The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
Hur man lägger till Advanced Slider i Elementor i 6 steg #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
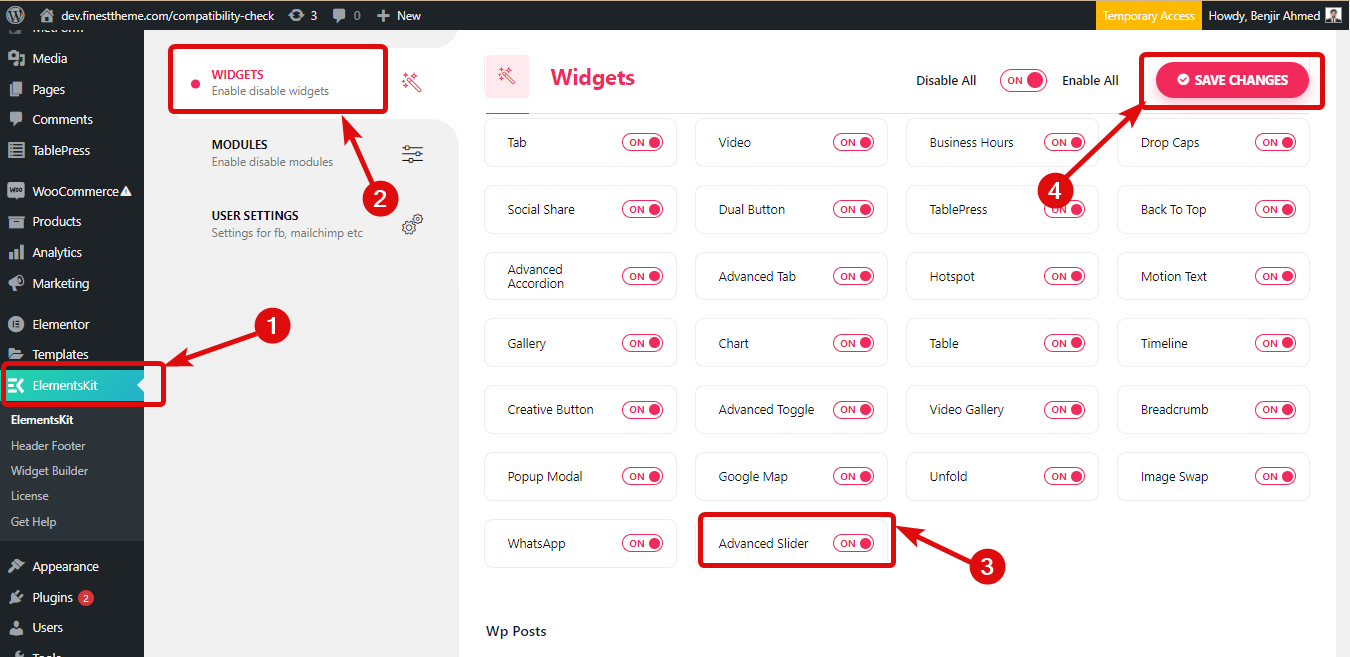
Steg 1: Aktivera widgeten Advanced slider i ElementsKit #
Navigera till ElementsKit ⇒ Widgets, aktivera widgeten Avancerat skjutreglage och klicka på Spara ändringar.

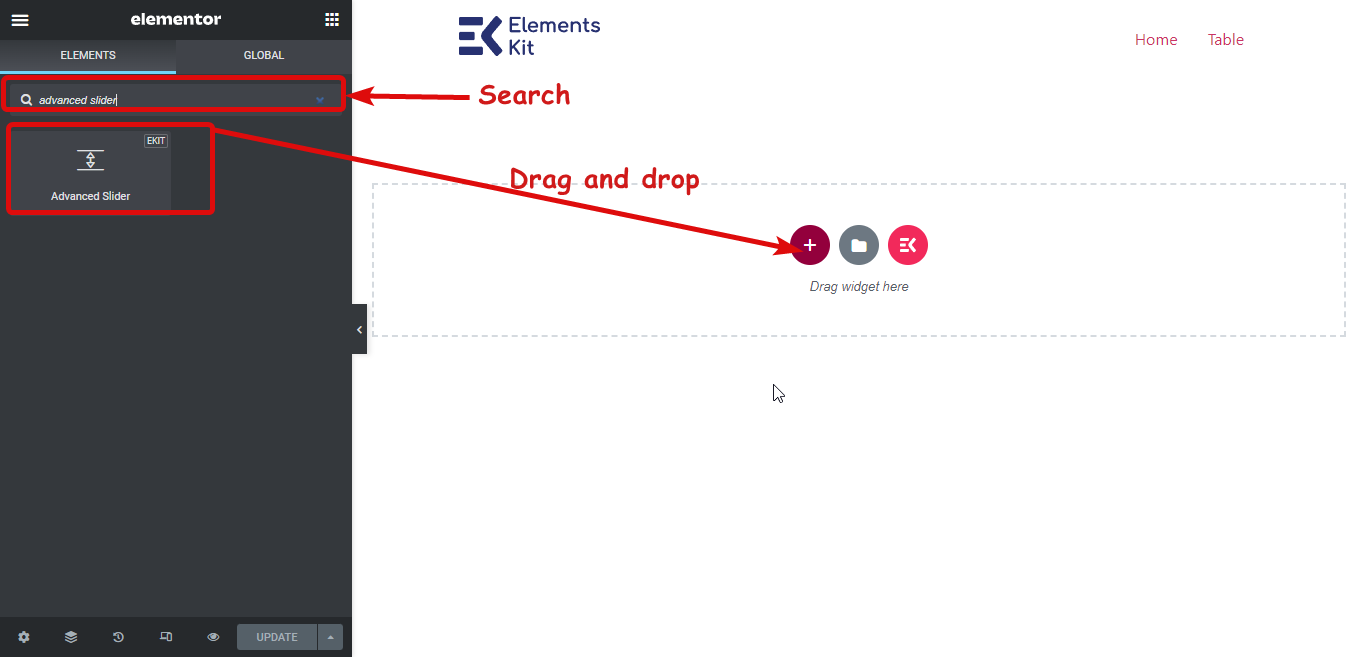
Steg 2: Dra och släpp den avancerade skjutreglagets widget #
Gå till sidan där du vill lägga till en avancerad reglage och klicka på redigera med Elementor för att redigera sidan med Elementor sidbyggare. Sök sedan efter "Avancerat skjutreglage" och dra och släpp widgeten med Ekit-ikonen.

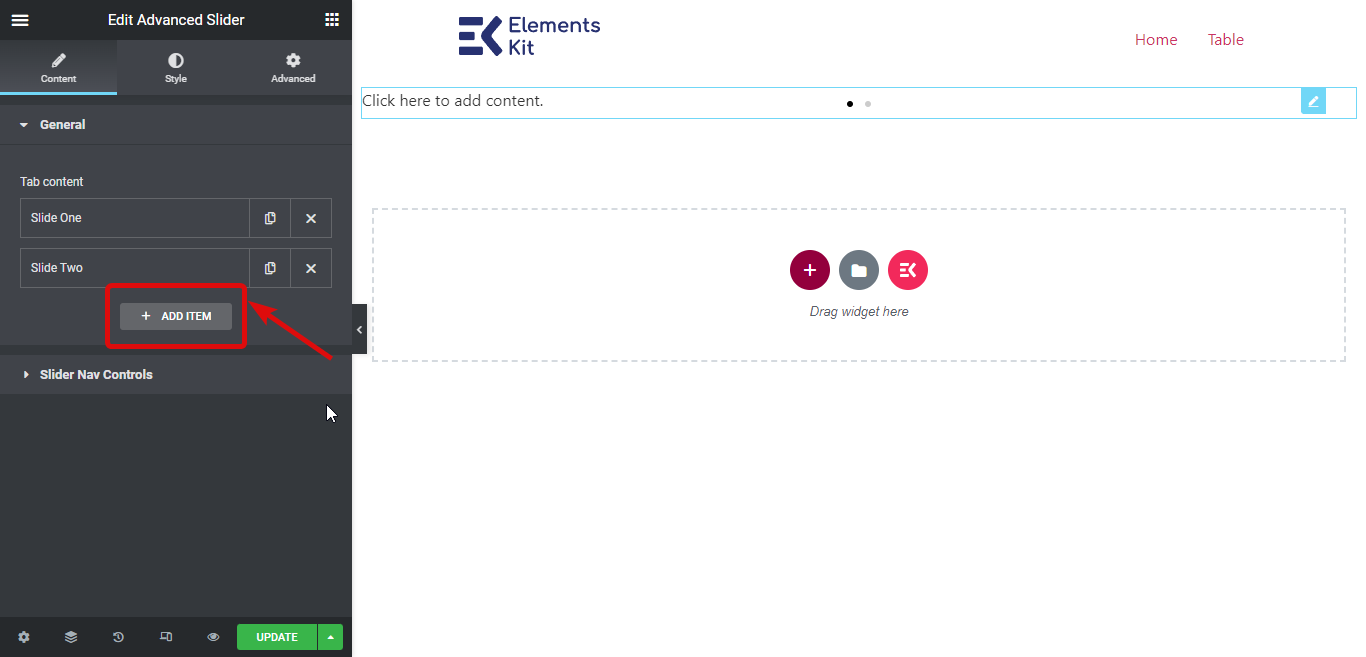
Steg 3: Lägg till skjutreglage #
Som standard får du två skjutreglage, du kan alltid lägga till nya skjutreglage. För att lägga till ett nytt skjutreglage klickar du bara på +LÄGG TILL NYTT ikon. När skjutreglaget har lagts till kan du byta namn på det.

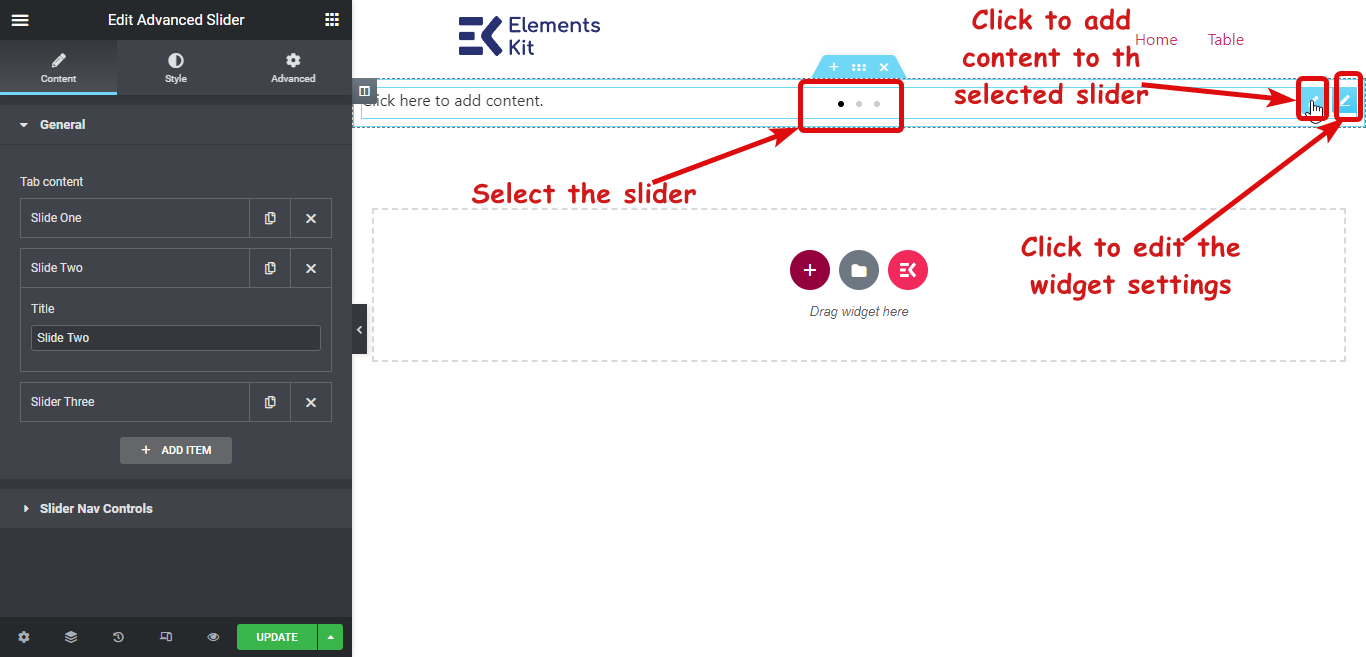
Steg 4: Lägg till innehåll till skjutreglagen #
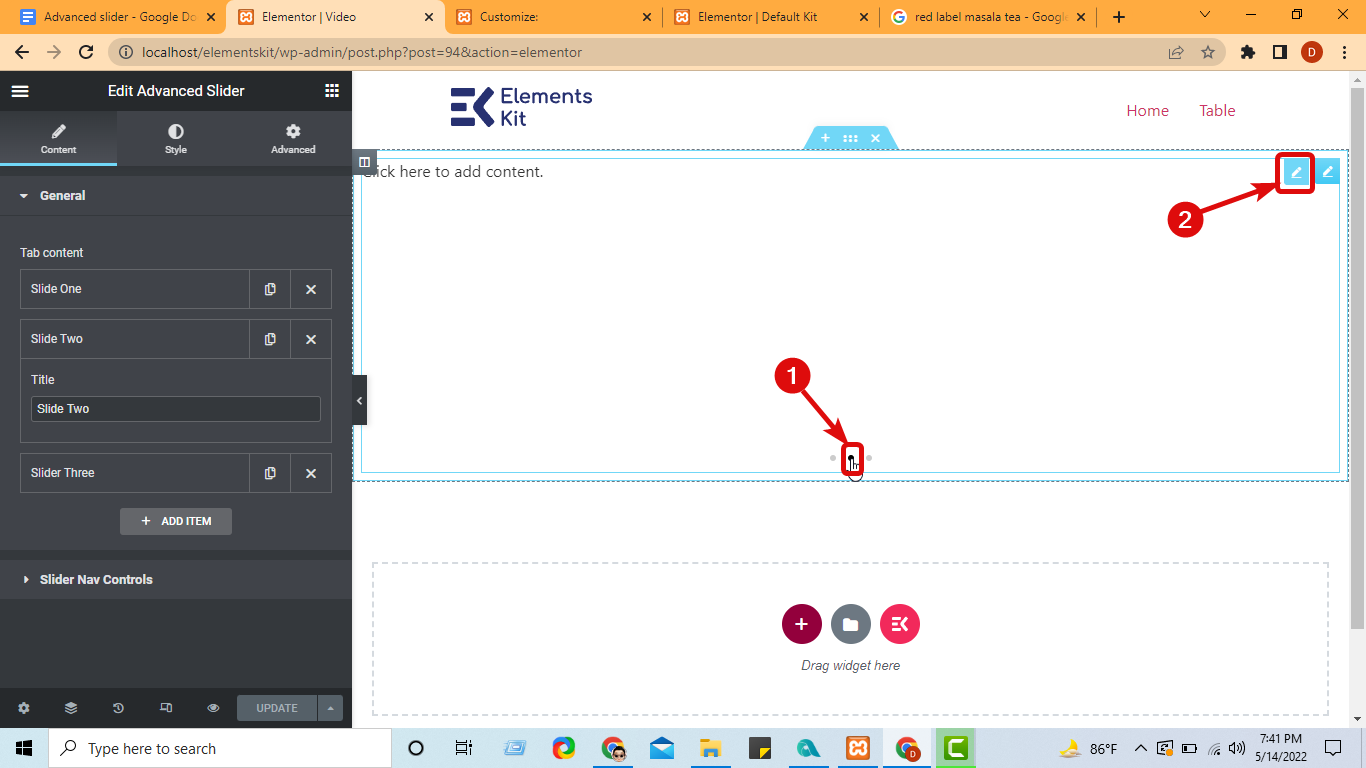
Nu är det dags att lägga till innehåll i skjutreglaget. För att hålla muspekaren över widgeten, här hittar du knappnavigatorn som du kan välja för att välja en specifik reglage. Klicka sedan på den första redigeringsikonen för att redigera skjutreglaget. Om du vill redigera widgetinställningarna klickar du på den andra redigeringsikonen.

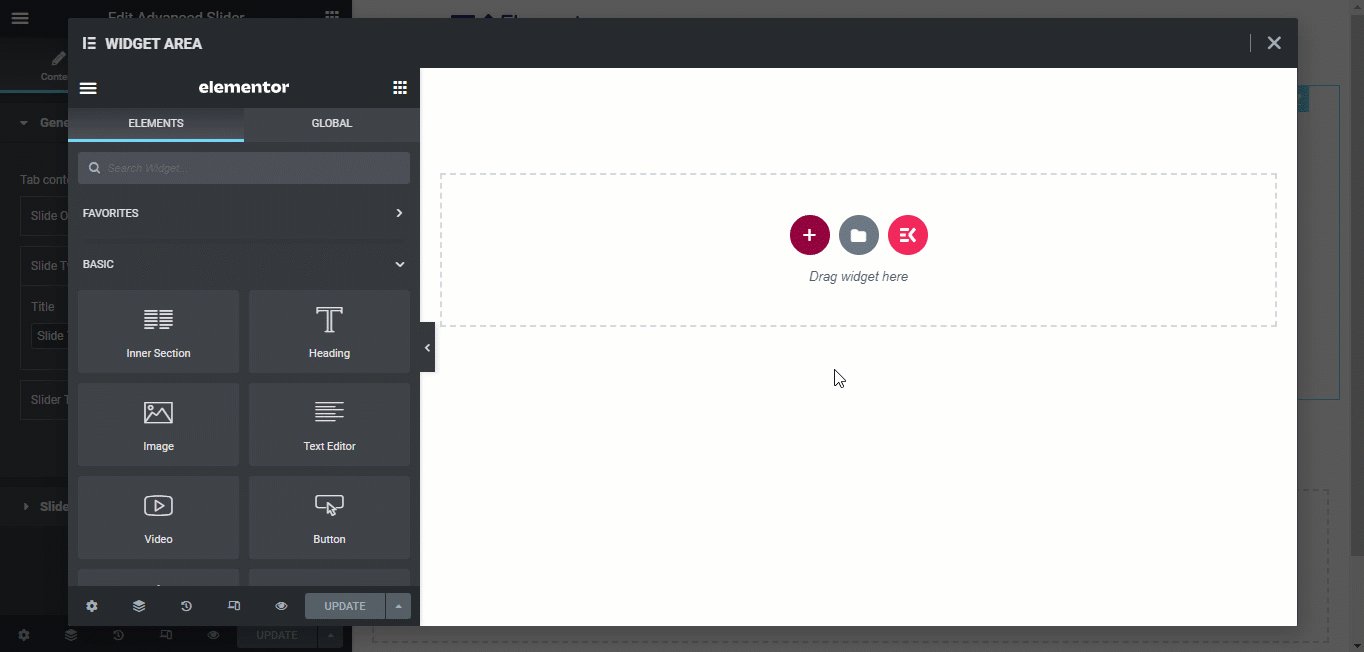
När du klickar på redigeringsikonen för att lägga till innehåll bör du se ett nytt fönster med samma Elementor-sidbyggargränssnitt. Här kan du välja vilken layout som helst och lägga till innehåll precis som du gör när du bygger en sida. När du har skapat och anpassat ditt skjutreglage, klicka på uppdatera för att spara och klicka sedan på X-ikonen i det övre högra hörnet för att stänga fönstret.

Lägg nu till innehåll i alla reglagen med samma process. Välj skjutreglaget från navigatorn och lägg sedan till innehållet.

