A galeria Elementor é um elemento importante de qualquer site. Os motivos são simples: uma galeria de imagens pode exibir as fotos mais recentes, atualizações de eventos, cultura empresarial, portfólio e assim por diante.
Existem muitos widgets de galeria de imagens disponíveis no mercado WordPress para galerias de imagens.
Você também pode compartilhar o atualizações mais recentes exibindo uma galeria de imagens de suas fotos do Instagram em seu site.
Embora o WordPress simplifique o estabelecimento de uma galeria, ele é limitado em termos de estética e funcionalidade. Como resultado, oferecemos o Widget da galeria Elementor, o que facilita a criação rápida de galerias de imagens impressionantes.
Você pode construir uma galeria de imagens básica com o widget básico da galeria Elementor, que é Livre.
No entanto, para uma exibição mais avançada da galeria de imagens Elementor, o ElementsKit pode ser de grande ajuda. Isso é personalização avançada, efeitos de foco e layouts de grade irá ajudá-lo a criar uma das melhores galerias de imagens.
Widget da galeria de imagens Elementor: vale a pena?
A Elementor está ganhando força entre web designers e desenvolvedores e os está ajudando a levar seus Negócio de web design para o próximo nível sem ter nenhum conhecimento de codificação.
Os usuários podem facilmente criar layouts de página personalizados, cabeçalhos e rodapés e personalizar praticamente qualquer aspecto de seu site, usando Elementor (Pro). O widget Galeria de Imagens fornecido nas versões Gratuita e Pro do Elementor realiza o trabalho, mas não é particularmente espetacular.
No Elementor, o O widget Galeria de imagens adota uma abordagem tradicional com design e recursos limitadosS. Por exemplo, você pode criar uma galeria, mas não um layout de Galeria de Alvenaria ou uma Galeria Filtrável. Além disso, as possibilidades de estilo são limitadas.
Mesmo a versão Pro do Elementor carece de algumas ferramentas que podem criar barreiras à velocidade do seu site e otimizar o seu fluxo de trabalho. Essa é a razão pela qual você precisa de complementos do Elementor para levar o Elementor ao próximo nível.
O widget de galeria de imagens Elementor do ElementsKit fornece um variedade de opções de layout e funcionalidade. Existem inúmeras possibilidades de layout, filtros, estilos de legenda, estilos de layout de grade e muito mais! 😉
Como criar e personalizar a galeria Elementor
Elementor tem muitos fãs em termos de WordPress design e desenvolvimento de sites. Também reduziu significativamente a quantidade de tempo e trabalho necessários.
No entanto, com ElementsKit um complemento tudo-em-um para Elementor vastos recursos, opções e funcionalidades, até criando um layout de design complexo torna-se muito fácil.
O widget de galeria Elementor do ElementsKit é uma ferramenta flexível para resolver desafios criativos. A seguir estão os aspectos mais notáveis deste widget:
- Layout de grade
- Galeria filtrável
- Layout da galeria de alvenaria Elementor
- Galeria Elementor com botão Carregar mais
- Opções de estilo e personalização
Elementor é simples de usar, mas você pode obter resultados ainda melhores combinando todas as funções ocultas do Elementor com o ElementsKit.
Agora vamos entrar em cada aspecto que fará do ElementsKit a melhor opção para você criar uma galeria de imagens rapidamente.
Tenha em mente que o widget da galeria ElementsKit está disponível com o versão profissional.
Você pode criar uma nova página e modificá-la com Elementor para começar. Você também pode fazer alterações em uma página existente. Basta arrastar o widget da galeria de imagens para uma nova seção.

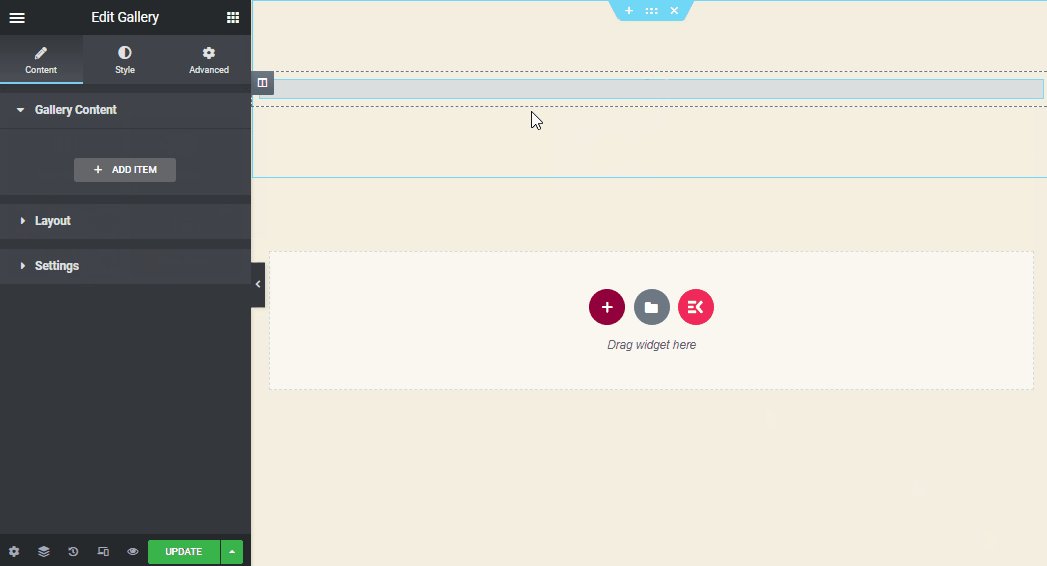
No widget da galeria Elementor ElementaKit, você encontrará 3 seções: Conteúdo, Layout, Avançado– Fácil e simples!
Carregar conteúdo da galeria
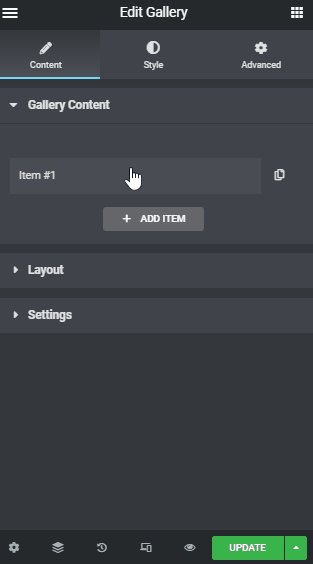
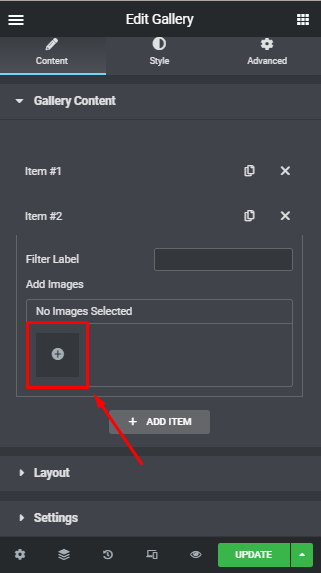
No Conteúdo da galeria parte, você encontrará Artigo #1 e clicando nele você verá rótulo de filtro > adicionar imagens > adicionar itens.

