Komma igång #
Bädda in Google Map var som helst på din webbsida. Viktigast av allt, på kontaktsidan, så att dina besökare kan veta var du befinner dig. Visa fördefinierade platser (latitud och longitud) på en karta på skärmen. Följ bara steg-för-steg-processen för att ansluta Google Map.
Steg=>1: Generera Google Map API Key #
- Gå till Google Cloud Platform Console. Om du inte har ett konto ännu, skapa ett, det är gratis.
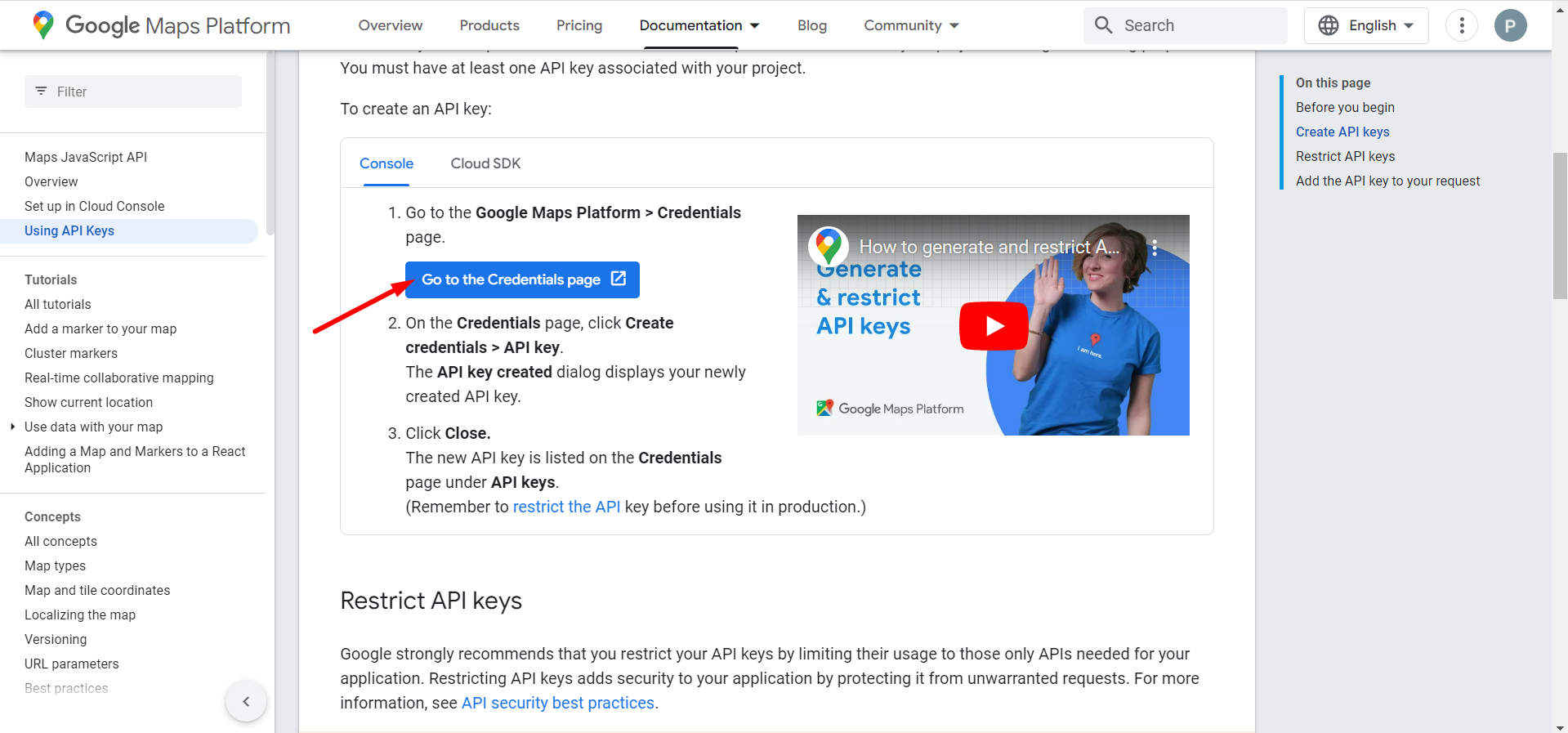
- Klicka på Gå till sidan med inloggningsuppgifter

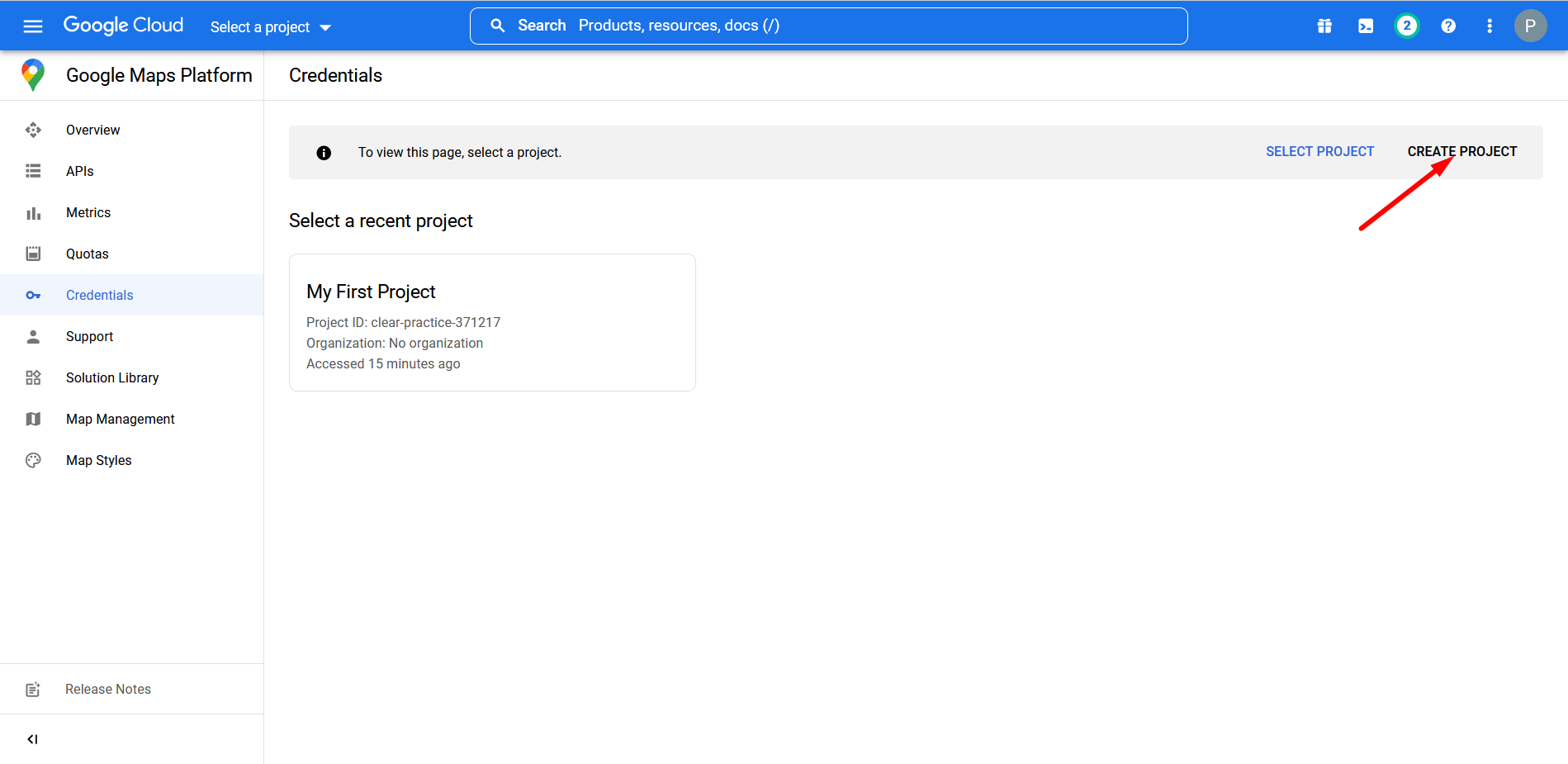
- Välj eller skapa ett projekt.

