Yelp är en mycket populär plattform som förbinder människor med lokala företag över hela världen. Företaget gör det enkelt för nya kunder att söka efter sina föredragna lokala företag och köpa produkter och tjänster från dem. Yelp samlar också in och visar användarrecensioner och rekommendationer från olika företag.
Jag kommer nu att visa processen för att visa Yelp-recensioner på webbplatsen med ElementsKit. Mer specifikt, processen jag kommer att visa för att visa Yelp-recensioner på webbplatsen är i princip för din WordPress-webbplats. Du kan enkelt använda Yelp recensionswidget i Elementor med ElementsKit utan krångel.
Så låt oss ta en titt på WordPress Yelp-recensioner för din webbplats med ElementsKit-
Komma igång #
Visa upp dina företagsrecensioner från Yelp direkt på webbplatsen. Med den här widgeten kan du använda filter för att dölja oönskade recensioner, visa din stjärn- och nummerbetyg direkt från Yelp. Du kan välja layout, bildspel och andra fler alternativ.
**Obs** Yelp Fusion API låter dig generera upp till 3 Yelp-recensioner åt gången.
Se vår videoguide:
- Eller följ bara steg-för-steg-processen:
Steg=> 1: Lägga till Yelp-sidans URL #
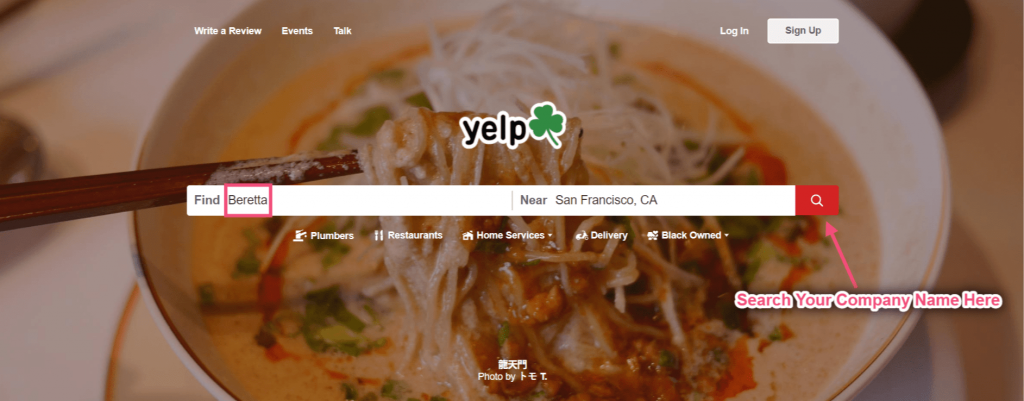
- Gå till https://www.yelp.com/
- Sök efter ditt företagsnamn eller sida.

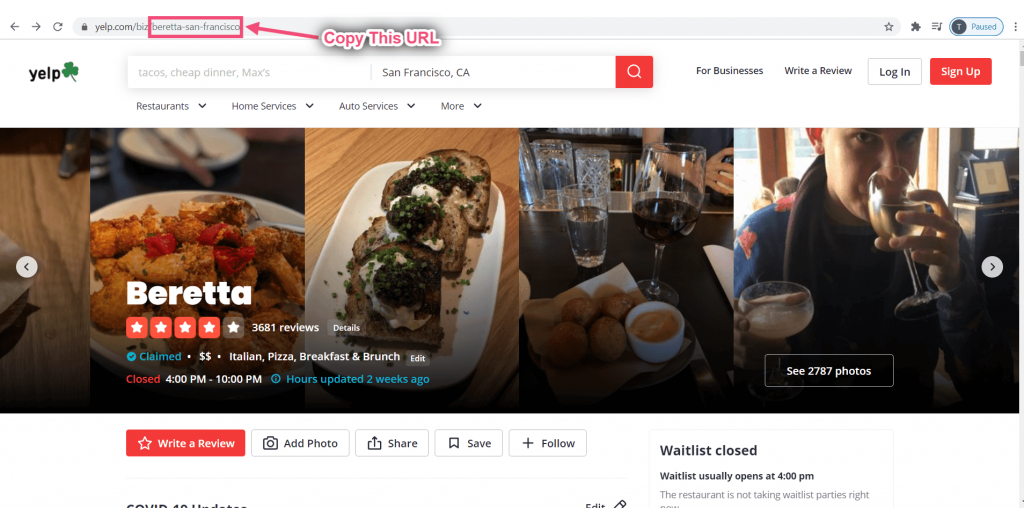
- Kopiera nu den valda URL:en.

