ElementsKit är ett allt-i-ett Elementor-tillägg som ger dig den ultimata möjligheten att bygga webbplatser med WordPress. Med 85+ mycket anpassningsbara widgets och tillägg, täcker denna plugin nästan allt du behöver för att designa sofistikerade WordPress-webbplatser och eliminerar behovet av individuella plugins.
De Elementor Image Hover Effect-widget från ElementsKit är en interaktiv funktion som gör din webbdesign livlig. Du kan lägga till svävande animationer till de statiska bilderna och göra dem interaktiva och engagerande för användarna.
När du använder svävningseffekter för bilder visas animationer när användare för muspekaren över bilden. Widgeten stöder även överlagringstexter, därför kan du visa text på bilder på ett stilfullt sätt med hjälp av Elementor-widgeten för bildsvävningseffekt.
Steg-1: Konfigurera widgeten för Elementor-bildsvävningseffekten #
Öppna först Elementor-redigeraren och dra ElementsKit-widgeten för bildsvävningseffekter till din design. Konfigurera sedan inställningarna för bildsvävningseffekten för widgeten under fliken innehåll.
1.1 Bildsvävningsstilar #
I avsnittet Bildsvävstil kan du ställa in stilar för bakgrundseffekter och innehållsstilar.
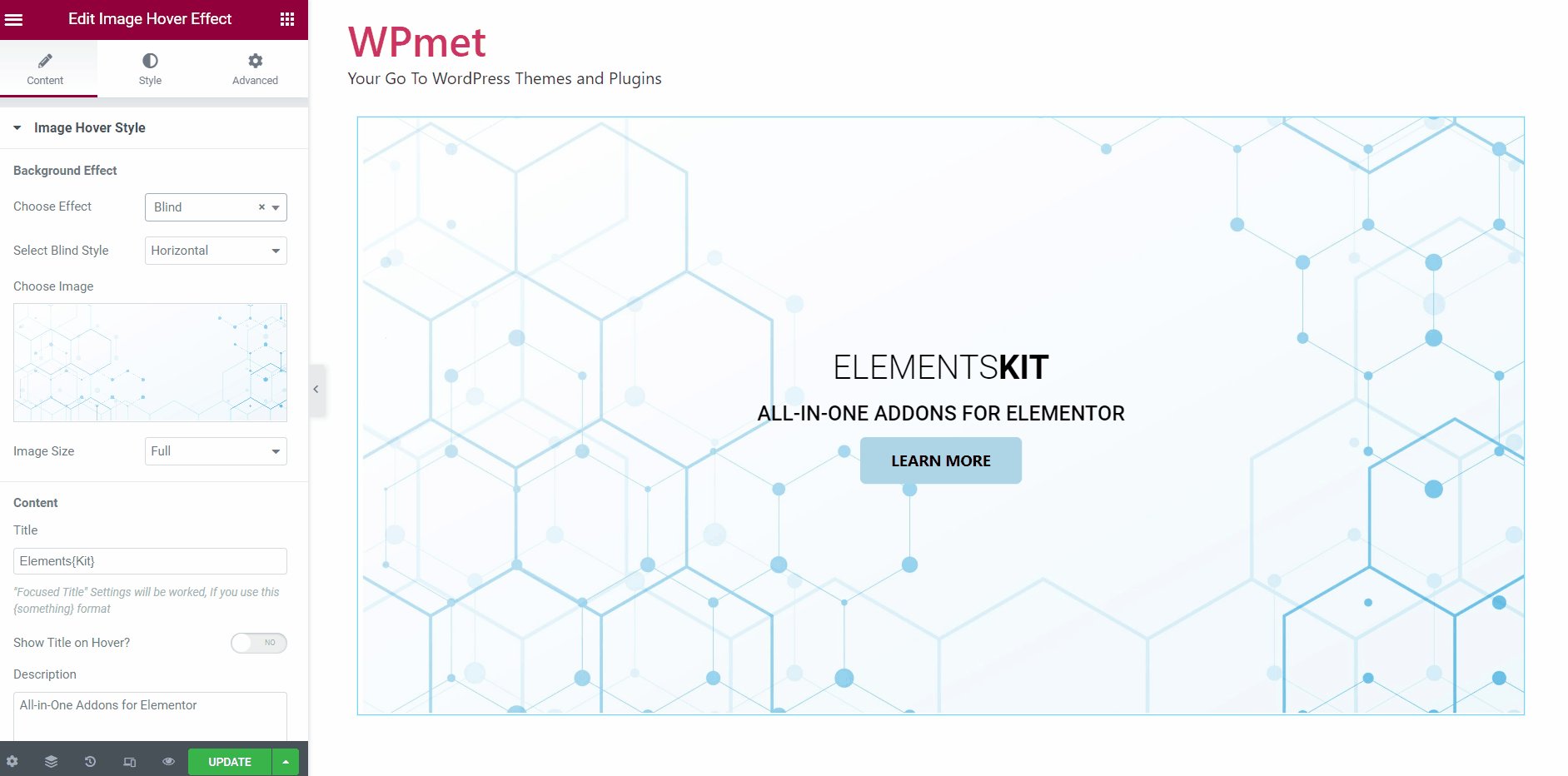
Att ställa in Bakgrundseffekt stilar:
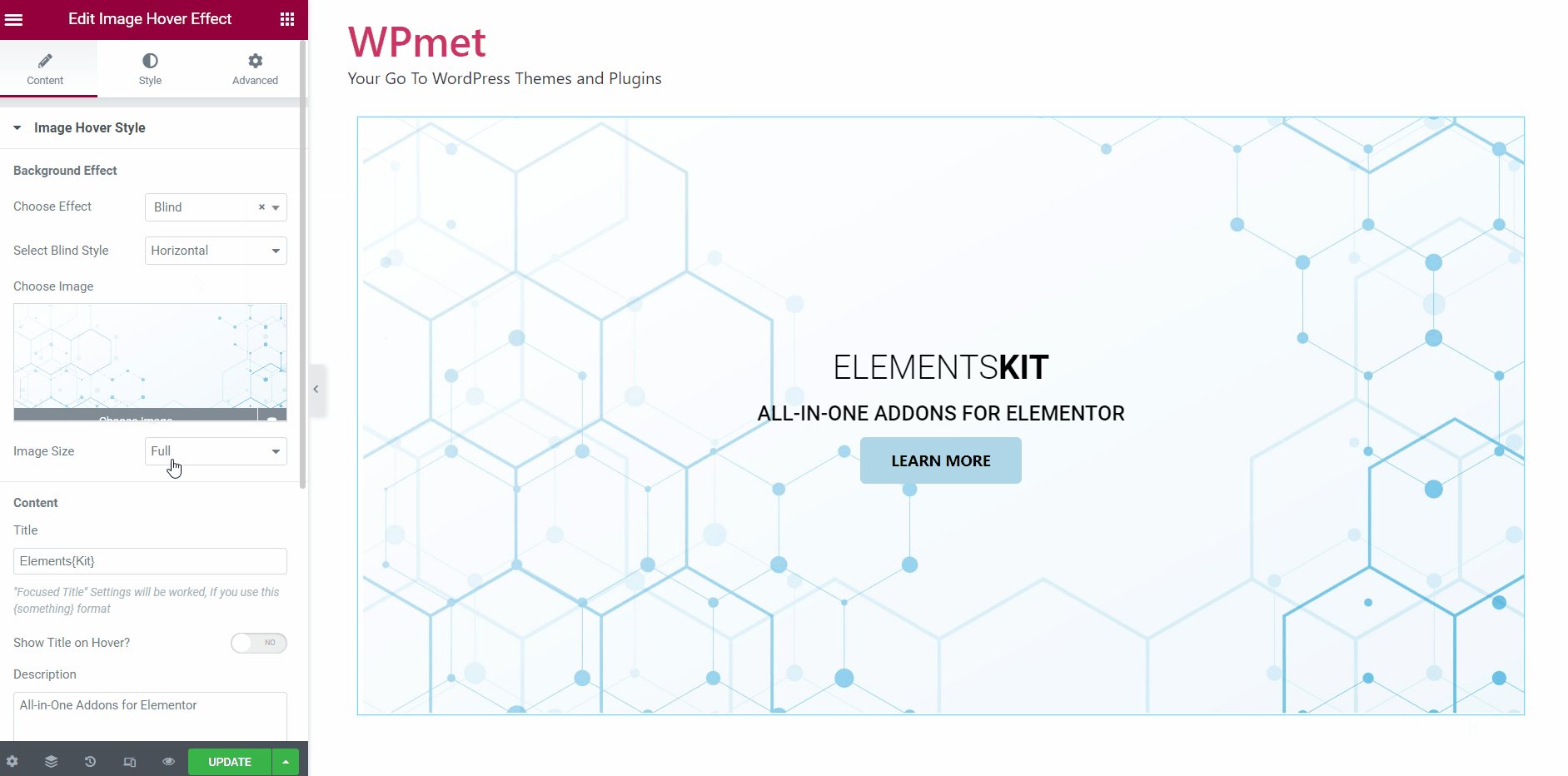
- Först, välj en bild du vill lägga till hovringseffekter på.
- Välj sedan Bildstorlek.
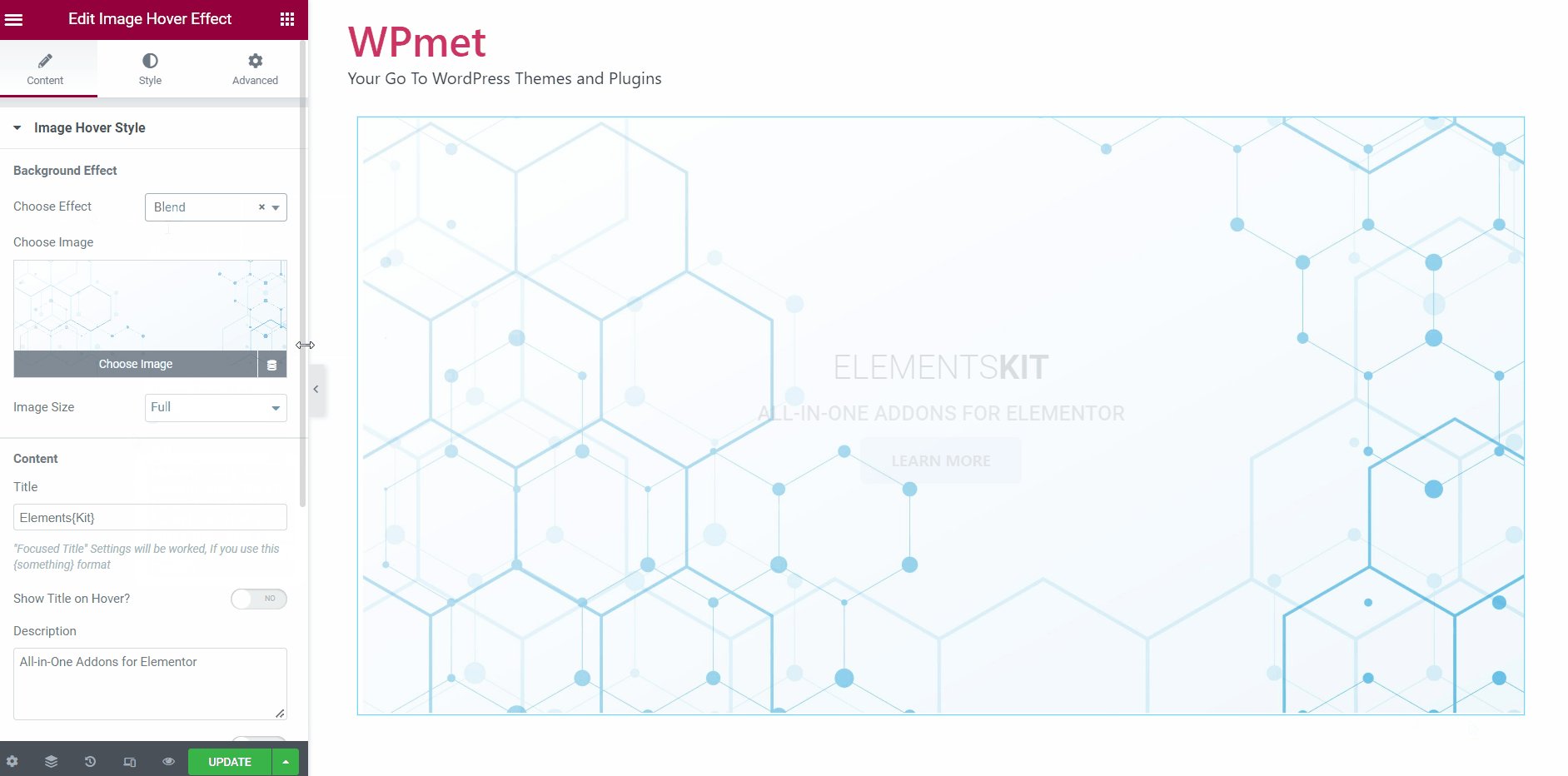
- Till sist, Välj Effekt från de givna alternativen i rullgardinsmenyn.
