Översikt #
Bild Byta är ett enkelt sätt att ändra visningen av en bild när du för muspekaren över dem och kan återgå till originalbilden med musen ut ur bilden. Här är en omfattande artikel för att förklara varje metod i detalj. Följ steg-för-steg-processen för att ansluta Bildbyte.
Plugin krävs: #
- Elementor: Ladda ner plugin.
- ElementsKit Lite: Ladda ner plugin.
- ElementsKit Pro: Hämta plugin.
Steg 1: Aktivera Image Swap-widget #
Först måste du aktivera widgeten från WordPress-instrumentpanelen. Så här aktiverar du widgeten Image Swap:
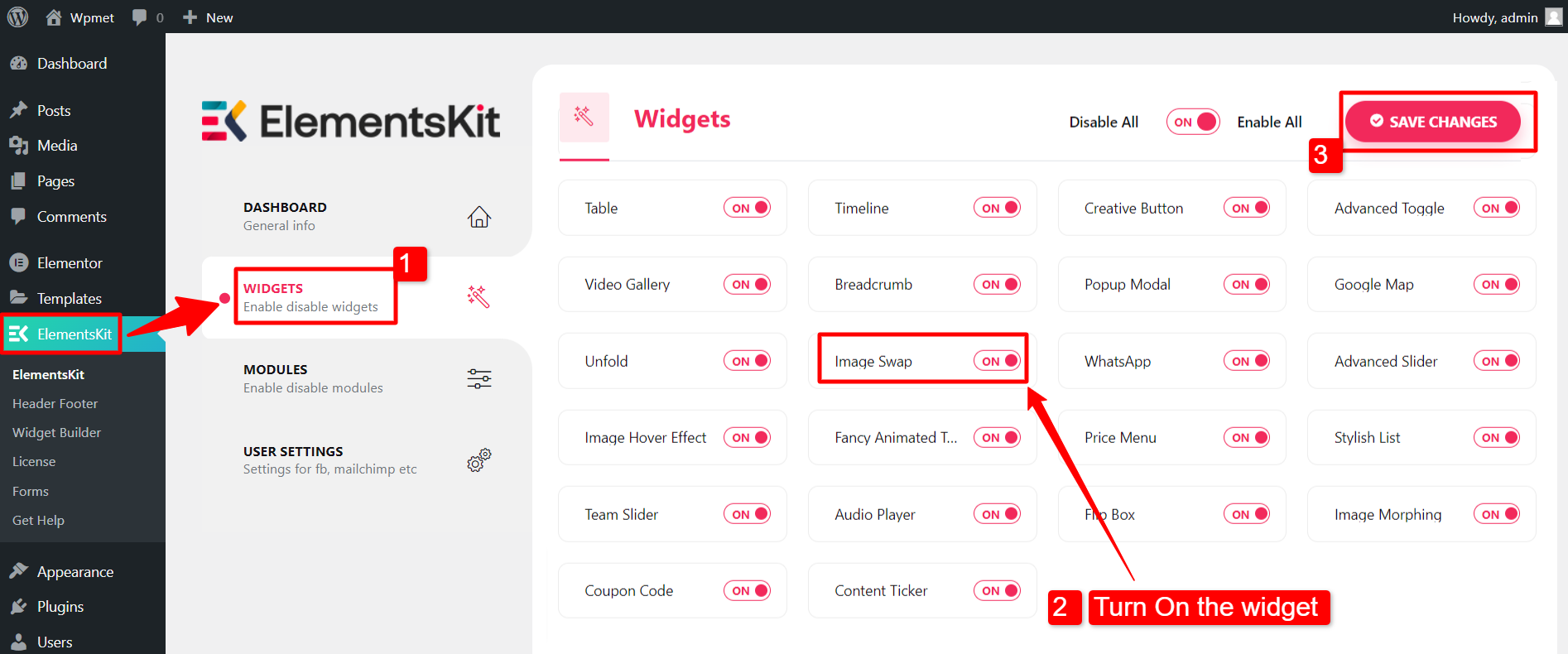
- Navigera till ElementsKit > Widgets.
- Hitta Bild Byta från listan och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

Steg 2: Dra och släpp widgeten #
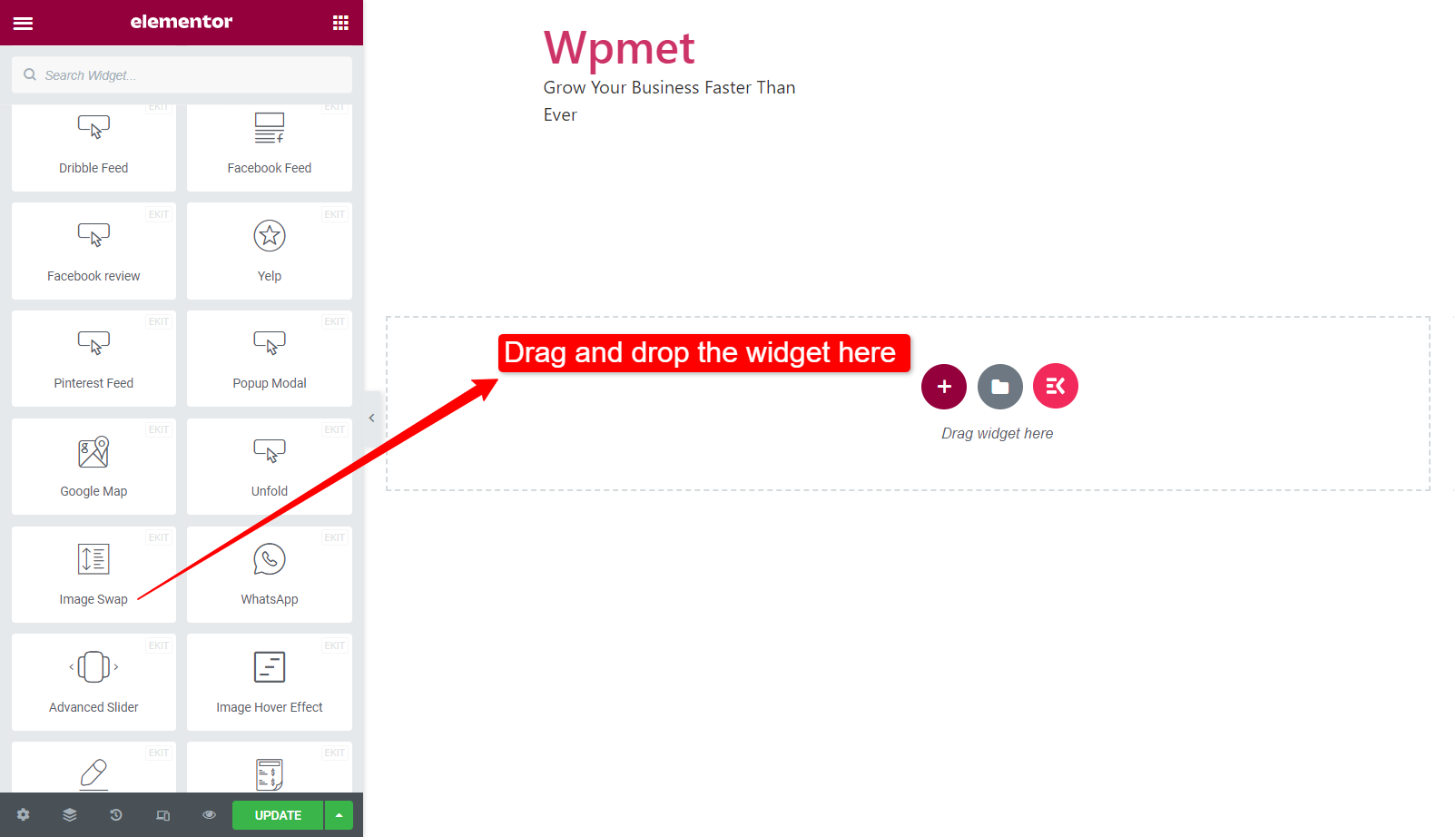
Öppna sedan Elementor-redigeraren och dra och släpp ElementsKit Image Swap-widgeten i designområdet.

