Você sabia que a tabela de tamanhos de produtos e os carrinhos pegajosos podem trazer uma melhoria tremenda na taxa de conversão do seu negócio de comércio eletrônico?
Agora, seu construtor de páginas WooCommerce favorito, ShopEngine, trouxe esses recursos incríveis para cumprir adequadamente seus objetivos de negócios. Por causa desses módulos de direcionamento de vendas, é possível adicionar variações aos seus produtos e finalizar a compra facilmente na página da loja. Além disso, você pode implementar esses módulos em seu site de comércio eletrônico por meio de um recurso fácil de arrastar e soltar que não levará mais de 5 minutos.
Que tal obter uma descrição detalhada desses módulos? Se você estiver interessado, acesse o blog completo. Aqui você conhecerá tudo sobre essas duas novidades do ShopEngine.
Visão geral rápida dos novos módulos do ShopEngine
ShopEngine adicionou dois novos recursos exclusivos depois de pensar nas necessidades contínuas do seu Loja de comércio eletrônico. Com a ajuda desses dois novos recursos, seus clientes podem escolher produtos e fazer pedidos instantaneamente. Agora vamos dar uma rápida visão geral desses recursos junto com seus benefícios:
Módulo de gráficos de tamanho do produto:
Este é um dos módulos mais solicitados que você sugeriu adicionar repetidamente ao ShopEngine. Agora você pode aproveitar este módulo e adicionar uma tabela de tamanhos WooCommerce em alguns segundos com o modelo. Além disso, você pode personalizá-lo para torná-lo mais visível e atraente para seus clientes.
Esse novo recurso desempenha um papel significativo no cumprimento das metas de negócios. Porque amplia a experiência dos compradores, oferecendo muitos benefícios. Dê uma olhada em por que você precisa utilizar mal esse recurso em sua loja WooCommerce:
- Os clientes podem escolher os produtos certos em menos tempo.
- O módulo de tabelas de tamanhos de produtos aumentará a satisfação dos clientes.
- Maior satisfação do cliente traz uma maior taxa de conversão.
- Isso o ajudará a se destacar de outros sites de comércio eletrônico por meio do marketing boca a boca.
Módulo de carrinho de mosca pegajoso:
É outro novo recurso do ShopEngine por meio do qual você pode adicionar um carrinho pegajoso. Isso é uma bênção para os clientes que desejam fazer compras em menos tempo. Porque eles não precisam visitar a página do carrinho para visualizar os produtos “adicionar ao carrinho”. Eles podem adicionar produtos diretamente ao carrinho e finalizar a compra sem visitar outra página. Além disso, oferece outras facilidades e aqui estão elas:
- É possível ver produtos “adicionar ao carrinho” e excluir produtos a qualquer momento sem visitar a página do carrinho.
- Aumentar a taxa de conversão porque os clientes podem finalizar a compra diretamente na página da loja.
- Isso aumentará a satisfação do seu cliente, permitindo que ele finalize a compra com facilidade.
Esses são os dois recursos que você obterá na versão atualizada do ShopEngine. Finalmente, após a rápida verificação desses módulos, é hora de ver como você pode utilizar esses novos recursos do ShopEngine em seu site de comércio eletrônico.
Como criar uma tabela de tamanhos com o módulo de tabela de tamanhos de produtos do ShopEngine
ShopEngine é perfeito Construtor de páginas WooCommerce que está continuamente atualizando de acordo com as necessidades de seus clientes. Agora ele adicionou seu módulo de tabela de tamanhos favorito aos seus recursos. Adicionar e editar tabelas de tamanhos de produtos com este módulo pode ser feito em poucos minutos. Ansioso para saber o processo de adição?
Siga as etapas a seguir para adicionar uma tabela de tamanhos de produto à sua loja WooCommerce:
Etapa 1: Habilite o módulo de tabelas de tamanhos de produtos.
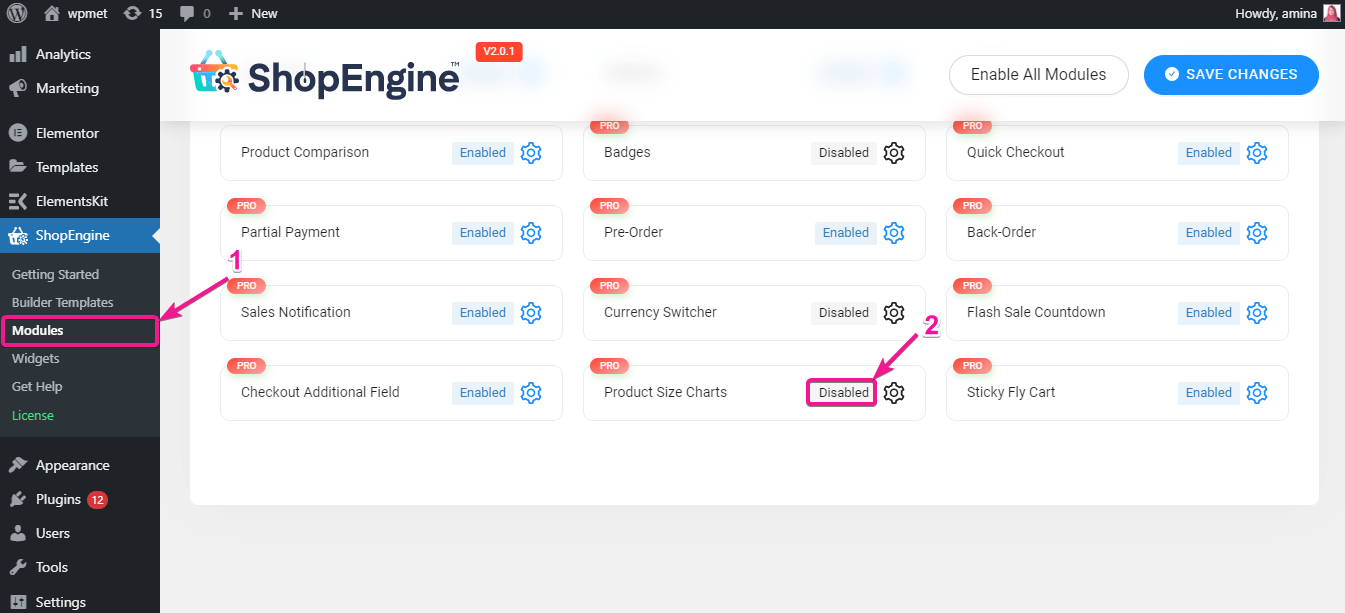
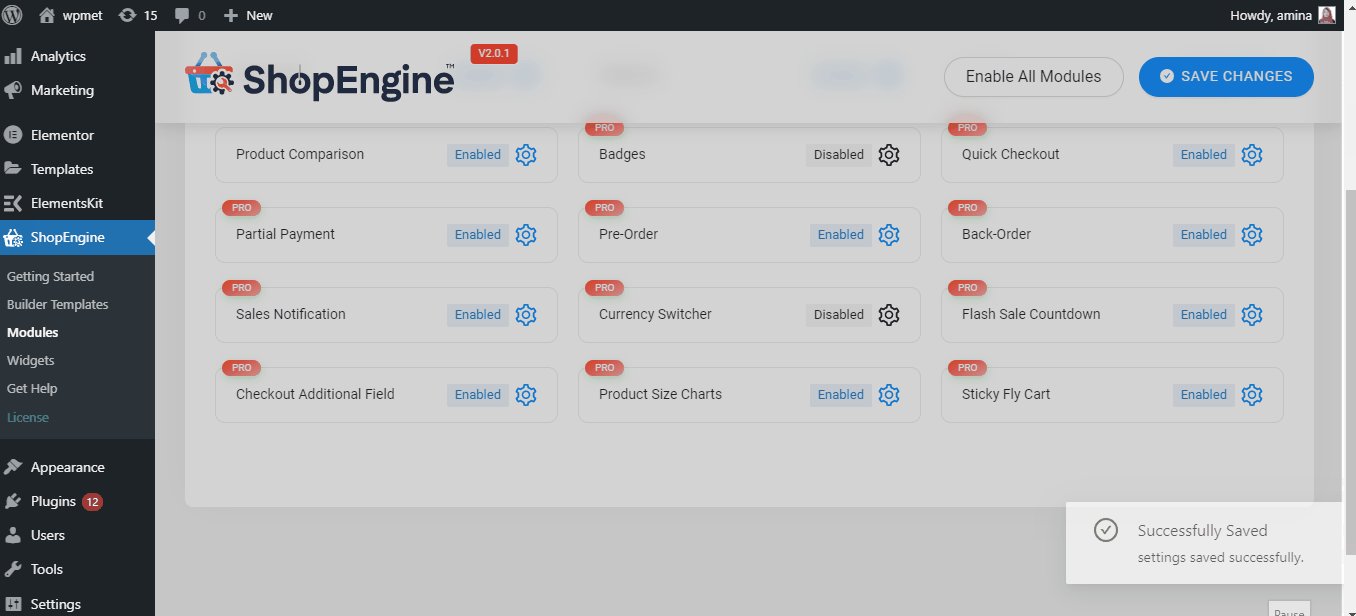
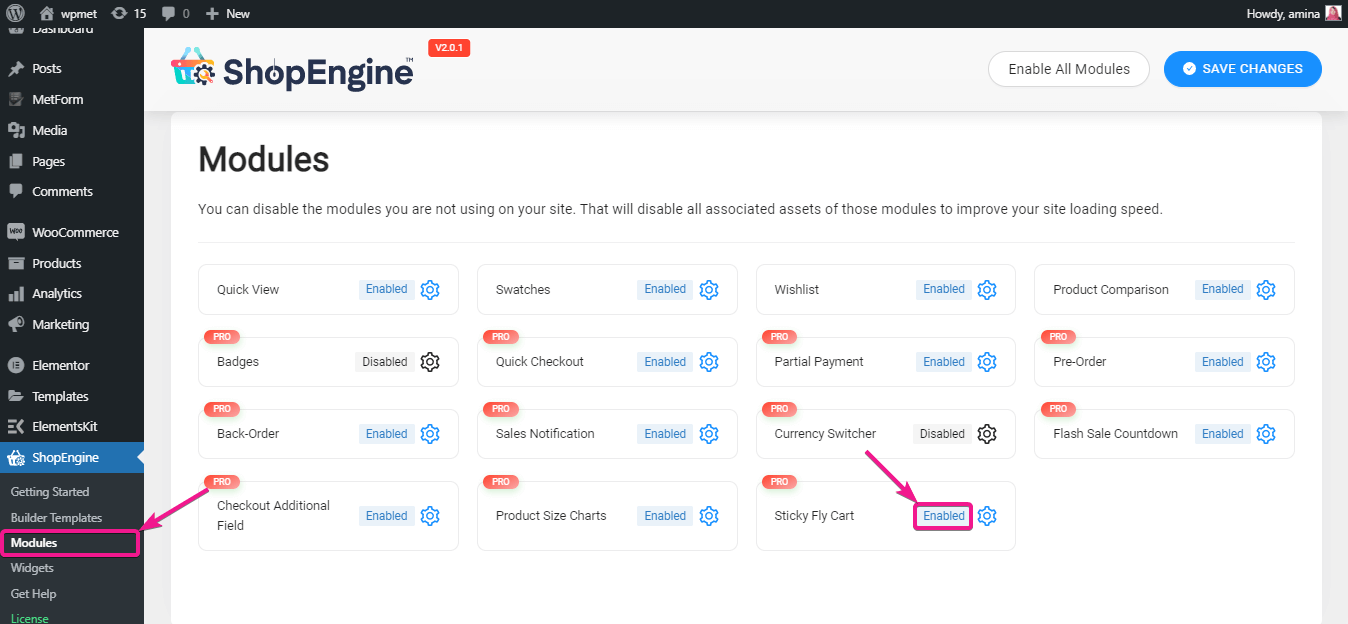
Primeiro, você precisa ativar o módulo de tabela de tamanhos do produto. Para fazer isso, acesse o painel de administração e visite ShopEngine >> Módulos. Agora clique nas tabelas de tamanhos do produto como na imagem.