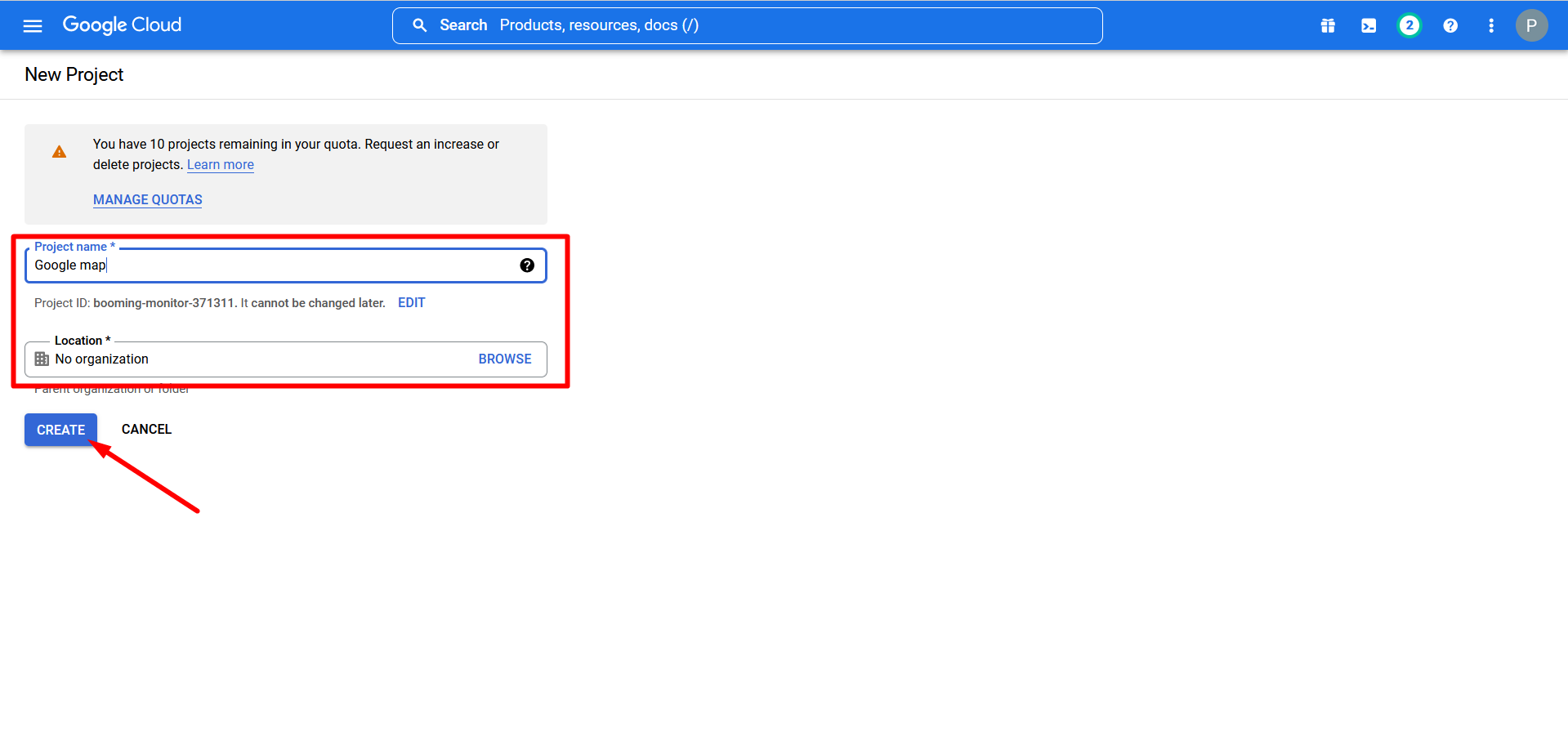
- Ange ett projektnamn och plats
- Klicka på SKAPA

- Ditt projekt har skapats
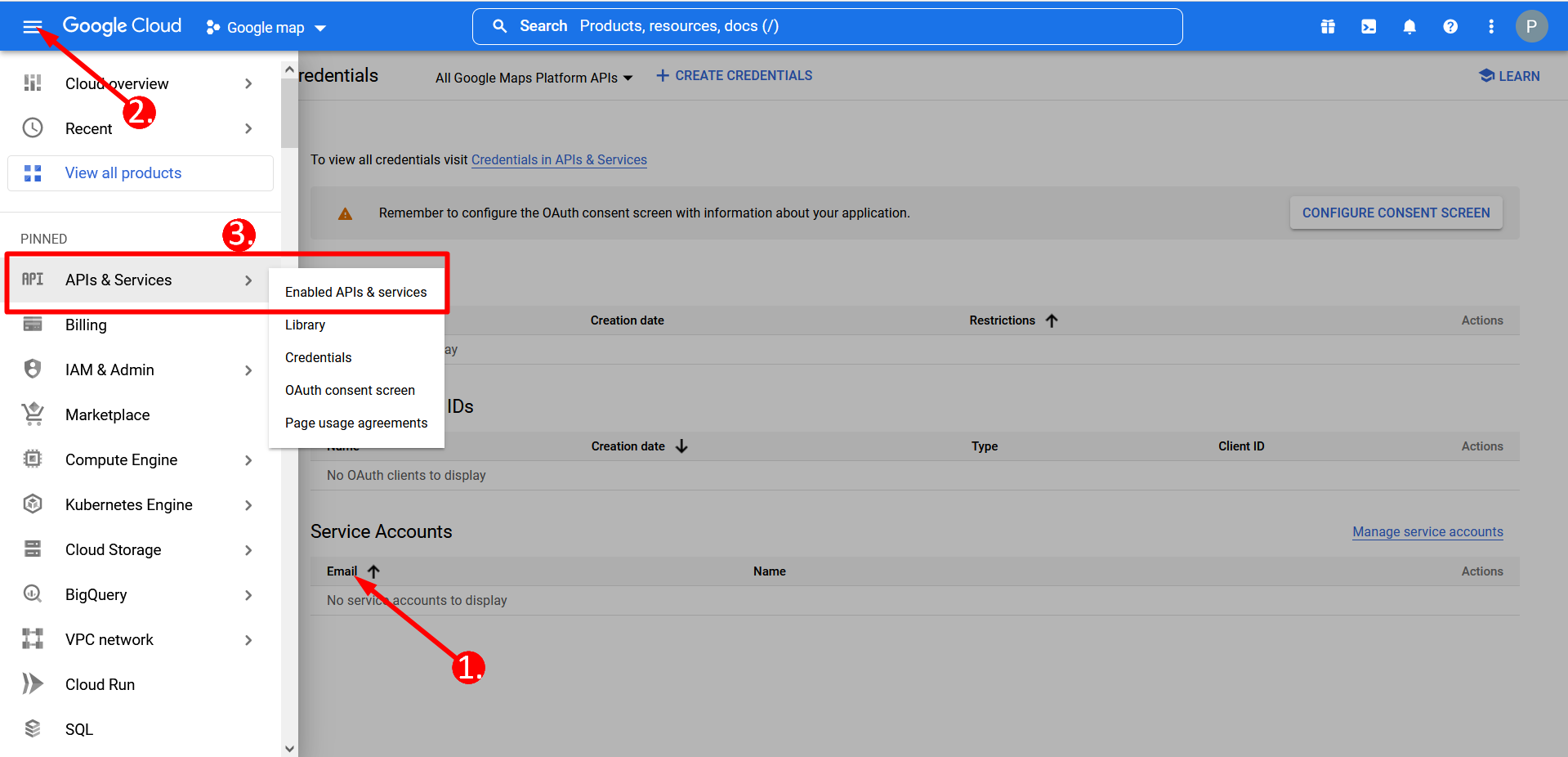
- Gå till hamburgermenyn
- Hitta API:er och tjänster

