Kontaktformulär har varit en enkel och snabb kanal för kommunikation mellan webbplatsägare och besökare. Och när du ska skapa ett måste du följa en rad bästa praxis för att utforma WordPress-kontaktformulär för att se till att kontaktformuläret är väldesignad, funktionell, och engagerande.
I den här artikeln kommer vi att dyka ner i 11 bästa metoder för att utforma WordPress-kontaktformulär. Dessutom finns det några tips för att lägga till flexibilitet och effektivitet för användare för att öka antalet formulärinlämningar.
Varför det är viktigt att utforma kontaktformulär i WordPress

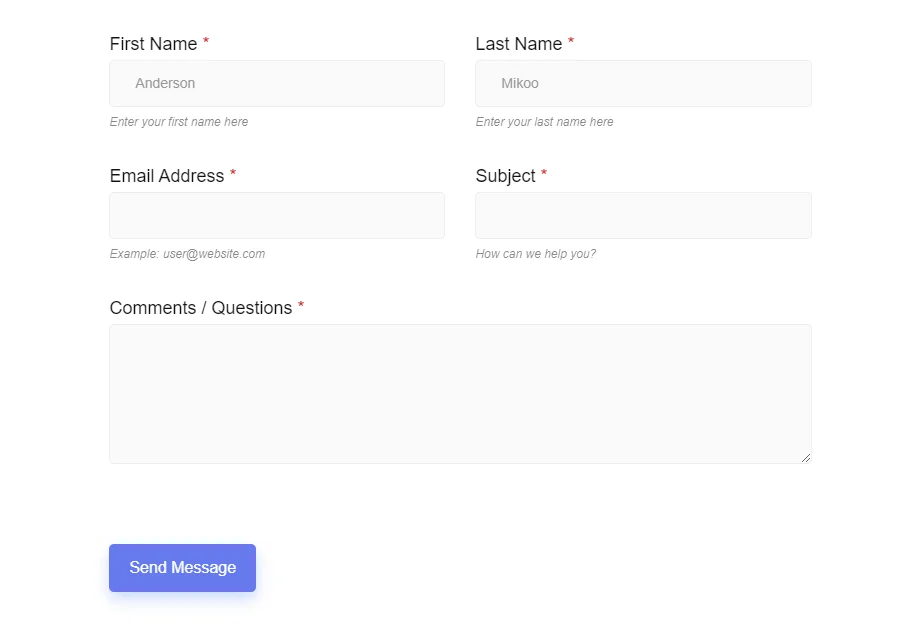
Hur ser ett enkelt kontaktformulär ut? I de flesta fall ser vi fält för besökarnas namn, adresser och meddelanden. Men du kanske vill be om annan information som kräver att du lägger till fler fält och funktioner. Sammantaget beror strukturen på ett kontaktformulär på skälen för att göra det.
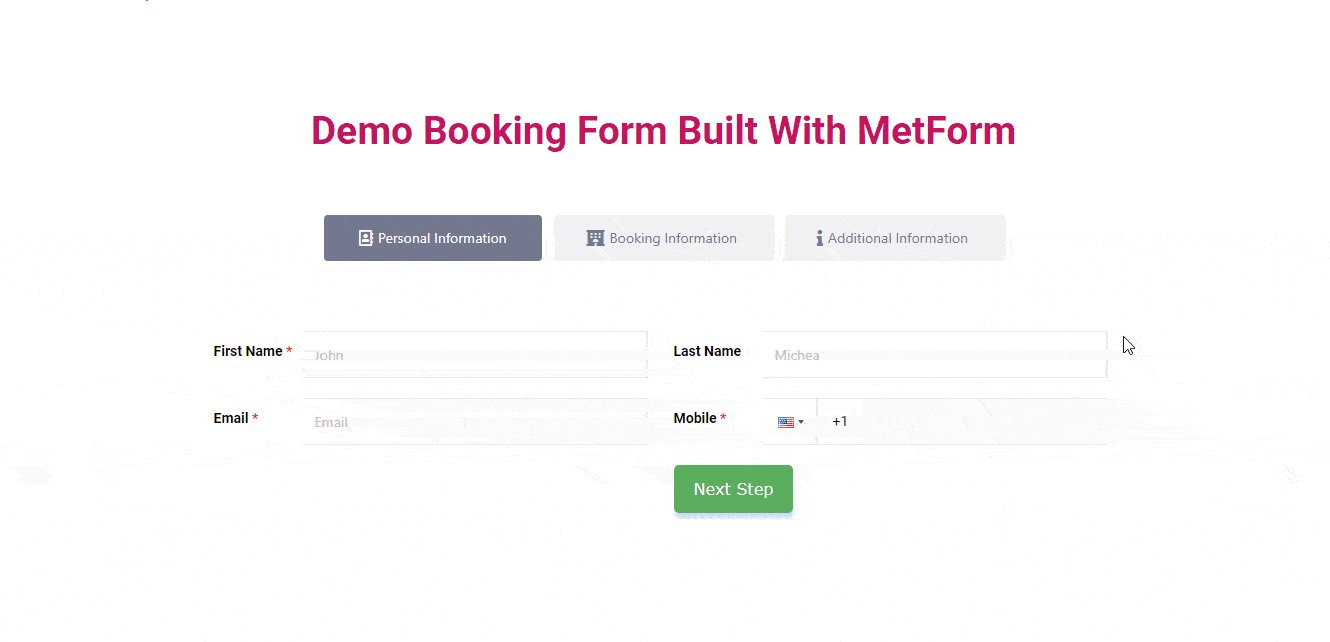
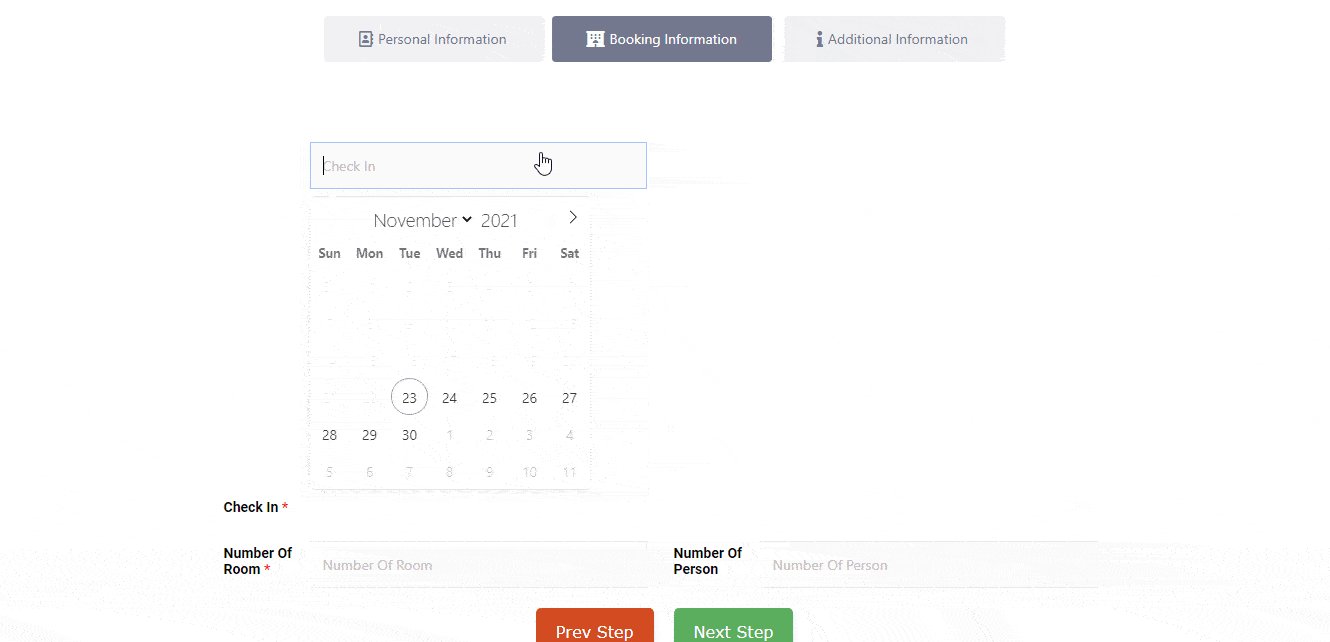
Ibland kan du till och med behöva flera kontaktformulär för olika ändamål. För att göra en enklare upplevelse bör du fortsätta med en design med minimala fält för att undvika ett överfullt kontaktformulär. Här kan kontaktformuläret i flera steg fungera bäst.
En annan viktig punkt är att infoga personligt innehåll, vilket är möjligt genom att tillämpa villkorlig logik för några av inmatningsfälten. Vidare kan du också lägga till relevanta bilder att göra högkonverterande kontaktformulär. Det finns faktiskt ingen exakt lista över metoder för att utforma WordPress-kontaktformulär. Vi kommer dock att fokusera på några av de bästa metoderna för att utforma WordPress-kontaktformulär.
Bästa metoder för att designa WordPress-kontaktformulär
There are no textbook guidelines for creating your contact forms. You may need to consider various aspects depending on the type of form you’re creating. But, right now, we’re going to break down 11 best practices for designing WordPress contact forms.
Genom att tillämpa dessa banbrytande metoder kan du skapa ett lämpligt WordPress-kontaktformulär.
1. Arbeta med en plugin
Oftast letar WordPress-användare efter plugin-alternativ när de behöver webbrelaterade lösningar. Insticksprogrammet låter dig designa ett kontaktformulär utan några kodningsproblem. Om du väljer ett effektivt plugin kan du snabbt konfigurera och designa ett formulär på nolltid.

