För att göra webbplatsbilderna mer engagerande och informativa bör du prova det senaste Image Hover Effect-blocket. Det är snabbt och effektivt.
Kontrollera dokumentationen och lär dig att använda GutenKit Image Hover Effect-blocket.
Hur kan du använda Image Hover Effect-block? #
Tillgång till din WordPress-instrumentpanel –
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
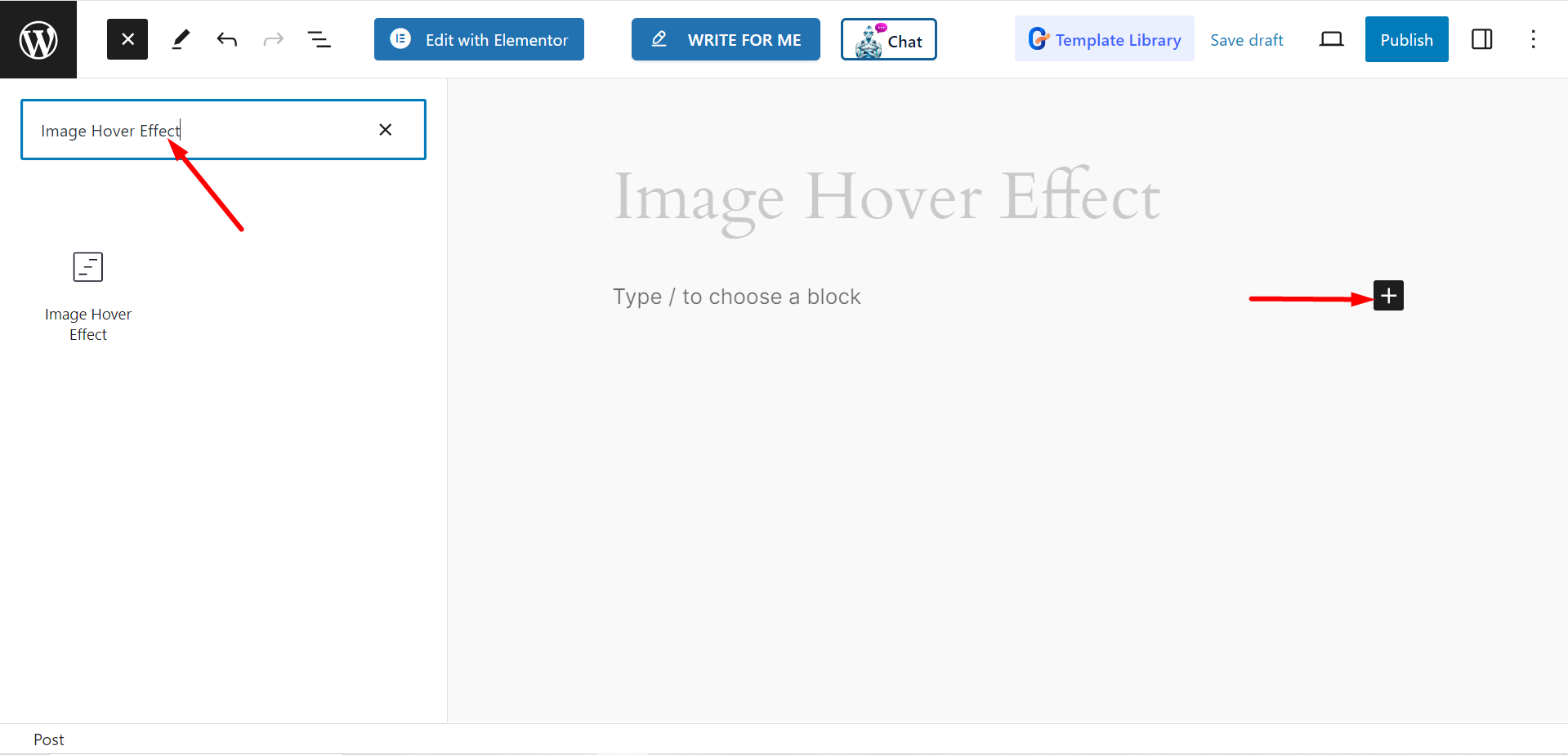
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Bildsvävningseffekt”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

