ElementsKit kommer med Elementor Image Masking-modulen som låter dig designa webbsidor med snygga bilder. En funktion som låter dig maskera bilder med anpassade former.
Maskbild med anpassade former #
Det är enkelt att maskera bilder med ElementsKit och du kan applicera det på alla bilder på din webbplats. Med bildmaskeringsmodulen kan du i princip ändra formen på bilder till mer kreativa. Du kan välja förgjorda maskeringsformer som följer med modulen eller kan lägga till anpassade former med SVG-maskering.
Läs den här dokumentationen för att lära dig hur du använder ElementsKit Elementor Image maskeringsmodul.
Steg-1: Aktivera bildmaskeringsmodulen #
För att lägga till maskeringsformer till webbplatsbilder måste du först aktivera modulen. För det,
- Logga in på din WordPress-webbplats.
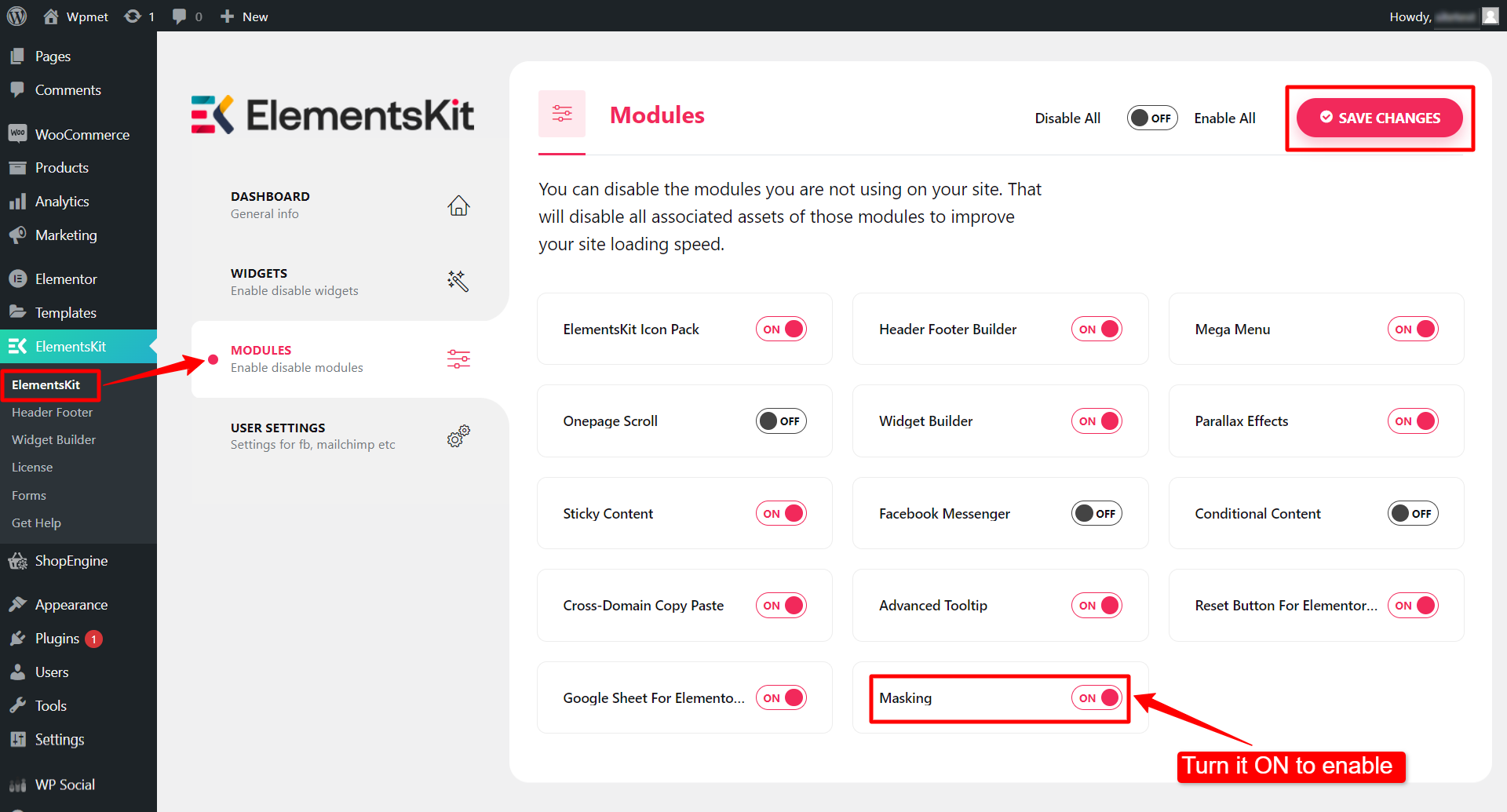
- Navigera till ElementsKit > MODULER från din WordPress-instrumentpanel.