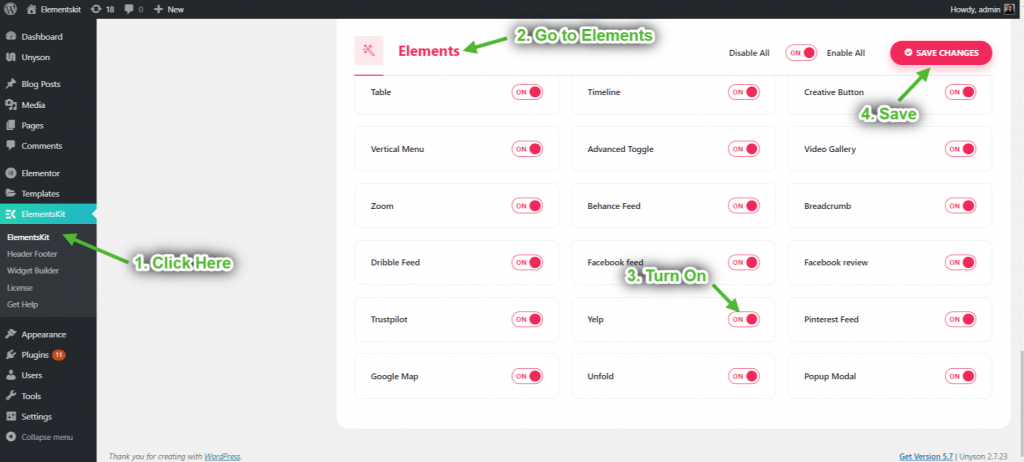
Gå nu till ElementsKit=> gå till Element=> Se till att slå på Gläfsa=> Klicka på Spara.

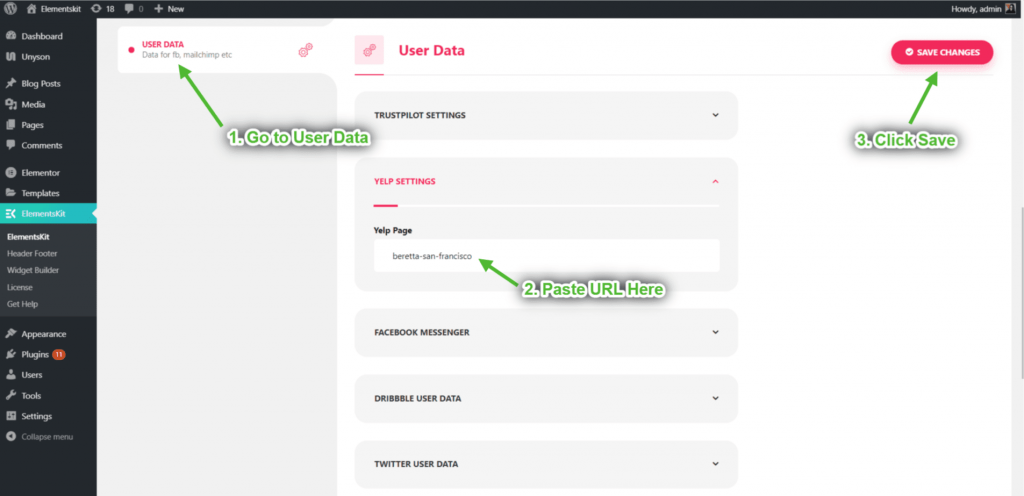
- Gå nu till Användardata=> Gläfsa=> Klistra in din URL=> Klicka Spara Ändringar.

