Vill du visa data efter bar, linje, roder, munk, paj och polarområde? Denna typ av interaktiv grafisk representation av data låter dig förvandla tråkig data till lättsmält information.
Elementor Advanced Chart-widgeten låter dig enkelt bädda in diagram på dina WordPress-webbplatser. Den erbjuder också olika diagramtyper med olika anpassningsfunktioner.
I den här dokumentationen kommer du att lära dig hur du skapar avancerade diagram med hjälp av Elementor för din webbplats.
Hur man skapar avancerade diagram med Elementor #
Gå igenom följande steg-för-steg-guide för att skapa ett diagram på din Elementor-webbplats.
Steg 1- Lägg till avancerad diagramwidget #
Enkelt nog! Gå till en befintlig sida eller infoga en ny och aktivera Elementor. Använd sökrutan i widgets sidofält för att hitta "Avancerat diagram" widget. Dra och släpp widgeten.
Steg 2- Lägg till data till diagram #
I panelen för inställningar för avancerade diagramwidget använder du "Kategorier" och "Ställ in data" alternativ under "Data”-funktioner för att lägga till din data. den "Kategorier”-inställningar låter dig kategorisera data genom ett namn. Och från "Set Data"-inställningarna kommer du att definiera andelen data.
För detta, gå igenom följande inställningar:
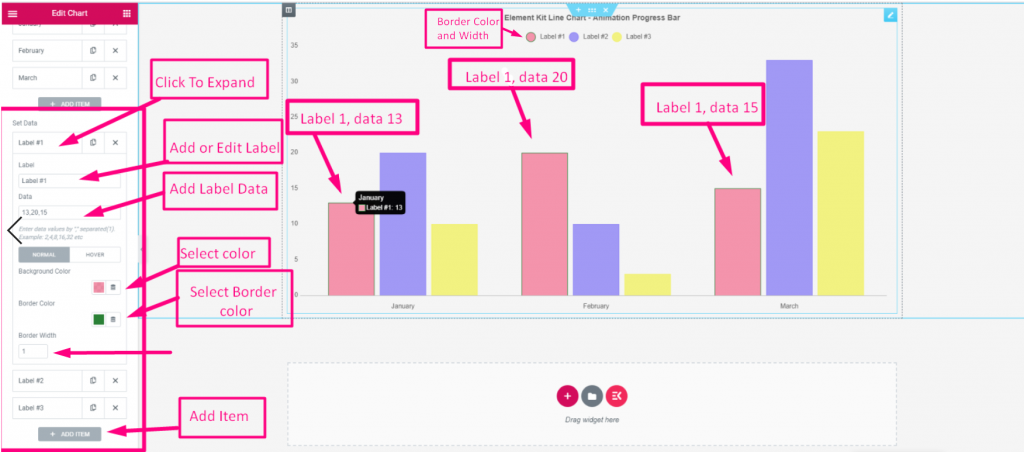
Kategorier:

- Dessa inställningar laddas automatiskt med 3 kategorier. Behåll eller ta bort dem som du vill.
- Expandera kategoriinställningarna för att redigera dess namn.
- Slå "Lägg till vara”-knappen för att lägga till en ny kategori. Eller så kan du använda kopieringsknappen för att lägga till en till.
- För att ta bort ett klicka på "X” kryssknapp.
Ange data:

- Precis som den föregående kommer du att se tre objekt som laddas automatiskt.
- Behåll eller ta bort dem enligt önskemål.
- För ett nytt föremål. Klicka på "Lägg till vara” eller kopieringsknappen.
- Expandera nu en objektinställningar:
- Märka: Redigera eller ändra objektetikettens namn.
- Data: Ange numret på dina data. Sätt ett kommatecken för flera siffror.
- Bakgrund: Ge färg till den grafiska strukturen för dataobjektets bakgrund.
- Gräns färg: Lägg till färg på strukturens ram.
- Gränsbredd: Definiera bredden på kanten.
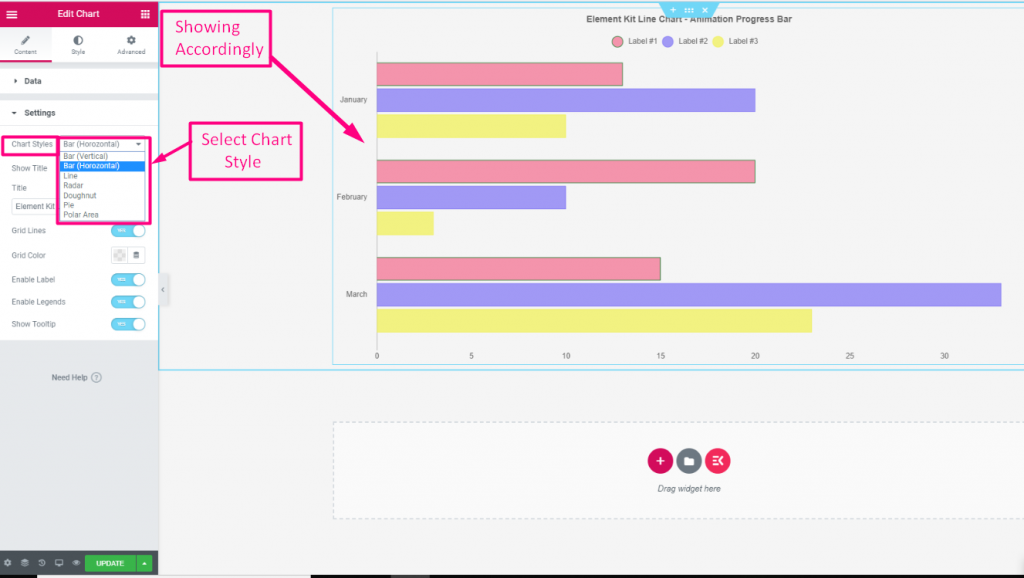
Steg 3- Välj diagramtyper #
Nu ska du ställa in diagramtyperna. De tillgängliga alternativen är Bar(vertikal), Bar(horisontell), Linje, Roder, Doughnut, Pie och Polar Area.
För att göra detta, gå under inställningar funktion och ställ in följande funktioner. Observera att inställningarna för denna funktion kan ändras enligt din valda diagramstil.
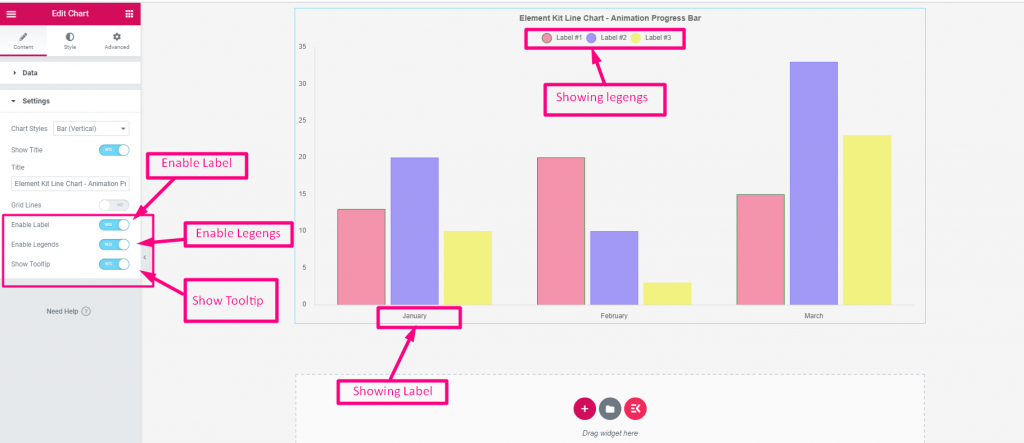
Inställningar:

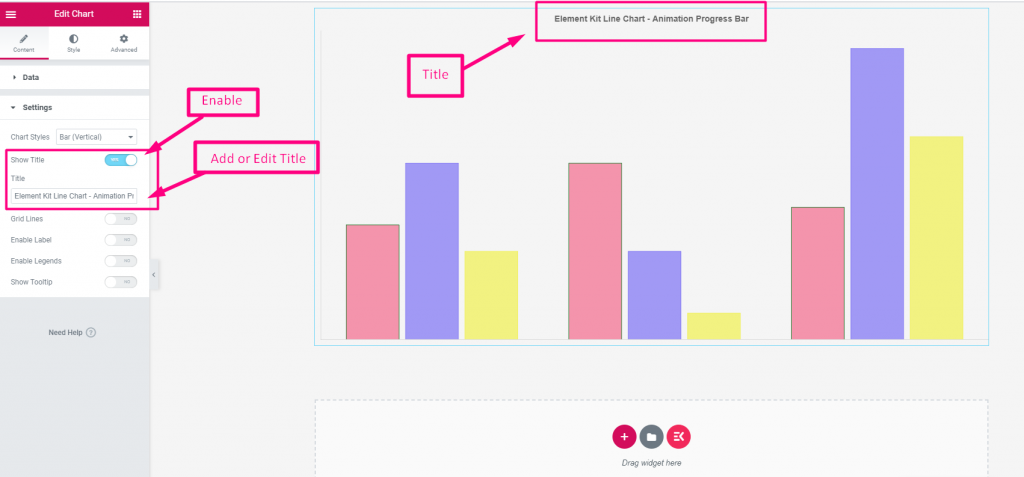
- Diagramstilar: Välj en diagramstil från rullgardinsmenyn. Visa titel: Växla knappen för att visa eller dölja titeln i diagrammet.

- Titel: Lägg till en titel för ditt diagram.

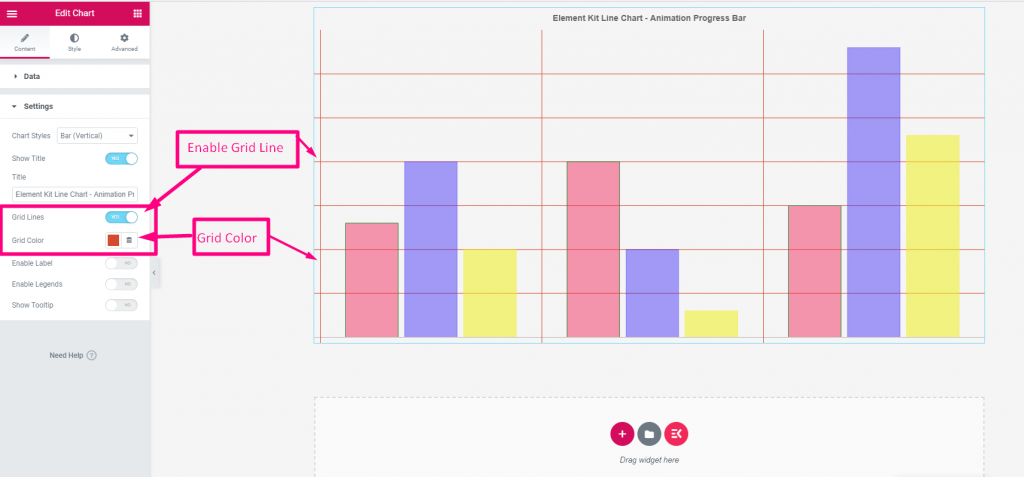
- Rutnätslinje: Klicka på växlingsknappen för att visa rutnätslinjer.
- Rutnätsfärg: Välj en färg för rutnätslinjerna.