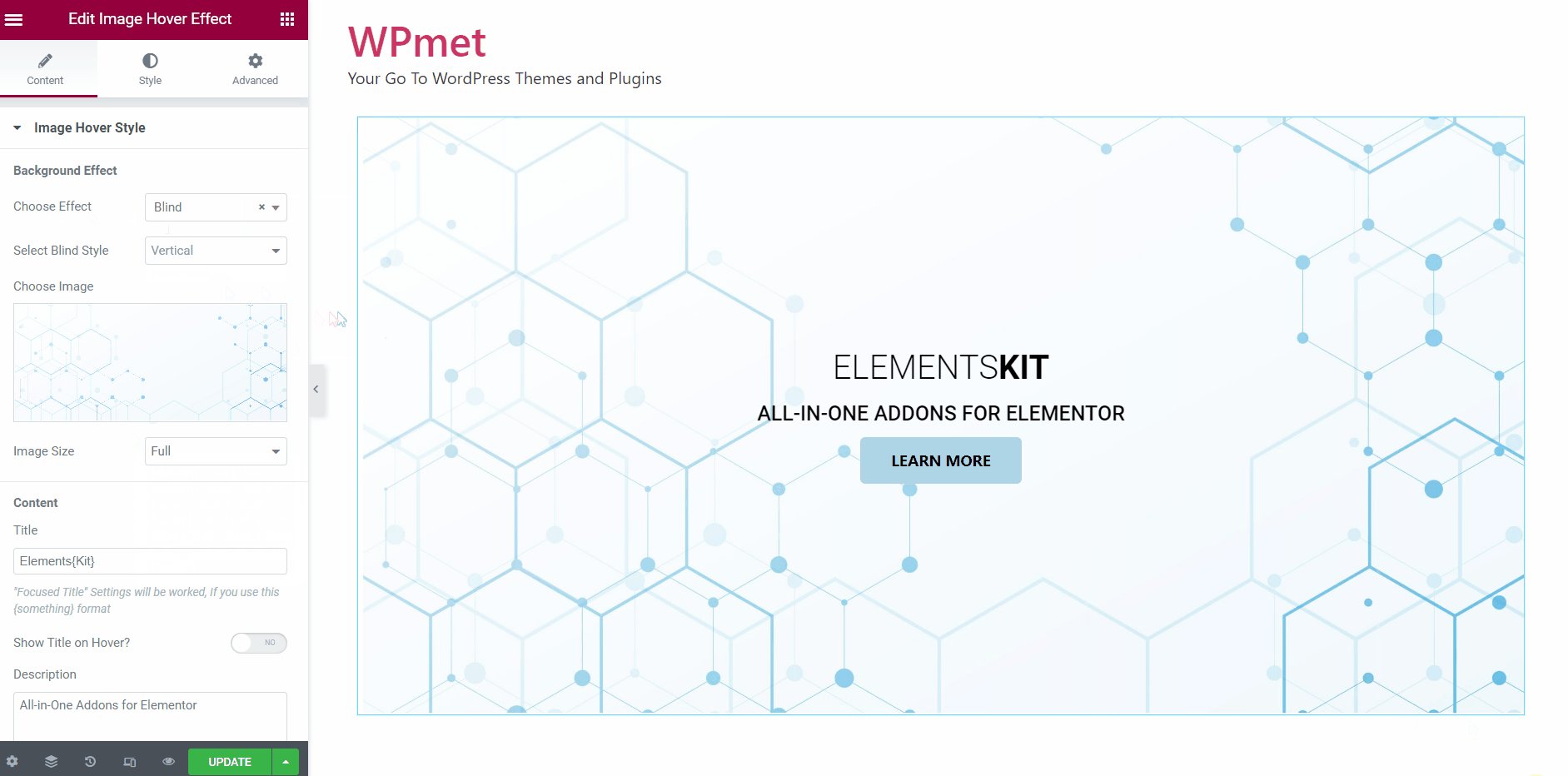
Notera: För några av hovringseffekterna finns det ytterligare alternativ. Som för blindeffekten kan du välja Blindstil till Horisontell eller Vertikal. På samma sätt, för gråskaleeffekten, finns ett par stilalternativ tillgängliga, de är gråskala till färg och färg till gråskala.

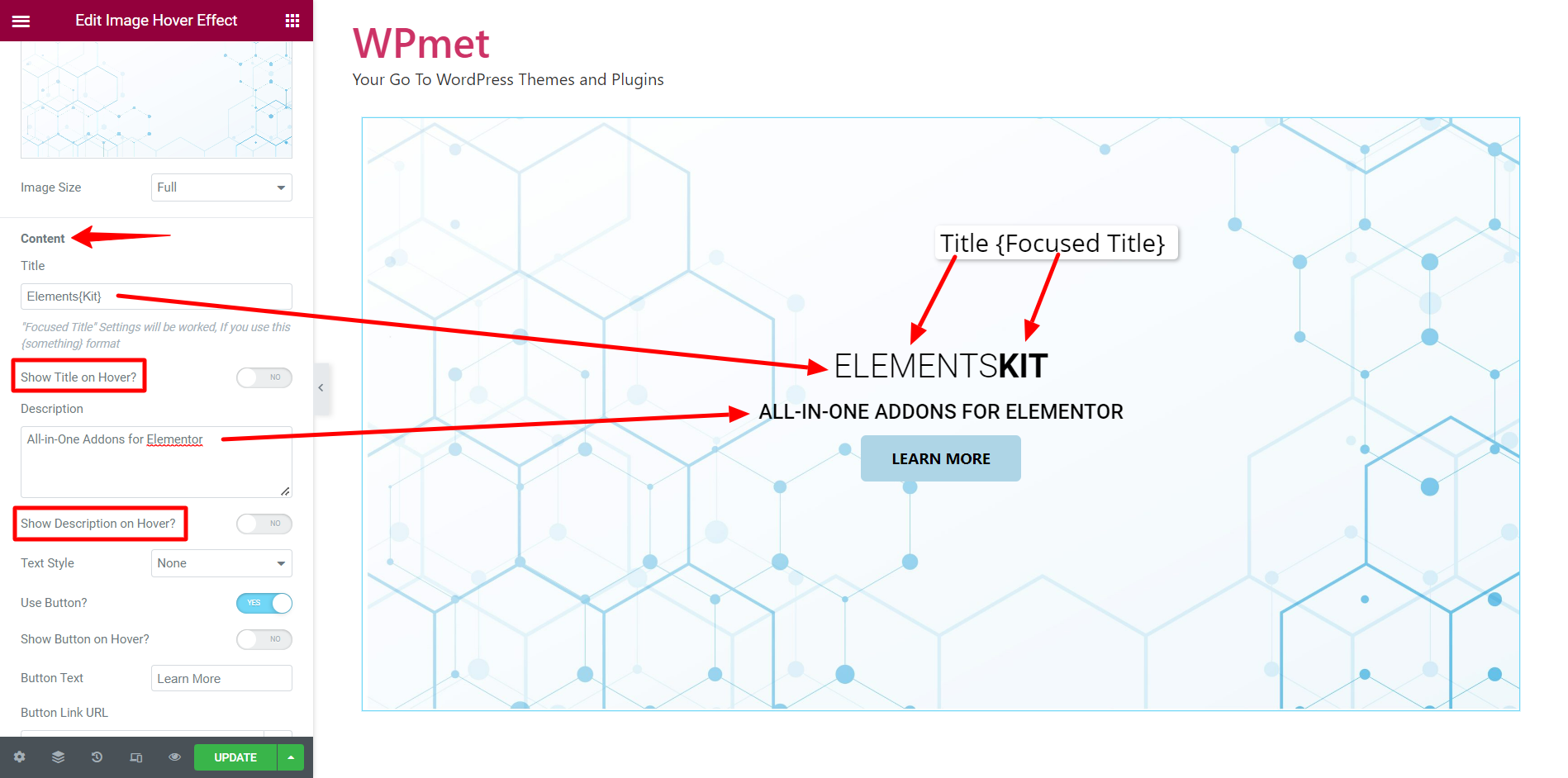
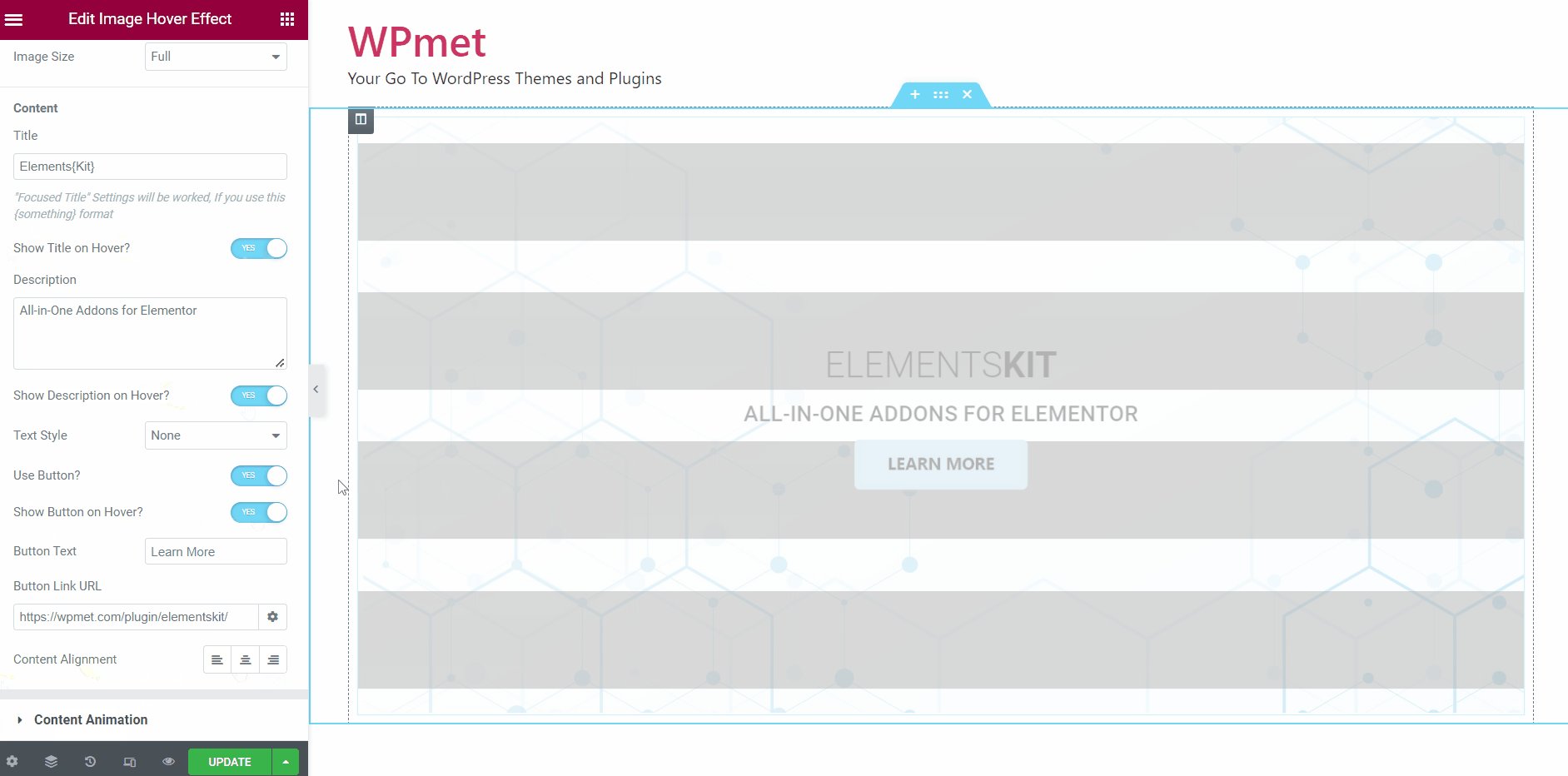
Efter det kan du lägga till text ovanpå bilden på Elementor. Att ställa in Innehåll för att sväva:
- Ange a Titel. Du kan använda ett annat format för en viss del av titeln (Focused Title) genom att sätta dem inom parenteser {}.
- Besluta att Visa titel vid muspekaren eller att göra det alltid synligt.
När du aktiverar alternativet kommer titeln bara att synas när du håller muspekaren. Annars kommer titeln alltid att synas på bilden.
- Ange a Beskrivning.
- Besluta att Visa beskrivning på Hover eller att göra det alltid synligt.
När du aktiverar alternativet kommer beskrivningen endast att vara synlig när du håller muspekaren. Annars kommer beskrivningen alltid att synas på bilden.

