AWeber #
AWeber är en tjänsteleverantör för e-postmarknadsföring som hjälper människor att hålla kontakten med sina prenumeranter som har bett om att få stå på deras e-postlista. Integration av AWeber med MetForm kan göras genom att följa enkla steg.
Genom att använda MetForm kan du enkelt integrera AWeber med Elementor-formuläret. Läs den här dokumentationen för att lära dig processen för att integrera AWeber och MetForm.
Nödvändig förutsättning: #
You must have the AWeber utvecklarkonto och AWeber användarkonto to integrate the AWeber services into MetForm.
Plugins krävs: #
- Elementor: Ladda ner plugin
- MetForm Pro: Hämta plugin
👑 You need to have the MetForm Professional Plan to use this feature.
Steg 1: Skapa AWeber API-app #
Det första steget i Aweber – MetForm-integrering är att skapa AWeber API-appen.
- Logga in på ditt AWeber-utvecklarkonto.
- Gå till AWeber- MyApp (https://labs.aweber.com/apps).
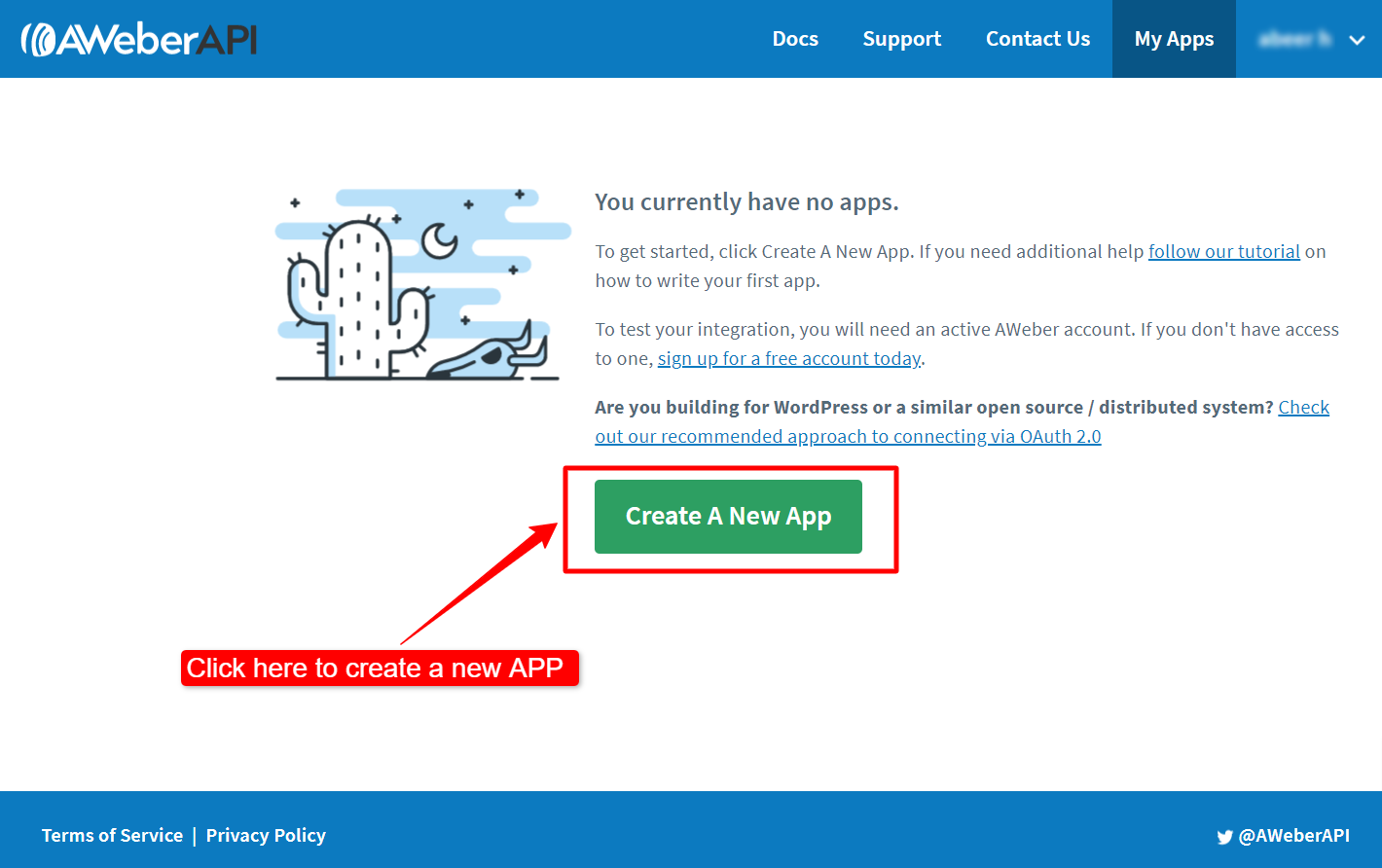
- Klicka på "Skapa en ny APP" knapp.

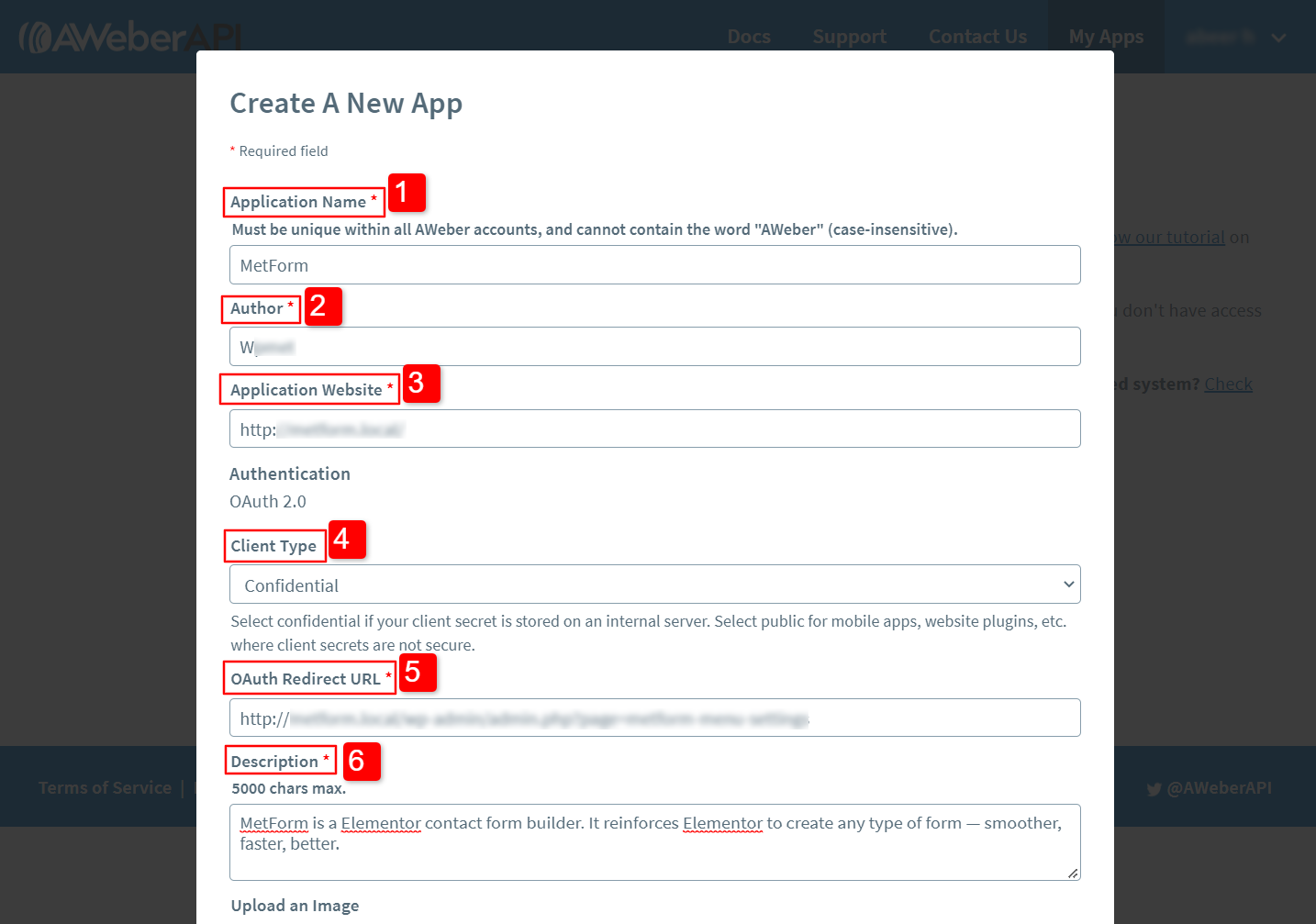
Ange följande inloggningsuppgifter:
- Applikationsnamn: Ange ett namn för applikationen.
- Författare: Namn på ansökans författare.
- Ansökningswebbplats: Webbplatsens URL som kommer att använda för integrationen.
- Klienttyp: Ställ in klienttypen på Credential.
- OAuth-omdirigeringsadress: Så här får du "OAuth Redirect URL": 1. Öppna en ny flik i din webbläsare, 2. logga in på WordPress instrumentpanel, 3. navigera MetForm >> Inställning >> NYHETSBREV INTEGRATION, 4. där hittar du omdirigeringsadressen, Kopiera URL:en, 5. gå tillbaka till fliken för att skapa AWeber-appar i din webbläsare och 6. klistra in URL:en under fältet OAuth Redirect URL.
- Beskrivning: Lägg till en beskrivning för applikationen.