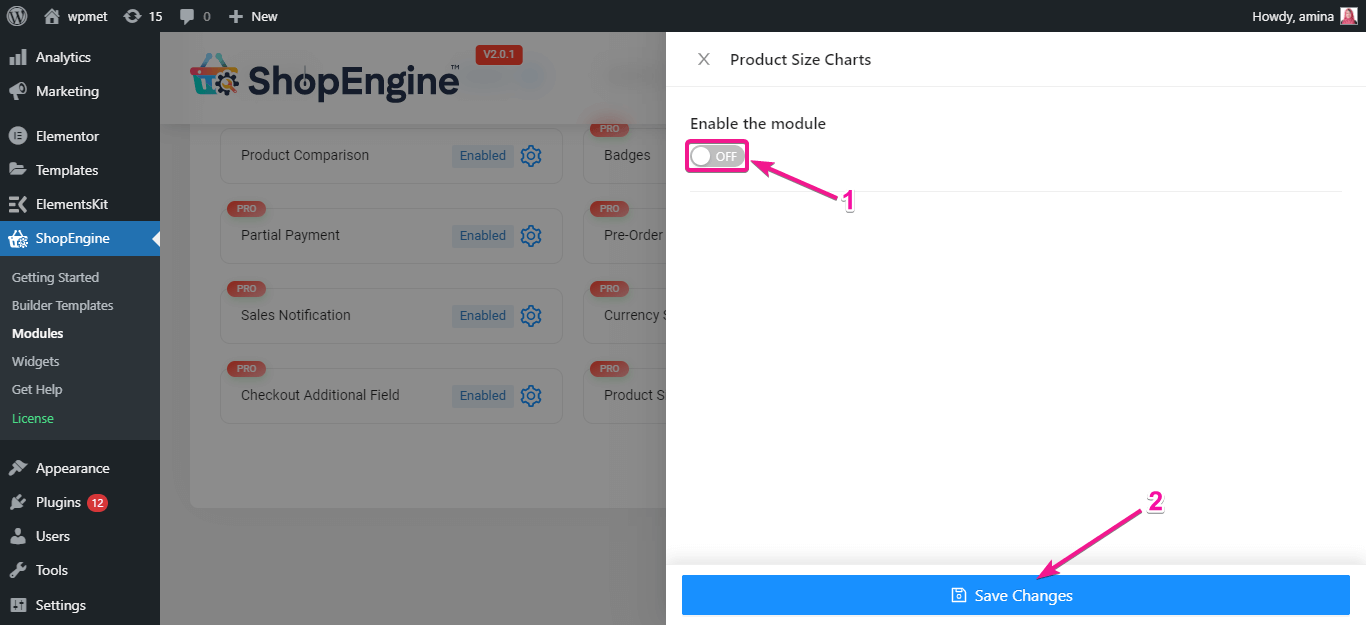
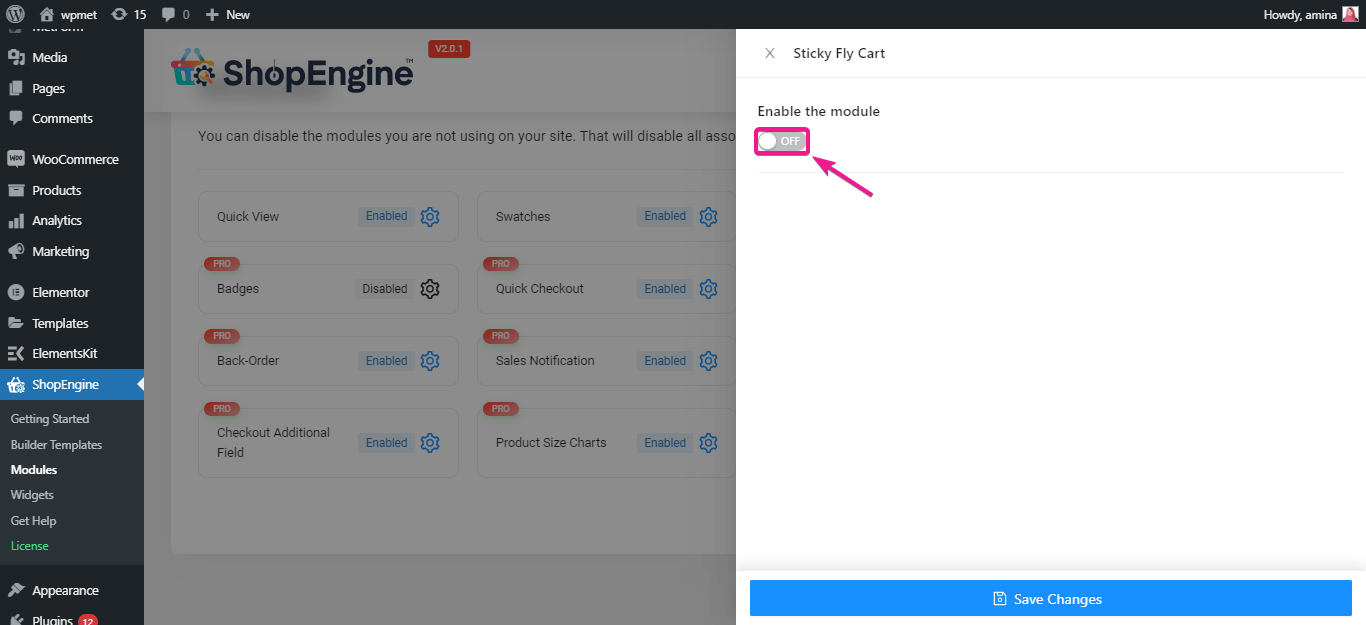
Depois disso, habilite o módulo.