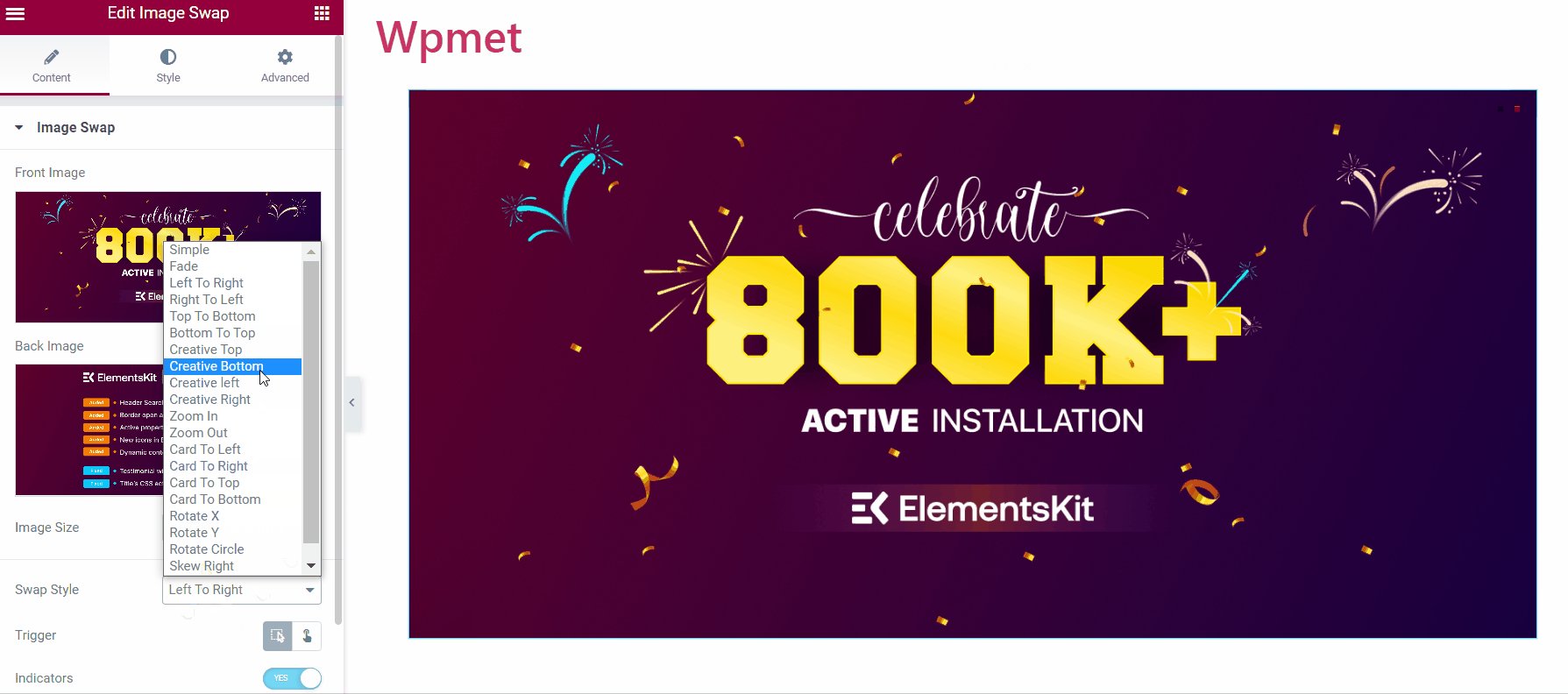
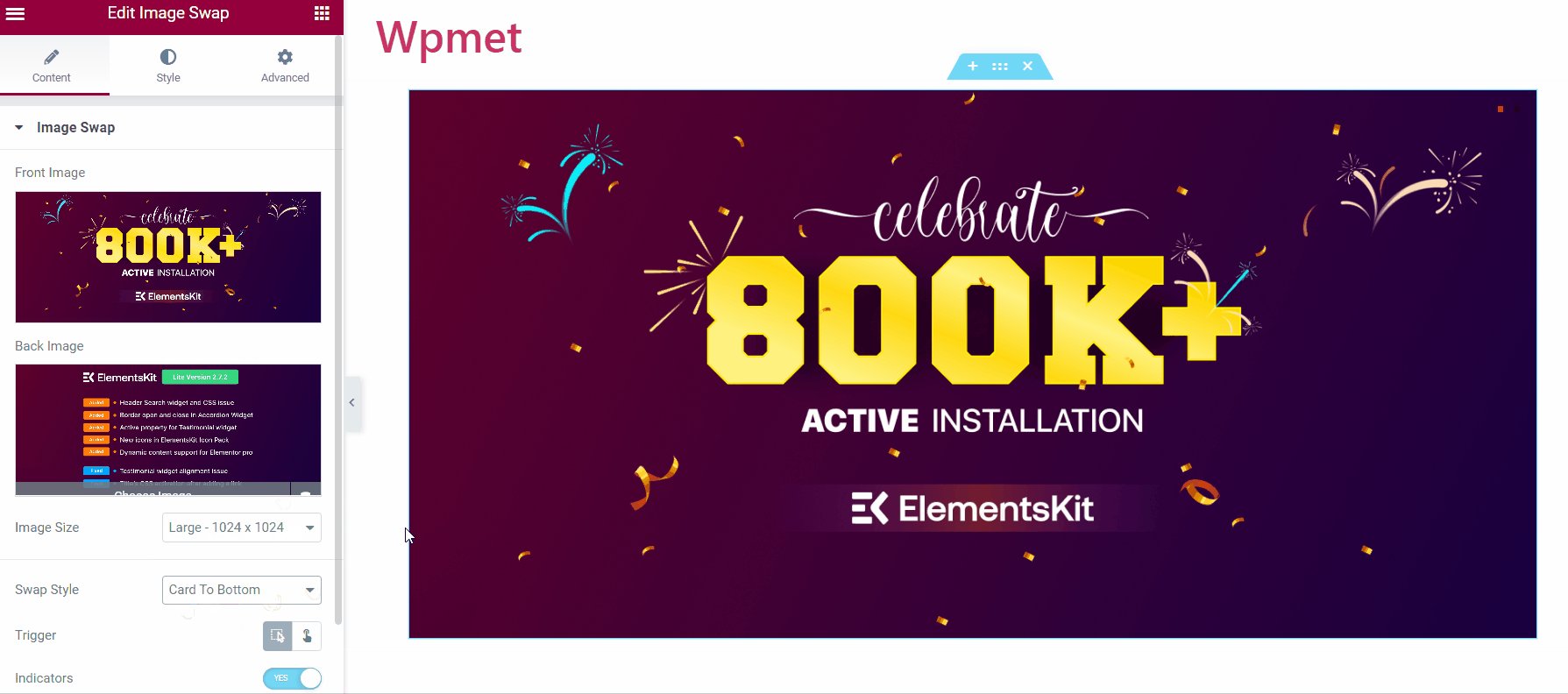
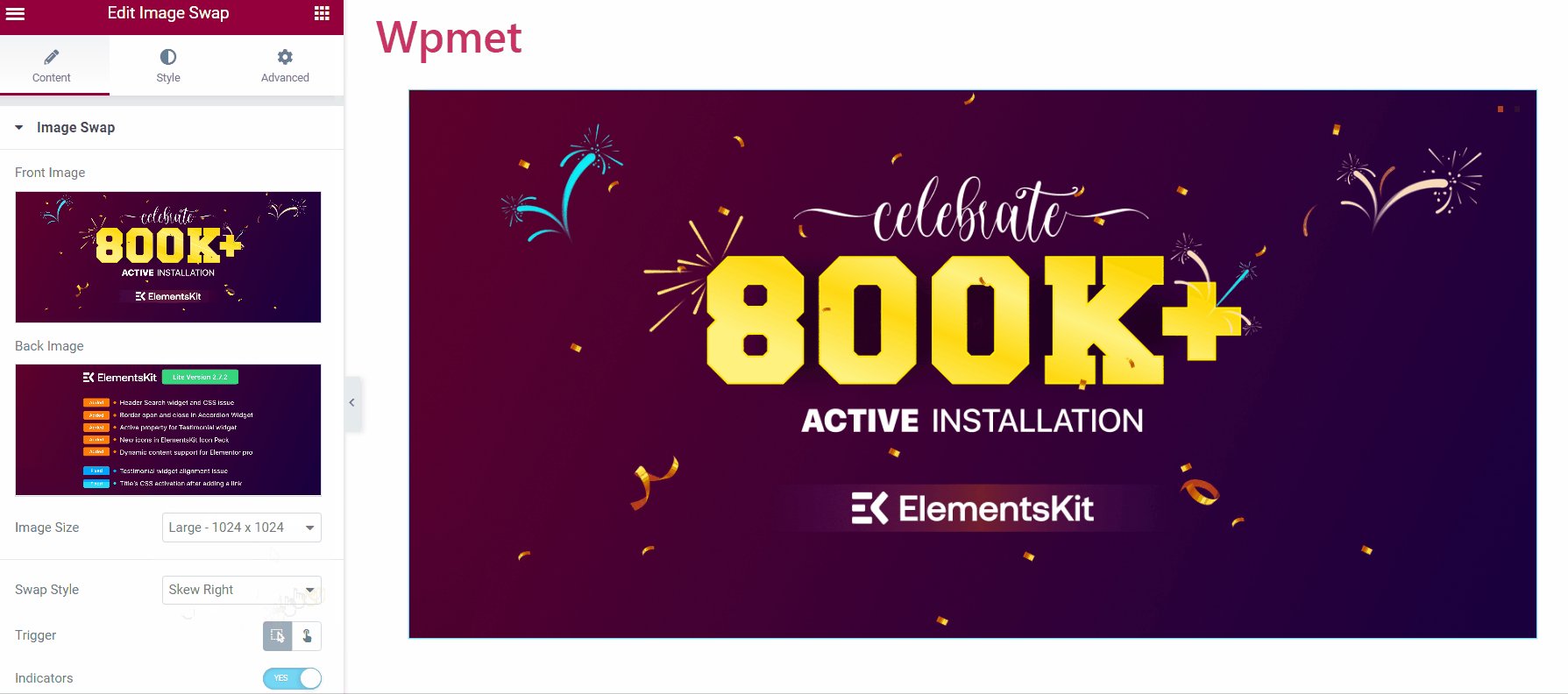
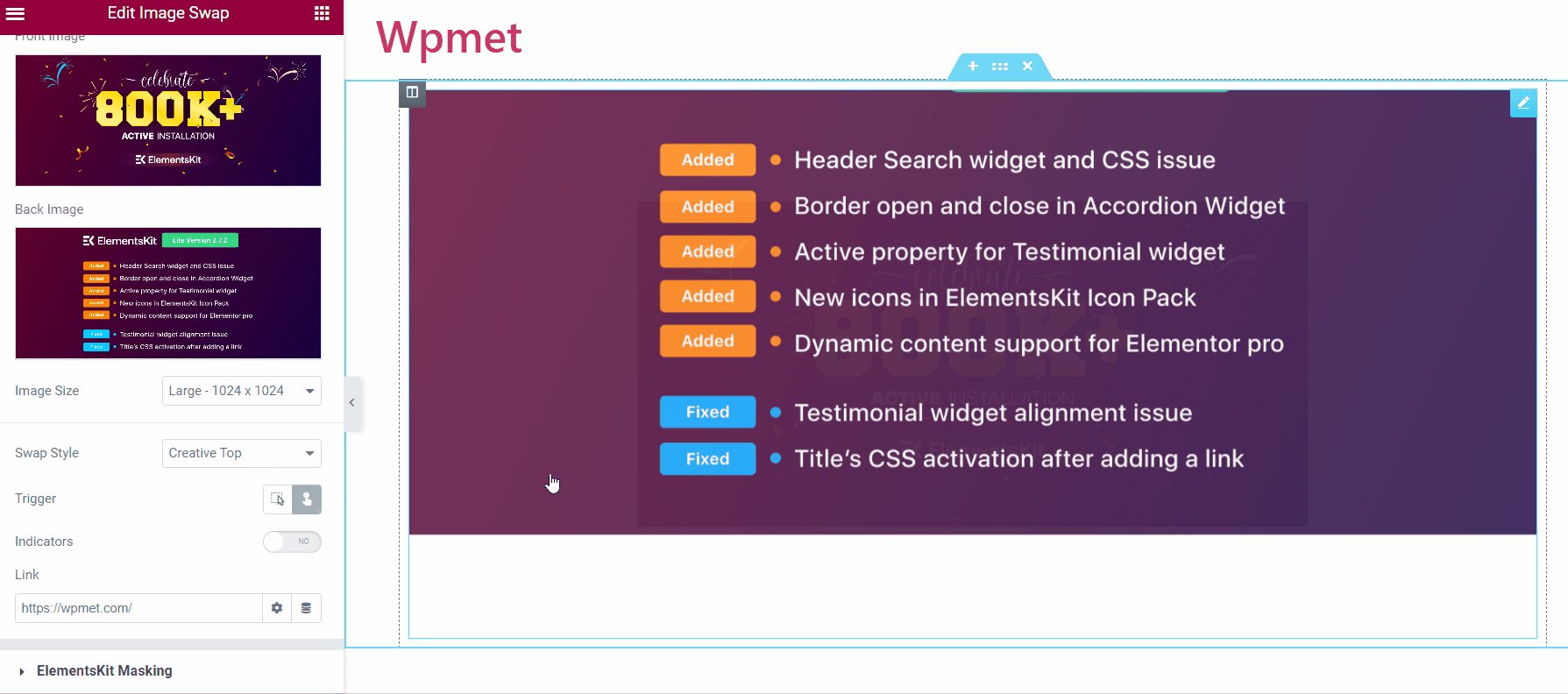
Steg 3: Konfigurera bildbyte widget #
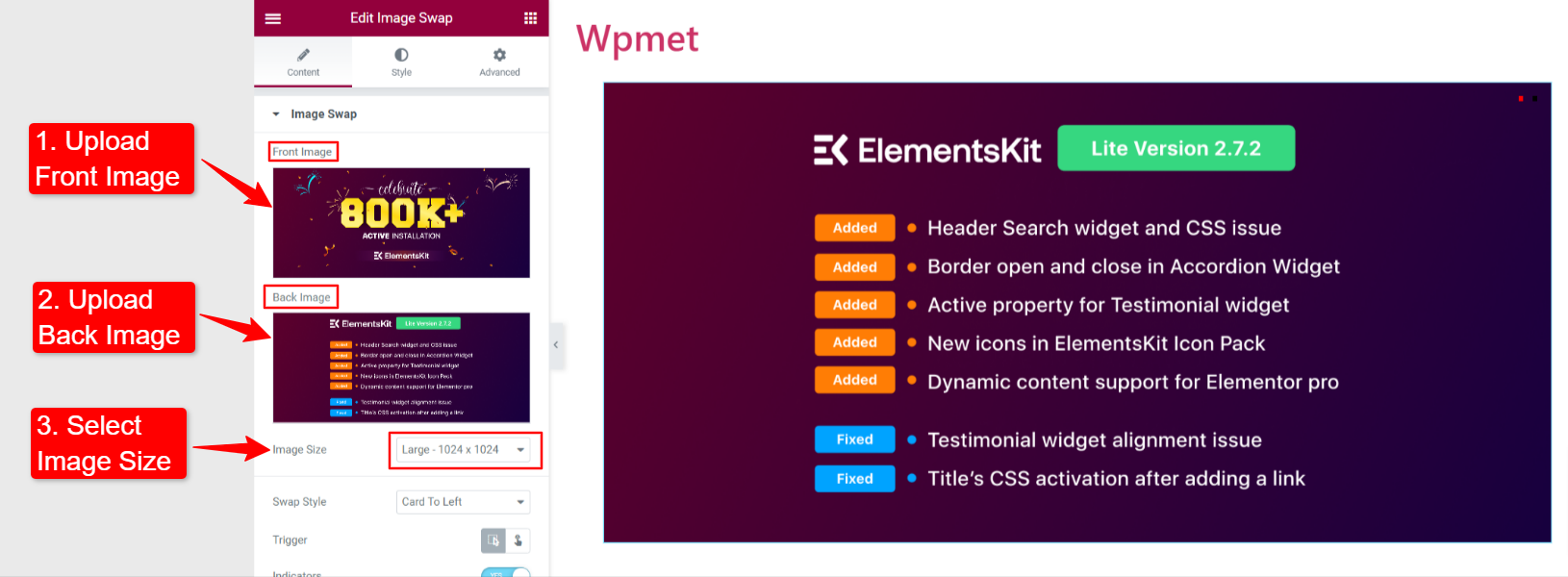
I det här steget kan du lägga till fram- och bakbilderna, ställa in bildstorleken, välja växlingsstil och mer.
- Främre bild: Ladda upp den första bilden som den främre bilden.
- Bakre bild: Ladda upp den andra bilden som bakre bild.
- Bildstorlek: Välj en bildstorlek från de angivna alternativen.