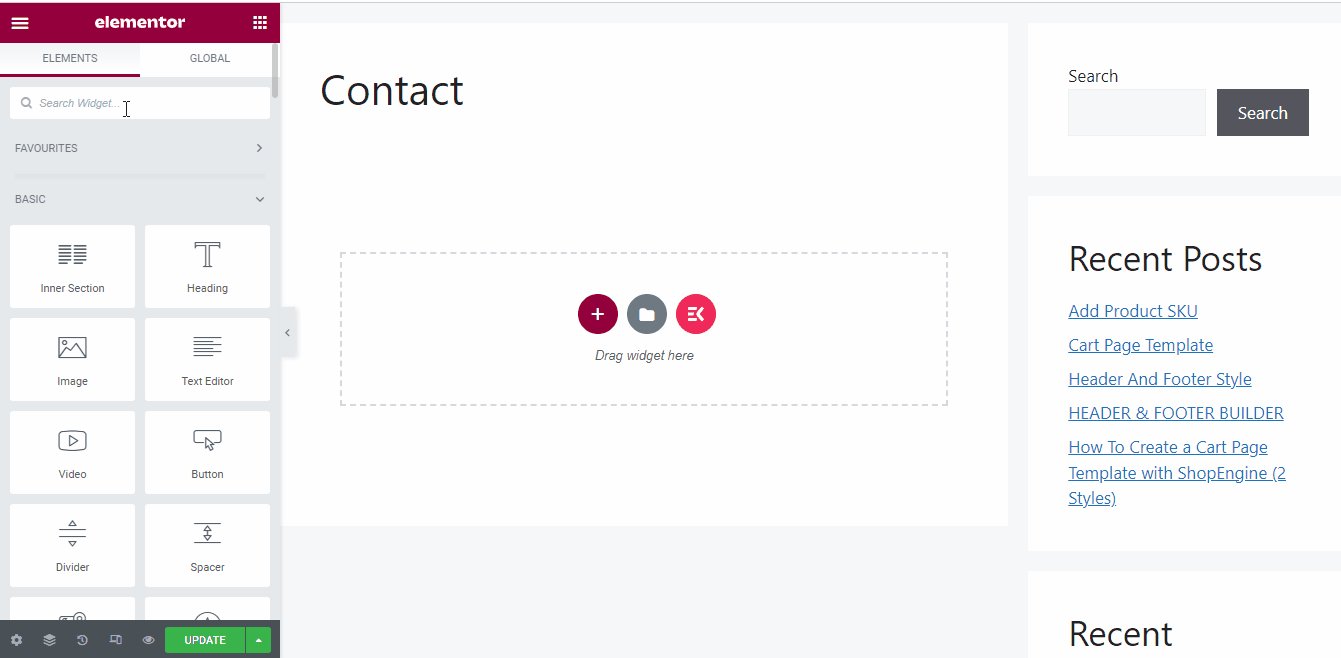
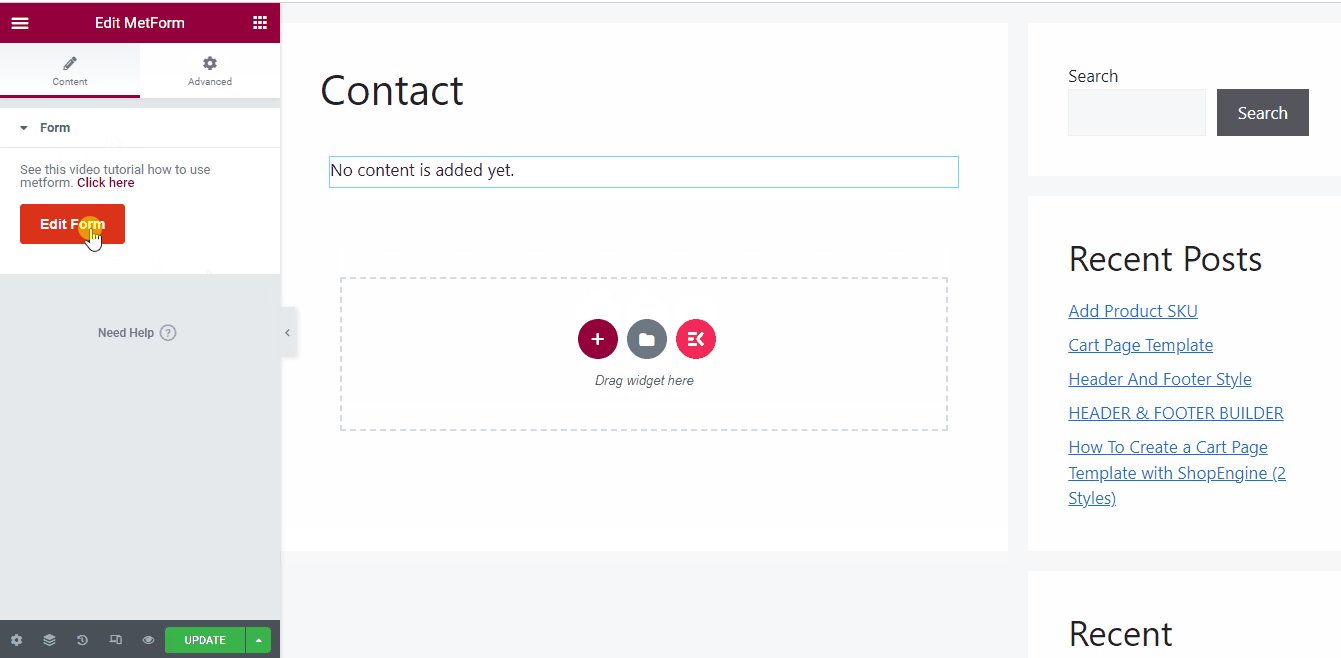
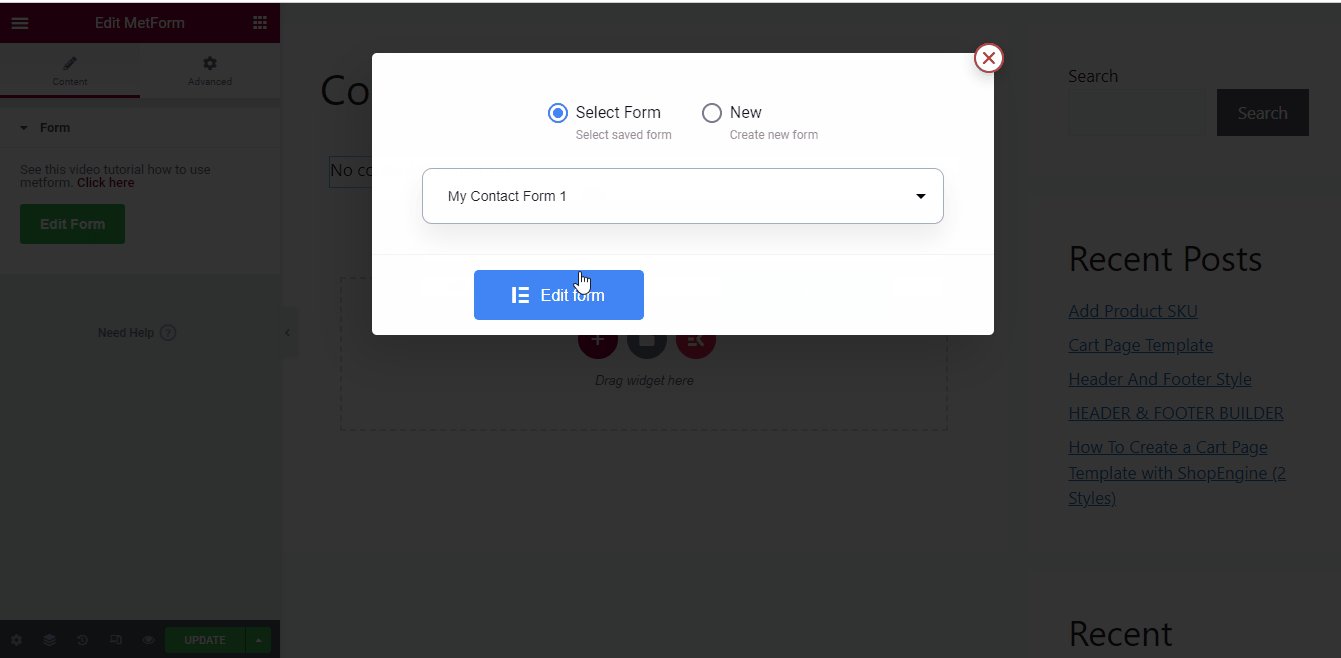
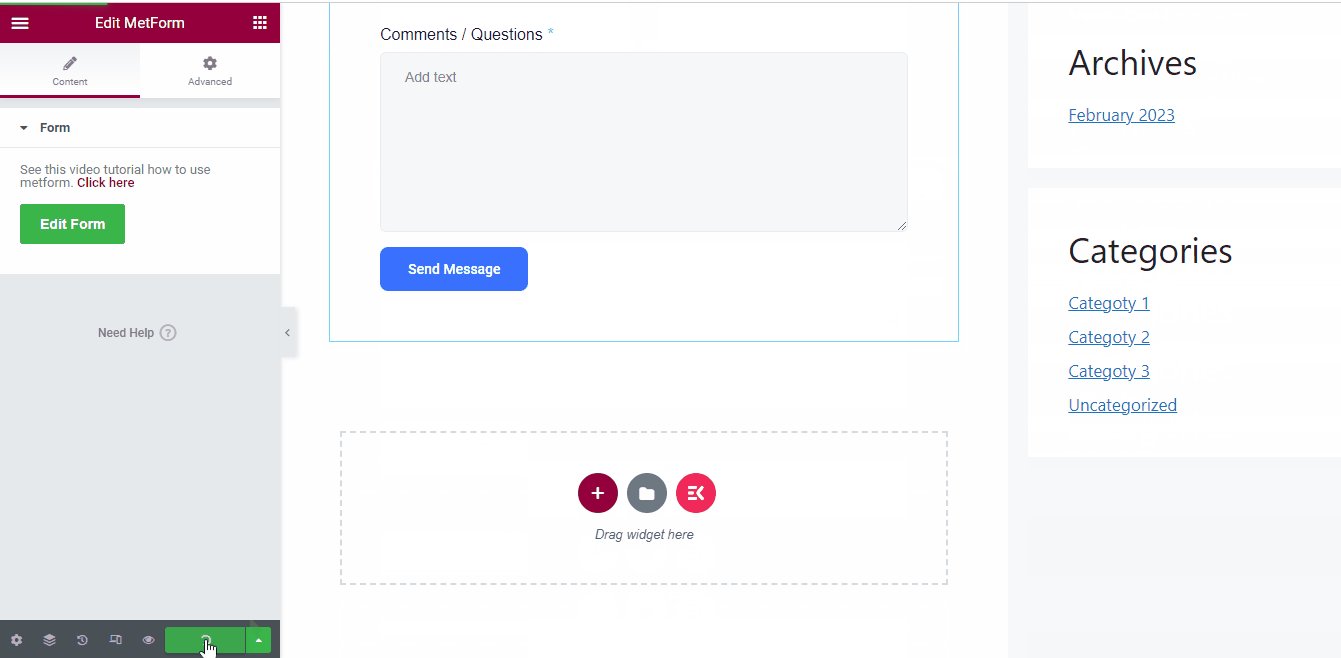
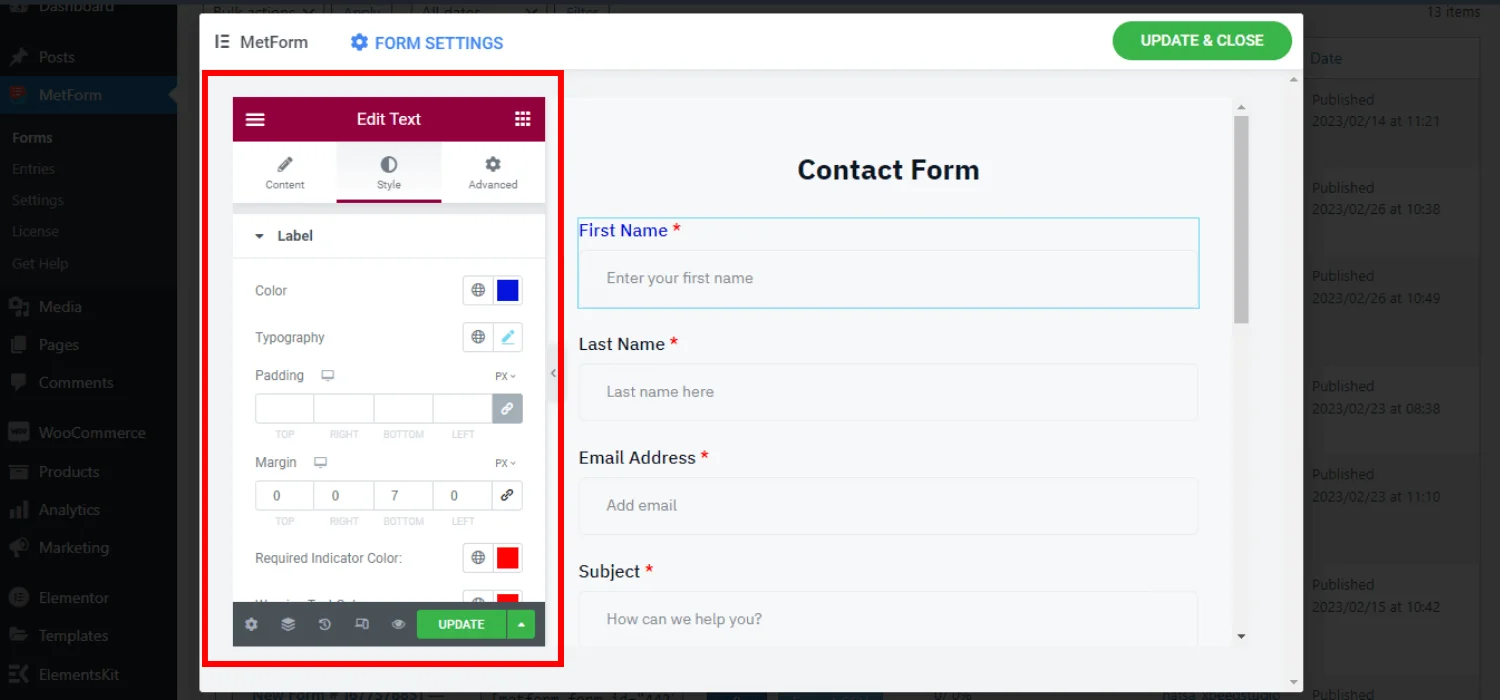
Till exempel kan du ta hjälp av MetForm – en dra-och-släpp plugin för att bygga kontaktformulär. Den har 40+ fält och anpassningsbara mallar för att skapa ett fullt fungerande kontaktformulär för din webbplats. Du kan enkelt applicera en bakgrundsfärg med hjälp av en färgväljare och anpassa en tilltalande skicka-knapp. Dessutom har du unika lösningar som Google reCAPTCHA för att skydda ditt formulär från spamtrafik.