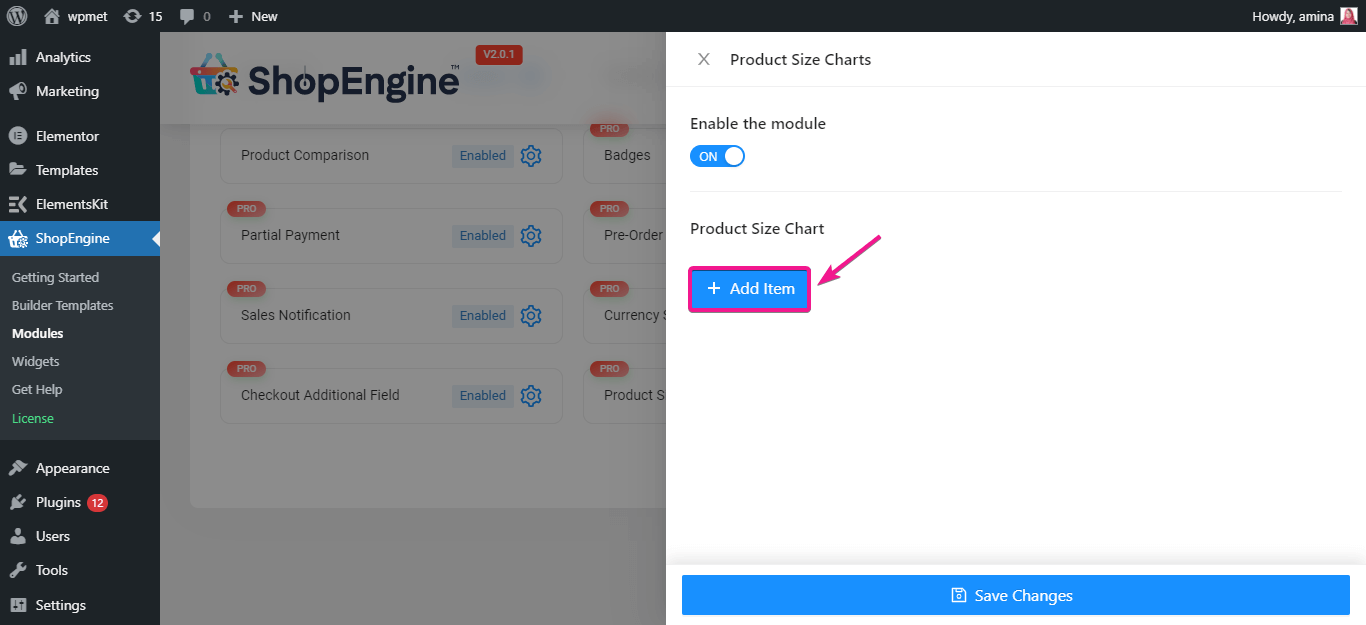
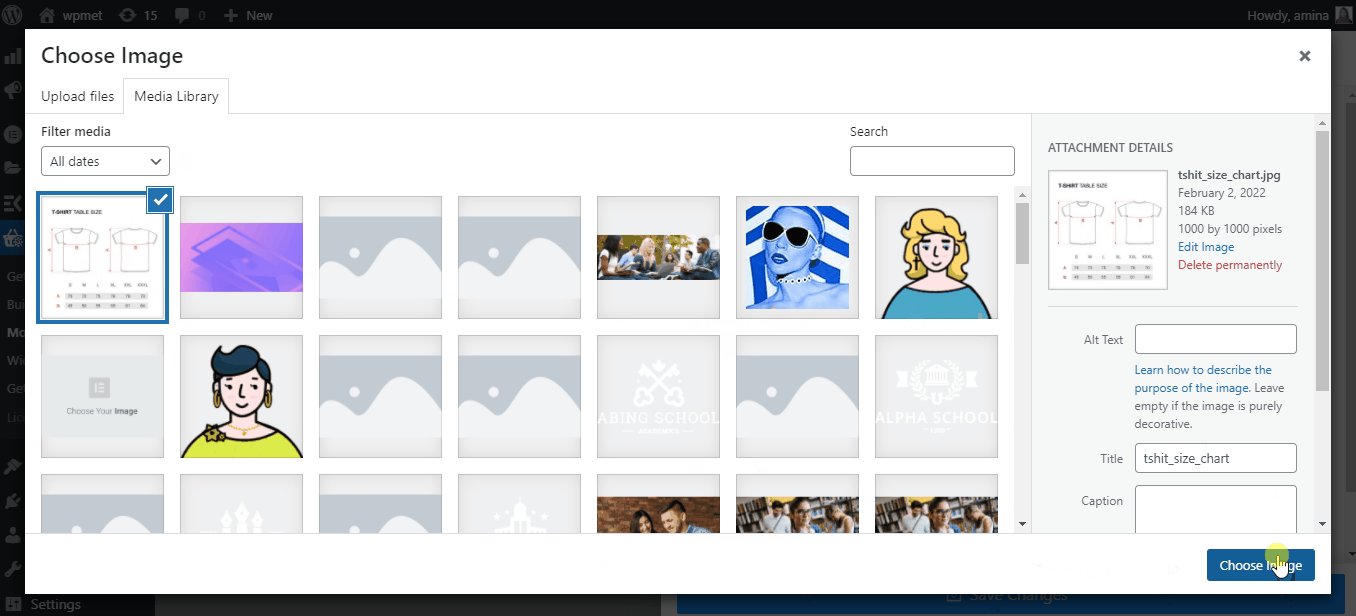
Aqui você precisa adicionar o gráfico que deseja mostrar com seus produtos. Para fazer isso, clique no ícone “adicionar item”.

