I olika evenemang erbjuder butiker ofta snabbförsäljning. Det kan öka din försäljning för evenemang. För att erbjuda flash-reaprodukter måste du integrera funktionen för din WooCommerce-butik.
Hur lägger man till Flash Sale-produkter? #
Det är lätt att lägga till erbjudande om flash-reaprodukter i din WooCommerce-butik med endast widgeten "Flash Sale Products". För att lägga till flash-reaprodukter, följ följande enkla steg –
Steg 1: Aktivera Flash Sale Countdown Module #
För att visa flash-reaprodukterna, aktivera Flash Sale-modulen först som visas här.
Steg 2: Välj sidan för att lägga till Flash-reaprodukter #
Välj nu sidan där du vill lägga till widgeten för flash-reaprodukter. Du kan till exempel välja butikssidan eller enstaka produktsida för att visa snabbreaprodukterna.
Steg 3: Lägg till Flash Sale Products Widget #
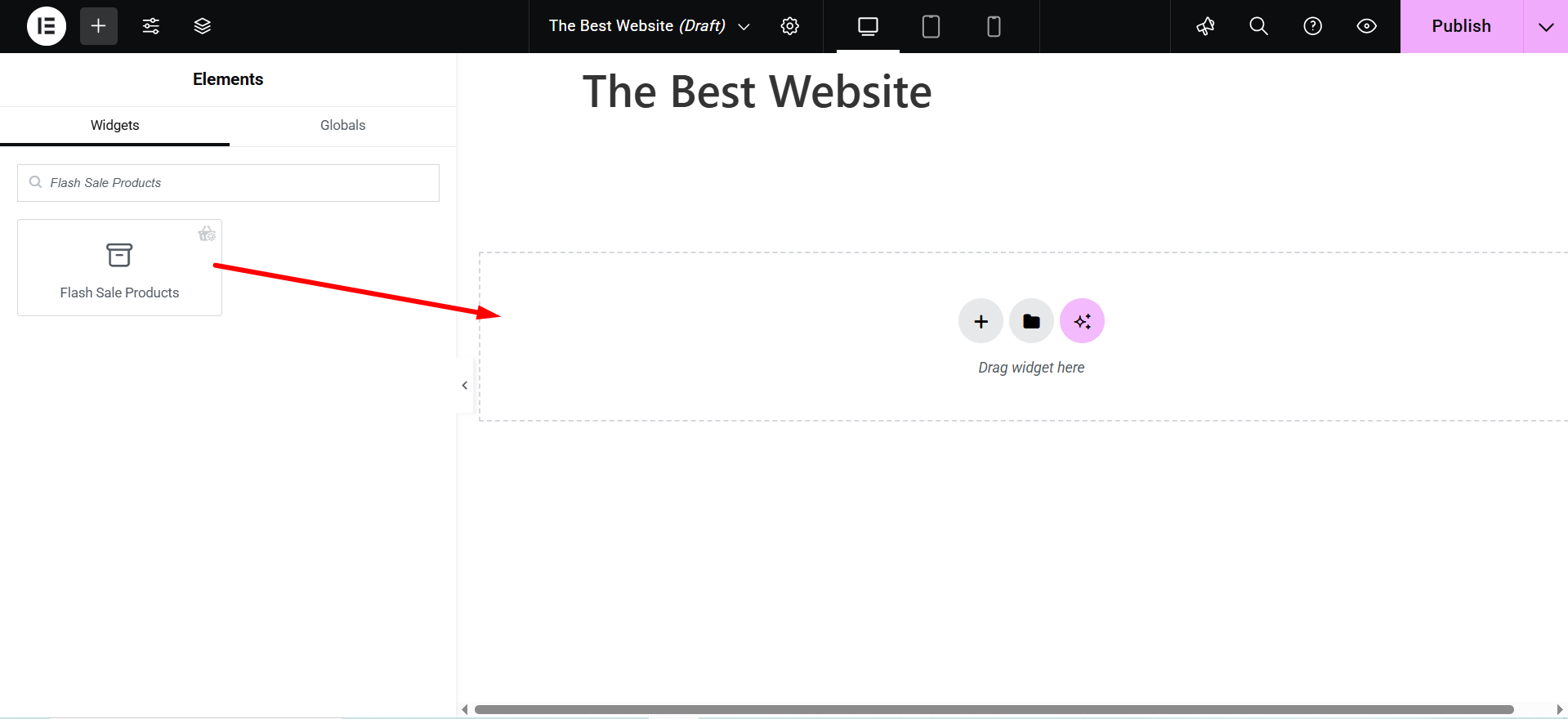
Nu kommer du att landa på standardbutikssidan. Sök efter i widgetfältet "Flash försäljningsprodukter". Du kommer att se widgeten i listan. Dra och släpp widgeten på sidan.

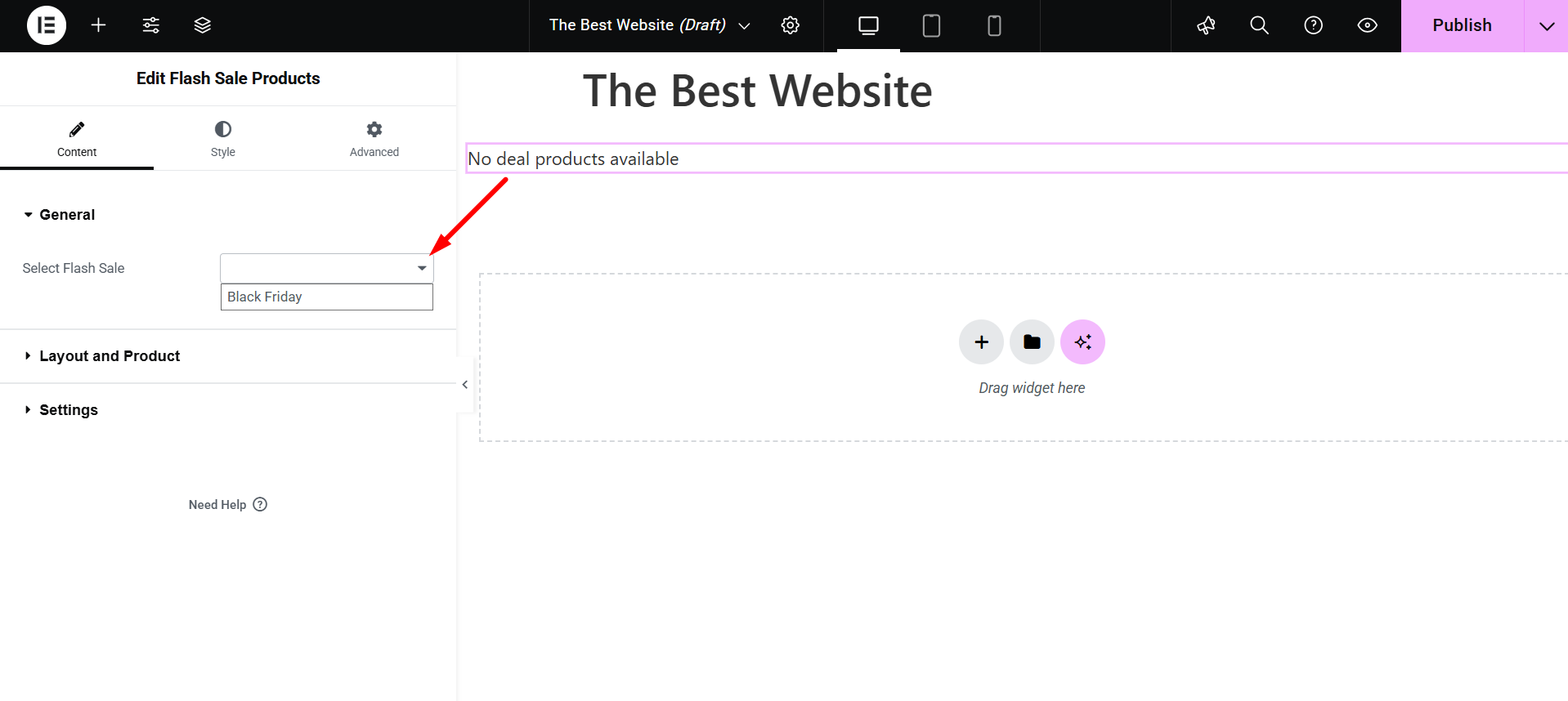
Nu kommer du att se kampanjlistan i widgetalternativpanelen. Välj den Black Friday-kampanj som vi har valt det i Flash Nedräkning modul.