- Hitta Maskering modul från listan och Sätta på växlingsknappen för att aktivera modulen.
- Klicka sedan på SPARA ÄNDRINGAR knappen i det övre högra hörnet.

Steg-2: Lägg till maskeringsform till bilder #
Nu kan du lägga till maskeringsform till vilken bild som helst. För att använda ElementsKit Elementor-bildmaskeringsmodulen måste du först lägga till en bild och aktivera maskering för bilden.
- Öppna en sida med Elementor-redigeraren.
- Lägg till valfri bild till designen. I det här exemplet använder vi Elementor-bildwidgeten.
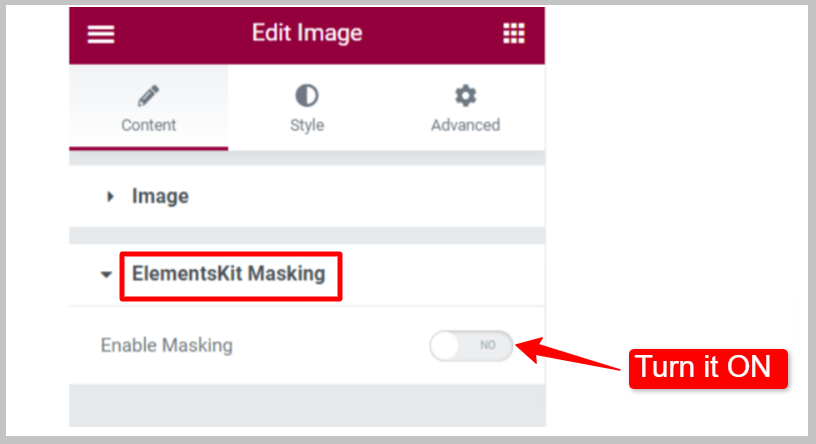
