GutenKit Image Box är ett praktiskt sätt att lägga till mer än en vanlig bild till Gutenberg Builder.
Tillsammans med olika innehållsområdesstilar kan du lägga till text och knappar för att visa dina bilder interaktivt på din webbplats.
Låt oss lära oss hur du använder GutenKit Image Box-blocket för att lägga till bilder informativt i Gutenberg Builder.
Hur man använder GutenKit Image Box Block? #
För att lägga till GutenKit-bildblocket, följ detta:
- Infoga en sida eller ett inlägg från din WordPress-instrumentpanel.
- Klicka på "+”-ikonen i det övre vänstra hörnet av din blockredigerare.
- Stiga på "GutenKit Image Box" i sökfältet.
- När du ser det, tryck på det eller bara dra och släpp på redigeringsskärmen.
Nu är du redo att gå. Följ bara följande steg.
Steg 1: Lägg till bild till Gutenberg Builder #
Först börjar vi med att inkludera vår bild. För detta, se inställningarna nedan:

Bild: #
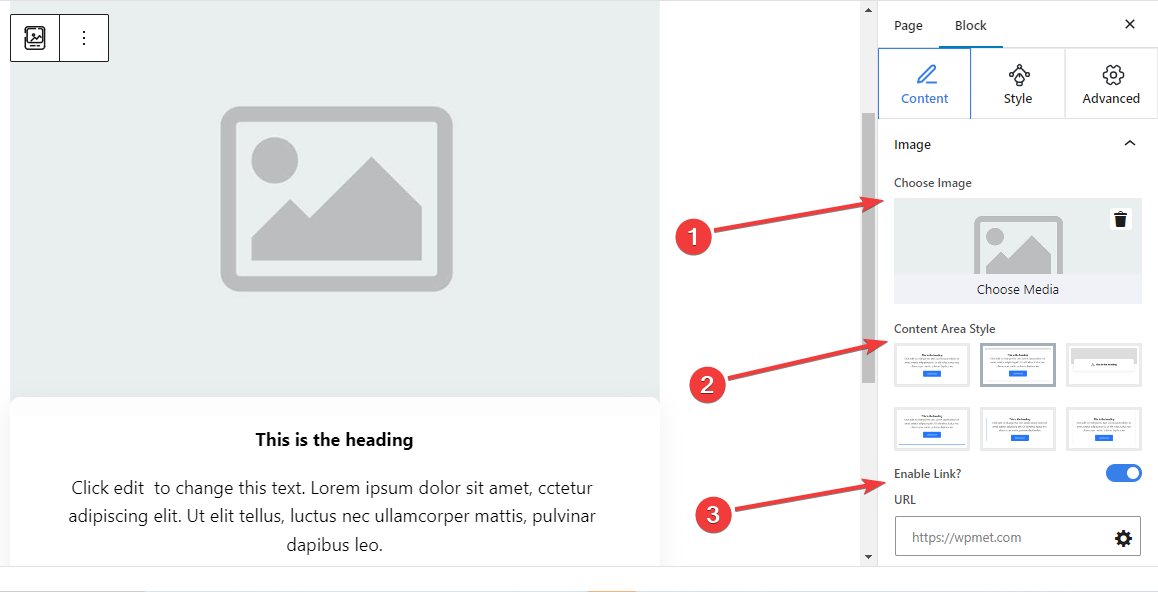
- Välj Bild: Välj en bild från mediebiblioteket eller ladda upp den från din enhet.
- Innehållsområdesstil: Välj en önskad stil från sex olika stilar för att visa textinnehåll med bilden.
- 1:a: Innehåller ett vanligt textavsnitt utan att ge några anpassningsalternativ.
- 2:a: Lägg till en separat böjd ruta för textinnehållet.
- 3:a: När du flyttar muspekaren på bildruteblocket visar den beskrivningstexten.
- 4:a: En nedersta rad visas när du håller muspekaren.
- 5:a: En sidolinje visas till vänster om textinnehållet.
- 6:a: Visar skugglinjer på höger och vänster sida av textinnehållet.
- Aktivera länk: Växla den här knappen för att aktivera en länk för bilden.
- URL: Lägg till webbadresser som följer efter att du klickat på bilden.
Steg 2: Lägga till text med bild #
Lägg sedan till text för att beskriva bildavsnittet.