När du väl har valt kampanjen kommer den att visa alla tillgängliga produkter för snabbförsäljning.
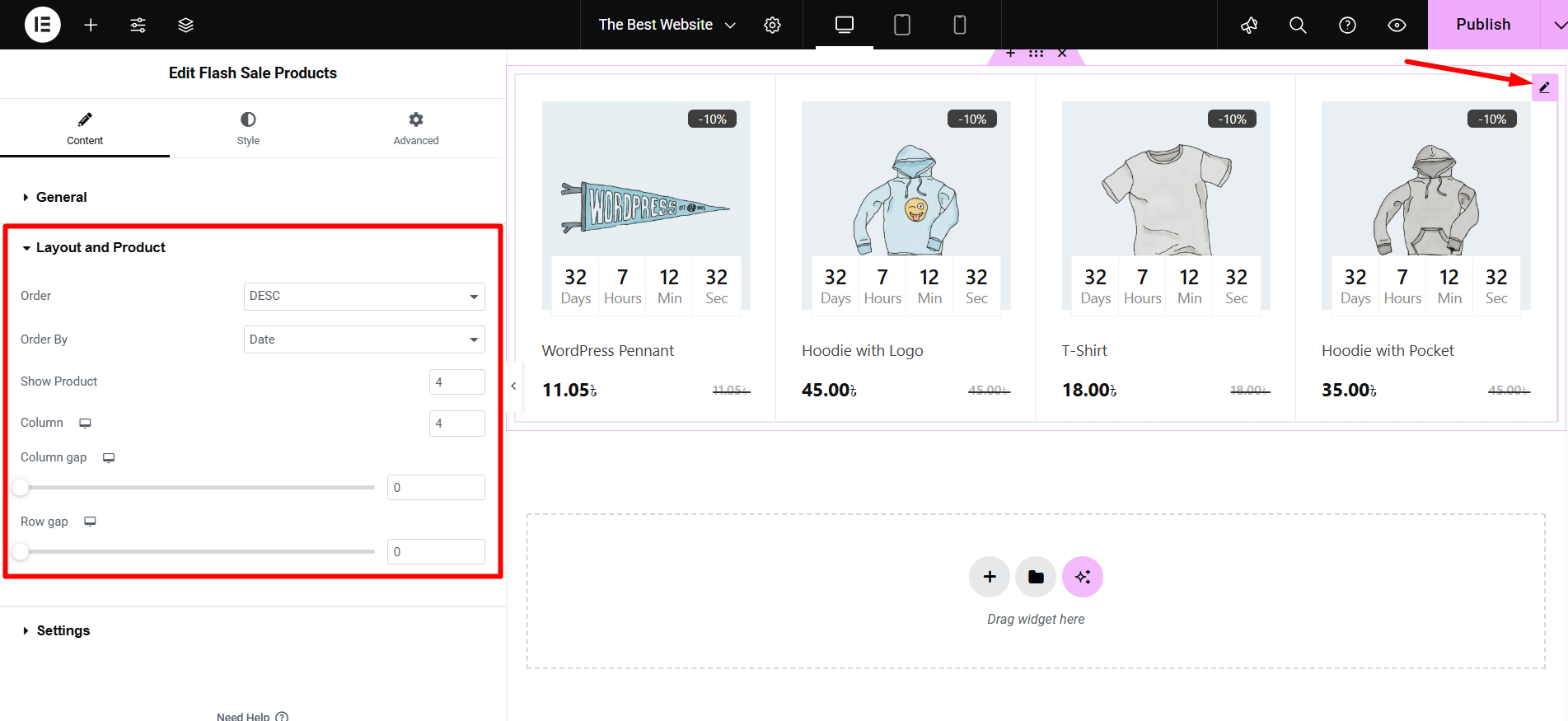
Steg 4: Anpassa widgetlayouten #
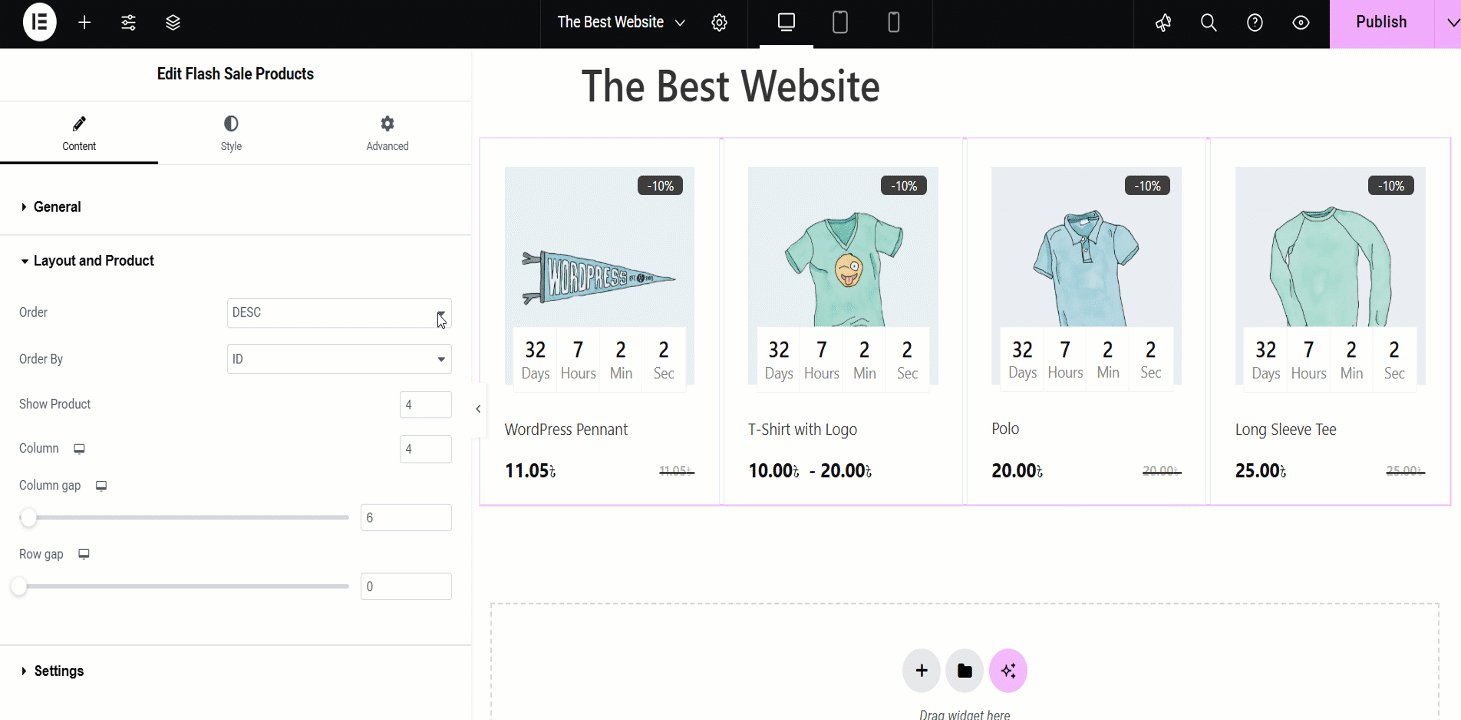
Nu kan du anpassa layouten av flash-reaprodukterna. Klicka på redigera ikon uppe till höger.