Därför kommer du att få en förbättrad upplevelse med anpassad kod gratis och spara mycket tid och ansträngning.
2. Håll dig uppdaterad med den trendiga och raka designen
En sak måste vara tydlig här, det är inget fel med att vara kreativ. Du kan förbättra alla kreativa aspekter av kontaktformuläret. Besökare ska inte känna att de ser de vanliga formlayouterna.
Det borde dock inte vara komplicerat för användarna. Alla informationen i kontaktformuläret ska vara tillgänglig till användarna med en blick. Alla fältetiketter ska placeras enligt användarens sinne. Sammanställ din WordPress-kontaktformulärdesign på ett enkelt koncept, det hjälper dig att skapa en optimal användarupplevelse för besökarna. Observera andra webbplatser för att förstå den nuvarande designtrenden.
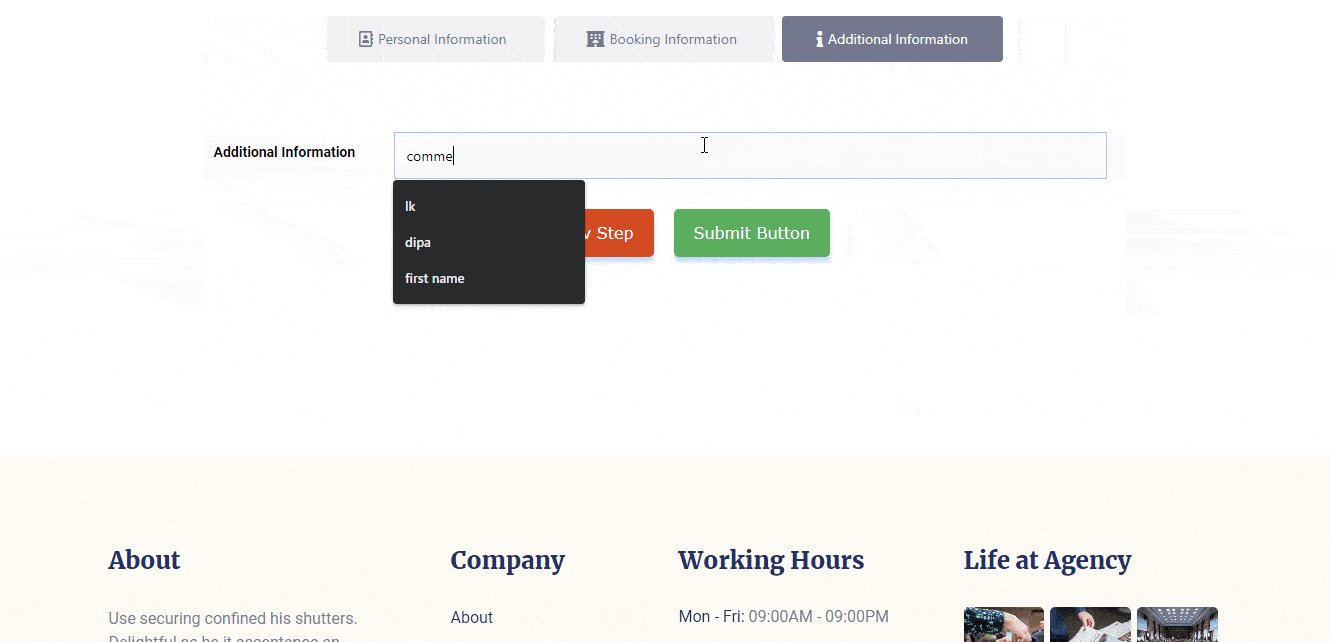
3. Tillämpa villkorlig logik för att anpassa innehåll
Att underhålla ett personligt WordPress-kontaktformulär kräver att du endast presenterar de formulärfält som dina besökare vill se. Villkorlig logik hjälper dig att komma fram till dynamiska fält där vissa fält endast visas baserat på användaråtgärder.

