En sidrullning gör att du kan skapa en ensidig layout och låter dig rulla hela sidan åt gången. Ensideslayouten innehåller alla avsnitt som vanligtvis en webbplats innehåller som Hem, Produkter/Tjänster, Kontakta oss, Om oss, etc.
Du kan växla till var och en av dessa sektioner genom att bläddra på sidan. Med ElementsKit kan du ställa in en sidrullning för Elementor på din WordPress-webbplats. Dessutom erbjuder ElementsKit också webbplatsmallar för en sidrullning som är helt responsiva.
Without further ado, let’s take a look at how to set up one page scroll for Elementor.
Komma igång #
Du kan enkelt skapa en sidrullningswebbplats genom att följa följande steg:
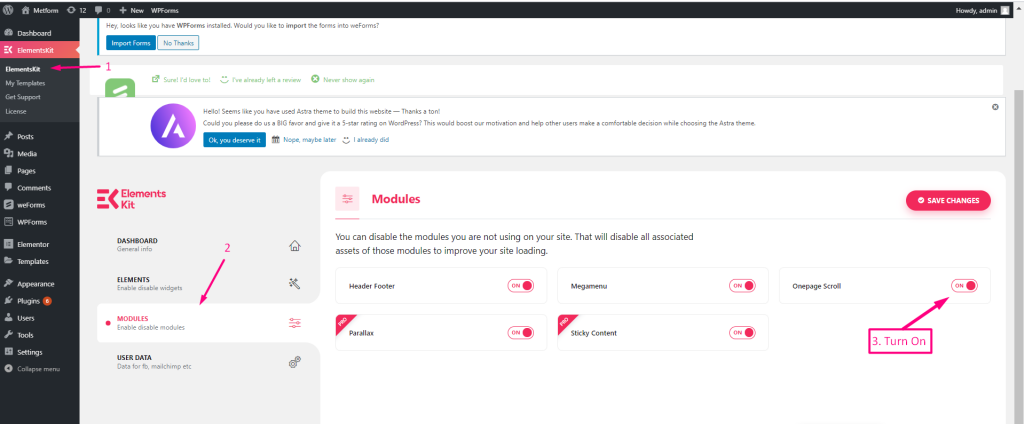
Steg 1: Aktivera en sidrullningsmodul för att skapa en webbsida med en sidrullning. #
Se till En sidrullning modul är PÅ från ElementsKit → MODULER

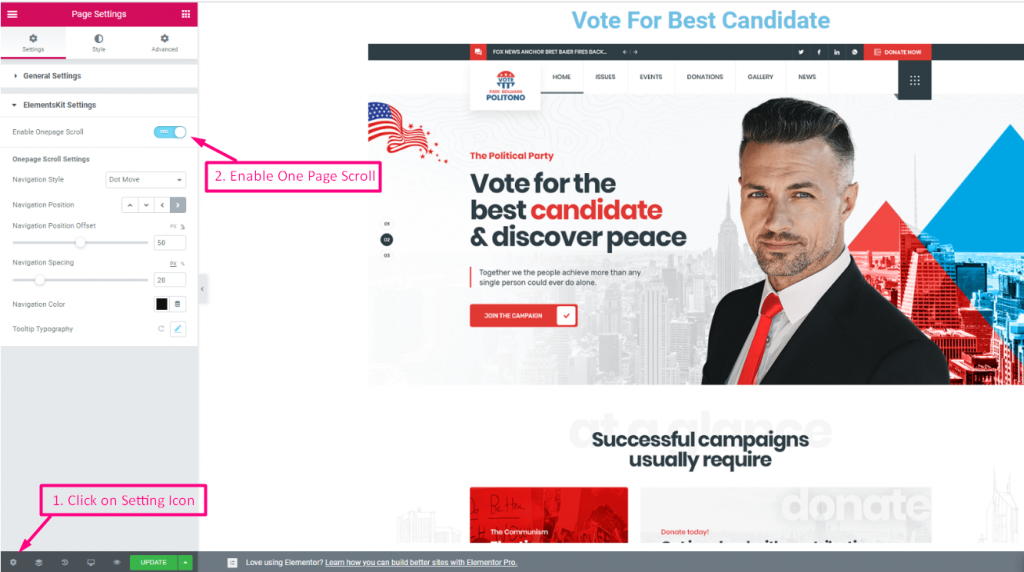
Steg 2: Anpassa One Page Scroll #
- Klicka på inställningsikonen för att lägga till en sidrullning.
- Aktivera One Page Scroll