Du kommer att se alternativpanelen.

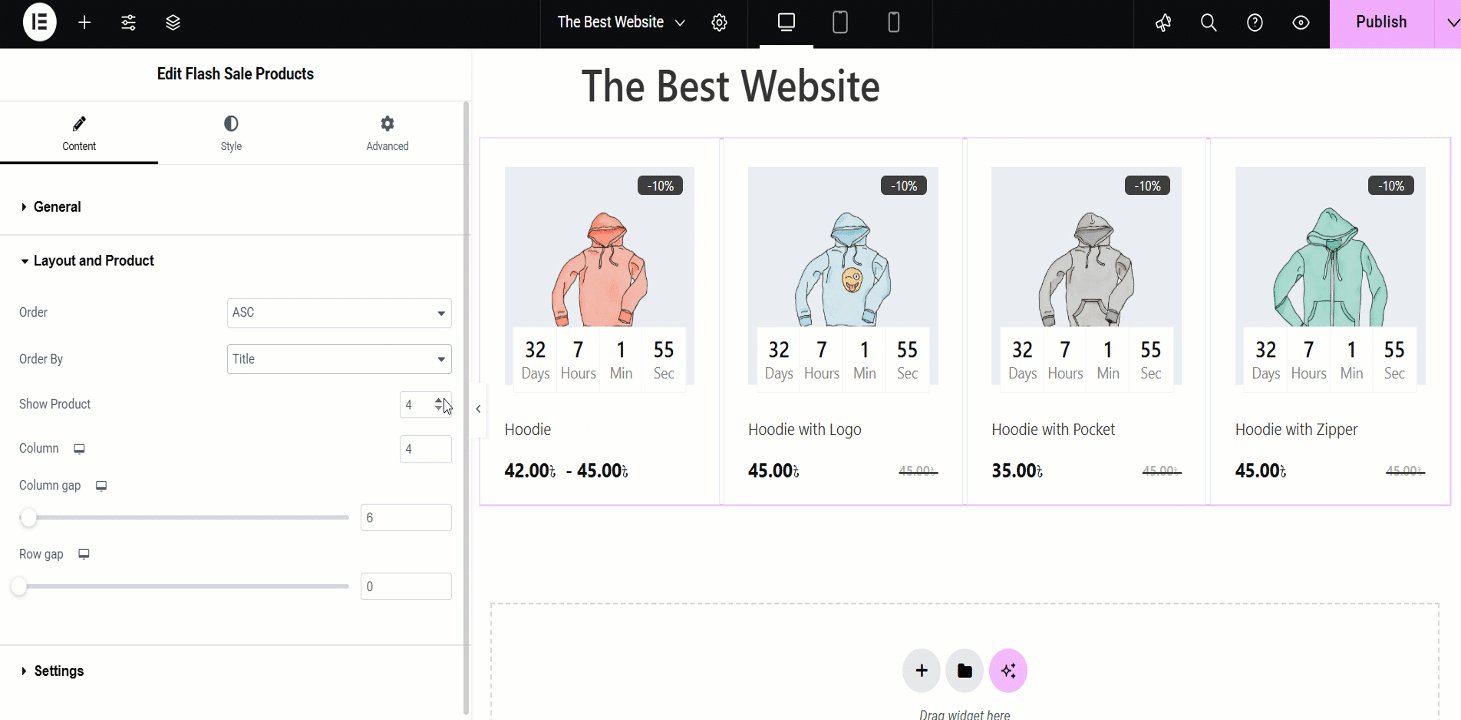
- Beställa: Du kan välja stigande eller fallande ordning för produkterna
- Sortera efter: Välj produktorder baserat på datum, produkt-ID, titel, namn, popularitet
- Visa produkt: Välj hur många produkter du vill visa
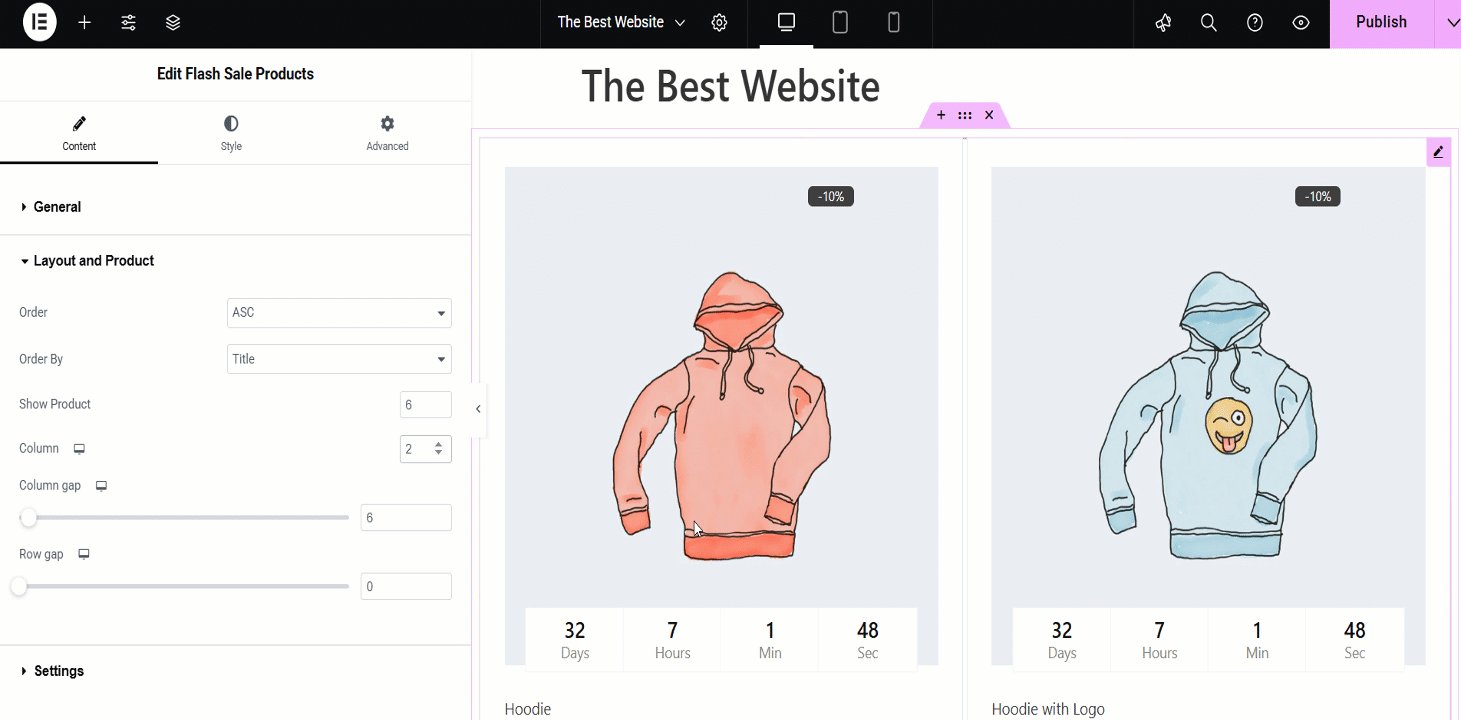
- Kolumn: Välj antal kolumner för produkter