- Under fliken Innehåll hittar du ElementsKit Masking. Slå på Aktivera maskering och fortsätt härnäst.

Nu kan du välja bildmaskerande former typ. Det finns två alternativ för formtyper tillgängliga: standard och anpassad.
Formtyp – Standard: #
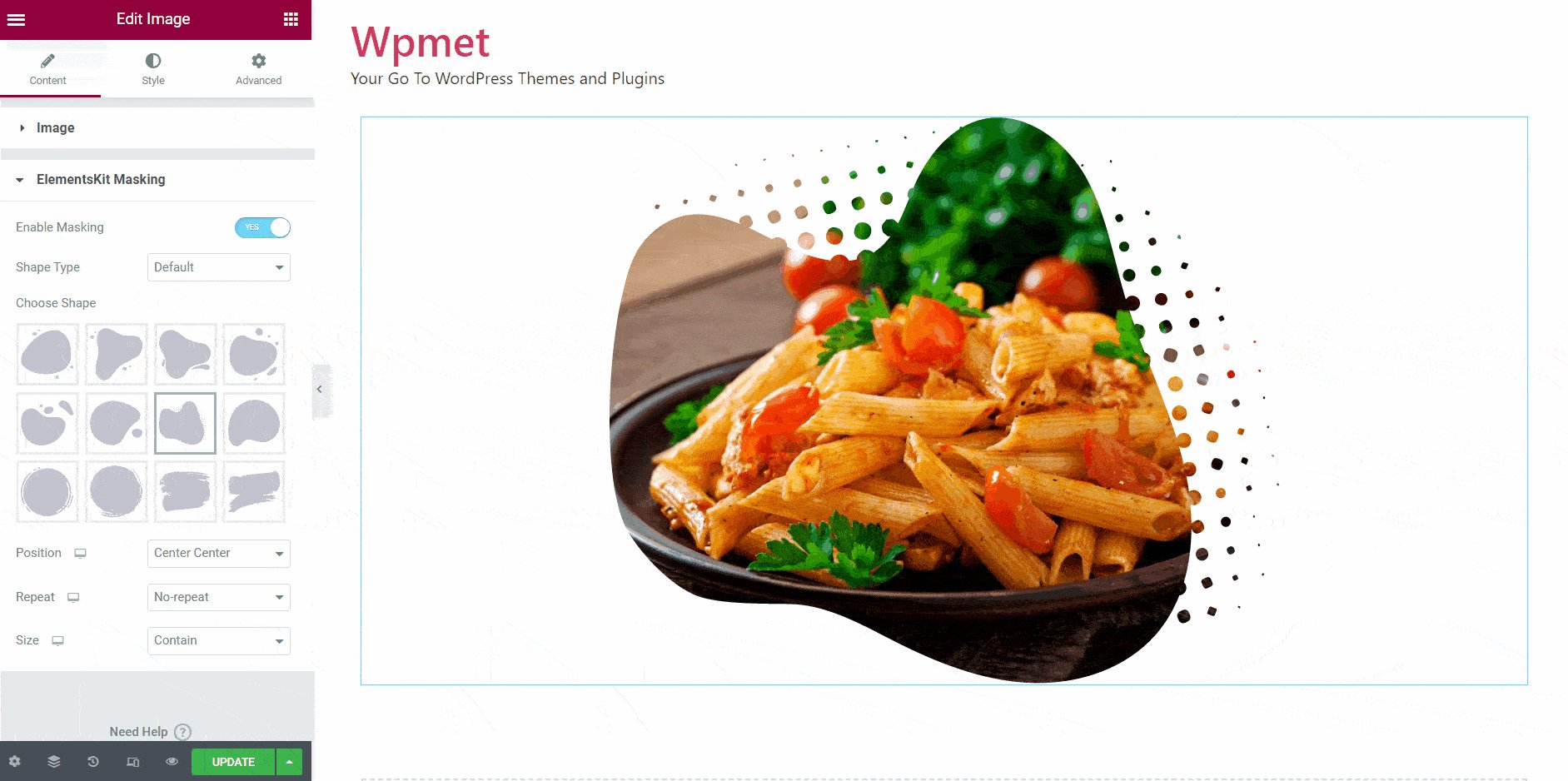