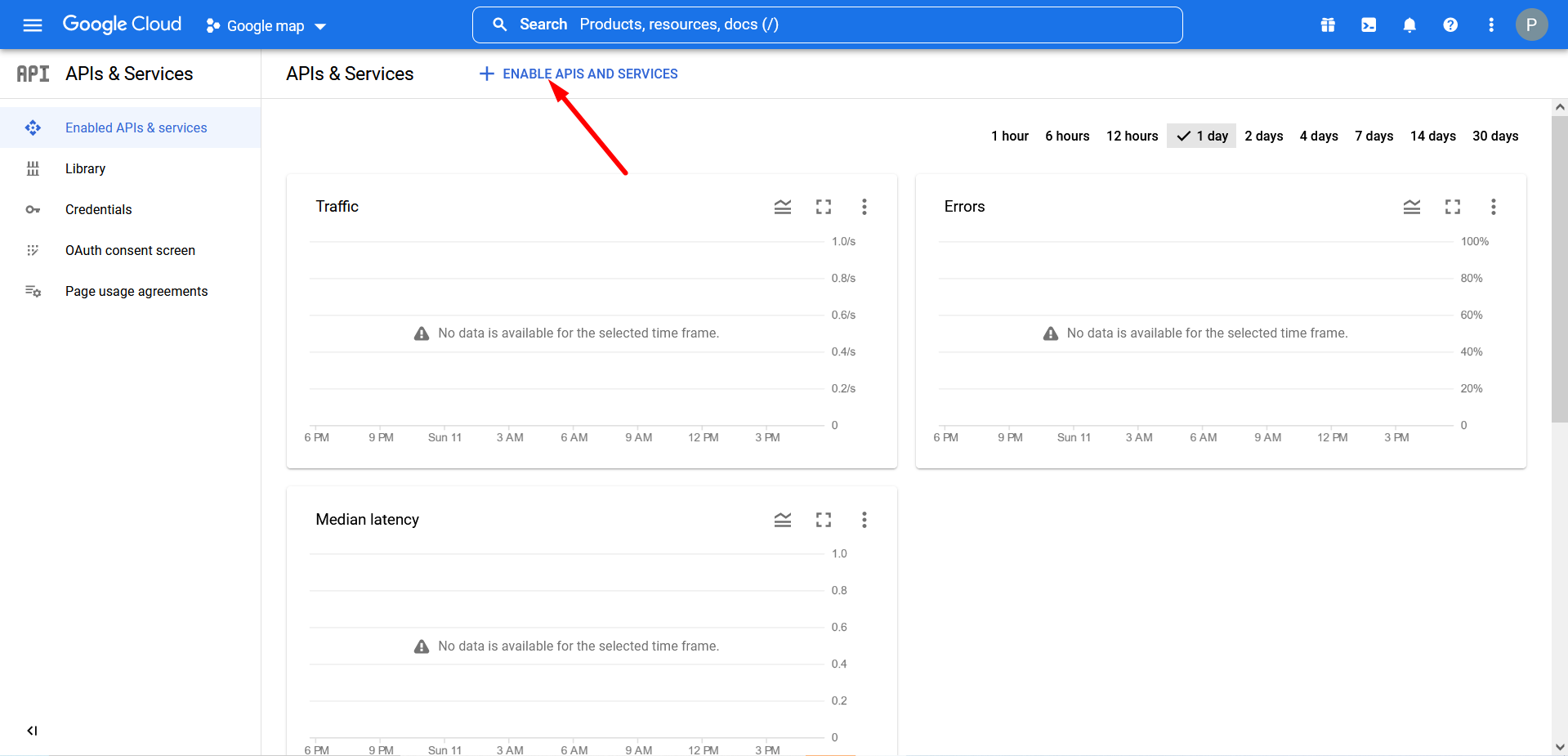
- Klicka på AKTIVERA APIS OCH TJÄNSTER

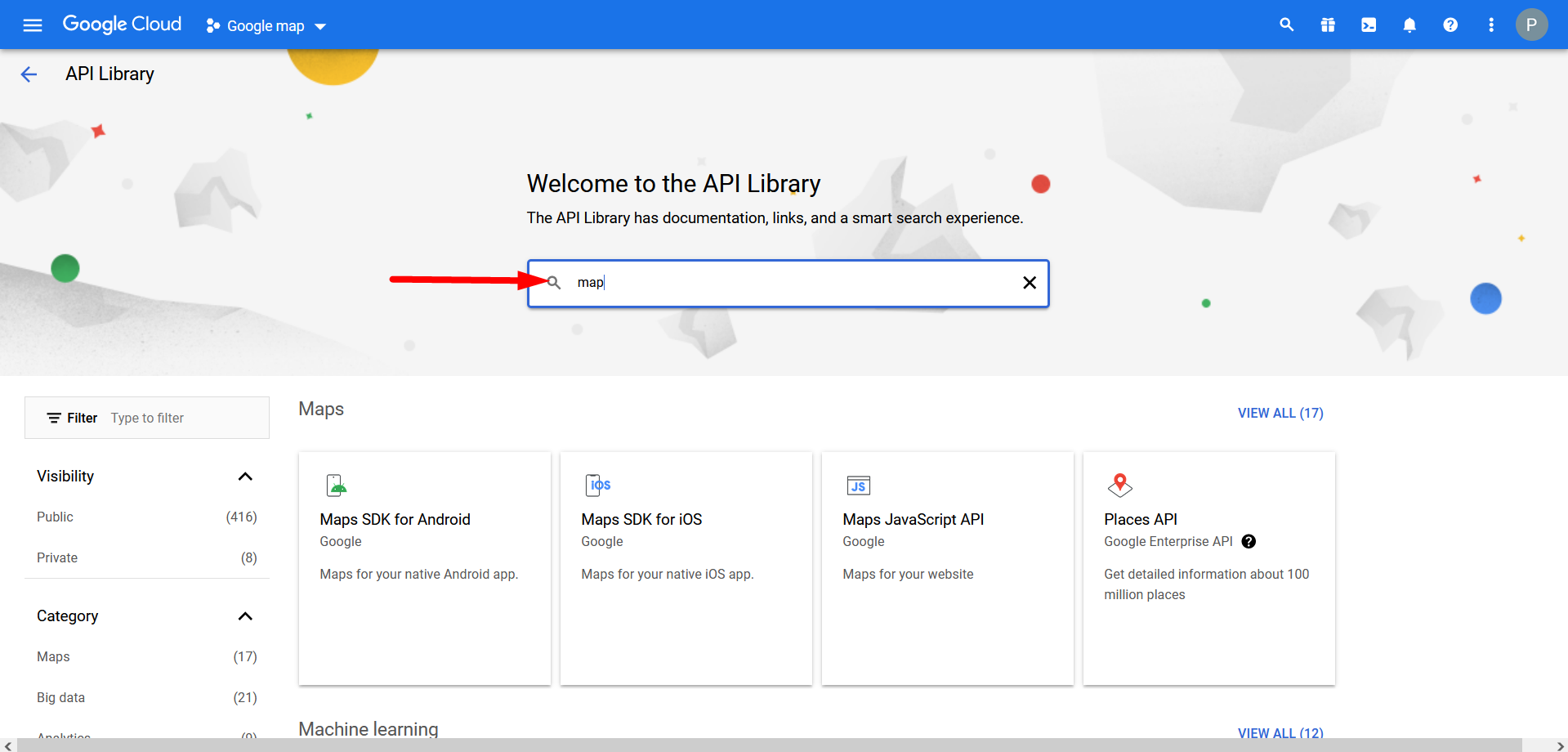
- Sök karta i sökrutan-

- Klicka på Maps JavaScript API och aktivera det
- Gå till inloggningsuppgifter
- Klicka nu på "Skapa Referenser”, kommer du att se din API-nyckel. Kopiera API-nyckeln härifrån.