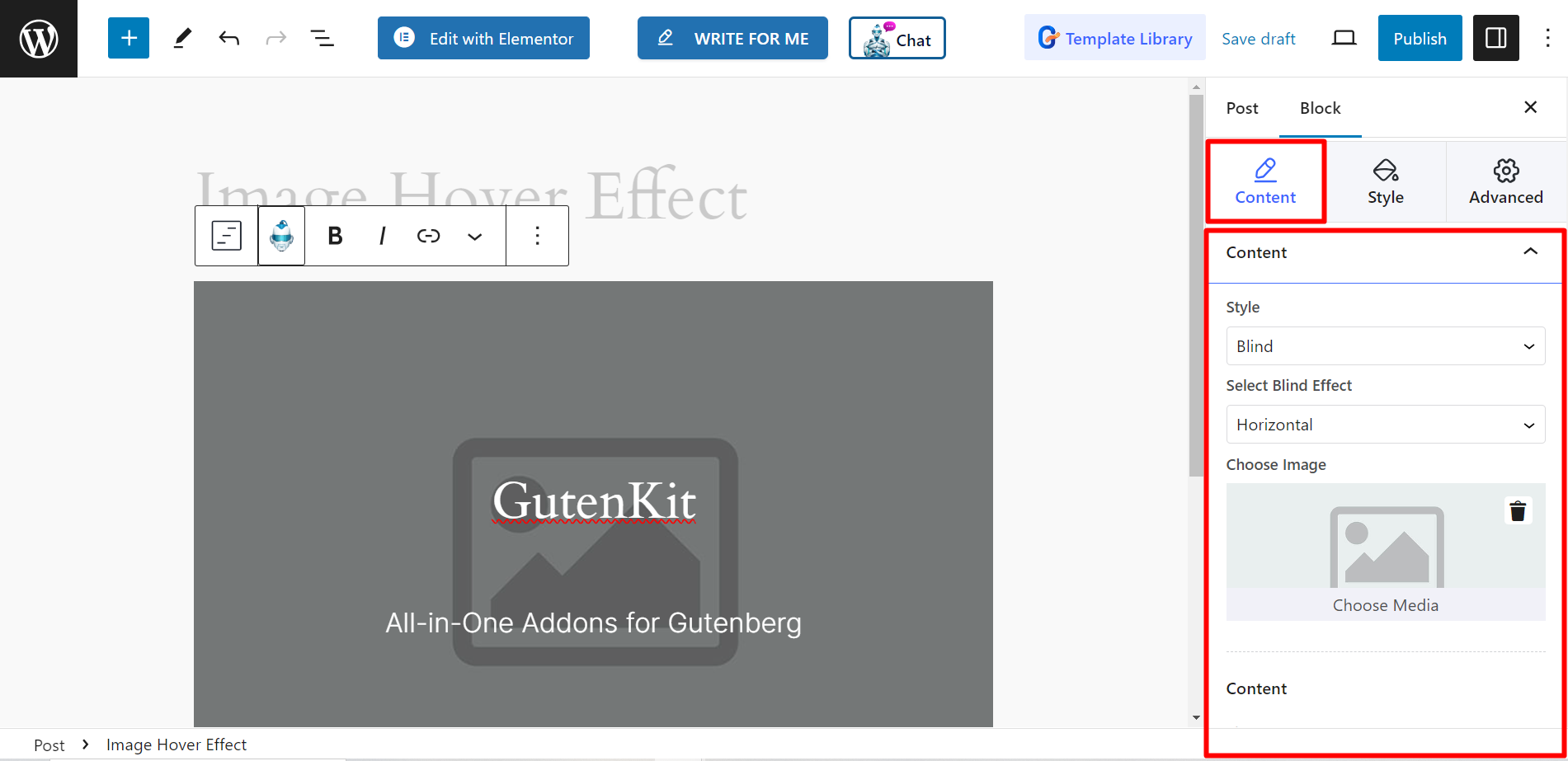
Redigera innehållsdel #
- Stil: Här kommer du att se stilar inklusive blind, cirkelblock, glitch, swap, zoom och så vidare.
- Välj effekt: Beroende på stil får du effektalternativ. Till exempel, för blindstil är effektalternativen – Horisontell och Vertikal, för Enkelstil får du Enkel och Dubbel, och så vidare. Återigen, för block, cirkel, rullning och andra liknande stilar kommer det inte att finnas någon effekt.
- Välj bild: Ladda upp en bild som du väljer.