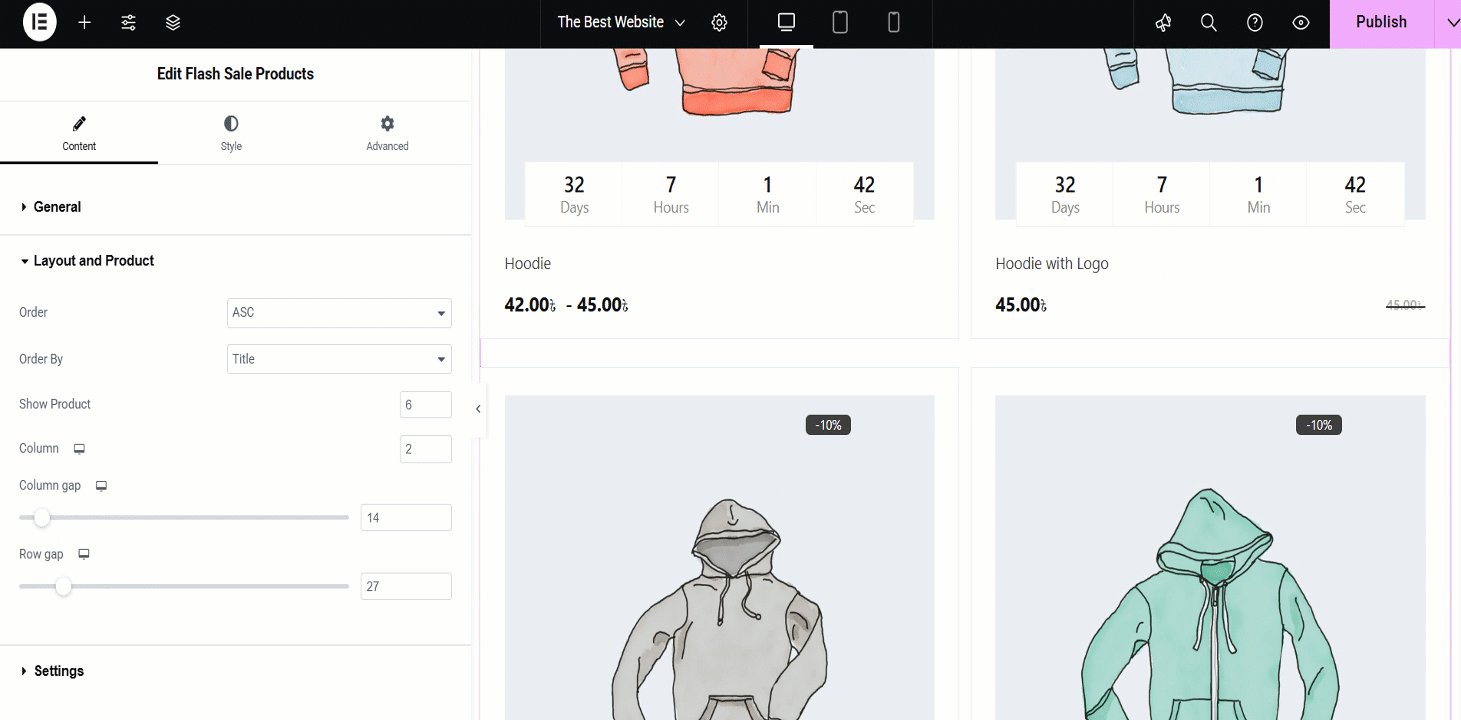
- Kolumngap: Anpassa kolumnavståndet härifrån
- Radavstånd: Anpassa radavståndet härifrån
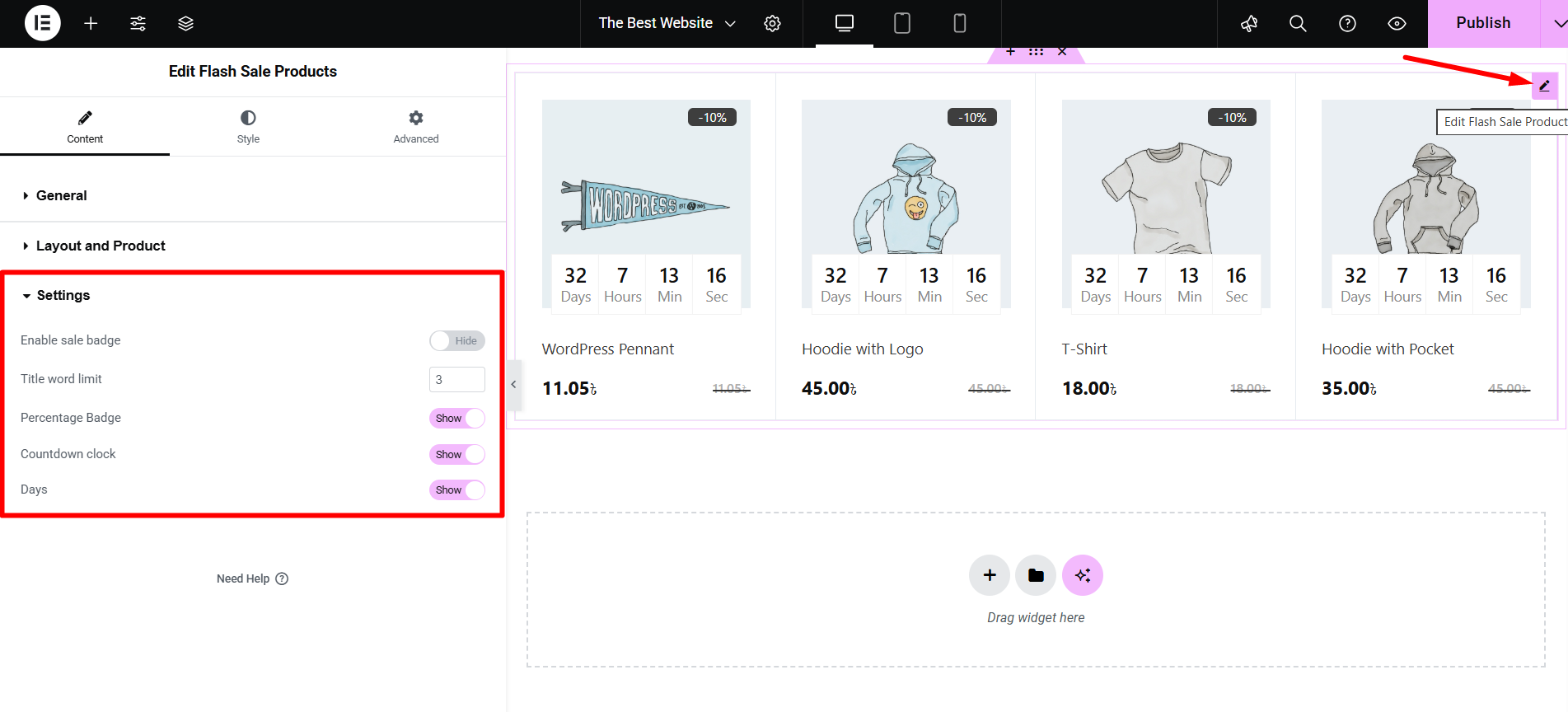
Steg 5: Anpassa widgetinställningarna #
Du kan också ändra widgetinställningarna från alternativet Widgetinställningar. Klicka på inställningarna fliken i widgeten. Du kommer att se listan med alternativ för att anpassa widgetinställningarna.