Kropp,
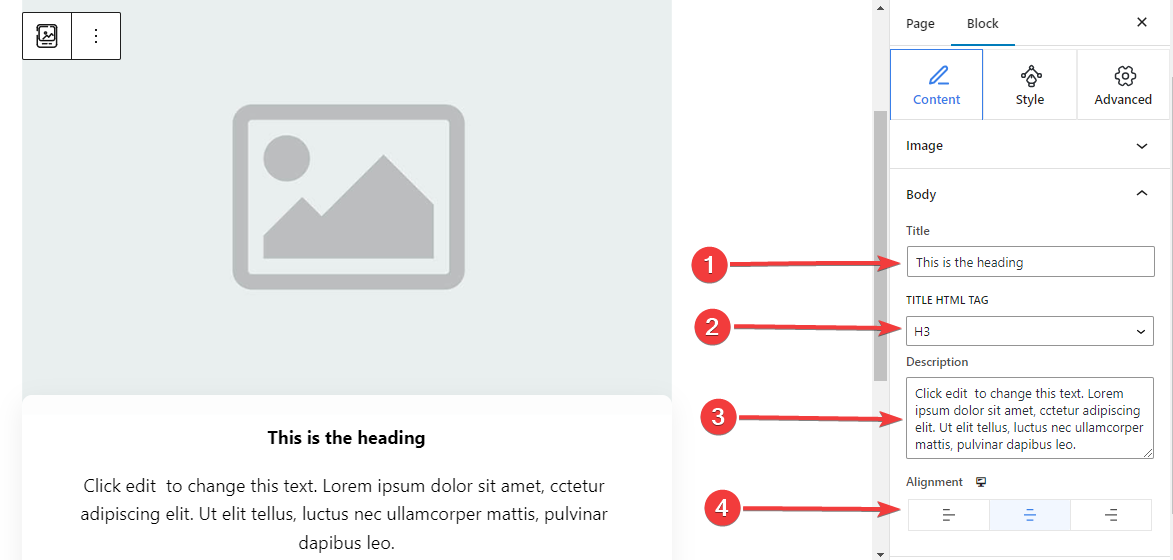
- Titel: Skriv in titeln du vill lägga till i bildblocket.
- Titel HTML-tagg: Välj en HTML-tagg (H1-P) för titeln.
- Beskrivning: Skriv beskrivningen du vill lägga till i bilden.
- Inriktning: Leta reda på textpositionen som matchar din design (vänster/mitten/höger).
Steg 3: Använd knappåtgärd med bildblock #
Du kan lägga till en knapp med ikon och text för att låta användaren vidta en åtgärd.
Knapp: #
- Aktivera knapp: Aktivera den här växlingsknappen för att lägga till en knappnavigeringsåtgärd.
- Märka: Redigera eller skriv etiketttexten för knappen.
- URL: Infoga webbadressen för att dirigera användarna till din valda sida.
- Lägg till ikon: Aktivera denna knapp för att visa en ikon med knappen.
- Ikon: Välj en ikon från biblioteket eller ladda upp din.
- Ikon Position: Välj att visa ikonen före eller efter knapptexten.
Steg 4: Anpassa innehållsområdesstil #
Som du redan vet kommer detta block med 6 olika stilar för innehållsområde. Om du väljer de återstående stilarna här, förutom den första, läggs en ny inställning till på fliken Stilar. Dessutom skiljer sig inställningarna från varandra.