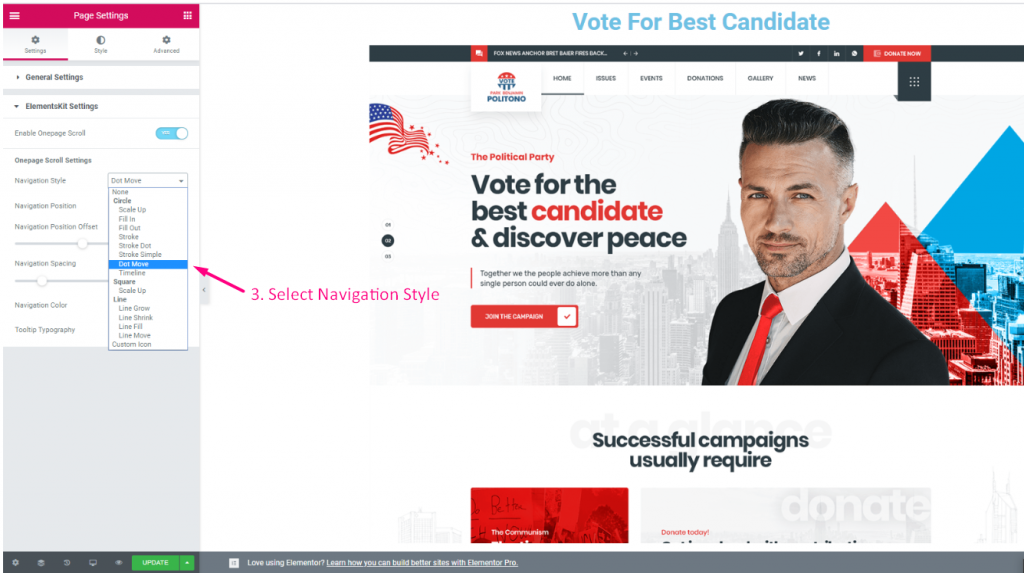
3. Välj din navigeringsstil från rullgardinsmenyn för att lägga till en sidrullningswebbplats.

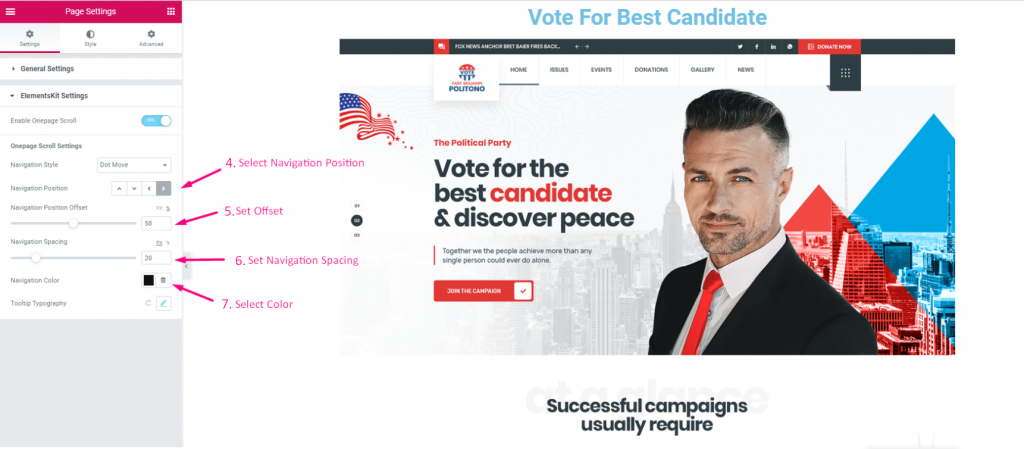
- Välj Navigationsposition för din ensidiga rullande webbplats.
- Ställ in Offset
- Ställ in navigeringsavstånd
- Välj Färg