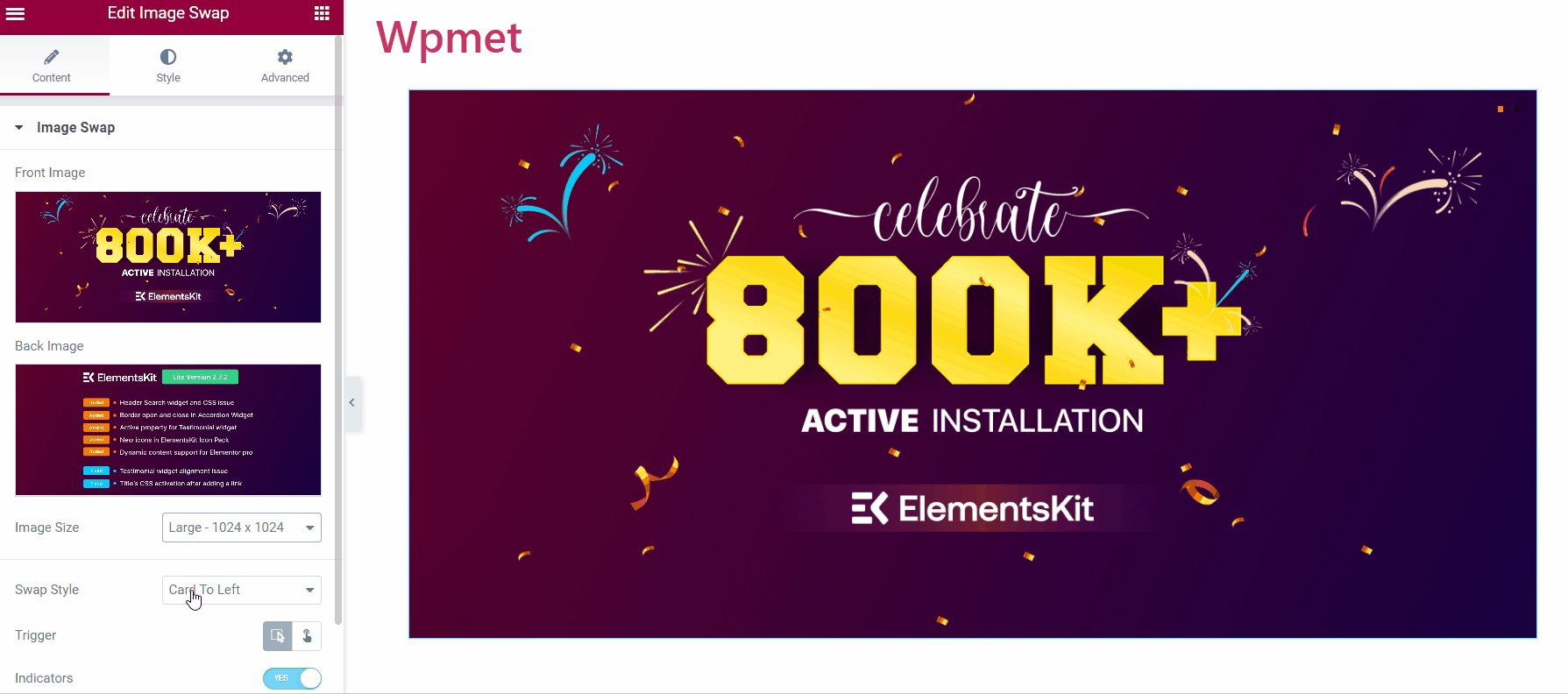
- Byt stil: ElementsKit Image Swap-widget kommer med 21 swap-stilar. Du kan välja vilken stil som helst.

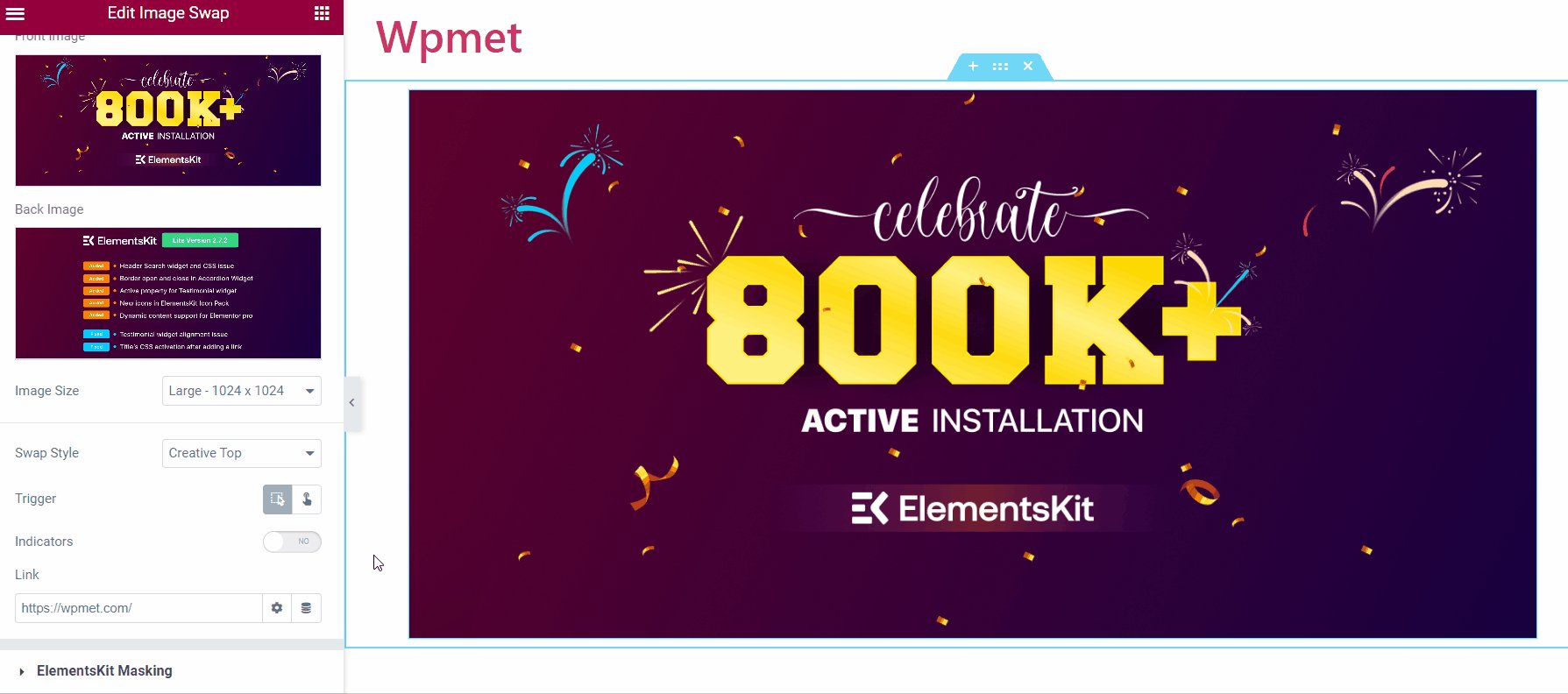
- Tigger: Välj hur du vill utlösa swap-effekten från följande alternativ.
- Sväva: Bytseffekten utlöses när du för musen över bilden.