För stil med andra innehållsområde: #
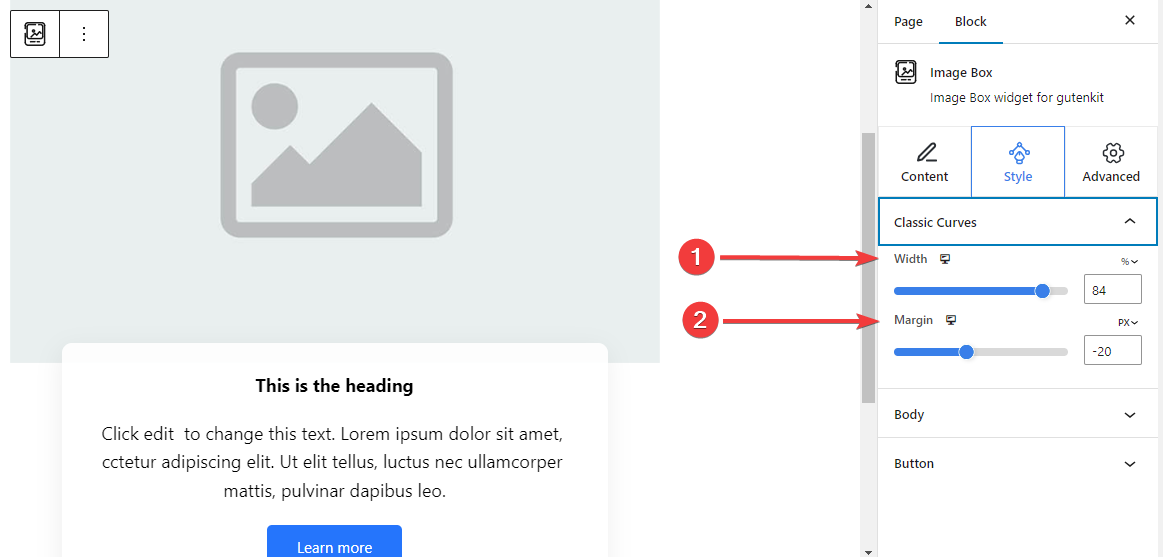
Klassiska kurvor:

- Bredd: Bestäm bredden på textinnehållsområdet.
- Marginal: Ställ in mellanrum mellan bild och innehållsområde.
För 3:e innehållsområdesstil: #
Flytande stil: #
Följande inställningar tillämpas för både Normal- och Hover-stadierna.
- Höjd: Justera höjden på den flytande stången.
- Ikon Färg: Välj färg på ikonen.
- Ikon teckenstorlek: Ställ in storleken på ikonen.
- Marginal Topp: Justera avståndet mellan bilden och den flytande stapeln.
- Bredd: Definiera bredden på den flytande stången.
- Bakgrundstyp: Välj en färg eller gradientbakgrund för den flytande stapeln.
- Box Shadow: Justera boxskuggan för den flytande stilen.
För 4:e innehållsområdesstil: #
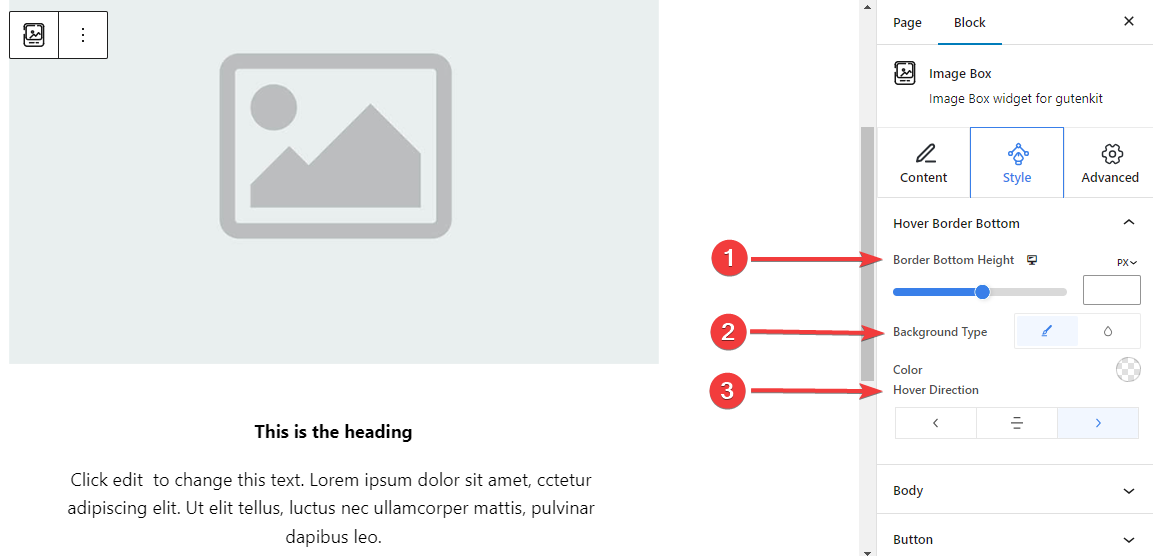
Hover Border Botten: #

- Border Bottenhöjd: Justera höjden på den nedre kanten genom att använda skjutreglaget eller manuellt ange ett värde.