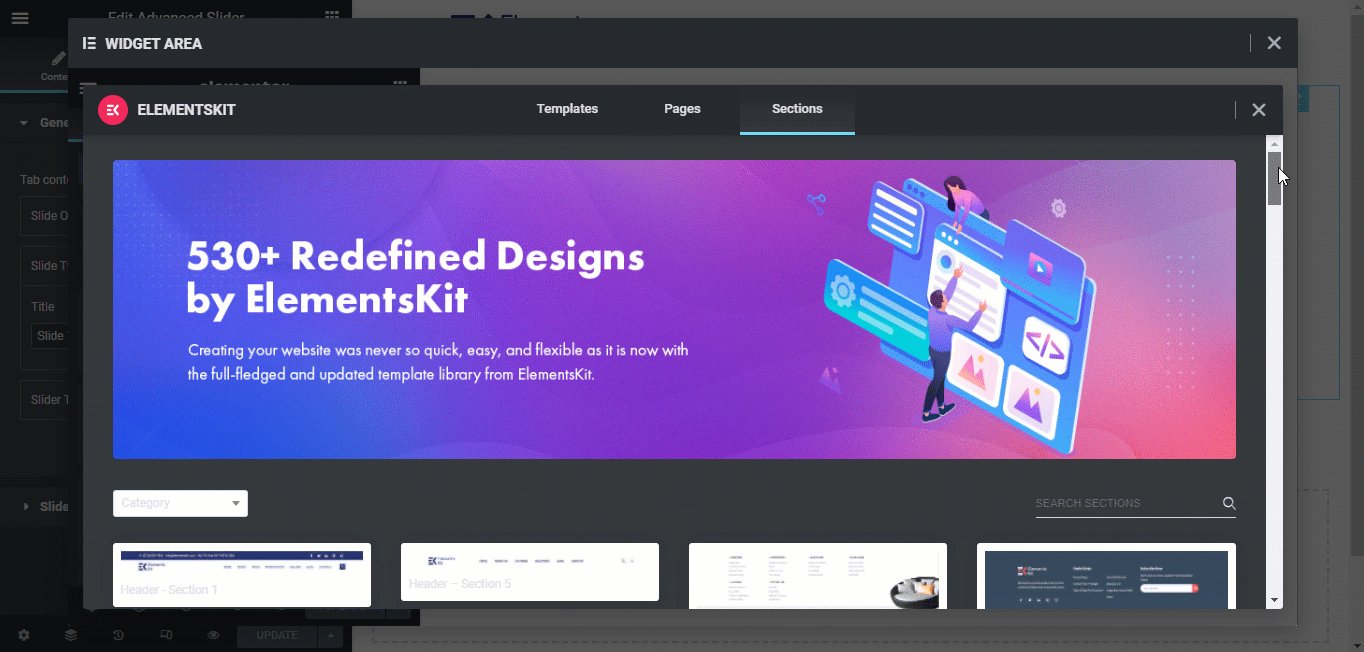
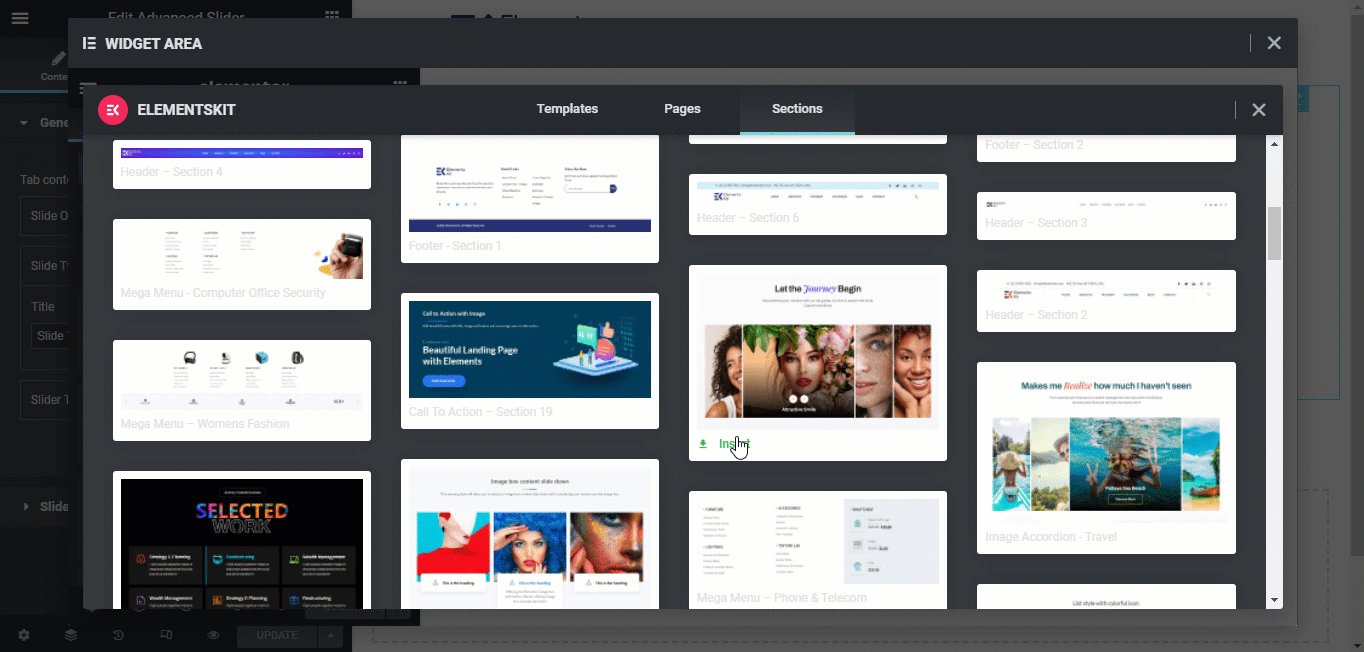
Du kan också lägga till den färdiga delen av ElementsKit. För det, när widgetfönstret öppnas, klicka på Ekit-ikonen. Du hittar ett nytt fönster med alla förgjorda sidor, mallar och delar av ElementsKit.
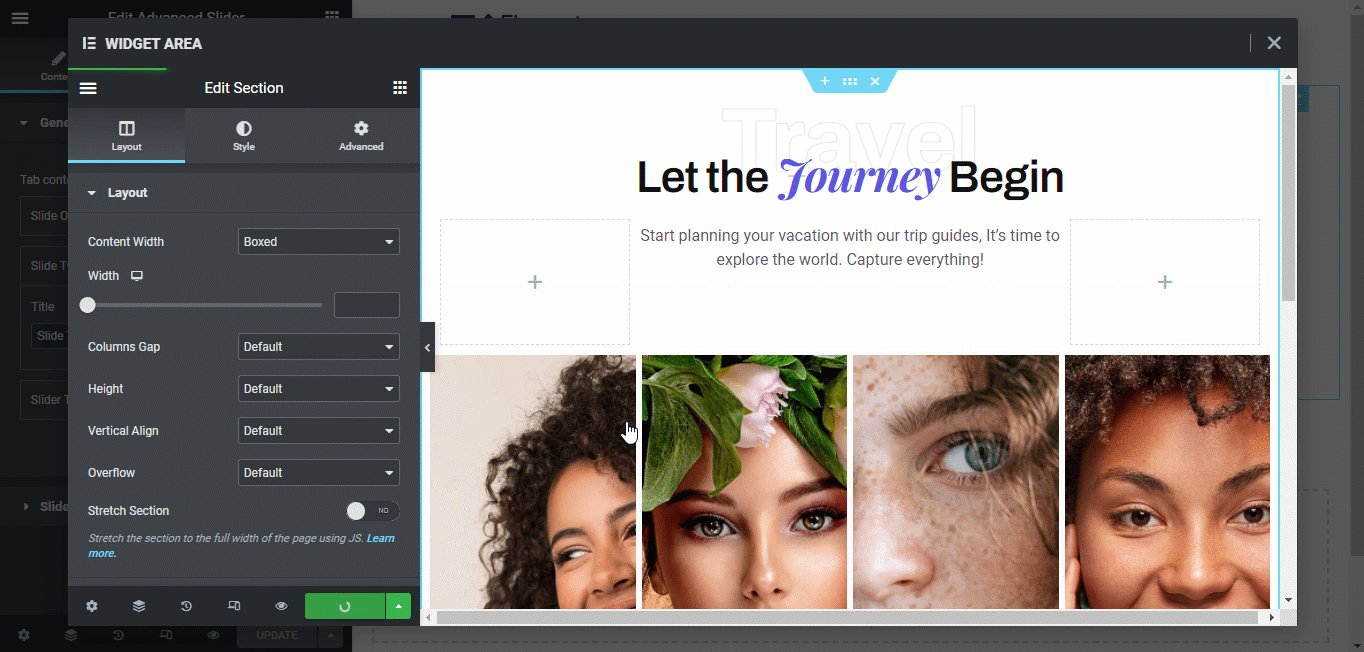
Gå till fliken Sektion, håll muspekaren över den sektion du gillar och för att lägga till den i skjutreglaget klicka på Infoga. När avsnittet har infogats kan du anpassa det och sedan klicka på uppdatera för att spara.

Följ de ovan nämnda stegen för att lägga till innehåll till alla dina bilder.
Steg 5: Konfigurera och utforma Advanced Slider i Elementor #
Du kan konfigurera widgeten Advanced Slider under innehållsfliken.
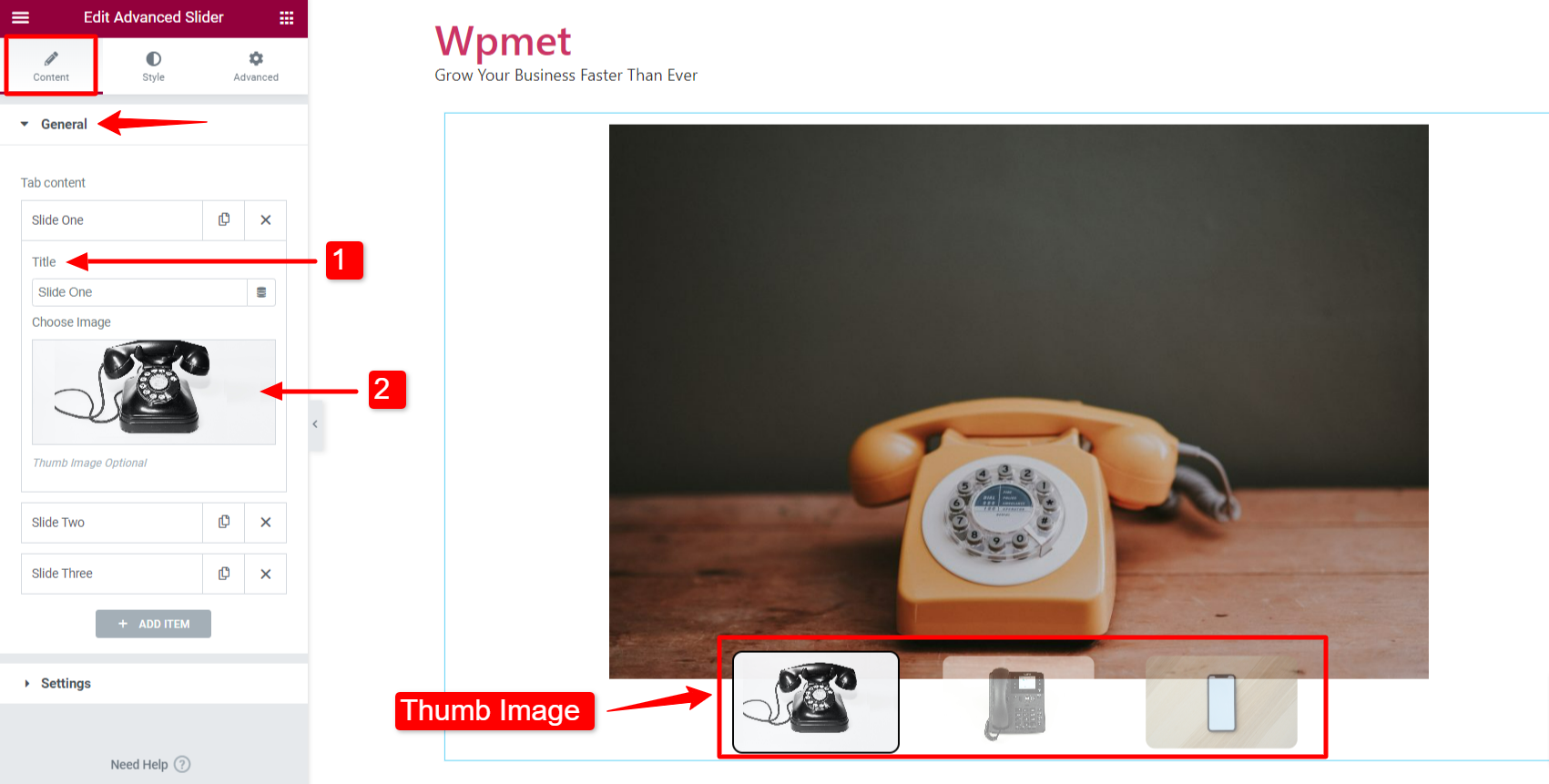
5.1 Allmän #
Som sagt tidigare kan du lägga till bilder i det här avsnittet. Efter att ha lagt till bilder,
- Du kan ändra bildens namn – Titel.
- Du kan också lägga till en Tumbild för varje reglage.
*Obs: För att göra tumbilden synlig, aktivera "Thumbs Show” under avsnittet Inställningar.

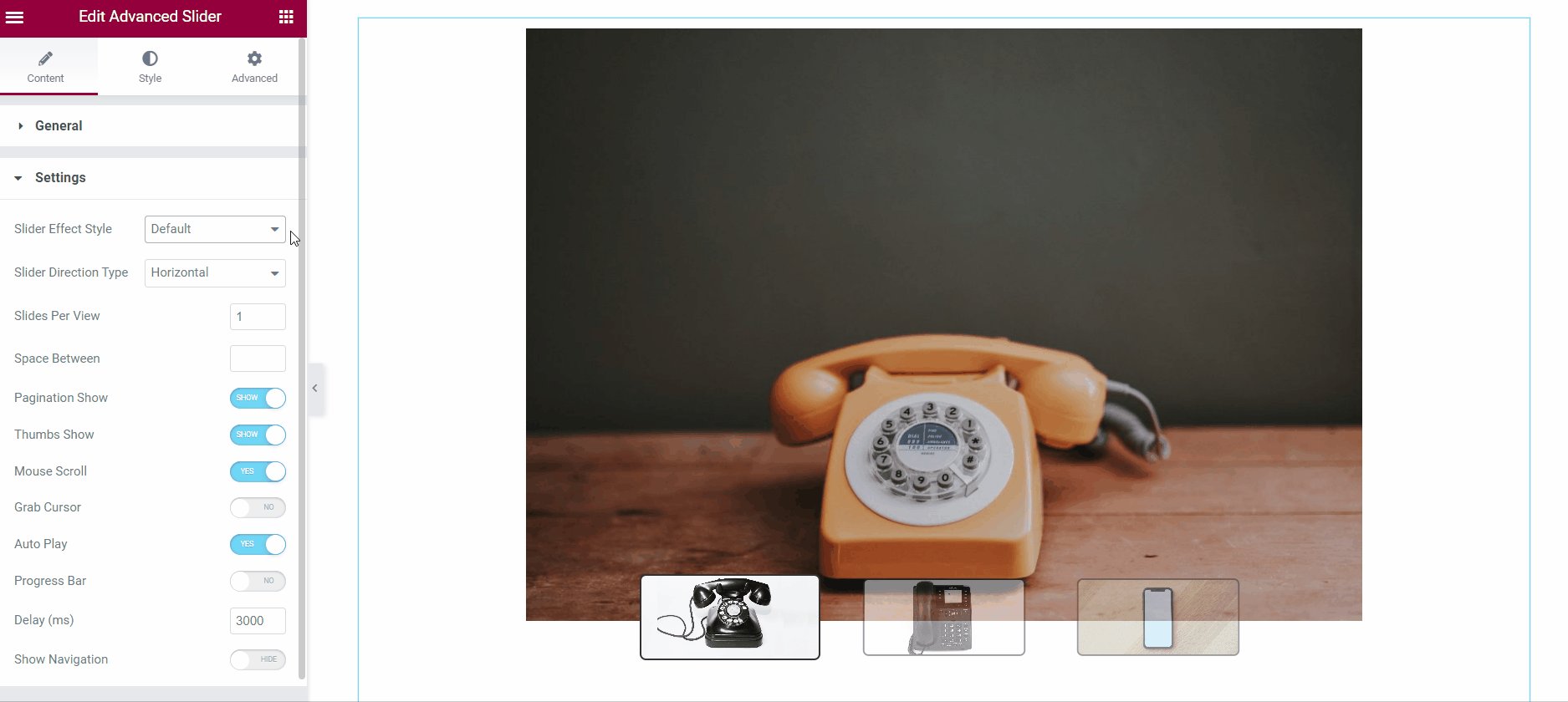
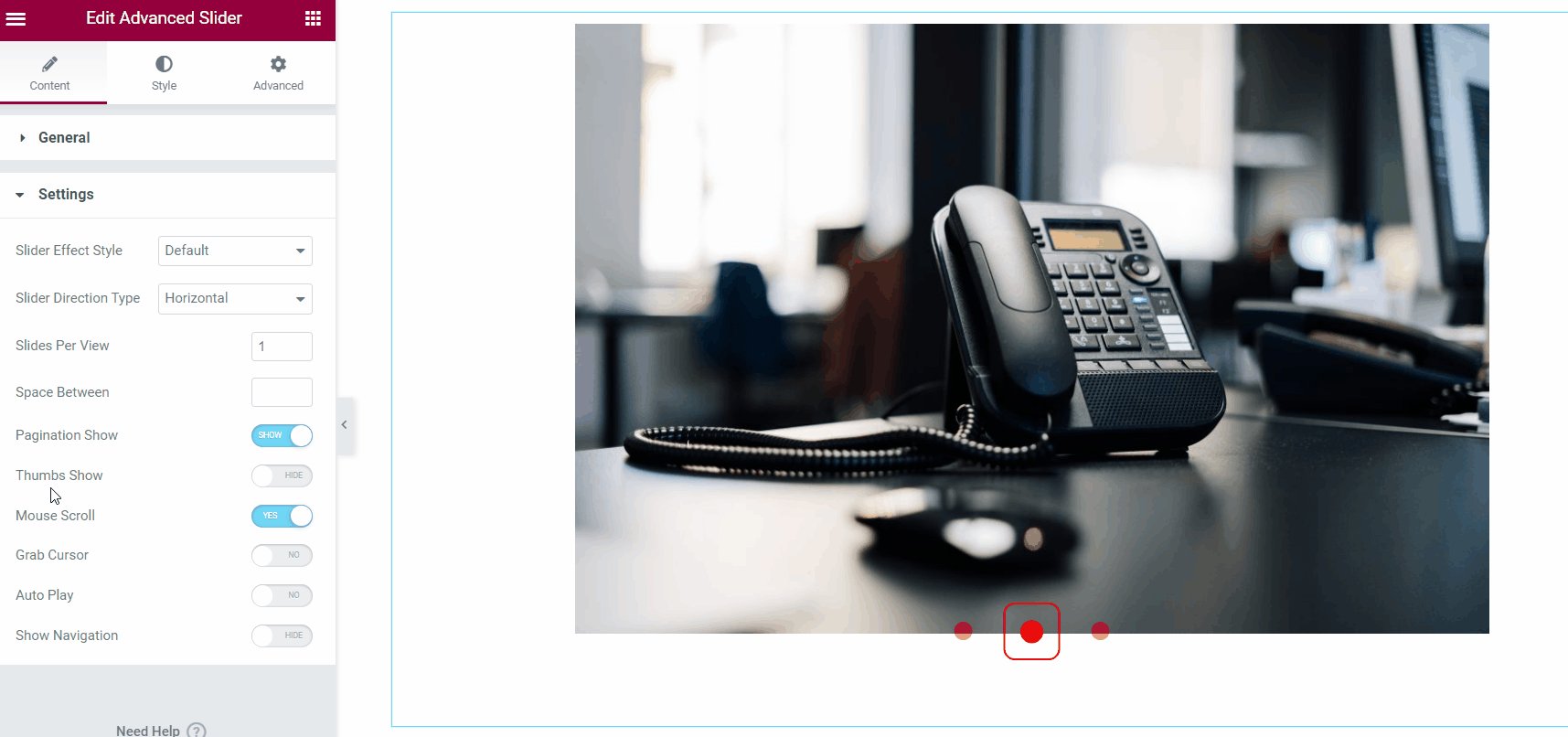
5.2 inställningar #
Under avsnittet Inställningar finns flera alternativ tillgängliga för att konfigurera det avancerade skjutreglaget i Elementor.
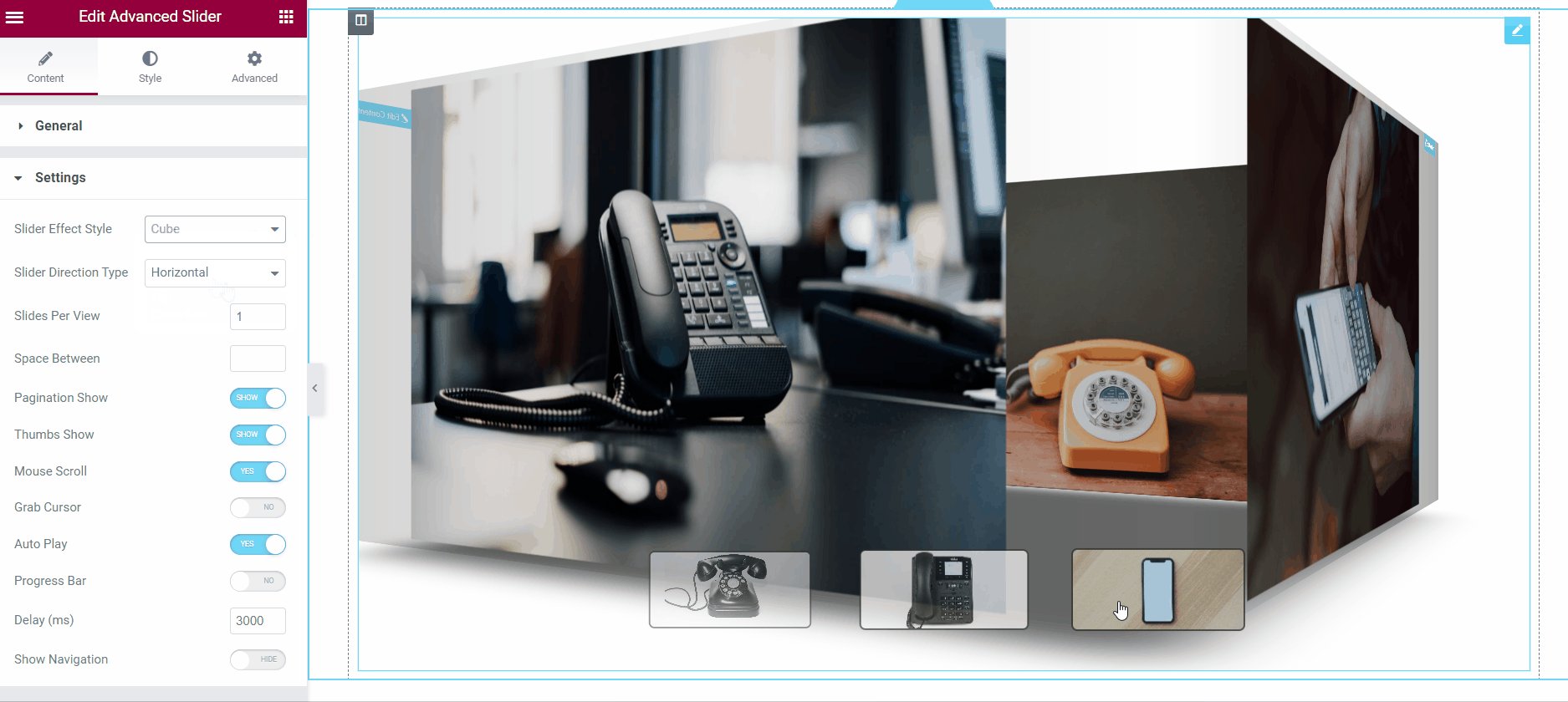
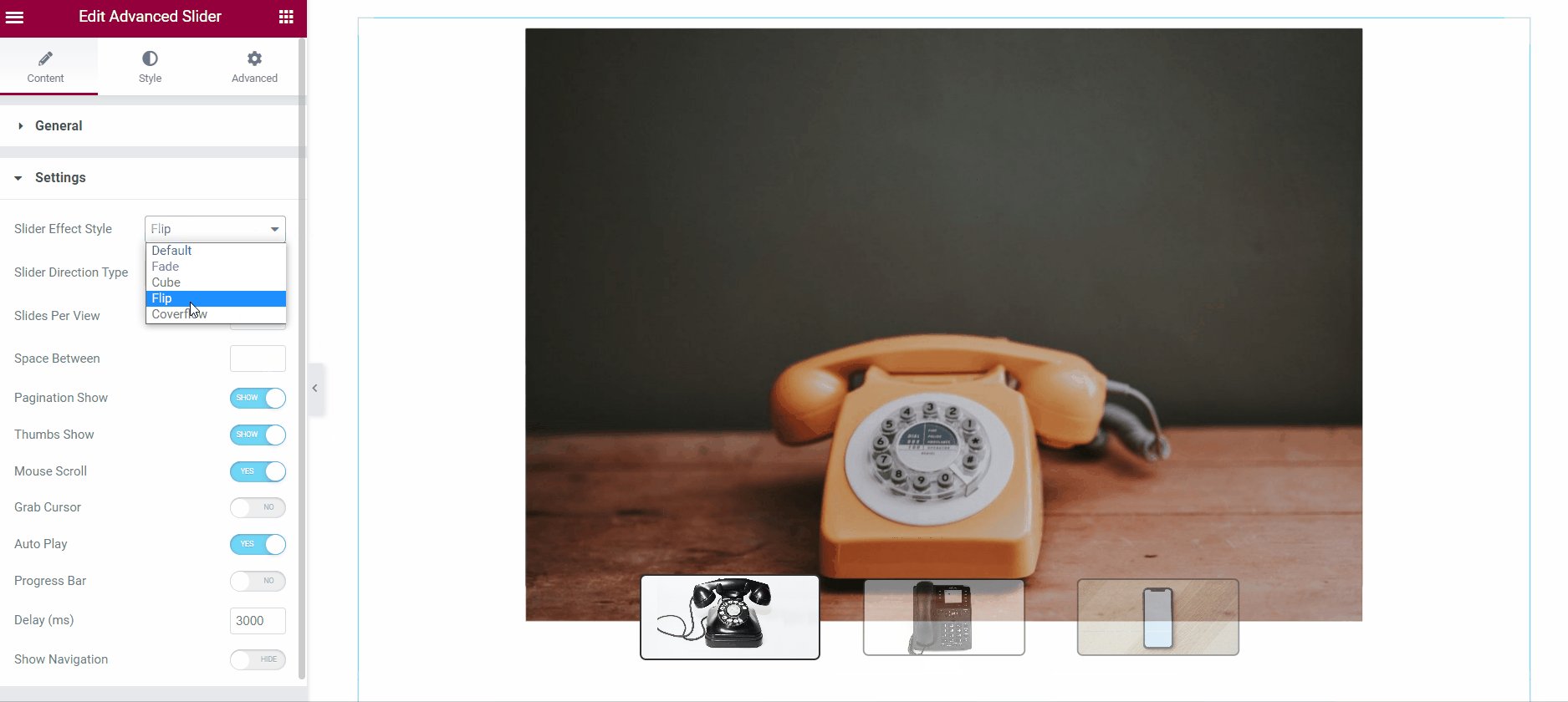
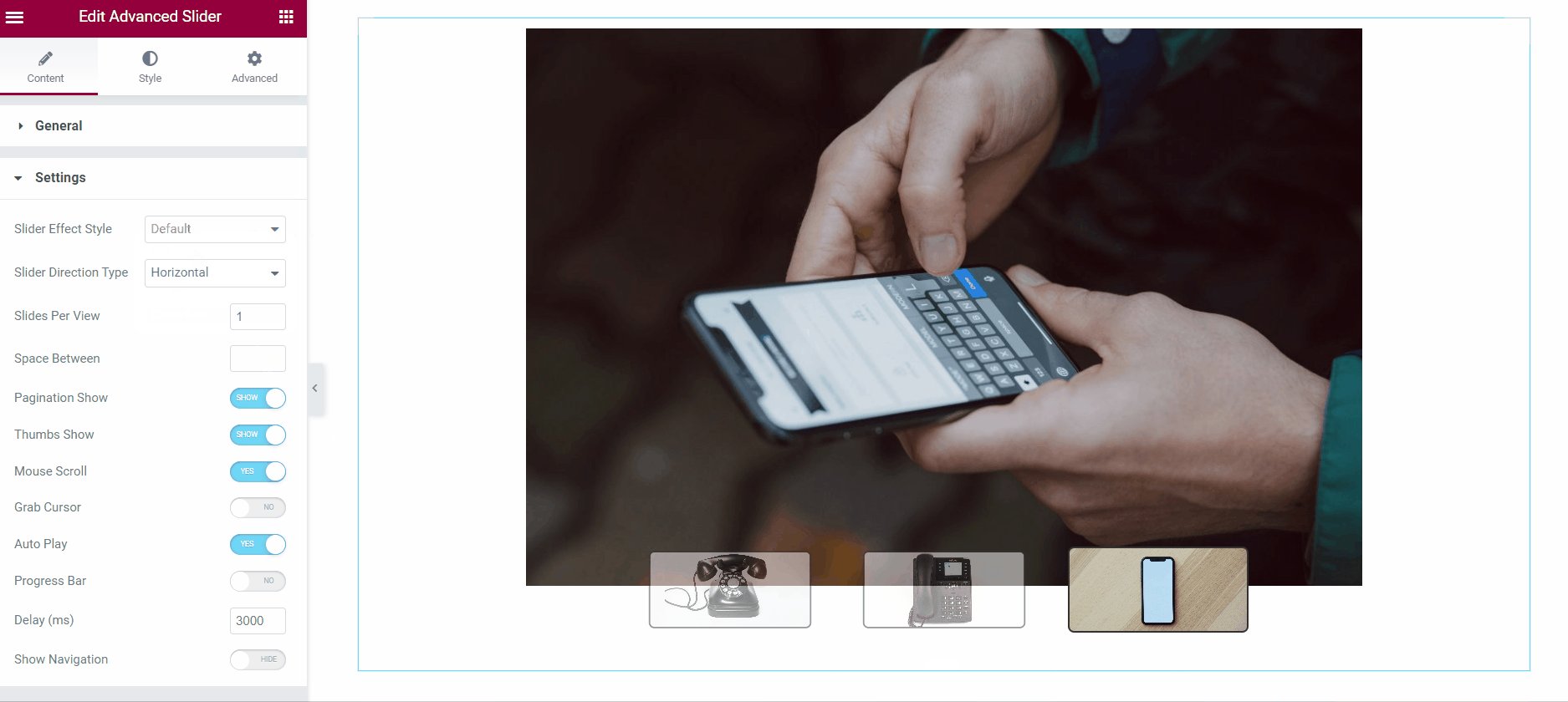
Skjutreglage Effektstil #
ElementsKit Advanced Slider-widgeten har 5 olika Slider Effect Styles tillgängliga. Dom är Standard, Blekna, Cude, Flip, och Coverflow.