Steg=> 2: Lägg till Yelp-widget på sidan #
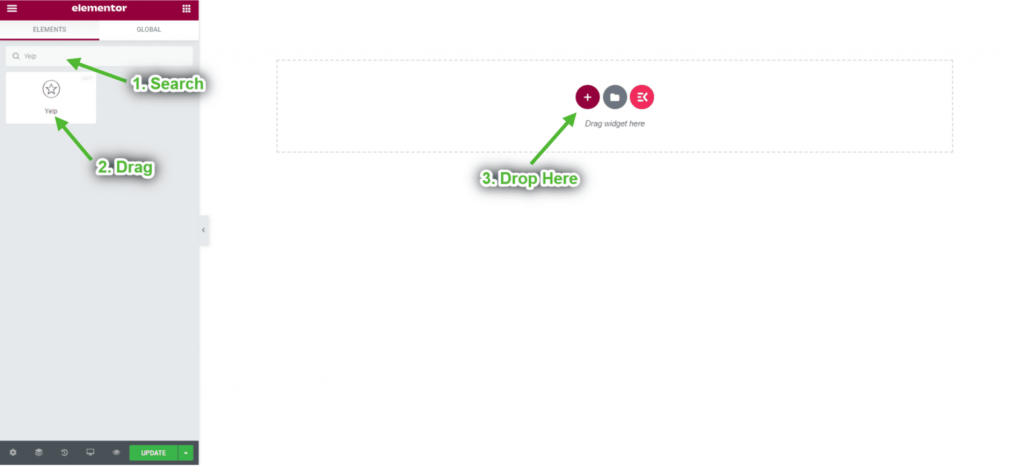
- Sök efter Yelp.
- Dra widgeten.
- Släpp på det valda området.

Steg=> 3: Anpassa med recensioners layout #
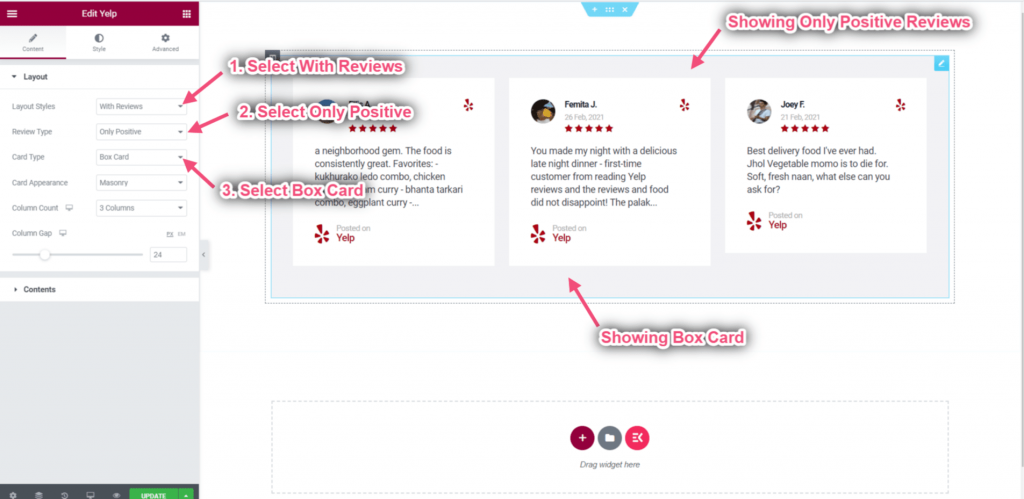
- Välj din layouttyp Med recensioner från rullgardinsmenyn.
- Välj Endast positiv.
- Välj Box kort.
- Visar Box Card Med Recensioner Layout.
- Visar endast positiva recensioner.