- Bakgrundsstil: Välj mellan enfärgad eller övertonad bakgrundstyp.
- Hover Riktning: Ställ in svävningsriktningen för den nedre kanten. Det kan avslöjas från vänster, mitten eller höger.
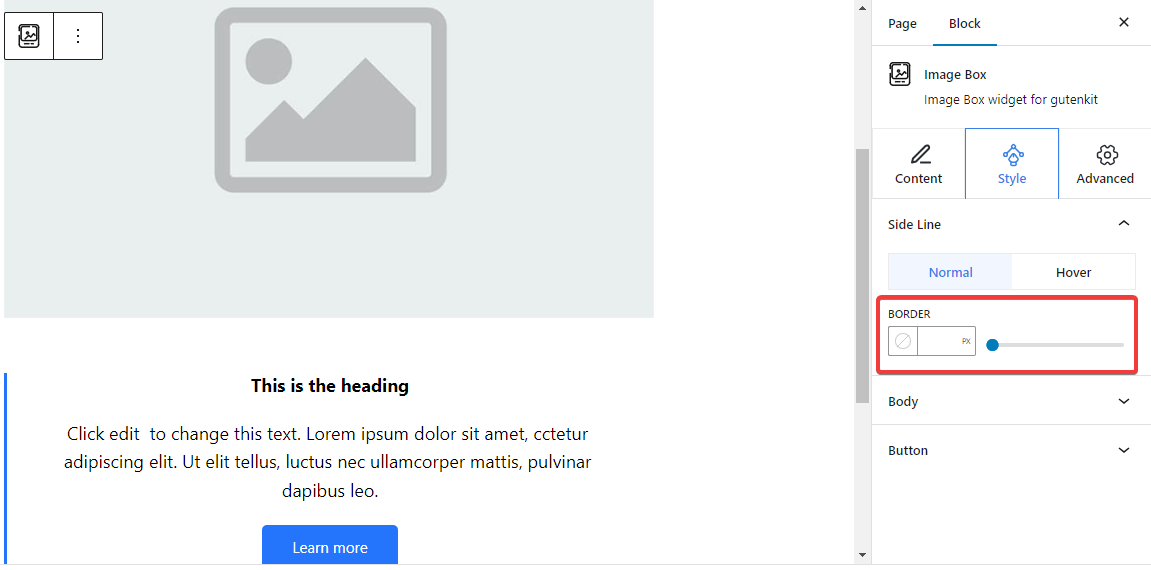
För 5:e innehållsområdesstilen:

Sidolinje: Härifrån justerar du sidolinjens kantbredd genom att infoga ett värde eller använda skjutreglaget. Välj också en färg och en kantstil. Och alla dessa anpassningar kan också tillämpas när du svävar.
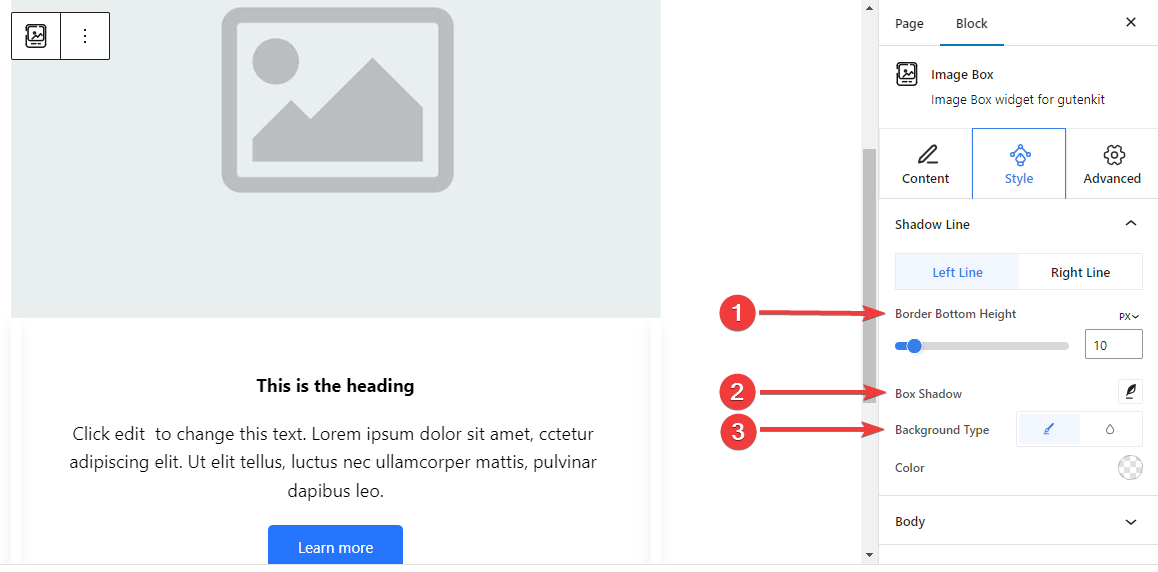
För stilen för sjätte innehållsområde: #
Skugglinje: #

Inställningarna nedan är separat justerbara för både vänster och höger linje.
