GutenKit Image Accordion-blocket fokuserar på att låta dig visa flera bilder i ett konsoliderat område på din webbplats. Dessutom kan du lägga till en titel, knapp, popup, projekt och så vidare.
I den här dokumentationen får du lära dig att lägga till ett bilddragspel i Gutenberg-blockredigeraren i enkla steg.
Nödvändiga plugins: GutenKit Plugin
Hur man lägger till bilddragspel på Gutenbergs webbplatser #
Redo att börja? Följ stegen nedan.
Steg 1: Lägg till GutenKit Image Accordion Block #
Logga in på din WordPress-instrumentpanel,
- Gå till Sidor > Lägg till ny sida eller börja redigera en befintlig sida med blockredigeraren..
- Leta efter "+”-ikonen överst på redigeringsskärmen. Klicka på den.
- En blockmeny visas, sök efter "GutenKit bilddragspel”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.
Steg 2: Lägg till dragspelsinnehåll #
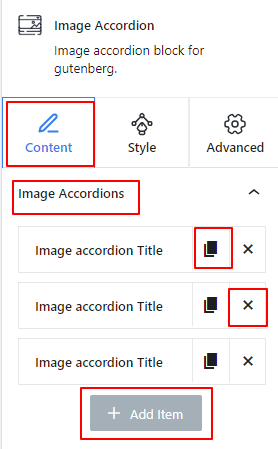
Om du lägger till bilddragspelsblocket kommer tre objekt automatiskt att laddas till din skärm. Öppna sedan blockinställningen och gå till Innehåll flik.
Under Bild Dragspel alternativ kommer du att se:

- Varje artikel innehåller en Klona objekt ikon för att kopiera ett anpassat objekt.
- och 'X”-ikonen för att radera ett objekt.
- Dessutom finns det en "+ Lägg till objekt”-knappen för att lägga till ett nytt objekt.
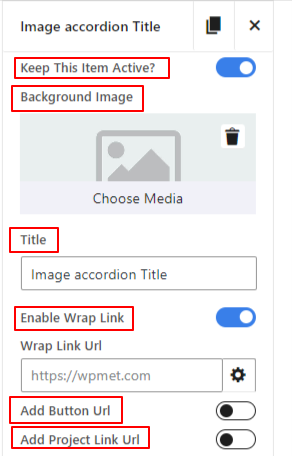
Välj nu valfritt dragspelsobjekt för att öppna dess inställning.

- Håll det här objektet aktivt: Aktivera den här växlingsknappen för att hålla ett objekt aktivt på besökarens sida.
- Bakgrundsbild: Här infogar du bilden av dragspelsföremålet.
- Titel: Skriv texten du vill visa som titel.
- Aktivera Wrapper Link: Genom att aktivera det här alternativet kan du lägga till en länk som besökarna kommer att följa genom att klicka var som helst på dragspelsobjektet.
- Lägg till knapp URL: Aktivera det här alternativet för att infoga en länk i knappen för dragspelsobjektet.
- Lägg till projektlänk URL: Ange projektlänkens URL. Observera att projektlänken är inaktiverad som standard. Du kan aktivera det från nästa inställningar.
Steg 3: Konfigurera dragspelsinställningar #
I föregående steg lade vi till innehåll för bilddragspelet. Nu ska vi ställa in hur de ska visas upp.
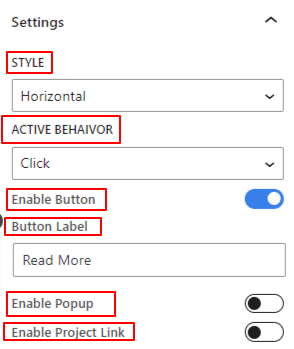
Inställningar: #

- Stil: Välj en dragspelsstil mellan Horisontell och Vertikal.
- Aktivt beteende: Välj en avslöjande händelse för det aktiva dragspelsobjektet.
- Aktivera knapp: Växla den här knappen för att infoga en knapp i dragspelsobjektet.
- Knappetikett: Skriv in texten för knappetiketten.
- Aktivera popup: Aktivera det här alternativet för att visa en popup med ett dragspelsobjekt.
- Popup-ikon: Välj en ikon för att indikera att användaren ska visa popup-fönstret.
- Aktivera projektlänk: Aktivera den här växlingsknappen för att visa ett projekt med dragspelsobjektet.
- Aktivera projektlänkikon: Lägg till en ikon från biblioteket eller ladda upp din SVG-fil för att visa projektet.
Steg 4: Style bilddragspel #

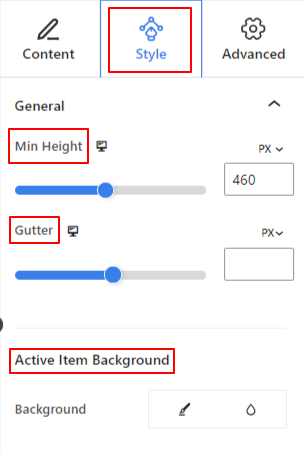
Allmän: #
- Min höjd: Använd skjutreglaget eller lägg till ett anpassat värde för att definiera höjden på hela dragspelssektionen.
- Ränna: Justera avståndet mellan dragspelsartiklar.
- Aktivt objektbakgrund: Välj mellan enfärgad eller övertonad bakgrund.
Titel: #
- Marginal: Bestäm gapet mellan titeln och andra objekt. Som
- Färg: Välj en färg för titeln från färgväljaren.
- Typografi: Använd den här inställningen för att ställa in rubrikens teckensnittsfamilj, textstorlek, vikt, linjehöjd, stil, dekoration, etc.
Innehåll: #
- Inriktning: Placera allt innehåll i dragspelsobjektet mellan vänster, mitten och höger.
- Stoppning: Ange ett anpassat värde i det här fältet för att justera utrymmet runt dragspelsinnehållet.
- Vertikal position: Definiera den vertikala placeringen av dragspelsinnehållet mellan toppen, mitten och botten.
Knapp: #