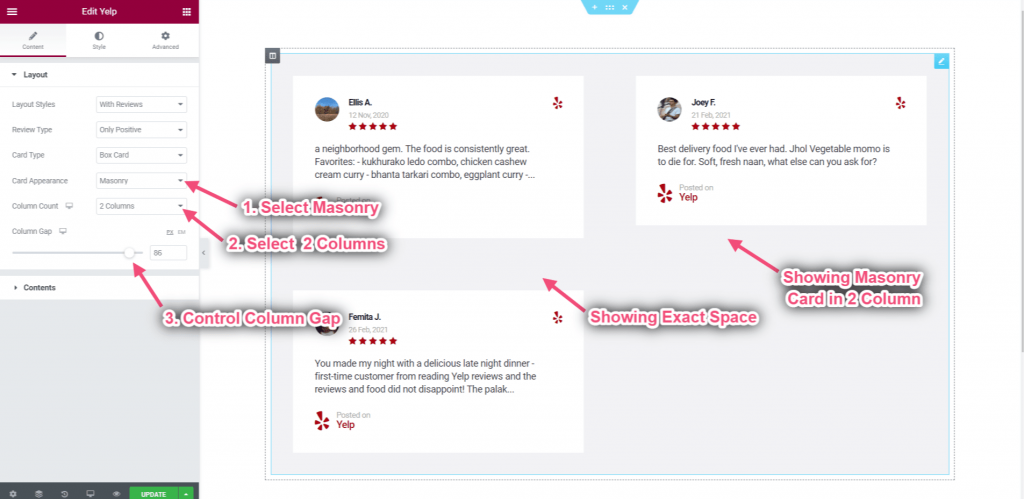
- Välj layout: Murverk. Du kan också välja Rutnät eller lista layout från rullgardinsmenyn.
- Välj kolumnantal: 2 kolumn.
- Kontrollkolumngap=> Ex: 86.
- Visar exakt layout i 2 kolumner.
- Du kan se det exakta avståndet mellan recensionerna.

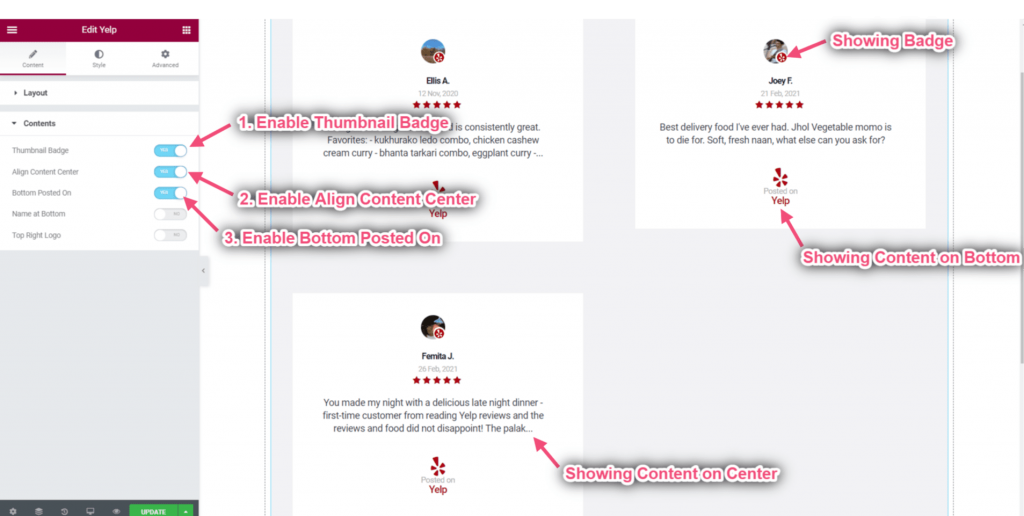
- Aktivera Thumbnail Badge.
- Aktivera innehållscenter.
- Aktivera Bottom Posted On.
- Visar märke på miniatyrbilden.
- Du kan se innehållet visas i mitten.
- Det publicerade På-innehållet visas längst ned i rutan.

