En avancerad funktion från ElementsKit pro, där du kan lägga till en återställningsknapp för Elementor Pro-formulär. Återställningsknappen låter användaren rensa inmatningar i Elementor Pro-formulärets inmatningsfält på en gång och återställa formuläret. Det är enkelt att lägga till återställningsknappen för Elementor Form. Lägg till ett nytt formulärobjekt och välj sedan objekttypen för att återställa-knappen.
Läs den här dokumentationen för att lära dig hur du använder återställningsknappmodulen för Elementor Pro-formulär med ElementsKit.
Nödvändig förutsättning:
För att använda ElementsKits återställningsknappmodul måste du installera följande plugin på din WordPress-webbplats:
- Elementor: Ladda ner plugin
- Elementor Pro: Skaffa plugin
- ElementsKit Lite: Ladda ner plugin
- ElementsKit Pro: Skaffa plugin
Steg-1: Aktivera ElementsKit Elementor Form Reset Button-modulen #
För att kunna använda ikonerna från ElementsKits Elementor Form Reset Button måste du aktivera modulen. Att möjliggöra,
- Logga in på din WordPress-webbplats.
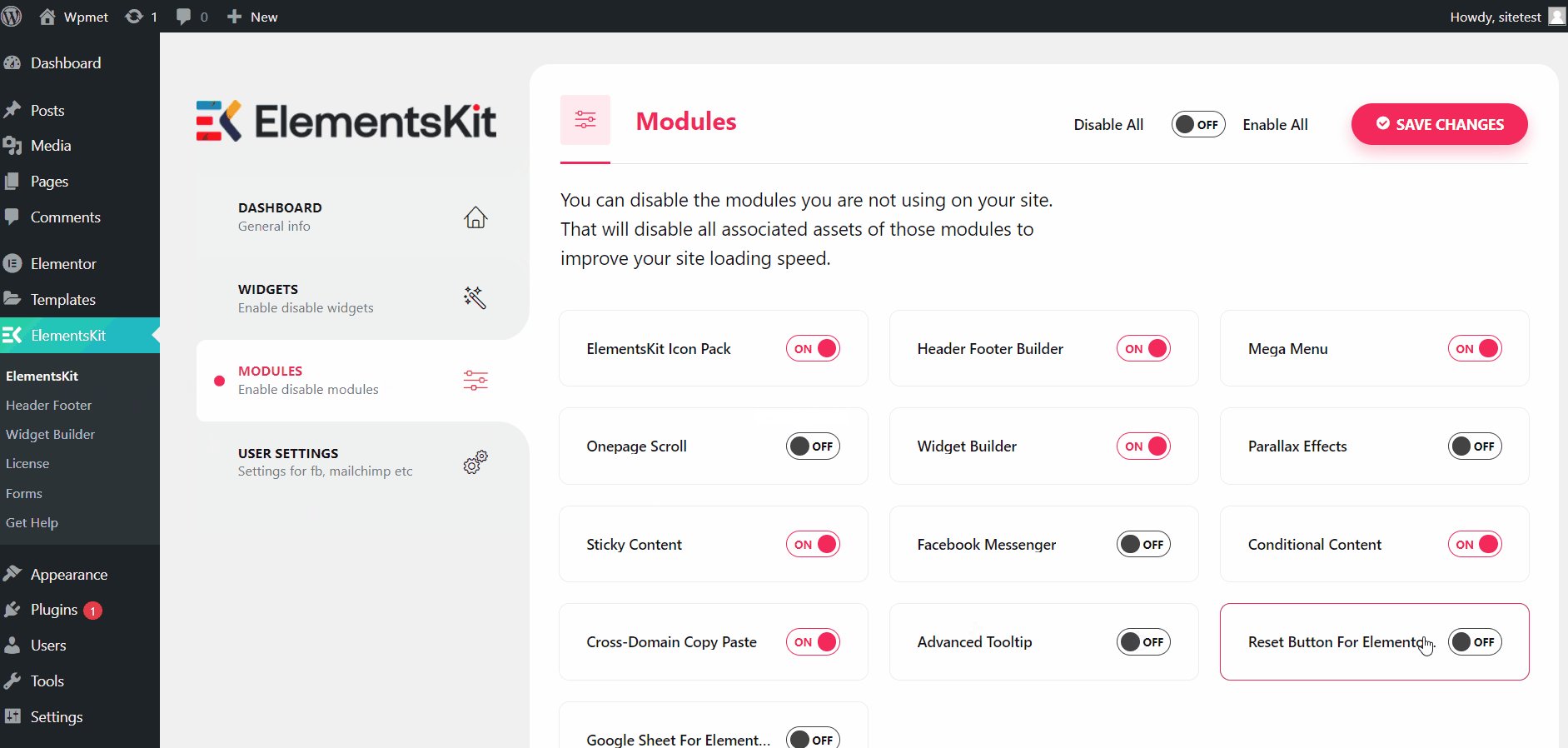
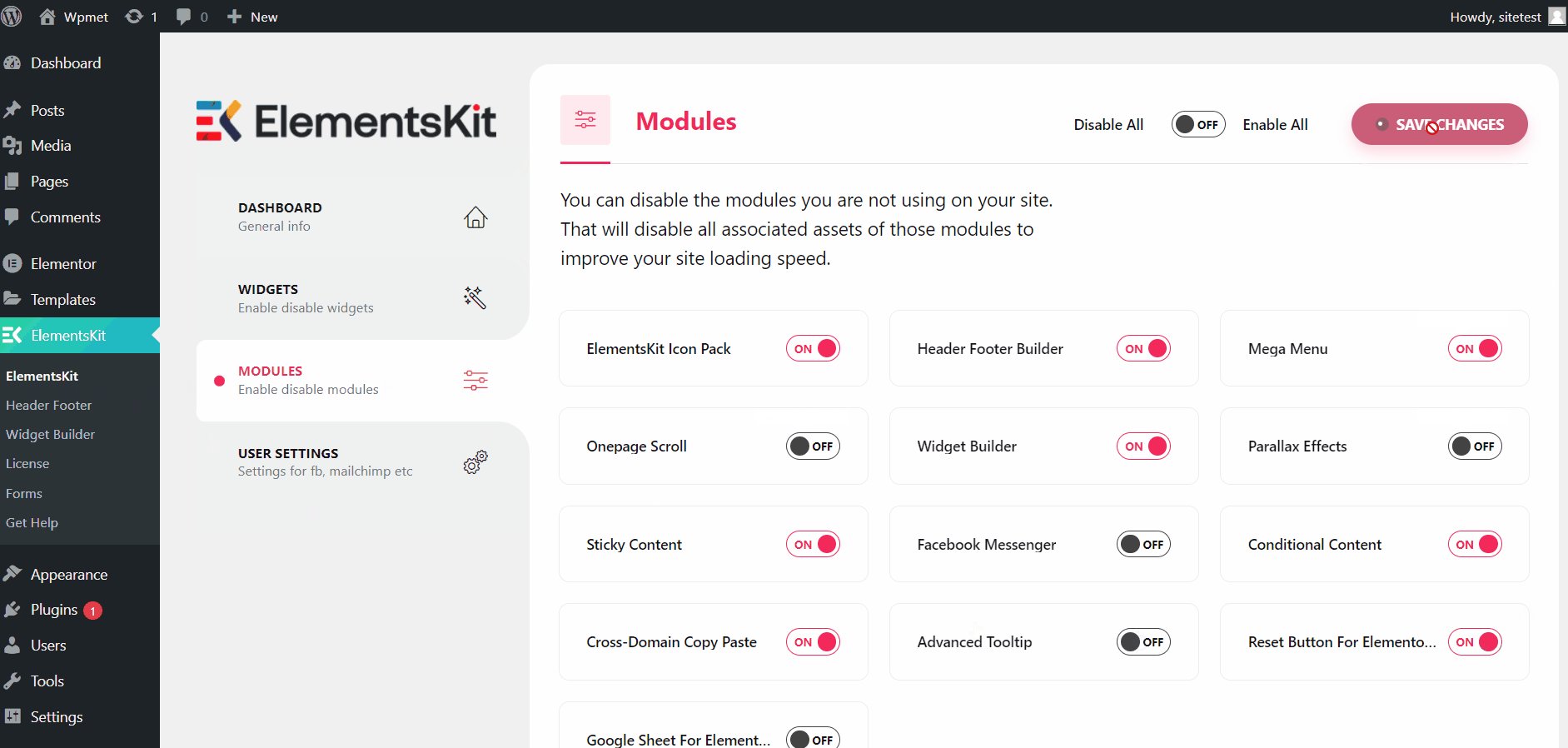
