Vill du bygga dina anpassade layouter i Gutenberg Page Builder för att designa webbplatssektioner genom att lägga till flera block? Tja, du kan inte göra detta med standardfunktionaliteten. Emellertid är GutenKit Container-blocket tillgängligt med olika förinställningar av kolumnstruktur. Och du kan lägga till flera block i en kolumn.
Dessutom låter den dig anpassa varje kolumn individuellt och styra blockpositionering. Den här dokumentationen kommer att utbilda dig i att använda GutenKit Container-blocket för att skapa kolumnlayouter i Gutenbergs sidbyggare.
Hur man använder GutenKit Container Block #
Se till att du har installerat plugin-programmet GutenKit. Börja sedan från WordPress-instrumentpanelen, ta en ny sida eller inlägg och börja redigera.
Steg 1: Lägg till containerblock #
Börja från WordPress-instrumentpanelen och ta en ny sida eller inlägg. Du kommer att dirigeras till WordPress-blockredigeraren. Klicka sedan på "+”-ikonen i det övre vänstra hörnet av din blockredigerare. En blockmeny visas med ett antal block:

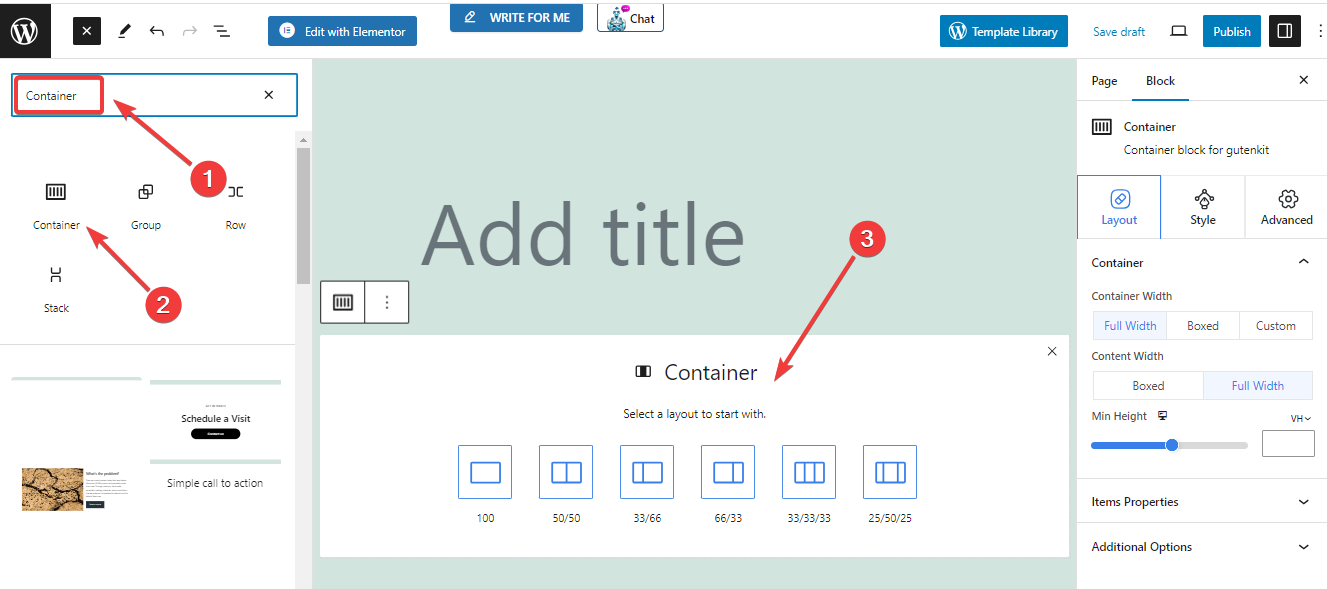
- Använd sökrutan för att hitta "Behållare” block.
- När du har hittat den klickar du bara på den eller drar och släpper den till redigeringsskärmen.
- De Behållare block läggs till på din skärm.