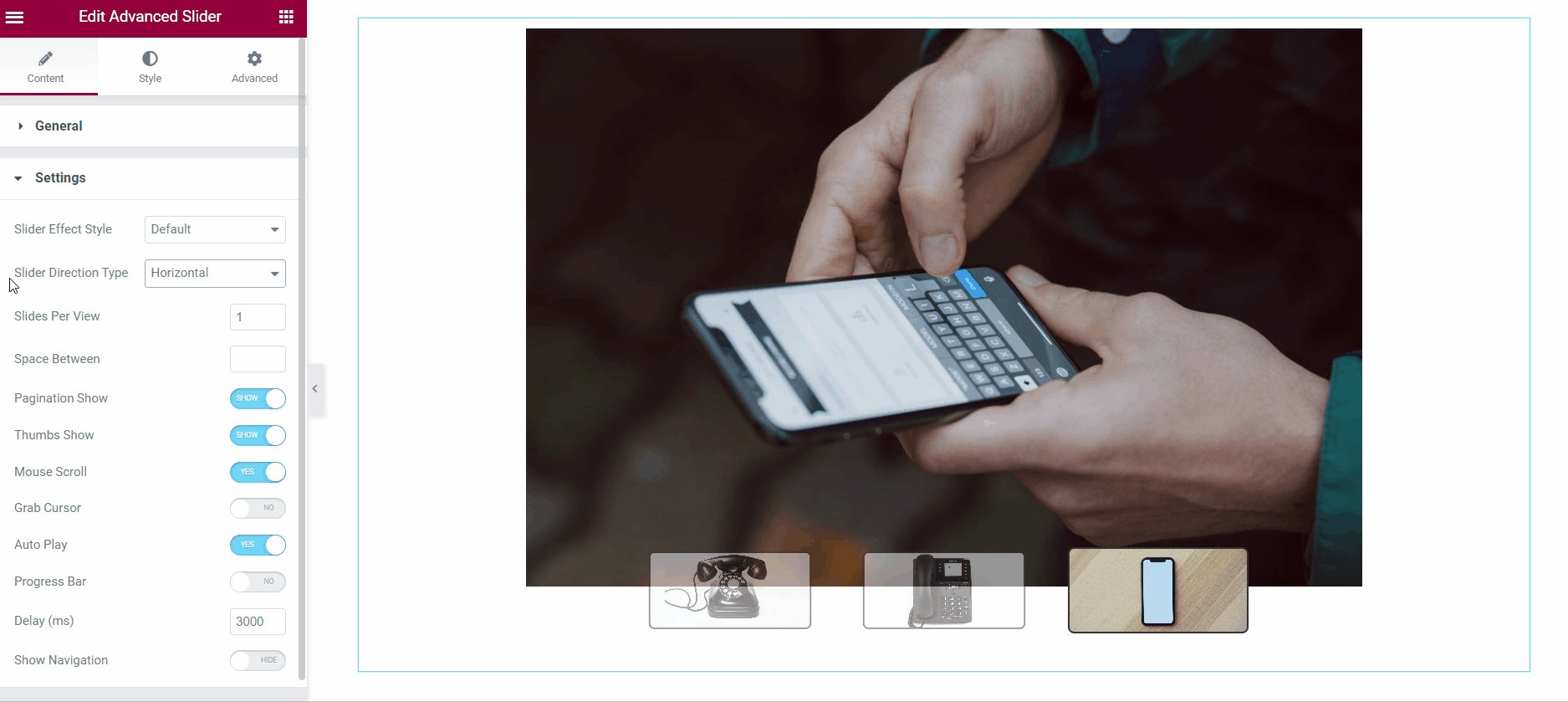
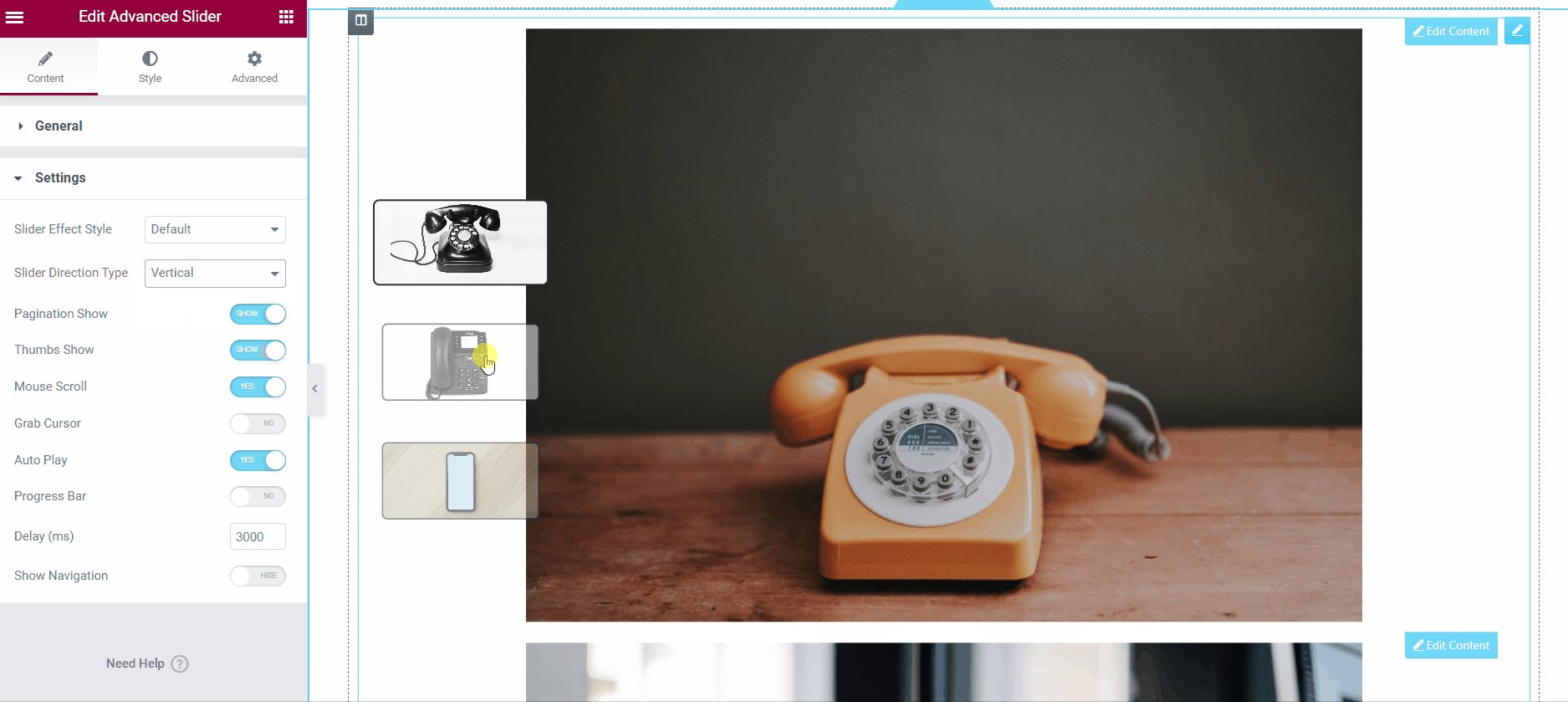
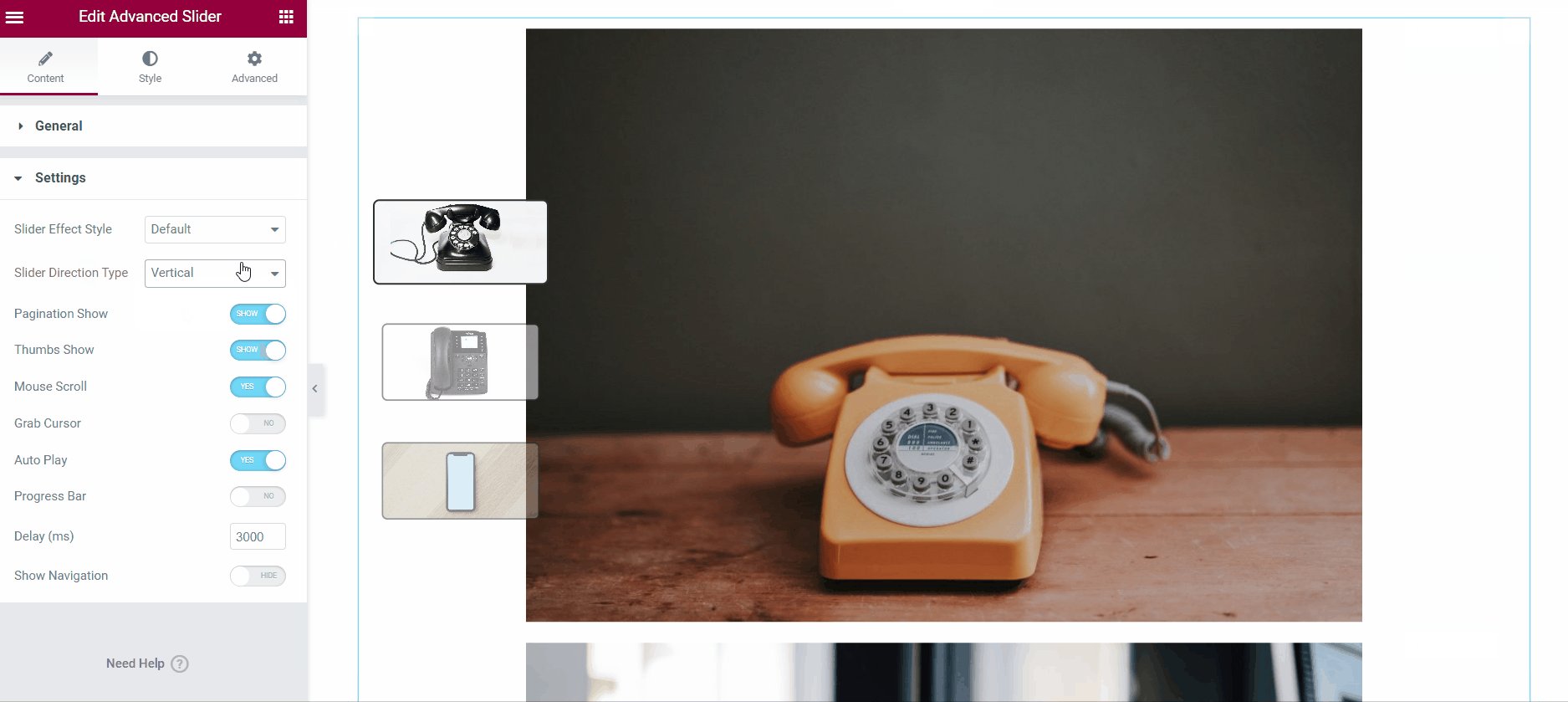
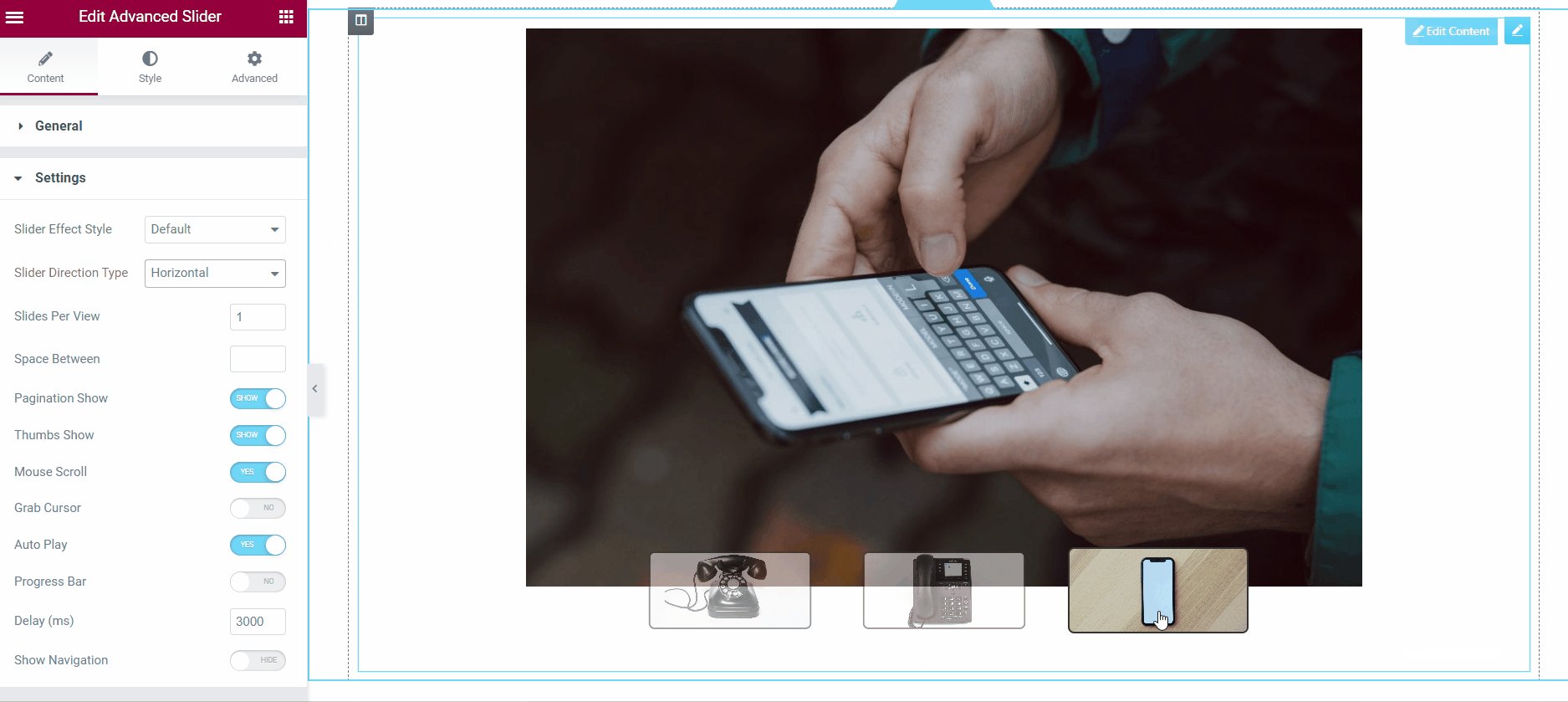
Slider Riktningstyp #
Du kan skapa horisontella eller vertikala bilder med hjälp av widgeten.