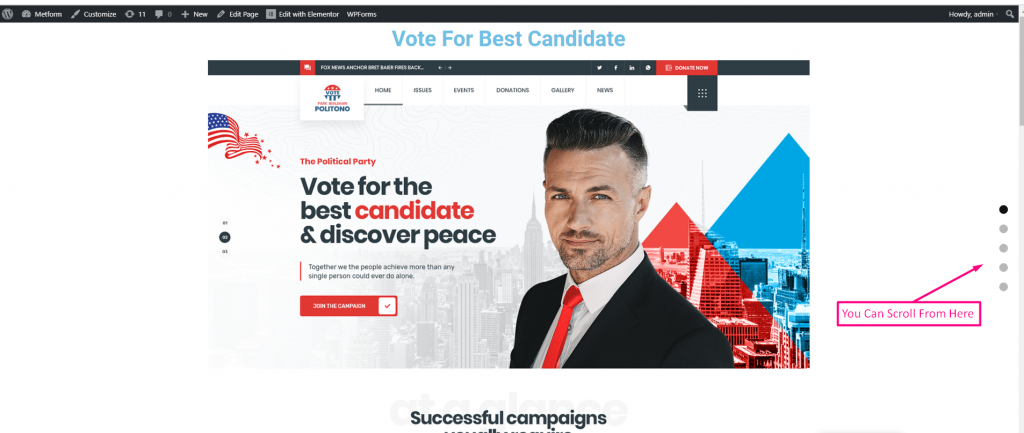
Visar rullningsalternativen för en sida. Nu kan du bläddra genom att bara klicka på alternativet Punkt

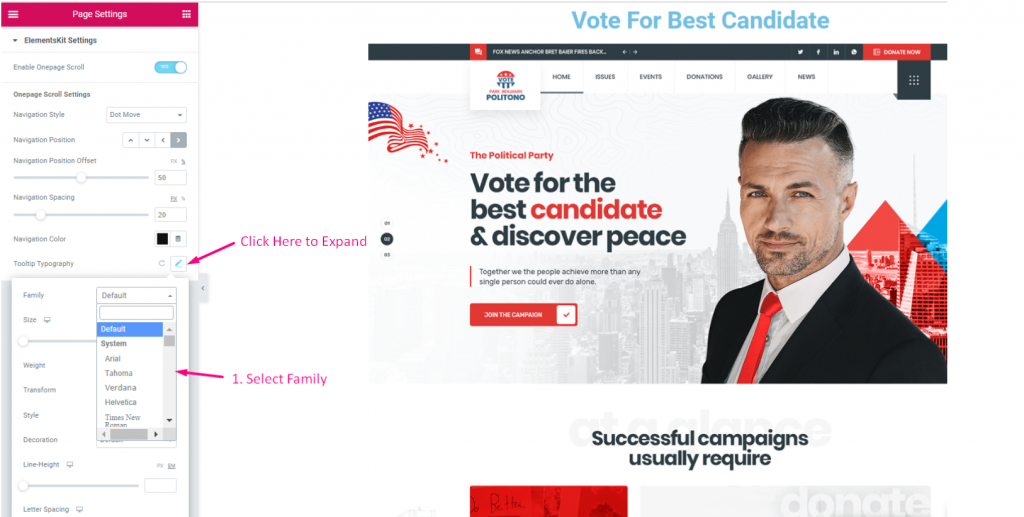
Steg 3: Anpassa verktygstipstypografin #
- Klicka på ikonen för att expandera
- Välj Familj från rullgardinsmenyn

