Komma igång #
Visa navigeringslänkar på dina WordPress-webbplatser med Elementor Breadcrumbs Widget. Här är en omfattande artikel för att förklara varje metod i detalj. Följ steg-för-steg-processen för att ansluta Brödsmula.
Tillsätt brödsmulor Widget #
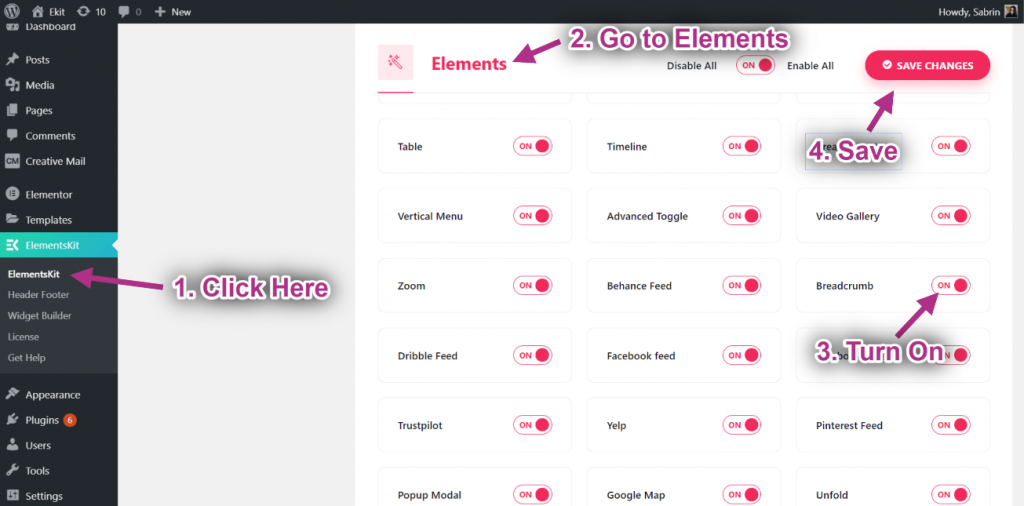
- Steg=>1: Gå till Elementskit-> Element-> Se till att din Brödsmula är Aktiv-> Spara

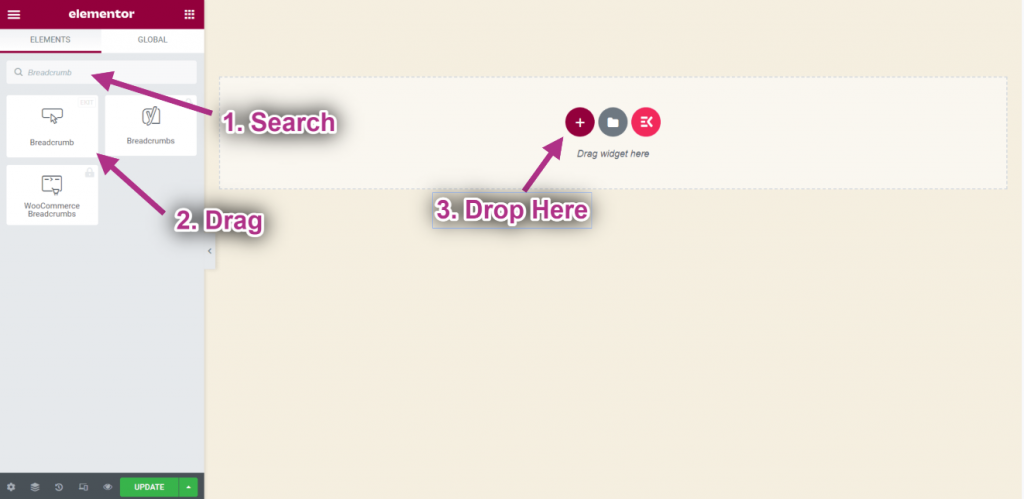
- Steg=>2: Gå till Elementor=> Sök Brödsmula=> Bara Dra och släpp fältet.