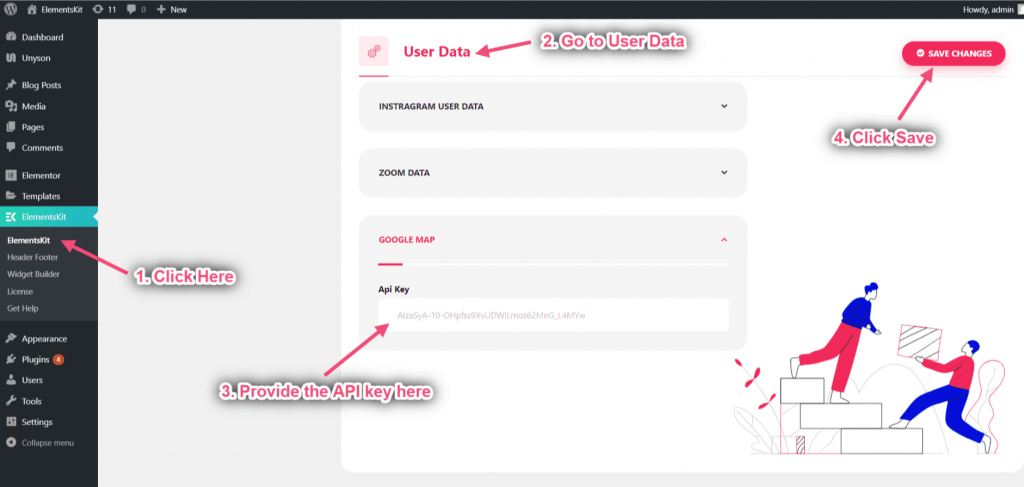
- Gå nu till Elementskit=> Användardata=> Klicka på Google karta att expandera. Ge din API-nyckel för att ansluta Google Map.

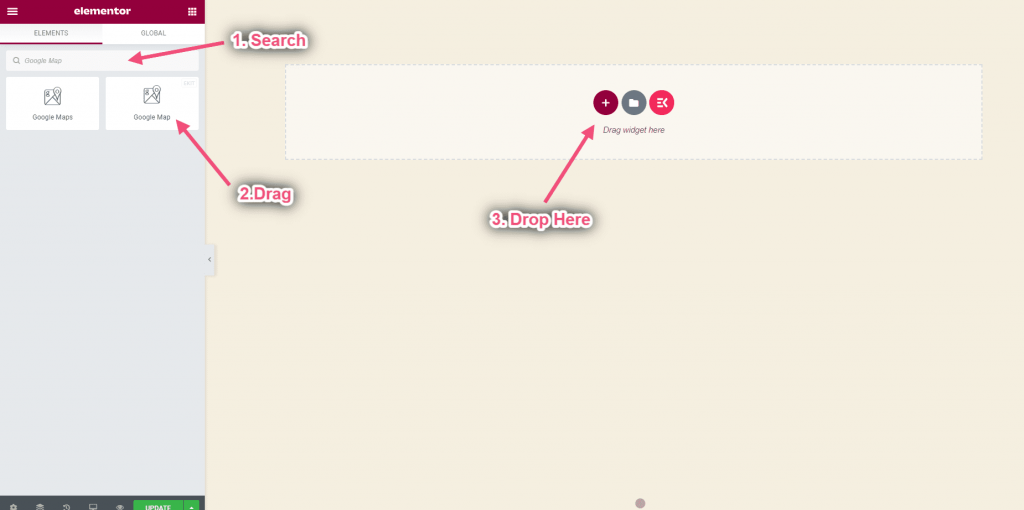
- Sök nu efter Google Map=> Dra=> Släpp på det valda området

Steg=>2: Välj karttyp #
Ställ in grundläggande karta #
Lägg till en enkel Google-karta med en markör på din webbsida. Det passar personer med nybörjar- eller medelkunskap.
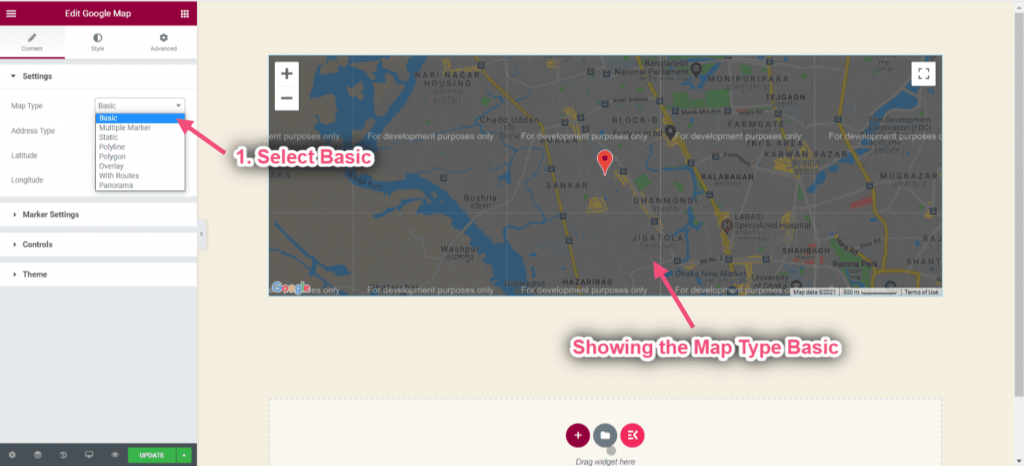
- Klicka på inställningar=> Välj karttyp Grundläggande från rullgardinsmenyn. Du kan se den grundläggande karttypen visas

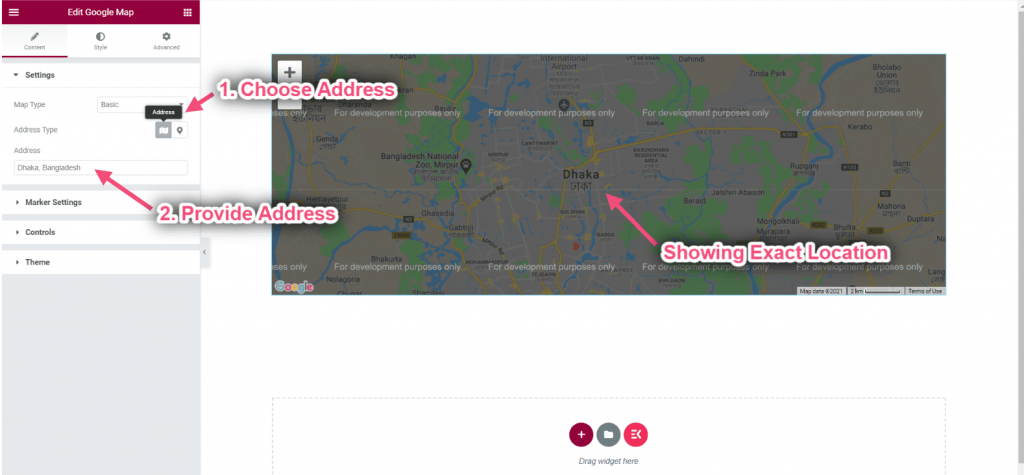
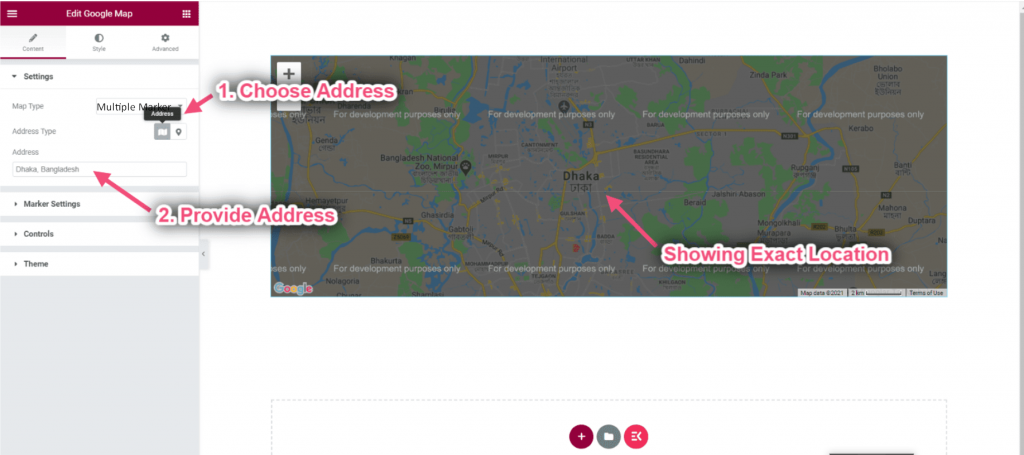
- Välj Adress från det valda området=> Ange din adress
- Du kan se den valda platsen