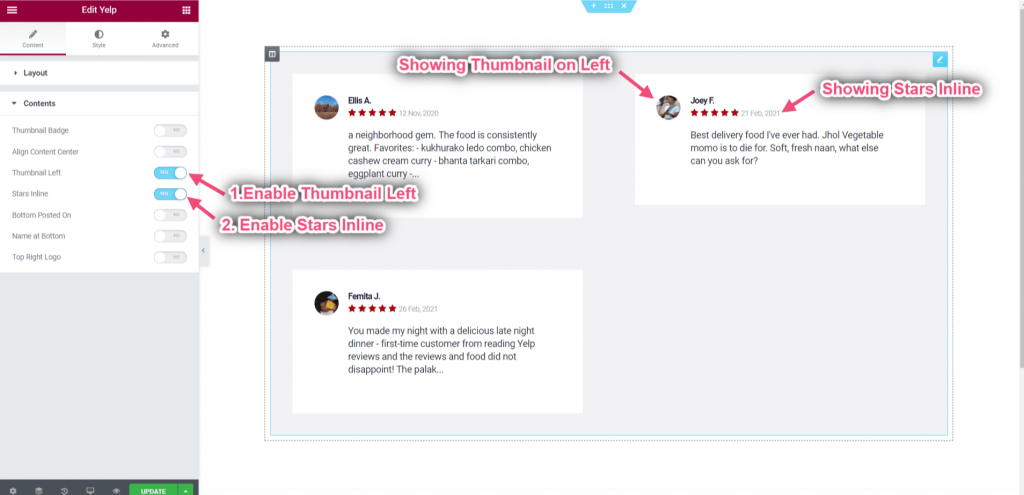
- Aktivera miniatyr vänster.
- Aktivera Stars Inline.
- Visar miniatyr på vänster sida.
- Du kan se stjärnorna visas inline.

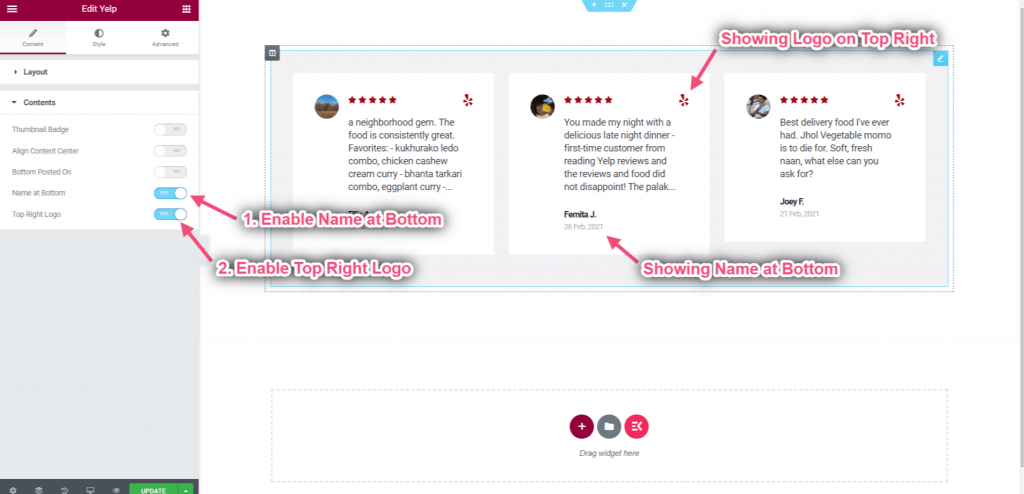
- Aktivera namn längst ner.
- Aktivera logotyp uppe till höger.
- Visar logotyp uppe till höger och namn längst ner.