- Border Bottenhöjd: Justera kantens bottenhöjd med skjutreglaget eller ange ett värde i rutan.
- Box Shadow: Använd visuella effekter för boxskuggor med sidolinjen och justera dess inställningar.
- Bakgrundstyp: Välj mellan en solid och gradient bakgrundsfärg.
Steg 5: Styla texten #
Låt oss presentera alla textstilsfunktioner i detta block.
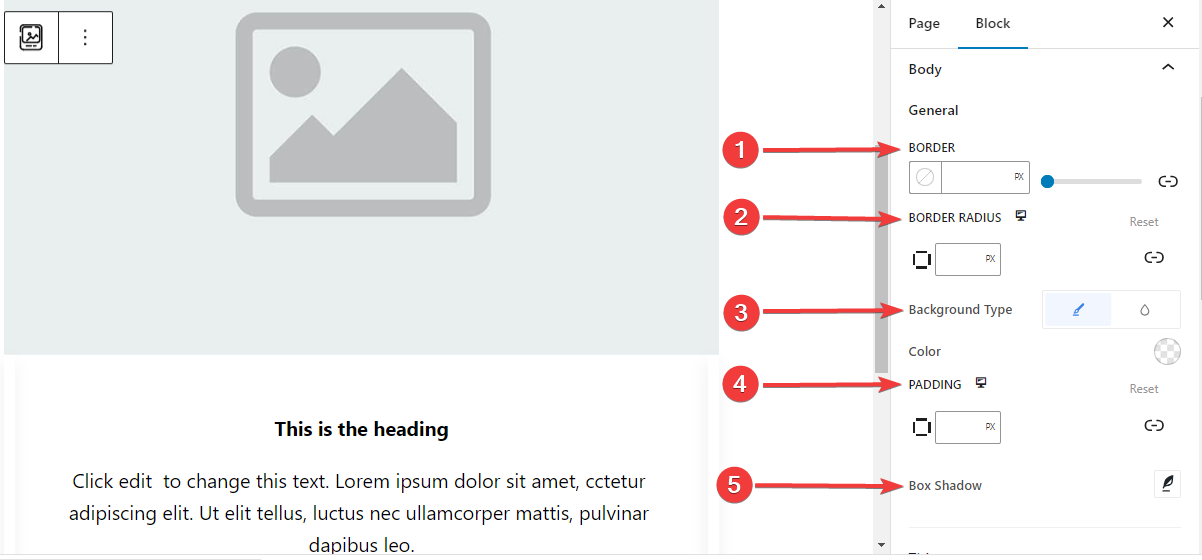
Kropp: #
Allmän: #

- Gräns: Lägg till en ram runt texten, välj en stil och ge den en färg.
- Gränsradie: Bestäm gränsens rundhet.
- Bakgrundstyp: välj mellan en klassisk solid färg eller en gradientbakgrund.
- Stoppning: Lägg till extra mellanslag runt texten.
- Box Shadow: Lägg till skuggeffekter i rutan och definiera dess färg, horisontell, vertikal, oskärpa, spridning och position.
- Gräns: Lägg till en ram runt texten, välj en stil och ge den en färg.
- Gränsradie: Bestäm gränsens rundhet.
- Bakgrundstyp: välj mellan en klassisk solid färg eller en gradientbakgrund.
- Stoppning: Lägg till extra mellanslag runt texten.
- Box Shadow: Lägg till skuggeffekter i rutan och definiera dess färg, horisontell, vertikal, oskärpa, spridning och position.