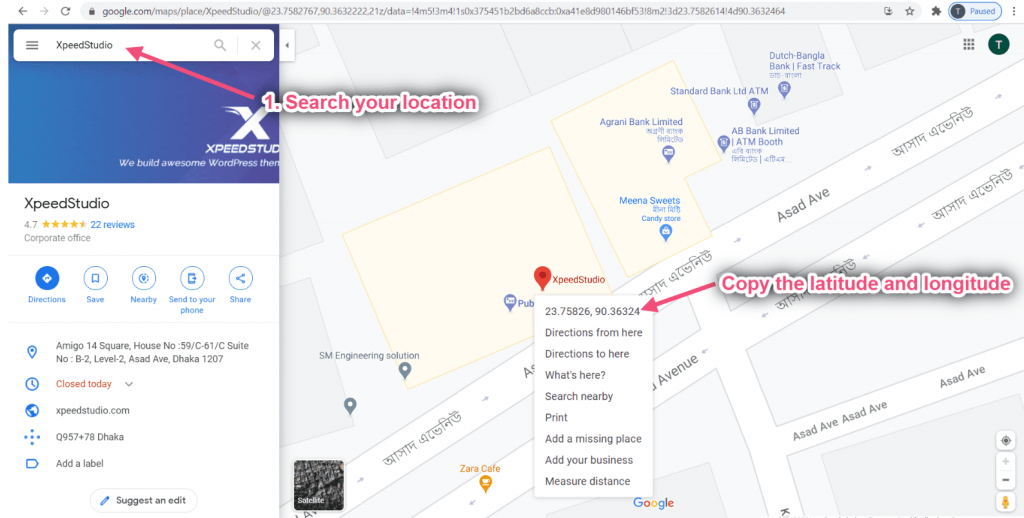
Få latitud och longitud: Latitud används tillsammans med longitud för att specificera den exakta placeringen av objekt på jordens yta
- Gå till https://www.google.com/maps/=> Sök efter din plats=> Högerklicka på kartans nålpunkt=> Kopiera nu Latitud longitud

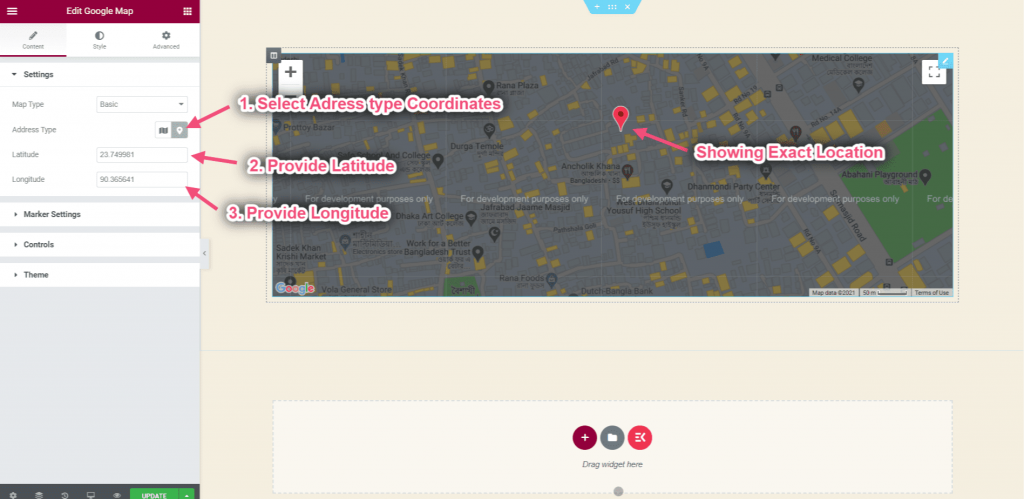
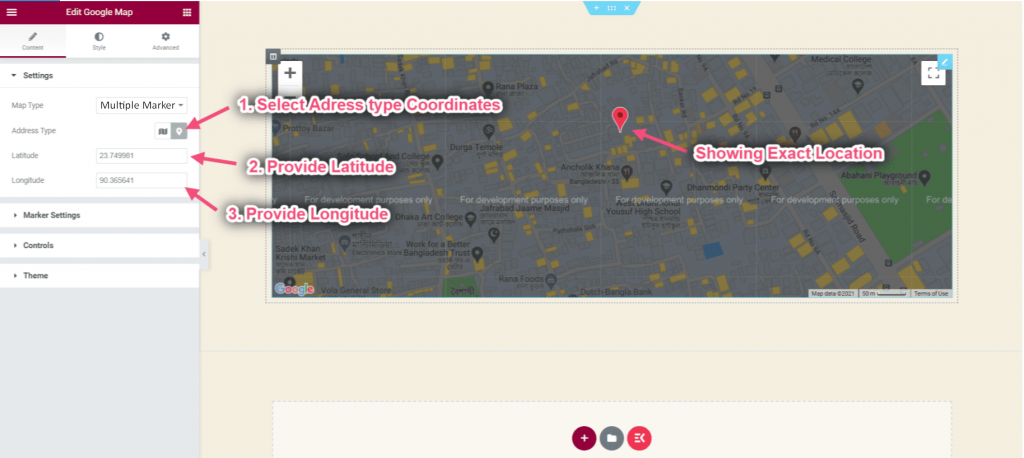
- Välj nu Adresstyp: Koordinater
- Ange latitud: Latitud är mätningen av avståndet norr eller söder om ekvatorn.
- Ange longitud: Longitud är måttet öster eller väster om ekvatorn.
- Du kan se den exakta platsen som visas

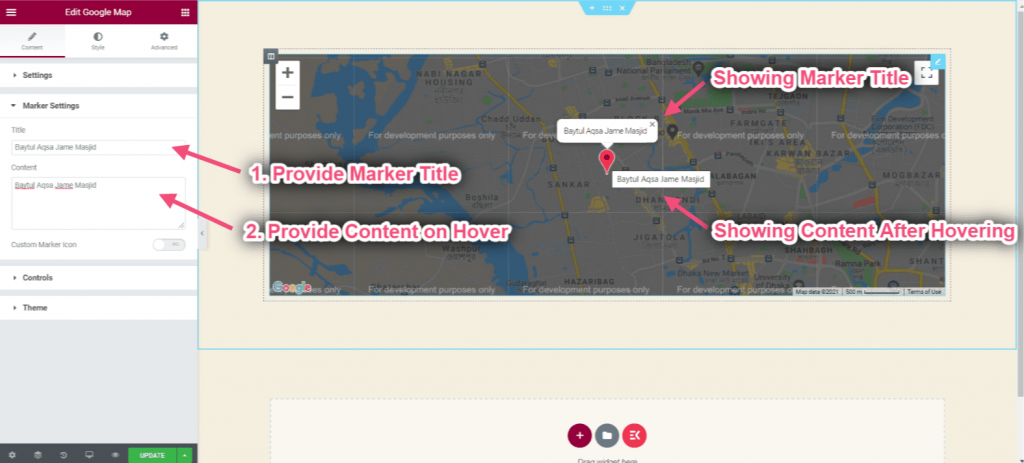
- Klicka på Markörinställningar=> Ge Markörens titel=> Lägg till innehåll som visas när du svävar