Steg=> 4: Anpassa bildspelslayout #
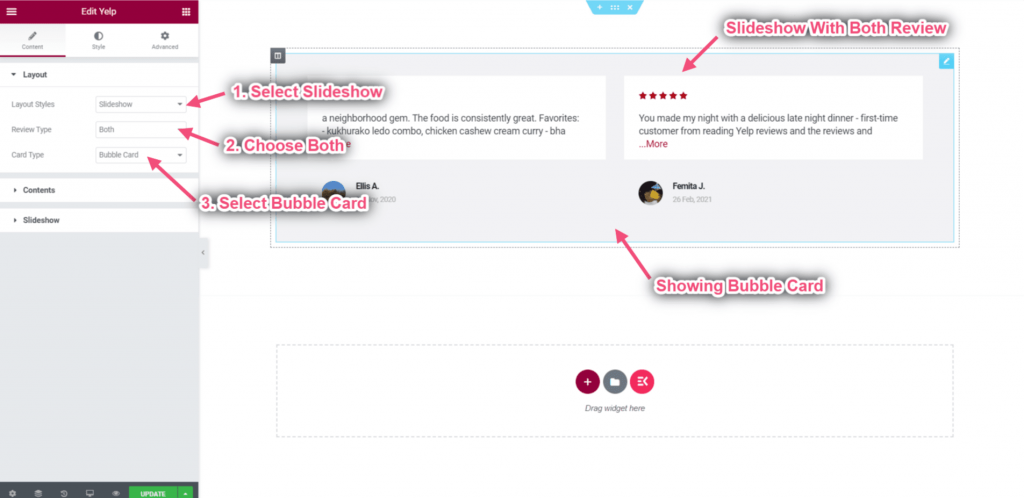
- Välj layout: Bildspel.
- Välj recensionstyp: Både.
- Välj korttyp: Bubbla kort.
- Visar bildspelet med både positiva och negativa recensioner.
- Visar bubbelkort.

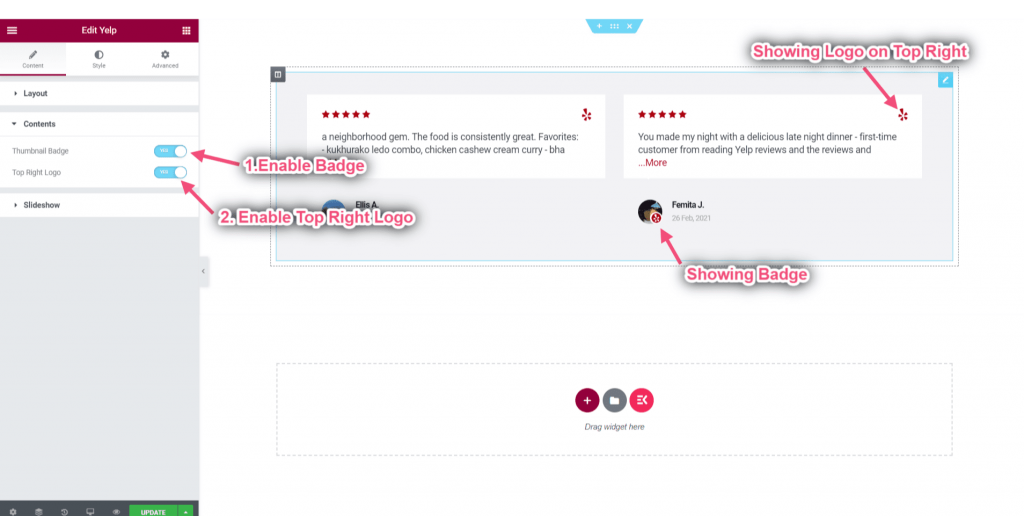
- Aktivera Thumbnail Badge.
- Aktivera logotyp uppe till höger.
- Visar märke på miniatyrbilden.
- Visar Yelps logotyp uppe till höger.

