GutenKit blogginlägg är ett speciellt block när det gäller att intuitivt visa ditt blogginlägg på din WordPress-webbplats. Den är tillgänglig med alla stilalternativ så att du kan anpassa titeln, bloggutdrag, metatext, utseendet på den utvalda bilden, knappen etc.
I den här dokumentationen kommer vi att gå igenom hur GutenKit blogginläggsblocket fungerar.
Hur man använder GutenKit Blog Post Block #
Vi börjar med att installera plugin-programmet Gutenkit på din WordPress-webbplats. Gör sedan följande steg:
Steg 1: Lägg till GutenKit blogginläggsblock #
Gå till din WordPress-instrumentpanel och börja från en befintlig sida eller lägg till en ny sida. Aktivera blockredigeraren och klicka på "+”-ikonen överst på blockredigeringsskärmen.
Sök sedan efter GutenKit blogginlägg och när den visas klickar du bara på ikonen eller drar och släpper den.
Steg 2: Ange en blogglayout #

Från fliken Avancerade inställningar kan du konfigurera dragspelsblockets layout, bakgrund, kantstilar och kontrollera dess synlighet.
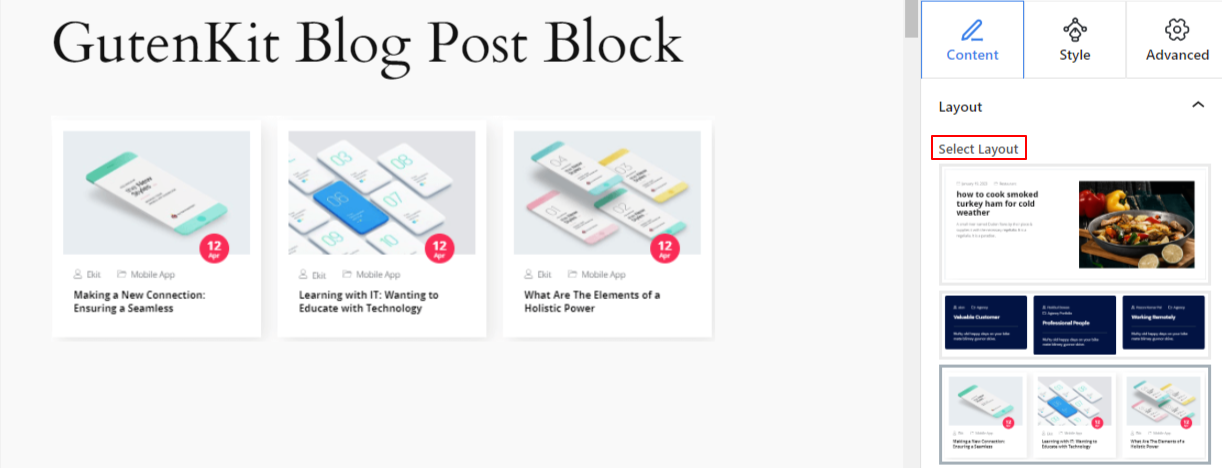
Under Fliken Innehåll, kommer du att se Layout alternativ. Härifrån väljer du önskad layouttyp och om du vill visa titel, text, bild etc.
Observera att det här inställningsalternativet kommer att se olika ut beroende på din valda layout.
Låt oss se:
1:a layout:
- Visa utvald bild: Aktivera den här växlingsknappen för att visa den utvalda bilden med blogginlägget.
- Bildposition: Visa den utvalda bilden till höger och innehållet till vänster eller vice versa
2:a layout:
- Välj Kolumner: Definiera kolumnnumret för rutnätpostlayouten.
- Rutnätsluckor: Använd skjutreglaget för att bestämma utrymmet i rutnätslayouten.
- Visa Läs mer-knappen: Denna växlingsknapp låter dig styra visningen av Läs mer-knappen.
3:e layout:
- Visa utvald bild: Välj att visa den utvalda bilden eller inte.
- Bildposition: Visa bilden längst upp eller till vänster.
All layout:
- Välj Bildstorlek: Välj storleken på bilden från rullgardinsmenyn. (miniatyrbild, medium, stor, full)
- Miniatyr- och innehållsavstånd: Använd den här stapeln för att definiera gapet mellan bild och innehåll.
- Visa titel: Aktivera den här växlingsknappen för att visa titeln på varje blogg.
- Beskär titel efter ord: Definiera det maximala antalet ord du vill visa för din bloggtitel.
- Visa innehåll: Använd den här växlingsknappen för att visa eller dölja en förhandsgranskning eller ett kort utdrag av varje inläggs innehåll, även känt som utdraget.
- Beskär innehåll med ord: Anpassa inläggsutdragets längd genom att lägga till ett nummer i den här rutan.
Steg 3: Konfigurera frågeparametrar #