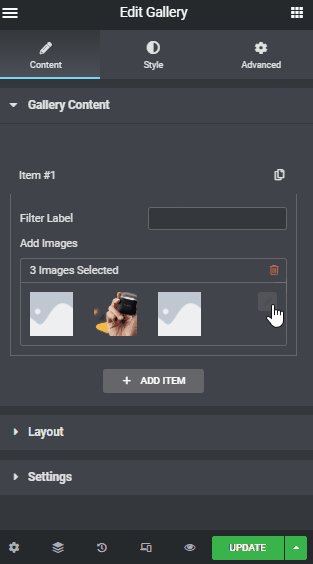
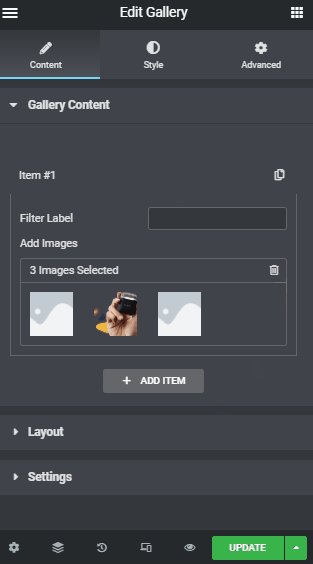
Sua galeria possui apenas uma guia por padrão. Basta clicar no ADICIONAR ITEM botão para criar uma nova guia. Por favor, tenha em mente que você pode adicionar várias imagens clicando no ícone de lápis no lado direito das imagens.
Para adicionar imagens você pode selecionar em seu site ou fazer upload de imagens apenas clicando no botão '+' Caixa no Adicione imagens caixa.

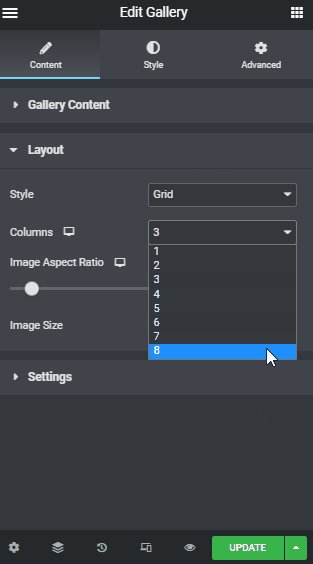
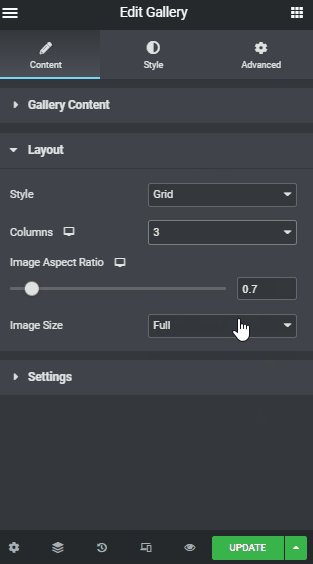
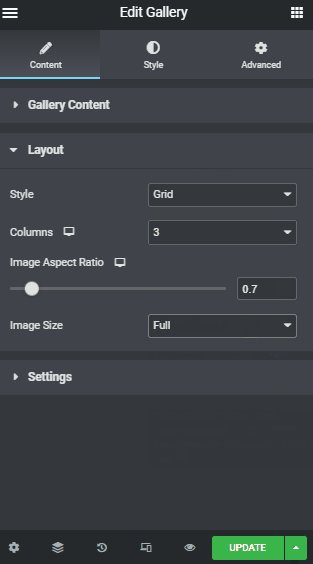
O Disposição parte é sobre posicionamentos de imagens, nos quais você pode personalizar seu estilo de imagem (Grade ou Alvenaria). Você também pode escolher o número de colunas você prefere ter junto com o proporção da imagem e claro o tamanho da imagem.

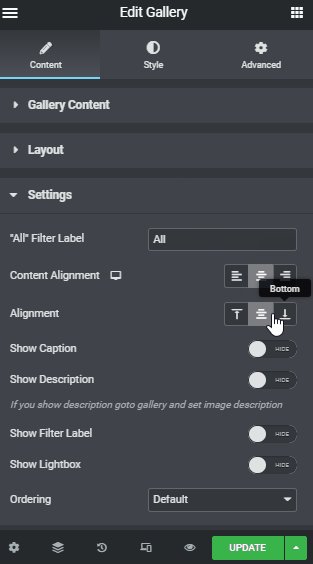
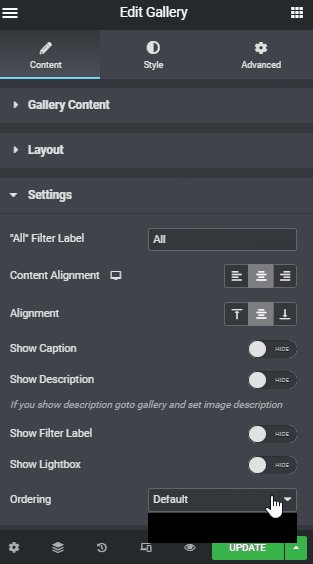
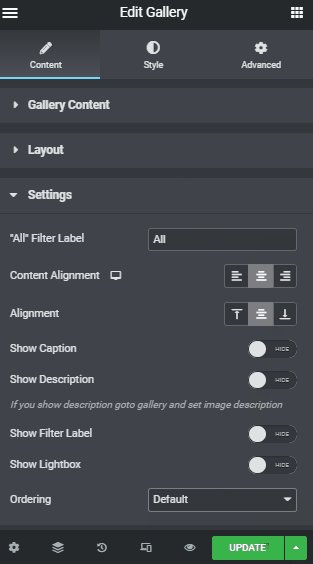
O configurações A seção é dedicada à personalização de outras perspectivas da galeria. Em que você obterá alinhamento de conteúdo > alinhamento de imagem. Você também pode adicionar legendas e descrições às imagens.