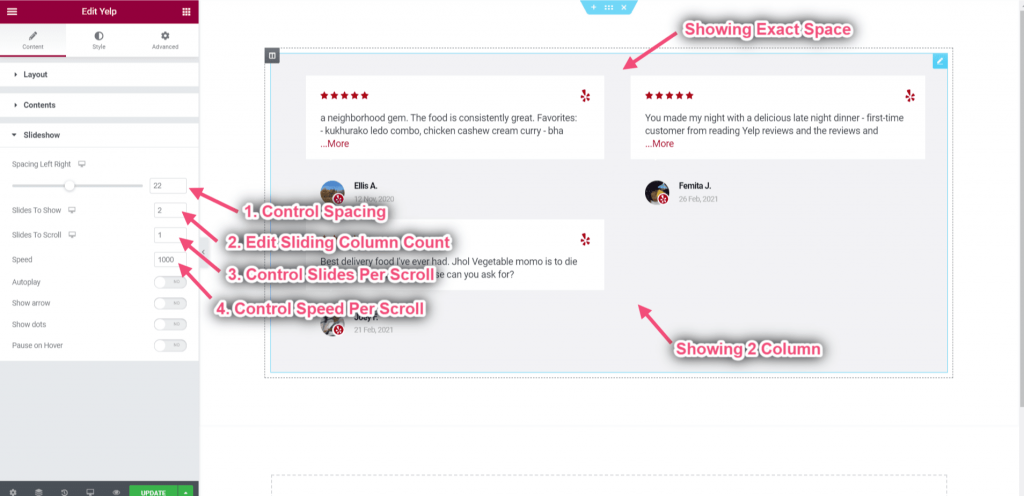
- Kontrollavstånd: Justera avståndet mellan recensionerna från vänster till höger.
- Lägg till bild för att visa: Hur många recensioner kommer att visas per bild. För ex-> Visar 2 recensioner per bild.
- Kontrollbilder per rullning: Hur många recensioner kommer att skickas efter varje glidning.
- Justera hastighet per rullning: Hur lång tid det tar per glidning.
- Du kan se det exakta utrymmet som visas i de två kolumnerna.

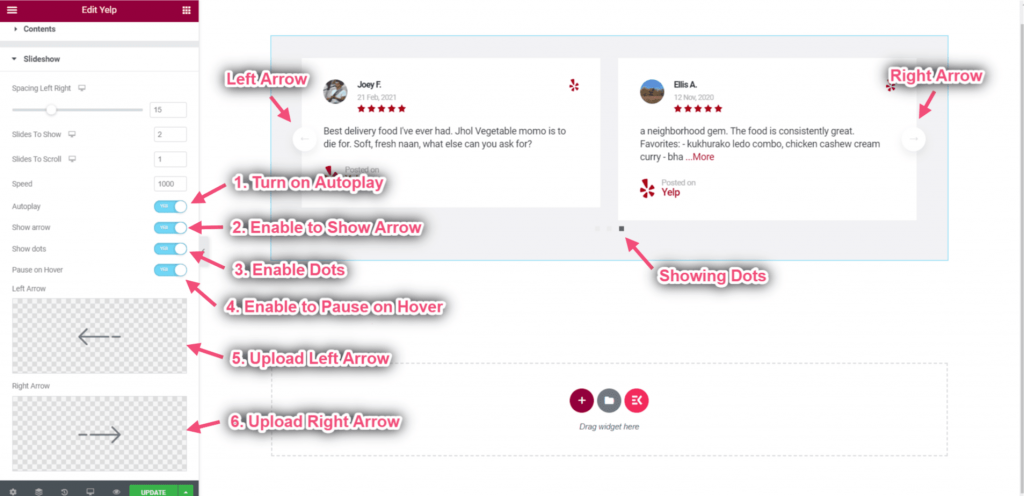
- Aktivera automatisk uppspelning: Bildrecensioner spelas automatiskt upp en efter en eller rygg mot rygg.
- Aktivera för att visa pil: Tillåt dina webbplatsbesökare att gå igenom bilderna genom att klicka på dem.
- Aktivera för att visa prickar: Ange hur många bilder som finns i skjutreglaget och även att använda som navigering.
- Aktivera för att pausa Slide on Hoover: Pausar bilden när muspekaren går in i rutan.
- Ladda upp vänster- och högerpil: Du kan ladda upp dina vänster- och högerpilar härifrån.
- Du kan se vänster- och högerpilen visas med prickar.

Så här kan du enkelt visa Yelp-recensioner på webbplatsen i Elementor med ElementsKit. Boosta ditt företag med WordPress Yelp-recensioner som visas på din webbplats.