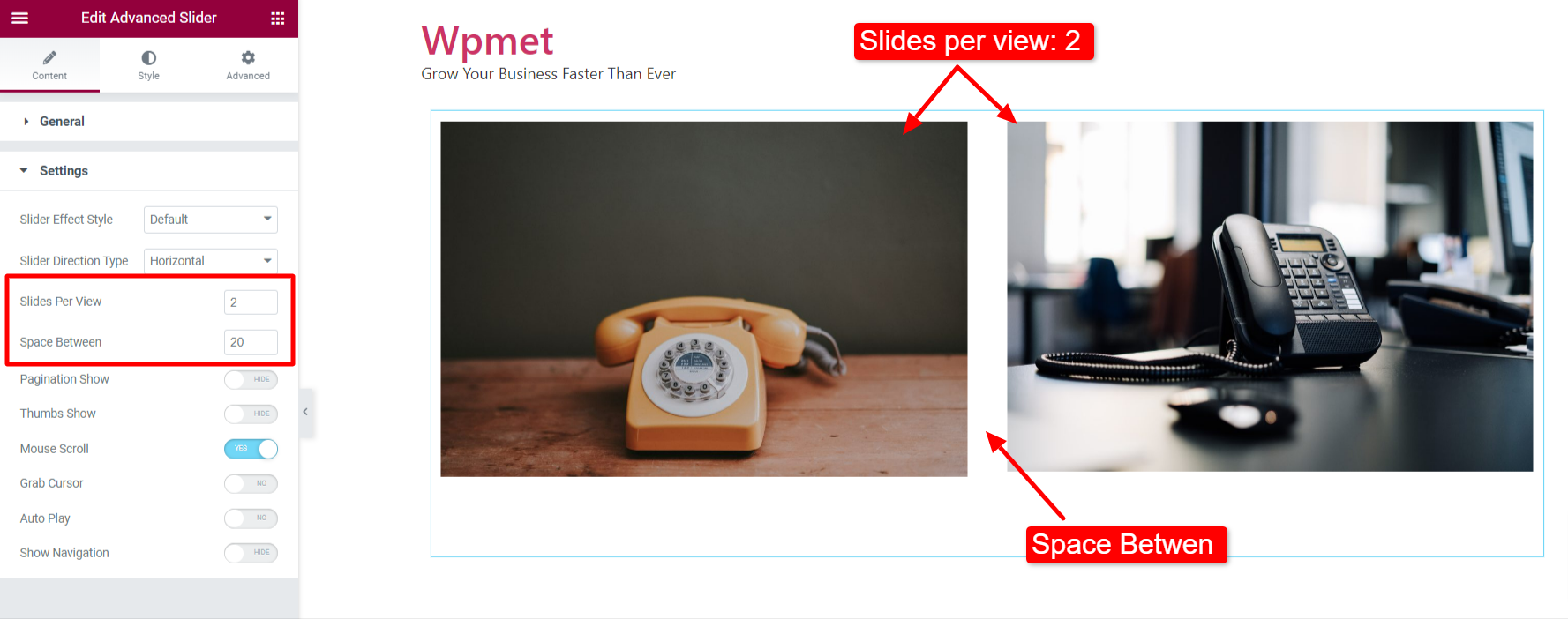
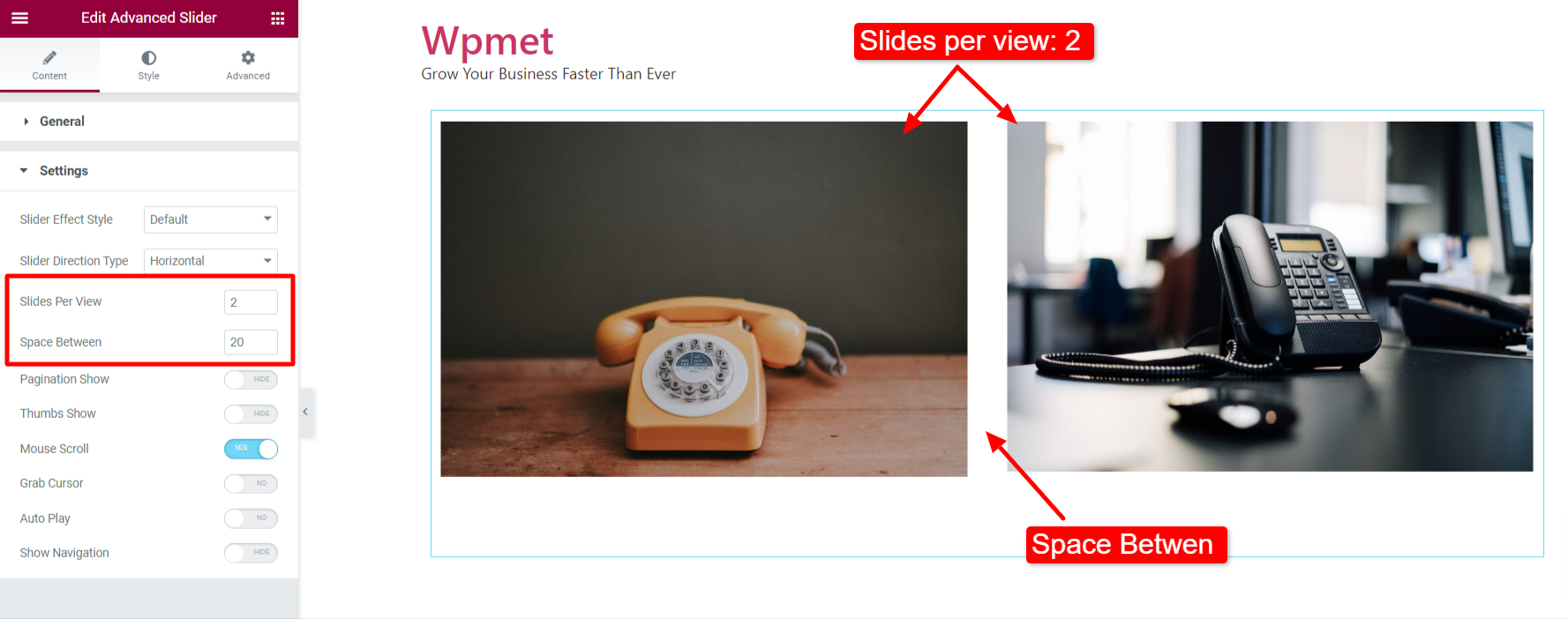
Diabilder per vy #
Du kan bestämma hur många bilder som ska visas i en enda vy med hjälp av Diabilder per vy funktion. Om du ställer in Slides Per View till två eller fler, justera Space Between rutschbanorna.

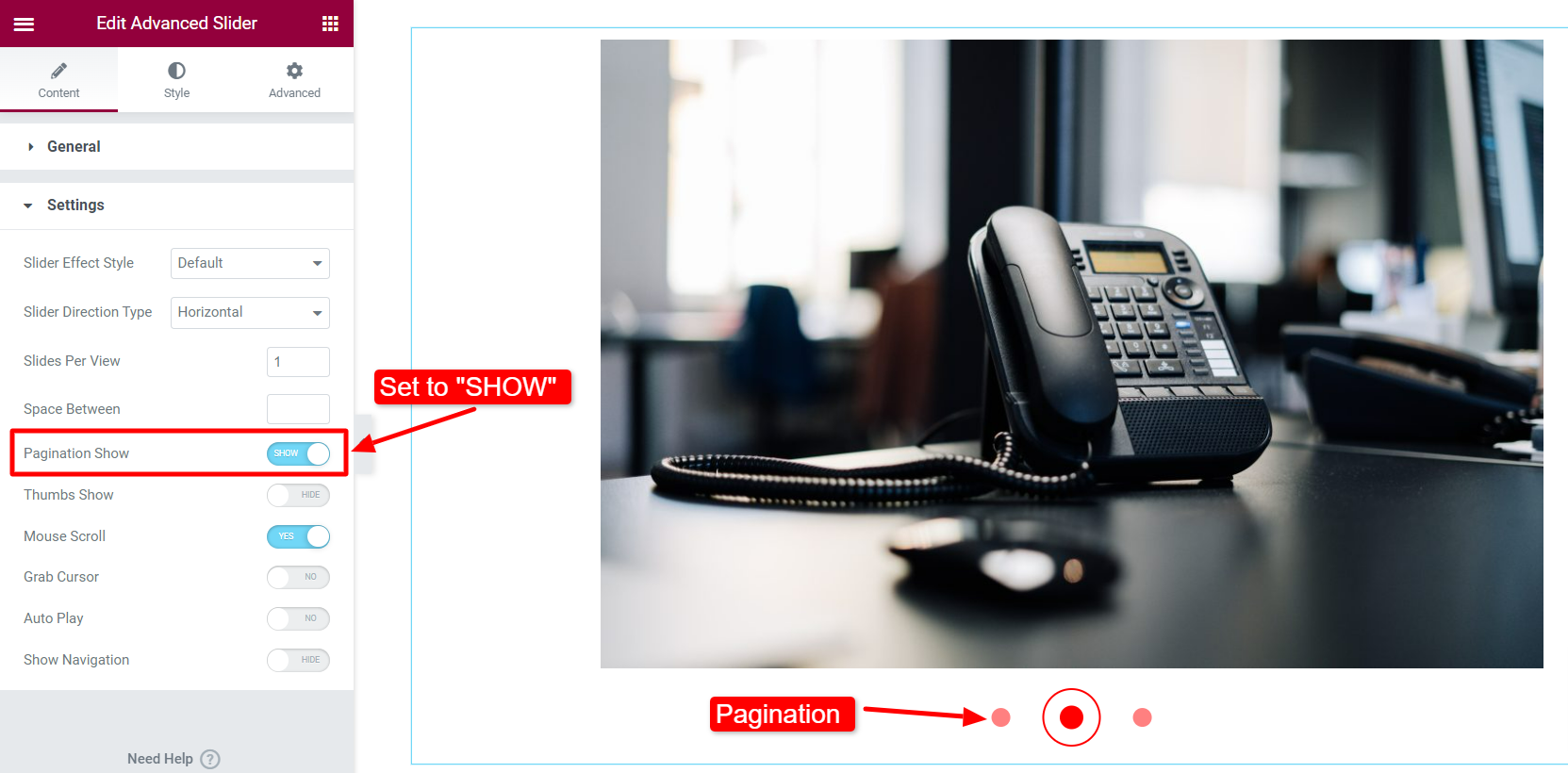
Pagineringsshow #
Aktivera Pagineringsshow från avsnittet Innehåll > Inställningar.
Obs: Paginering kommer endast att vara synlig när "Thumb Show" är inaktiverat.

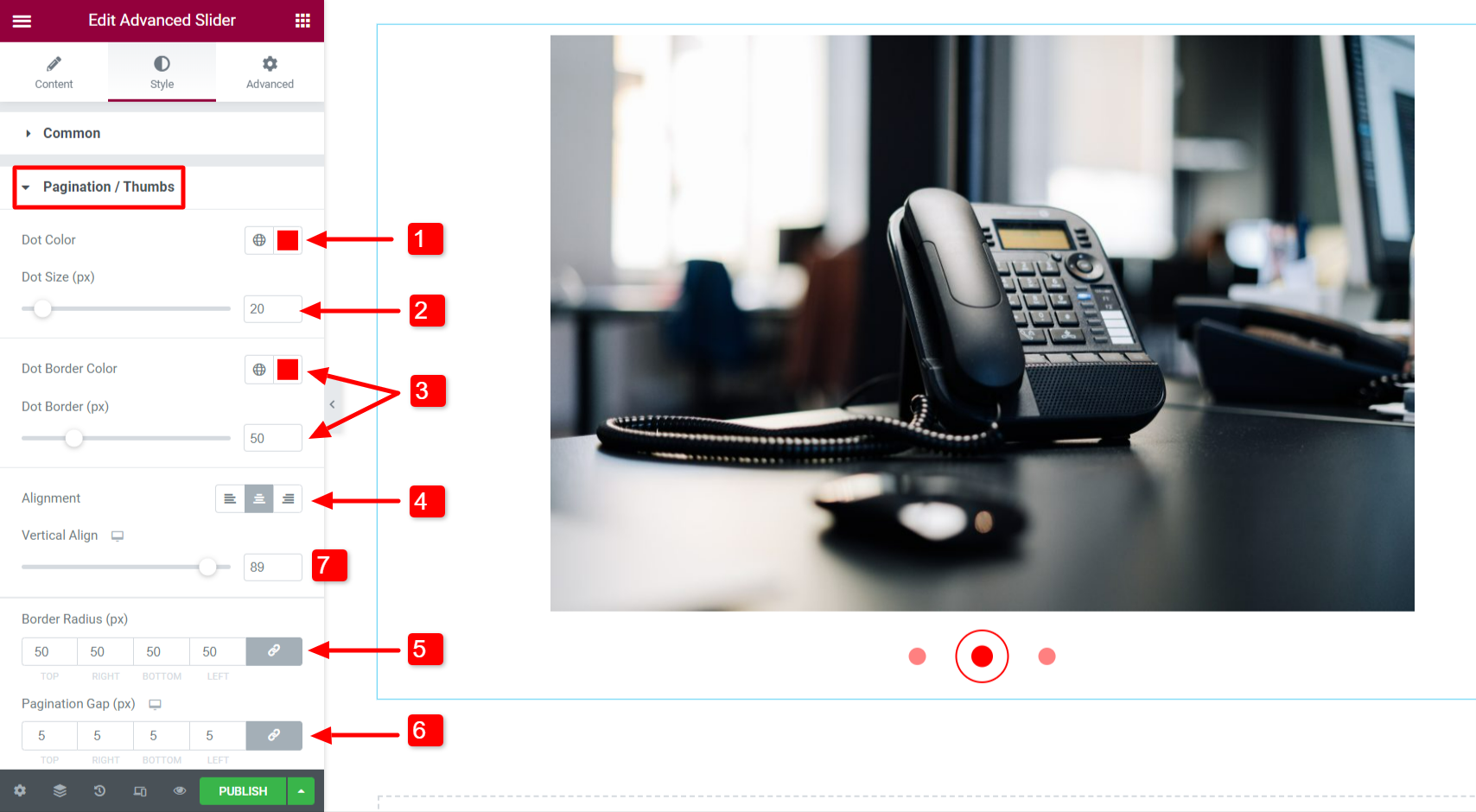
Flytta sedan till Stil > Paginering / tummen. När paginering är aktiverat visas alternativ för paginering här.
- Välj en paginering Punktfärg.
- Justera paginering Punktstorlek.
- Välj en Punkt kantfärg och justera Dot Border storlek.
- Ställ in Inriktning till höger, vänster eller mitten.
- Justera Gränsradie.
- Ställ in Pagineringsgap.

- Justera den vertikala positionen för sideringspunkterna med hjälp av Vertikal inriktning alternativ.

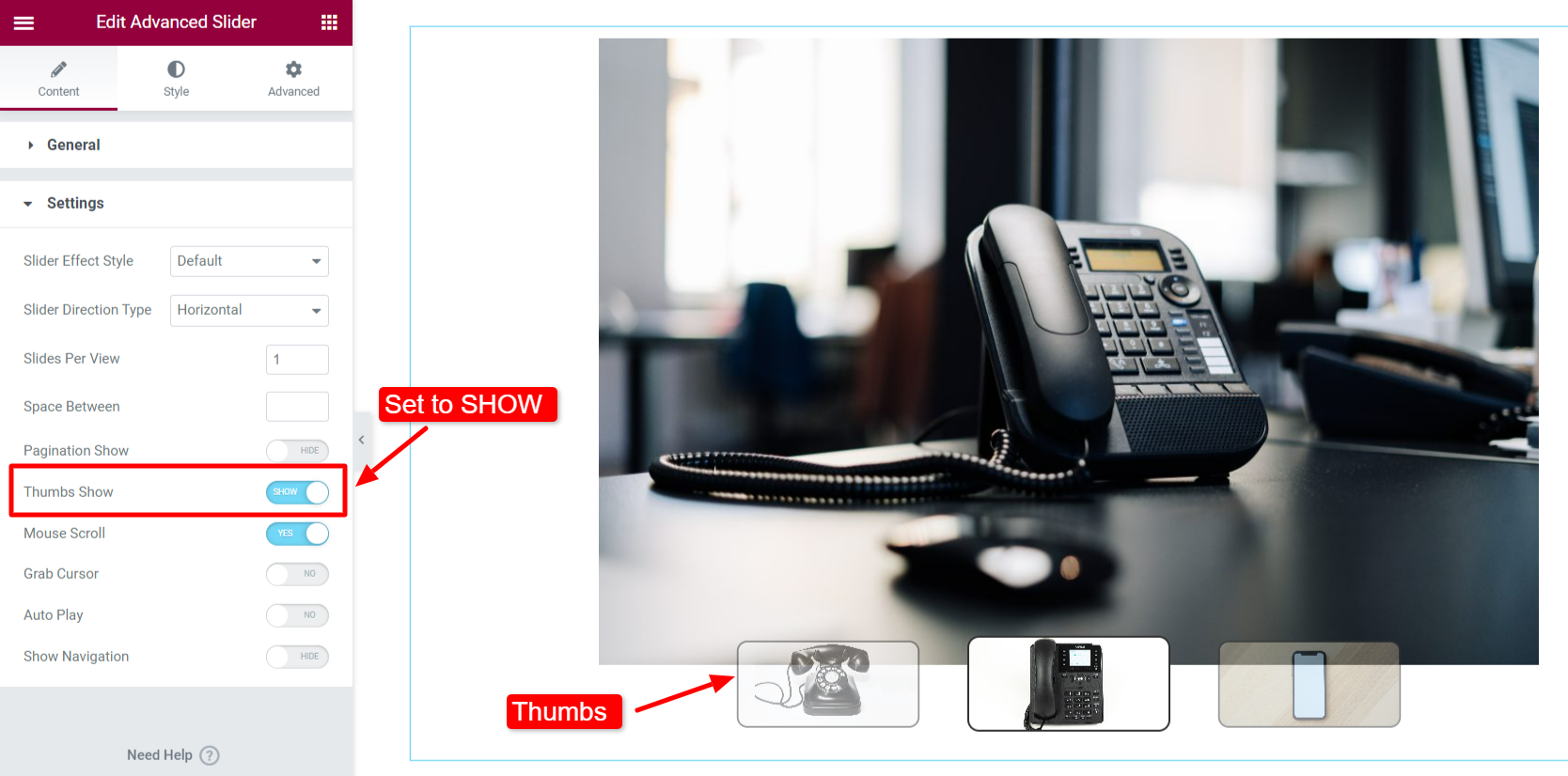
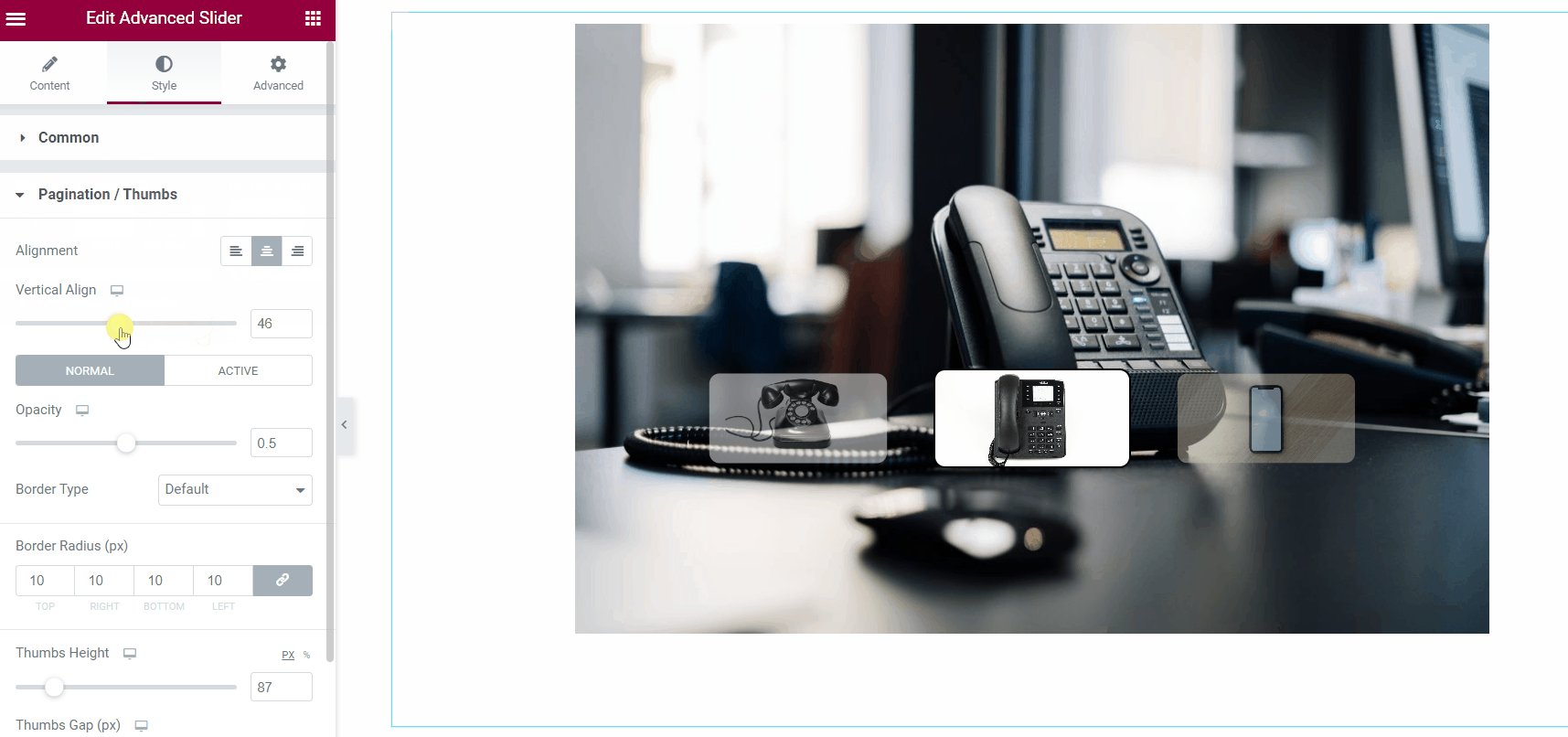
Thumbs Show #
Aktivera Thumbs Show alternativet från avsnittet Innehåll > Inställningar.
Obs! Paginering kommer inte att vara synlig när Thumbs Show är aktiverat.