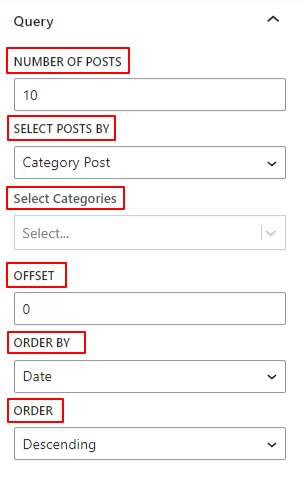
Följande alternativ låter dig konfigurera blogginläggen som visas enligt olika frågor.
- Antal inlägg: Välj hur många inlägg du vill visa på par sidor.
- Välj Inlägg av: Visa dina senaste inlägg, en specifik kategori av inlägg, eller välj inlägg ett i taget.
- Välj Inlägg: Välj önskade inlägg en efter en att visa.
- Välj Kategorier: Välj en specifik typ av inläggskategori.
- Offset: Använd den här inställningen för att hoppa över inlägg (t.ex. "2" för att hoppa över 2 inlägg).
- Sortera efter: Visa blogginlägg enligt datum, författare eller titel.
- Beställa: Välj mellan stigande eller fallande ordningstyp.
Steg 4: Lägg till meta för blogginlägg #
De följande två inställningarna är tillämpliga om du endast väljer den tredje layouten.

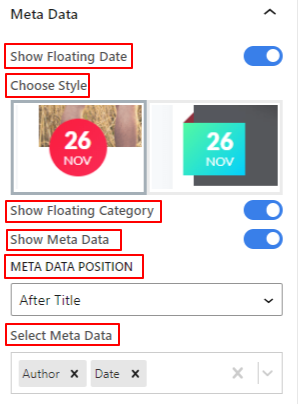
- Visa flytande datum: Aktivering av det här alternativet kommer att visa bloggens publiceringsdatum flytande. Det finns två distinkta designalternativ.
- Visa flytande kategori: Visa kategorin för blogginlägget med flytande animering.
- Visa metadata: Om du aktiverar den här växlingsknappen visas all metatext/data från ditt blogginlägg som datum, kategori, författare, etc.
- Metadataposition: Välj var du vill visa all metatext/data för ditt blogginlägg. Du kan placera dem före eller efter titeln, eller efter (utdraget) innehållet.
- Välj Meta Data: Från rullgardinsmenyn i den här rutan väljer du den metatext/data du vill visa. Du kan välja en avatar för författaren och separat välja ikoner för kategori, datum och kommentar.

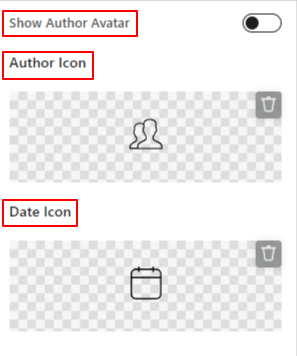
- Visa författarens avatar: Aktivera den här växlingsknappen för att visa författarens avatar istället för författarikonen.
- Författarikon: Lägg till författarikoner från biblioteket eller ladda upp en från din SVG-fil.
- Datumikon: Precis som föregående alternativ, välj en ikon från datumet.
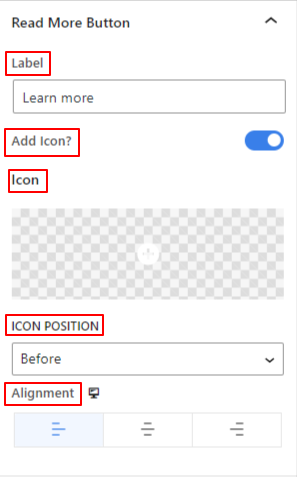
Steg 5: Lägg till knappen Läs mer #