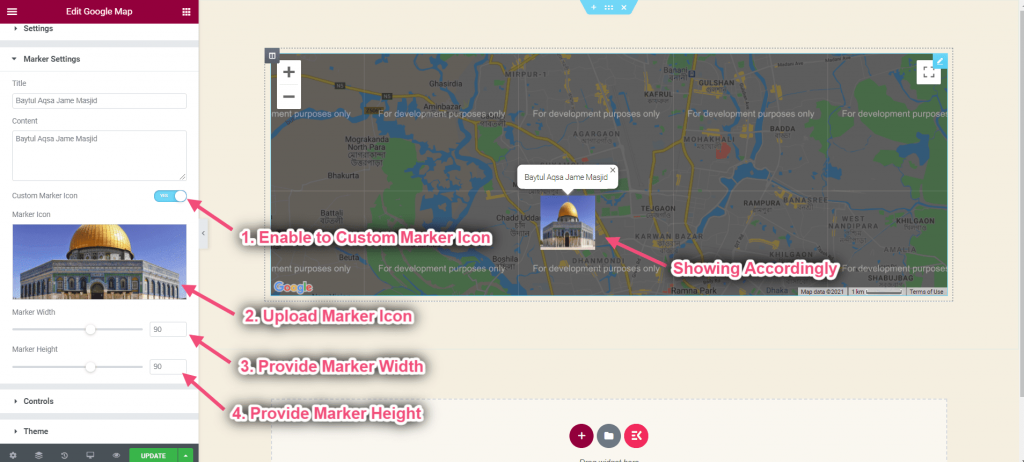
- Aktivera växeln till anpassad markörikon
- Ladda upp din markörikon
- Kontrollmarkörens bredd
- Kontrollmarkörens höjd
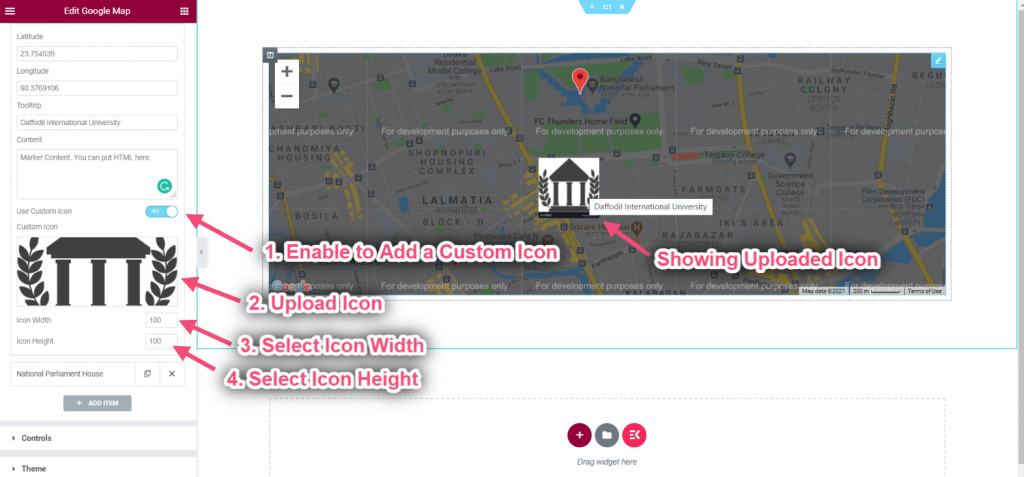
- Du kan se den anpassade bilden/ikonen visas

Klicka på Kontrollera
- Kontrollzoomnivå: Du kan ange vilket nummer som helst
- Aktivera Street View Control: Den innehåller en Pegman-ikon som kan dras till kartan för att aktivera Street View.
- Aktivera karttypkontroll: Karttypskontrollen gör att användaren kan välja en karttyp (ROADMAP, SATELLIT).
- Aktivera zoomkontroll: Zoomkontrollen visar knapparna "+" och "-" för att ändra kartans zoomnivå.
- Aktivera fullskärmskontroll: Helskärmskontrollen erbjuder alternativet att öppna kartan i helskärmsläge.
- Aktivera rullhjulszoom: Varje klick, uppåt eller nedåt, ökar eller minskar zoom faktor med 10%

- Klicka på Tema=> Välj Temakälltyp: Google Standard
- Välj Google-tematyp i rullgardinsmenyn

- Välj temakälla: Snygga kartor
- Välj ditt snygga karttema från rullgardinsmenyn

- Välj temakälla: Beställnings
- Ge din egen stil på lådan
- Klicka på det valda området för att få JSON stilkod för att styla din karta

Ställ in Multiple Marker Map #
Lägg till flera markörer på kartan. Varje markör är klickbar för att visa information.
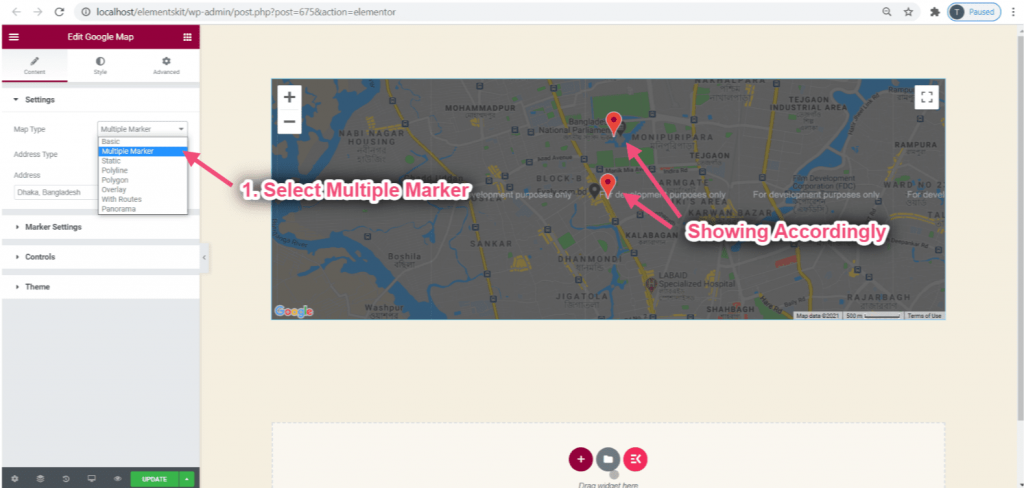
- Klicka på inställningar=> Välj karttyp Flera markörer från rullgardinsmenyn.
- Du kan se den grundläggande karttypen visas

- Välj Adress från det valda området=> Ange din adress
- Du kan se den valda platsen

- Välj adresstyp: Koordinater
- Ge Latitude
- Ge longitud
- Du kan se den exakta adressen som visas som en markör

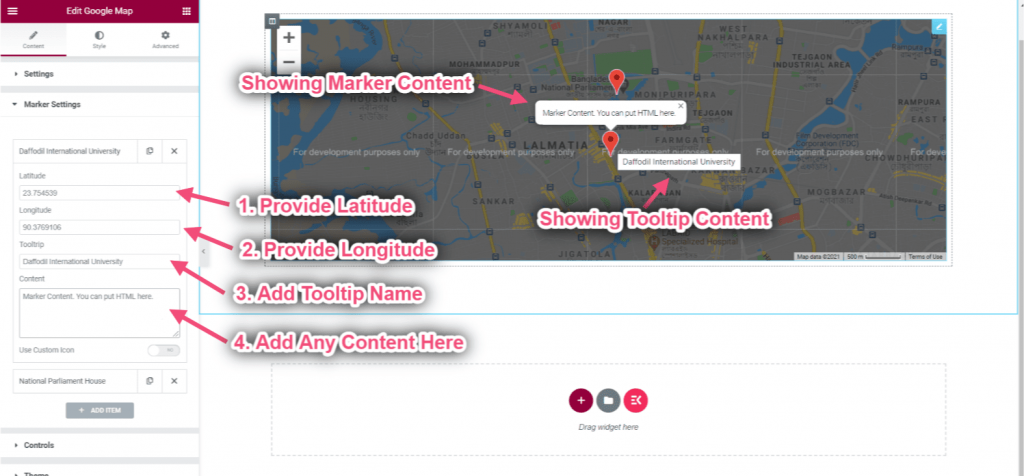
- Klicka på Markörinställningar
- Klicka över innehållet för att expandera
- Ge Latitude
- Ge longitud
- Lägg till verktygstipsnamn
- Lägg till allt innehåll på lådan
- Du kan se resultatet visas exakt