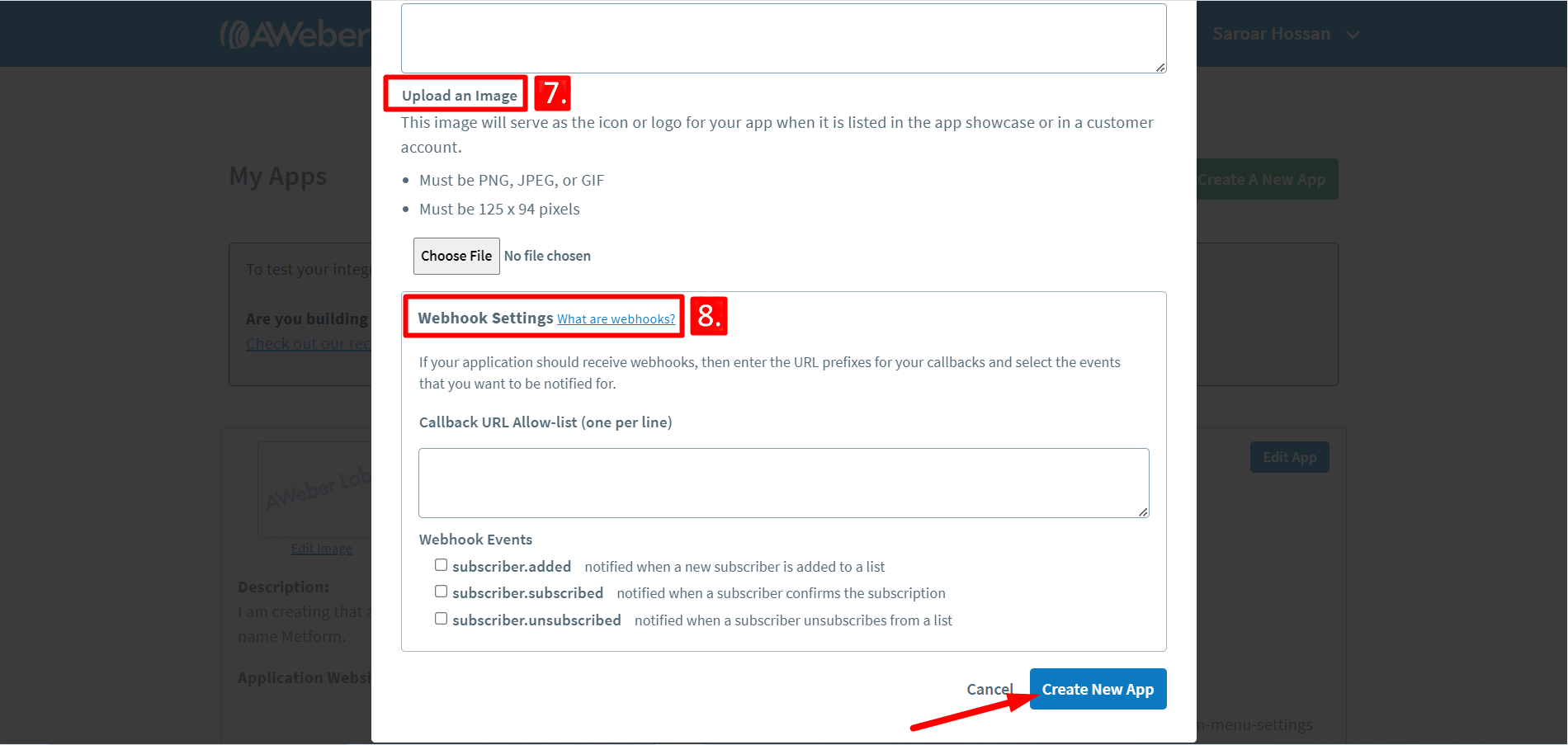
7. Ladda upp en bild: Du kan ladda upp en fil för att ställa in en ikon eller logotyp för appen.
8. Webhook-inställningar: Om du vill att din ansökan ska ta emot webhooks
Slutligen klickar du på Skapa ny APP knapp.

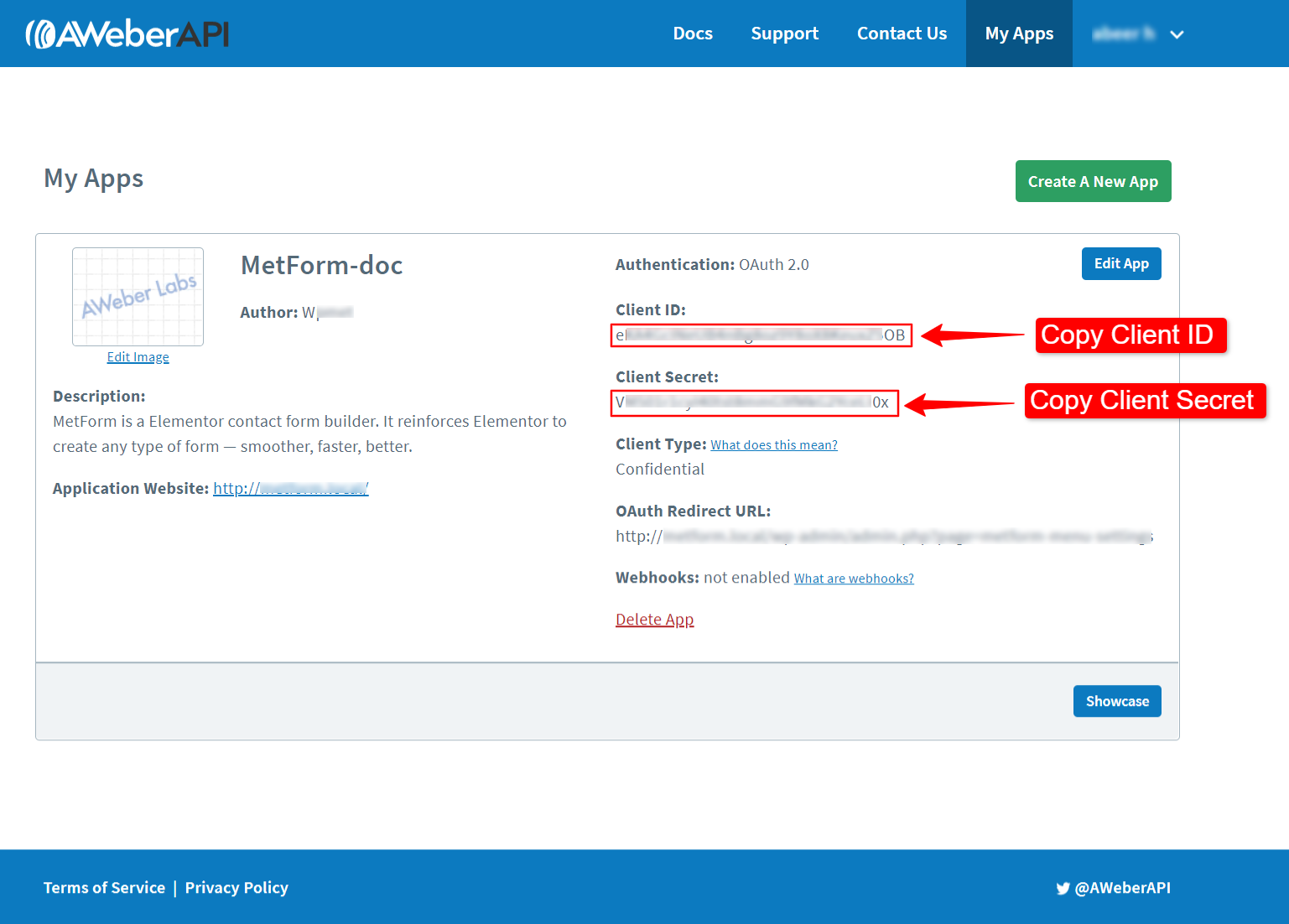
På nästa skärm får du upp Klient ID och Klient Hemlighet för appautentisering för din webbplats.

Steg 2: Appautentisering #
För att autentisera Aweber-appen:
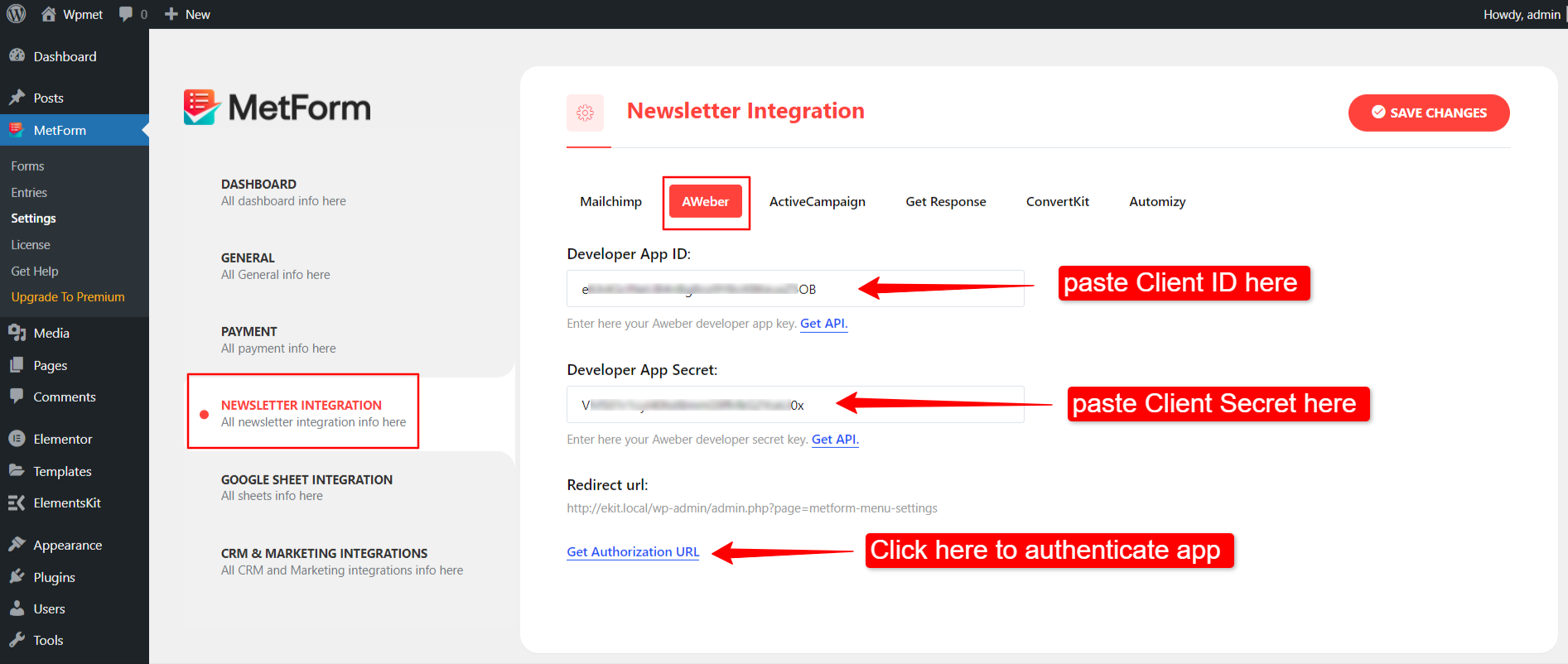
- Navigera till MetForm > Settings > NEWSLETTER INTEGRATION.