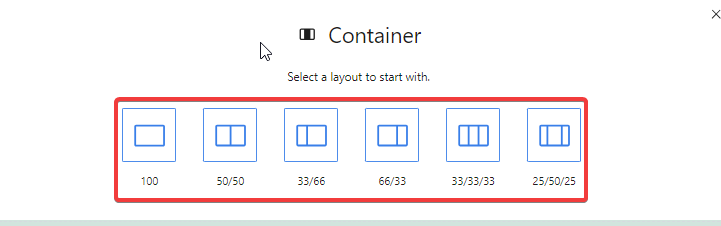
Steg 2: Välj en förinställning för kolumnstruktur/kolumnbredd

De Behållare blocket kommer att visa sex olika kolumnstrukturer/förinställda kolumnbredder. Välj din favorit enligt din design och innehållstyp. Till exempel går vi för en 50/50-struktur.
Steg 3: Konfigurera behållaren #
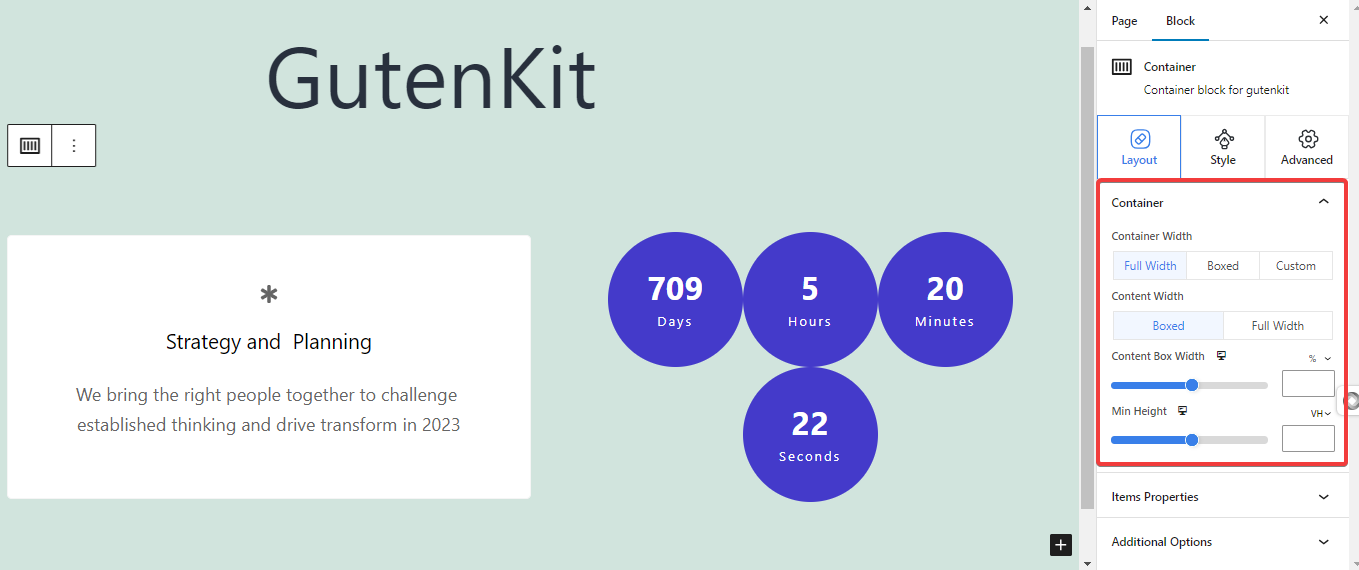
Efter att ha valt din föredragna struktur för behållaren, ta en titt på blockinställningarna i det högra sidofältet. Du kommer att konfigurera behållaren från Layout flik.
Anteckna det du kan konfigurera och utforma varje kolumn oberoende av varandra. Här är inställningarna:
Behållare #

- Behållarens bredd: Härifrån styr du kolumnbredden. (full bredd, förpackad, anpassad)
- Full bredd: Om du väljer detta kommer "Innehållsbredd" alternativet.
- Innehållsbredd: Här väljer du bredden för innehållet i kolumnen. Välj mellan "Boxad & Full bredd" alternativ. Och du kan definiera innehållsrutans bredd medan du väljer Boxad alternativ.