- Aktivera etikett: Klicka för att visa diagrammets datakategorietikett eller namn.
- Aktivera Legends: Aktivera den för att visa datakategorietiketten eller namnet ovanför diagrammet med en cirkelikon.
- Visa verktygstips: När muspekaren svävar över någon stapel eller del av diagrammet visar den kategorin och andelen av data.
Steg 4- Anpassa diagramstil #
När du är klar med diagramstilar, gå till Stil fliken i widgetinställningspanelen. Under den här fliken ser du anpassade inställningar för att utforma diagramkategorin, förklaringen, verktygstipset, titeln, animeringen, etc.
Här är användningen av anpassningsfunktionerna i det avancerade diagrammet.

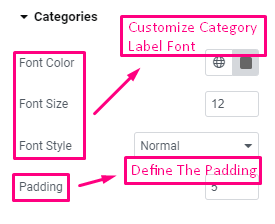
Kategorier: Definiera datakategorins teckensnitt och dess färg och storlek. Ställ sedan in stoppningen.

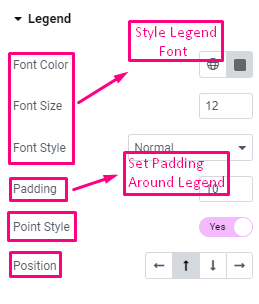
Legend: Välj typsnittets färg, storlek, stil och ställ in stoppningen. Du kan också visa en snygg punktstil för legender och ställa in dess position (vänster/överst/botten/höger).

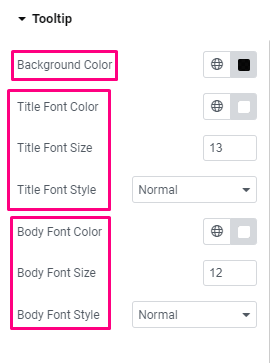
Verktygstips: Följande inställningar ger kontroll över anpassning av verktygstips.
- Bakgrundsfärg: Välj en bakgrundsfärg för verktygstipset.
- Titel teckensnitt: Välj teckensnittsfärg, storlek och stil.
- Kroppstypsnitt: Härifrån kan du hantera texttypsnittsfärg, storlek och stil.

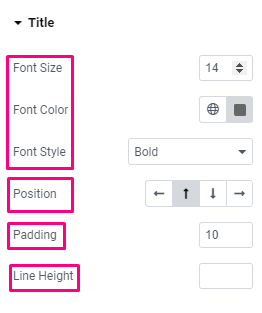
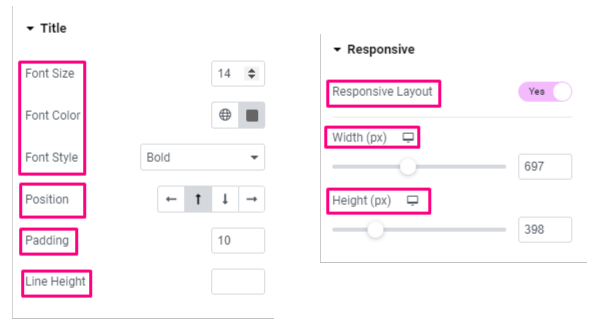
Titel:
- Typsnittsanpassning: De tre första alternativen låter dig ändra storlek, färg och stil på teckensnittet.
- Placera: Ställ in positionen för sjökortstiteln (vänster/överst/botten/höger).
- Stoppning: Ställ in utrymme runt titeln.
- Radavstånd: Definiera radhöjden för titeln.

Animation:
- Varaktighet: Definiera varaktigheten för animationseffekter.
- Stil: Välj en stil för animeringen.
Mottaglig:
- responsiv layout: Klicka på växlingsknappen för att aktivera responsiv layout. Du ställer in bredd och höjd på din diagramlayout i pixlar.
Det är allt! Du har lärt dig om alla funktioner i avancerade sjökortsinställningar. Nu kan du enkelt skapa ett diagram och stila det utan ansträngning på din Elementor-webbplats.