- Stoppning: Definiera det inre utrymmet runt knapptexten och kanten.
- Typografi: Här har du alla anpassningskontroller för att ställa in typografistilen.
Nu är följande gränsanpassningsalternativ tillämpliga för både Normal och Hover state. Du kan anpassa dem separat.
- Färg: Välj textfärg för knappen.
- Bakgrundstyp: Lägg till en gradient eller enfärgad bakgrund för knappen.
- Gräns & Gränsradie: Dessa inställningar används för att ge bården en färg och ställa in dess stil, tjocklek och rundhet.
Åtgärdsikon: #
- Bredd: Använd skjutreglaget för att definiera det inre utrymmet för åtgärdsikonen (popup eller projekt) och dess kant.
- Space Between: Använd skjutreglaget för att justera avståndet mellan åtgärdsikonerna.
- Gränsbredd: Bestäm tjockleken på ikonkanten.
Följande stylingfunktioner är tillämpliga för både Normal och Hover tillstånd.
- Popup-ikonens färg: Välj en färg för popup-ikonen.
- Länkikonens färg: Använd färgväljaren för att välja färg för projektikonen.
- Bakgrundsfärg: Lägg till en bakgrundsfärg för båda åtgärdsikonerna.
Steg 5: Avancerade inställningar #
Från fliken Avancerade inställningar kan du konfigurera bilddragspelsblockets layout, bakgrund, kantstilar och kontrollera dess synlighet.
Layout, #

- Marginal: Definiera utrymmet runt blocklayouten. Det hjälper till att ställa in gapet mellan ett annat block.
- Stoppning: Ange ett värde för att ställa in utrymmet runt blocket i dess layout.
- Bredd: Förutom att behålla standardlayoutbredden.
- Full bredd: Om du väljer detta kommer layouten att sträcka sig över hela skärmens bredd.
- Inline (Auto): Att applicera det kommer att ha samma bredd som blockelementet.
- Beställnings: Om du väljer det här alternativet visas ett skjutreglage för att definiera det horisontella utrymmet för blocklayouten.
- Z-index: Använd skjutreglaget för att specificera stapelordningen för blocket med andra block.
Placera: #

Under rullgardinsmenyn ser du tre alternativ: Standard, Absolut, och Fast.
- Absolut: Om du väljer det här alternativet får du en absolut position för blocket, vilket betyder att element passar in i sin behållare.
- Fast: Alternativet Fixed position låter elementet passa in i hela visningsporten eller skärmen.
Båda, Absoluta och Fixade alternativen har liknande inställningar som nedan:
- Horisontell orientering: Välj positioneringsriktning mellan vänster och höger.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den horisontella placeringen av blocket.
- Vertikal orientering: Välj positioneringsriktning mellan uppåt eller nedåt.
- Offset: Använd skjutreglaget eller ställ in ett värde manuellt för att justera den vertikala placeringen av blocket.
Bakgrund: #

- Bakgrund: Välj ett bakgrundsalternativ mellan enfärgad, övertoning eller bild.
Under alternativet Hover:
- Bild: Om du väljer bildalternativet öppnas följande alternativ:
- Bild: Välj en bild från mediebiblioteket eller ladda upp din egen.
- Bildstorleke: Välj bildstorlek mellan Thumbnail, Medium, Large eller Full.

- Placera: Välj positionen för de 10 olika alternativen.
- Anknytning: Ange den fasta eller rullande bakgrundsbildens relation med resten av webbläsarskärmen.
- Upprepa: Välj ett alternativ för att ställa in hur bakgrundsbilder ska upprepas.
- skärmstorlek: Välj en skärmstorlek från fyra olika alternativ.
- Övergångsperiod: Använd skjutreglaget för att justera bakgrundsövergången från Normal till hovringsläge.
Gräns: #

- Gräns: Under det här inställningsalternativet får du gränsinställningar som bredd, stil och färg.
- Gränsradie: Ställ in gränsens rundhet genom att ange ett värde.
- Box Shadow: Få alla inställningar som färg, horisontell/vertikal, oskärpa, spridning och mer för att ge skuggeffekter till kanten.
Under svävningsalternativet:
- Övergångsperiod: Du kan lägga till ett värde manuellt eller använda skjutreglaget för att ställa in tiden för att ändra kantdesignen i hovringsläget.
Synlighet: #

Synlighetsmodulen låter dig styra visningen av blockdesigner beroende på enhetstyp. Det kommer att finnas tre enhetsalternativ (dator, surfplatta, mobil) med en växlingsknapp. Slå på växlingsknappen för att dölja blockdesignen för den enheten.
Du kan dock fortfarande se det i redigeringsvyn.
Avancerad: #

- Blocknamn: Ge ett namn för att identifiera detta block unikt medan du länkar eller skriptar för att stila blocket.
- HTML-ankare: Lägg till en URL för att länka en webbsida.
- Ytterligare CSS-klasser: Tilldela ytterligare CSS-klasser till blocket som låter dig stila blocket som du vill med anpassad CSS.
OBS!: Du kan lägga till flera klasser separat med mellanslag.
Nu är det din tur att lägga till en bilddragspelslayout på din WordPress-webbplats med hjälp av Gutenberg-blockredigeraren. Du kommer att visa flera bilder på ett tilltalande och attraktivt sätt.