- Aktivera försäljningsmärke: Aktivera eller inaktivera försäljningsmärke
- Begränsning av titelord: Anpassa titelordets nummer
- Procentmärke: Dölj eller visa procentmärket
- Nedräkningsklocka: Visa eller dölj nedräkningsklocka
- Dagar: Visa eller dölj dagar räknas
För varje ändring kommer layouten på butikssidan att ha ett annat utseende.

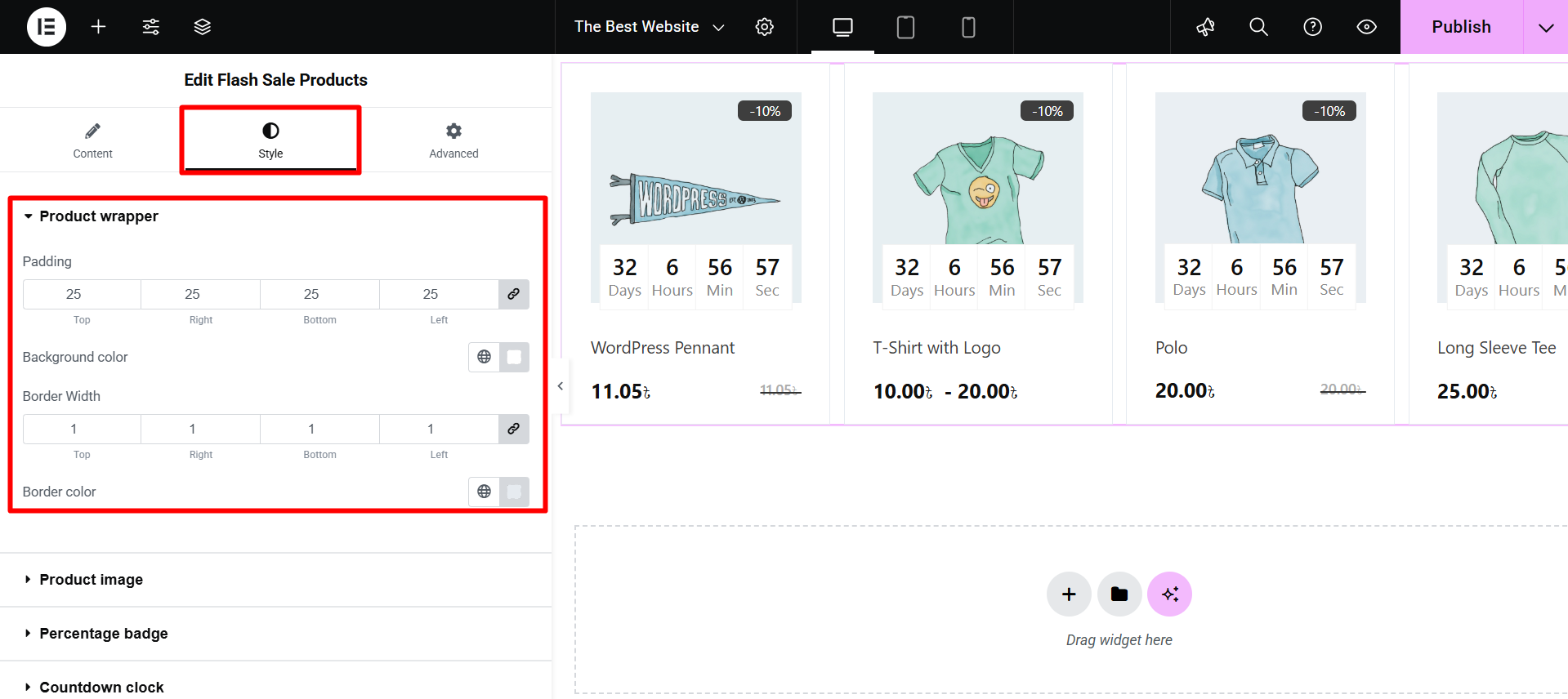
Step 6: Style the Widget Settings #
Product wrapper: Here, you can adjust the overall product box with options for Stoppning, Bakgrundsfärg, Gränsbredd, och Gräns färg.