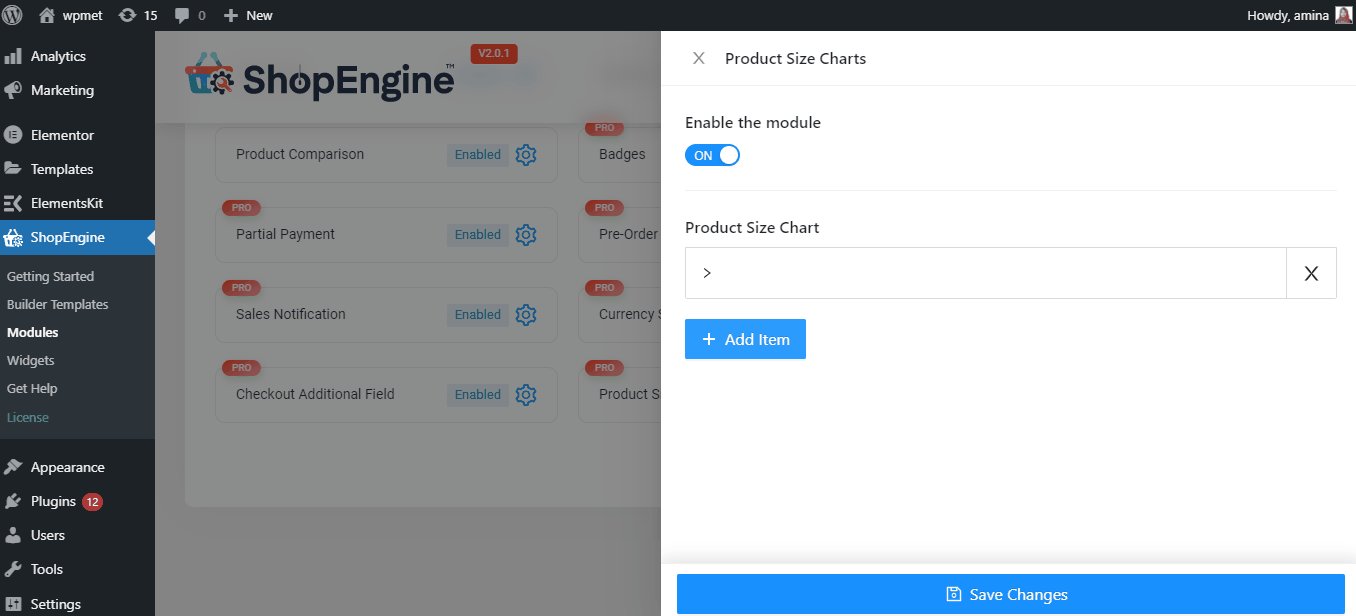
Em seguida, insira o título do gráfico e a imagem do gráfico como o gif abaixo.

Etapa 2: Crie uma única página de produto para adicionar tabela de tamanhos.
Depois de ativar o widget de gráficos de tamanho de produto, você precisa criar um modelo de página única. Lembre-se de que você só pode usar este módulo no modelo de página de produto único.
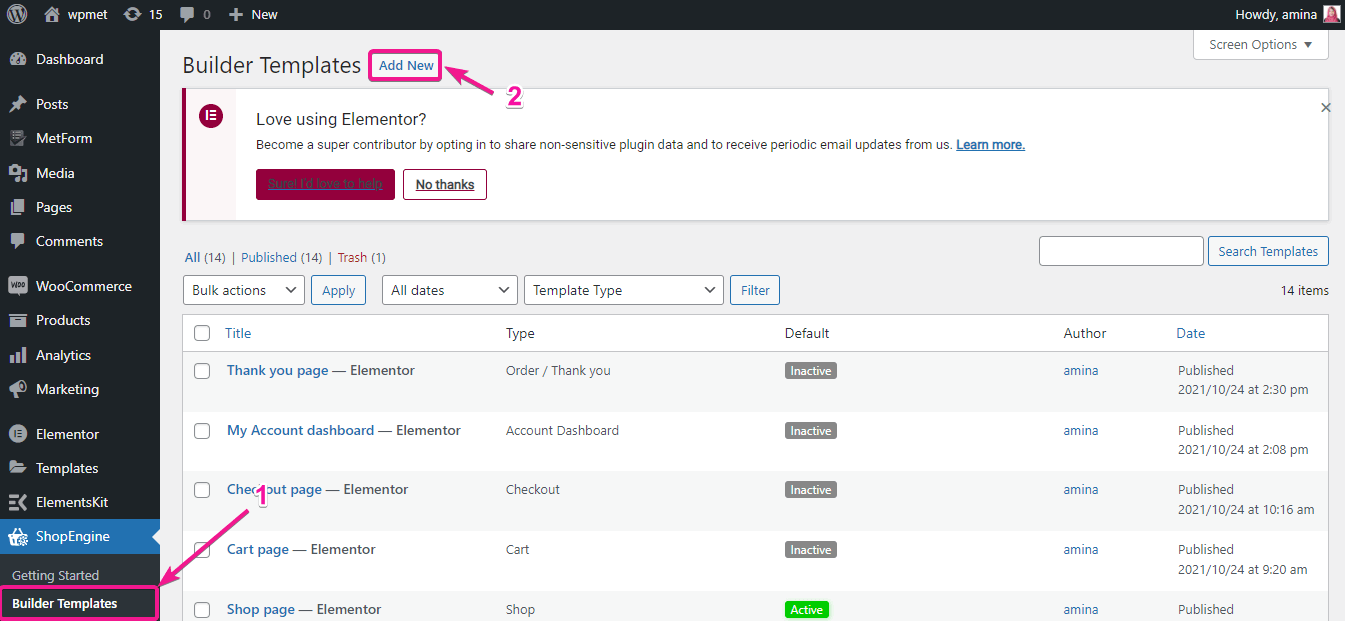
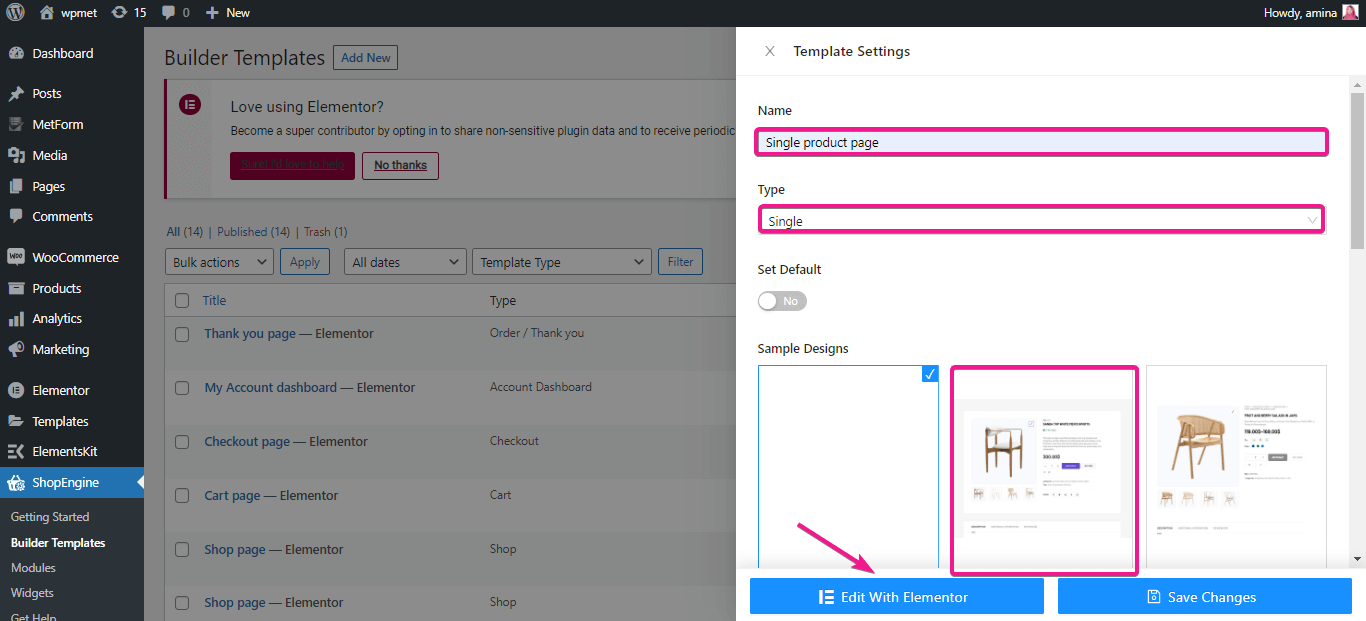
Agora você tem que visitar ShopEngine >> Modelos de construtor. Em seguida, pressione o botão adicionar novo para criar um novo modelo.

Depois de criar um novo modelo, você deve inserir o nome do modelo, digitar e selecionar o design do modelo. Por fim, pressione editar com o botão Elementor para definir todas as configurações do modelo adicionado.

