The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
I den här dokumentationen kommer vi att visa hur man skapar dragspelssektioner på Gutenbergs standardredigerare.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
Från din WordPress-instrumentpanel,
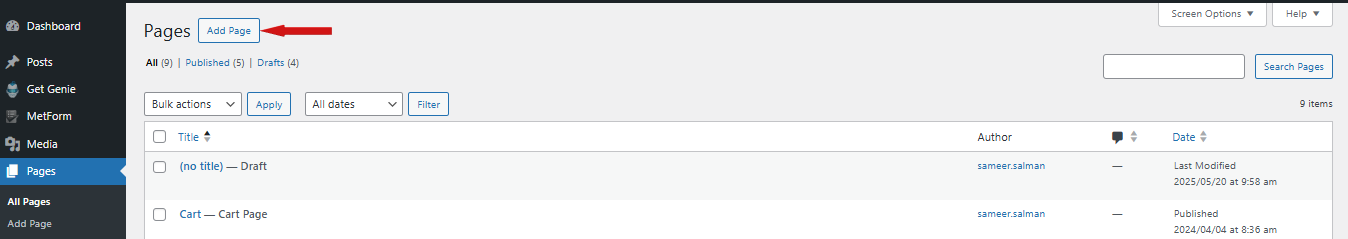
- Navigera till Sidor > Lägg till ny sida. Or, you may edit an existing page.

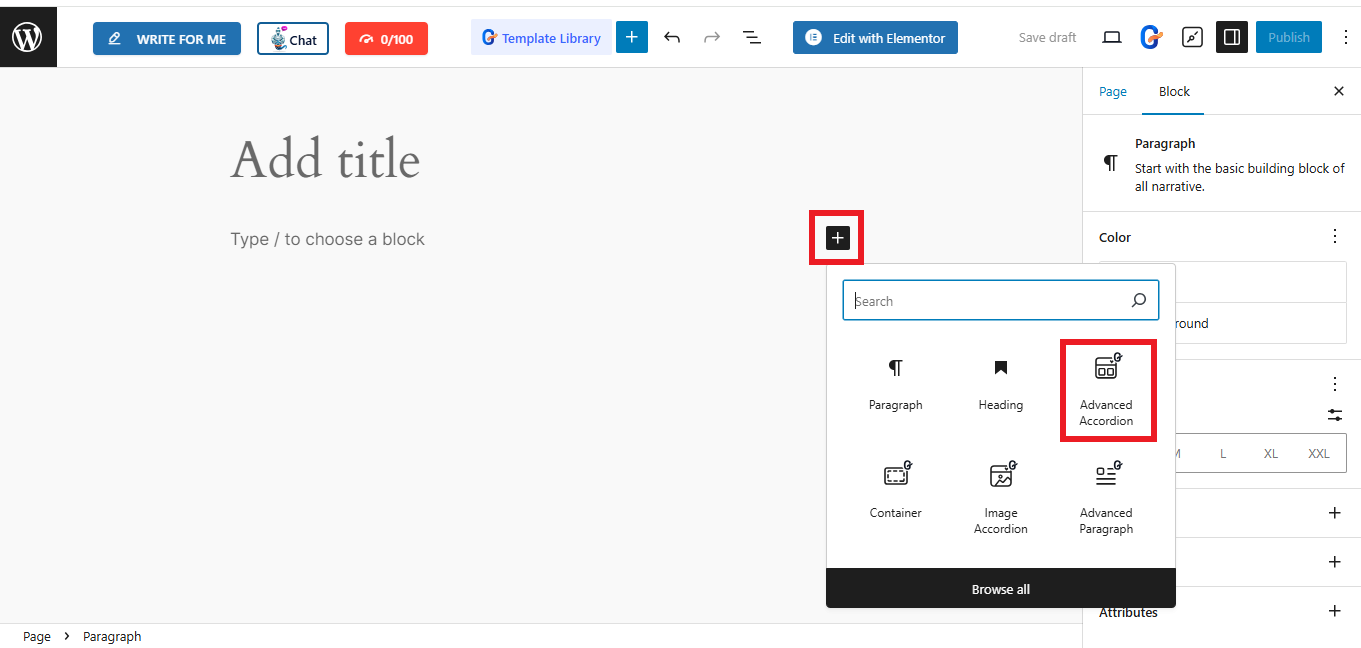
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Avancerat dragspel.