- Nu kan du se din Brödsmula widget.
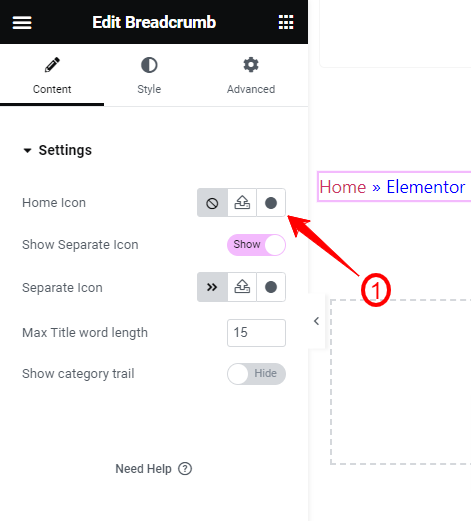
- Steg=>3: Gå nu in på fliken Innehåll från widgetinställningarna. Här hittar du följande inställningar:
Inställningar, #

- Hemikon– Du kan lägga till en hemikon för brödsmulorna. Du kommer att se tre olika alternativ:
- Klicka på den här för att inte visa någon hemikon.
- Nästa låter dig ladda upp en SVG-ikon från din enhet.

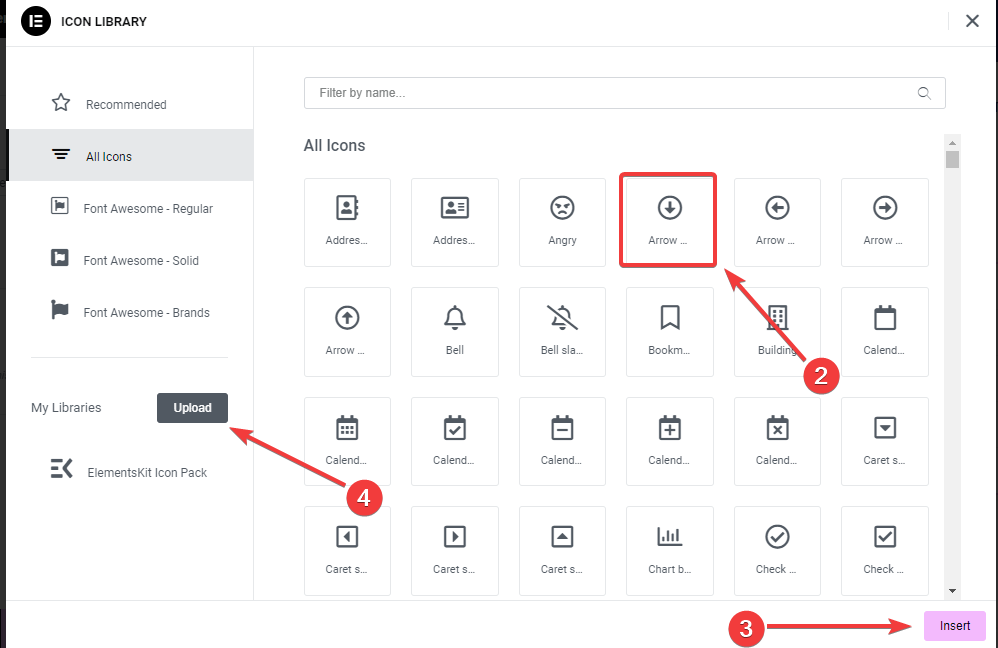
- Och genom att klicka på det tredje alternativet öppnas en popup med ikonbiblioteket.