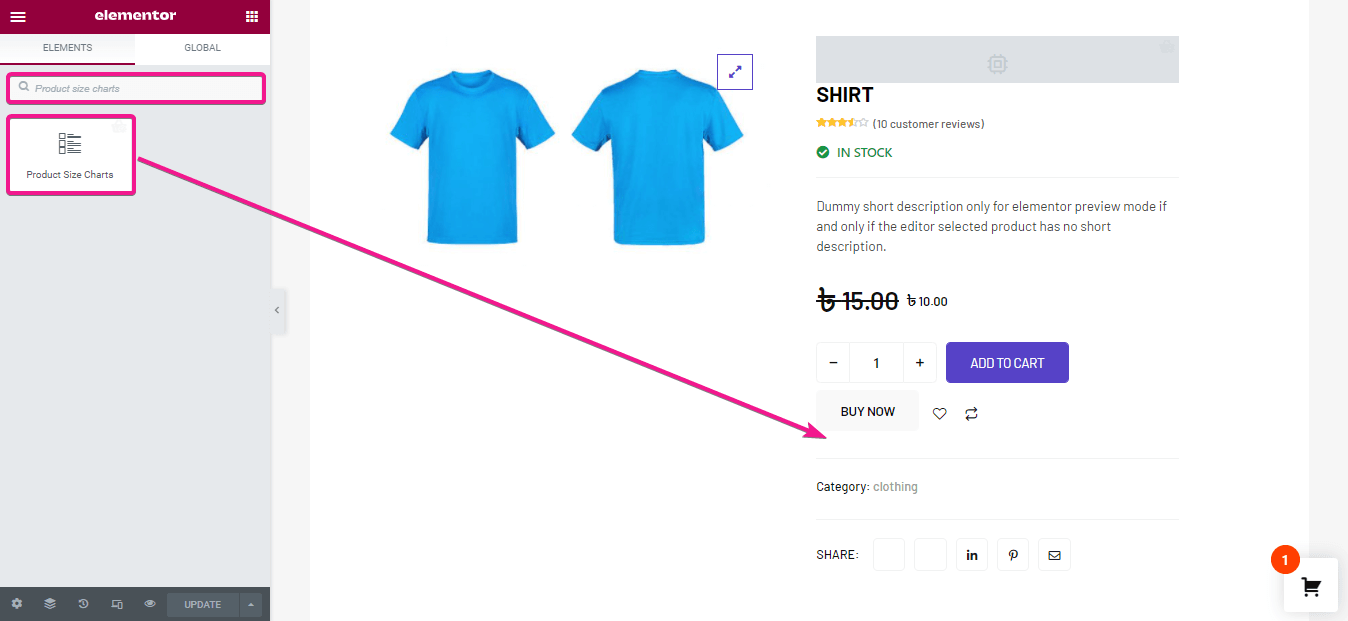
Isso irá redirecioná-lo para outra página. Procure aqui o módulo de tabelas de tamanhos de produtos e arraste e solte o widget na seção de sua preferência.

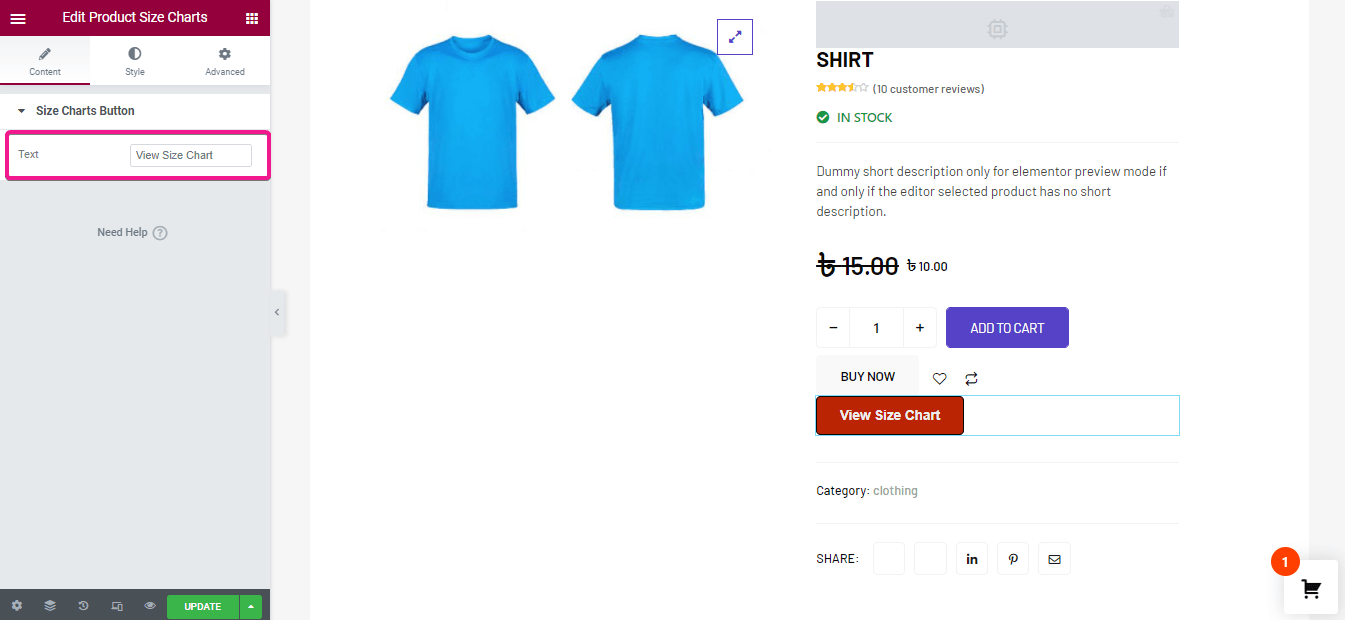
Etapa 3: Editando tabelas de tamanhos de produtos.
Agora é hora de editar o botão de visualização da tabela de tamanhos. Primeiro, você precisa inserir o texto para o botão da tabela de tamanhos. Um texto padrão será adicionado se você não adicionar nenhum texto ao botão.

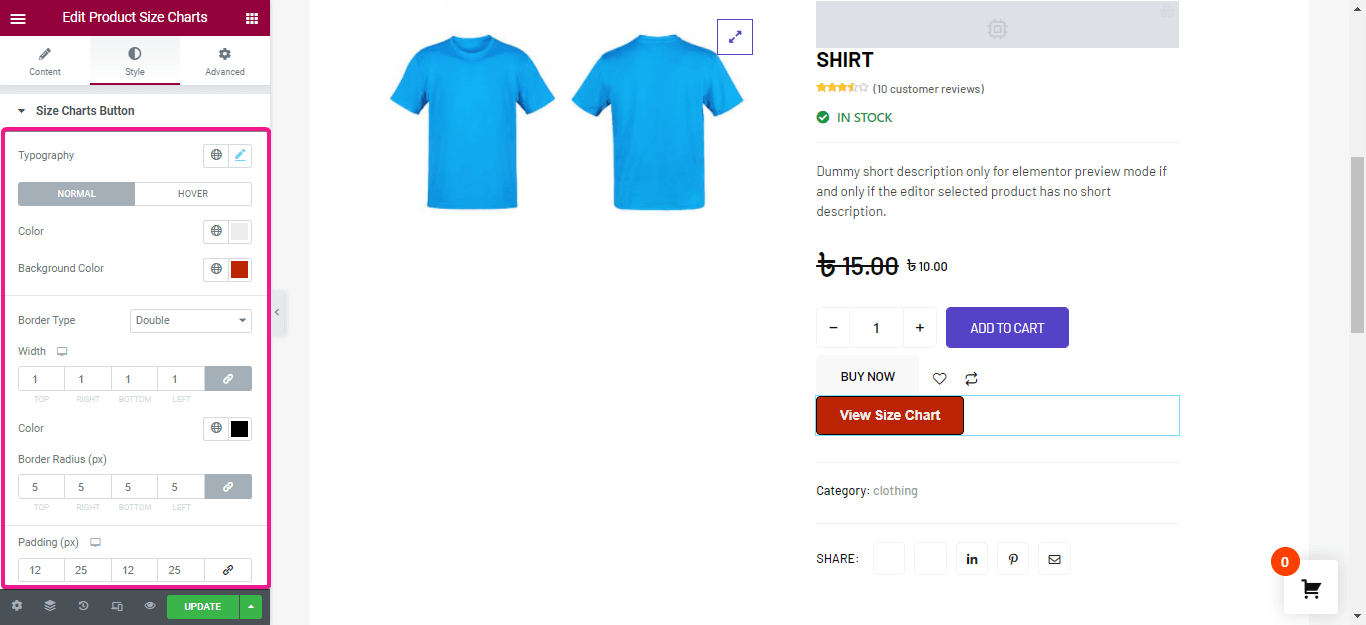
Depois disso, edite o estilo do botão da tabela de tamanhos. Aqui você terá as seguintes opções de edição de estilo:
- Tipografia.
- Cor.
- Cor de fundo.
- Tipo de borda.
- Largura.
- Cor da borda.
- Raio da borda.
- Preenchimento.