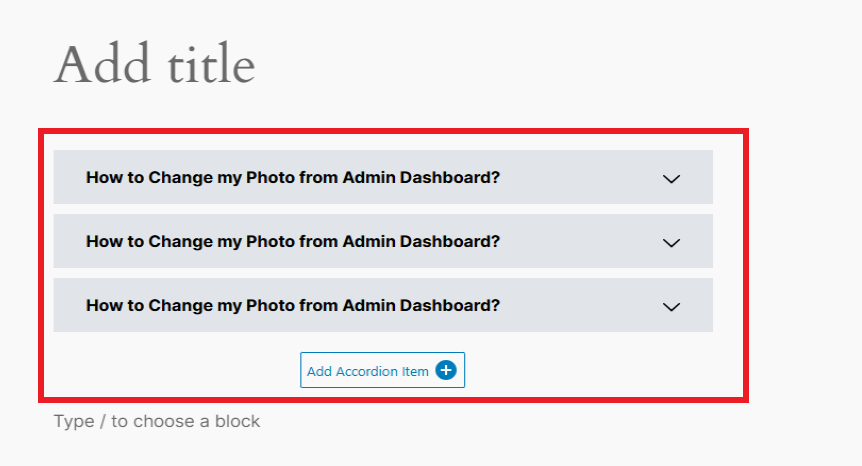
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Dragspel: #
Som standard laddas dragspelsblocket med tre objekt. Klicka på valfritt objekt för att redigera titel och beskrivning text. Det finns en "Håll den här bilden öppen”-alternativet, om du aktiverar det kommer detta reglage eller objekt alltid att vara öppet för dina besökare.
Klicka vidare på "Add Accordion Item”-knappen för att lägga till ett nytt dragspelsobjekt. Du kan också kopiera ett redan anpassat objekt genom att klicka på "Klona objekt"-ikonen. Och om du inte vill behålla ett föremål, tryck bara på "X" knapp.
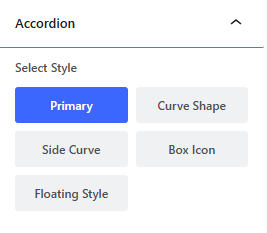
Välj Stil:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Ikon: #
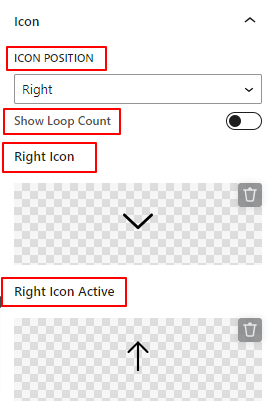
You can also make changes to the “Icon” option in the block settings.

- Ikon Position: Definiera placeringen av din ikon mellan vänster och höger. Eller så kan du visa ikoner på båda sidor.
- Visa loopräkning: Aktivera den här växlingsknappen för att visa antal räkningar med dragspelsobjekt. Observera att om du väljer alternativet "Båda sidor" i föregående inställning kommer denna inställning att försvinna.
- Höger/vänster ikon: Lägg till en indikatorikon så att besökare kan öppna dragspelsreglaget.
- Höger/ Vänster ikon aktiv: Visa en ikon för det aktiva dragspelsreglaget.
*Förutom att välja från ikonbiblioteket kan du också ladda upp en SVG-ikonfil från din egen enhet.
Steg 3: Style dragspelstextinnehåll #
Titel: #

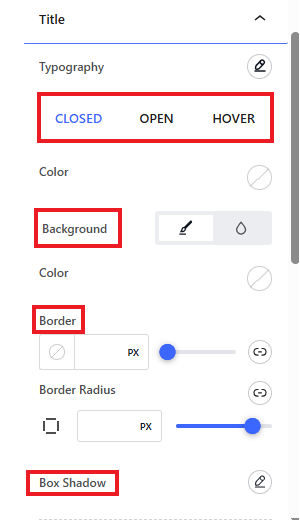
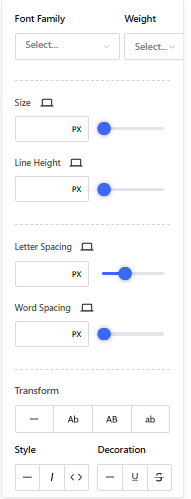
- Typografi: Använd det här inställningsområdet för att tillämpa alla typografianpassningsalternativ som teckensnittsfamilj, storlek, vikt, stil, dekoration, linjehöjd, etc.

Därefter är följande alternativ tillgängliga för båda Öppen, Stängd, och Sväva alternativ. Det betyder att du kan anpassa titeltexten separat för aktiva och inaktiva stadier.
- Färg: Ställ in en färg för titeltexten.
- Bakgrundstyp: Välj mellan en enfärgad och en gradientbakgrund för titelbakgrunden.


- Gräns: Styr bredden, ange färg och stil för titelramen.
- Gränsradie: Definiera rubrikens rundhet.
- Box Shadow: Använd dessa kontroller för att ställa in boxskugga runt titelkanten.
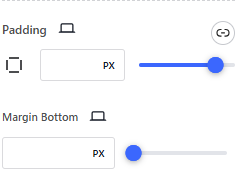
- Stoppning: Justera utfyllnaden för dragspelsobjektets titel.
- Marginal Botten: Använd skjutreglaget eller lägg till ett anpassat värde för att ställa in gapet mellan dragspelsobjekt.
Beskrivning: #