Det är ett effektivt sätt att visa extra uppsättningar anpassade text- eller fältvärden baserat på dina besökares handlingar eller svar. Med hjälp av villkorlig logik kan du vara specifik om användarens kön, intressen, personlig information och mycket mer för att ge dem en personlig användarupplevelse. När de ser mer relevant information kommer de att bli mer motiverade att fylla i kontaktformulär. Sammantaget får du en bättre konverteringsfrekvens.
Att använda ett plugin som MetForm kan låta du skapar enkelt en villkorlig form.
4. Fastställ ett syfte
Släng inte bara en slumpmässig kontaktsida på din webbplats. Snarare bör du försöka tjäna ett specifikt syfte som dina besökare lätt kommer att få resonans för. Ta reda på alla nyckelaspekter som din målgrupp kommer att leta efter. Du kommer inte att ha några potentiella kunder från din kontakt om inte webbanvändarna är intresserade.
Så optimera kontaktformuläret med alla dessa relevanta ämnen som lätt kan fånga användarens sinne. Som att de letar efter viss information som du möjligen kan ge dem. Så de kommer att vara intresserade av ett telefonsamtal med dig och fylla i formulären med sitt mobilnummer och e-post. Eller det kan vara en kundsupport eller produktförfrågan, vad som helst men du måste skapa ett syfte när du ska utforma WordPress-kontaktformulären.
5. Upprätthåll överensstämmelse med webbplatsen
En annan sak att snabbt omsätta i praktiken är att bibehålla överensstämmelse med din webbplats. Om din publik plötsligt ser något nytt kan det få dem att känna sig lite konstiga. Så designa en smidig övergång mellan resten av ditt webbplatsinnehåll och kontaktformulär.
Vi använder vanligtvis en tredje part plugin för att skapa och designa WordPress-kontaktformulär. Här kommer den största utmaningen när man försöker synka kontaktformulärets design med hela webbplatsen. Men att välja ett modernt plugin för att skapa kontaktformulär kan hjälpa dig att anpassa designen av kontaktformuläret med din webbplats.

MetForm låter dig skapa WordPress-kontaktformulär från grunden och du kan anpassa nästan varje del av ditt formulär för att matcha din varumärkesstil.
6. Lägg CTA framåt
Nästa sak du bör vara uppmärksam på när du följer de bästa metoderna för att utforma WordPress-kontaktformulär är hur du visar din CTA-knapp. Nuförtiden vill användare inte scrolla ner till webbsidan. Därför, om du placerar din kontaktformulär längst ner på din webbsida, kommer dina besökare förmodligen att missa det. Dessutom betyder en CTA i slutet av en webbsida att du kommer att konvertera användarna till något annat.
Så du bör lägga fram CTA. Och, viktigast av allt, anpassa den så att den sticker ut med en annan färg. Dessutom är dagarna med enkel CTA-text som "Klicka här" eller "Skicka" redan över. Lägg till interaktiv kopia som inte tvingar dina besökare att klicka. Berätta för användarna exakt vad som händer härnäst efter att ha klickat på CTA-knappen.
7. Inga onödiga fält
Det finns ingen gräns för hur många fält du kan använda i ett kontaktformulär. Vi rekommenderar dock att du håller det till ett minimum. När du lägger till fler av dem blir det mer tidskrävande för publiken. Därför kommer de att vara överflödiga att fylla i formuläret och antalet avhopp från kontaktformuläret kommer att öka.
Det är bra att gruppera liknande områden, och du kan bli lite smartare genom att infoga olika fälttyper, som flerval eller kryssrutor. Ställ inte för personliga frågor som mobilnummer eller rökvana.
8. Designa flersidiga formulär (om det behövs)
Det kan tyckas onödigt just nu, men när du behöver lägga till fler formulärfält än vanligt- ett kontaktformulär på flera sidor kan vara en bättre designpraxis. Det är bra att undvika ett långt formulär eftersom användarna inte finner tröst i att fylla i ett långt formulär.

Därför kan det vara effektivt att dela upp ditt WordPress-kontaktformulär i flera steg eller avsnitt. Men det rekommenderas bara att använda flersidiga eller flerstegsformulär när det finns ett extremt behov.
9. Engagera sig för lyhördhet
Oavsett hur attraktivt ditt WordPress-kontaktformulär är, se till att dess design är lyhörd för olika skärmstorlekar. Detta är en vanlig designpraxis eftersom det finns många mobilanvändare som ska surfa på din webbplats. Och du kan inte missa dem! Så att göra ditt WordPress-kontaktformulär mobilvänligt kan ge fler potentiella potentiella kunder och förfrågningar.