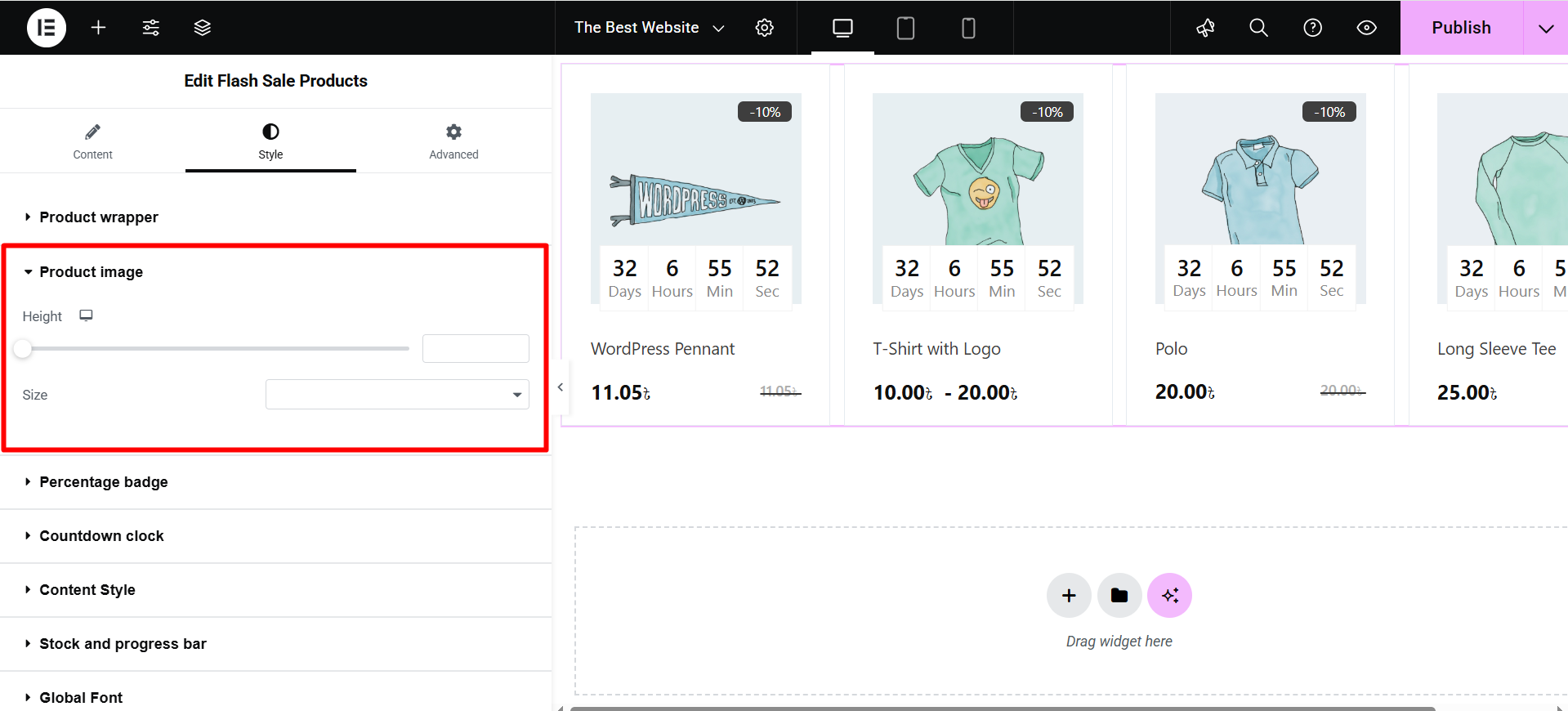
Product Image: Lets you set the Höjd och Storlek of the product images displayed in the grid.

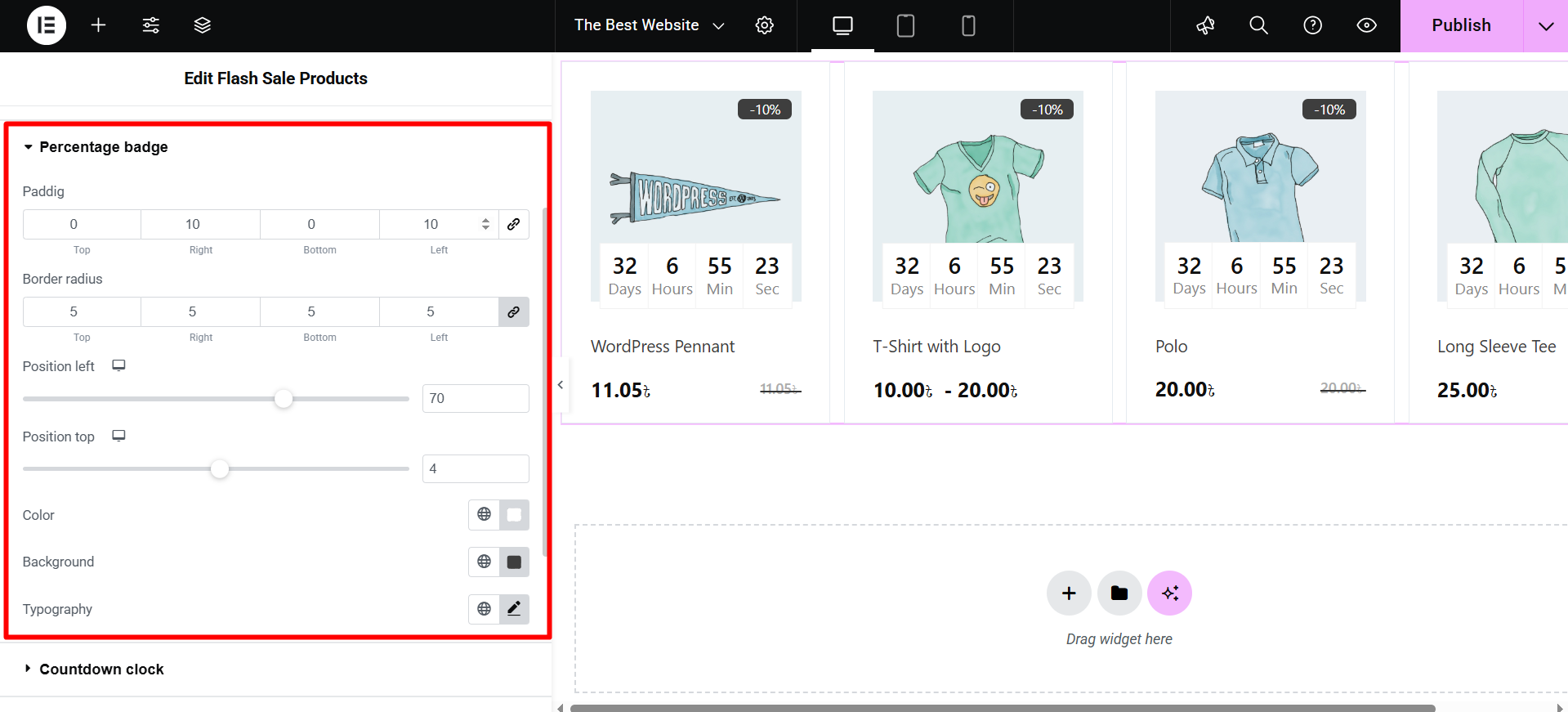
Procentmärke: Customizes the discount badge (e.g., “-10%”) with settings for Stoppning, Gränsradie, Placera (top/left), Färg, Bakgrund, och Typografi.