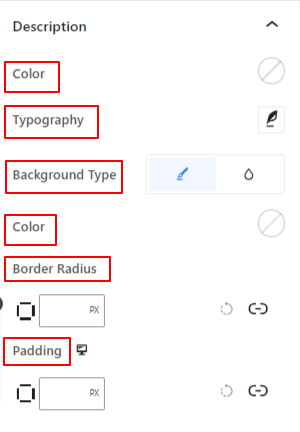
- Färg: Välj din textfärg för beskrivning av dragspel.
- Typografi: Här hittar du alternativ för att ändra beskrivningstextens teckensnittsfamilj, storlek, vikt, stil, avstånd och mer.
- Bakgrundstyp: Välj en bakgrundstyp mellan enfärgad och övertoning.
- Gränsradie: Definiera rundheten för beskrivningsområdets kant.
- Stoppning: Justera det inre utrymmet i beskrivningsområdet.
Steg 3: Anpassad dragspelskant och ikon #
Next up is the “Border” dropdown, from where you can choose the following options:
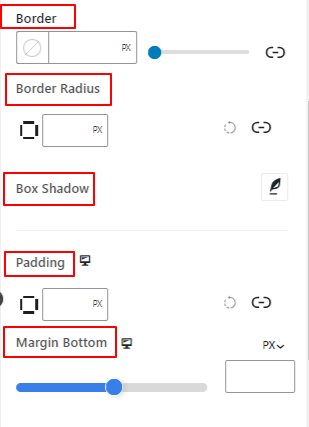
Gräns: #

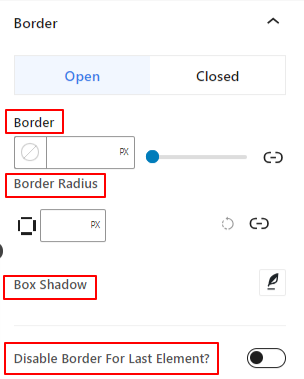
- Gräns: Styr bredden, ange färg och stil för dragspelsobjektets kant.
- Gränsradie: Definiera rundheten för dragspelsobjektets kant.
- Box Shadow: Använd dessa kontroller för att få skuggeffekter runt dragspelsobjektets kant.
- Inaktivera kantlinje för sista element: Aktivera den här växlingsknappen för att inaktivera gränsen för det sista dragspelsobjektet.
I likhet med titelalternativet kan du också anpassa gränsen separat för båda Öppen och Stängd lägen.
Ikon: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

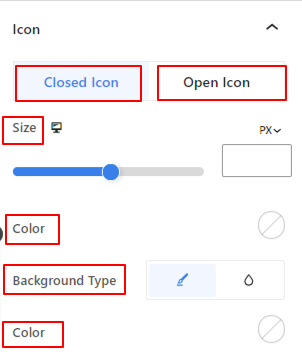
Nedanstående ikonstilsinställningar gäller för båda Stängd ikon och Öppna ikonen.
- Ikonstorlek: Definiera storleken på ikoner.
- Färg: Använd färgväljaren för att lägga till färg på ikonen.
- Bakgrundstyp: Välj en bakgrundstyp mellan solid färg och övertoning.

- Gräns: Använd det här inställningsområdet för att tillämpa kantfärg, stil och bredd runt ikonen.
- Gränsradie: Denna inställning kommer att definiera ikonkantens rundhet.
- Stoppning: Justera utfyllnaden av ikonen.
- Marginal: Justera marginalen runt ikonen.
Steg 4: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera dragspelsblockets layout, bakgrund, kantstilar och kontrollera dess synlighet.
Layout: #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorlek: Select image size between Thumbnail, Medium, Large, or Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Anknytning: Ange den fasta eller rullande bakgrundsbildens relation med resten av webbläsarskärmen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera bakgrundsövergången från Normal till hovringsläge.
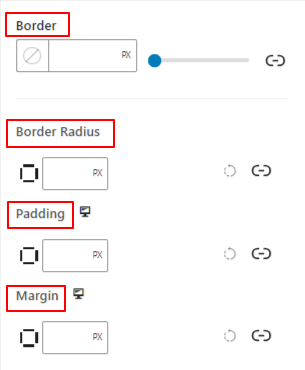
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under svävningsalternativet:
- Övergångsperiod: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
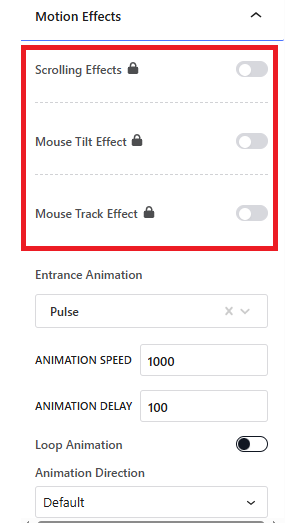
Rörelseeffekter #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

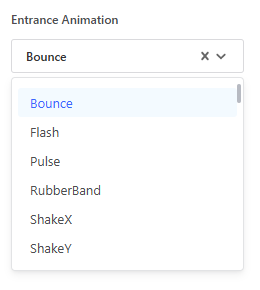
Entréanimation: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
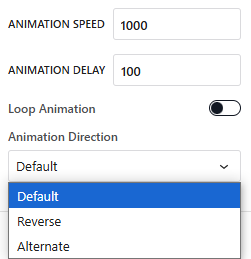
Animationsriktning: There are 3 options, default, reverse, and alternate.

Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.
Det är allt. Vi hoppas att den här guiden hjälpte dig att lära dig hur du lägger till dragspelsdesign på en WordPress-webbplats.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