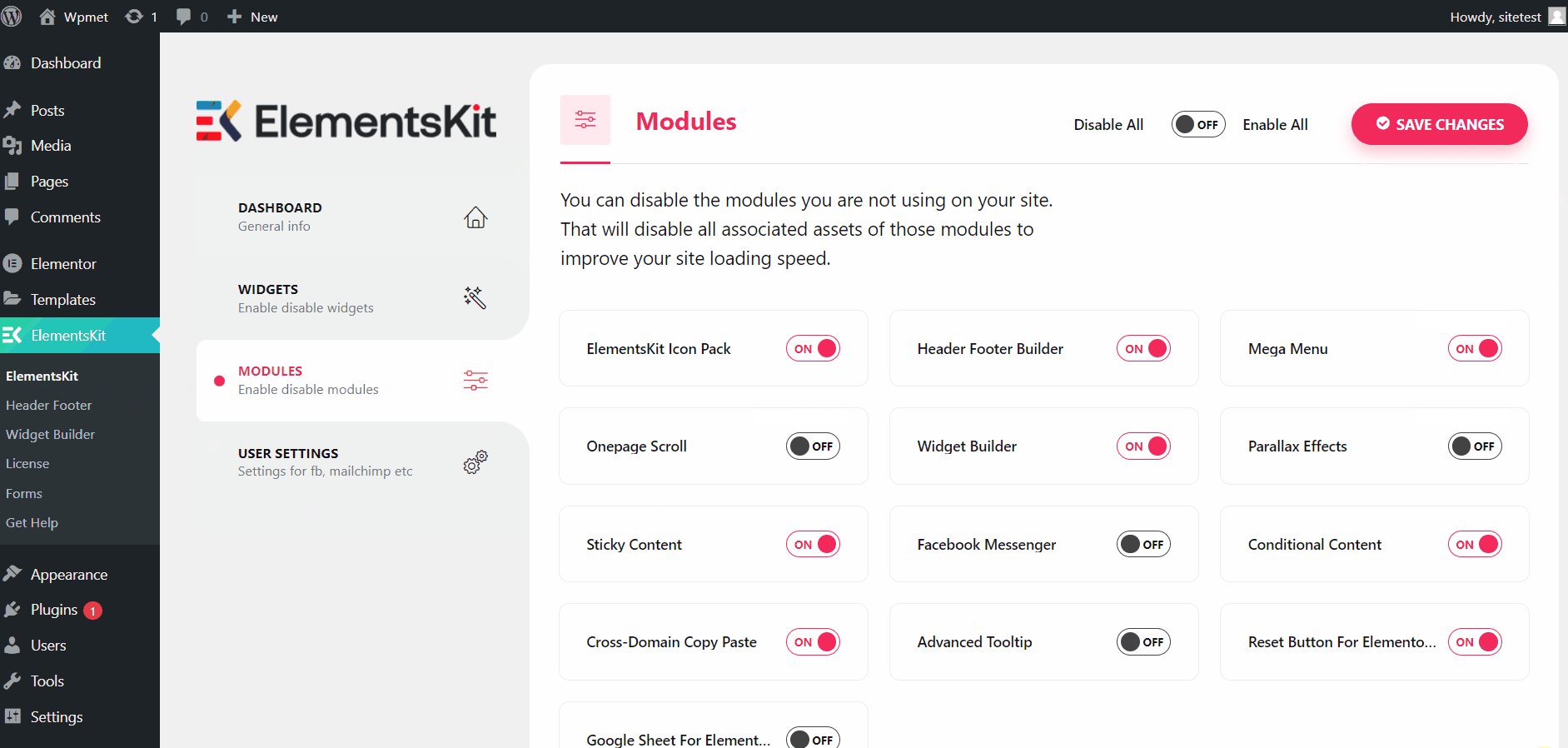
- Navigera till ElementsKit > MODULER från din WordPress-instrumentpanel.
- Hitta ElementsKit återställningsknapp modul.
- Växla knappen till PÅ.
- Klicka på SPARA ÄNDRINGAR knappen i det övre högra hörnet.

Steg-2: Lägg till återställningsknapp i Elementor-formuläret #
När du har aktiverat Elementor Form Reset Button-modulen kan du lägga till återställningsknappen i Elementor-formuläret. För att lägga till en återställningsknapp på formulär,
- Öppna Elementor-redigeraren.
- Dra och släpp Elementor Pro Från widget in i din design.