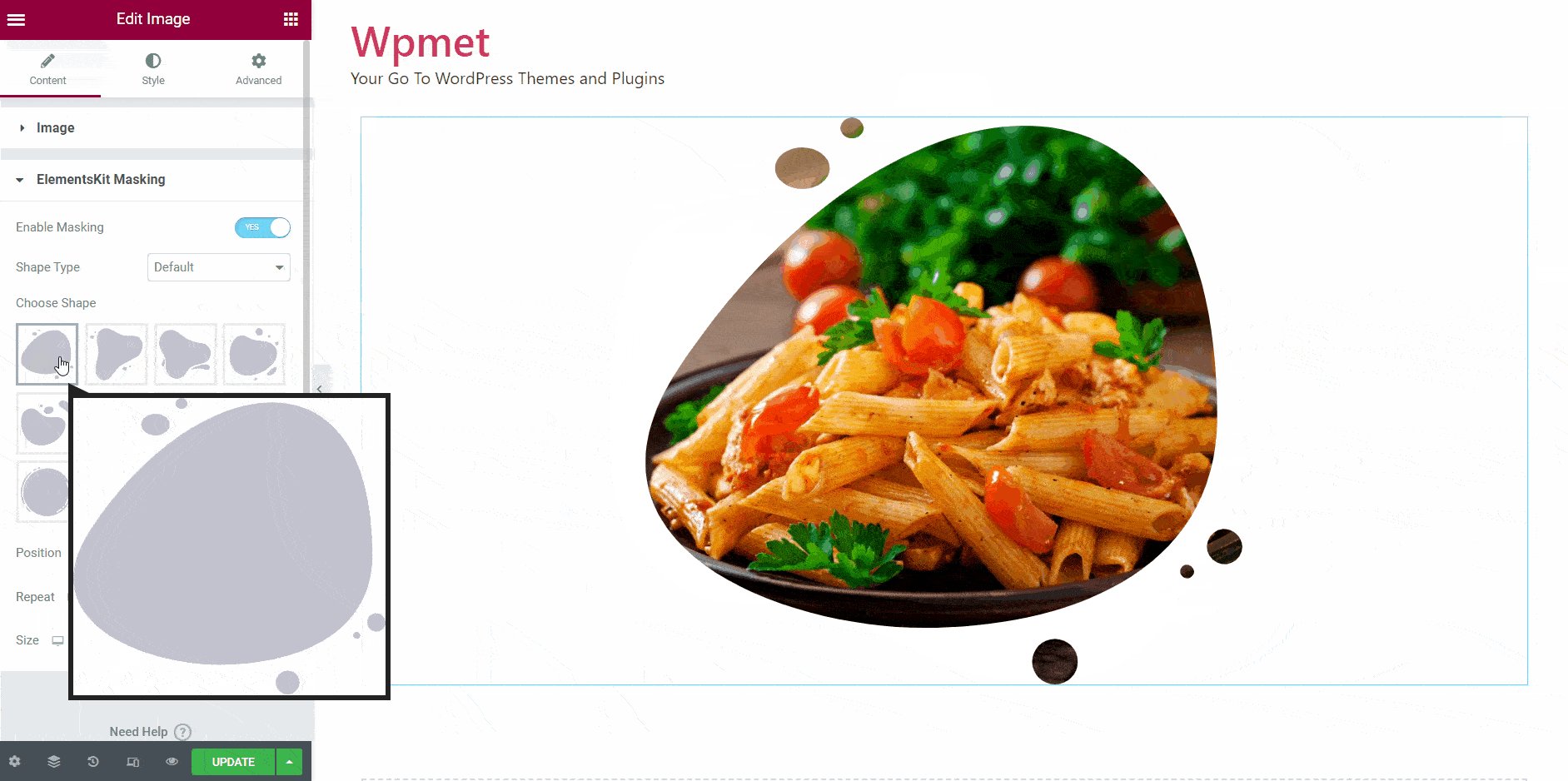
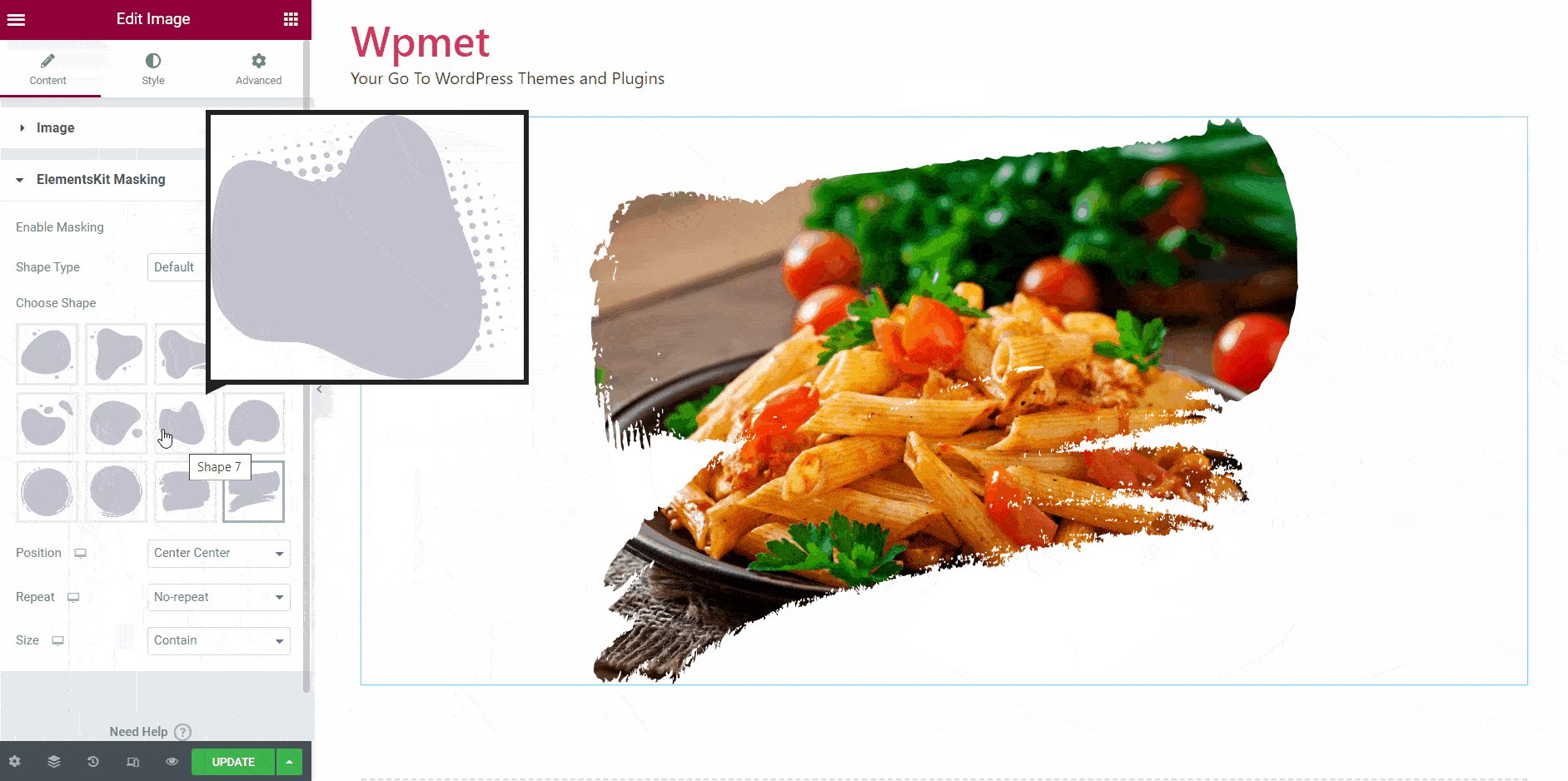
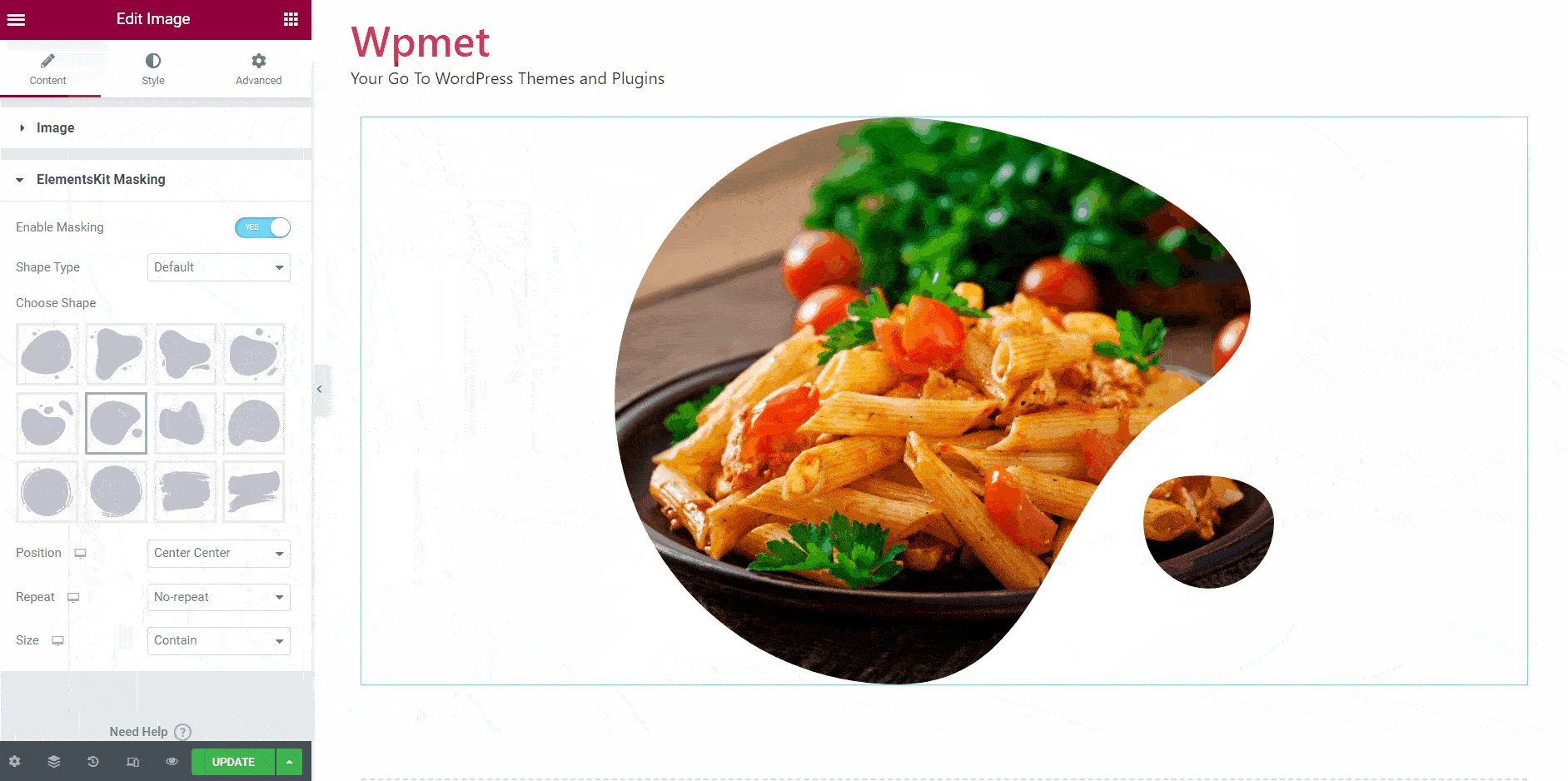
Det finns 12 standardformer som följer med ElementsKit Masking-modulen. Så här använder du de färdiga maskeringsformerna:
- Ställ in formtyp till Standard.
