GutenKit Donut Progress Bar Block låter dig enkelt ge din data ett tilltalande utseende på din WordPress-webbplats med standardblockredigeraren. Du kan välja att visa en siffra, ikon, bild och stödjande innehåll, och även anpassa cirkeldiagrammet med omfattande stilalternativ.
Låt oss lära oss hur du lägger till cirkeldiagramsblocket från Gutenbergs redigerare.
Steg 1: Lägg till GutenKit Donut Progress Bar Block #
Installera plugin-programmet GutenKit och gå till WordPress-instrumentpanelen. Ta sedan en ny sida eller inlägg och följ stegen nedan:
- Aktivera blockredigeraren.
- Hitta "+”-ikonen överst på redigeringsskärmen.
- Om du klickar på den visas ett blockbibliotek.
- Sök efter GutenKit Donut Progress Bar-blocket.
- När du ser det klickar du eller drar och släpper det till redigeringsskärmen.
Steg 2: Lägg till cirkeldiagramnummer och ikon #
Öppna nu blockinställningen och gå upp till innehållsfliken.
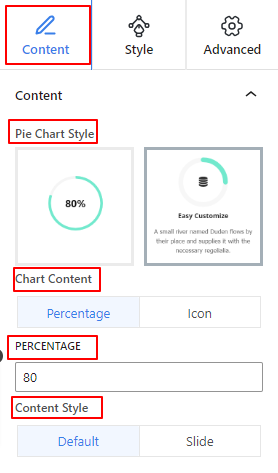
Innehåll:

- Cirkeldiagram stil: Välj att visa din cirkeldiagramstil med eller utan text.
- Diagraminnehåll: Visa procentandelen eller ikonen för diagraminnehållet.
- Procentsats: Ange procenttalet i den här rutan.
- Ikon: Lägg till en ikon eller bild från biblioteket eller ladda upp den från din enhet.
- Innehållsstil: Bortsett från standardstilen kan du lägga till en bildanimeringseffekt på hovringsläget.
Steg 3: Style Donut Progress Bar #

I det här steget går vi till stilfliken för att anpassa cirkeldiagramssektionen. Låt oss se hur det fungerar:
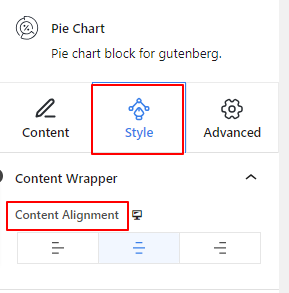
Innehållsomslag:
- Innehållsjustering: Definiera den horisontella placeringen av cirkeldiagrammet. (vänster, mitten, höger)
Om du väljer den andra cirkeldiagramstilen kommer du att se inställningen Titel och innehåll på fliken Stil. Dessutom har båda funktionerna samma inställningar.
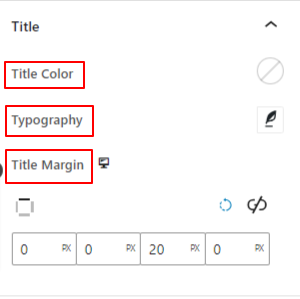
Titel och innehåll:

- Färg: Lägg till färg på titeln eller beskrivningstexten.
- Typografi: Använd det här inställningsområdet för att anpassa titeln eller beskrivningstexten. Som som tråkigt typsnitt, vikt, stil, etc.
- Marginal: Ange ett värde för att lägga till marginal.
- Titelmarginal: Definiera gapet mellan cirkeldiagrammet och titeln.
- Innehållsmarginal: Därifrån anger du gapet mellan titel och innehåll.
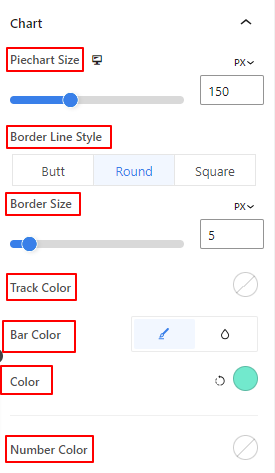
Diagram:

- Cirkeldiagram storlek: Använd skjutreglaget för att bestämma storleken på cirkeldiagrammet.
- Border Line Style: Välj en stil för kantlinjen. (Rumpa, Rund, Fyrkantig)
- Kantstorlek: Definiera tjockleken på kanten med skjutreglaget.
- Cirkeldiagram Bildstorlek: Bestäm storleken på bilden. (Den här inställningen visas bara om bilden är vald på innehållsfliken)
- Spårfärg: Använd skjutreglaget för att lägga till en färg till cirkeldiagramspåret.
- Bar färg: Ge färg till cirkeldiagrammet.
- Nummer Färg: Ge färg till procenttalet med hjälp av färgväljaren.
Det är allt!
Vi har täckt alla detaljer om hur du använder GutenKit cirkeldiagram-block på din Gutenberg-webbplats.
Förhoppningsvis kan du nu lägga till ett cirkeldiagram på din Gutenberg-webbplats.