- Byt till AWeber flik.
- Klistra in klient-ID:t i App-id för utvecklare fält.
- Klistra in klienthemligheten i Utvecklarapphemlighet fält.
- Klicka på Få auktoriserings-URL knapp.

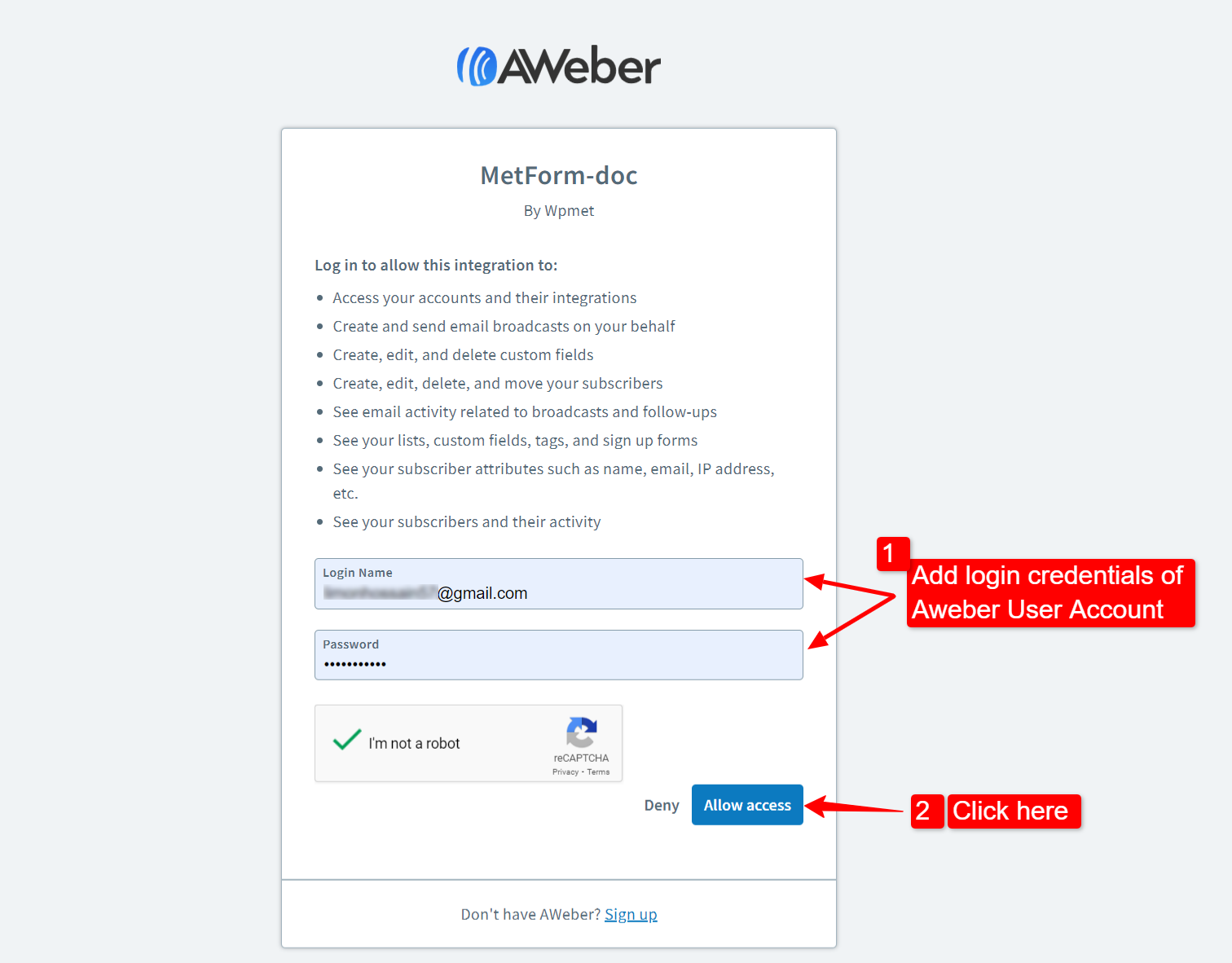
Efter att ha klickat på knappen "Hämta auktoriserings-URL" tar den dig till sidan för AWeber tillåter åtkomst.
- Logga in med dina AWeber användarkontouppgifter, och
- Klicka på Tillåt åtkomst för att tillåta MetForm-integrering.

Steg 3: Skapa en AWeber-lista #
Så här skapar du en AWeber-lista:
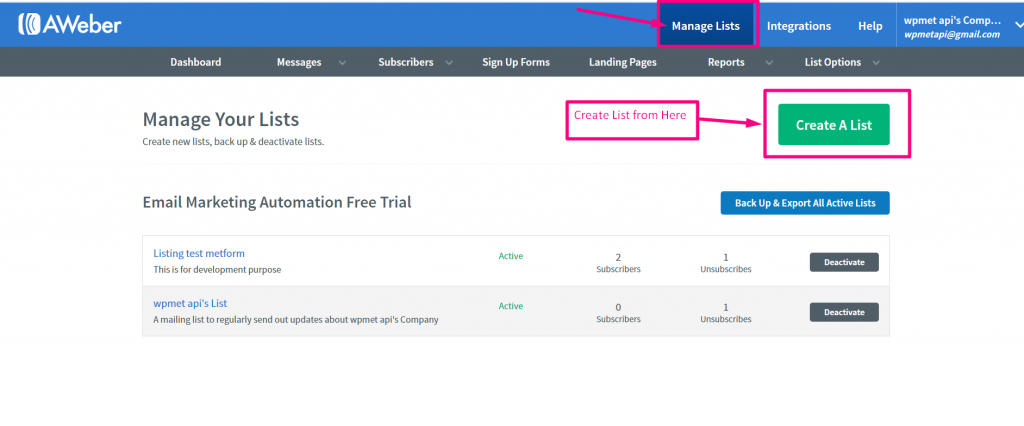
- Logga in på ditt AWeber-användarkonto.
- Gå till Hantera listor.
- Klicka på Skapa en lista knapp.
- Ställ in ett list-ID-namn och aktivera listan.

Steg 4: Lägg till anpassade fält #
MetForm stöder anpassade fält för AWeber-integration. Du kan lägga till anpassade fält på AWeber och använda dem för att bygga Elementor-formulär med MetForm.
Om du vill använda anpassade fält på ditt Elementor-formulär måste du först lägga till anpassade fält i AWebers användarinstrumentpanel. För det andra, definiera de anpassade fälten enligt formulärfältet (beskrivs i steg 5)
Så här lägger du till anpassade fält:
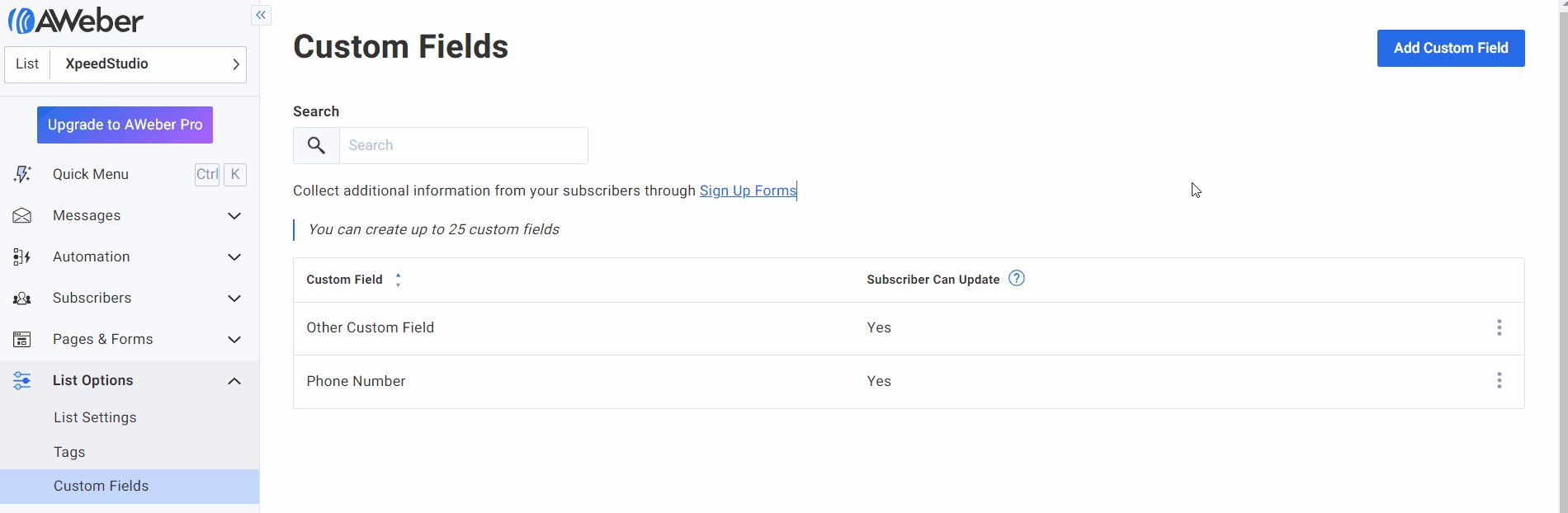
- Gå till Listalternativ > Anpassade fält från instrumentpanelen för AWebers användarkonto.