Flytta sedan till Stil > Paginering / tummen. När tummen är aktiverad visas alternativ för tummar här.
- Ställ in Inriktning till vänster, höger eller mitten.
- Justera tummarnas vertikala läge med Vertikal justering alternativ.
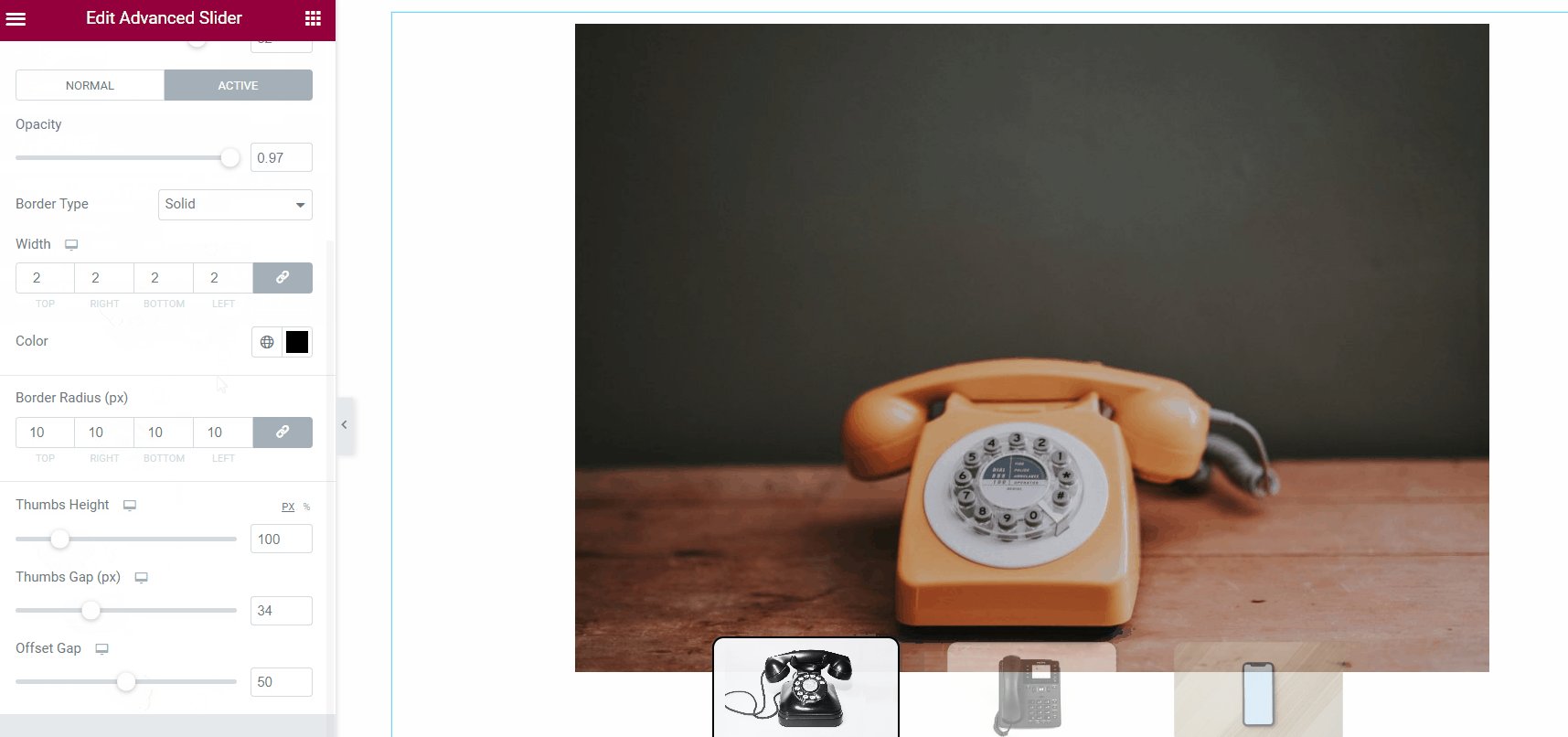
- Ställ in Opacitet, Kanttyp, Kantbredd, Kantfärg och Kantradie. Du kan ställa in olika parametrar för "Normal" och "Aktiv" tummen.
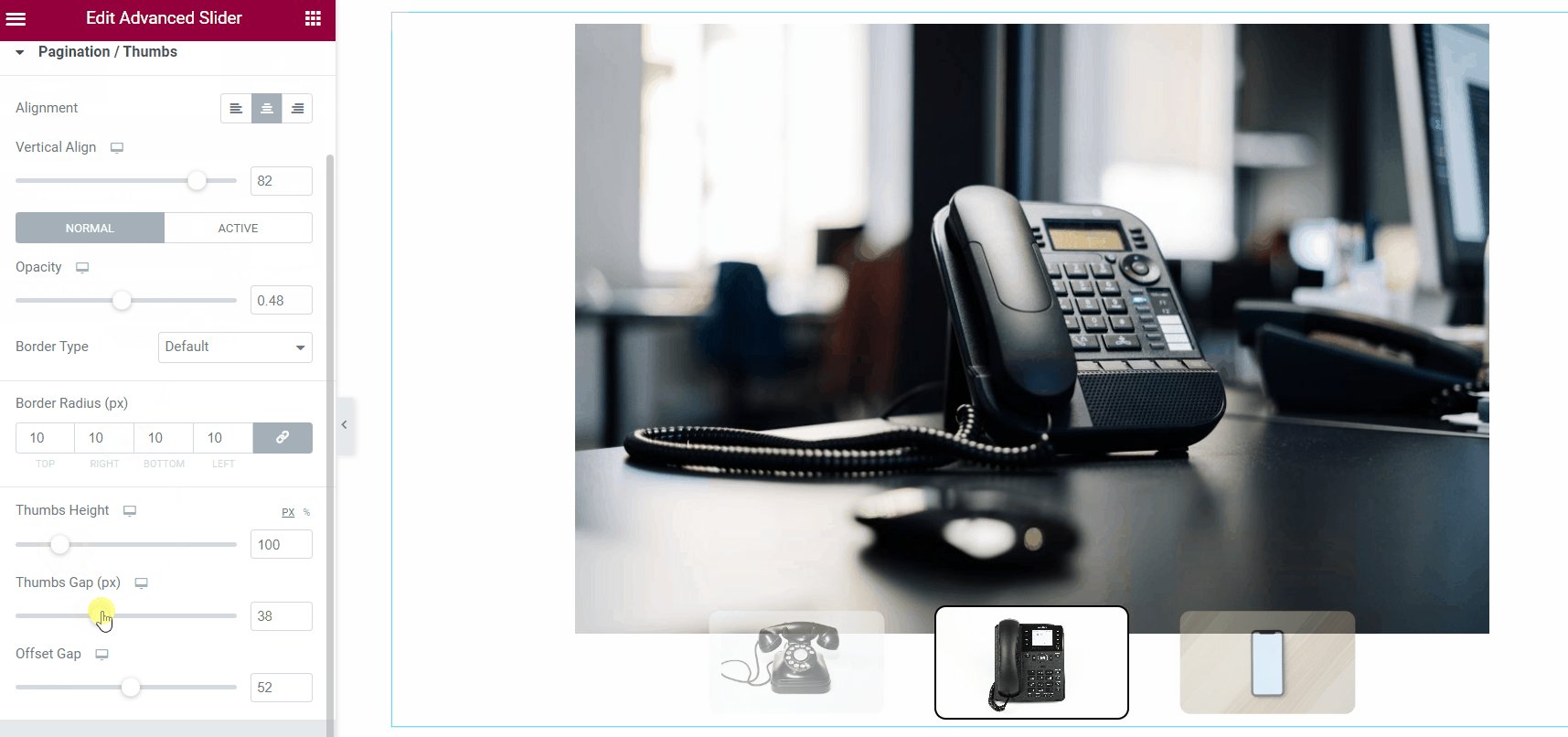
- Justera Tummen Höjd.
- Justera mellanrummet mellan tummarna – Tummen Gap.
- Justera Offset Gap.

Musrulla #
ElementsKit Advanced Slider i Elementor kommer med en Mouse Scroll-funktion. Användare kan ändra bilderna med hjälp av rullaren på datormusen. Slå på musrullningsfunktionen för att aktivera funktionen.
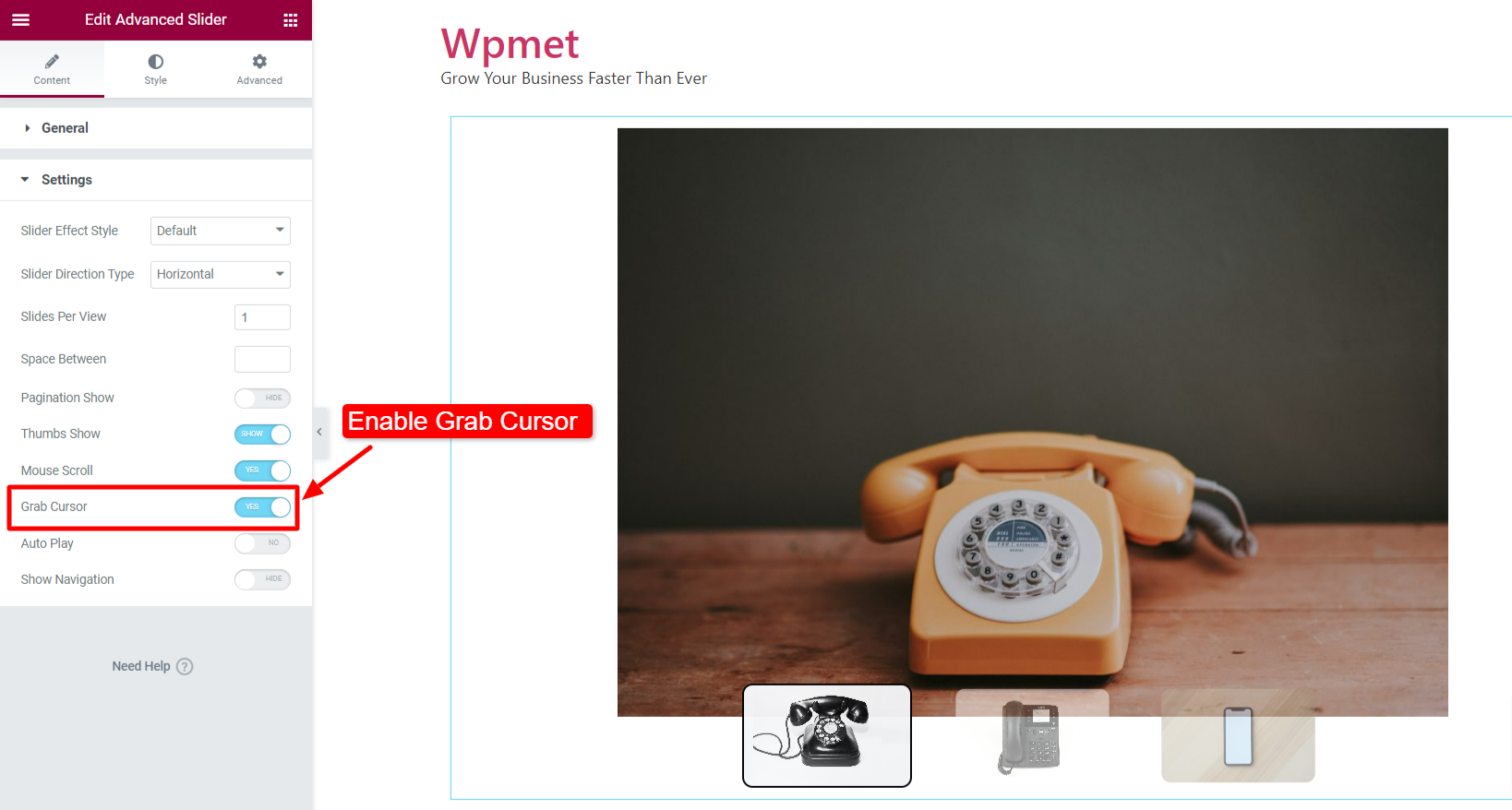
Ta tag i markören #
Ett alternativ som låter användaren rulla bilderna med sin muspekare. Aktivera Ta tag i markören alternativet från avsnittet Innehåll > Inställningar.

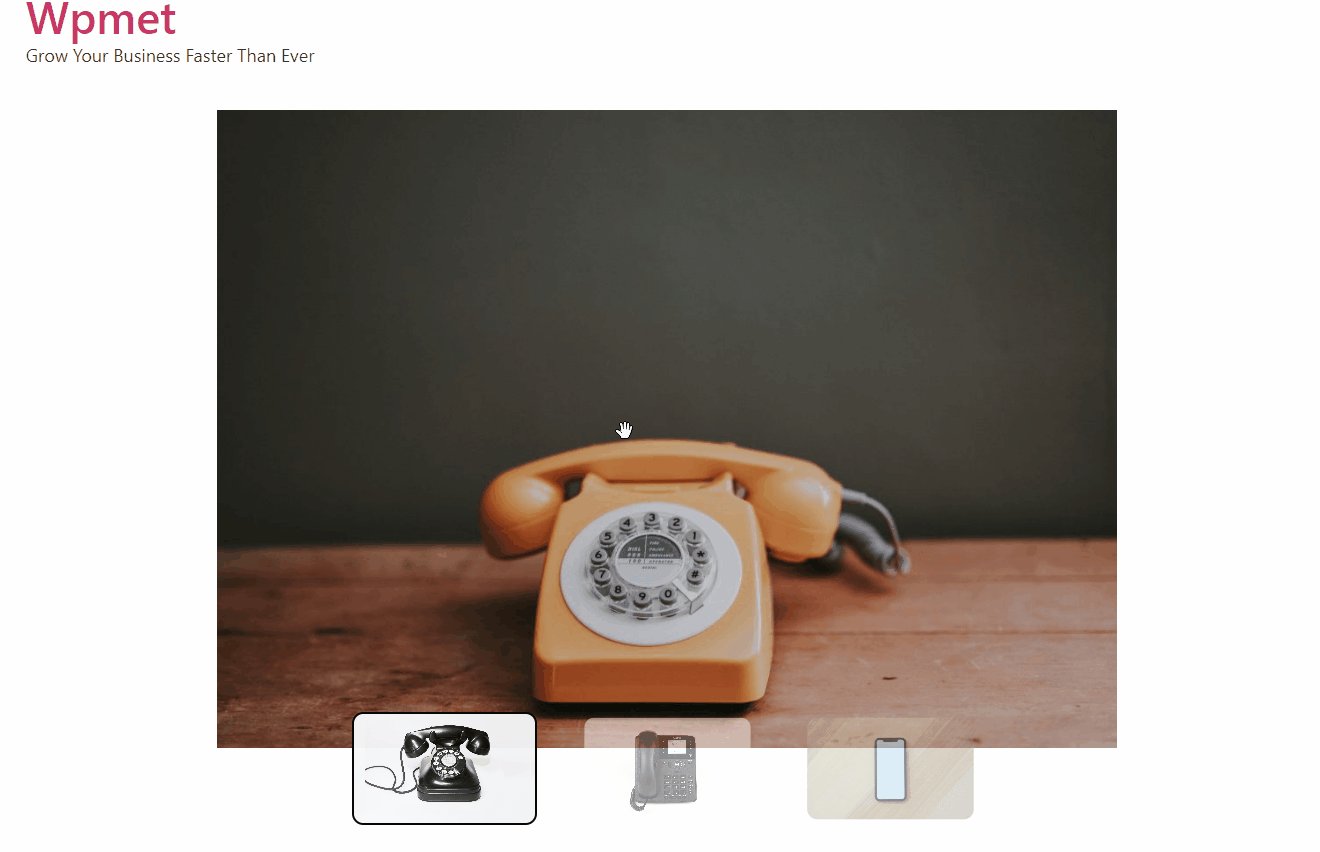
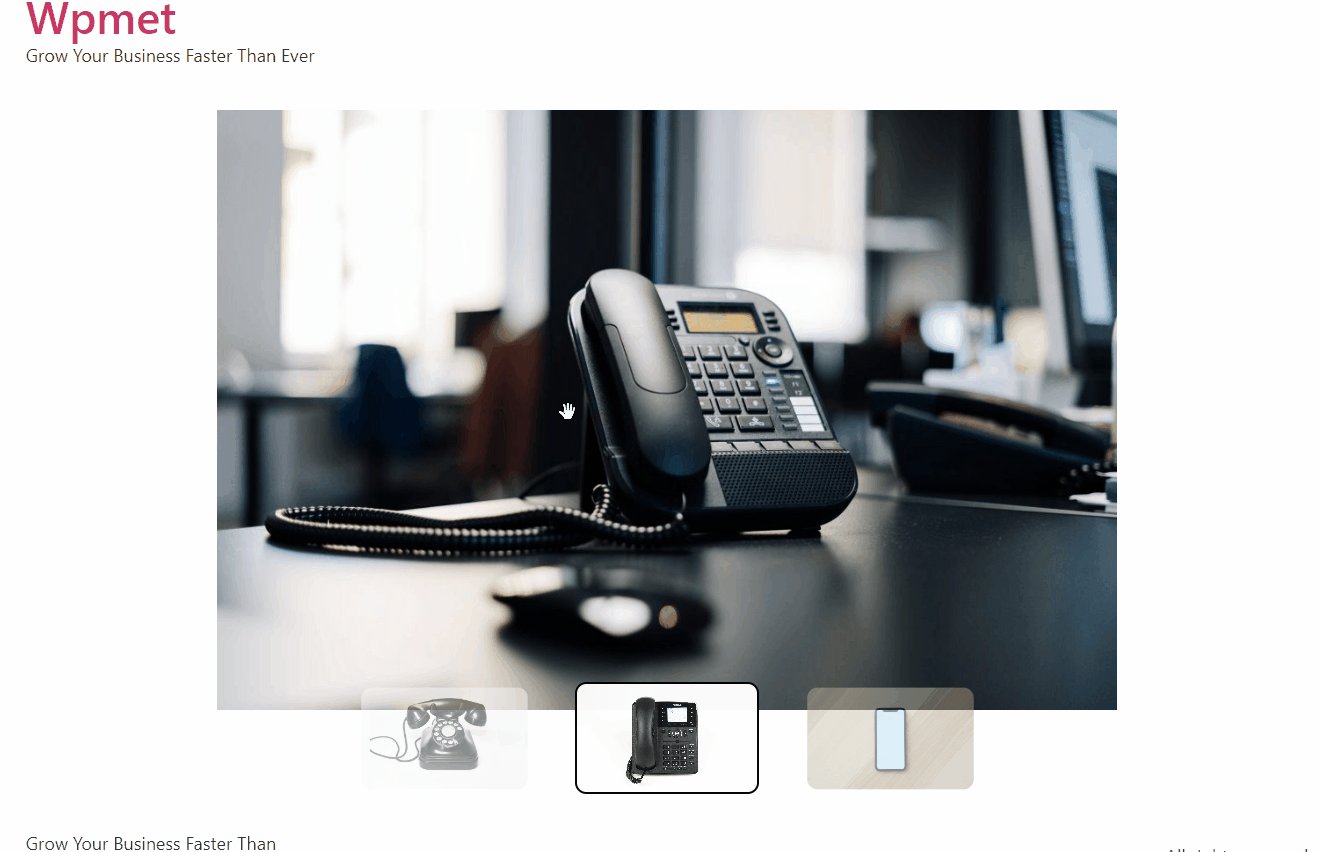
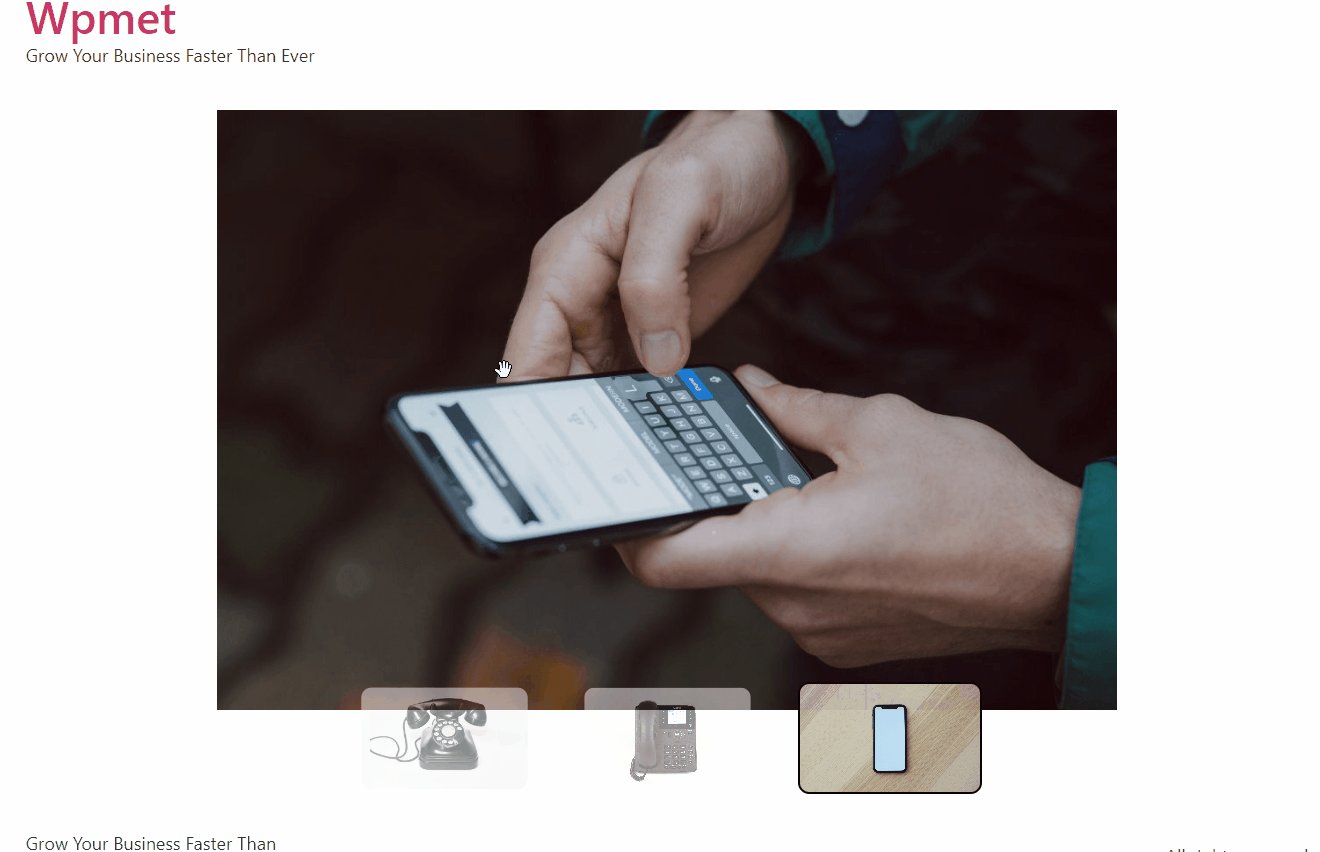
På framsidan kan du kontrollera markörrullningen på skjutreglaget Avancerat.