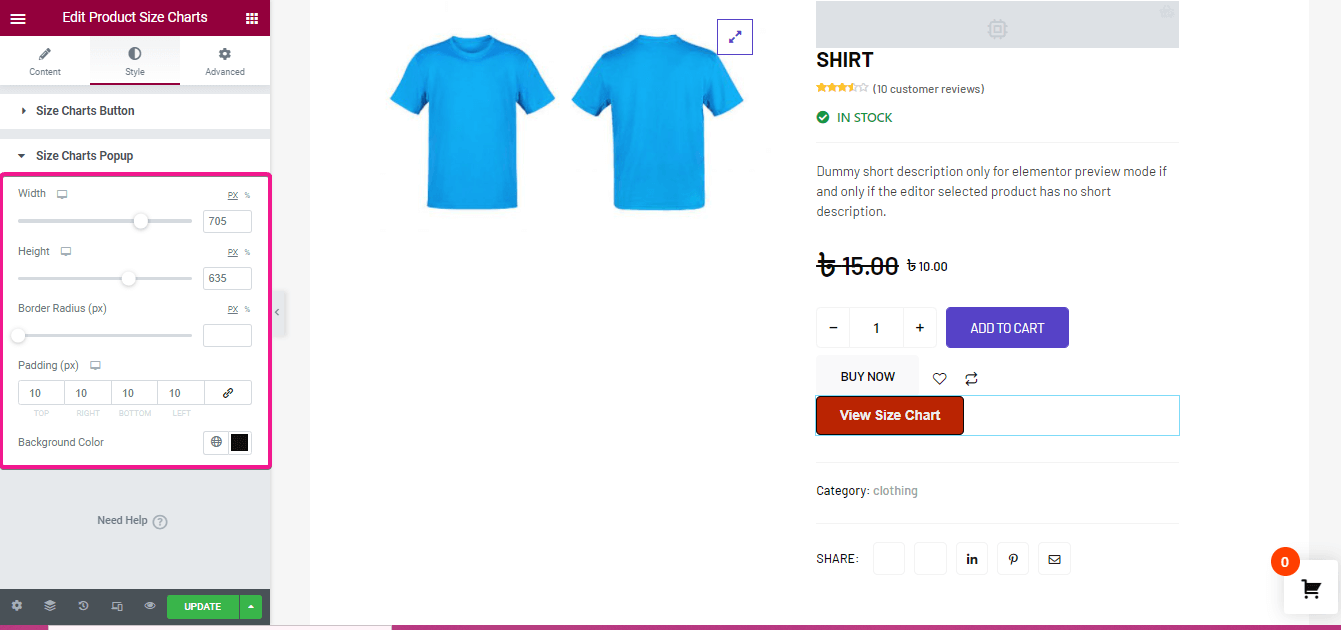
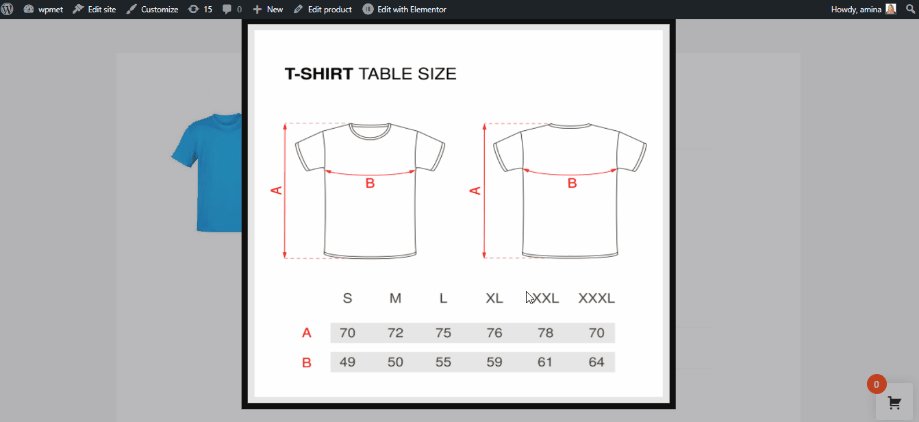
Por fim, altere a forma como deseja mostrar o gráfico de tamanho do pop-up. Aqui, ajuste a largura, altura, raio da borda, preenchimento e cor de fundo do pop-up. Em seguida, clique no botão atualizar.

Etapa 4: adicione tabela de tamanhos com produtos.
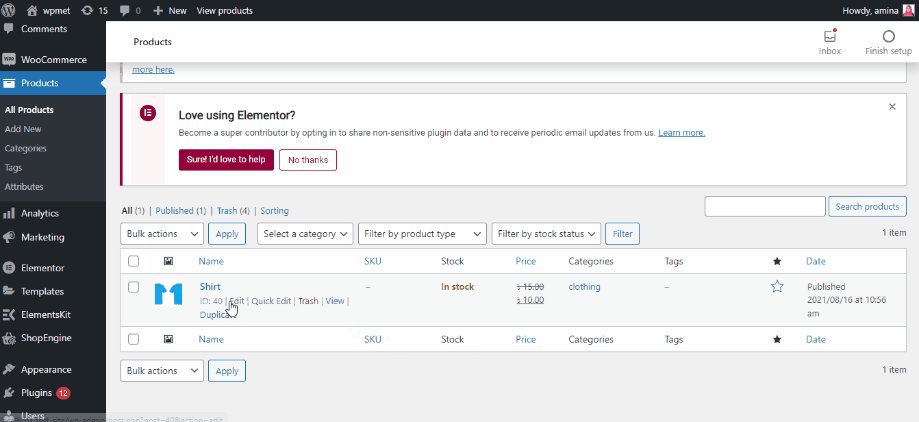
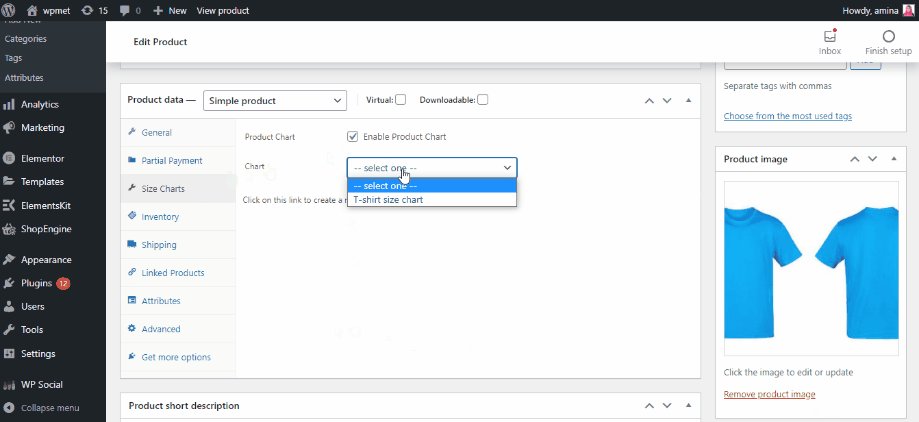
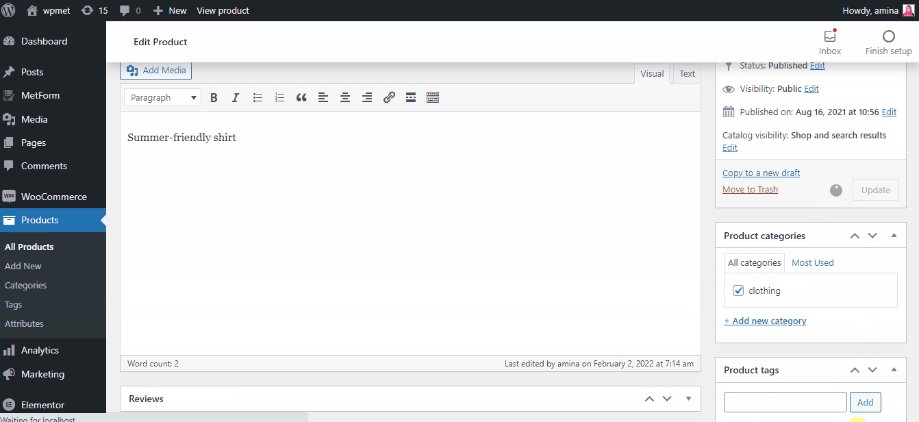
Na quarta etapa, você precisa adicionar uma tabela de tamanhos com um produto individual. Vá para produtos >> todos os produtos e selecione o produto ao qual deseja adicionar uma tabela de tamanhos. Após escolher, clique na opção editar. Em seguida, acesse as tabelas de tamanhos e selecione o nome da tabela após habilitar a tabela de produtos.