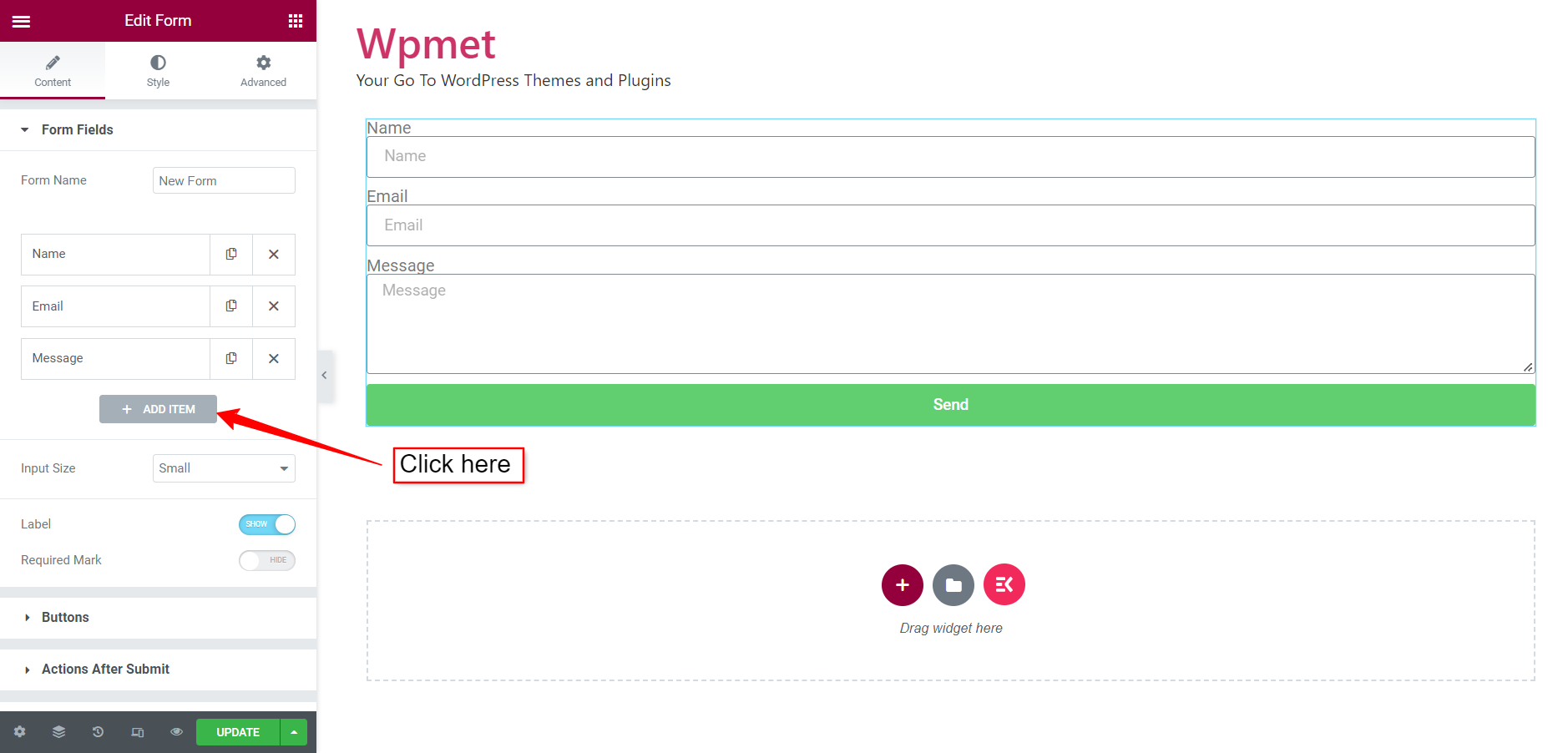
- Klicka på "+ LÄGG TILL OBJEKT" för att lägga till ett nytt formulärobjekt.