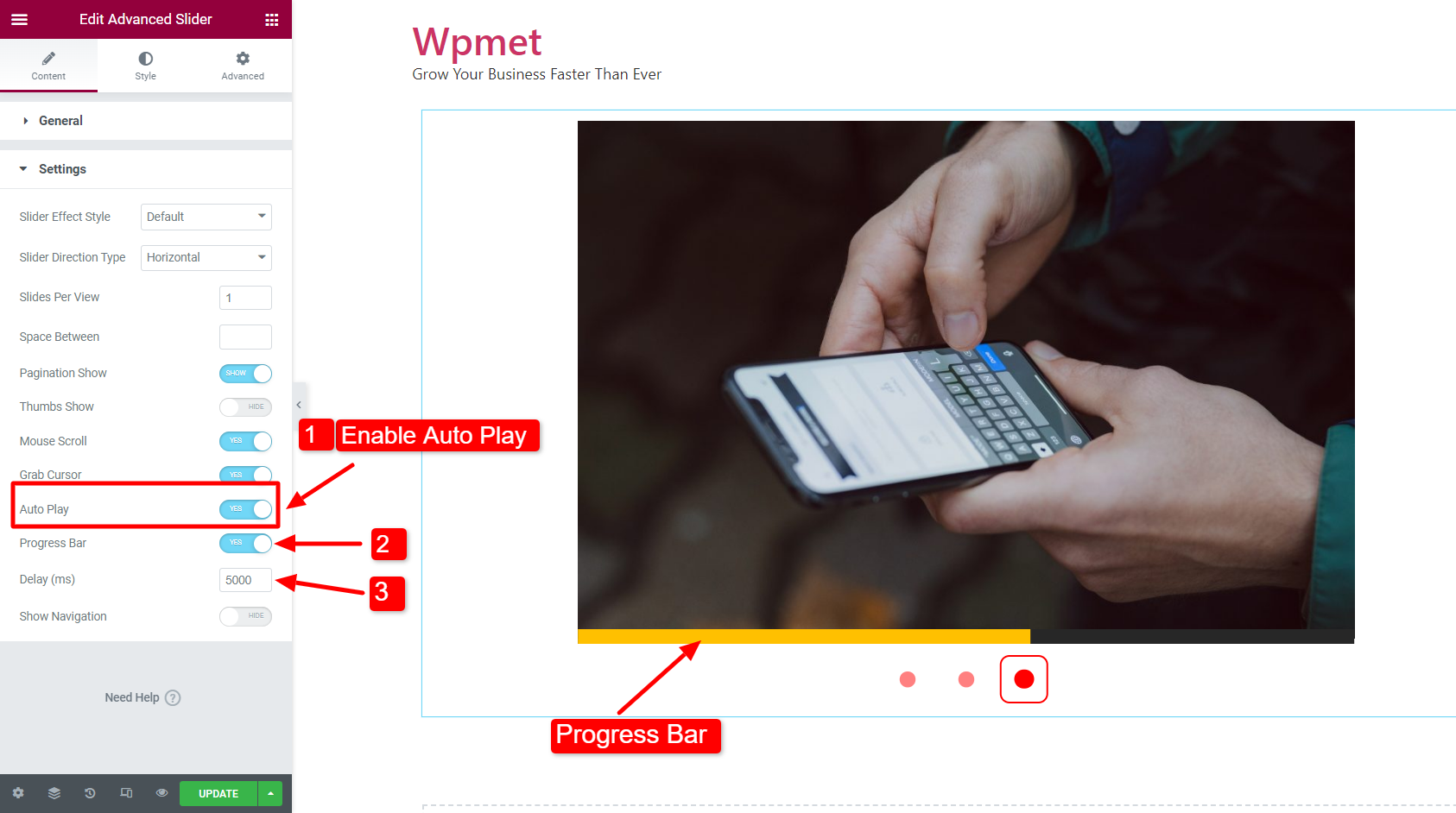
Autospela #
Du kan aktivera autoplay för det avancerade skjutreglaget i Elementor.
- Gör det möjligt Autospela under Innehåll > Inställningar.
- När Auto Play är aktiverat, ställ in Dröjsmål tid i millisekunder (ms).
- Du kan också aktivera Framstegsindikator när autoplay är aktiverat.

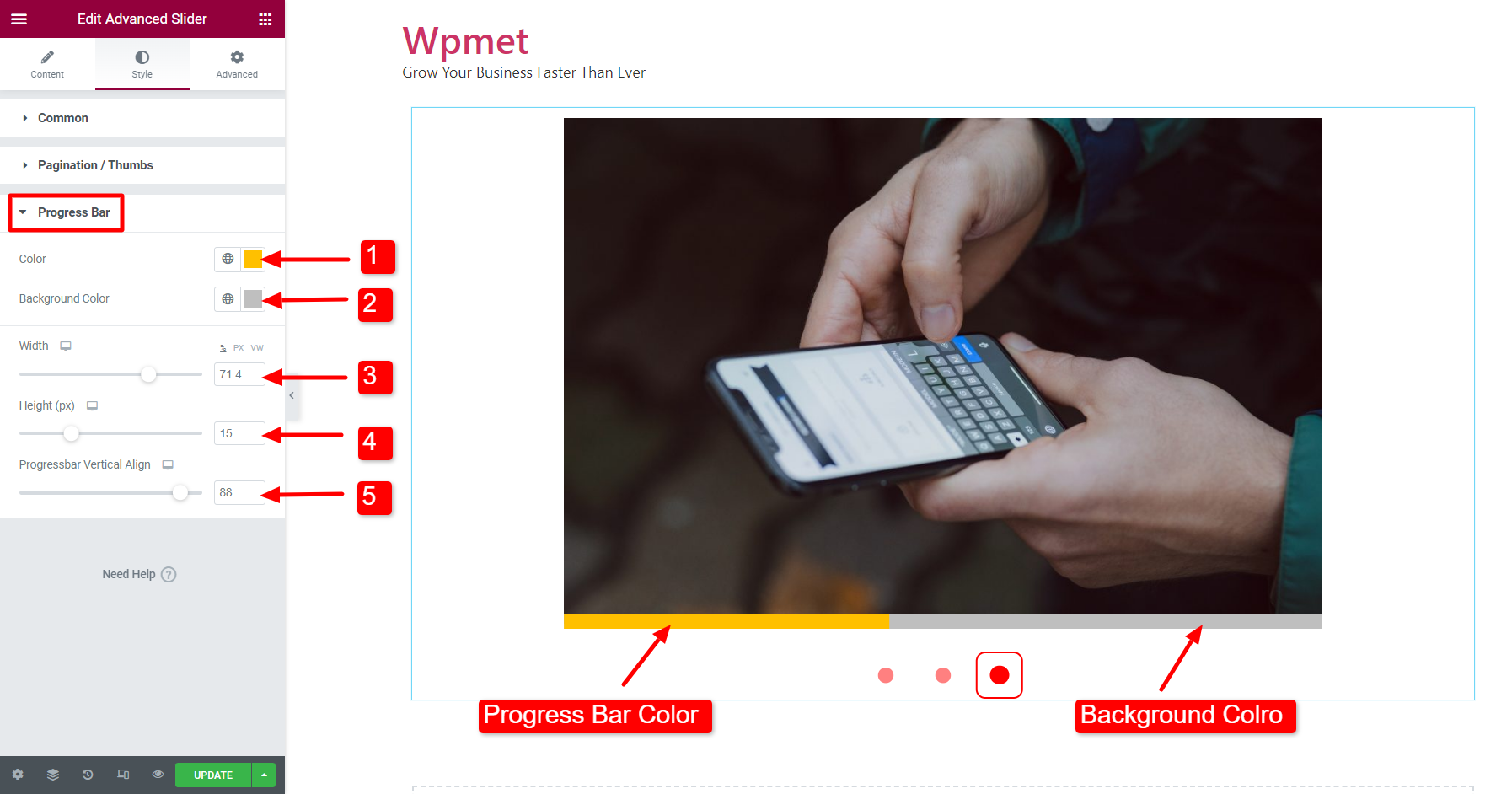
Du kan också anpassa förloppsindikatorns stilar. För att anpassa dess stilar, flytta till Stil > Förloppsindikator. Det här alternativet visas bara när "Förloppsindikator" är aktiverat från inställningarna.
- Välj en förloppsindikator Färg.
- Välj en Bakgrundsfärg för förloppsindikatorn.
- Justera förloppsindikatorn Bredd.
- Ställ in Höjd av förloppsindikatorn.
- Justera den vertikala positionen med Förloppsindikator vertikalt justera alternativ

**Innehållsanimering med automatisk uppspelning**
Om du lägger till animationer till skjutreglagets innehåll, se till att animationstiden måste vara kortare än fördröjningstiden för automatisk uppspelning.
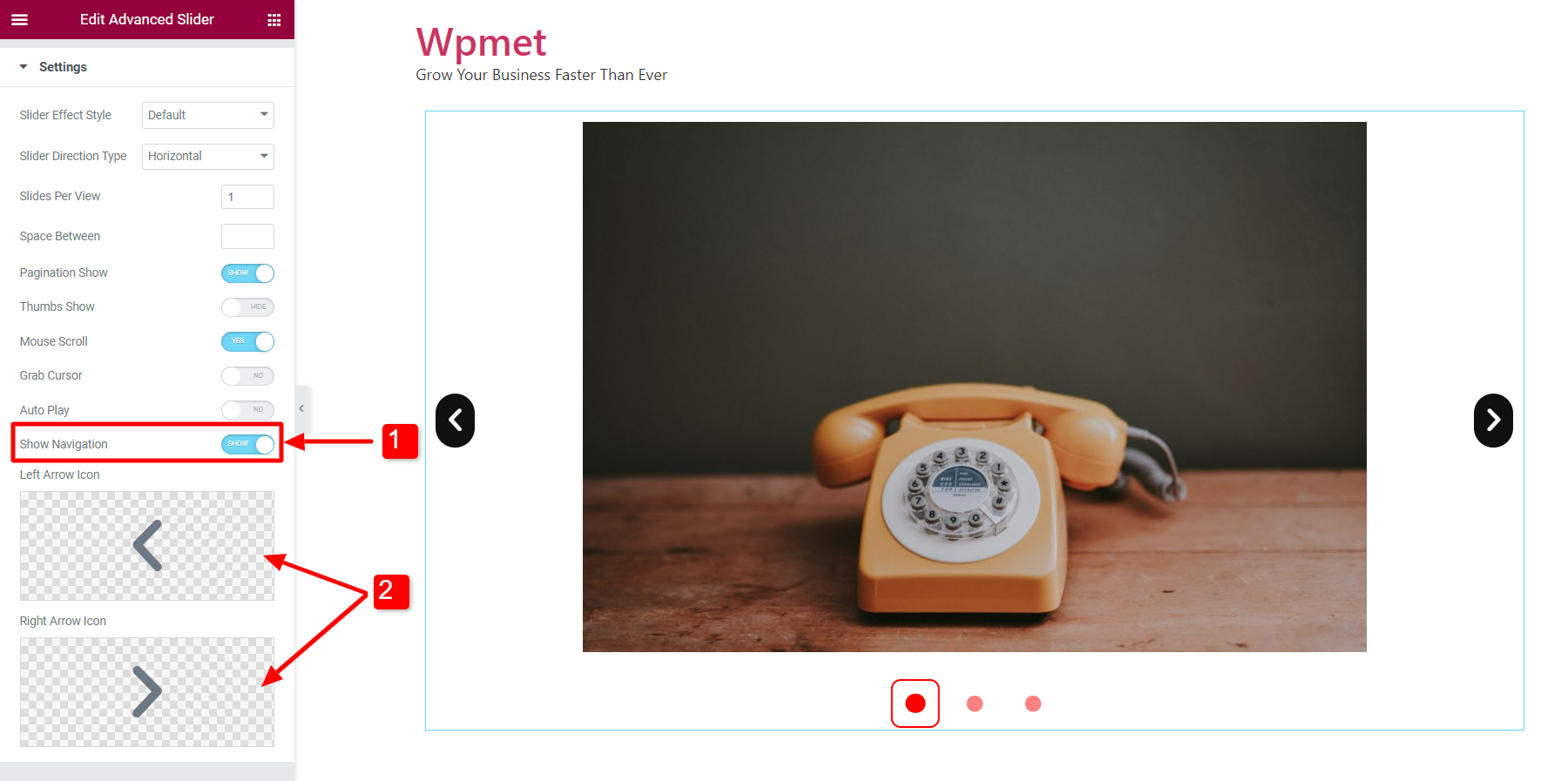
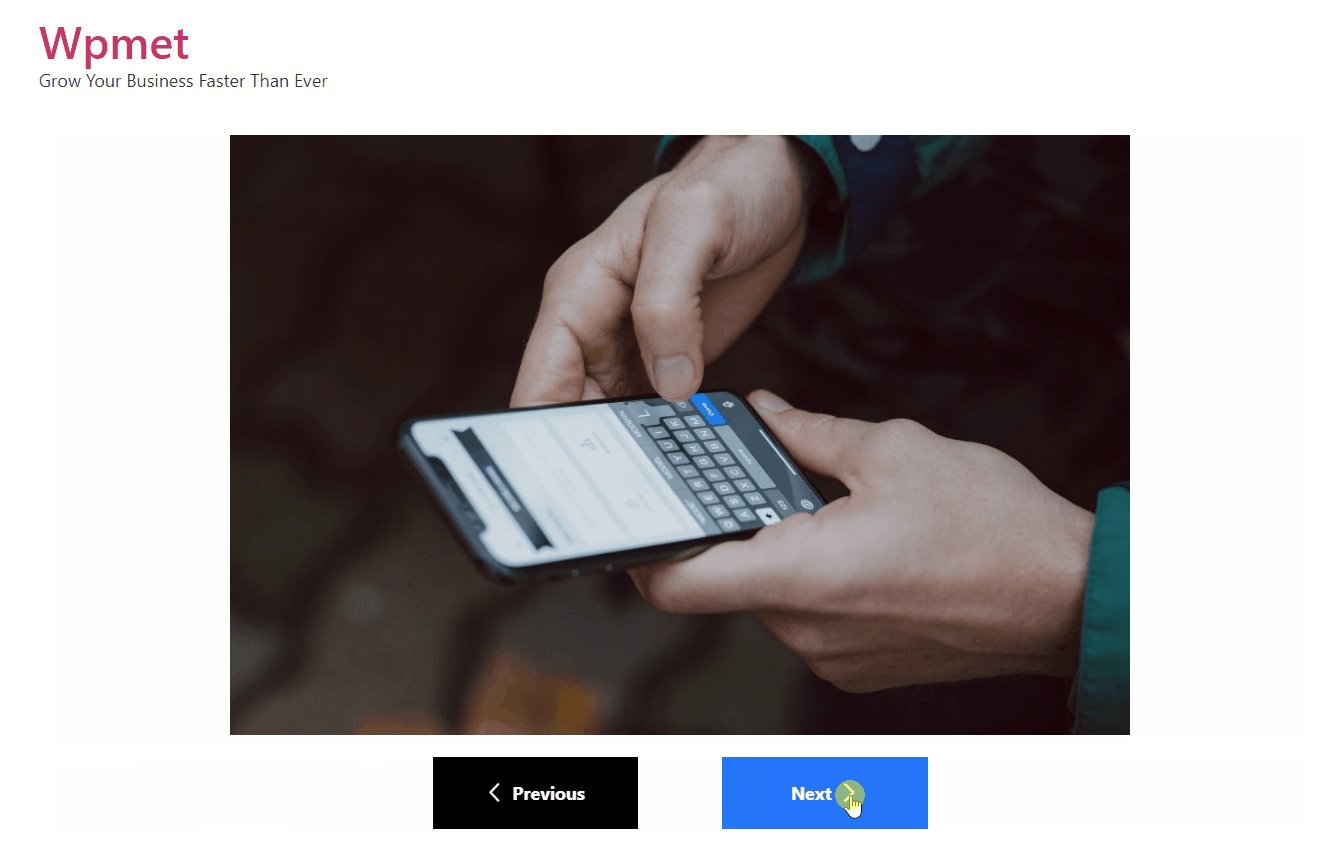
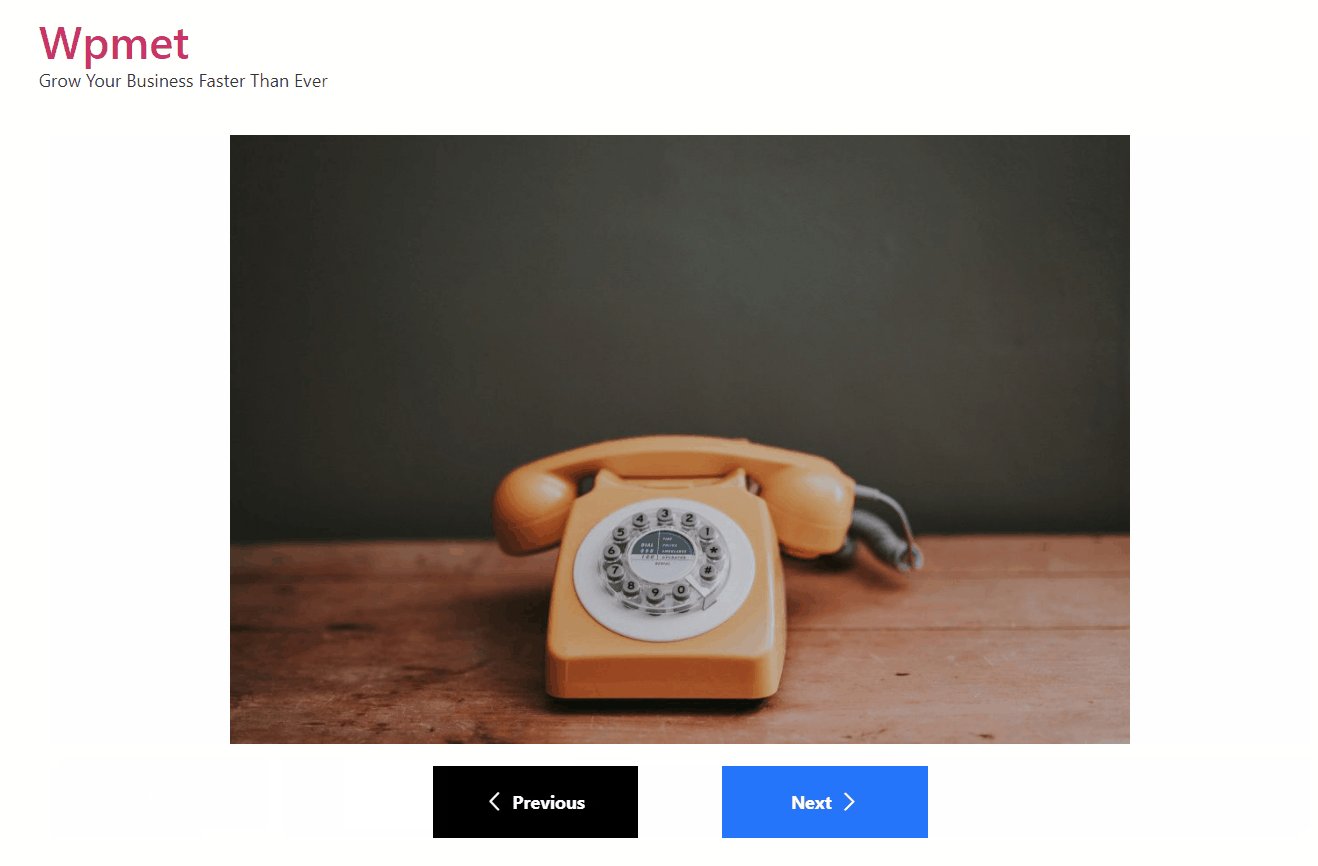
Visa navigering #
Du kan också visa navigering med det avancerade skjutreglaget i Elementor.
- Aktivera Visa navigering under Innehåll > Inställningar.
- När det är aktiverat, ställ in Vänster pilikon och Höger pilikon.