- Välj en form från de givna alternativen.

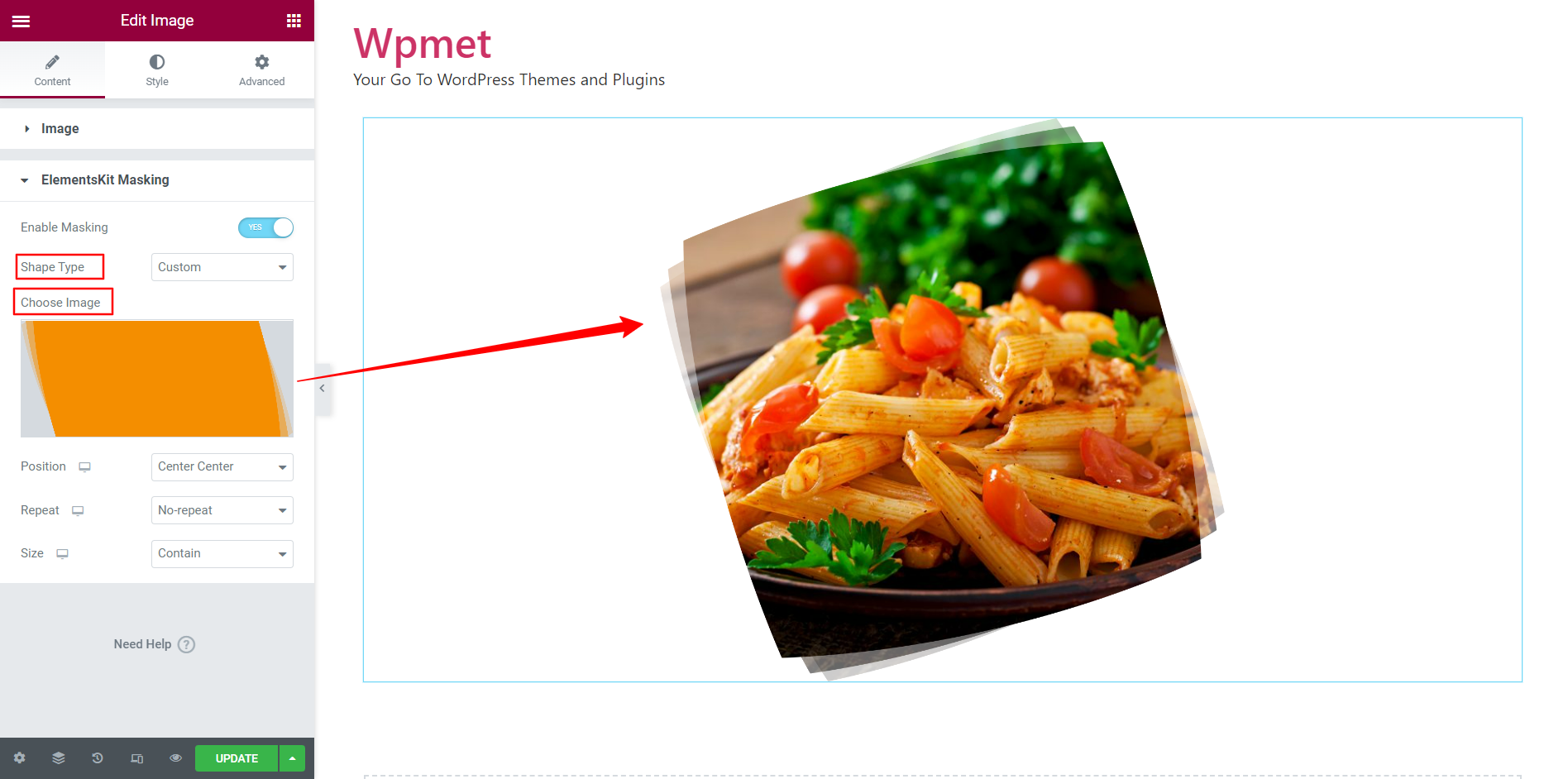
Formtyp – Anpassad: #
Du kan också lägga till anpassade former till bilder.