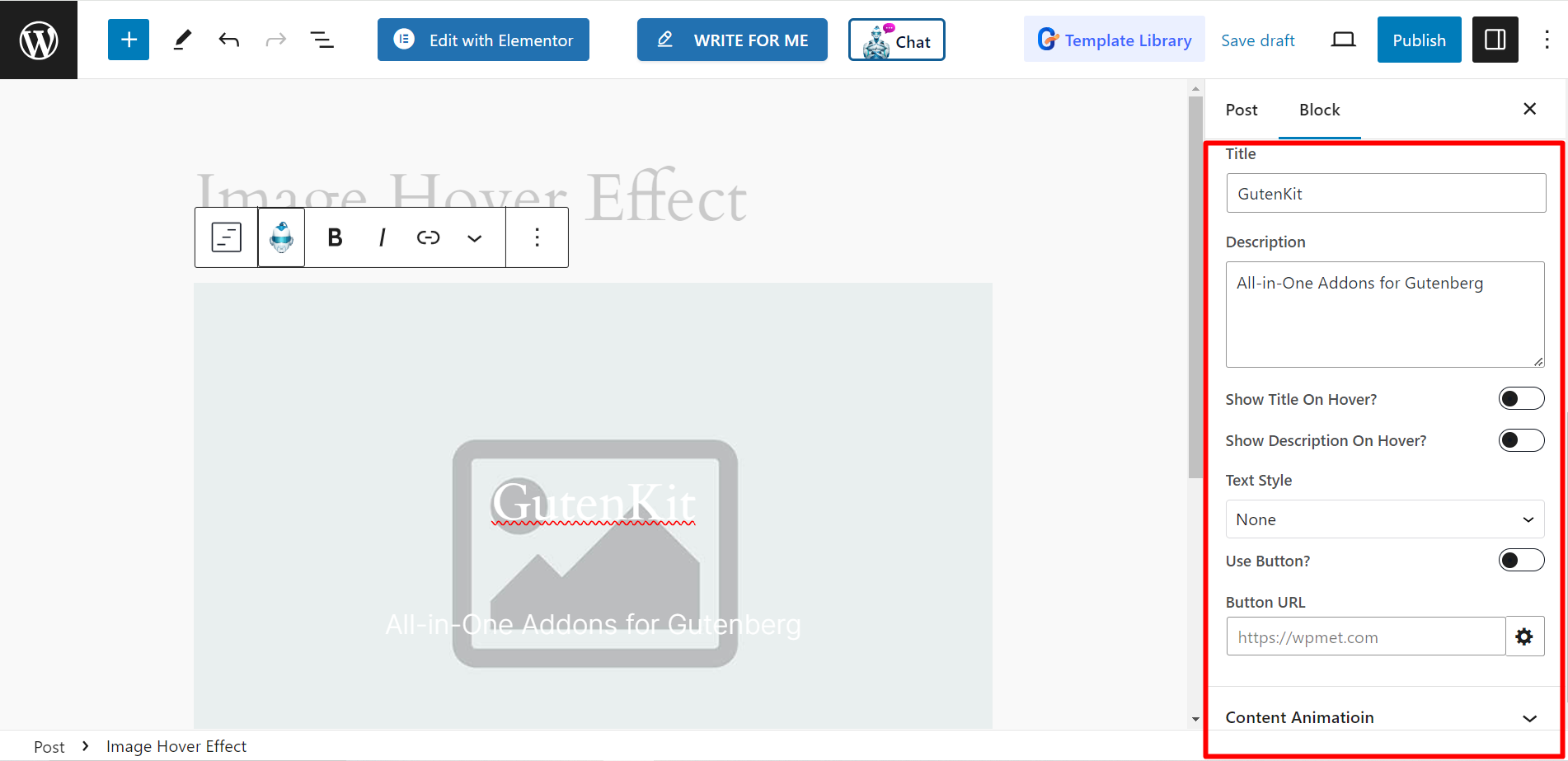
- Titel: Detta är fältet för att skriva titeln för dina val.
- Beskrivning: Här kan du skriva beskrivningen för blocket.
- Visa titel vid svävning: Om du vill visa titeln när du håller muspekaren, slå PÅ det här alternativet.
- Visa beskrivning på hover: Om du vill visa beskrivningsinnehållet när du håller muspekaren, slå PÅ det här alternativet.
- Textstil: Du kan ställa in textstilen som diagonal, från höger till vänster, från vänster till höger, uppifrån och ned och nedifrån och upp.
- Använd knappen: Du kan slå PÅ det här alternativet om du vill visa en knapp. När du har aktiverat alternativet får du Visa knappen vid muspekaren, skriv knapptext och infoga en URL.
- Innehållsanimering: Om du vill skapa innehållsanimering måste du aktivera den här knappen. Det låter dig aktivera knappen Hover Animation och visa olika animationsval.