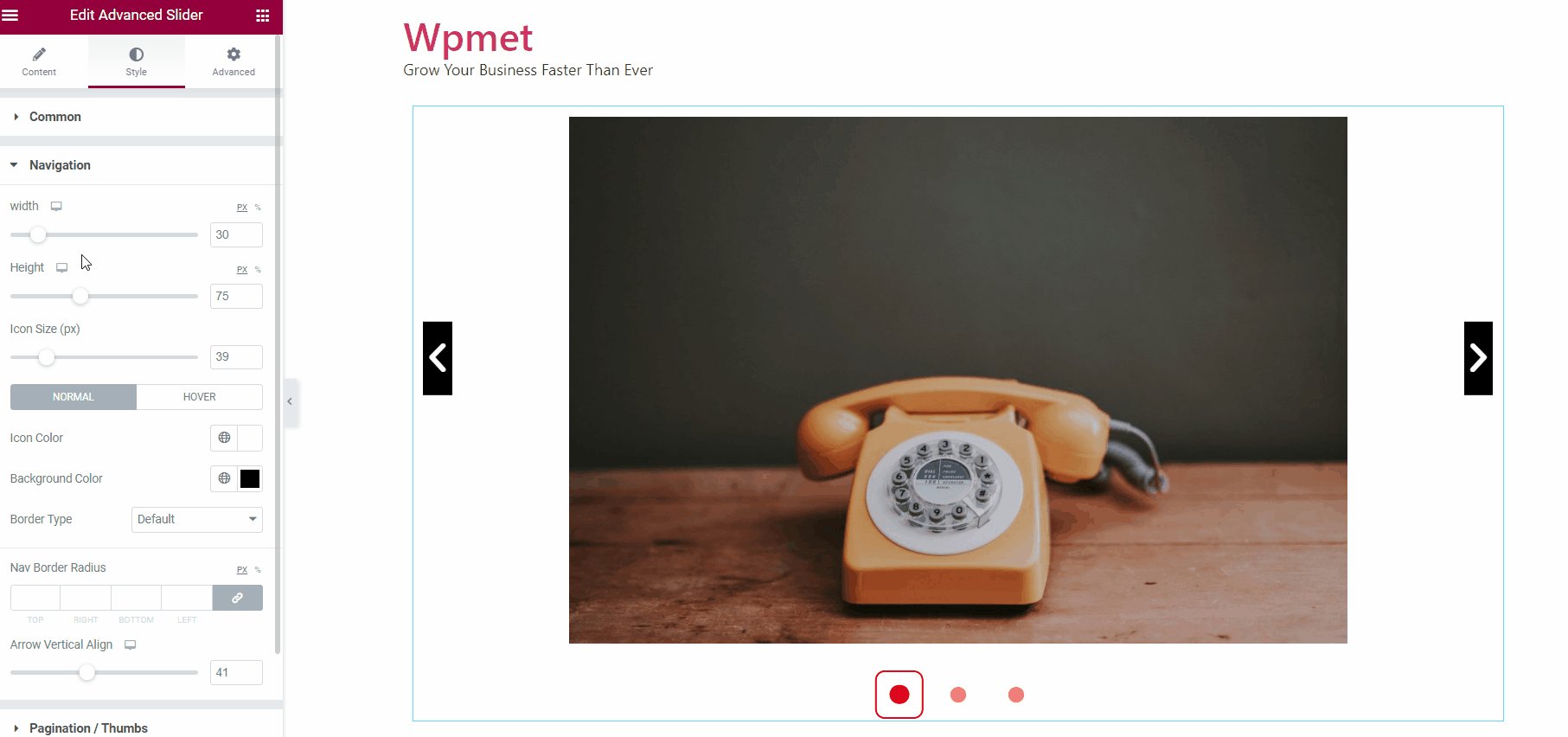
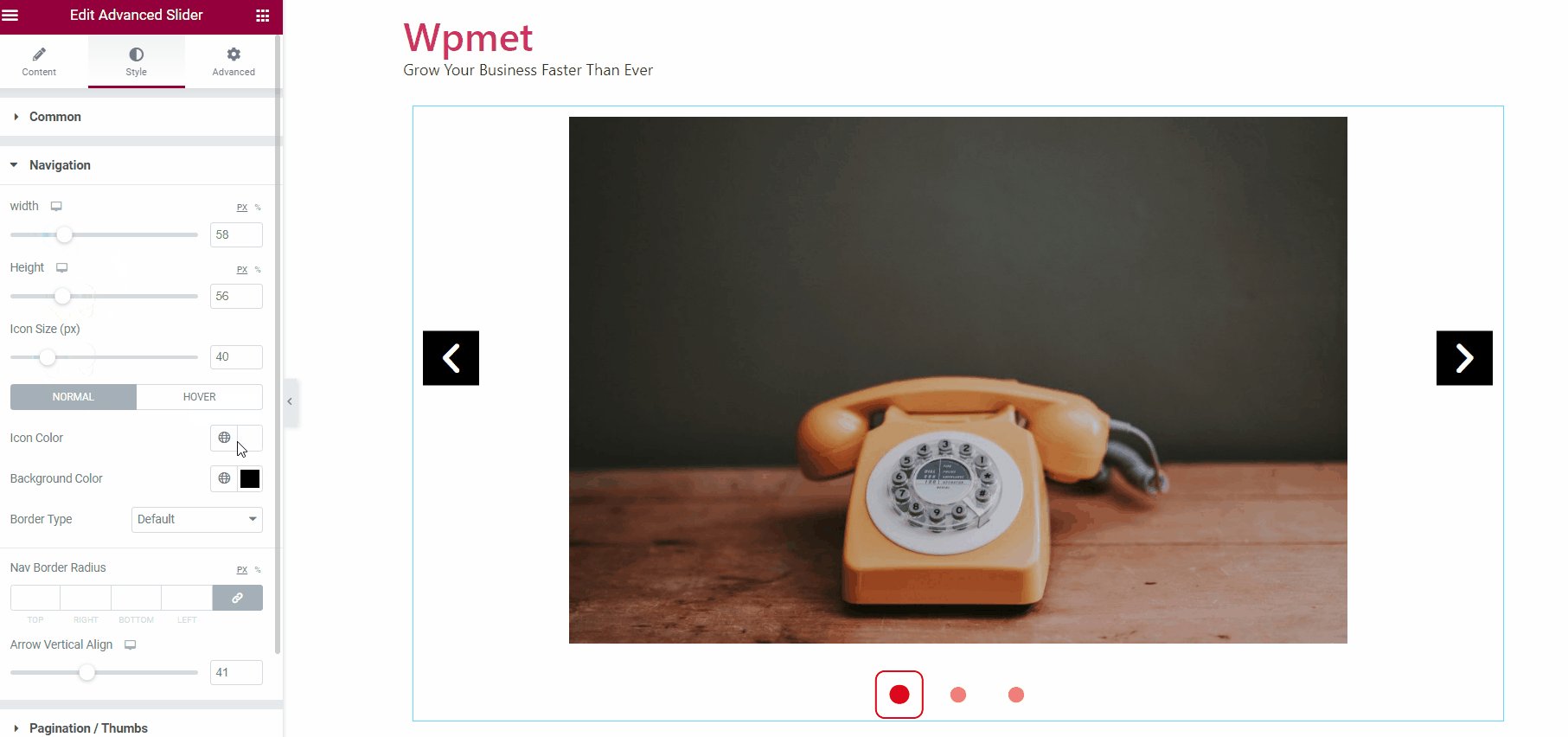
Du kan också anpassa navigeringsstilarna. För att anpassa dess stilar, flytta till Stil > Navigering. Det här alternativet visas bara när "Visa navigering" är aktiverat från inställningarna.
- Justera Bredd och Höjd i navigeringspilrutan.
- Ställ in navigeringen Ikonstorlek.
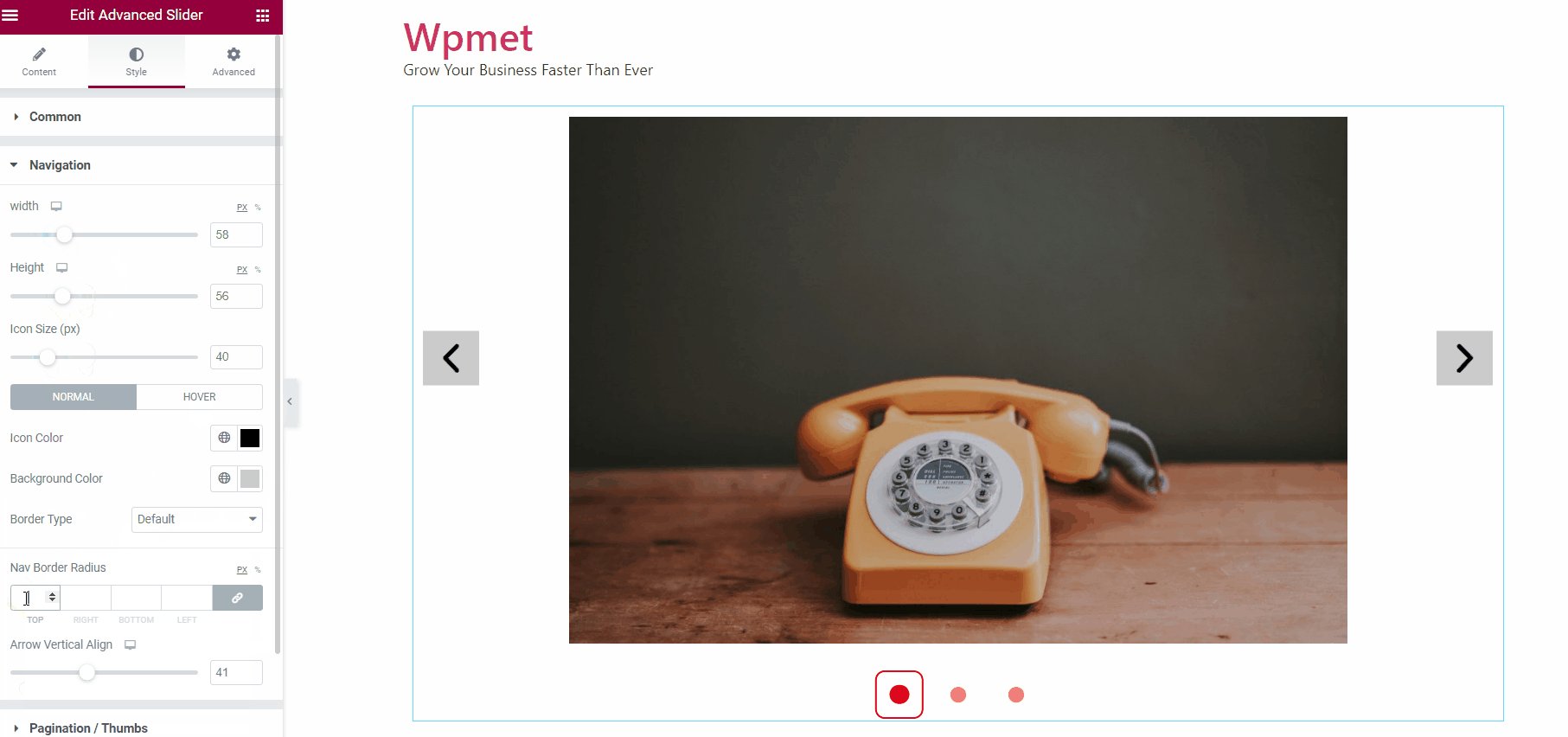
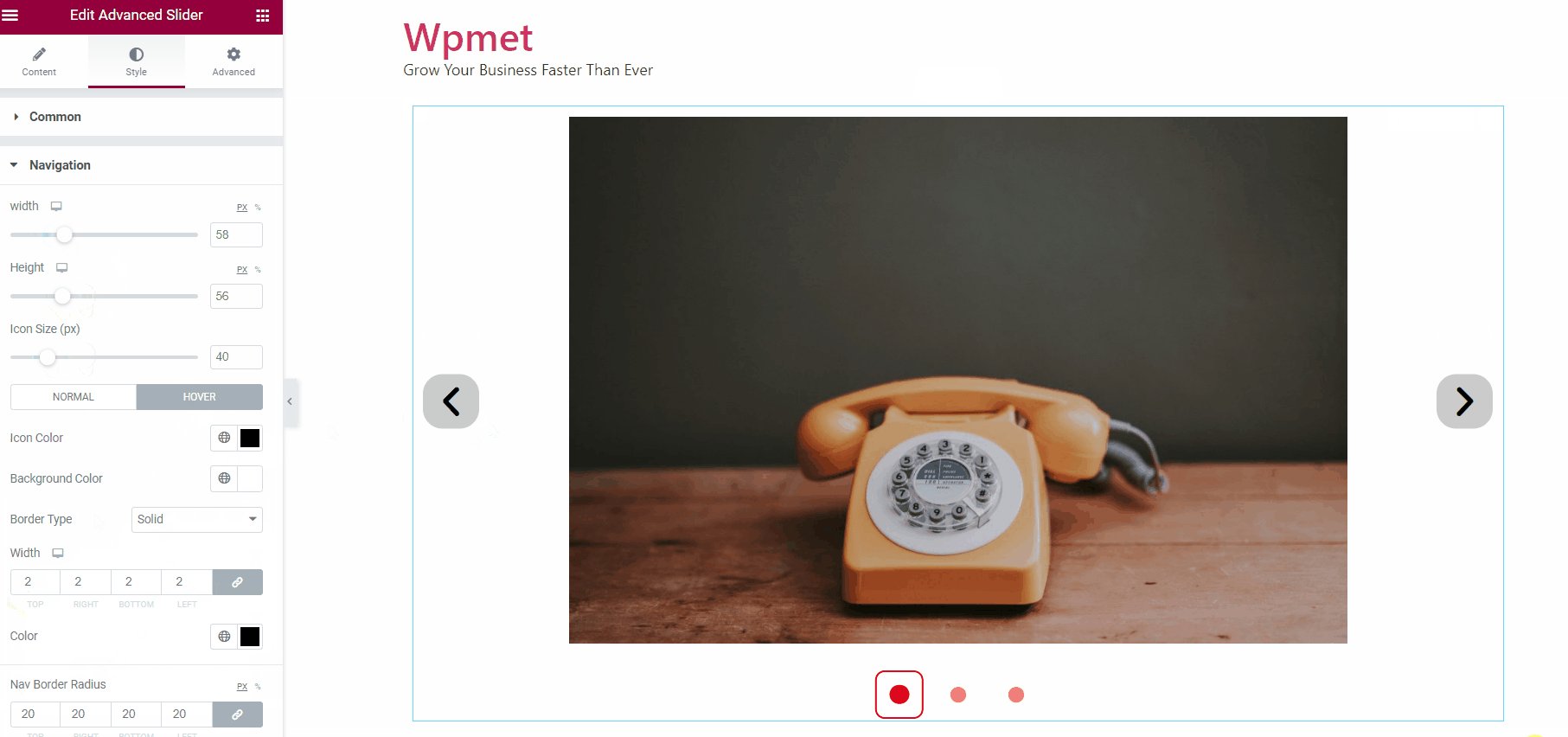
- Välj den Ikonfärg, bakgrundsfärg, och Kanttyp för navigeringspilarna. Du kan välja olika uppsättningar stilar för stilarna "Normal" och "Hover".
- Ställ in gränsradien för navigeringspilarna med hjälp av Nav Border Radie funktion.
- Justera den vertikala positionen för pilen med hjälp av Pil vertikalt justera alternativ.

Anpassad navigering #
Advanced Slider-widgeten stöder anpassad navigering för ElementsKit Dual Button-widget.
Du kan använda den dubbla knappen som reglage navigering. För att använda den anpassade navigeringsfunktionen måste du använda följande CSS klass:
swiper-anpassad-navigeringFör att lägga till den anpassade navigeringsklassen
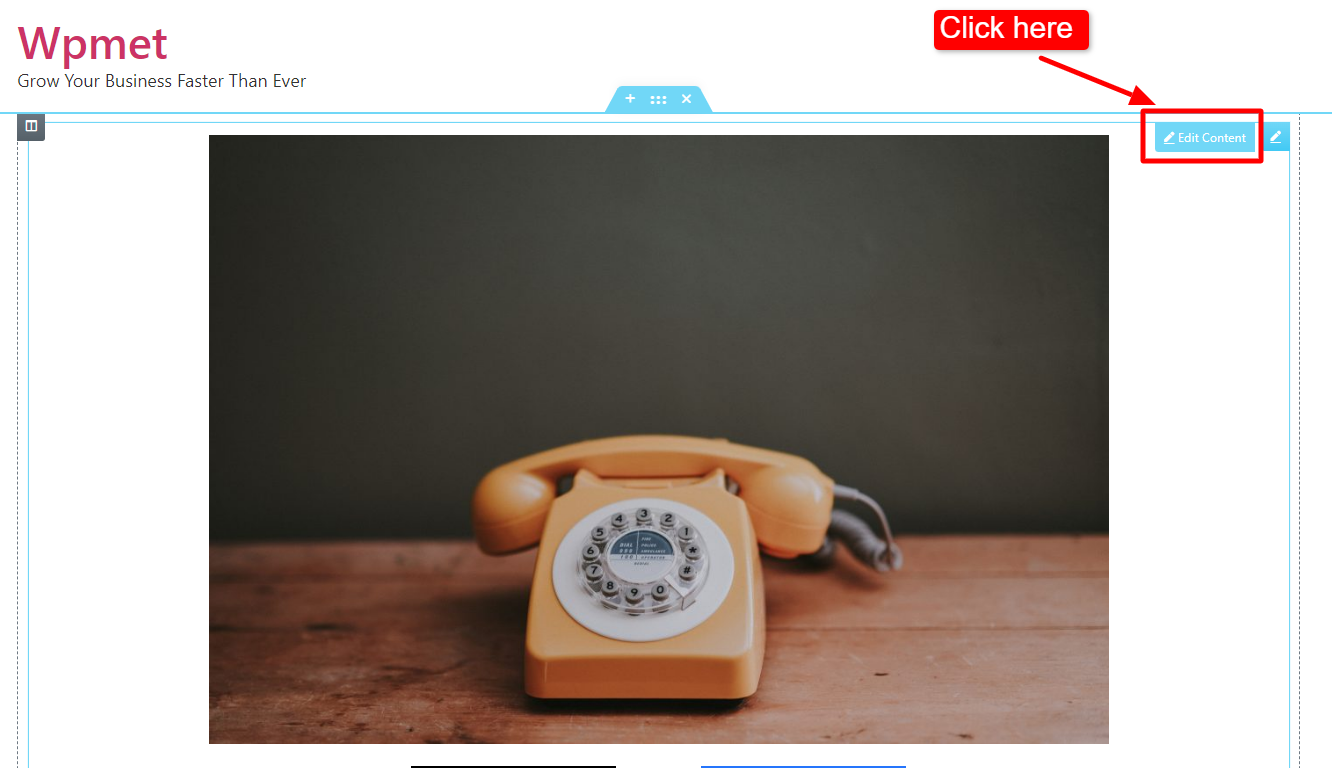
- Klicka på Redigera innehåll för en rutschkana.

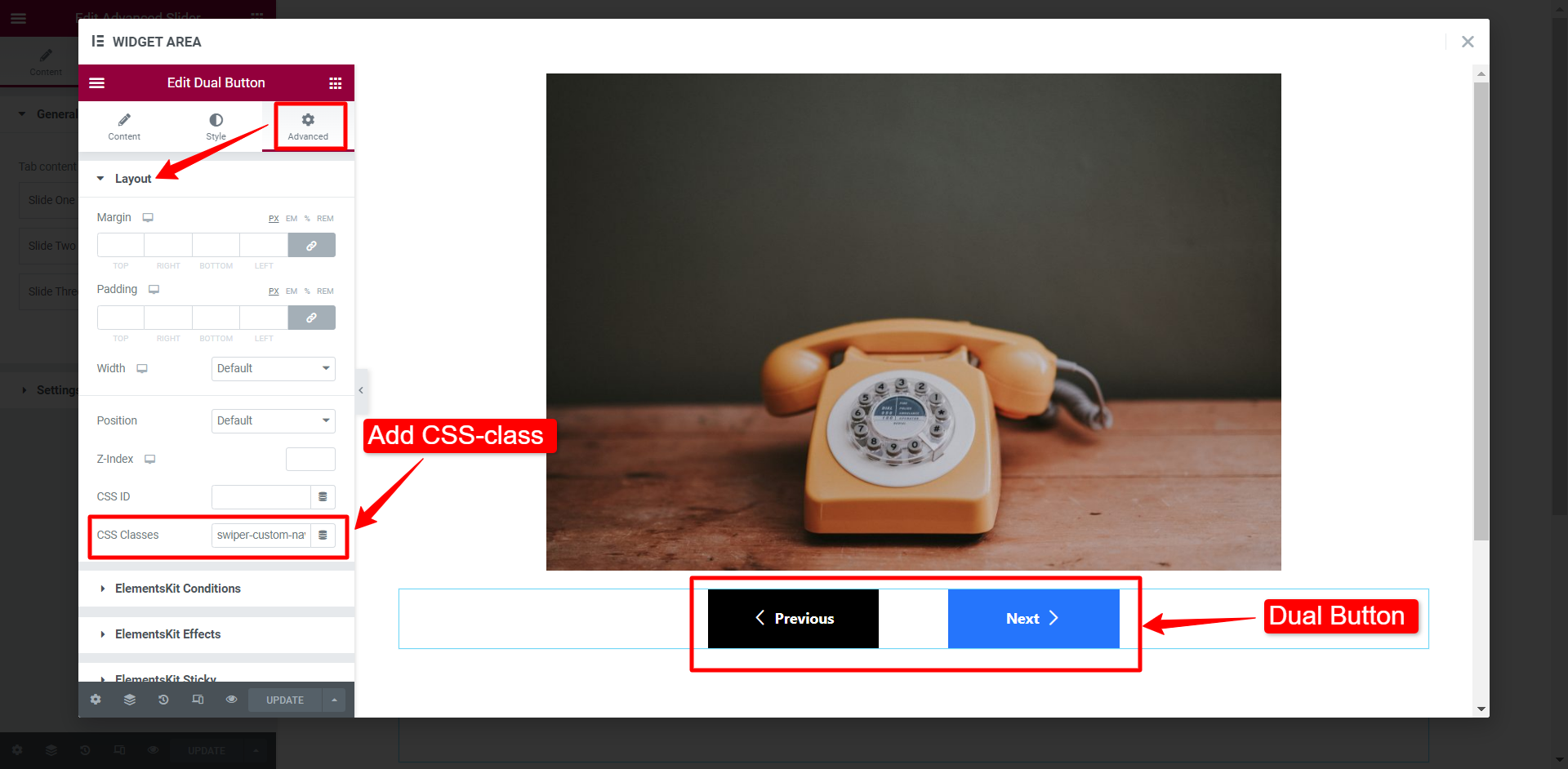
- Dra och släpp ElementsKit Dual Button-widgeten i bildinnehållsdesignen.
- Gå till Avancerat > Layout avsnitt kommer du att få ett fält för CSS-klasser. Lägg till klassen "swiper-anpassad-navigering" på fältet.
- Du kan anpassa knappstilarna om du vill.
- Klicka nu på uppdateringsknappen