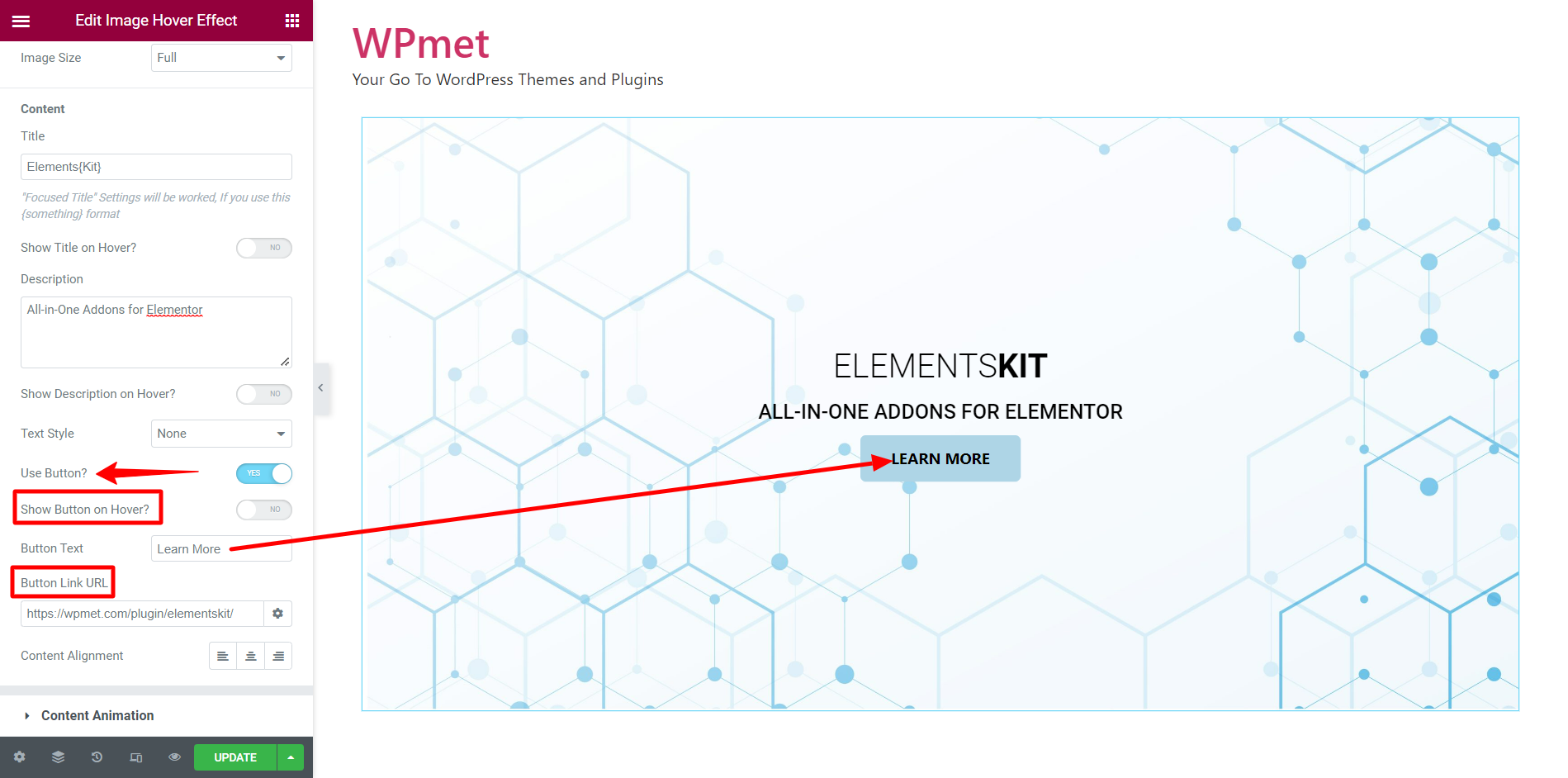
- Du har möjlighet att Använd knappen tillsammans med innehåll. Om du bestämmer dig för att visa en knapp, skriv sedan in Knapp-text och Knapplänk URL. Kan också välja att Visa knapp vid svävning eller gör det alltid synligt.
[Obs! Knappen är inte tillgänglig för diagonal textstil.]

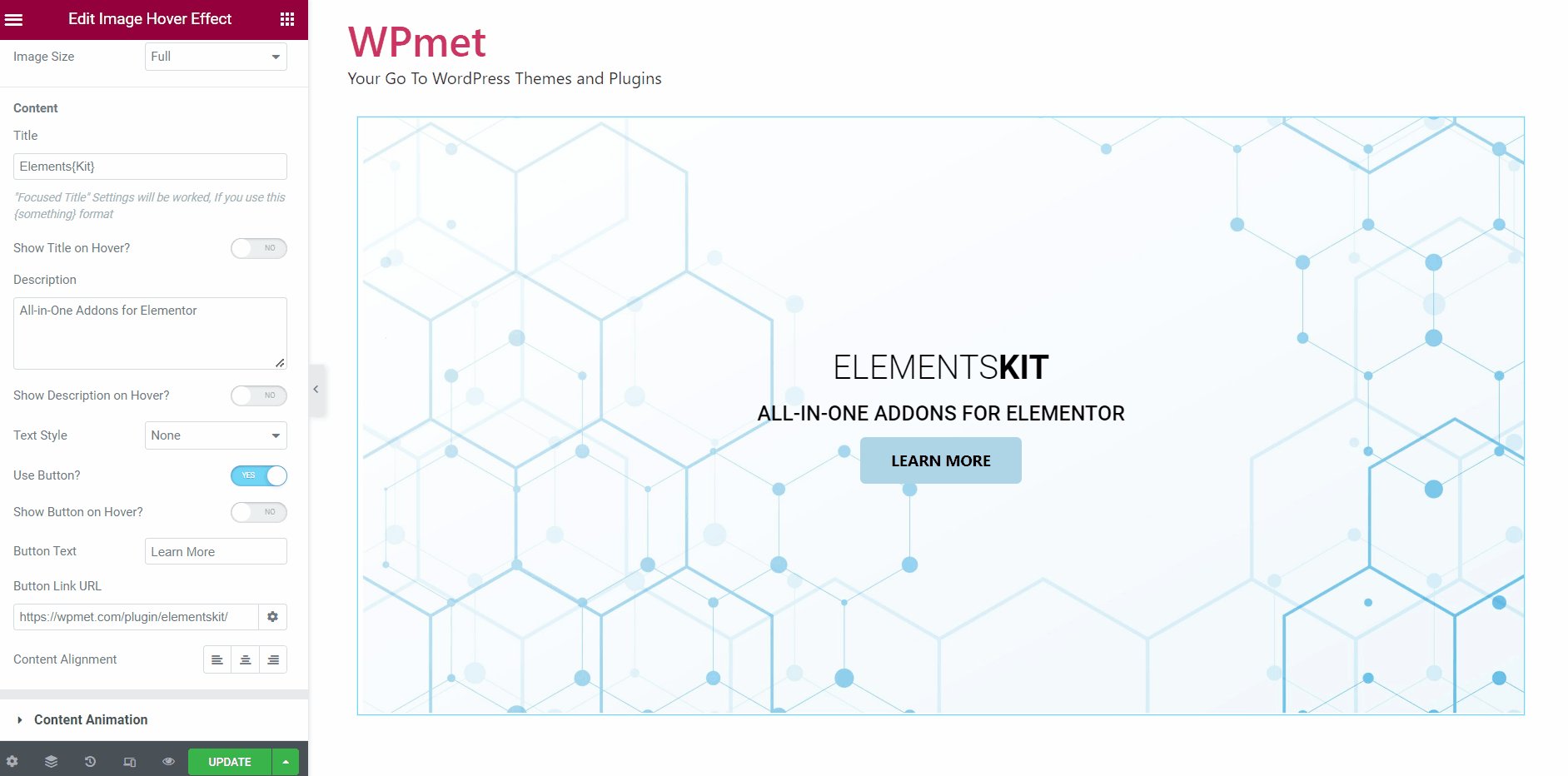
- Efter det kan du ställa in Innehållsjustering och Textstil för bildinnehållet.