- Klick: Byteseffekten utlöses när du klickar på bilden.
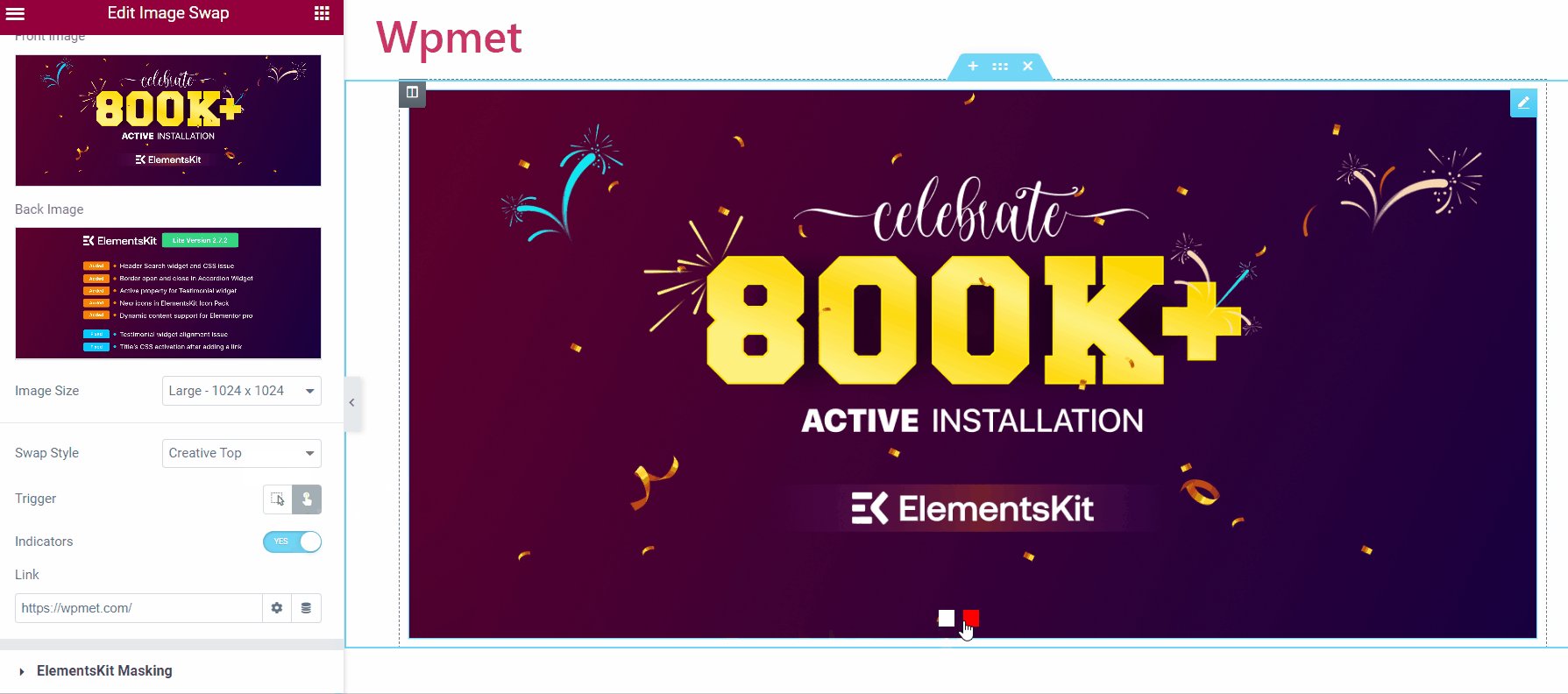
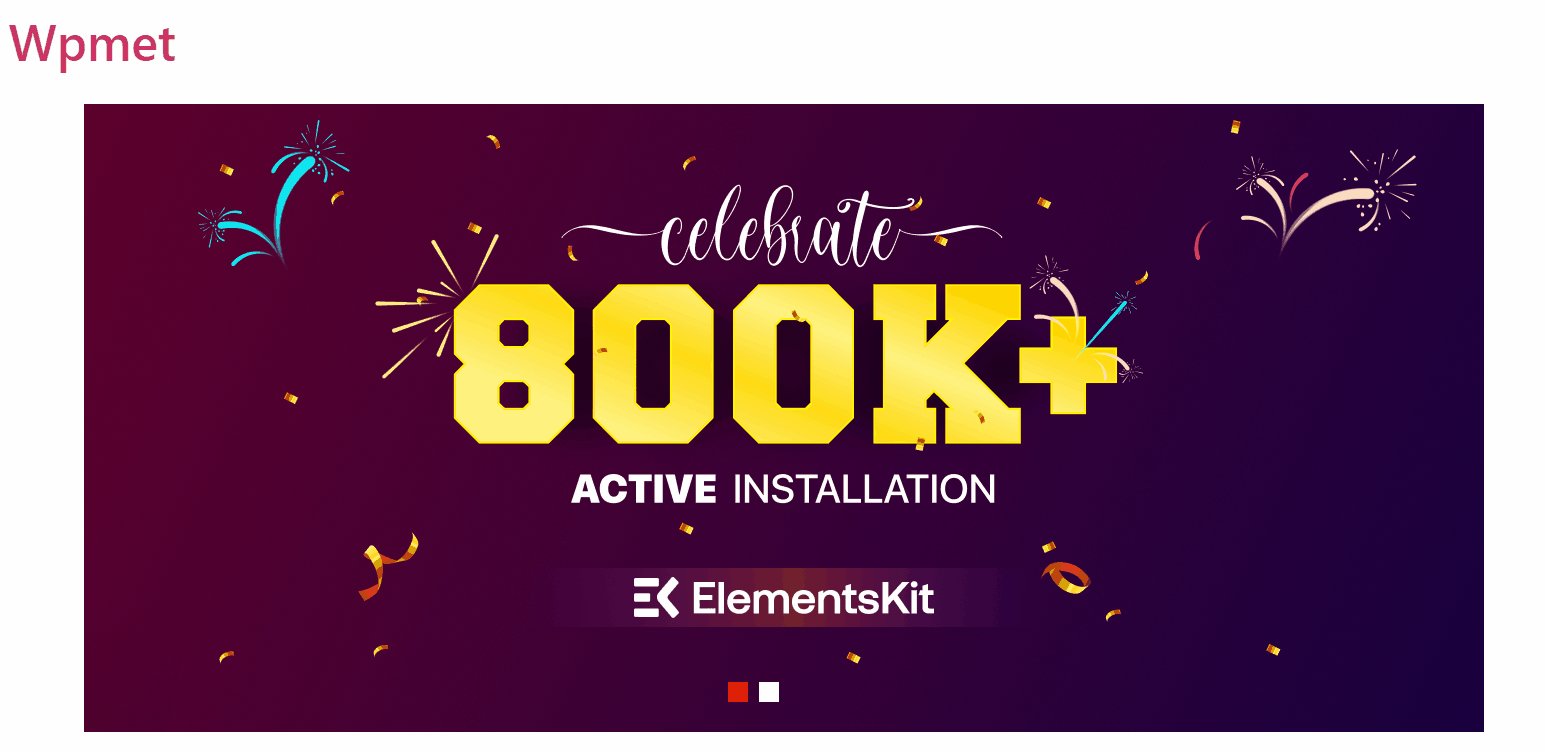
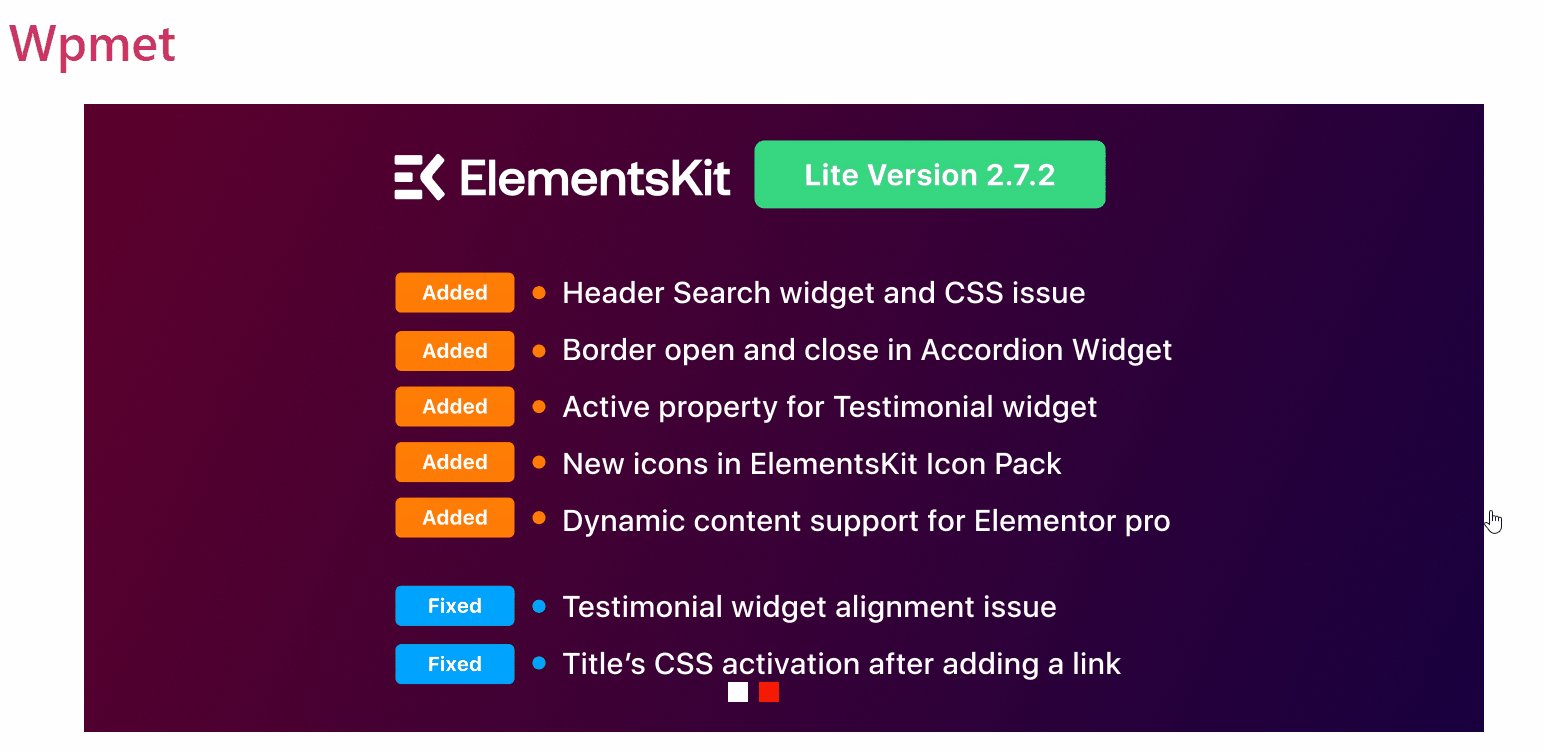
- Indikatorer: Det indikerar den aktiva bilden (bilden på showen) och bilden på baksidan.
- Länk: Du kan lägga till en URL till bilderna.