Agora, se você preferir adicionar descrições de imagens em sua galeria, as três seções a seguir: Mostrar rótulo do filtro, Mostrar lightbox e Encomenda é para você.
Estilo da galeria de imagens Elementor
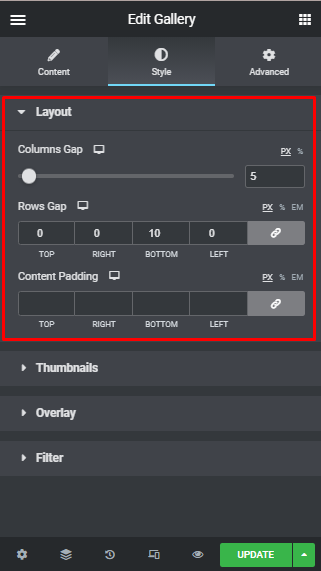
Aqui no Estilo categoria, você encontrará Quatro seções: Layout, Miniaturas, Sobreposição e Filtro. Na seção de layout, você pode personalizar o lacuna de coluna, lacuna de linhas, e preenchimento de conteúdo. Você também pode adicionar um link externo para lacunas de linhas e preenchimento de colunas.

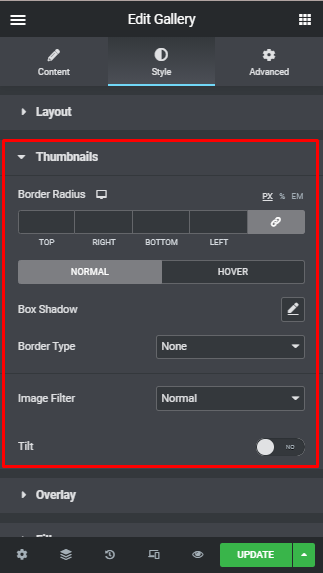
O miniatura parte existe para preparar sua galeria para um traje mais profissional. Neste segmento, você pode editar o raio da borda normal ou animação flutuante, box-shadow, tipo de borda, adicionar filtro de imagem e adicionar um efeito de inclinação para suas imagens também.

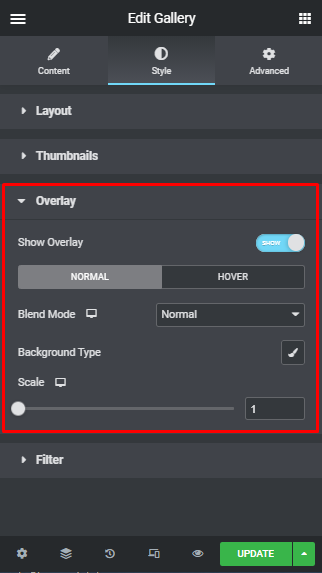
Agora no Sobreposição área, você pode mostrar ou ocultar o sobreposição, que inclui animação normal ou flutuante. Você também pode editar o modo de mistura, tipo de plano de fundoe imagem escala.

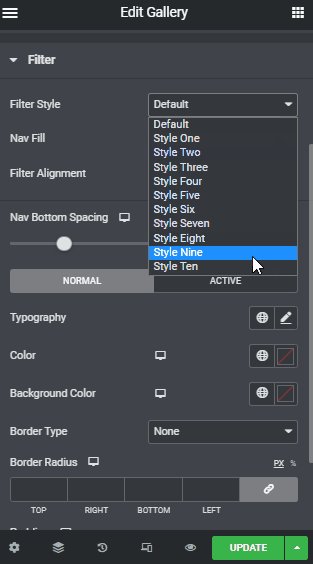
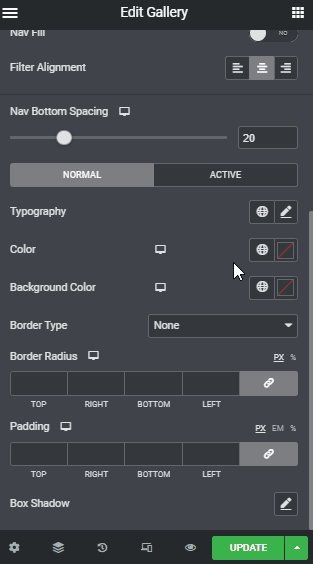
Finalmente, no filtro parte, aqui você obterá todos os tipos de efeitos de estilo que levarão sua galeria de imagens Elementor a um nível totalmente novo.
Neste segmento você pode escolher o seu estilo de filtro, habilitar preenchimento de navegação, alinhamento do filtro, Espaçamento inferior de navegação, tipografia, cor, espaçamento, Cor da borda, preenchimento, e o que não.