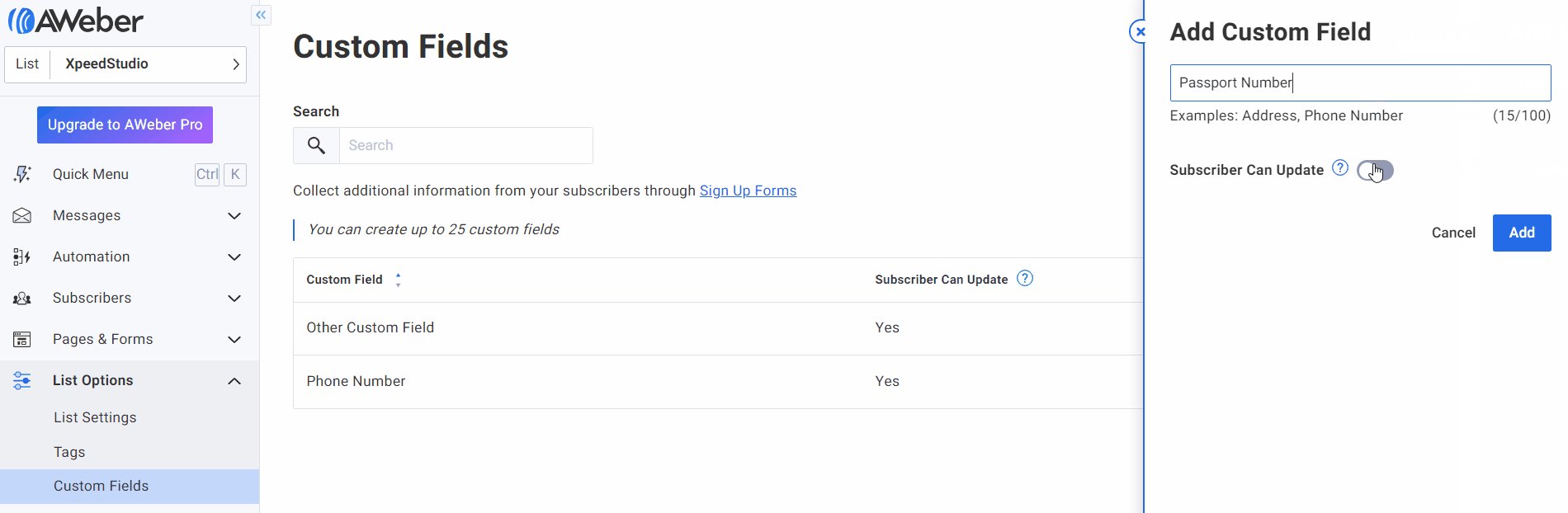
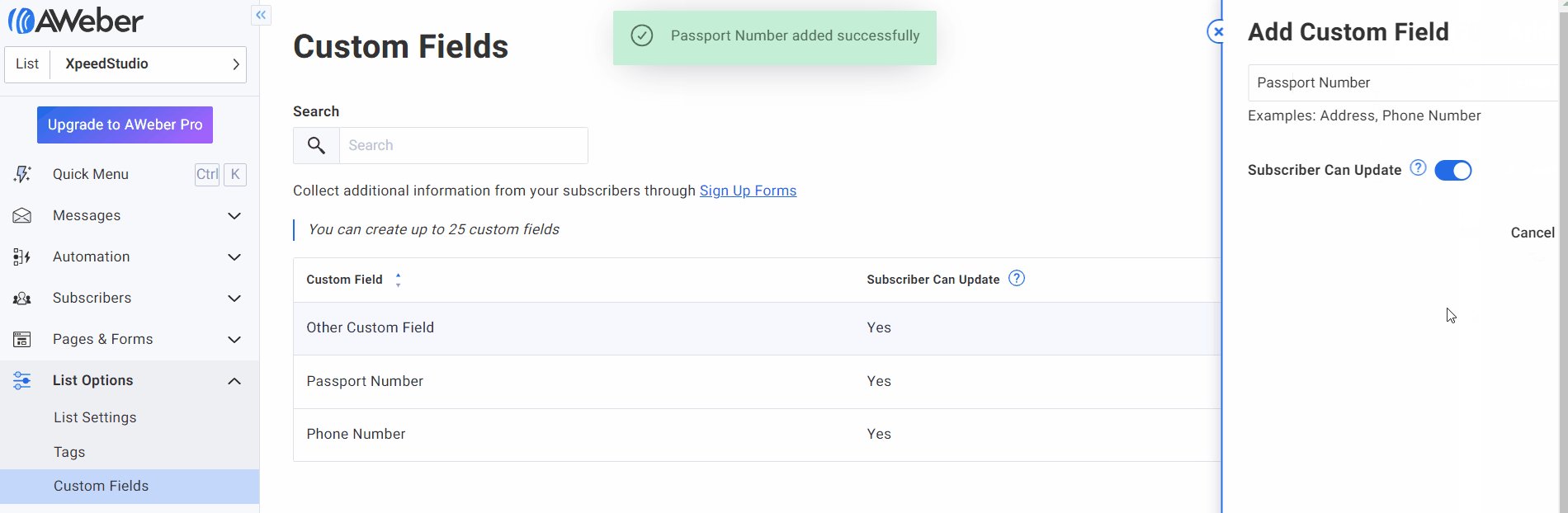
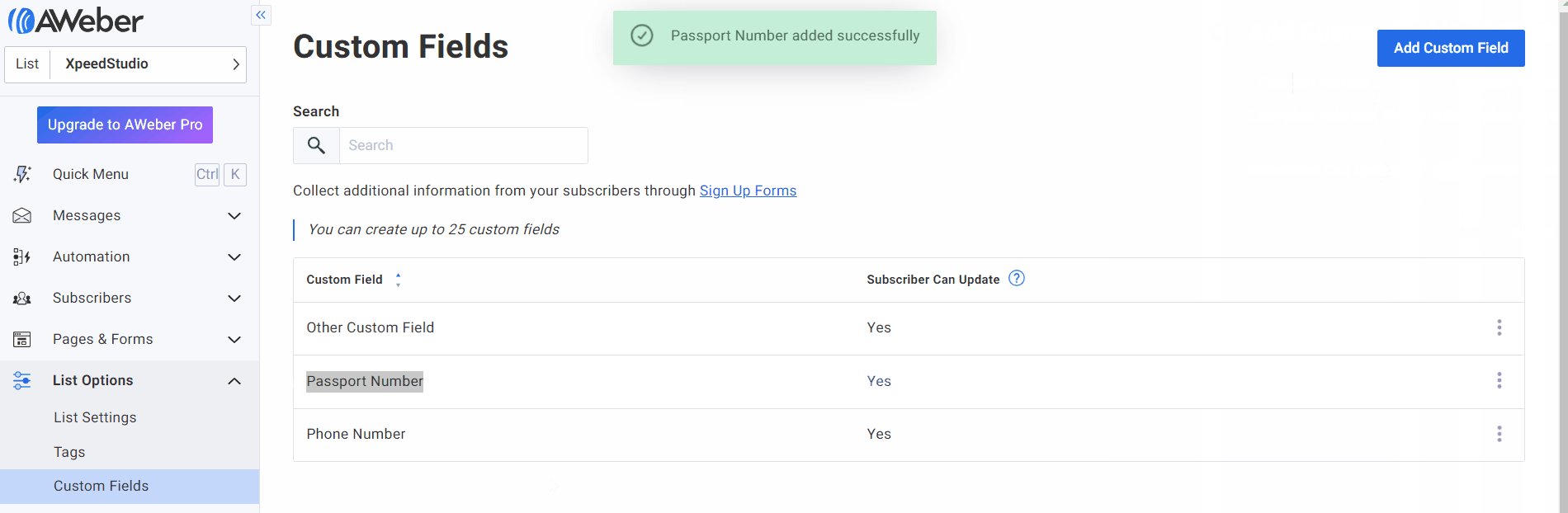
- Klicka på Lägg till anpassat fält knapp.
- Ange fältnamn.
- Gör det möjligt Prenumerant kan uppdatera alternativ.
- Klicka på Lägg till knapp.

Steg 5: Skapa ett WordPress-formulär med MetForm #
Nästa steg är att skapa ett WordPress-formulär med MetForm.