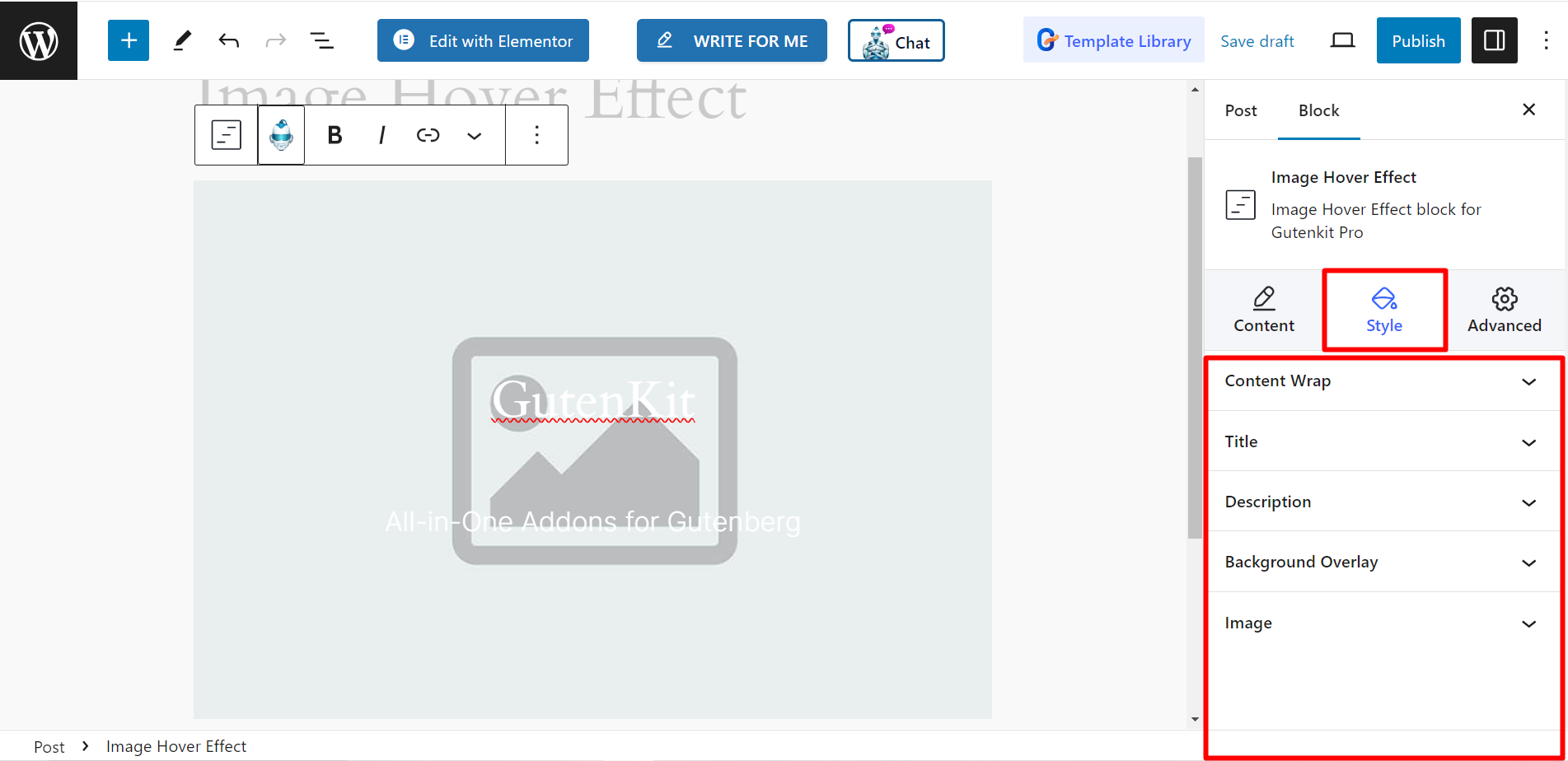
Stil #
- Innehållsomslutning: För att utforma innehållsomslutningen har du alternativ för justering och utfyllnad.
- Titel: Här är anpassningsalternativen typografi, färg, marginal, etc.
- Beskrivning: Genom att ändra typografi, färg, marginal etc. kan du ändra beskrivningsinnehållets utseende.
- Knapp: För att designa knappen kan du ändra typografi, boxskugga, bakgrundstyp, kantlinje, stoppning, etc.
- Bakgrundsöverlägg: För att ändra bakgrundsöverlägget kan du ändra bakgrundstyp här.
- Bild: För att utforma bilden kan du använda opacitet, opacitet för muspekaren och kantradie.

För att fånga besökarnas uppmärksamhet är stylingbilder ett bra alternativ. Använd bocken och njut av webbplatsbildernas olika utseende.