1.2 Innehållsanimering #
Under det här avsnittet kan du ställa in animering för innehållsingång, svävningsanimering och animationslängd.
- Välja Entréanimation stil från det givna alternativet i rullgardinsmenyn.
- Uppsättning Title Animation Duration inom sekunder.
- Uppsättning Beskrivning Animation Duration inom sekunder.
- Uppsättning Knappanimeringslängd inom sekunder.
- Välj den Hover Animation stil från det givna alternativet i rullgardinsmenyn.
- För svävningsanimationer som Pulse, Push, Pop och Hang kan du välja att visa animering i en oändlighetsslinga genom att aktivera Använd Animation Count Infinite alternativ.

Steg-2: Anpassa stilar för bildsvävningseffekter #
Du har möjlighet att anpassa bildsvävningsstilar under Fliken Stil.
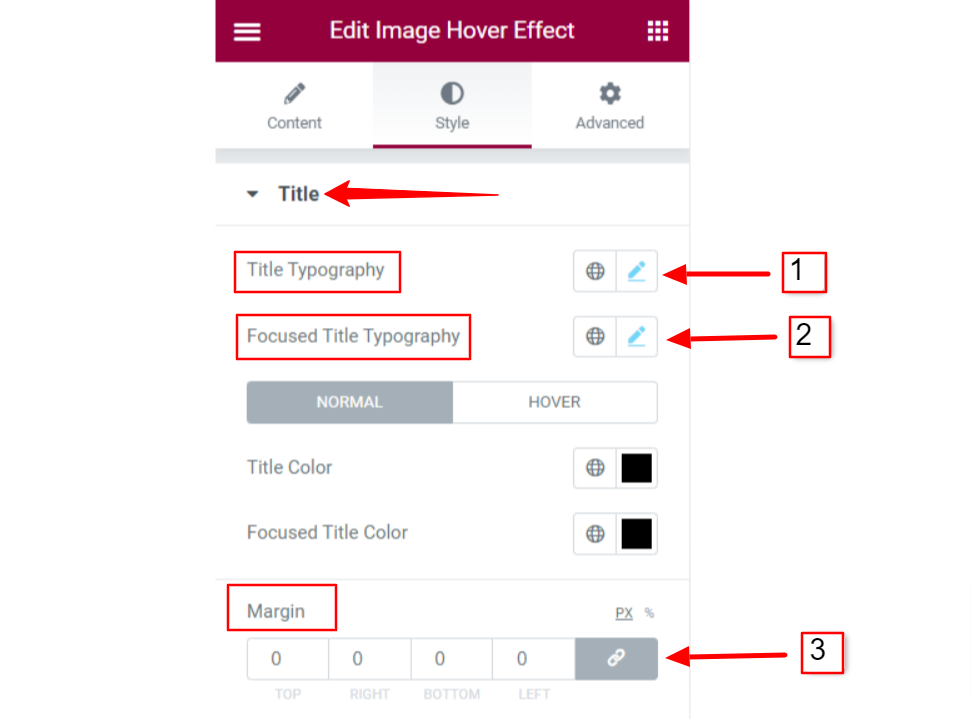
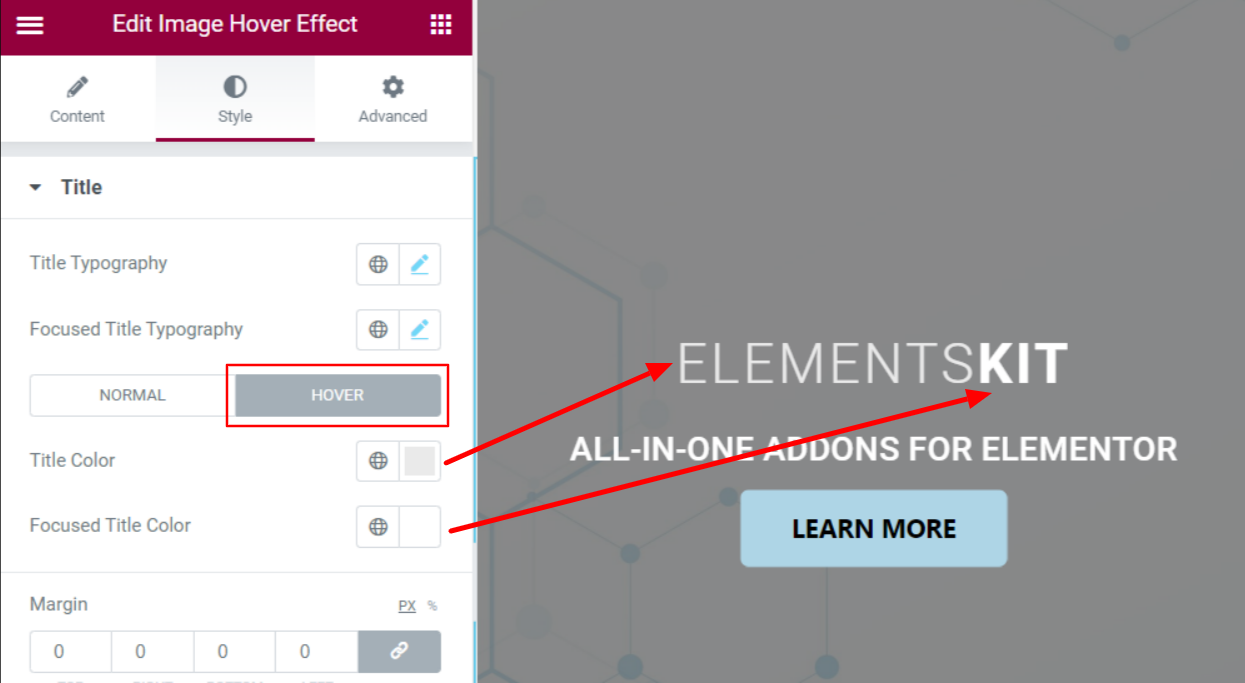
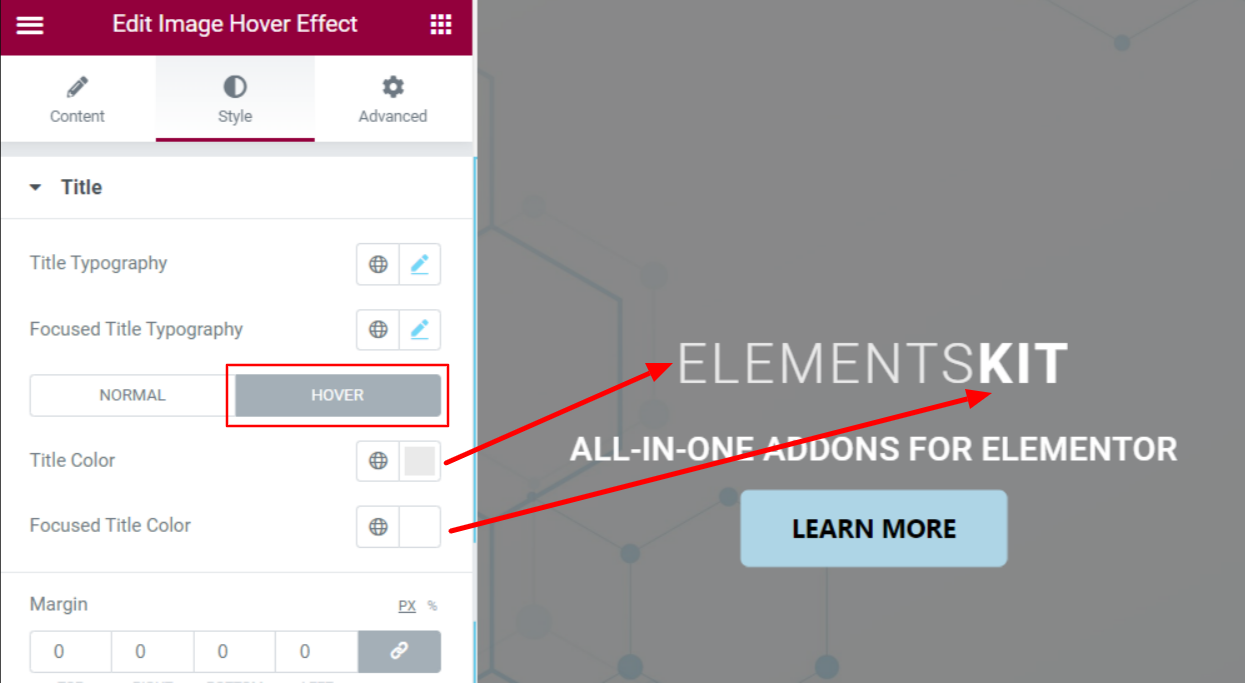
2.1 Anpassa titelstil #
För att anpassa Titel stil för bildsvävningseffekter:
- Ställ in Titel Typografi.
- Ställ in Fokuserad titeltypografi.
- Justera Marginal för titeln.

- Välja Titel färg och Fokuserad titelfärg. Du kan ställa in normal färg och on-hover-färg för båda titlarna.


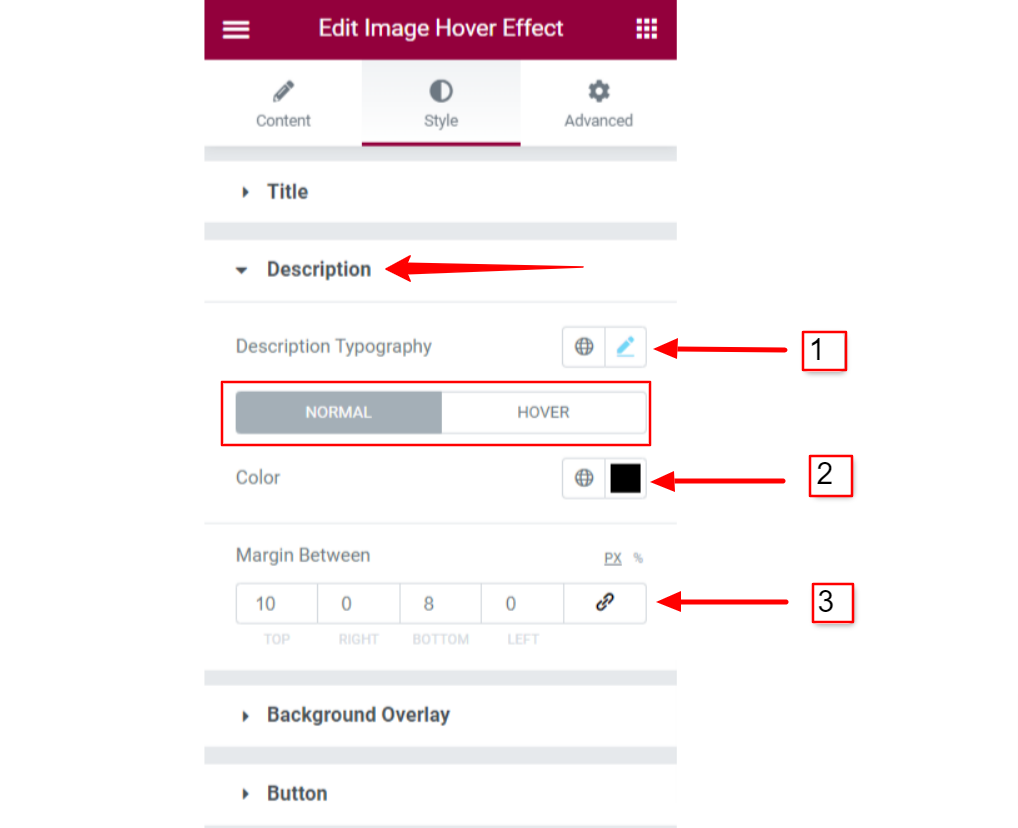
2.2 Anpassa beskrivningsstil #
För att anpassa Beskrivning stil för bildsvävningseffekter:
- Ställ in Beskrivning Typografi.