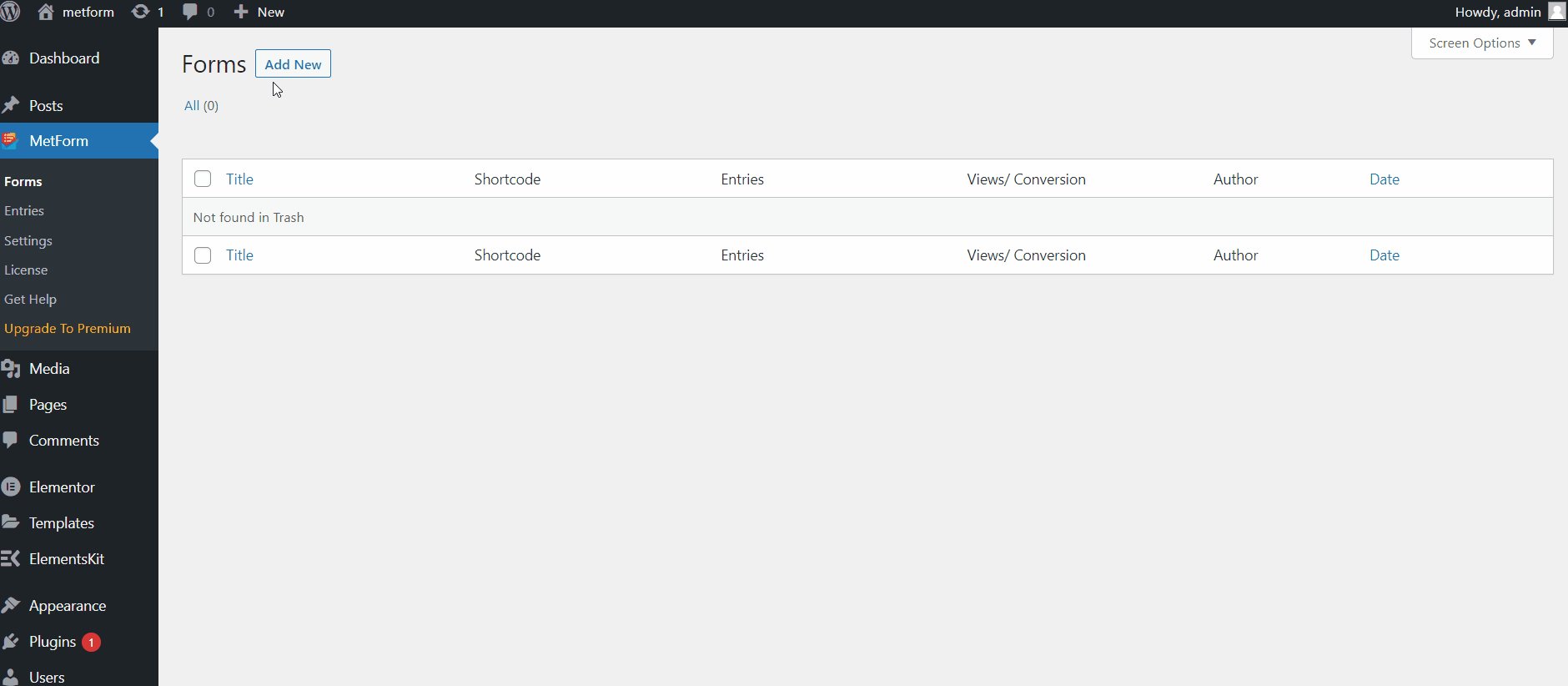
- Navigera till MetForm > Formulär från WordPress-instrumentpanelen.
- Klicka på Lägg till ny knapp.
- Ange ett formulärnamn.
- Ställ in formulärtypen på General Form.
- Välj en mall.
- Klicka på Elementor Redigera formulär knapp.