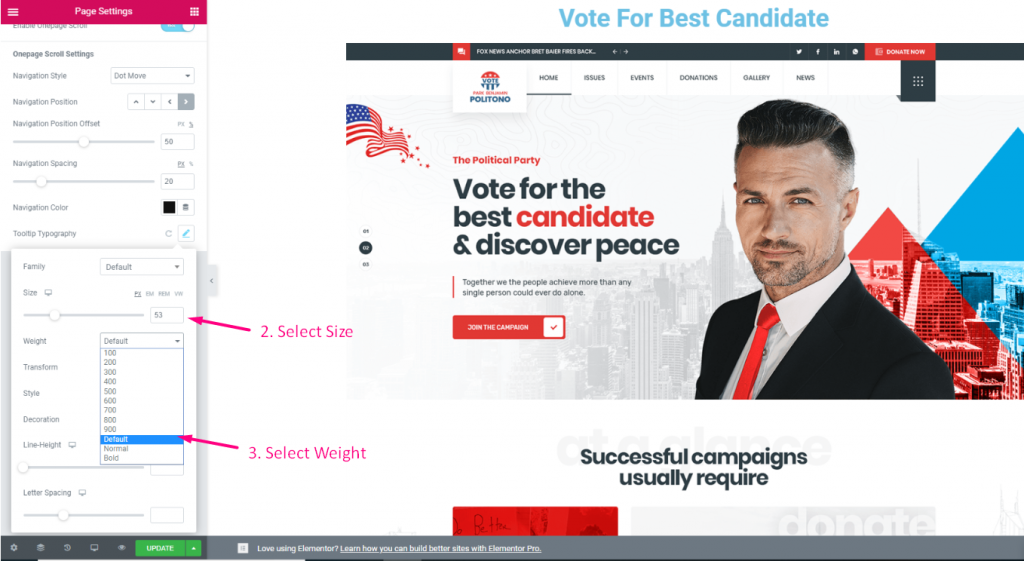
- Ställ in storlek
- Välj Vikt

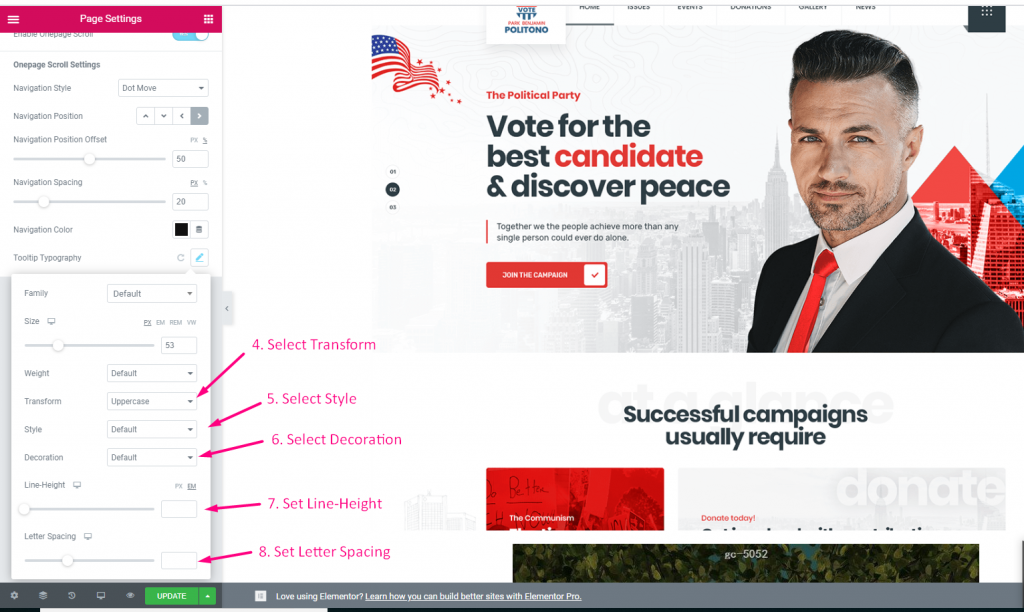
- Välj Transformera
- Välj Stil
- Välj Dekoration
- Ställ in linjehöjd
- Välj Bokstavsmellanrum

Så här kan du skapa en ensidig rullning för Elementor med ElementsKit enkelt och smidigt. Att ställa in en ensidig rullning förbättrar också användarupplevelsen. Dessutom hittar du WordPress-tema för en sidrullning genom vilket du kan skapa en responsiv webbsida för rullning av en sida.
Get ElementsKit now 👇