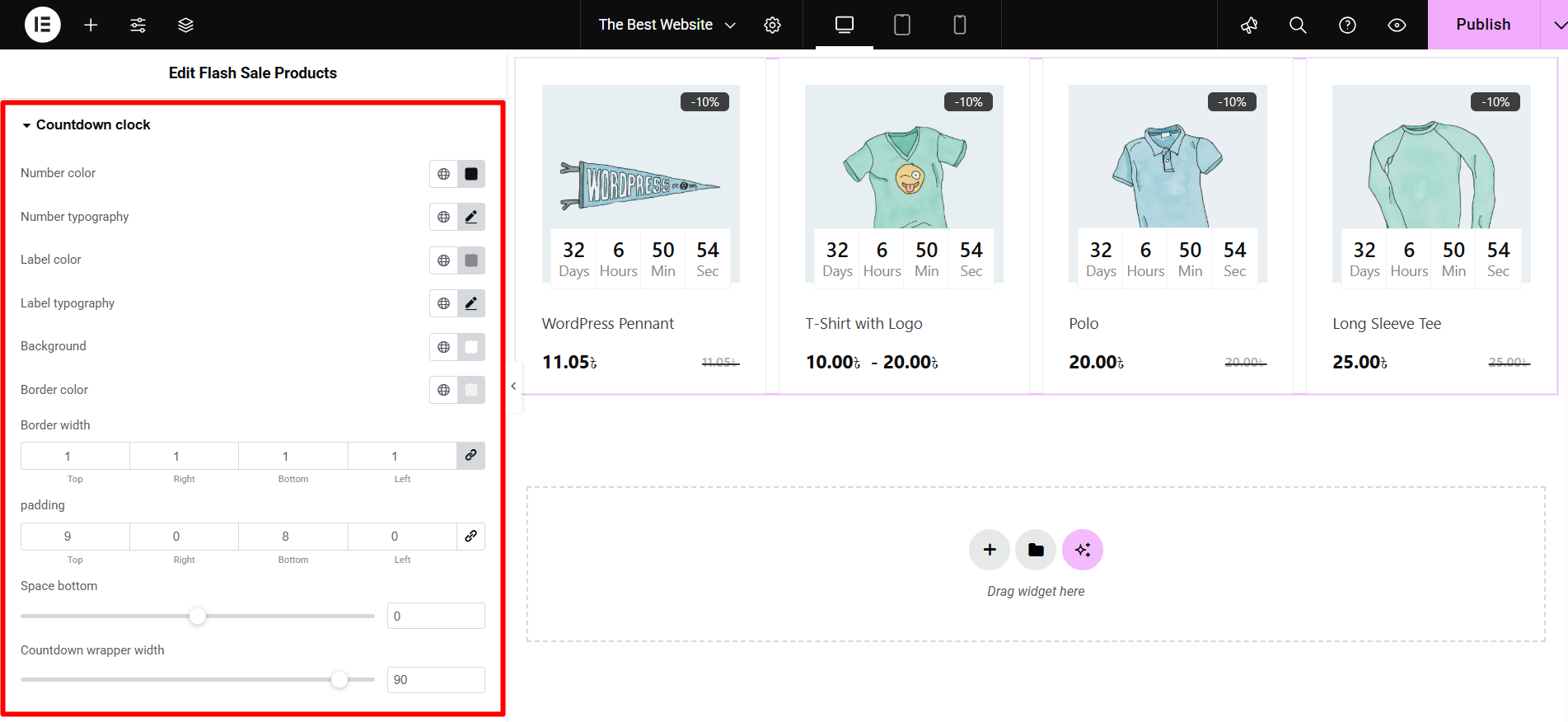
Nedräkningsklocka: You can style the timer with options for Number/Label Color, Typografi, Bakgrund, Gräns, Stoppning, and wrapper Bredd.

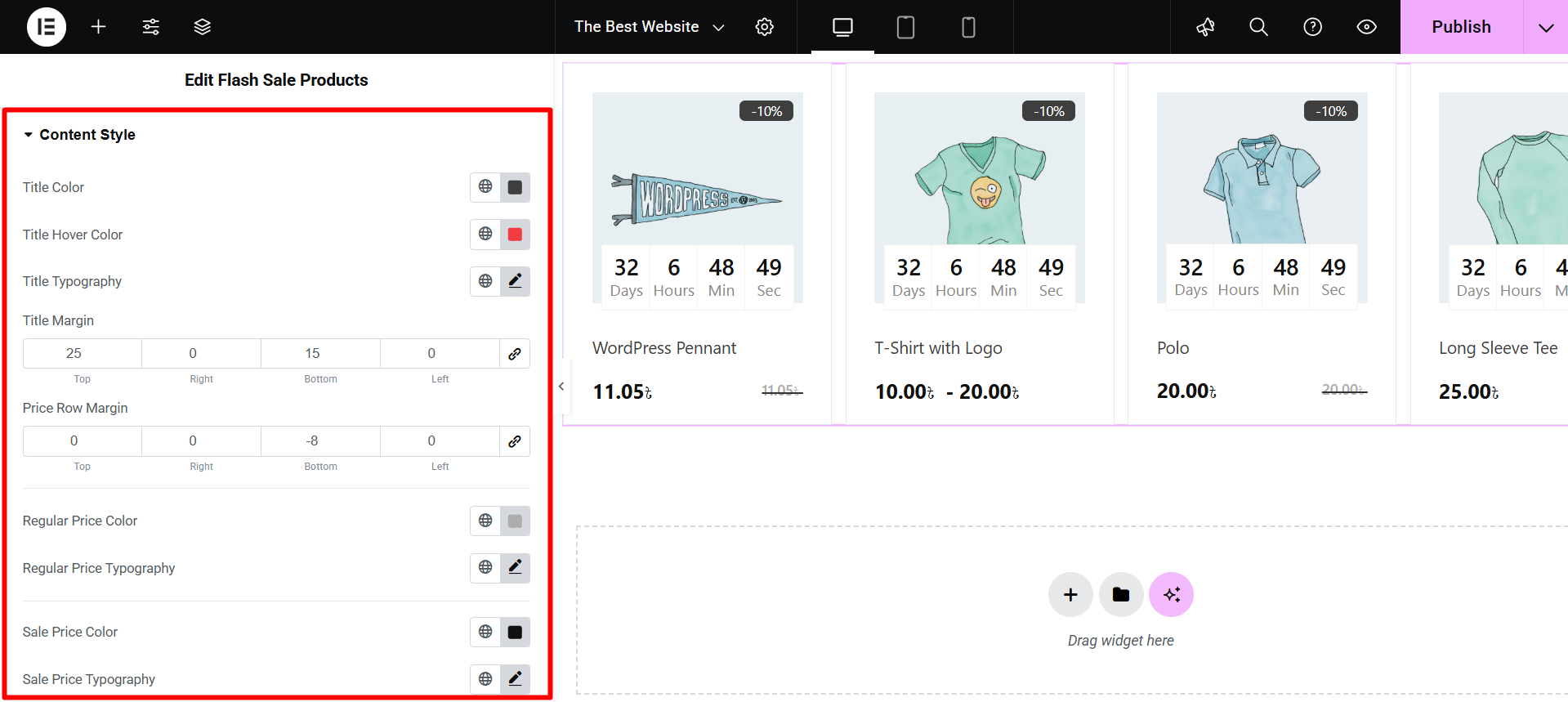
Innehållsstil: Controls the appearance of text and pricing, including Titel färg och Typografi, and separate settings for Regelbunden och Sale Price Color/Typography.