Resumindo, todos os tipos de opções de filtro estão disponíveis nesta parte do widget da galeria. O que o ajudará a criar a melhor galeria de imagens.
Personalização Avançada
Nisso Avançado categoria, você encontrará todos os tipos de opções modernas neste widget de galeria Elementor profissional completo do ElementsKit. Aqui está a lista de todas as alternativas avançadas que você pode adicionar às suas imagens:
- Margem avançada, preenchimento, índice Z, ID CSS, classes CSS.
- Condições, efeitos, aderência do ElementsKit, dica avançada.
- Efeitos de movimento, efeitos de fundo (normal ou flutuante), tipo de fundo.
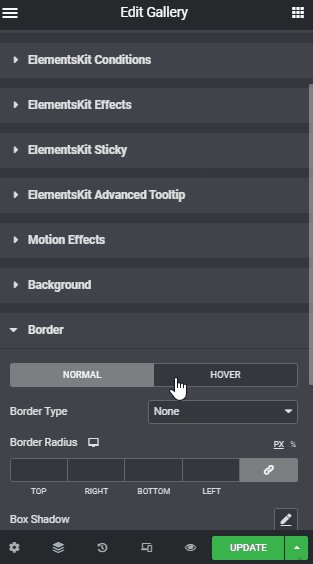
- Estilo de borda (normal ou flutuante), tipo de borda, raio da borda, sombra da borda.
- Ativar/desativar opções de máscara, posicionamento e resposta do dispositivo.

Você pode usar todo o estilo e opções avançadas depois de colocar todas as imagens no layout para melhorar a aparência. Este widget Elementor Image Gallery vem com uma infinidade de opções de estilo para personalizar cada parte do widget.

Alguns estilos de layout de imagem do ElementsKit
ElementsKit, um complemento completo que oferece alguns layouts de galeria de imagens incríveis. Aqui estão alguns exemplos de designs de exibição da galeria ElementsKit Elementor:
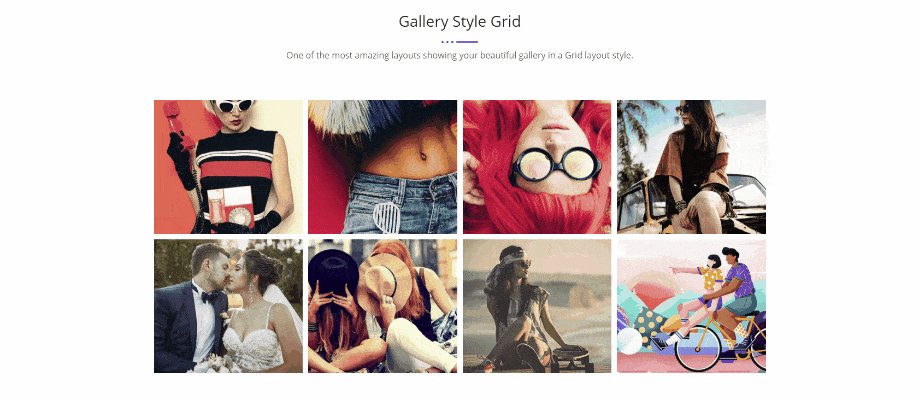
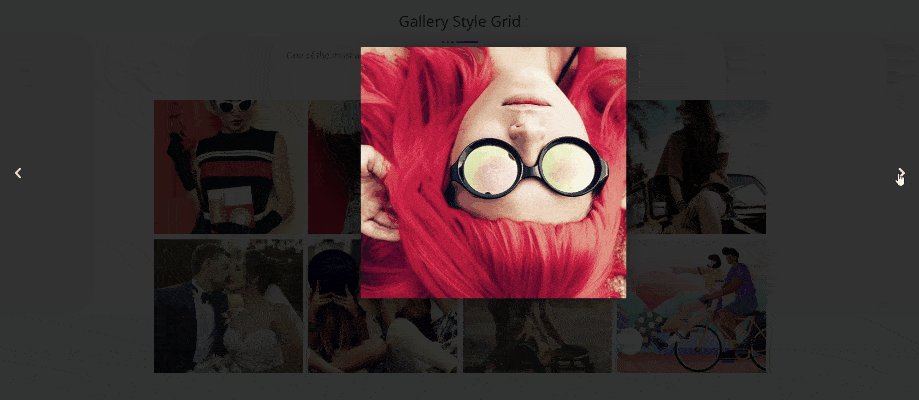
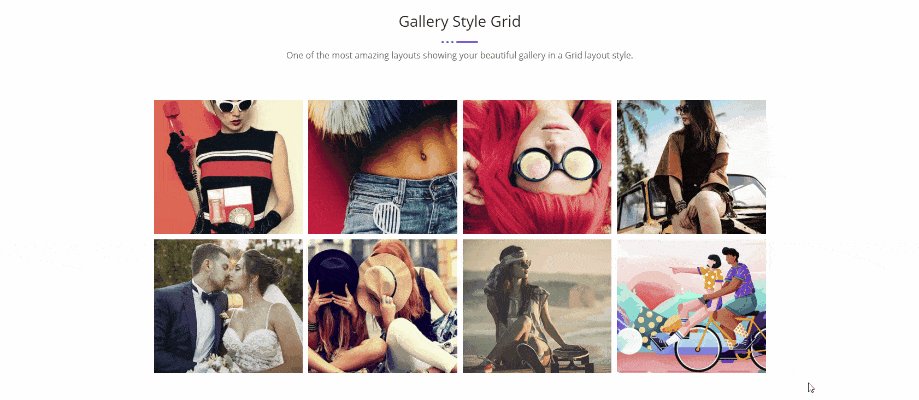
Grade de estilo de galeria:

Um dos layouts mais incríveis mostrando sua bela galeria em estilo de layout de grade. Simples e fácil de acessar para os visitantes da web.
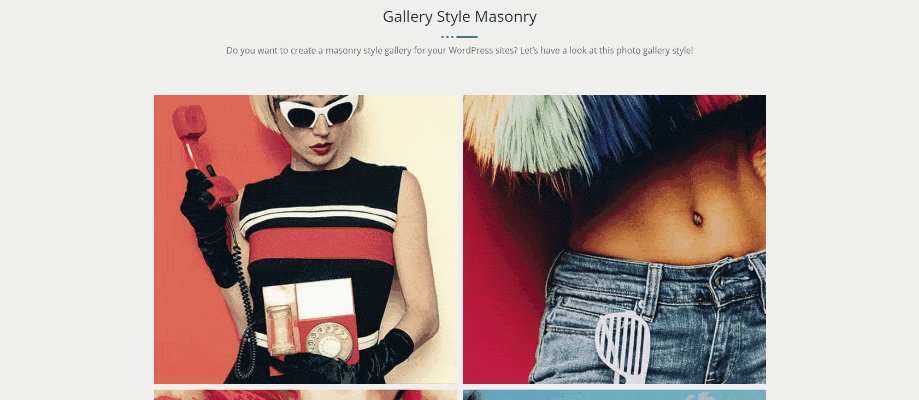
Estilo da galeria de alvenaria Elementor:

Quer criar uma galeria em estilo alvenaria para seus sites WordPress? Vamos dar uma olhada neste estilo de galeria de fotos Elementor! Design de layout super moderno e atraente para apresentar as imagens desejadas.
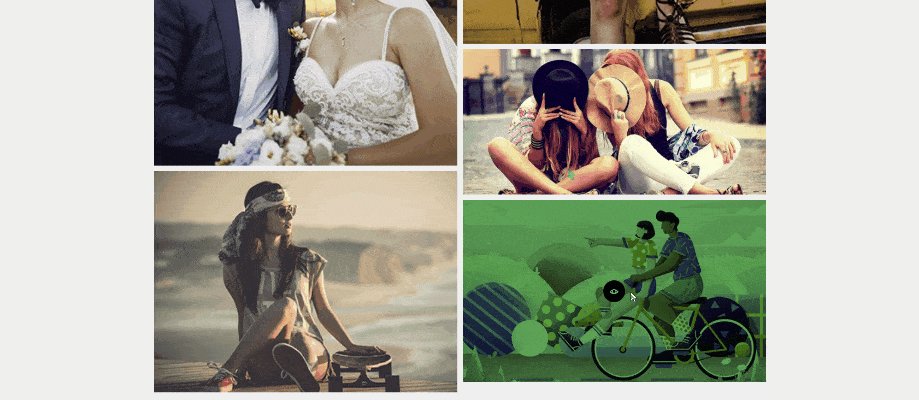
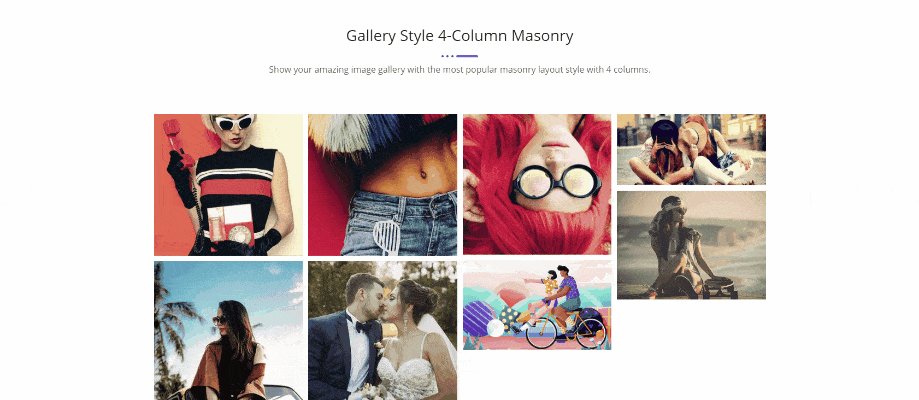
Alvenaria de 4 colunas estilo galeria:

Mostre sua incrível galeria de imagens com o estilo de layout de alvenaria mais popular com 4 colunas. Para ser mais específico, você pode adicionar quantas colunas desejar. Porém, as 4 colunas parecem adoráveis, não acham?
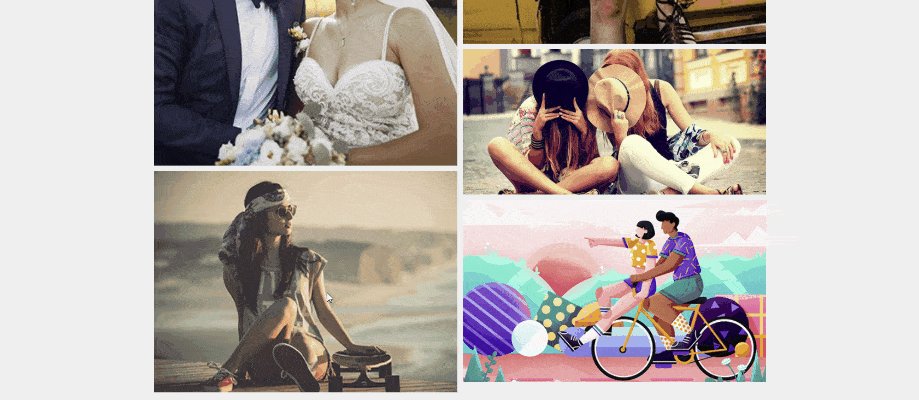
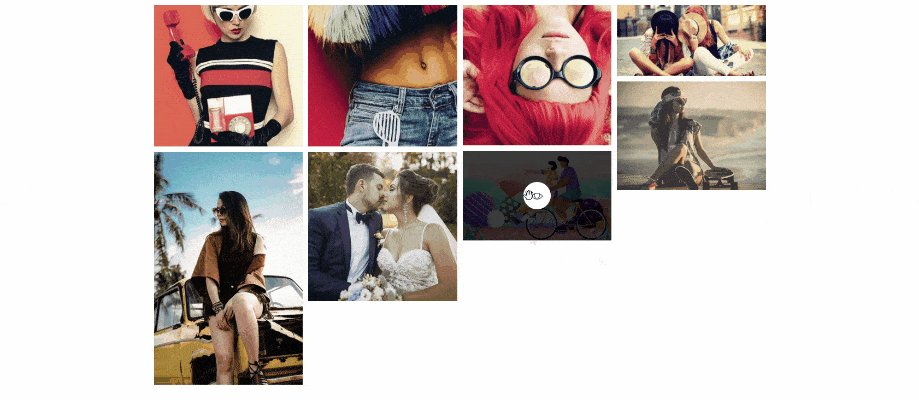
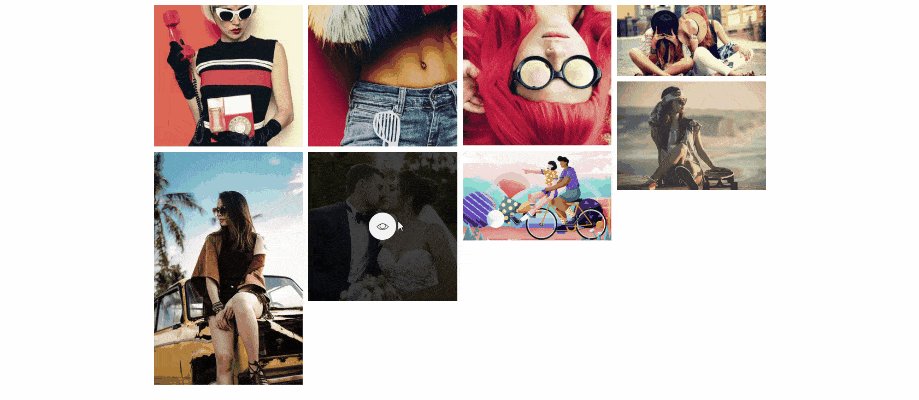
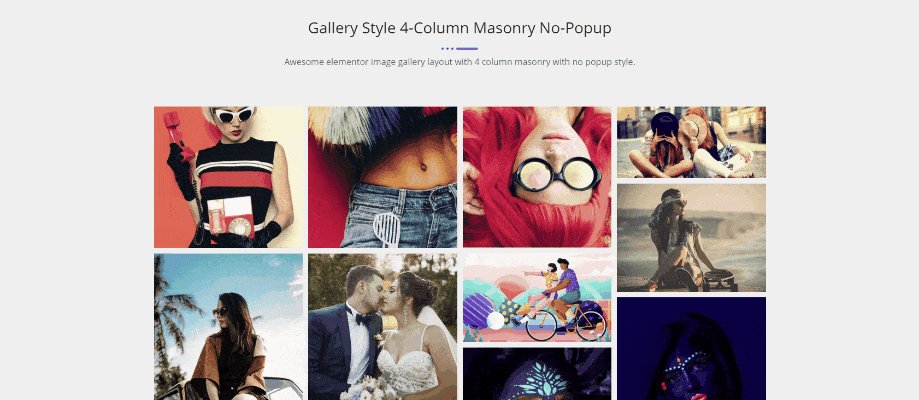
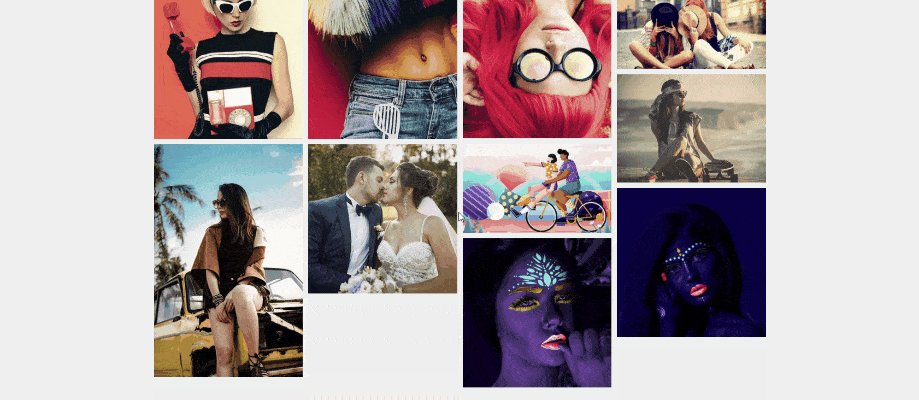
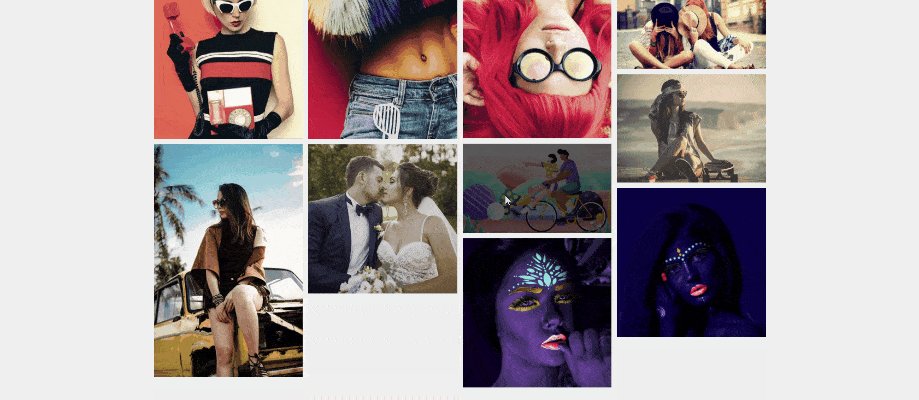
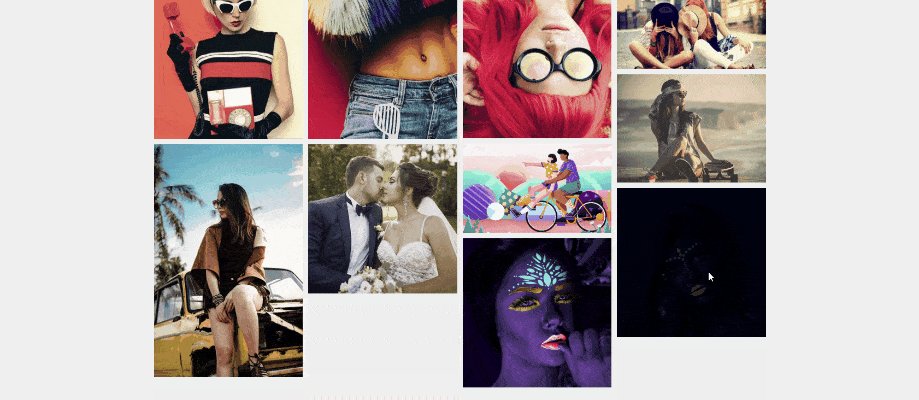
Alvenaria de 4 colunas estilo galeria (sem pop-up):

