GutenKit FAQ-block låter dig lägga till en fantastisk och fullt fungerande FAQ-sektion till din WordPress-webbplats med standardblockredigeraren. Du kan enkelt styra hur vanliga frågor ordnas och anpassas på din webbplats.
I den här dokumentationen kommer vi att dela upp hur man använder GutenKit FAQ-blocket i Gutenberg-redigeraren.
Börja med att installera GutenKit plugin. Logga sedan in på din WordPress-instrumentpanel. Och följ stegen nedan en efter en.
Hur man använder GutenKit FAQ Block #
Steg 1: Lägg till GutenKit FAQ-block #
- Ta en ny sida och aktivera blockredigeraren.
- Leta efter "+”-ikonen överst på redigeringsskärmen.
- Om du klickar på den visas ett blockbibliotek.
- Sätta "FAQ" i sökfältet.
- När den visas klickar du eller drar och släpper den till redigeringsskärmen.
Steg 2: Lägg till FAQ-objekt #
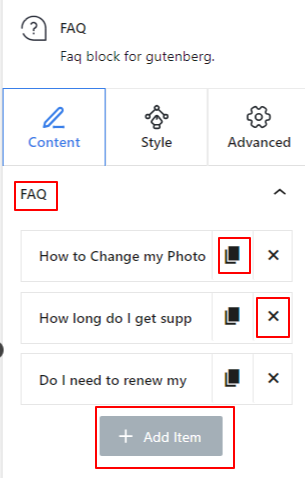
Öppna blockinställningarna, du kommer att skriva FAQ-titeln och beskrivningen.
Under FAQ-alternativ: #

FAQ-blocket laddas med 3 objekt som standard. Klicka på valfritt objekt för att redigera titel och beskrivning text. Klicka vidare på "Lägg till vara”-knappen för att lägga till ett nytt FAQ-objekt.
Du kan också kopiera ett befintligt objekt genom att klicka på "Klona objekt"-ikonen. Och om du inte vill behålla ett föremål, klicka bara på "X" knapp.
Steg 3: Stil FAQ-objekt #

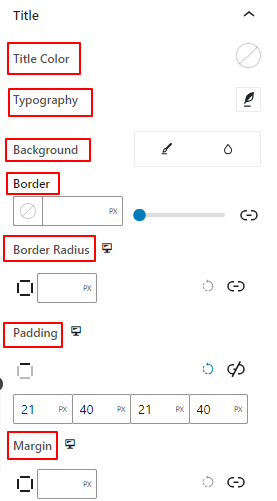
Stilfliken kommer med två inställningsalternativ, titel och innehåll. Båda alternativen kommer att ha liknande inställningar för att anpassa titeln och beskrivningstexten.
Under rubrik- och innehållsalternativ:
- Färg: Välj en färg för titeln och beskrivningstexten. Den här inställningen heter Titel färg under alternativet Titel.
- Typografi: Använd detta inställningsområde för att ändra textens teckensnittsfamilj, vikt, övergångar, radhöjd, teckenavstånd, etc.
- Bakgrund: Lägg till en bakgrundstyp mellan enfärgad och övertoning.
- Gräns: Använd den här inställningen för att lägga till kantfärg, bredd och stil.
- Gränsradie: Ange ett värde för att specificera kantens rundhet.
- Stoppning: Definiera det inre utrymmet runt titeln och beskrivningen.
- Marginal: Bestäm utrymmet utanför titeln och beskrivningen.
Steg 4: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera blocklayouten för vanliga frågor, bakgrund, kantstilar och kontrollera dess synlighet.
Layout: #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Anknytning: Ange den fasta eller rullande bakgrundsbildens relation med resten av webbläsarskärmen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera bakgrundsövergången från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under Hover Option:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.
Så vi har beskrivit allt du behöver för att skapa en vacker FAQ-sektion på blockredigeraren på din WordPress-webbplats. Bara prova själv.