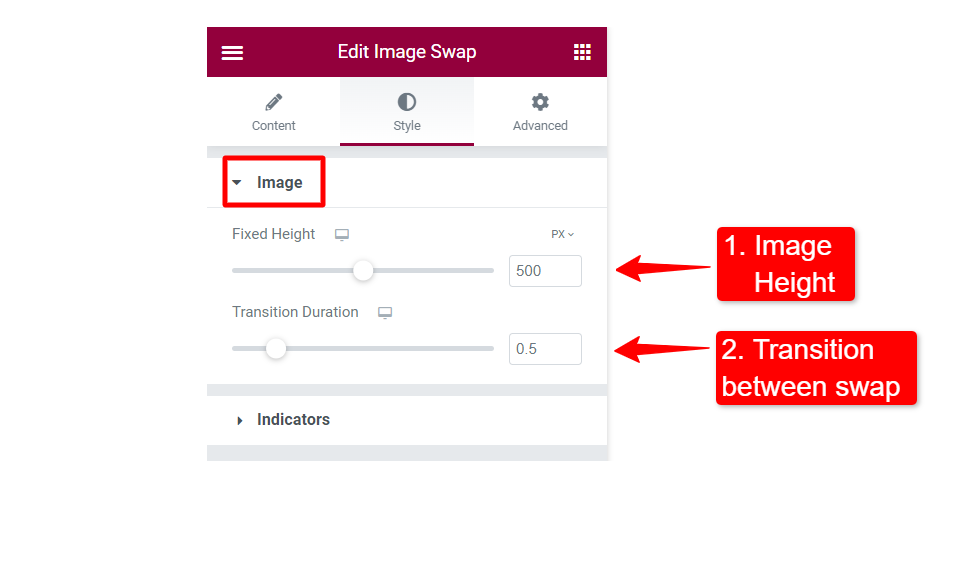
Steg 4: Anpassa widgeten Image Swap #
Nu kan du anpassa bilden och indikatorstilarna.
4.1 Bild #
- Fast höjd: Justera höjden på bilden.
- Övergångsperiod: Ställ in övergångstiden mellan bildbytet.

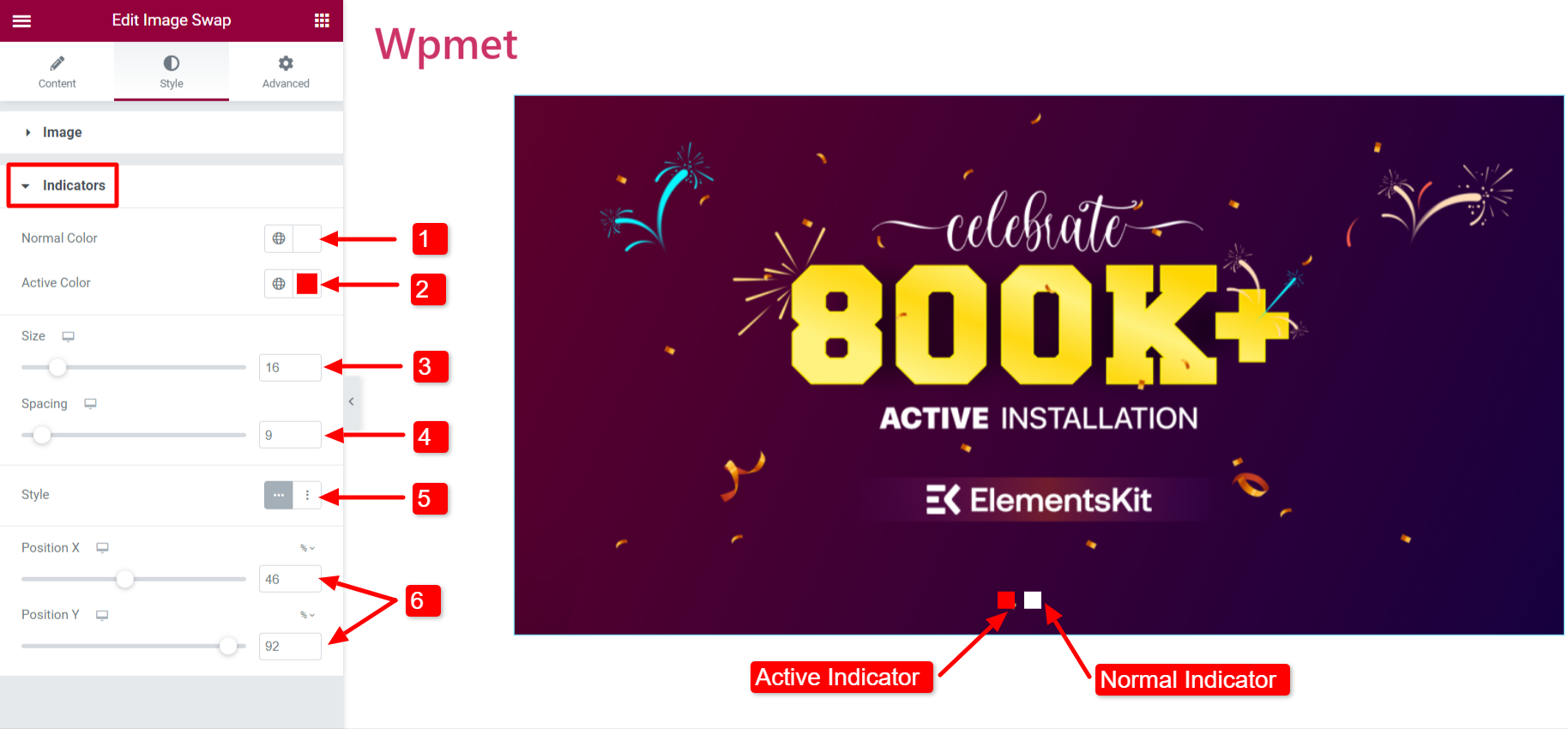
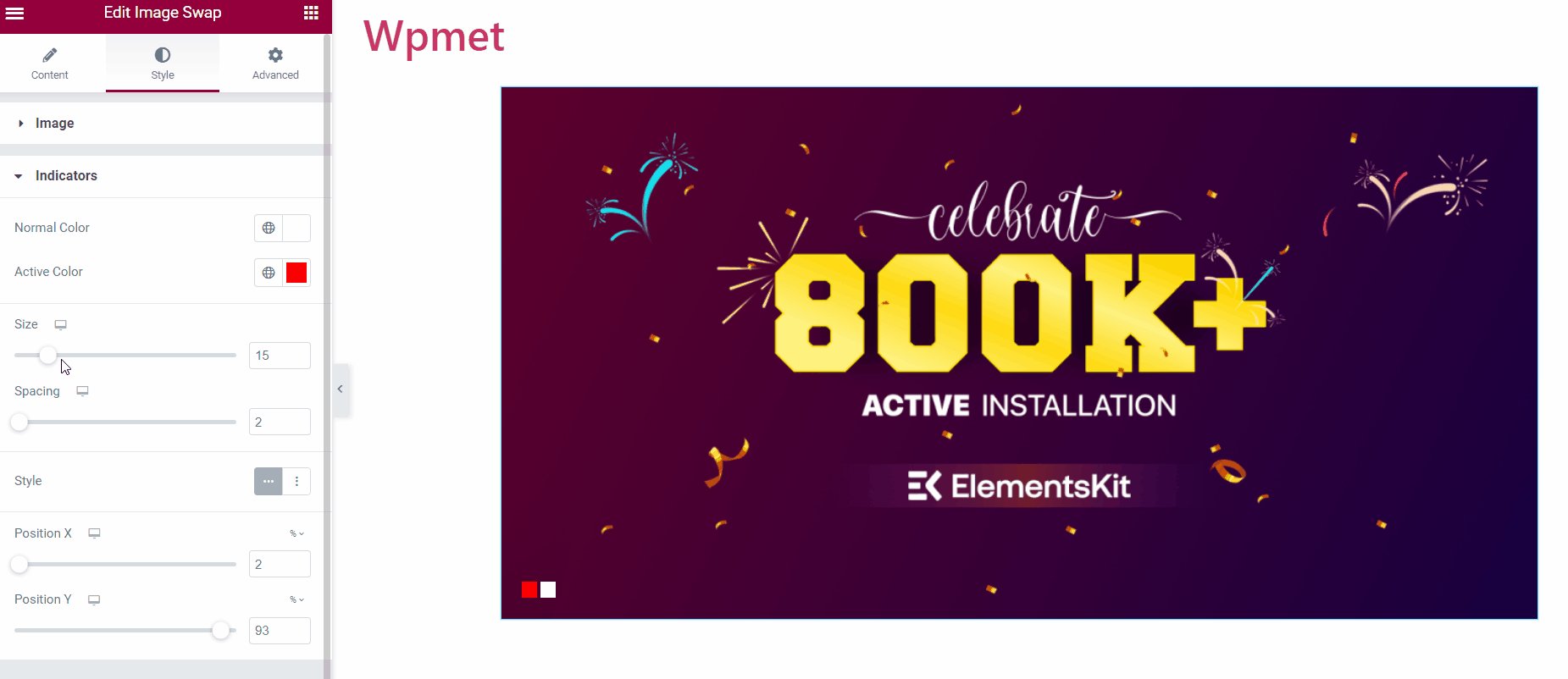
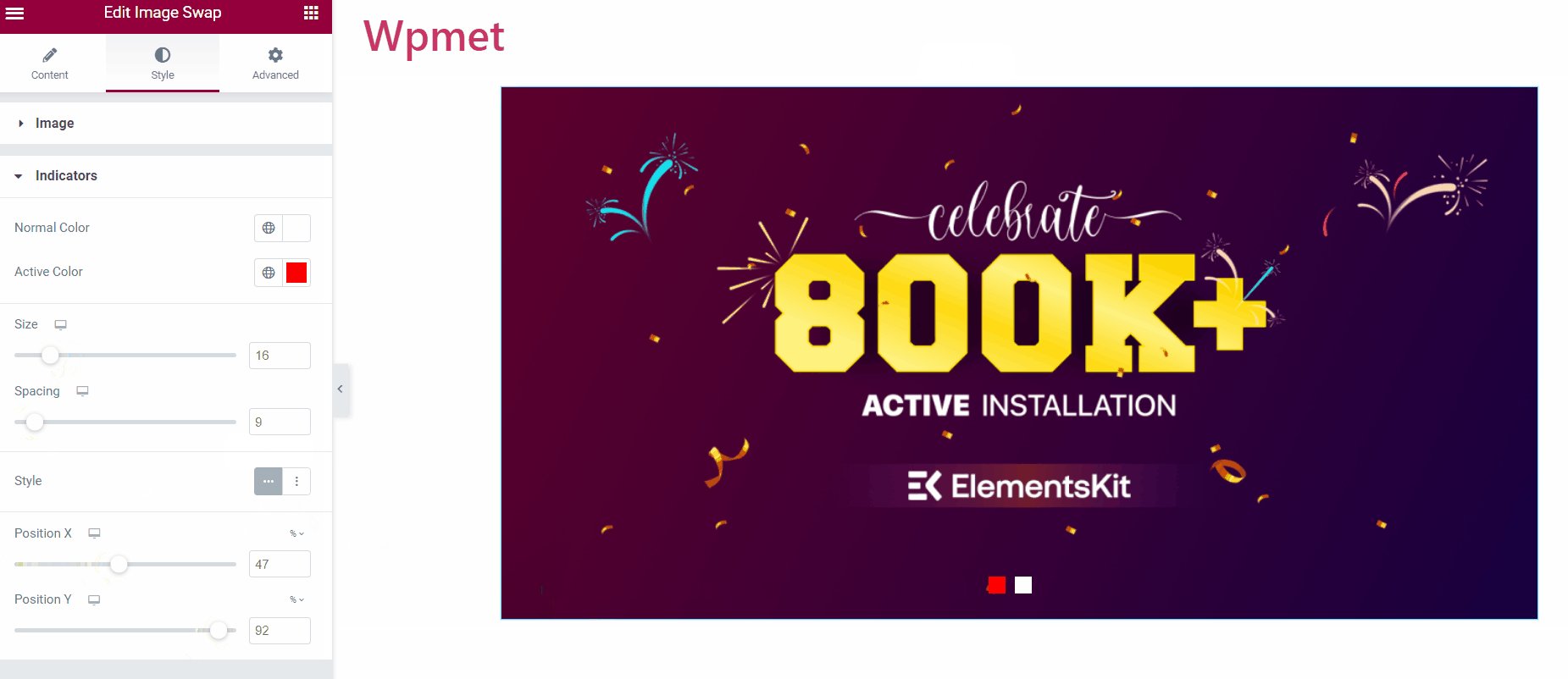
4.2 Indikatorer #
- Normal färg: Ställ in färgen på indikatorn.