- Märka: Ange din anpassade text för knappen Läs mer.
- Lägg till ikon: Klicka på den här växlingsknappen för att visa ikonen med knappen.
- Ikon: Välj en ikon från biblioteket eller lägg till en från din enhet.
- Ikon Position: Definiera ikonpositionen mellan före eller efter knapptexten.
- Inriktning: Välj knappens horisontella position (vänster, mitten, höger).
Steg 6: Stil blogginläggslayout #
Nu kommer vi att titta på alla anpassningsalternativ för att visa dina blogginlägg. För detta, gå till Style Tab.
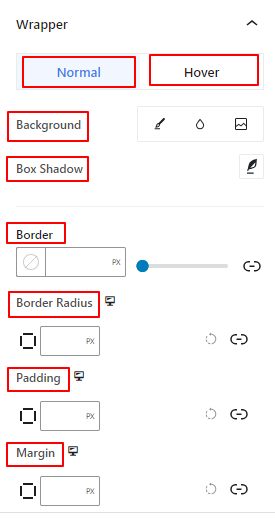
Omslag: #

- Bakgrund: Lägg till en bakgrundstyp mellan enfärgad färg, övertoning eller bild för området inom omslagsområdet. (Bildbakgrunden stöds inte i hovringsläge)
- Box Shadow: Använd dessa kontroller för att applicera en skuggeffekt runt omslaget.
- Gräns: Härifrån kan du använda skjutreglaget för att definiera kantbredden, lägga till en färg från färgväljaren och välja en kantstil.
- Gränsradie: Ange ett anpassat värde för att justera kantens rundhet.
- Stoppning: Inkludera ett värde för att definiera utrymmet mellan innehållet och omslaget.
- Marginal: Bestäm utrymmet utanför omslagsområdet med andra element.
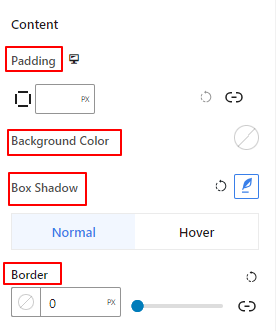
Innehåll:

- Stoppning: Använd den här rutan för att skapa en lucka utanför innehållsområden (titlar, bilder och text).
- Bakgrundsfärg: Använd den här färgväljaren för att bara lägga till färg i innehållsområdet.
- Box Shadow: Lägg till en boxskugganimeringsstil runt innehållsområdet på normala effekter eller svävningseffekter.
- Gräns: Detta inställningsområde underlättar tjockleken på bården och dess färg och stil.
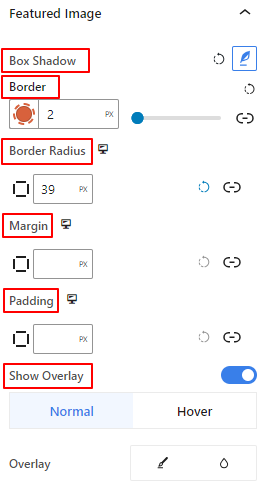
Utvald bild: #

Du kommer bara att se detta inställningsområde om du aktiverar Visa utvald bild från Fliken Innehåll.
Från det här inställningsområdet lägger du till och kontrollerar ram- och boxskuggeffekter runt den utvalda bilden. Ställ även in marginalen och utfyllnaden för den utvalda bilden med andra element.
- Box Shadow: Älska den utvalda bildramen med skugganimeringseffekter.
- Gräns: Lägg till en ram runt den utvalda bilden och kontrollera dess tjocklek, färg och stil.
- Gränsradie: Definiera rundheten av kanten på den utvalda bilden.
- Marginal: Bestäm utrymmet runt den utvalda bilden i blogginlägget.
- Stoppning: Lägg till utrymme runt
- Visa överlägg: Använd en överlagringseffekt på både normala alternativ och hovringsalternativ.
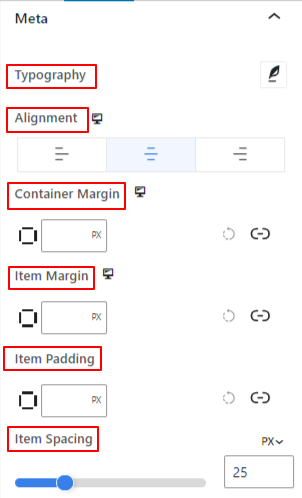
Steg 7: Style Meta #