- Ställ in formtyp till Beställnings.
- Välj en bild för en form. Du kan använda en png-bild eller kan också använda SVG för maskering.

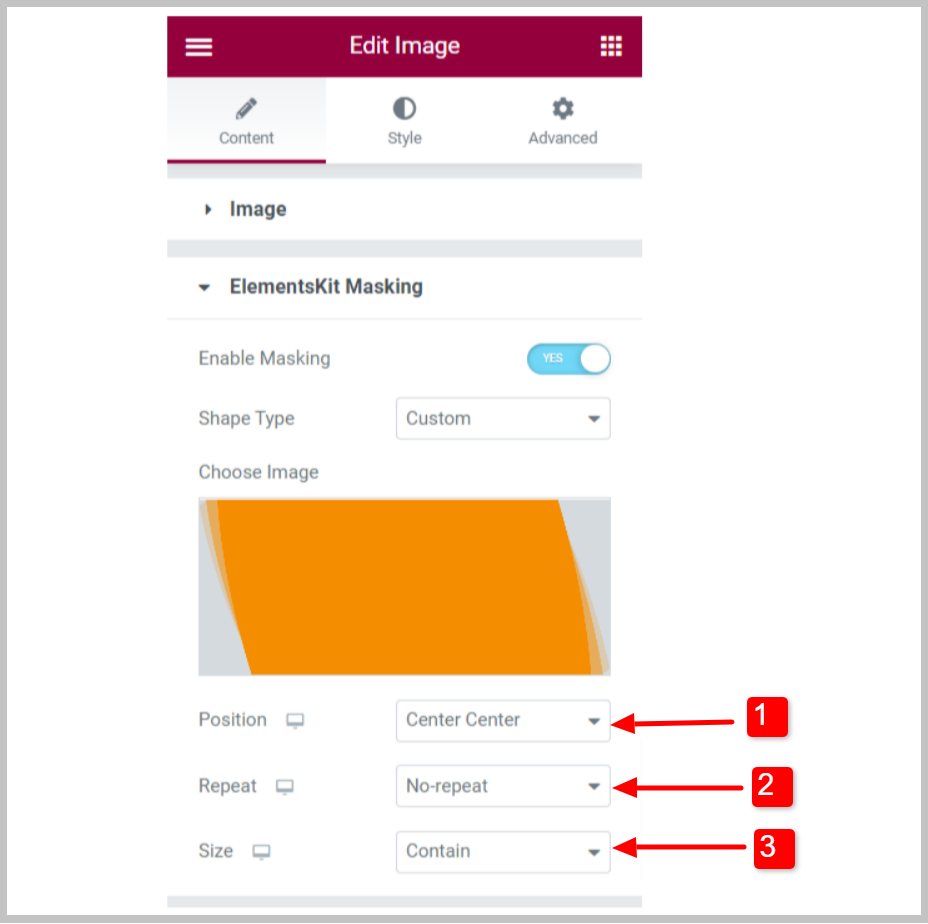
Anpassa maskeringsformen #
För att anpassa former i bildmaskering kan du ställa in position, repetering och storlek.
- Välj den Placera av maskeringsformen från de tillgängliga alternativen.
- Bestäm om du vill Upprepa formerna och hur man upprepar formerna.
- Ställ in Storlek av maskeringsformen från de tillgängliga alternativen.

Tryck slutligen på uppdateringsknappen för att slutföra proceduren.