- Aktiv färg: Välj en aktiv indikatorfärg.

- Storlek: Justera storleken på indikatorerna.
- Mellanrum: Utrymmet mellan de två indikatorerna.
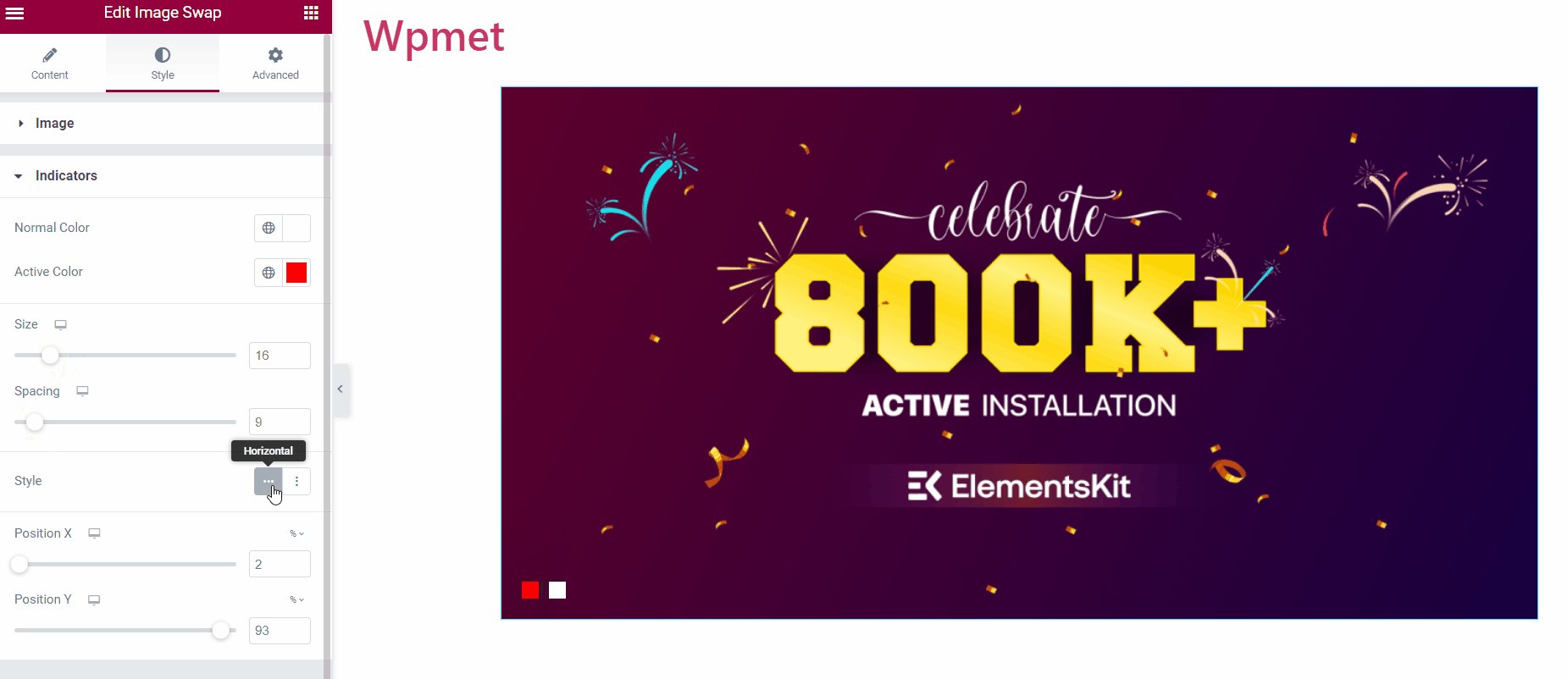
- Stil: Två stilar finns tillgängliga för indikatorerna: Horisontell och Vertikal.
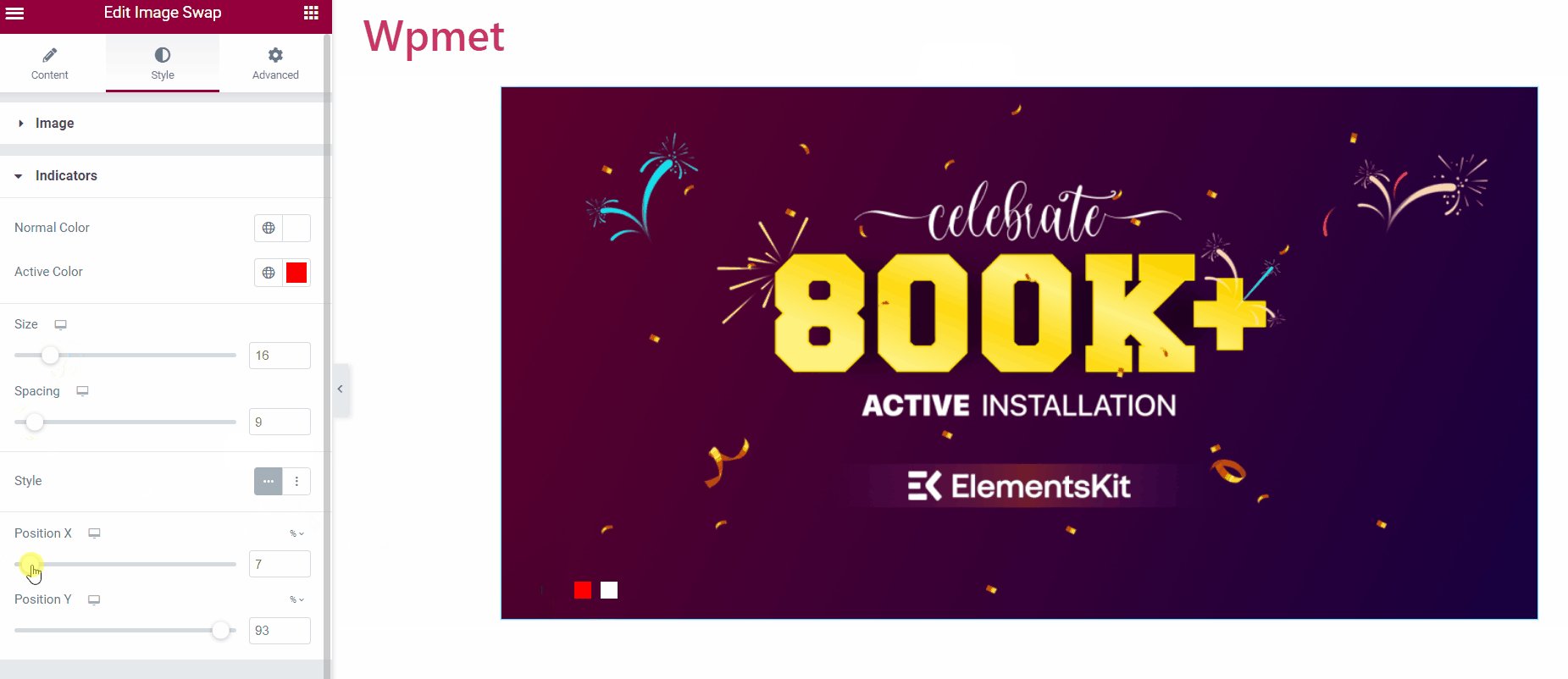
- Placera: Justera positionen för indikatorerna. Position X: För att ändra den horisontella positionen, Position Y: För att ändra den vertikala.