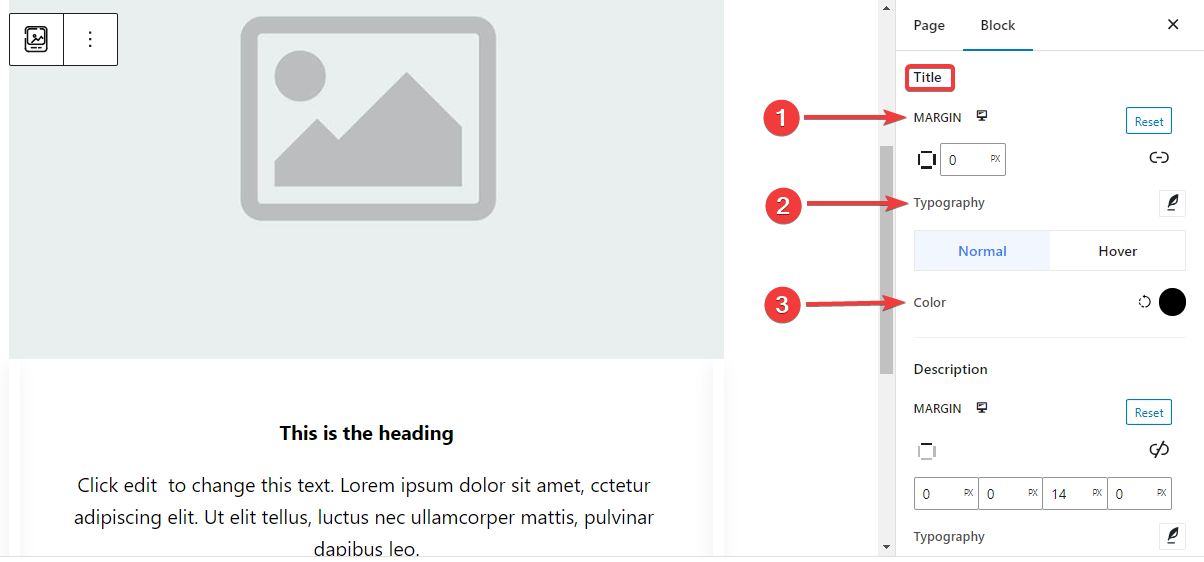
Titel: #

- Marginal: Lägg till yttre mellanslag runt rubrikområdet.
- Typografi: Kontrollera alla typografiinställningar som teckensnitt, storlek, vikt, transformation, stil, dekoration, linjehöjd, etc.
- Färg: Välj rubrikens textfärg för både normala och svävande steg.
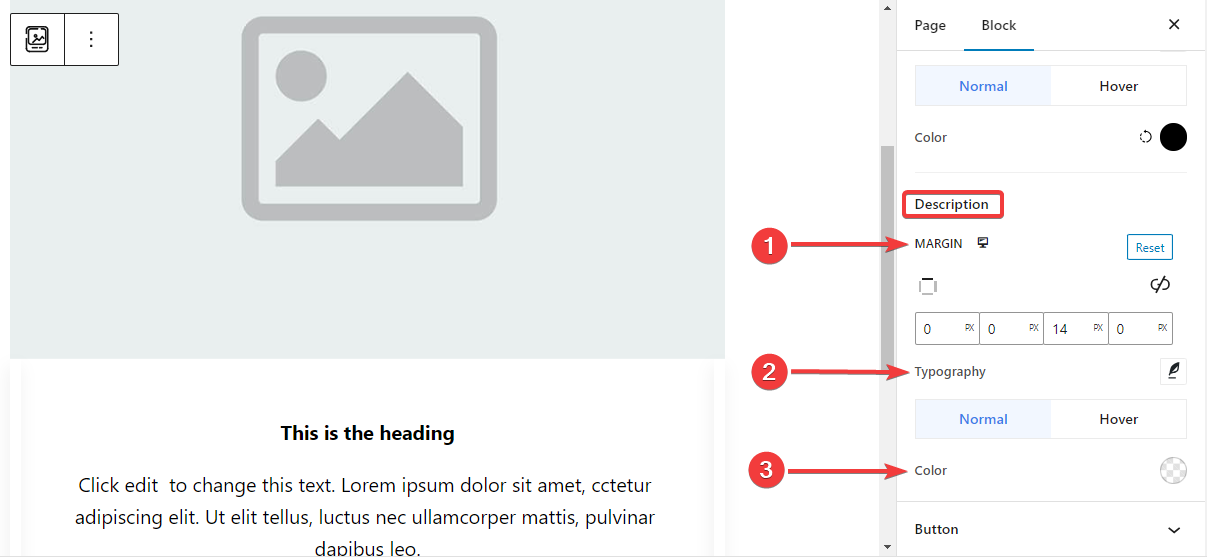
Beskrivning: #

- Marginal: Ställ in marginal runt beskrivningstextområdet.