Att bygga ditt kontaktformulär på en redaktörsinstrumentpanel som ger dig en förhandsvisning av alla enheter kan hjälpa dig att komma ut med en responsiv kontaktformulärdesign på kortast tid.
10. Måste kontrollera innan du gör kontaktformuläret live
För ett säkert och säkert WordPress-kontaktformulär måste du kontrollera att din nydesignade kontakt fungerar korrekt. Kolla in alla tillagda fält, bedöm den villkorliga logiken och testa alla integrationer. Den bästa praxisen för att designa ett WordPress-kontaktformulär är att använd det som en slutanvändare innan du publicerar kontaktformuläret.
Ge en testinlämning av kontaktformuläret själv och kontrollera pluginets instrumentpanel för att säkerställa att alla poster sparas framgångsrikt. Genom att göra detta blir du medveten om eventuella problem och fel angående kontaktformuläret. Justera även eventuella ändringar i designen om du inte ser ditt förväntade WordPress-kontaktformulär.
Och lös om det finns några problem och fel angående ditt kontaktformulär. Gör det sedan live eller synligt för allmänheten.
11. Optimera tackmeddelandet
Den sista av de bästa metoderna för att designa WordPress-kontaktformulär är att optimera tacksidan. En standard plugin för kontaktformulär låter dig visa ett tackmeddelande efter att formuläret skickats in – vilket kan tyckas vanligt.
Istället kan du göra ytterligare anpassningar av detta meddelande. Med MetForm har du stilkontroller för textens färg, typsnitt, bakgrund etc. Så du kan visa ett bekräftelsemeddelande unikt för att göra ett långvarigt intryck på publiken.
💡 Kolla hur man begränsar formulärposter i WordPress.
Vanliga tips för att designa WordPress-kontaktformulär
Vi har redan beskrivit 11 bästa praxis för att utforma WordPress-kontaktformulär för att minska antalet övergivna kundvagnar. Nedan finns några viktiga tips för att säkerställa mer bekvämlighet för besökarna, öka engagemanget och öka antalet formulärinlämningar.
👉 Hjälp användare genom att lägga till stödtext samtidigt som du lägger till ovanliga fält.
👉 Visa felmeddelanden när användare ger fel inmatning.
👉 Lägg till vanliga frågor för att svara på några vanliga frågor.
👉 Infoga ett fält för uppladdning av filer vid ett ansökningsformulär.
👉 Inkludera ett fält för att låta användare lägga till alla typer av innehåll.
👉 Infoga dina sociala medier eller andra länkar till WordPress kontaktformulär.
👉 Lägg till ett alternativt sätt att kontakta dig om det finns problem med att skicka in kontaktformuläret.
👉 Aktivera webbläsarens autofyll-alternativ för att spara användarens tid.
👉 Lägg till bilder på din produkt eller ditt team för att öka trovärdigheten för kontaktformuläret.
👉 Använd en förloppsindikator med ett långt kontaktformulär.
👉 Integrera med ett leadgenereringsverktyg för att bygga din e-postlista.
✅ Kontrollera bästa kontaktformulär 7 alternativen att designa engagerande WP-formulär ✅
Det bästa sättet att designa kontaktformulär i WordPress
Ovan har vi diskuterat bästa praxis och tips för att utforma ett WordPress-kontaktformulär. Låt oss nu se det enklaste sättet att utforma ett kontaktformulär. Oftast hittar du förslag på hur du använder kod för att anpassa kontaktformuläret. Men det kan vara en svår uppgift att göra, speciellt för någon som precis har börjat sätta upp en WordPress-webbplats.
Istället kan du använda en plugin för det. Du behöver bara installera och aktivera en plugin för detta ändamål. Vi rekommenderar redan att du arbetar med ett plugin som en av de bästa metoderna för att utforma WordPress-kontaktformulär. Använda gratisversionen av MetForm, kan nybörjare enkelt ställa in och anpassa kontaktformulär för deras hemsida.
Och när du behöver avancerade funktioner för ditt kontaktformulär kan du enkelt uppgradera till pro version. Under tiden behöver du inte gå igenom någon inlärningskurva. Det är ett Elementor-baserat formulärbyggarplugin. Så om du är en Elementor-användare kan du enkelt synkronisera kontaktformuläret med resten av webbplatsen. Här är en detaljerad guide om hur man designar ett kontaktformulär med MetForm.
Slutanteckningar
Following all the practices and tips we’ve discussed lays the foundation for a solid design of your WordPress contact form. Then, it is down to your creative competency. And to show this artistic excellence, you should take the help of an all-in-one form builder plugin like MetForm.


Lämna ett svar