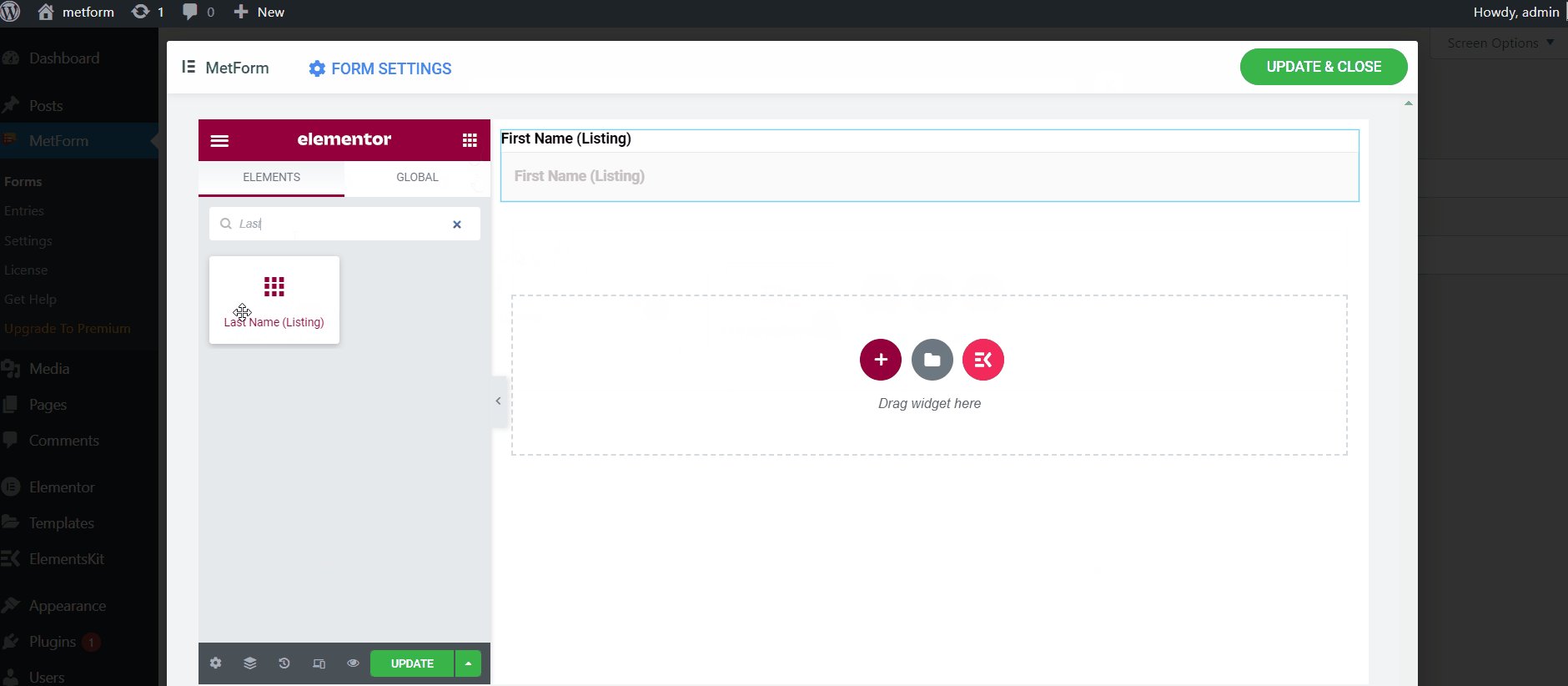
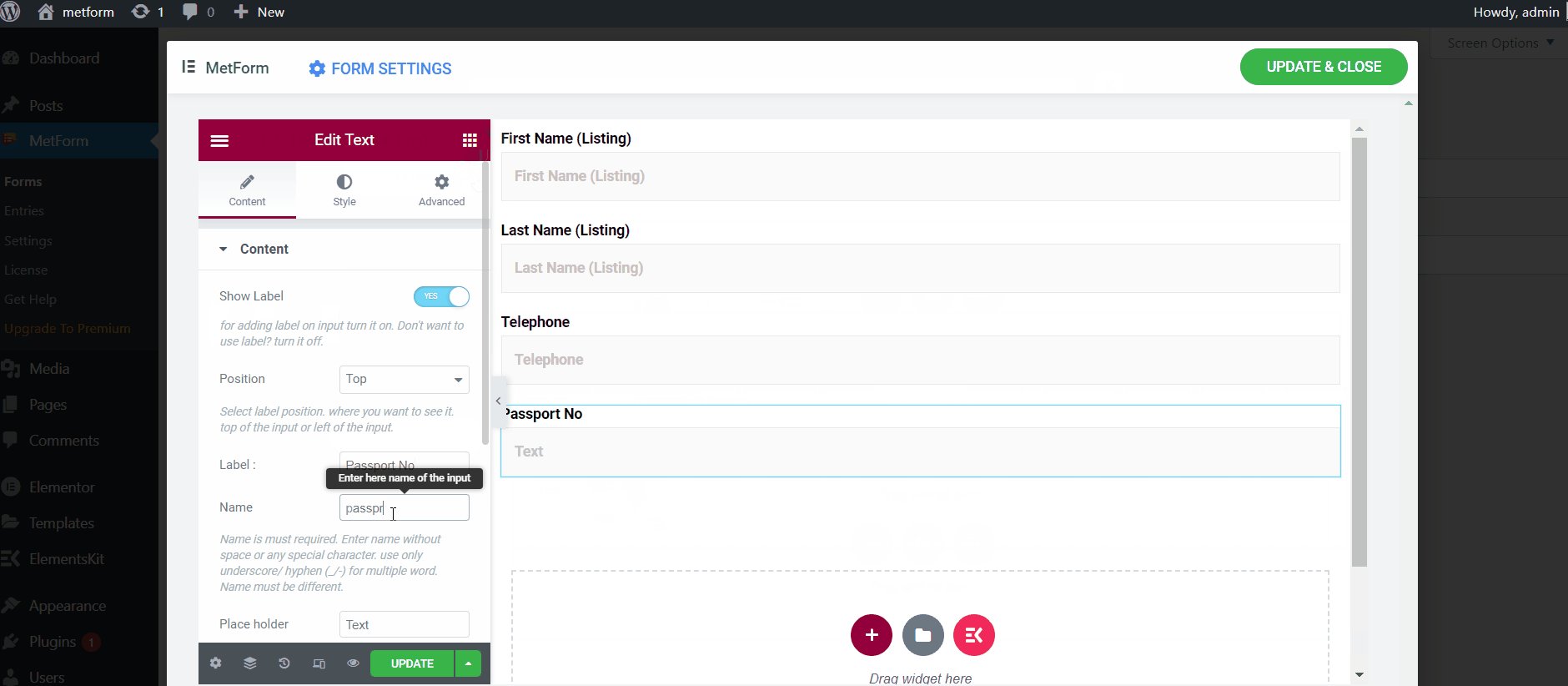
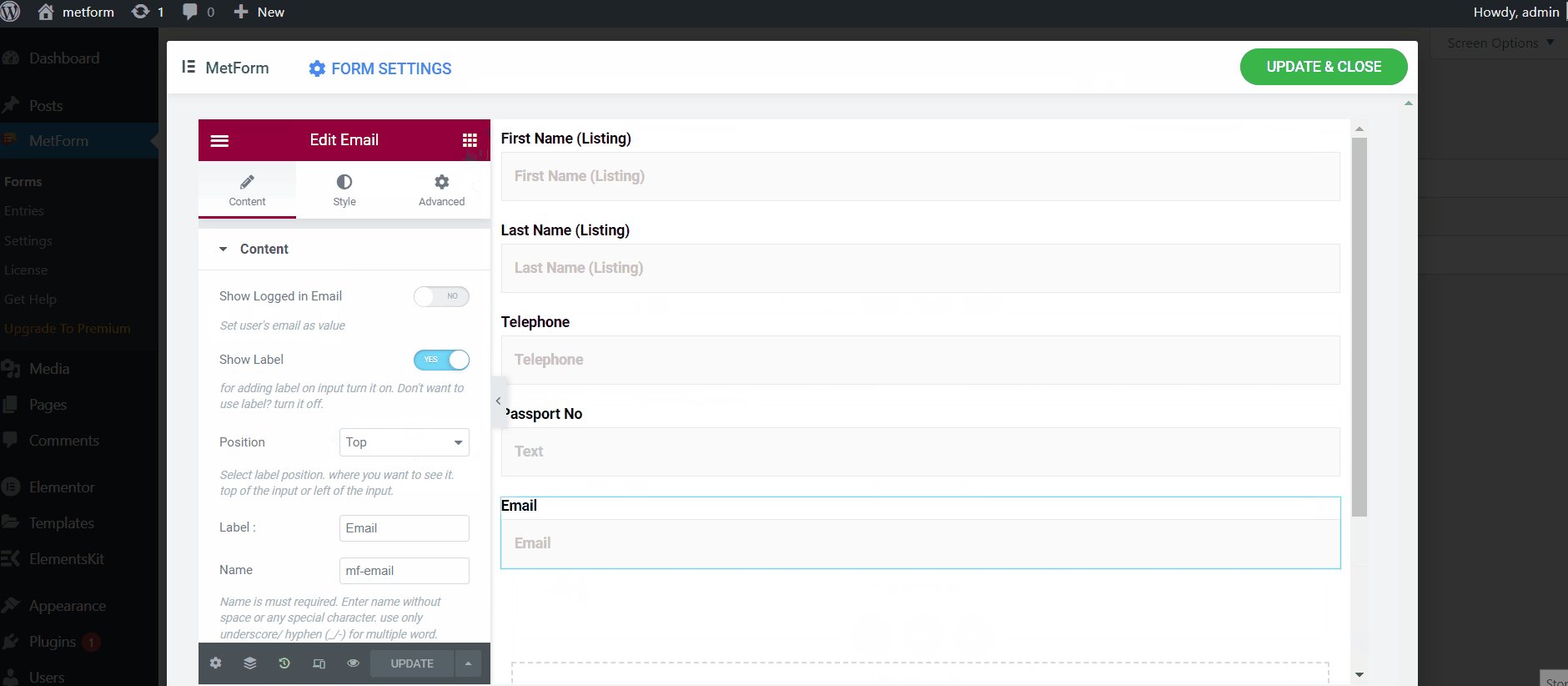
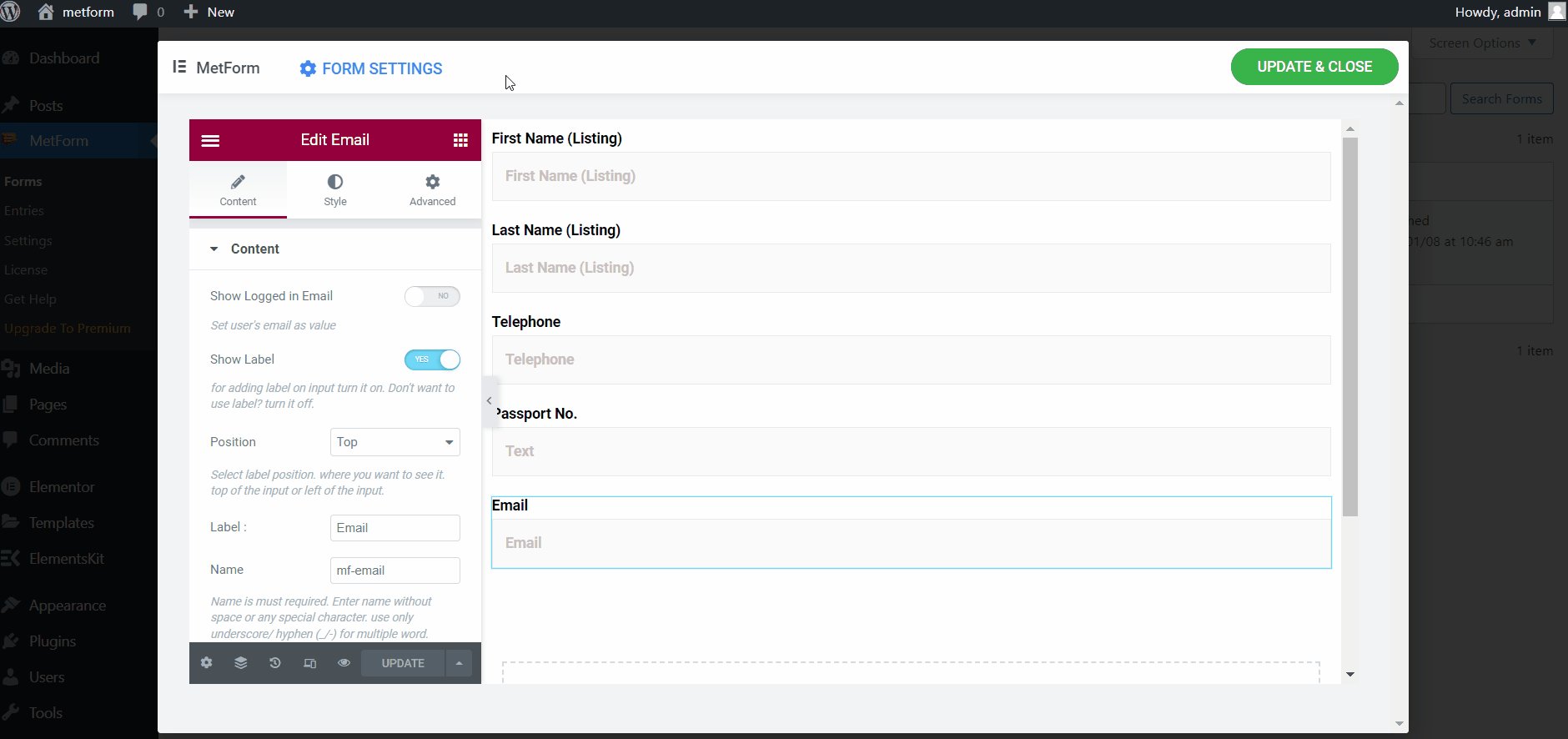
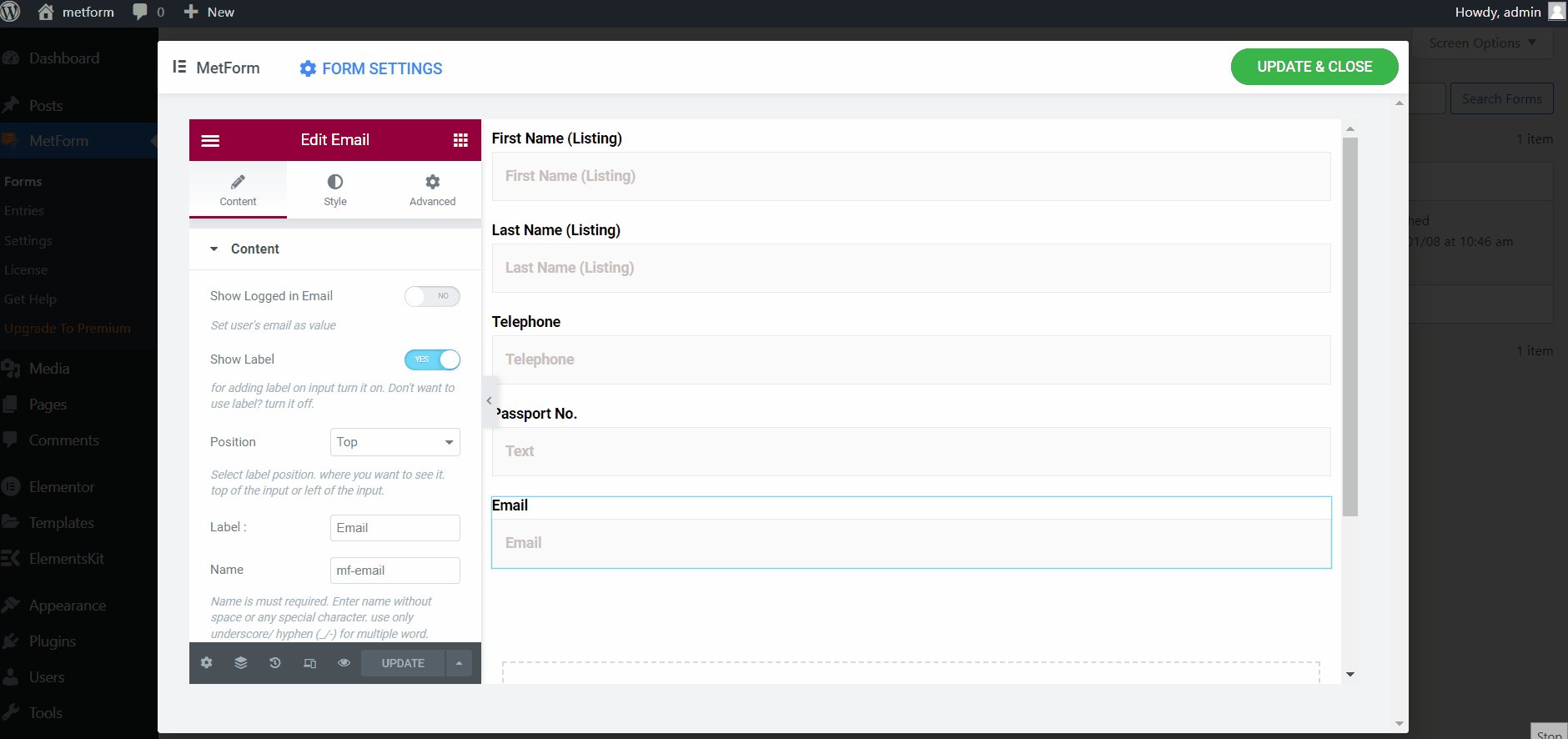
- I Elementor-redigeraren designar du formuläret med olika fält.