- Typografi: Gör alla typografiinställningar härifrån, inklusive att ändra teckensnittsfamilj, storlek, vikt, transformation, stil, linjehöjd, bokstavsavstånd, etc.
- Färg: Välj färg för både normala och svävande stadier.
Steg 6: Styla knappen #
Här är inställningarna för knappstilen.
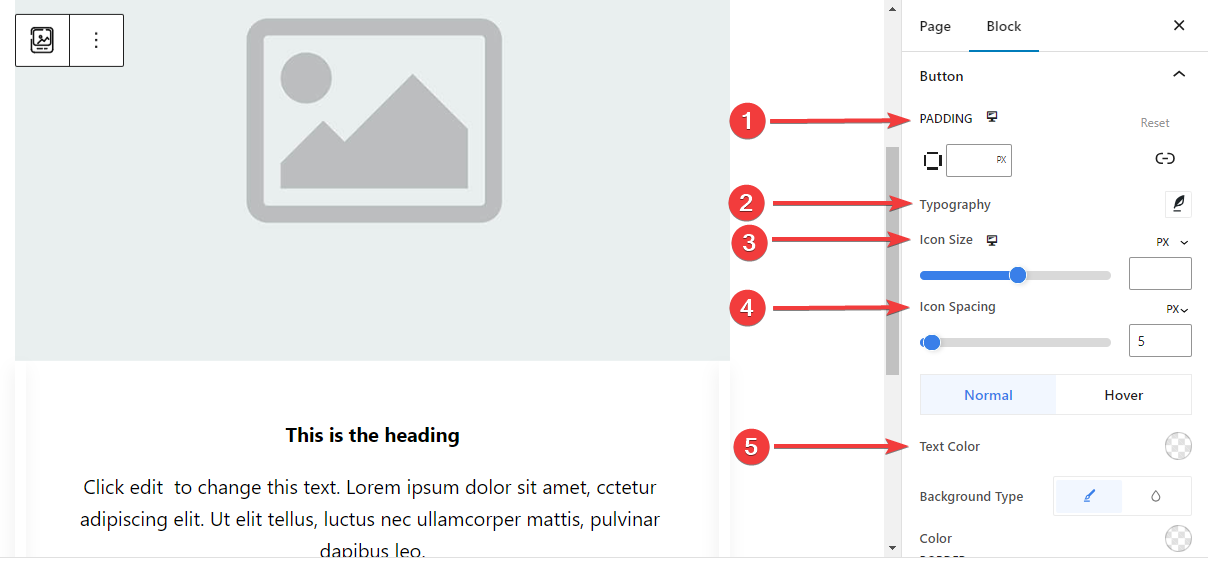
Knapp: #

- Stoppning: Ställ in stoppningen på knappen.
- Typografi: Anpassa knapptexten.
- Ikonstorlek: Använd skjutreglaget eller ange ett anpassat värde för ikonstorleken.
- Ikonavstånd: Lägg till mellanslag mellan ikonen och texten.
- Text färg: Använd knapptextfärg för både normal- och hovrasteg.
- Bakgrundstyp: Välj knappbakgrundstyp mellan enfärgad och bakgrund.
- Gräns: Använd skjutreglaget eller ange ett anpassat värde för knappens bredd, välj en färg och välj en kantstil.
- Kantradie: Definiera rundheten på knappkanten.
- Box Shadow: Få all kontroll över boxens skuggeffekter som, ställ in dess färg, Horisontell, Vertikal, Oskärpa, Spridning och position.
Steg 7: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera bildrutans blocklayout, bakgrund, kantstilar och kontrollera dess synlighet.
Layout, #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Anknytning: Ange den fasta eller rullande bakgrundsbildens relation med resten av webbläsarskärmen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera bakgrundsövergången från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under svävningsalternativet:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.
Förhoppningsvis har du förstått alla inställningar för att infoga ett bildrutablock på din webbplats.