- Aktivera anpassad ikonväxling
- Ladda upp din ikon
- Välj Ikonbredd
- Välj Ikonhöjd

Klicka på Kontrollera
- Kontrollzoomnivå: Du kan ange vilket nummer som helst
- Aktivera Street View Control: Den innehåller en Pegman-ikon som kan dras till kartan för att aktivera Street View.
- Aktivera karttypkontroll: Karttypskontrollen gör att användaren kan välja en karttyp (ROADMAP, SATELLIT).
- Aktivera zoomkontroll: Zoomkontrollen visar knapparna "+" och "-" för att ändra kartans zoomnivå.
- Aktivera fullskärmskontroll: Helskärmskontrollen erbjuder alternativet att öppna kartan i helskärmsläge.
- Aktivera rullhjulszoom: Varje klick, uppåt eller nedåt, ökar eller minskar zoom faktor med 10%

- Klicka på Tema=> Välj Temakälltyp: Google Standard
- Välj Google-tematyp i rullgardinsmenyn

- Välj temakälla: Snygga kartor
- Välj temat för din snygga karta från rullgardinsmenyn

- Välj temakälla: Beställnings
- Ge din egen stil på lådan
- Klicka på det valda området för att få JSON stilkod för att styla din karta

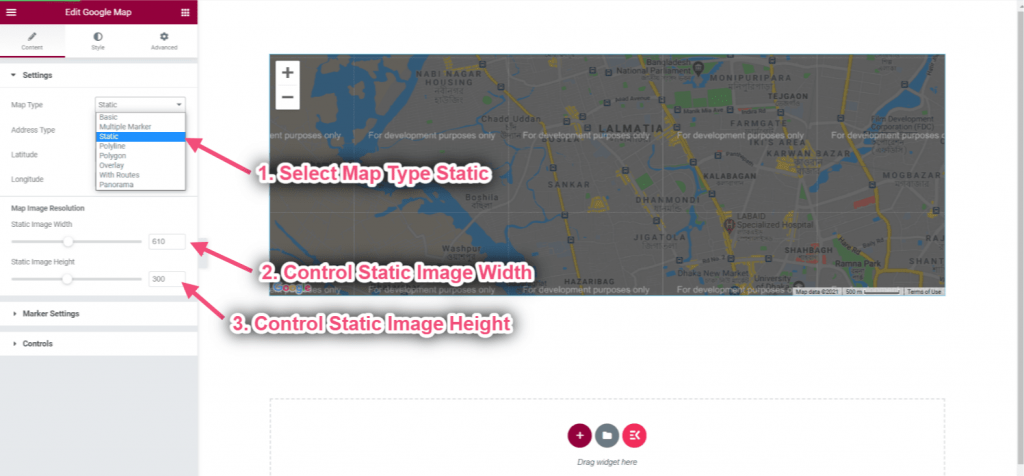
Ställ in statisk karta #
Statiska kartor är fristående bilder i PNG-format som kan visas på webben och mobila enheter utan hjälp av ett kartbibliotek eller API.
- Välj karttyp: Statisk
- Styr statisk bildbredd
- Kontrollera statisk bildhöjd

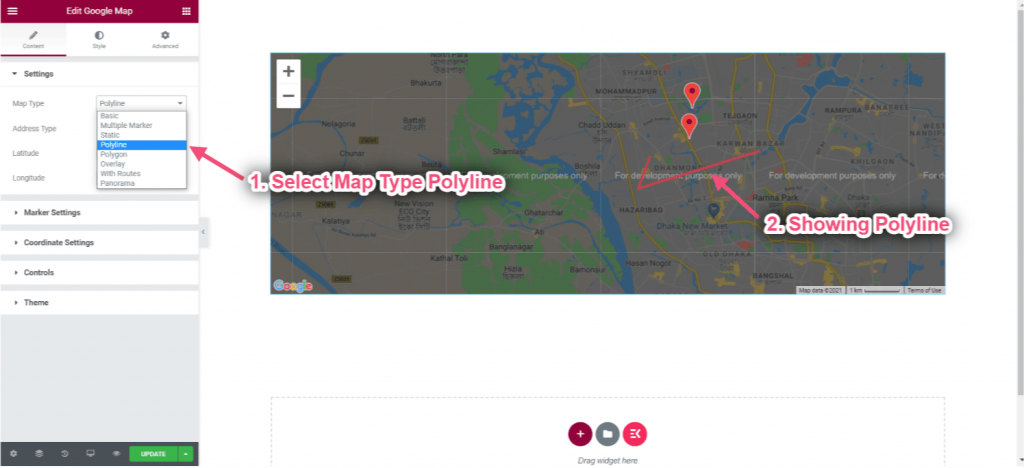
Ställ in Polyline Map #
Du kan använda en polylinje för att rita linjer på en karta i Google Maps.
- Välj karttyp: Polyline
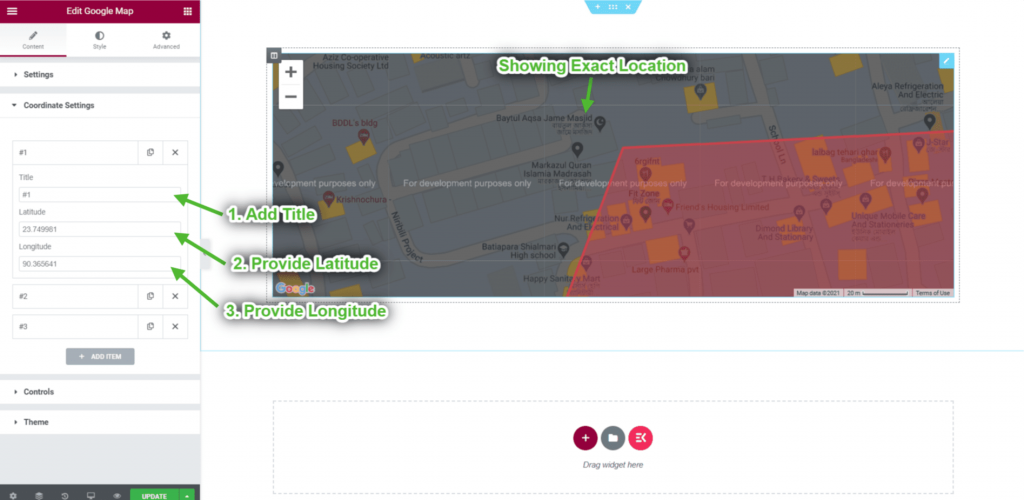
- Du kan se att polylinjekartan dök upp

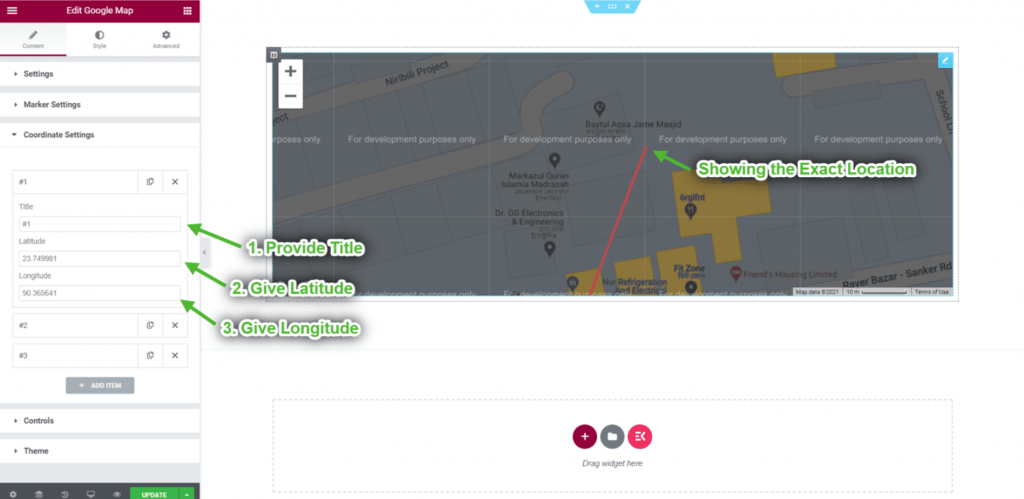
- Ange din koordinattitel
- Ge Latitude
- Ge longitud