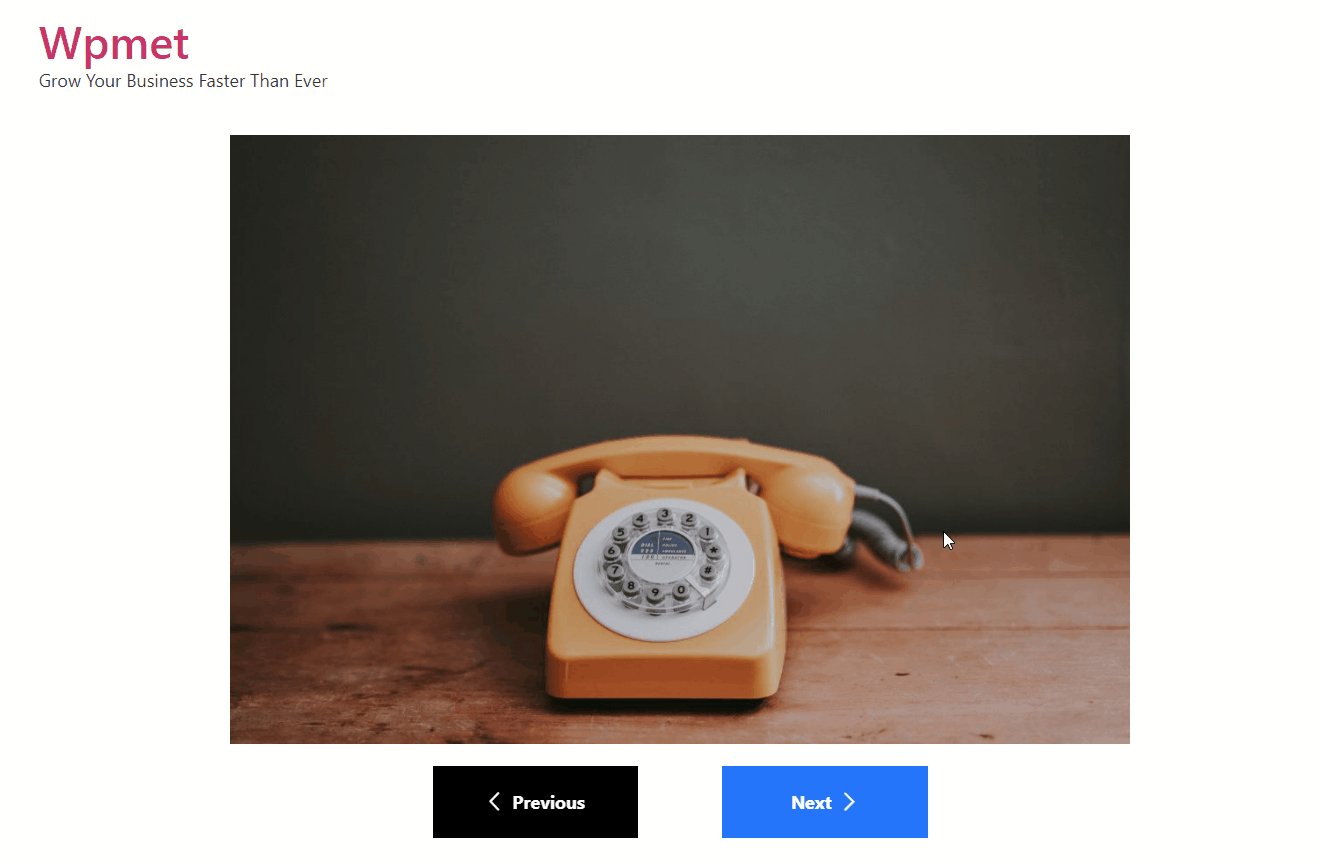
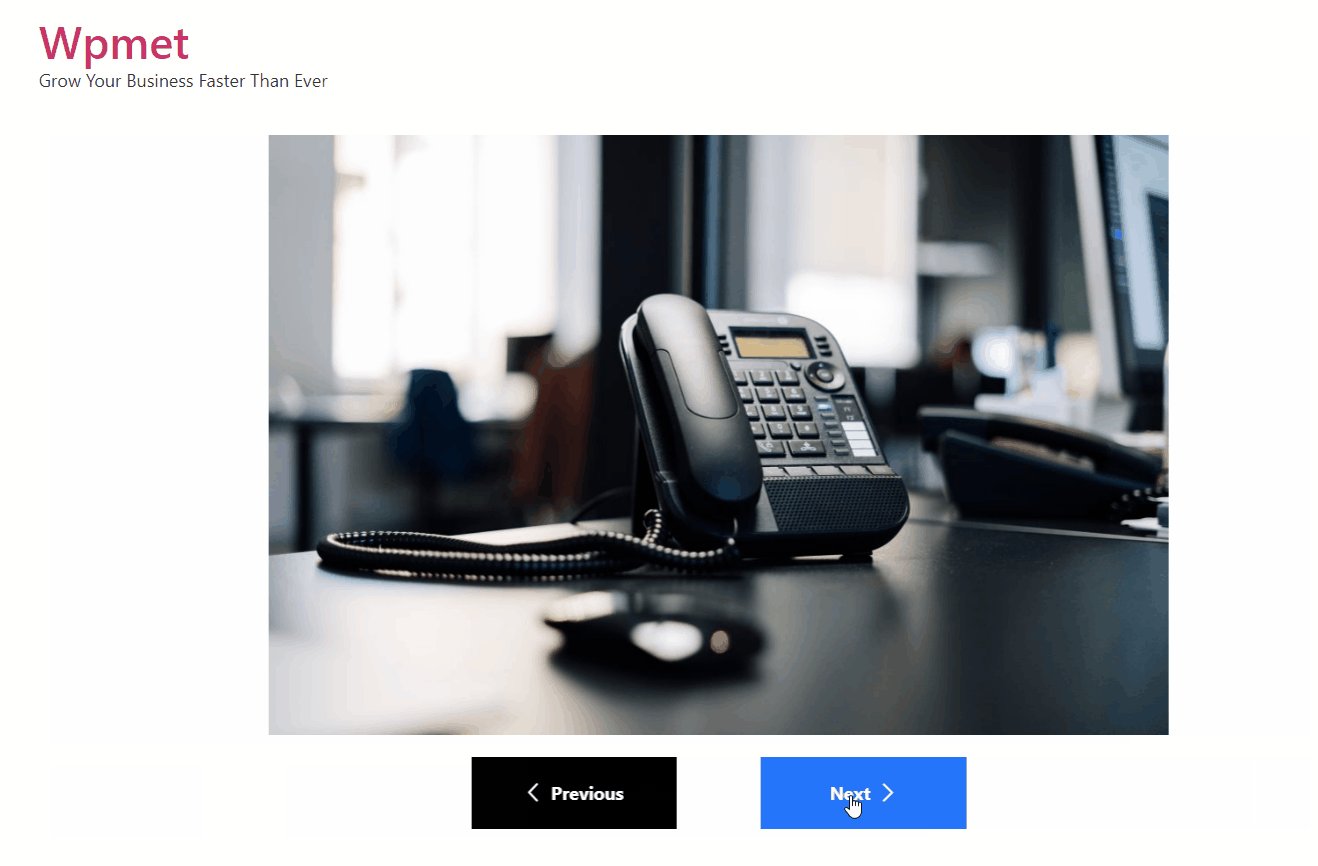
Nu kan du kontrollera att anpassad navigering fungerar perfekt med det avancerade skjutreglaget.

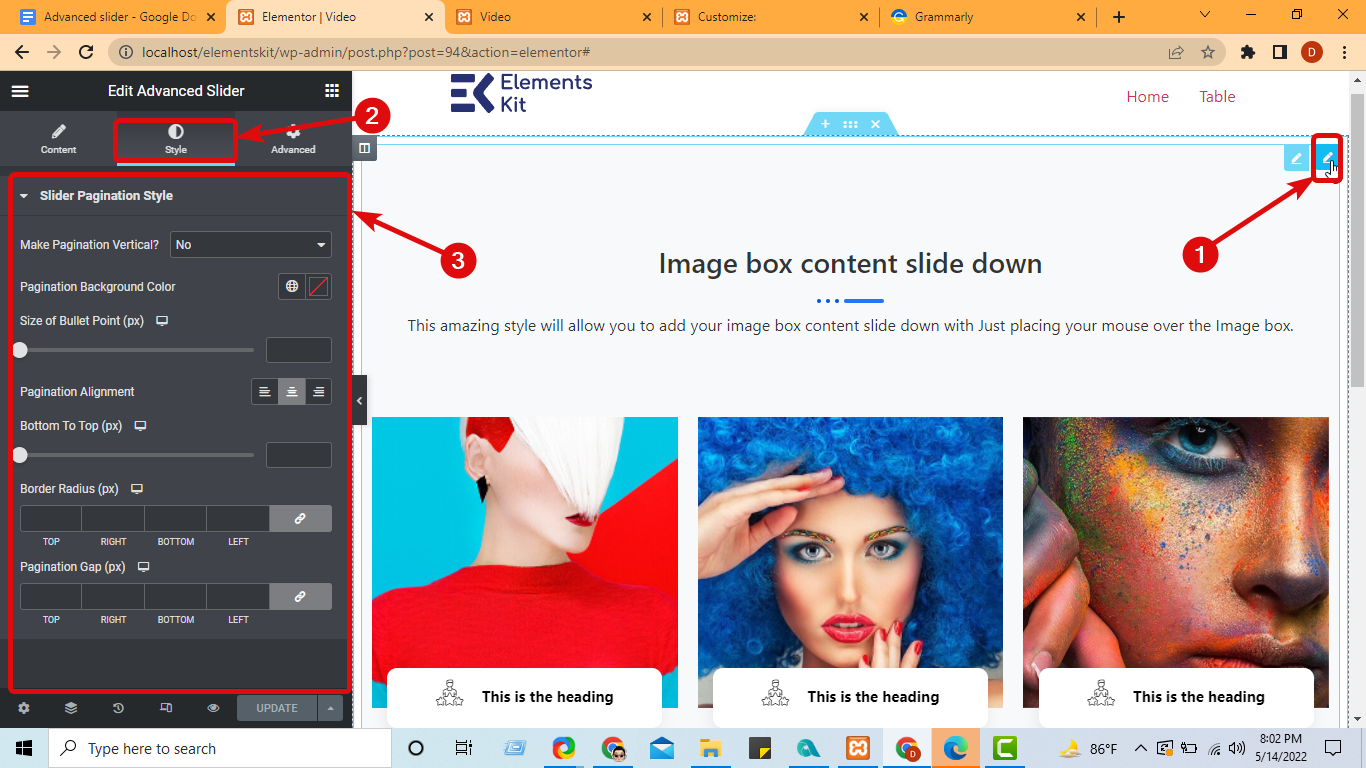
Steg 6: Anpassa stilinställningarna #
För att anpassa skjutreglagets sidnumreringsstil klicka på ikonen Redigera för att redigera hela widgeten och flytta sedan till stilfliken. Här kan du anpassa följande alternativ:
- Gör paginering vertikal: Välj Ja från rullgardinsmenyn för att göra sidnumren vertikal.
- Pagineringsbakgrundsfärg: Välj en anpassad färg för pagineringsbakgrunden.
- Storlek på punktpunkt (px): Välj storleken på sideringspunkten.
- Pagineringsjustering: Du kan placera sidnumren till vänster, höger eller mitten.
- Nederst till toppen (px): Välj positionen för sideringen. Detta värde kommer att baseras på avståndet från botten.
- Kantradie: Anpassa gränsradien.
- Pagineringsgap (px): Välj hur mycket mellanrum du vill ha runt varje punkt i sideringen.

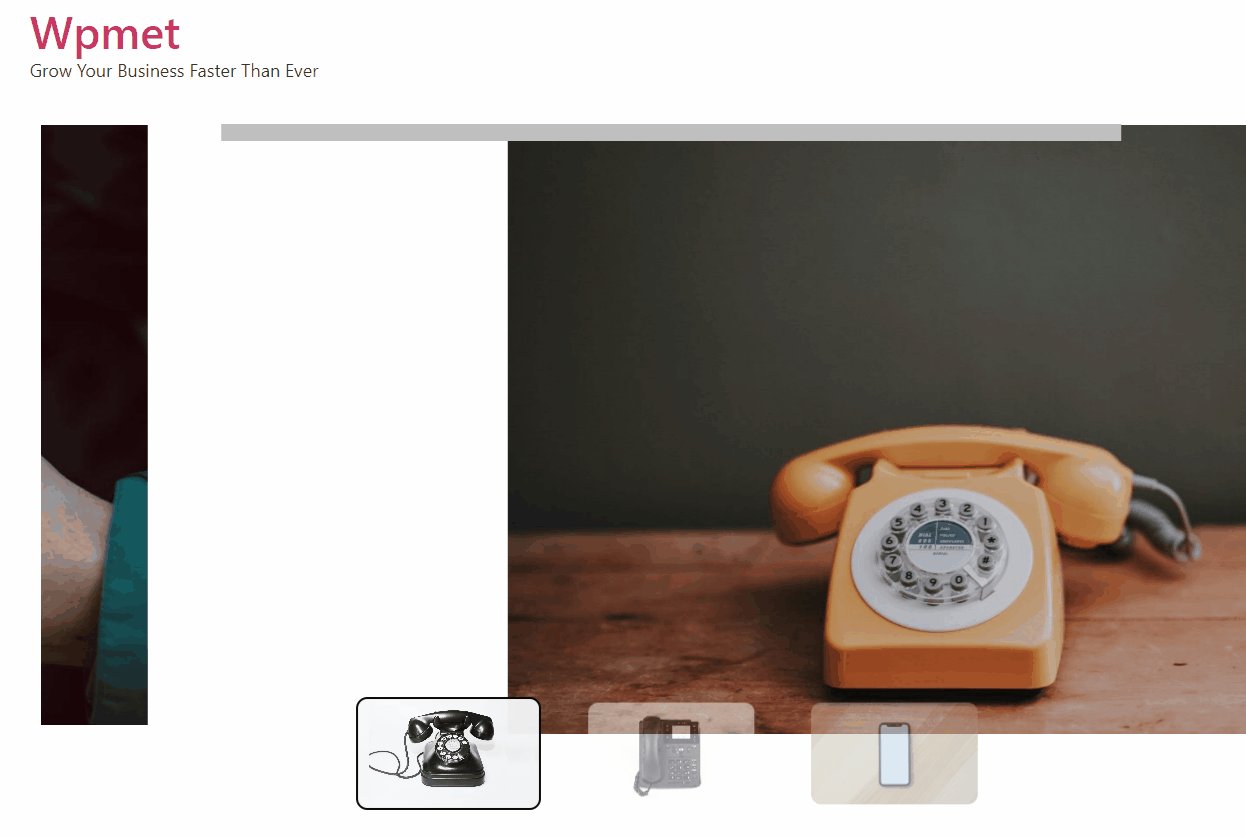
Steg 6: Uppdatera och se förhandsvisningen #
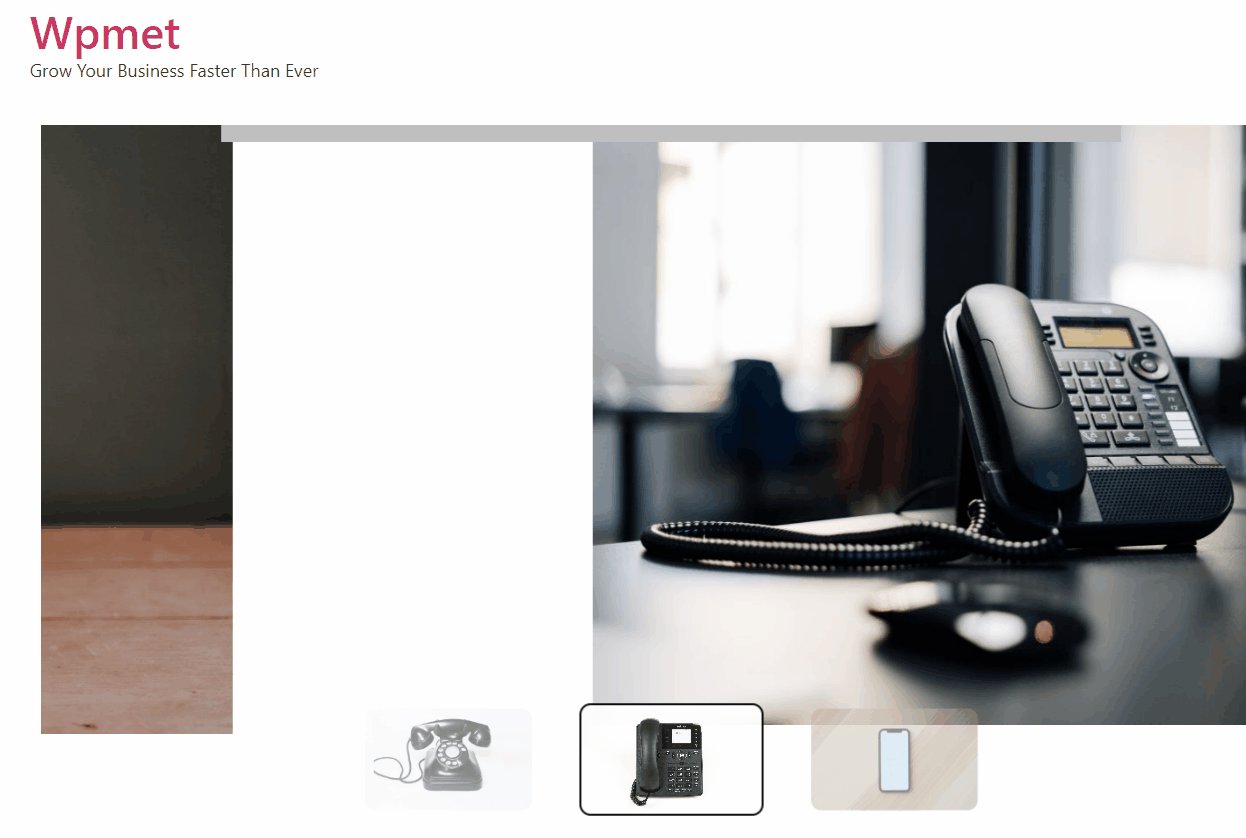
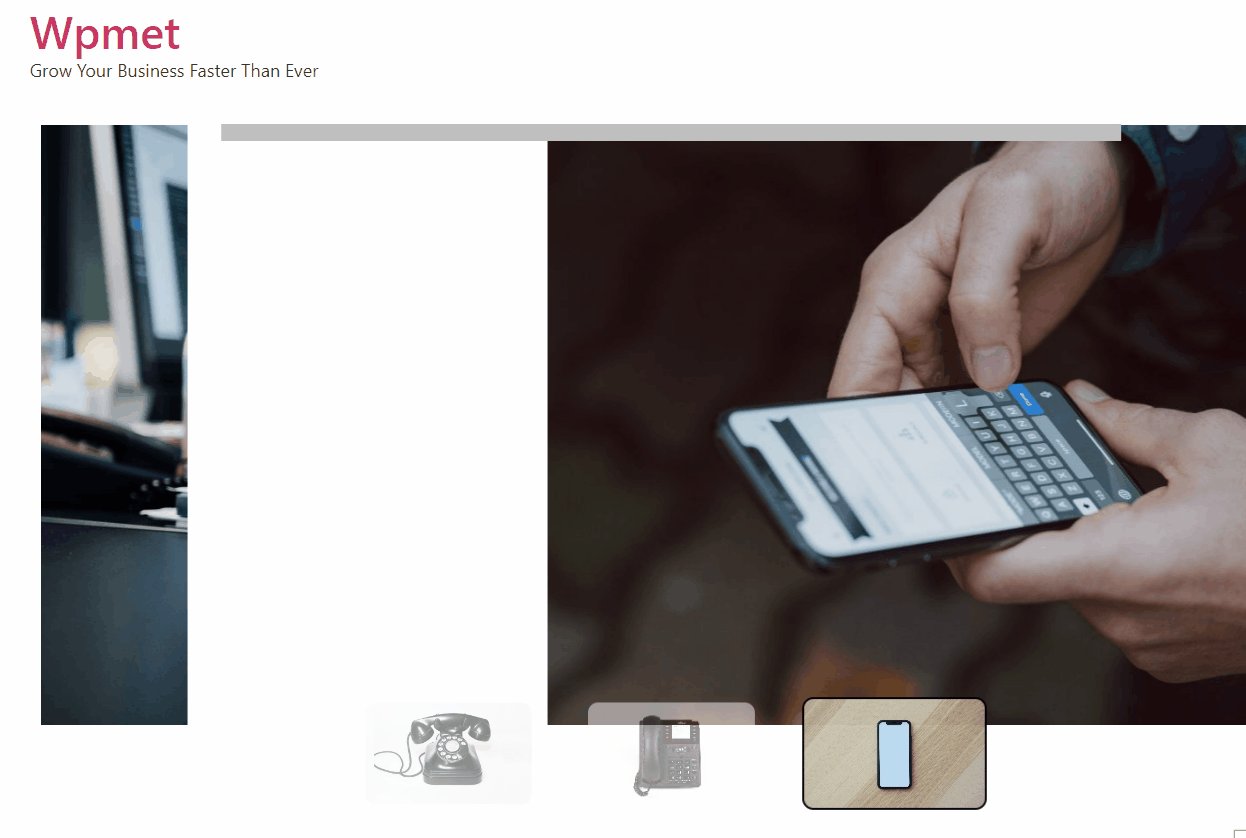
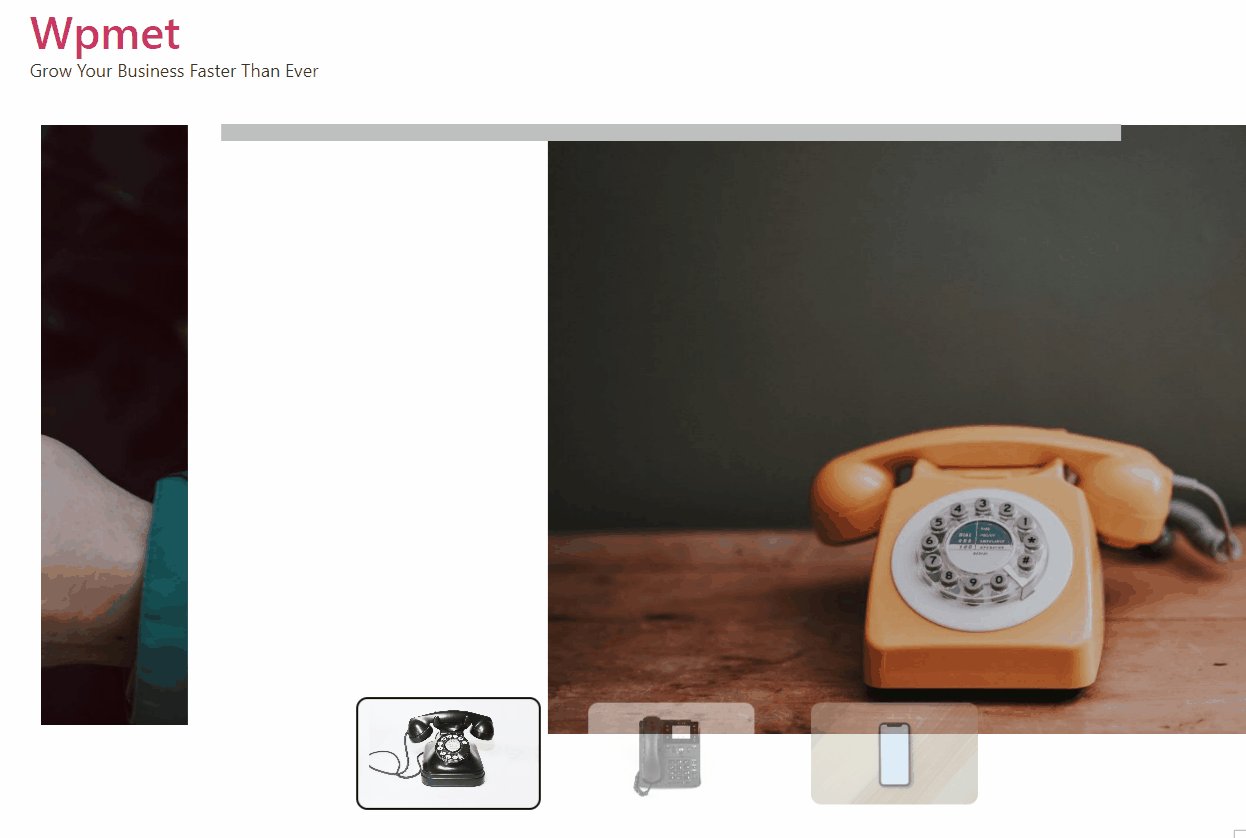
Slutligen, klicka på Uppdatera för att spara sidan och klicka på förhandsgranskningsknappen för att använda en avancerad reglage i Elementor som den som visas nedan:

ElementsKit for you 👇