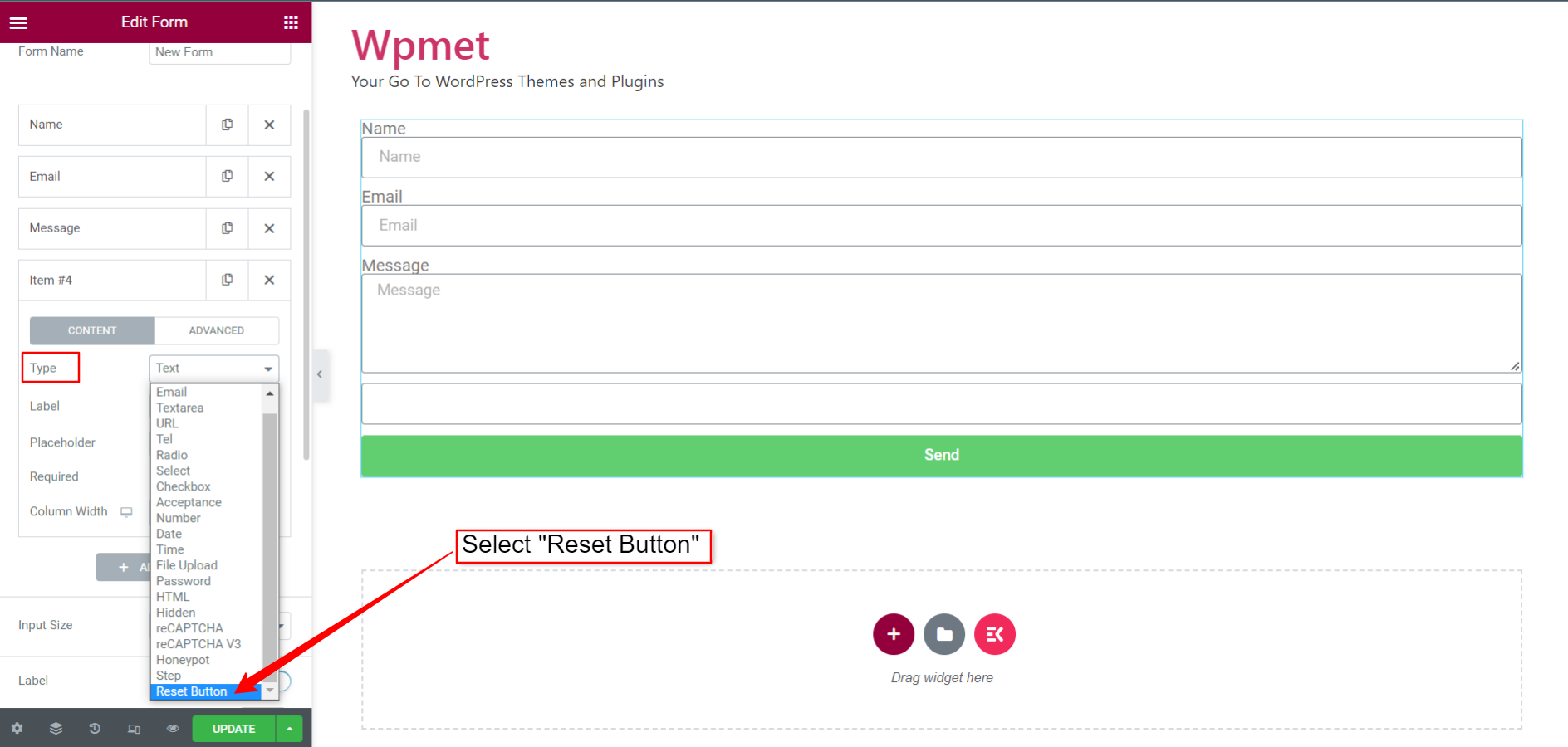
- För det nya objektet, ställ in objektet Typ till Återställningsknapp.

- Du kan också ställa in Märka och välj Kolumnbredd för knappen.
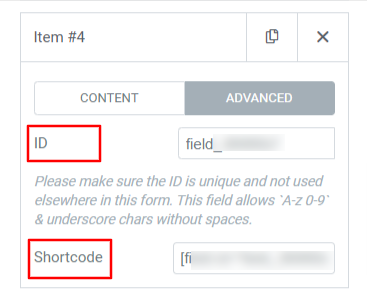
- Under avsnittet Avancerat, se ID och Kortkod för återställningsknappen. Kan även ändra knapp-ID.