Steg 6: Integrera AWeber med Elementor-formuläret #
Efter det kan du integrera AWeber från formulärinställningar.
- Klicka på Formulärinställningar.
- Gå till Integration flik.
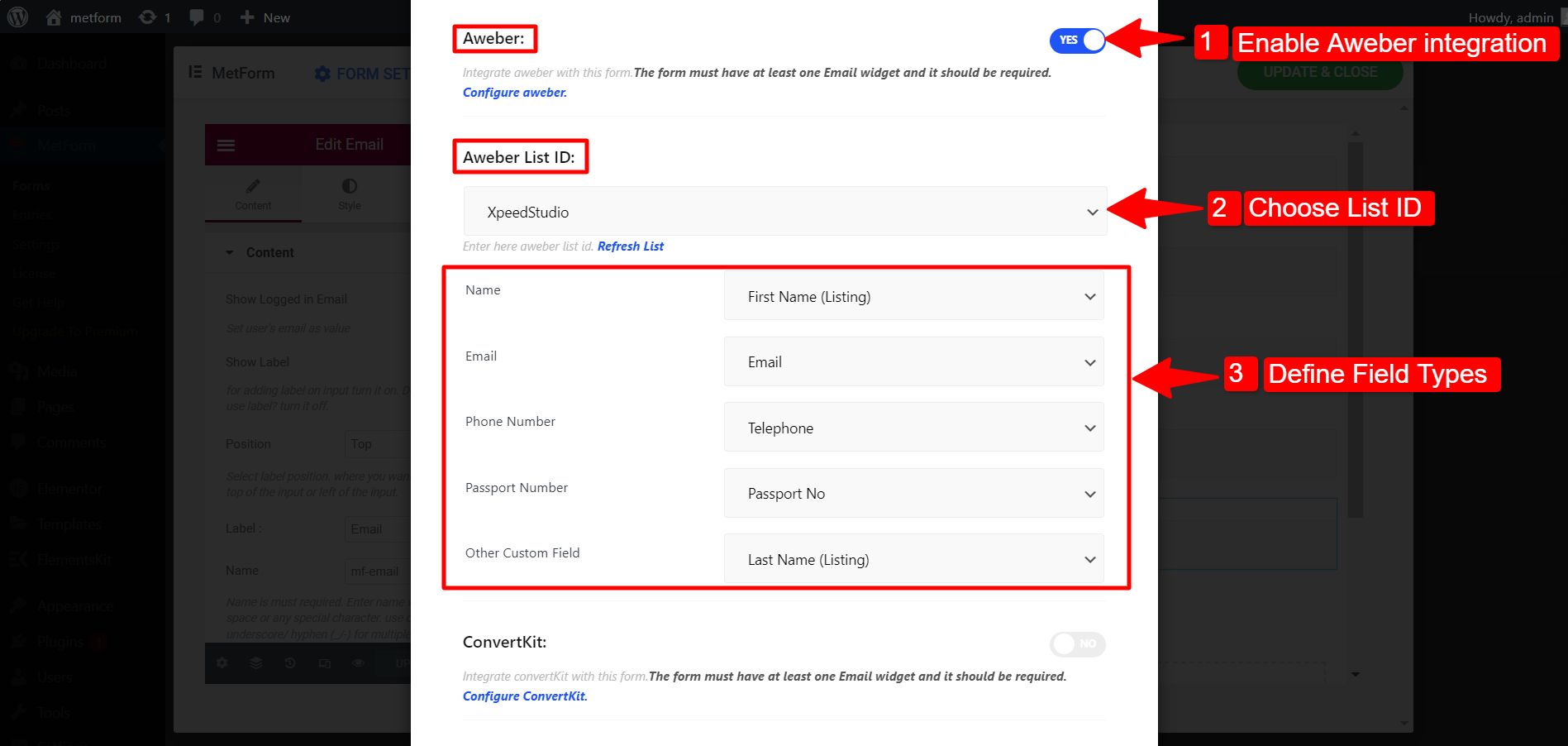
- Gör det möjligt AWeber integration.
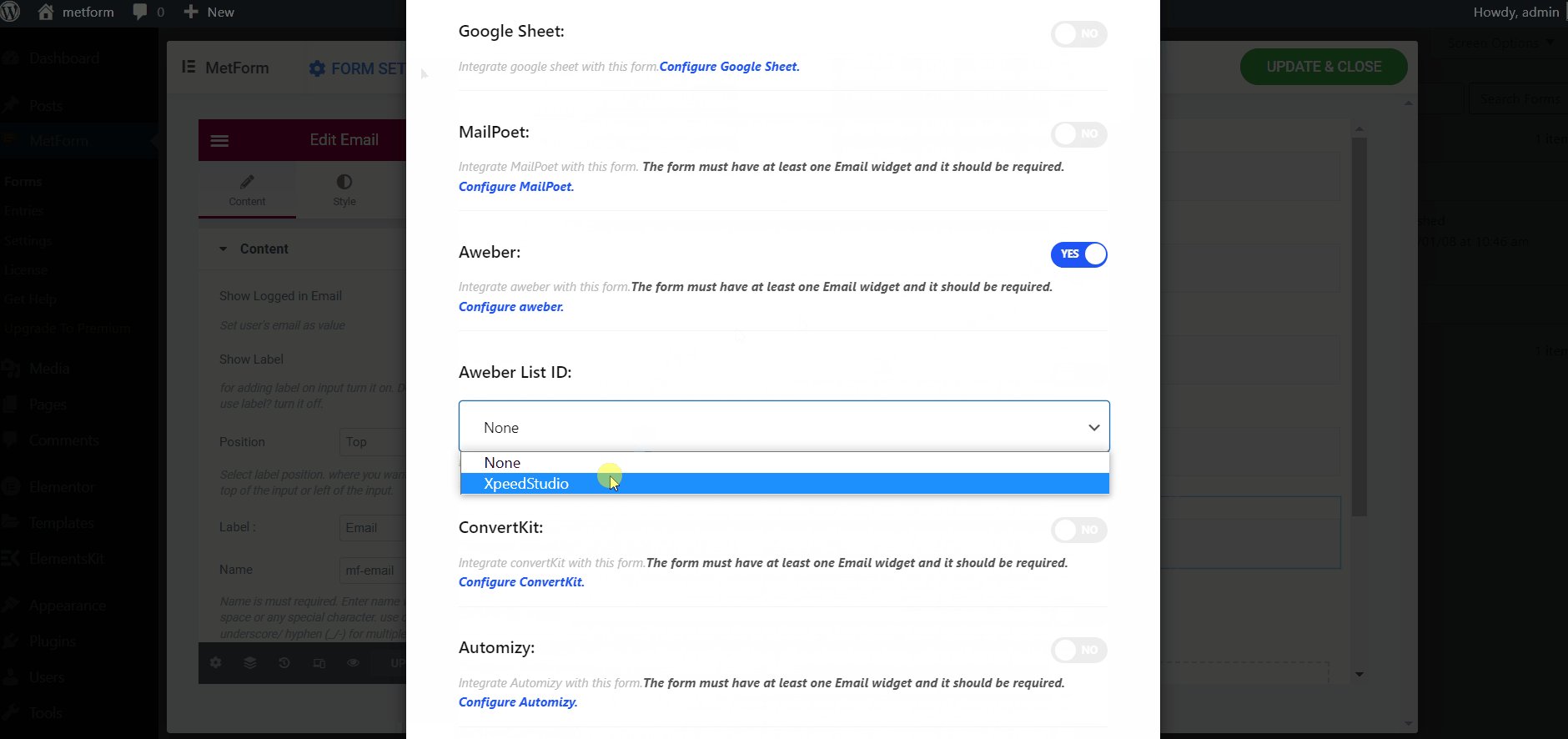
- Välj AWeber List ID.
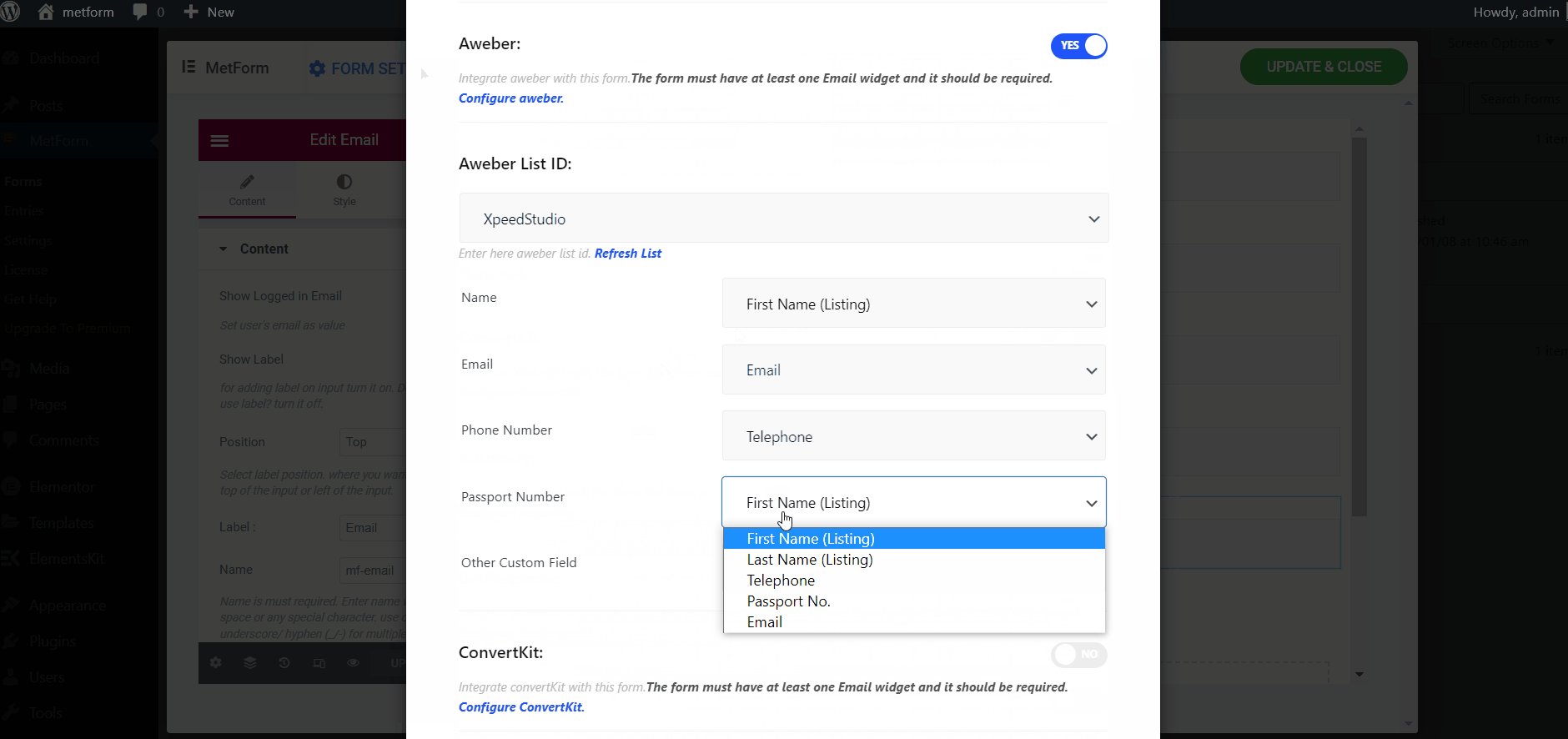
- Definiera nu formulärfälten enligt AWebers anpassade formulärfält.