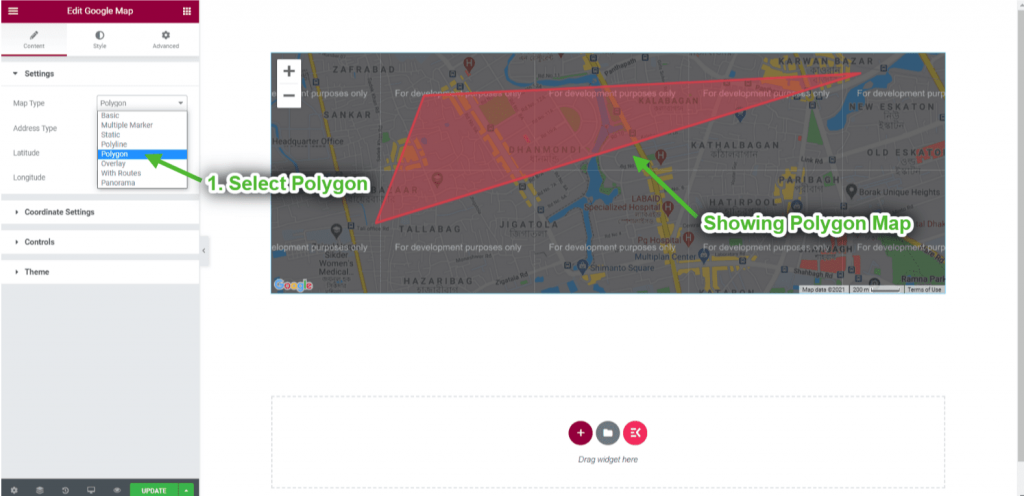
Ställ in polygonkarta #
En polygon (som en polylinje) definierar en serie anslutna koordinater i en ordnad sekvens.
- Välj karttyp: Polygon
- Du kan se polygonkartan dök upp

- Ange din koordinattitel
- Ge Latitude
- Ge longitud

- Ge Latitude
- Ge longitud
- Lägg till allt innehåll på lådan

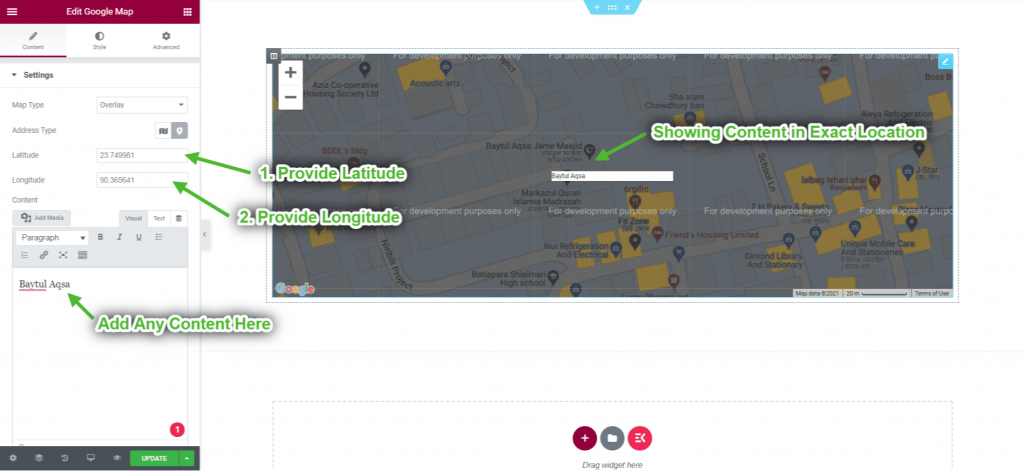
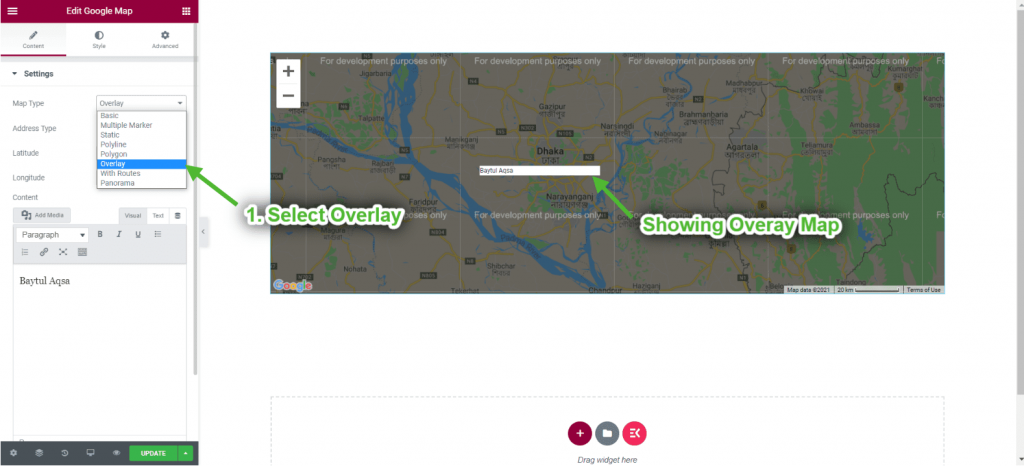
Konfigurera överläggskarta #
Överlägg är objekt på kartan som är knutna till latitud/longitudkoordinater, så att de flyttas när du drar eller zoomar kartan.
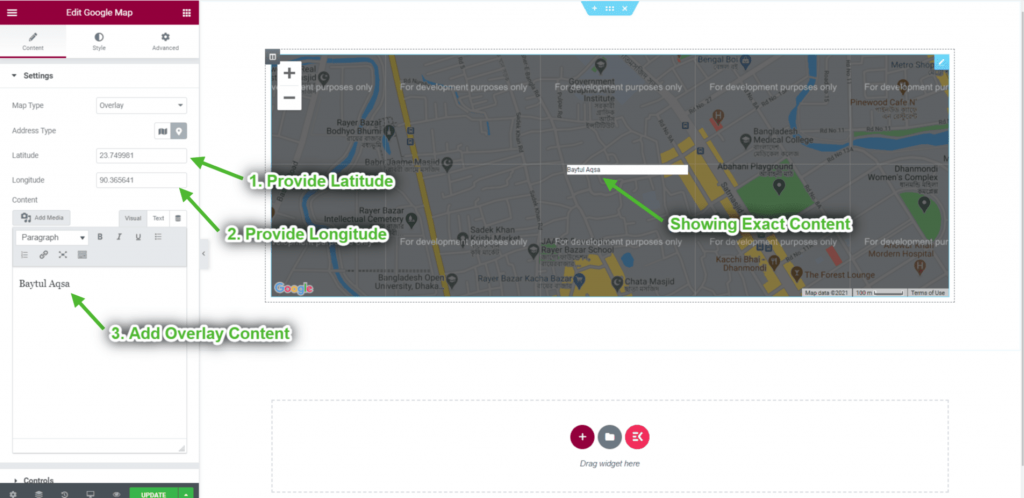
- Välj karttyp: Täcka över
- Du kan se överläggskartan visas

- Ge Latitude
- Ge longitud
- Välj Överlägg innehåll på rutan
- Du kan se det exakta innehållet som dök upp följaktligen