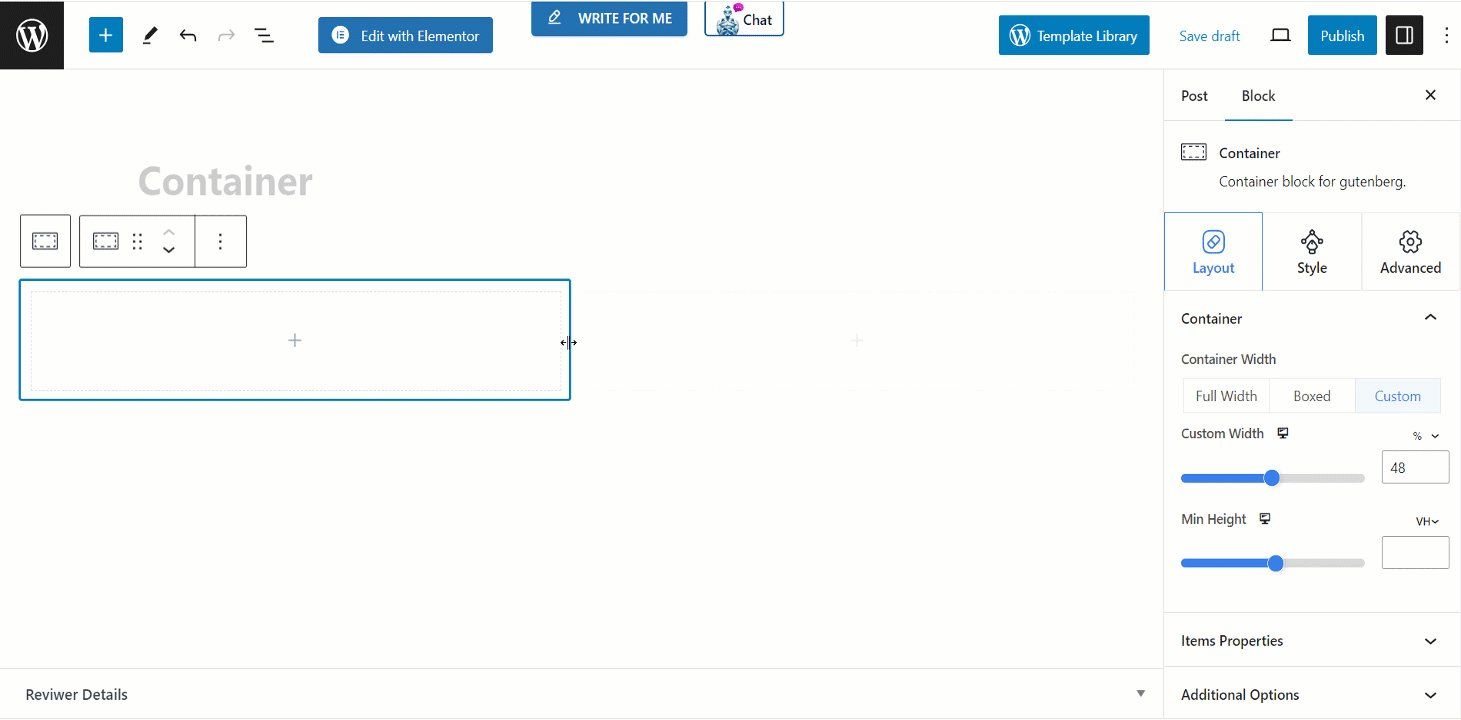
- Beställnings: Du ställer in Anpassad bredd för din kolumn.
- Full bredd: Om du väljer detta kommer "Innehållsbredd" alternativet.
- Min höjd: Välj minsta höjd för kolumnen.