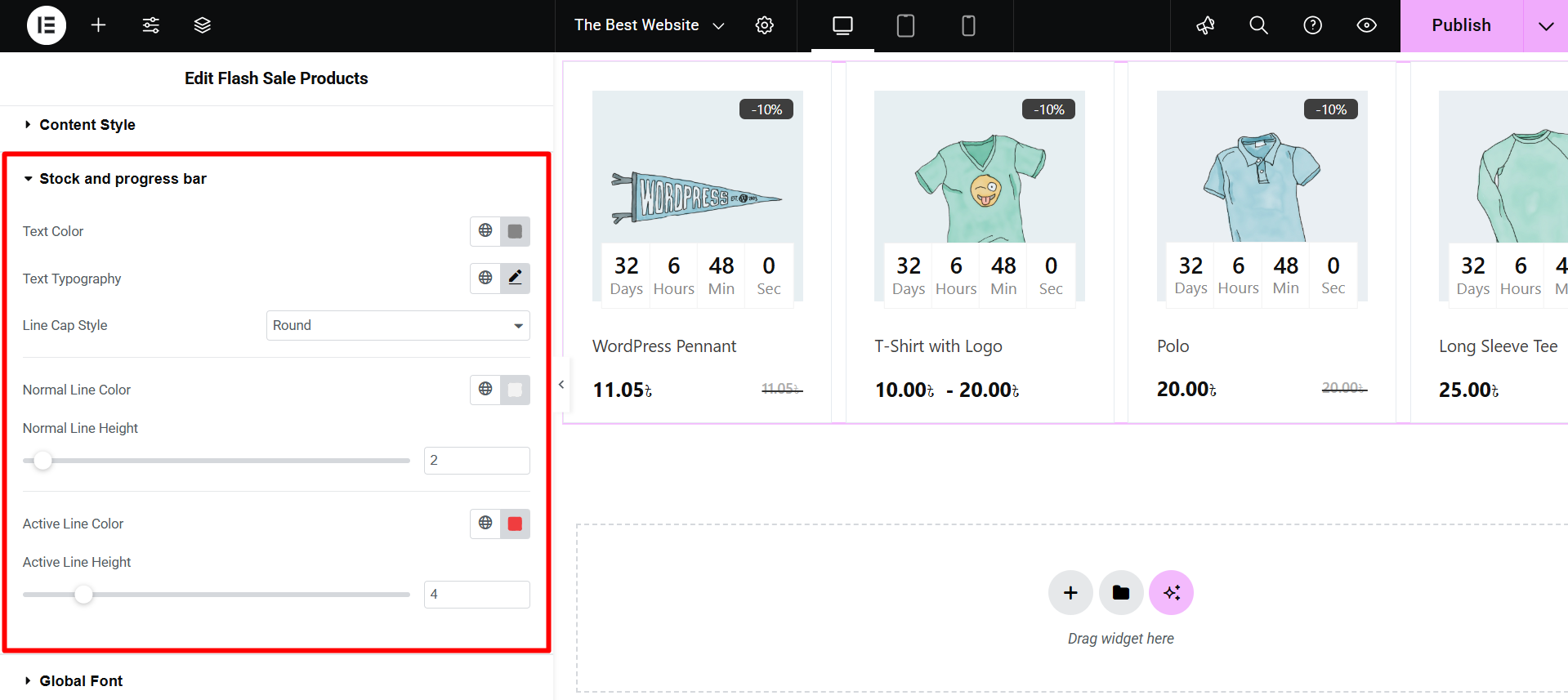
Stock and Progress Bar: Styles the inventory status display using Text Color/Typography, line cap style, and specific Color/Height för båda Vanligt och Aktiva progress lines.

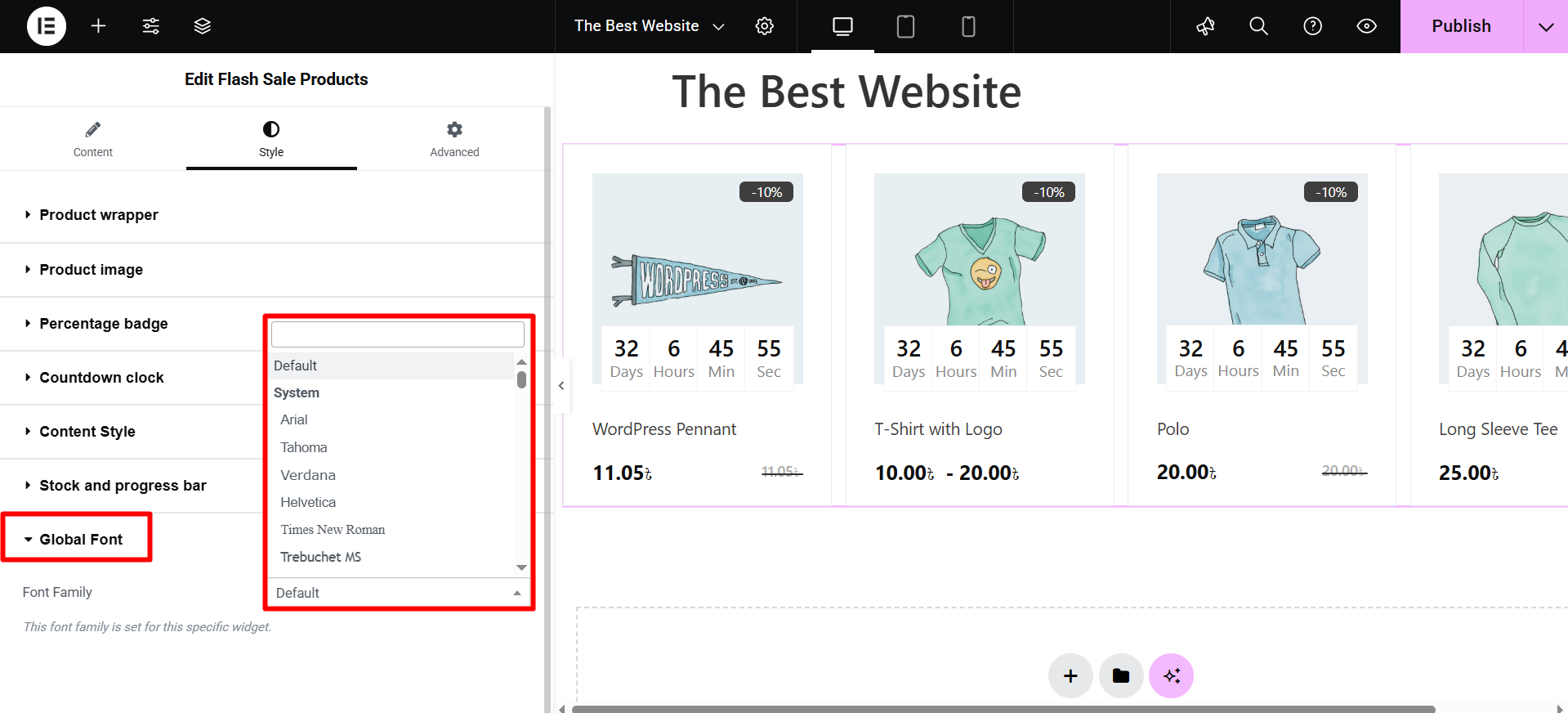
Globalt teckensnitt: Allows you to select a specific Typsnittsfamilj (e.g., Arial, Verdana) to apply to the entire widget.

När du har anpassat widgeten, kontrollera förhandsgranskningen och uppdatera sidan.