- Ställ individuell Färger för tillstånden Normal och Hover.
- Justera Marginal mellan innehållet.

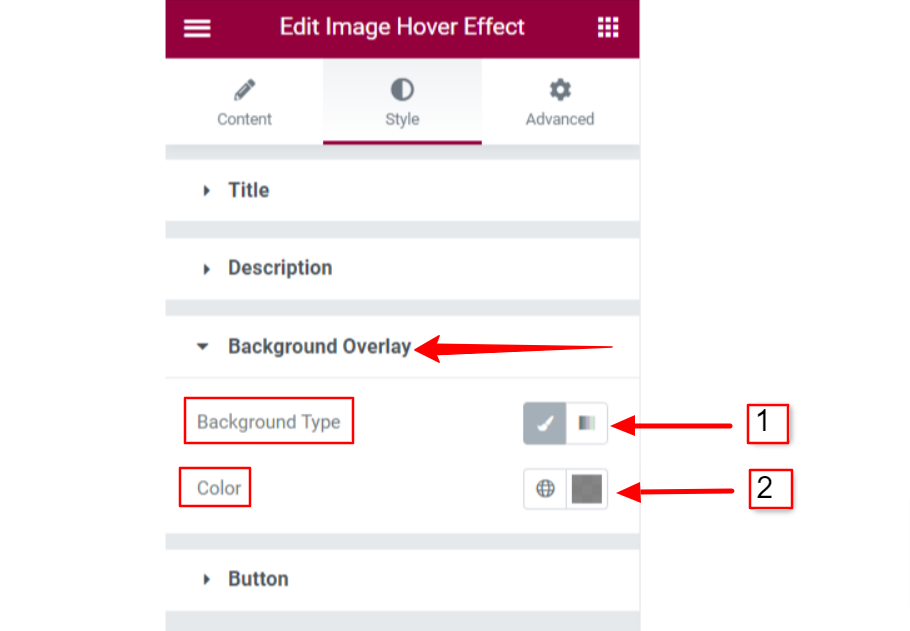
2.3 Bakgrundsöverlägg #
För Bakgrundsöverlägg av bildsvävningseffekt:
- Välj den Bakgrundstyp mellan klassisk färg eller gradientfärg.
- Uppsättning Bakgrundsfärger för bakgrundsöverlagring.

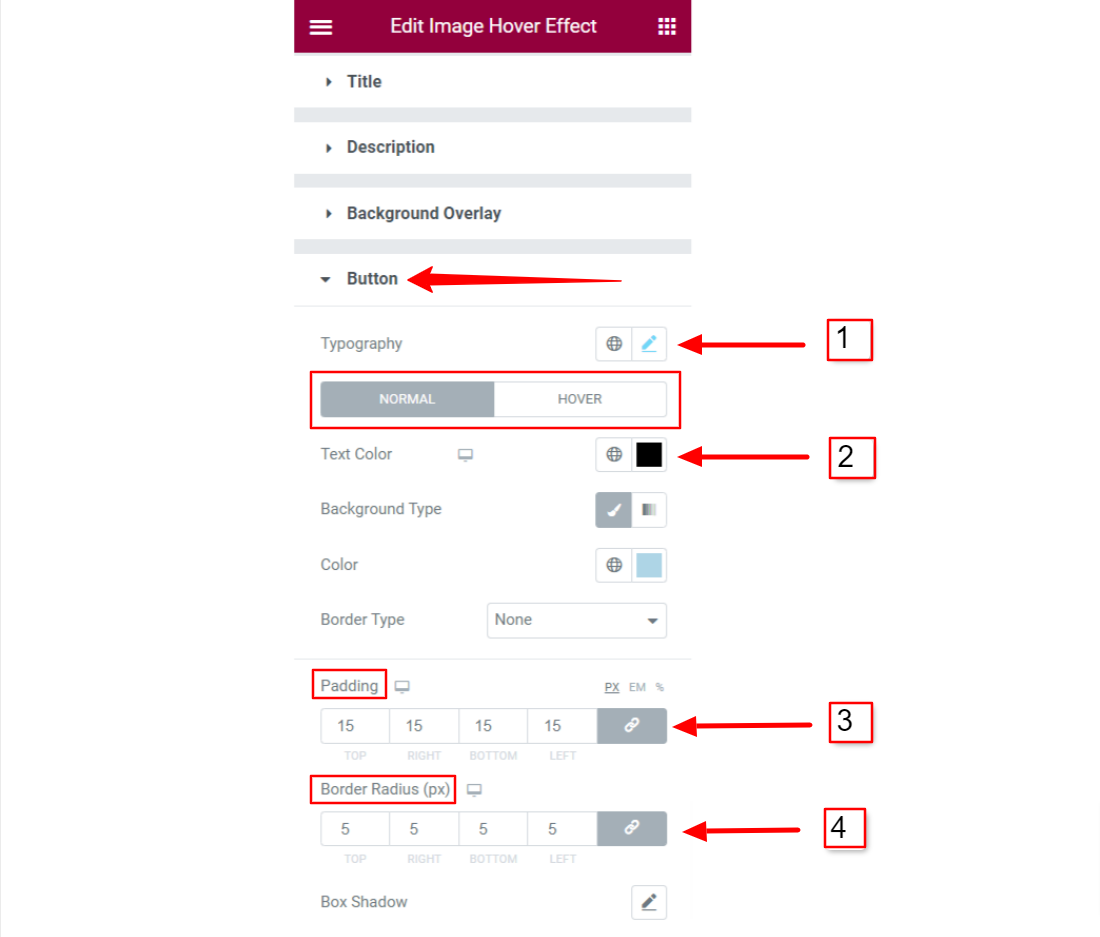
2.4 Anpassa knappstilar #
Om du använder knappen i svävbildens innehåll har du alternativ att anpassa Knapp stilar. Så här skräddarsyr du knappstilarna:
- Ställ in knapp Typografi.
- Ställ individuell Textfärger för normalt och svävande tillstånd.
- Välj olika Bakgrundstyper och Färger för normala och svävande tillstånd.
- Justera Stoppning och Gränsradie för knappen.

Slutligen kommer du att kunna lägga till en snygg svävningseffekt på en bild med hjälp av ElementsKits Elementor Bild Hover Effekt widget.