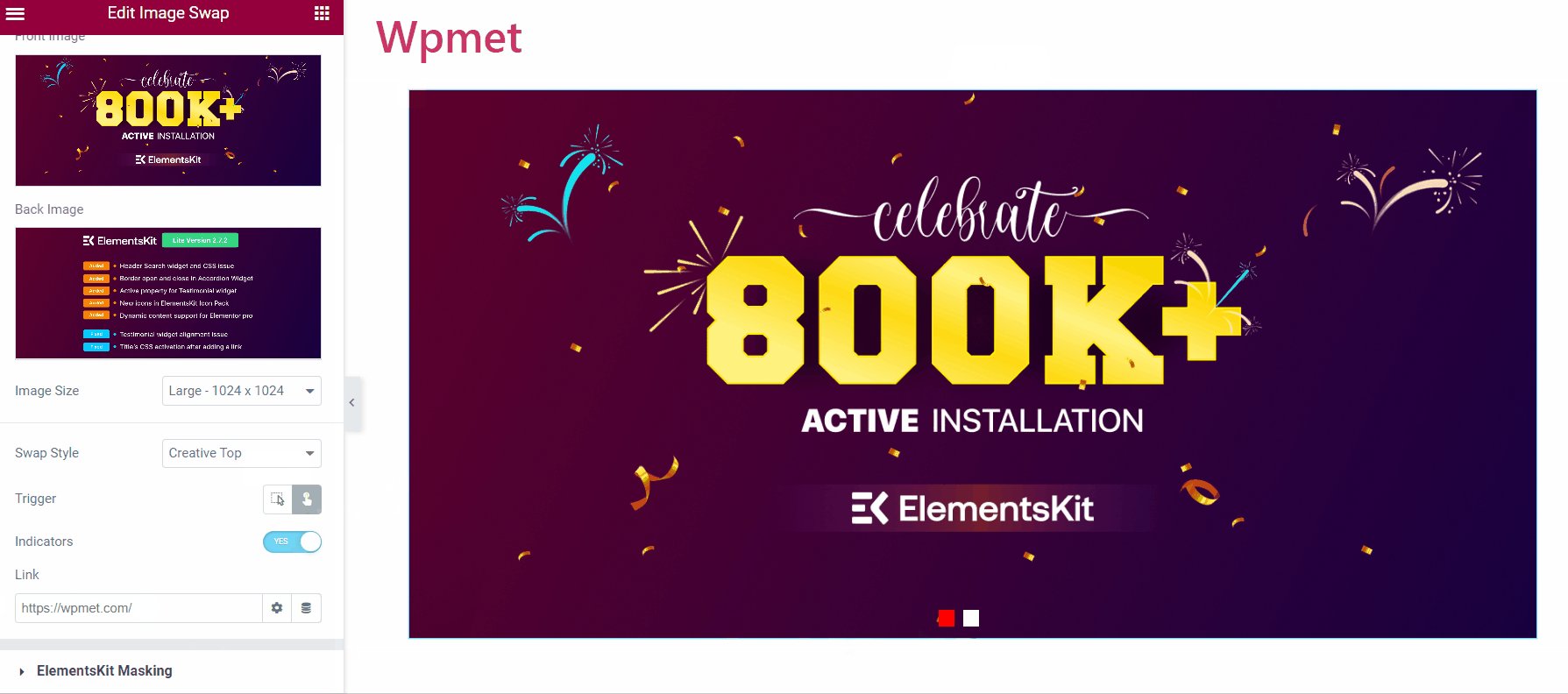
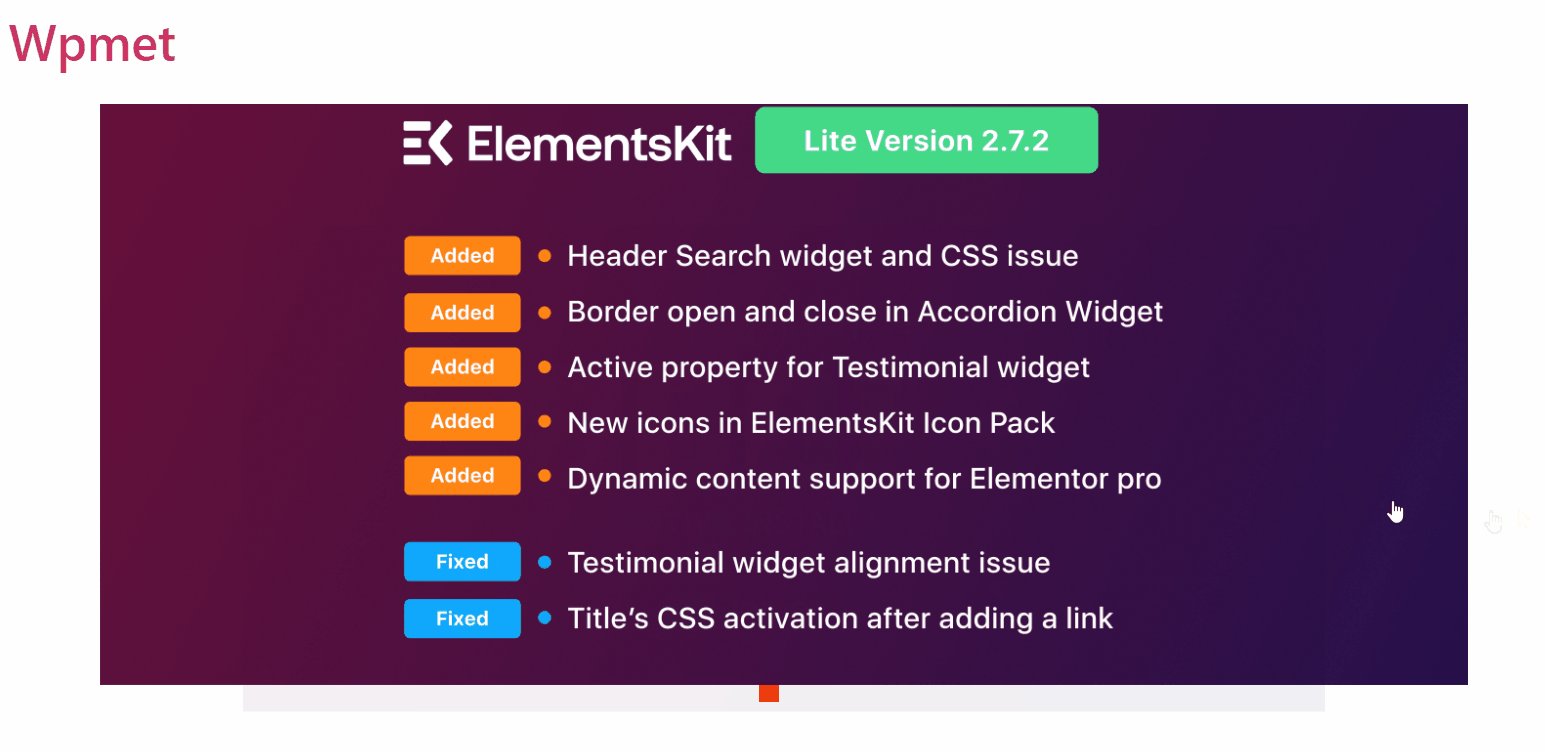
Slutligen kan du lägga till bildbyteswidgeten på din webbplats. Så här fungerar det:

Liksom Image Swap-widgeten kommer ElementsKit med hundratals avancerade element för Elementor. Skaffa ElementsKit och använd dessa element för att bygga WordPress-webbplatser med fulla funktioner.