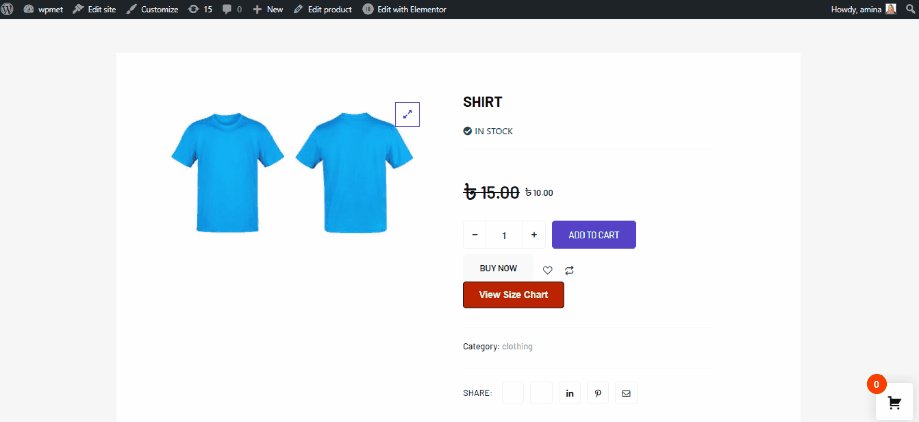
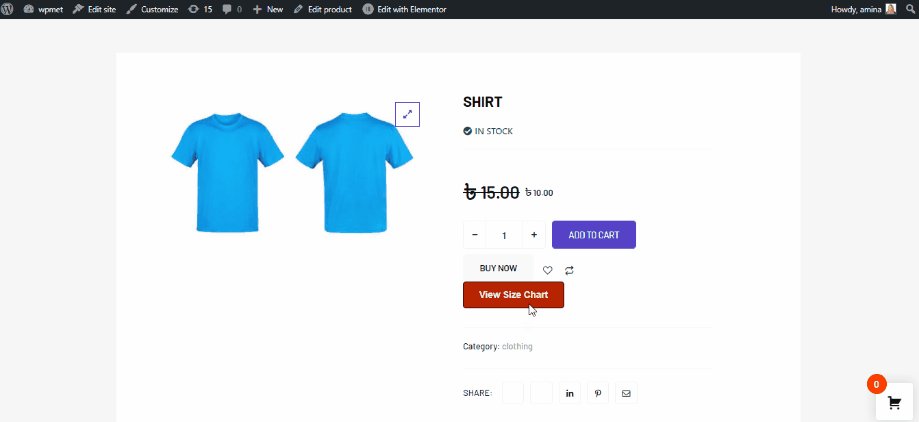
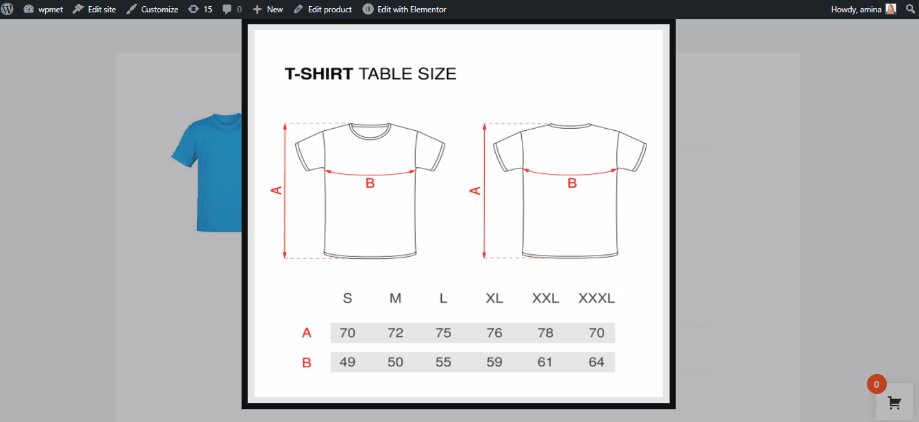
Após a atualização, a tabela de tamanhos do produto adicionado ficará assim:

Como adicionar carrinho pegajoso com ShopEngine
Outro novo recurso do ShopEngine é o módulo de carrinho pegajoso. Apenas ativar e configurar este módulo é suficiente para adicionar um carrinho pegajoso ao seu site de comércio eletrônico. Adote as duas etapas a seguir para adicionar um carrinho pegajoso:
Etapa 1: Habilite o módulo do carrinho pegajoso.
Na primeira etapa, habilite o módulo sticky fly cart. Para isso, passe o mouse sobre ShopEngine e vá em módulos. Em seguida, clique no botão ativar.

Você precisa ligar o módulo.

Etapa 2: configurar o módulo do carrinho com mosca pegajoso.
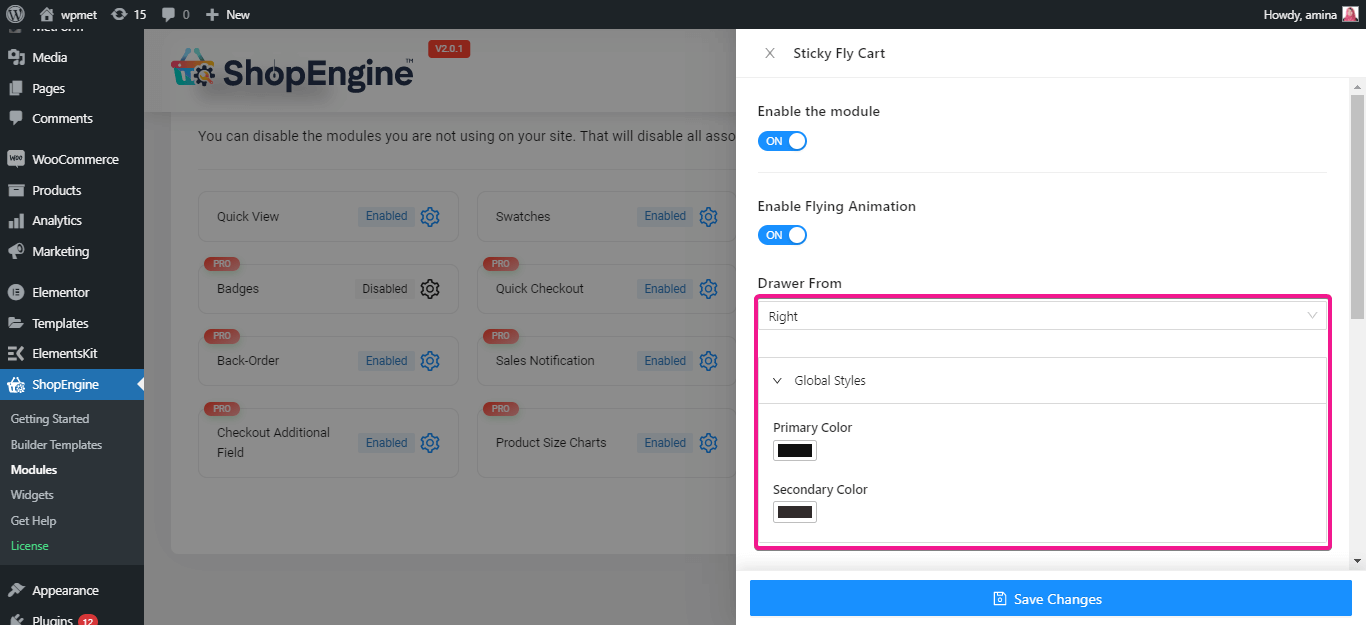
Depois de ligar o módulo do carrinho voador, configure o carrinho pegajoso. Para configurá-lo, escolha direita ou esquerda onde deseja mostrar o carrinho voador. Em seguida, selecione cores primárias e secundárias para seus estilos globais.