- Välj en ikon och tryck på "Föra in" knapp.
- Visa separatorikon: Denna växlingsknapp är aktiverad som standard. Inaktivera den här knappen om du inte vill visa en avgränsare mellan sökvägar.
- Separator ikon: Härifrån kan du ändra standardseparatorikonen och lägga till en ny från ikonbiblioteket. Det finns också ett alternativ att ladda upp en SVG-ikon. Det fungerar på samma sätt som "Home Icon".
- Max titelordslängd: Definiera den maximala ordlängden för sidan eller inläggets titel.
- Visa Kategori Trail:
Anpassa Breadcrumbs Widget #
Nu ska vi utforska anpassningsalternativen för widgeten för brödsmulor. Gå till stilfliken.
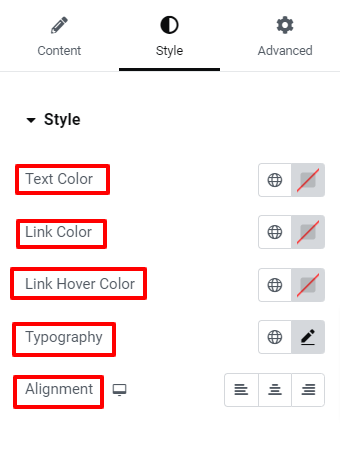
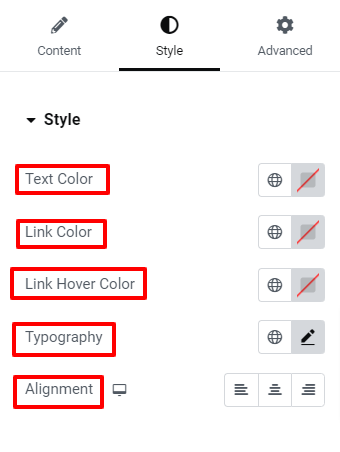
Stil, #

- Text färg: Ställ in en färg på brödsmulsteget där användare för närvarande är aktiva.
- Länkfärg: Lägg till en annan färg på länkinbäddad text.
- Länk Hover Color: Ge färg till den länkinbäddade texten i hovringsläget.
- Typografi: Kontrollera alla faktorer inom typografi som typsnitt, storlek, färg, radhöjd, ordavstånd, etc.
- Inriktningar: Ställ in placeringen av brödsmulan till vänster, höger eller mitten.
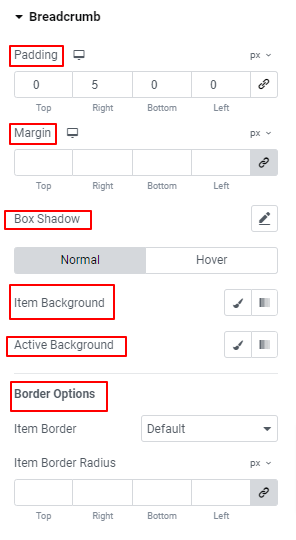
Brödsmula, #

- Stoppning: Justera avståndet mellan brödsmulor och lägg till ytterligare utrymme med elementkanten.
- Marginal: Ställ in utrymme runt brödsmulorna.
- Box Shadow: Ställ in skuggeffekten runt ströbrödet.
- Objekt Bakgrund: Ge en bakgrundstyp mellan solid färg och gradient för ett objekt.
- Aktiv bakgrund: Lägg till bakgrundsfärg till ett aktivt bakgrundsobjekt.
- Kantalternativ: Använd dessa kontroller för att justera kantens bredd, färg, stil och rundhet.
Ikon, #

Hemikon, #
- Färg: Använd färgväljaren för att ställa in färgen för hemikonen.
- Space Between: Använd skjutreglaget eller ange ett anpassat värde för att definiera gapet mellan hemikonen och texten.
- Storlek: Ställ in storleken på brödsmulans hemikon.
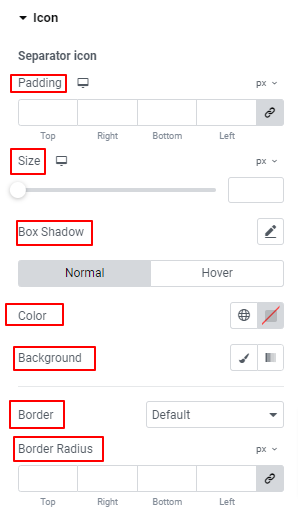
Separatorikon, #
- Stoppning: Ställ in avståndet mellan brödsmulans text och separatorikoner.
- Storlek: Bestäm storleken på separatorikonen genom att använda skjutreglaget eller ange ett anpassat värde i fältet.
- Box Shadow: Använd dessa kontroller för att lägga till skuggeffekter runt brödsmulans objektkant.
- Färg: Välj en färg för separatorikonen.
- Bakgrund: Lägg till en enfärgad eller övertonad bakgrund till separatorikonen.
- Kantinställningar: Få alla funktioner som att lägga till kantfärg, välja kantstil, definiera kanttjocklek, etc för att anpassa kantlinjen.
Det är allt! Nu är det din tur. Lägg till en vacker brödsmula till din Elementor-webbplats.