- Typografi: Anpassa typografin för all visad metatext/data.
- Inriktning: Placera all metatext/data till vänster, mitten eller höger.
- Behållarmarginal: Lägg till inre utrymme mellan blogginläggets meta.
- Artikelmarginal: Ange ett värde för att bestämma gapet mellan alla meta.
- Artikel Vaddering: Lägg till mellanslag runt metatexten/datan.
- Objektavstånd: Använd skjutreglaget för att definiera gapet mellan metaikonen och texten.
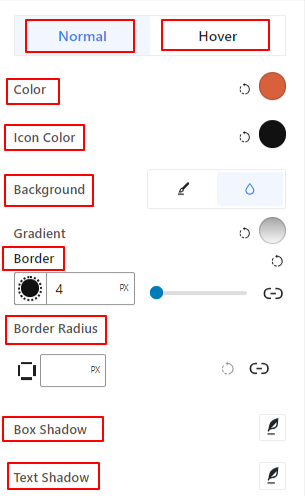
Följande inställningar tillämpas på både normala och svävande alternativ.

- Färg: Använd den här färgväljaren för att välja en färg för inläggets metatext/data.
- Ikon Färg: Ge metatext/dataikon en separat färg.
- Bakgrund: Välj en bakgrundstyp mellan enfärgad och övertoning.
- Gräns: Hämta alla raminställningar för metatext/data.
- Gränsradie: Ange ett värde för att ställa in gränsens rundhet.
- Box Shadow: Tillämpa en skuggeffekt på metatexten/datan.
- Text skugga: Försköna texten med en skuggtext.
Steg 8: Stil textinnehåll #
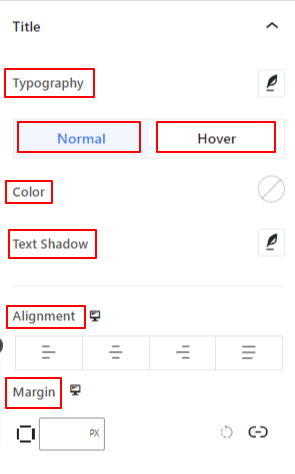
Titel: #

Använd det här inställningsområdet för att anpassa titeltypografin, färgen, textskuggan och definiera textjusteringen och ställa in marginalen för både normala alternativ och hovringsalternativ.
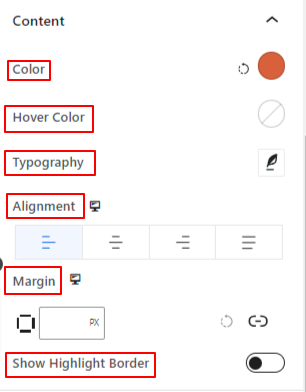
Innehåll: #

Från det här inställningsområdet, ge färg till utdragstexten på normala effekter och svävningseffekter, stil dess typografi, ställ in den horisontella justeringen och visa markeringsramen.
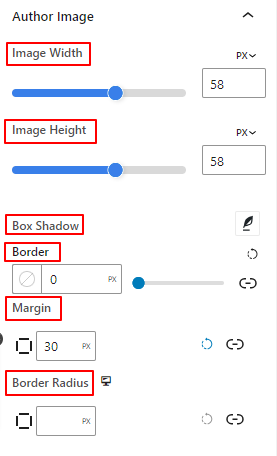
Steg 9: Style Author Image #

Från det här inställningsområdet definierar du författarens avatars höjd och bredd, lägg till ram- och boxskuggeffekter och utrymme runt den.
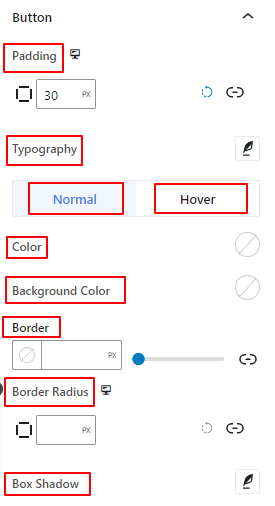
Steg 10: Stilknapp #

Härifrån lägger du till ett inre utrymme till knappen och anpassar dess typografi och boxskugga. Ställ också in färgen för knappen och dess bakgrund.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du lägger till fantastiska blogginlägg till blockredigeraren på din WordPress-webbplats