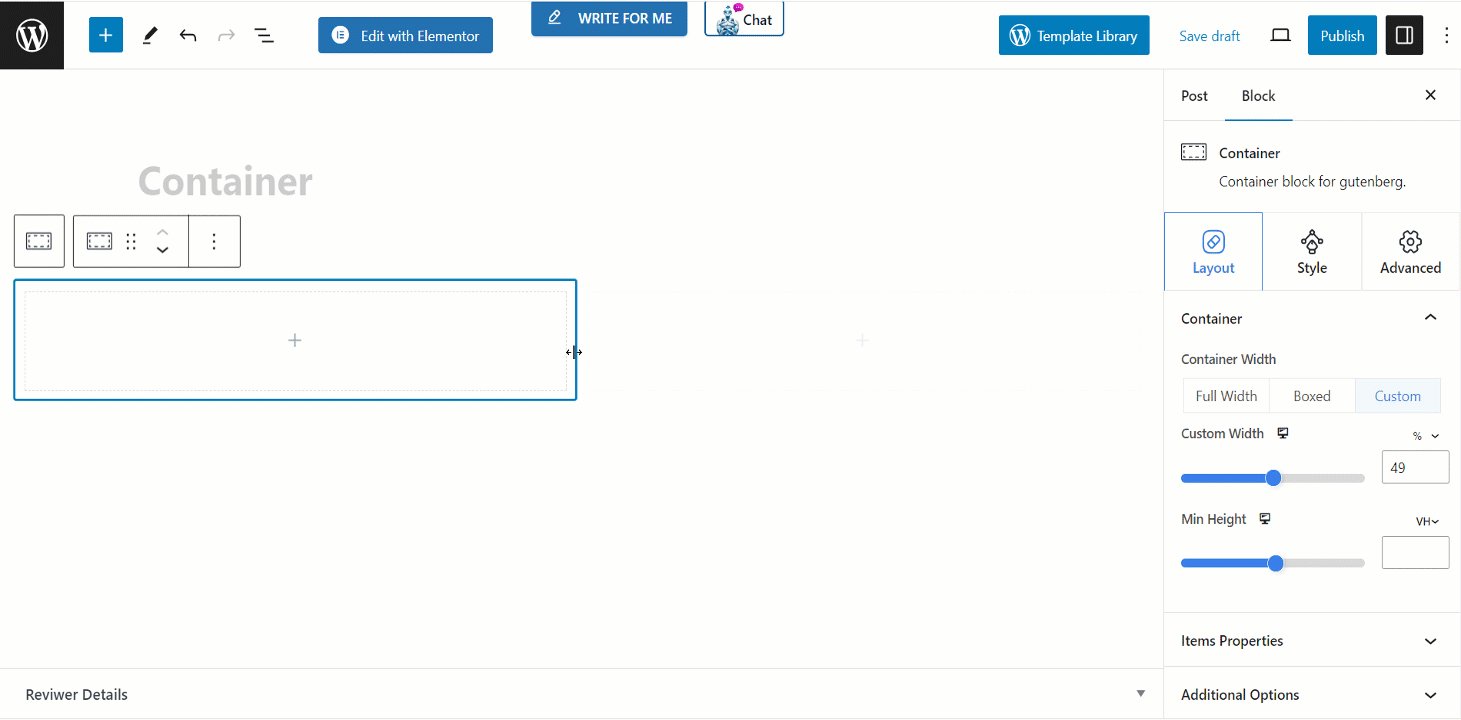
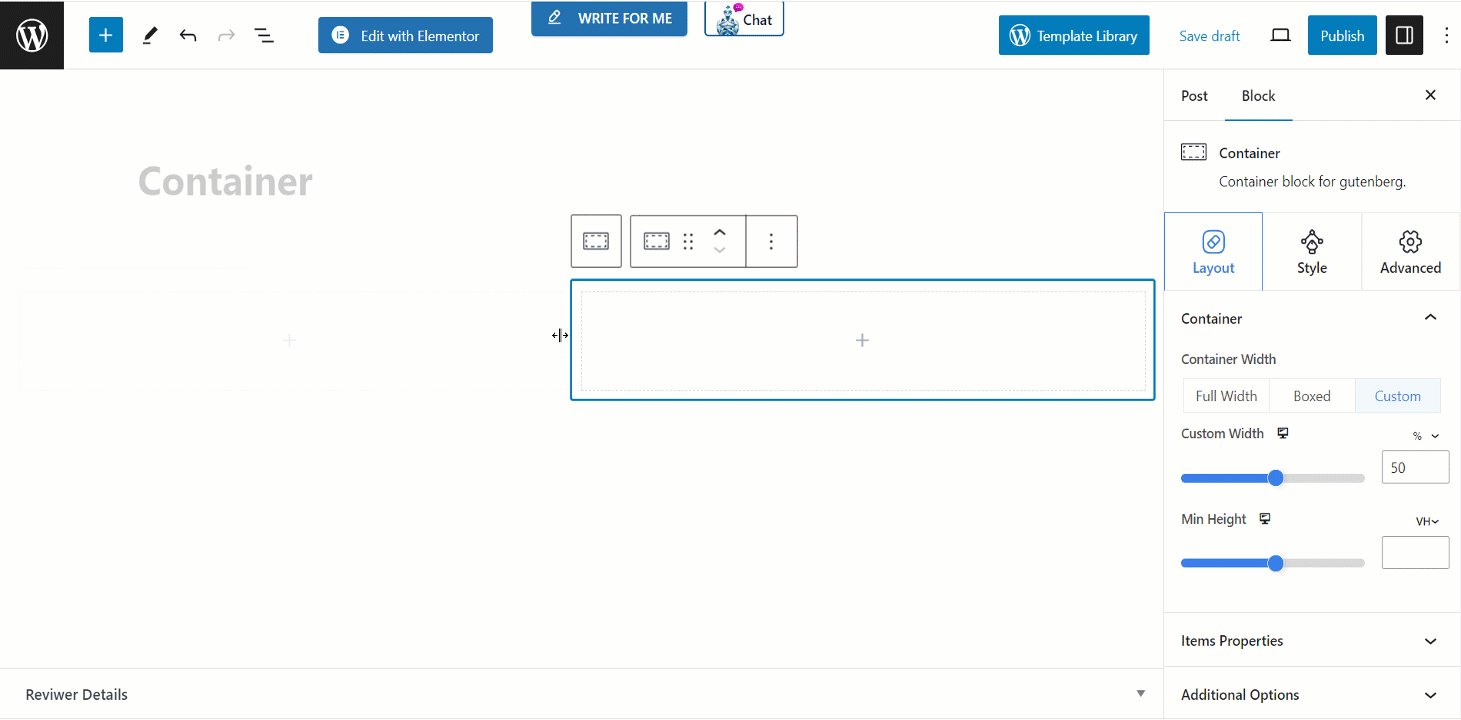
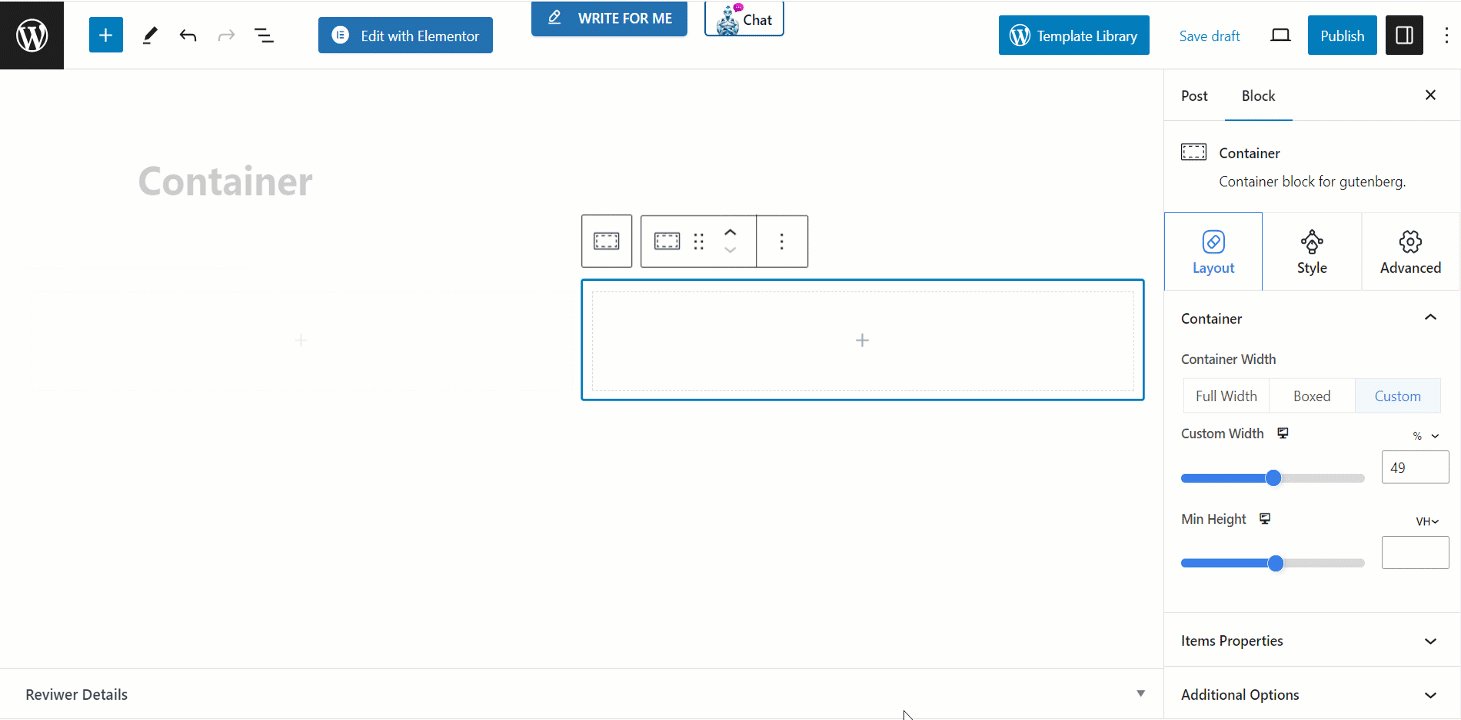
Dragbar containerbredd #
Du kan dock styra gapet mellan behållarna manuellt så här –

Objekt Egenskaper #
- Riktning: Härifrån kan du placera element i kolumnen i fyra olika riktningar.