- Klicka på Spara ändringar knapp.

Obs! Tilldela noggrant de anpassade formulärfälten. Eftersom det kommer att påverka exporten av formulärinlämningsdata till AWeber.

Äntligen är AWeber-integrationen med MetForn slutförd. Formulärinlämningsdata kommer att exporteras till AWebers prenumerantlista.
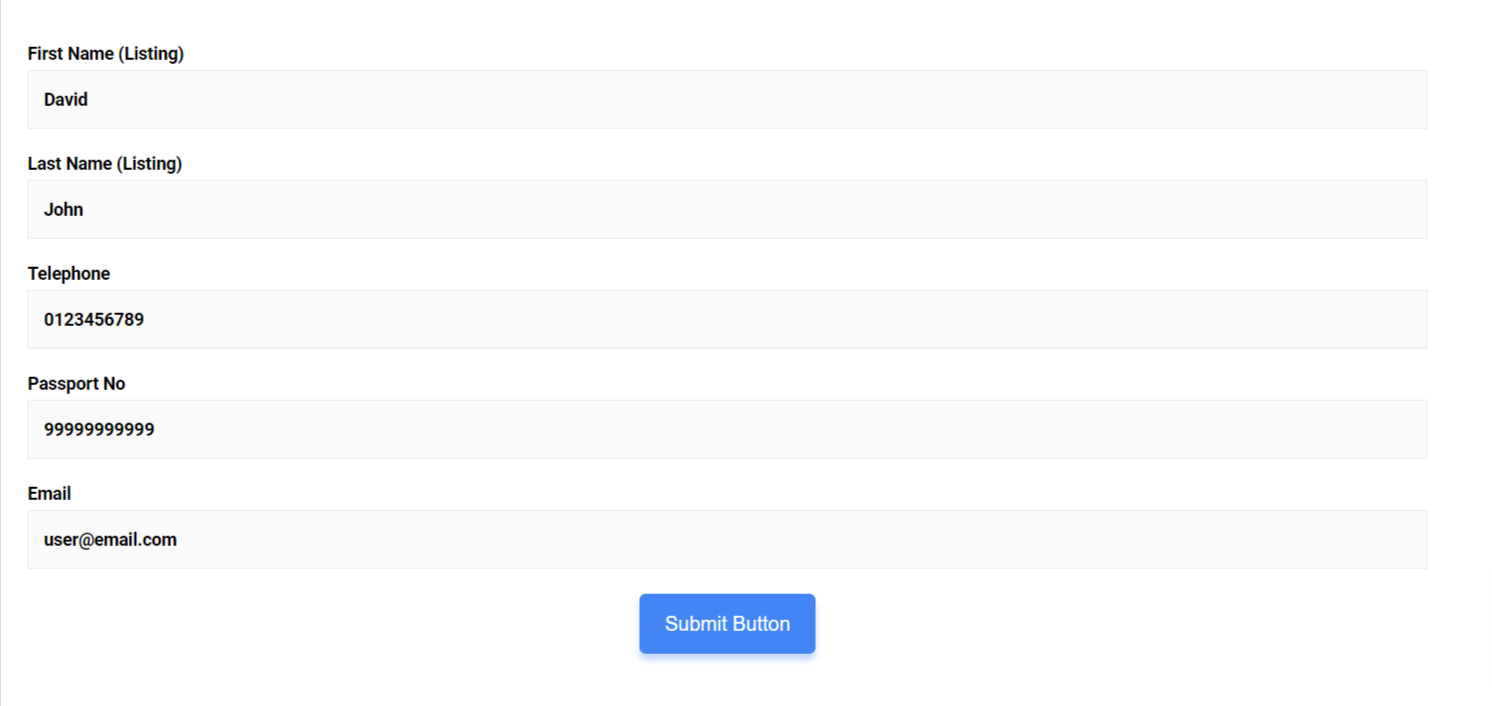
För att se hur det fungerar, öppna formuläret i visningsläge och skicka in formuläret med nödvändig information.

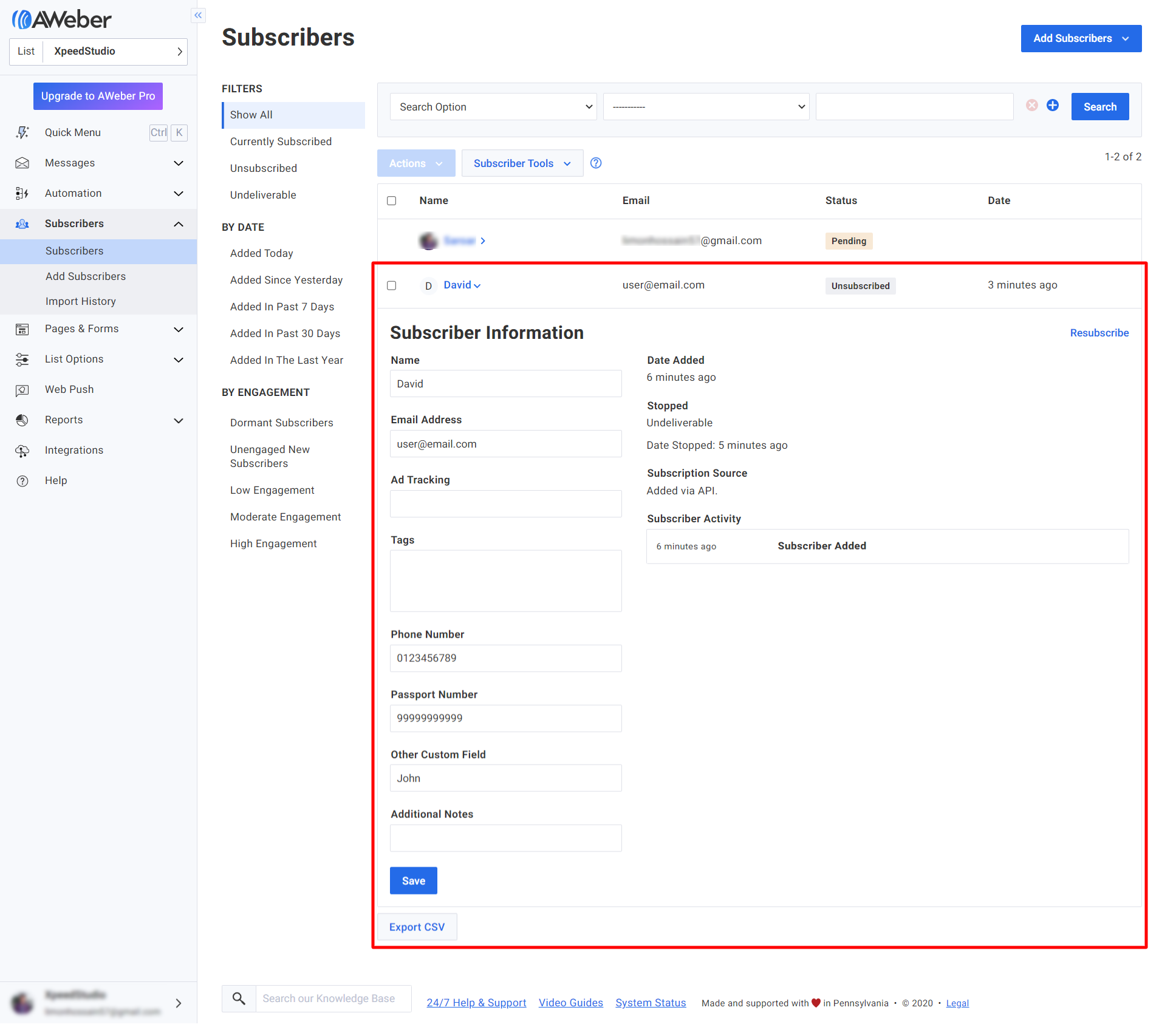
Gå nu till instrumentpanelen för ditt AWeber-användarkonto och navigera till Prenumerant > prenumerant. Där kan du se listan över prenumeranter och detaljer om dessa prenumeranter. Här är ett exempel:

Precis som AWeber-integrationen kommer MetForm med hundratals avancerade funktioner. Skaffa MetForm och använd dessa funktioner för WordPress och Elementor-formulärbyggnad.