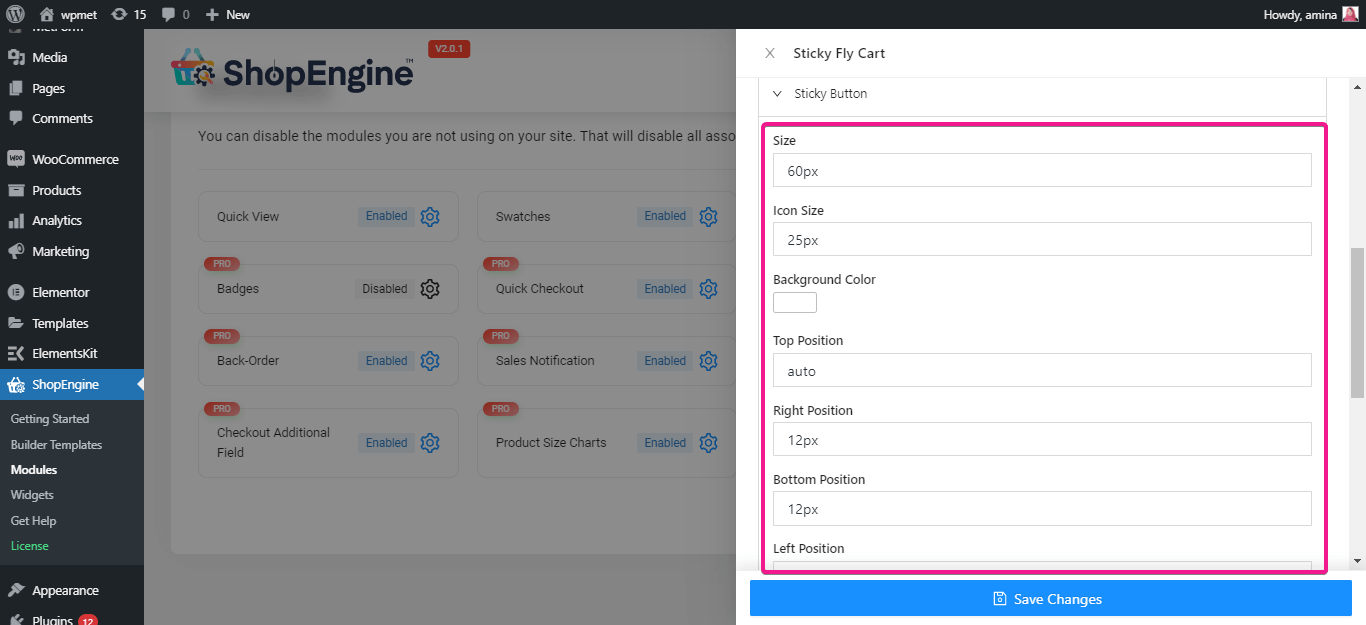
Depois disso, edite o botão adesivo do seu carrinho voador. Aqui você obterá as seguintes opções de edição de botão fixo:
- Tamanho.
- Tamanho do ícone.
- Cor de fundo.
- Posição superior.
- Posição certa.
- Posição inferior.
- posição esquerda.

Agora faça o mesmo para o contador de botões fixos, corpo do carrinho, cabeçalho, itens e subtotal. Por fim, salve as alterações feitas em seu carrinho de moscas pegajoso.
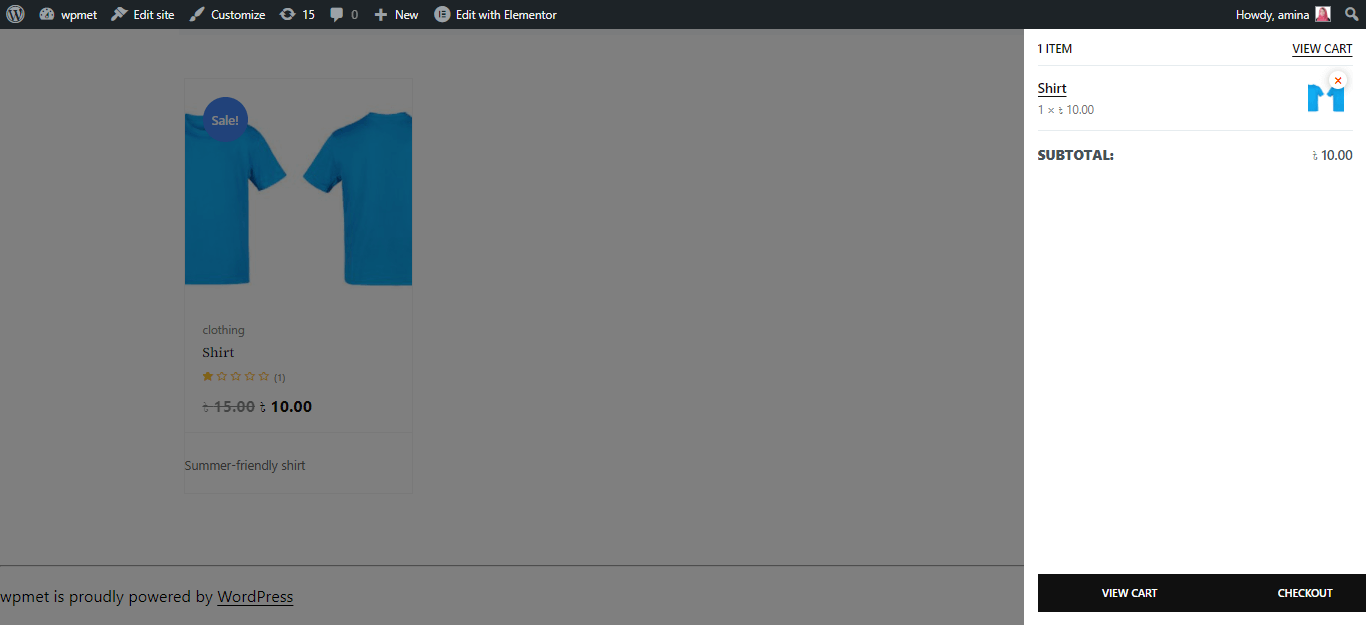
Visite a página do seu produto e o carrinho adesivo adicionado ficará assim:

Comece com as tabelas de tamanhos de produtos e o módulo de carrinho pegajoso do ShopEngine:
Adicionar uma tabela de tamanhos de produtos minimizará a confusão de seus clientes e permitirá que eles escolham o tamanho exato de seus produtos. Já um carrinho pegajoso permitirá que eles escolham facilmente seus produtos e vejam os itens adicionados de vez em quando. Esses dois recursos são muito importantes para qualquer site de comércio eletrônico.
Felizmente, agora você obterá esses dois recursos na versão atualizada do ShopEngine. Além disso, você já sabe como é fácil adicionar uma tabela de tamanhos de produtos e um carrinho pegajoso à sua loja WooCommerce. Use esses recursos para aumente sua taxa de conversão WooCommerce e aumentar a receita como outros sites de comércio eletrônico bem estabelecidos.



Deixe um comentário