- Motivera innehållet: Här kan du styra utrymmet mellan och runt element i containerkolumnen.
- Justera objekt: Ställ in justeringen av element vertikalt.
- Gap Between Elements: Definiera gapet mellan elementen i kolumnen.
- Slå in: Aktivering av Wrap kommer att placera element till det nedre medan det inte finns tillräckligt med utrymme i kolumnen.
Ytterligare alternativ #
- Svämma över: Visa eller dölj en rullningslist i din kolumn.
- HTML-tagg: Ställ in en HTML-tagg.
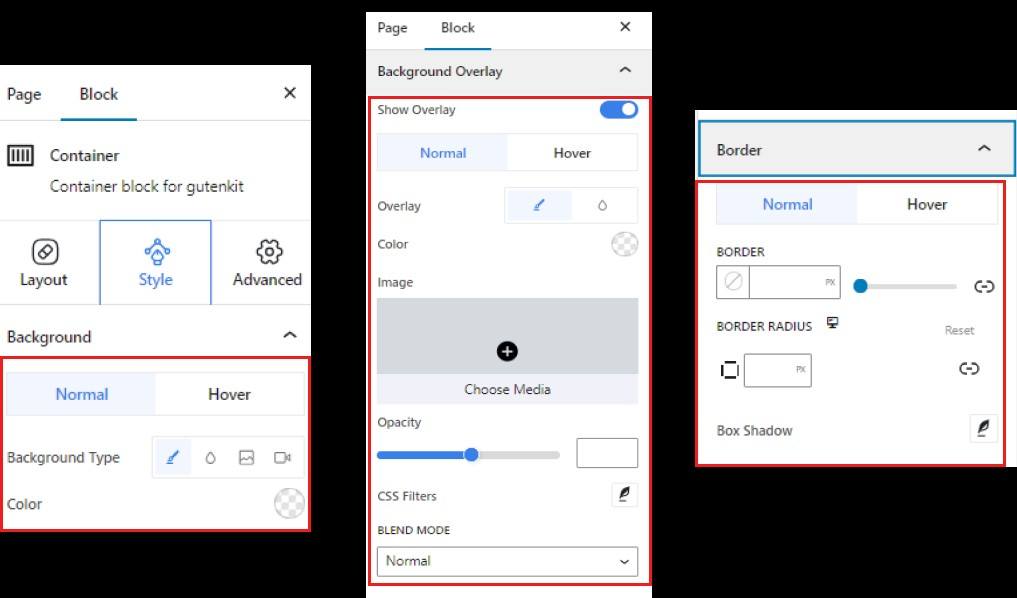
Steg 4: Style behållaren #
Från det här inställningsområdet kommer du att anpassa utseendet på kolumnen.
OBS: Alla följande designfunktioner gäller även för hovringseffekter.

- Bakgrund: Välj en bakgrundstyp mellan solid färg, gradient, bild och video.
- Bakgrundsöverlägg: Ställ in en överlagringsbakgrund mellan enfärgad färg, övertoning och bild.
- Gräns: Ge en kantfärg och definiera dess bredd. Det ger också skuggeffekter till gränsen.
Det är det! Nu kan du enkelt lägga till och använda ett containerblock för att göra din egen layout i Gutenberg Page Builder.