Layout incrível da galeria de imagens Elementor com alvenaria de 4 colunas sem estilo pop-up. Exemplos de design de galeria Elementor sutis e elegantes para retratar imagens para uma visão geral completa de sua empresa.
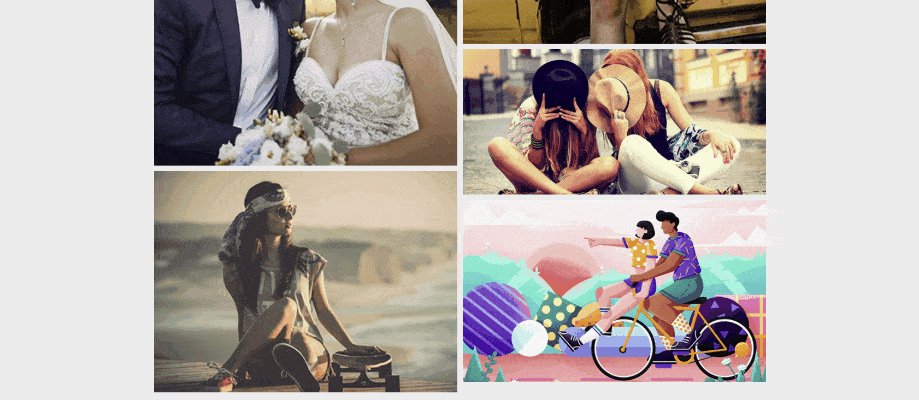
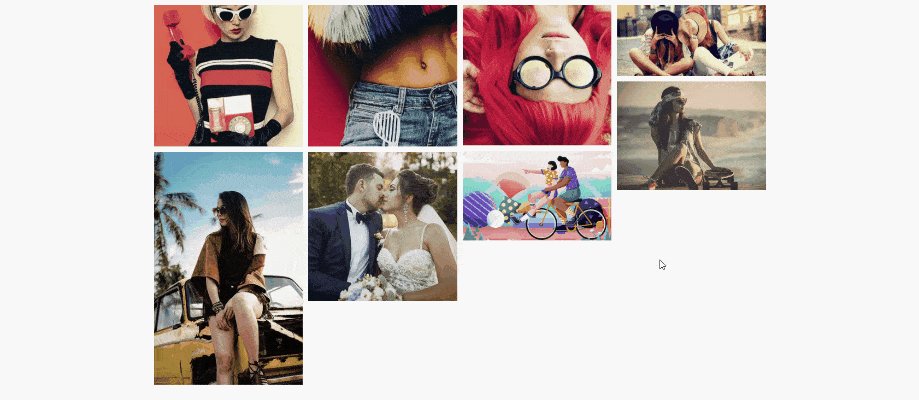
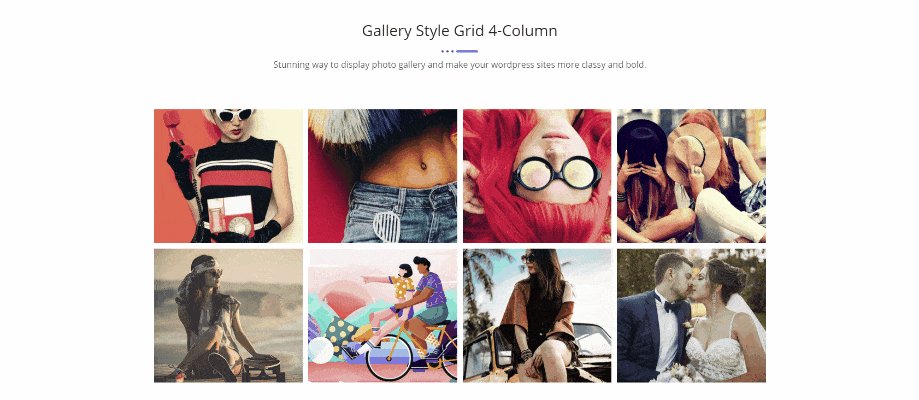
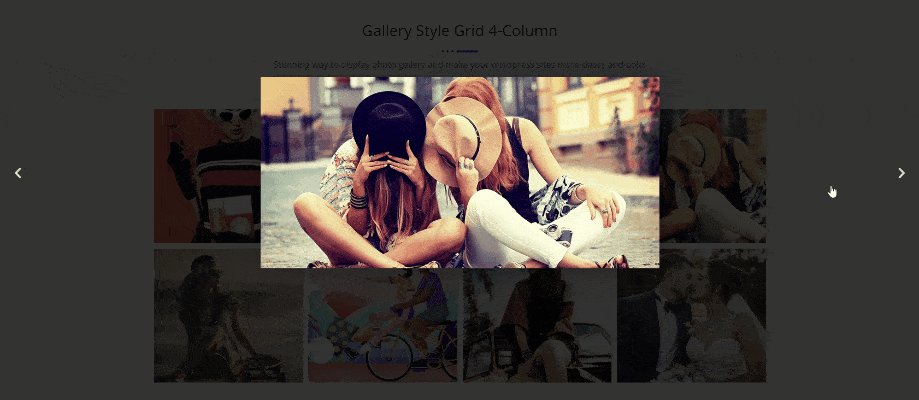
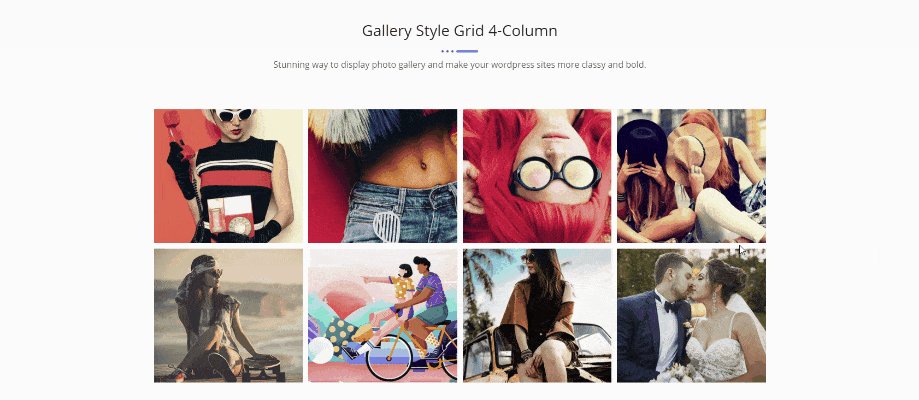
Coluna da grade 4 do estilo da galeria no widget da galeria:

Uma maneira impressionante de exibir galerias de fotos Elementor e tornar seus sites WordPress mais elegantes e ousados. É um dos favoritos do usuário também!
✅ Ler em voz alta como criar sobreposições de flipbox e hover no WordPress.
Os melhores complementos da galeria de imagens para você
Aqui está uma lista dos Os 5 principais complementos da galeria de imagens no WordPress. Você pode conferir o site deles clicando nos títulos ou nas imagens.
1. Kit de Elementos
Complemento multifuncional ElementsKit para Elementor sua popularidade cresceu desde que entrou no mercado WordPress. Sempre analisamos e iremos analisar as demandas de nossos usuários e trabalhar constantemente para melhorar as coisas!

Com designs de grade, alvenaria, coluna bagunçada, carrossel, opções de filtro, legenda, tipografia e muitas outras opções de listagem, Widget da galeria ElementsKit oferece galerias maravilhosamente criativas e poderosas que já foram construídas para o plugin Elementor.
- Grade, Alvenaria, Metrô e Carrossel
- Várias opções de personalização
- Recurso de estilo especial
- Possibilidades ilimitadas
Para suas galerias de imagens, o widget Elementor Image Gallery oferece belos designs. Você pode usar filtros para tornar suas galerias mais acessíveis aos usuários do seu site e exibir fotos em um belo estilo de galeria.
2. Complementos essenciais
Exiba todo o seu conteúdo em designs bonitos e interativos com Galeria dinâmica da EA. Escolha entre um design de grade impressionante ou um design atraente de galeria de alvenaria Elementor. Surpreenda seus leitores com animações flutuantes e até adicione um pop-up para tornar suas postagens verdadeiramente dinâmicas.

Essential Addons oferece a galeria de imagens mais criativa e poderosa já desenvolvida para o plugin Elementor do WordPress.
Com várias opções de galeria em grade, você pode exibir o conteúdo do seu blog de maneira incrível e com um estilo atraente. Adicione controles de filtro para facilitar a navegação e animações instantâneas para destacar suas postagens.
3. Pacote de energia
PowerPack tem opções de estilo fantásticas disponíveis no Widget da Galeria Elementor, você pode criar galerias de imagens fascinantes e funcionais nos sites Elementor.

Crie galerias de imagens atraentes com o widget PowerPack que suporta a galeria WP padrão e oferece as mais avançadas opções de estilo e personalização.
Este widget PowerPack oferece uma galeria de layouts de grade, alvenaria e justificados para suas galerias de imagens. Cada design é facilmente customizado pelas opções padrão disponíveis no widget.
4. CrocoBloco
Se você está procurando uma forma de exibir seu portfólio ou criar uma galeria de seu trabalho, o Widget da galeria de imagens do plugin JetElements é a ferramenta para você! Representa muito mostrar as imagens de forma criativa no construtor de páginas Elementor.

Se você precisar exibir seu trabalho criativo, o widget Portfólio do plugin JetElements será útil. É ideal para exibir fotografias para fotógrafos, modelos, corretores de imóveis, designers, pintores e arquitetos, entre outros.
5. Complemento Premium
Com o Premium Grid Widget para Elementor, você pode criar imagens interativas e galerias de vídeo com uma ampla gama de opções estéticas e de personalização. Você pode construir praticamente qualquer layout metropolitano que imaginar com até 12 colunas e é responsivo ao 100%.

Você pode criar ótimos vídeos com Media Grid Widget para Elementor Page Builder e incorporar vídeos do YouTube e Vimeo, ou pode enviar seu vídeo para o WordPress Media Gallery selecionando a opção de vídeo “Auto-hospedado”.
👉 Also, read and check the best carousel and slider plugins in WordPress.
Perguntas frequentes
Alvenaria significa colocar imagens verticalmente, mantendo a altura original dessas imagens. Através deste layout de alvenaria, você pode otimizar o espaço entre as imagens e encaixá-las em sua galeria sem alterar sua altura e largura.
ElementsKit é uma solução completa e robusta que permite adicionar diferentes galerias de alvenaria ao seu site WordPress. Uma vez que suporta a interface de arrastar e soltar Elementor, ele se baseia em um modelo de construção de site totalmente fácil de usar.
Existem basicamente três tipos de layouts de galeria no Elementor. Um deles é um estilo de grade que pode ser alterado por meio da proporção. O segundo é justificado através do qual você pode fixar a altura por linha e ajustar as larguras de cada imagem. Por último, a alvenaria mantém a largura fixa, mantendo diferentes alturas de imagem.
Pensamentos finais
Por fim, o ElementsKit é criado por uma equipe de especialistas em WP e recebe atualizações regulares, excelentes serviços de suporte e documentação detalhada.
Com ElementsKit você pode adicionar e personalizar sua galeria Elementor profissionalmente e rapidamente. Tudo o que você precisa fazer é criar uma galeria no estilo de sua preferência e usar o widget de galeria de imagens Elementor para adicioná-la a uma página.
Leva apenas alguns minutos para adicionar uma galeria ao seu fluxo de trabalho. ElementsKit também pode ajudá-lo a melhorar seu site em todos os aspectos.
Por fim, espero que o artigo tenha sido útil o suficiente para fornecer uma imagem clara da galeria de imagens Elementor. Se sim, não se esqueça de deixar seus comentários na seção de comentários abaixo.


Deixe um comentário