Steg-3: Anpassa stilar för återställningsknappar #
Med ElementsKit kan du också anpassa formuläråterställningsknappen för att matcha dina varumärkesstilar. För att anpassa stilarna för återställningsknapp för Elementor-formuläret,
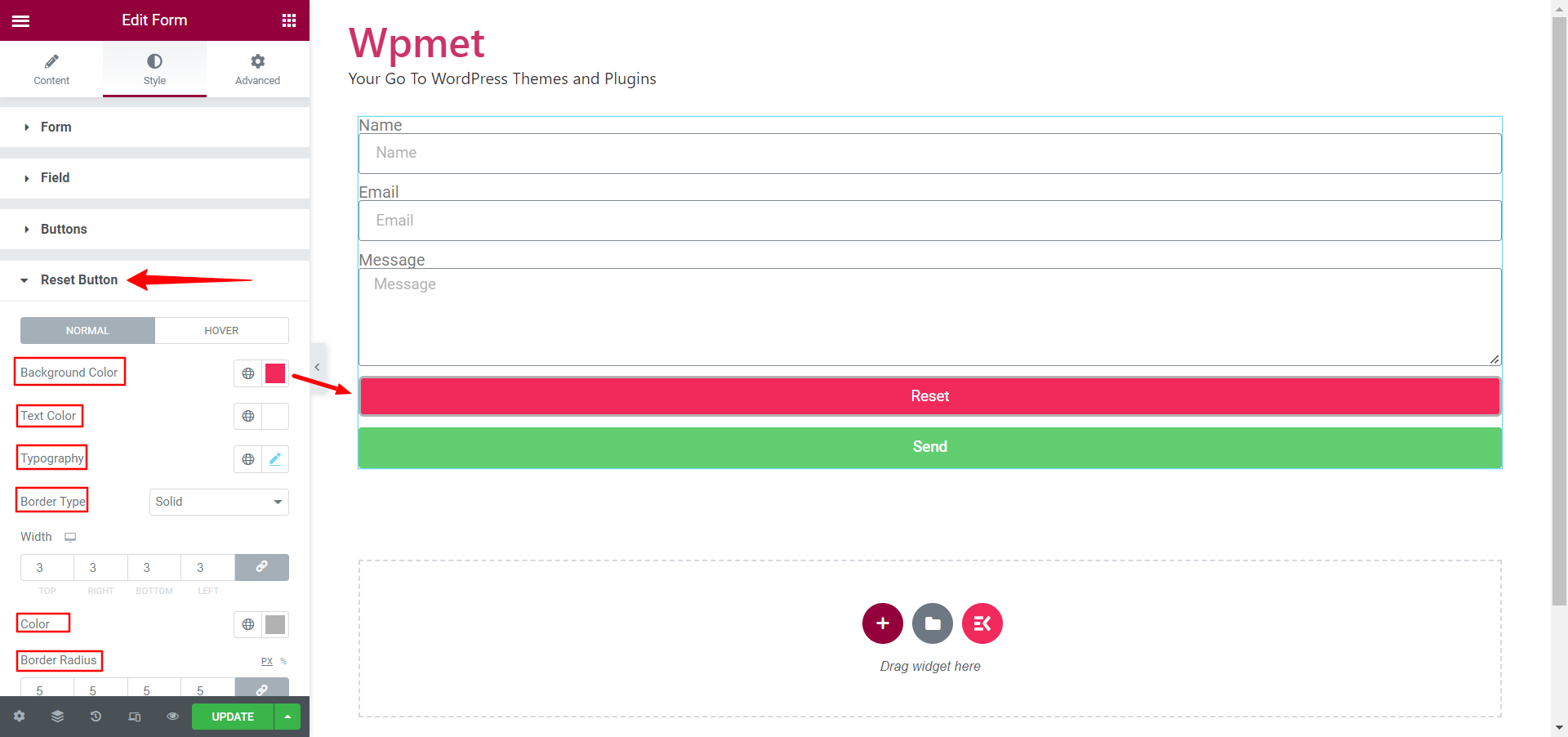
- Hitta Återställningsknapp avsnitt under Fliken Stil av redaktören.
- Välj en Bakgrundsfärg, Text färg, och ställ in text Typografi för knappen.
- Välj Kanttyp och ställ in kantbredd, färg, ramradie och textutfyllnad.

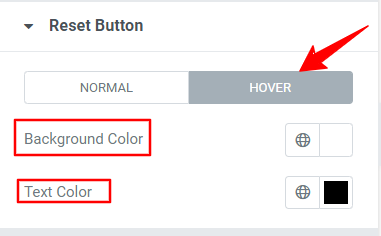
- Lägg till olika Bakgrundsfärg och Text färg för svävstil.

Slutligen, spara uppdateringarna och öppna formuläret med Elementor förhandsgranskning. Fyll nu i fältinformationen. Klicka sedan på knappen Återställ och du kommer att se att ingångarna är återställda till standard.