Estilos de texto extravagantes chamam a atenção dos espectadores rapidamente. Os proprietários de sites WordPress frequentemente perguntam como adicionar animação ao texto. Com certeza, você encontrará vários métodos para projetar os textos do seu site WordPress. Você pode adicionar manualmente efeitos HTML CSS que exigem um pouco mais de código. Mas a codificação é uma ótima maneira de adicionar animação de texto personalizada do WordPress ao seu site. Novamente, um plugin com o melhor widget é relativamente útil, eficaz e também popular.
No entanto, tentamos cobrir ambas as técnicas da forma mais fácil possível. Se você administra um site WordPress, reserve um tempo para ler o blog e entender os processos de adição de animação de texto Elementor no WordPress. Seguir os passos e instruções corretamente permitirá que você personalize sua própria animação suavemente.
O que é um efeito de texto animado e como ele aparece?
Os efeitos de texto animados do WordPress são uma ótima maneira de adicionar um pouco de diversão e emoção ao seu artigos e títulos também. Ao optar por usar um efeito de texto animado sofisticado, você pode criar vários efeitos. Alguns efeitos são simples como alterar a cor ou tamanho do texto, enquanto algumas são animações detalhadas, como texto piscando ou piscando.
O texto animado é um pouco diferente do texto normal. Normalmente, esse tipo de texto não se move sozinho. Em vez disso, tem um efeito que faz parecer que está se movendo pela tela. Então, os textos sofisticados tornam as pessoas mais propensas a clique no conteúdo, links ou abra e-mails.
O papel dos textos animados no seu site
Existem diferentes tipos de efeitos de texto animados disponíveis em temas WordPress, mas todos eles compartilham a mesma funcionalidade básica. Eles mudam a cor ou o estilo do texto e simplesmente mudam um estilo de teste. Por exemplo, você pode mudar um botão “call to action” com fundo vermelho e texto branco que diz "Clique aqui!" quando clicado.
Um WordPress título animado ou uma seção de herói com textos sofisticados desempenha os seguintes papéis-
- Torna seus designs visualmente mais interessantes.
- Destaque ofertas especiais e informações importantes.
- Torna os recursos do seu produto perceptíveis.
- Torna o site mais interativo e promove o negócio.
Como adicionar efeitos de texto animado no WordPress
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
A maneira mais fácil de adicionar efeitos de texto animados
usando um plugin do WordPress
O mercado atual oferece diferentes tipos de plugins de animação de texto do WordPress para facilitar as tarefas de estilização de texto. ElementsKit é um plugin muito poderoso bem como um complemento para o construtor de páginas Elementor. Com o ElementsKit, um Plugin de animação de texto do WordPress, você terá tudo sob o mesmo capô.
Texto animado sofisticado é um widget impressionante apresentado pelo ElementsKit pro.
Aprenda a animar texto em páginas do WordPress usando o ElementsKit:
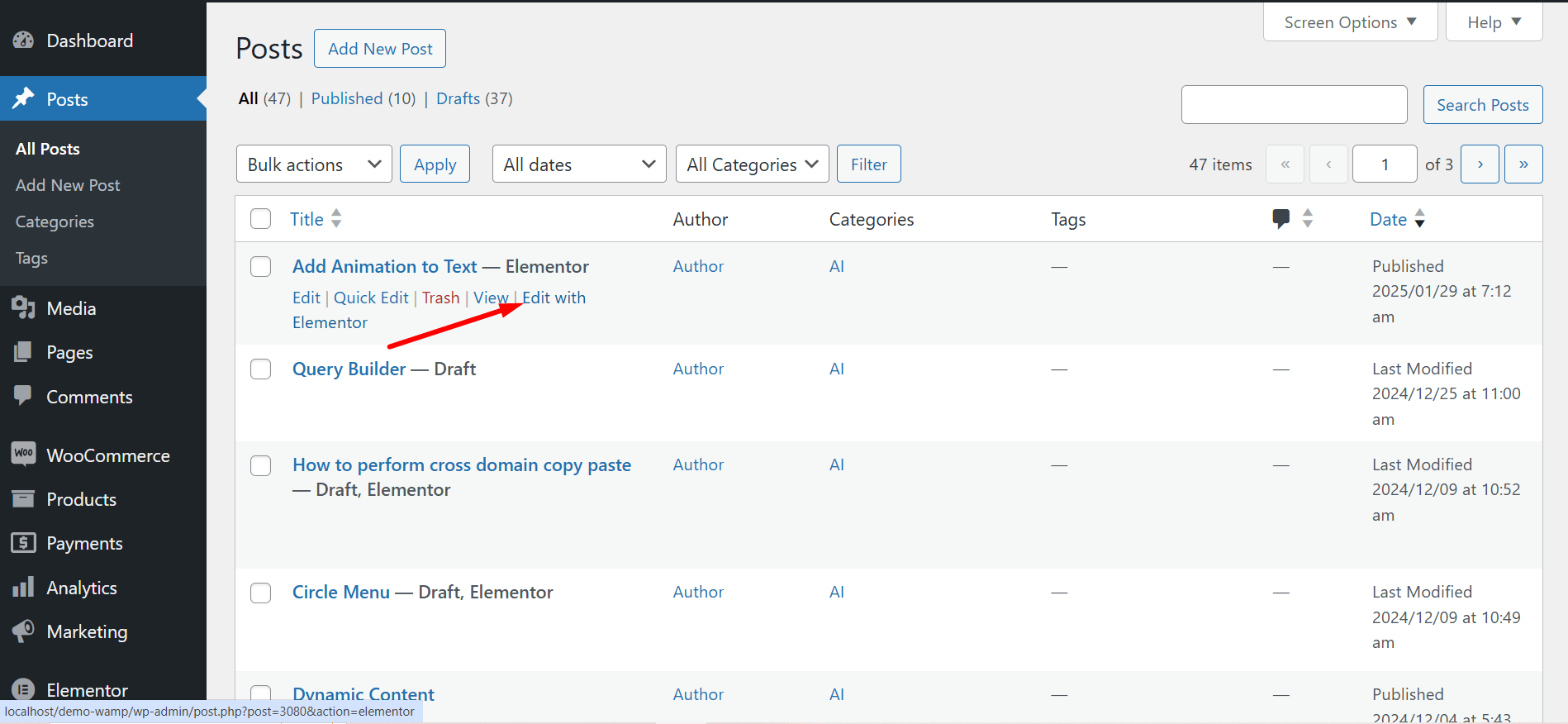
Logar em your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

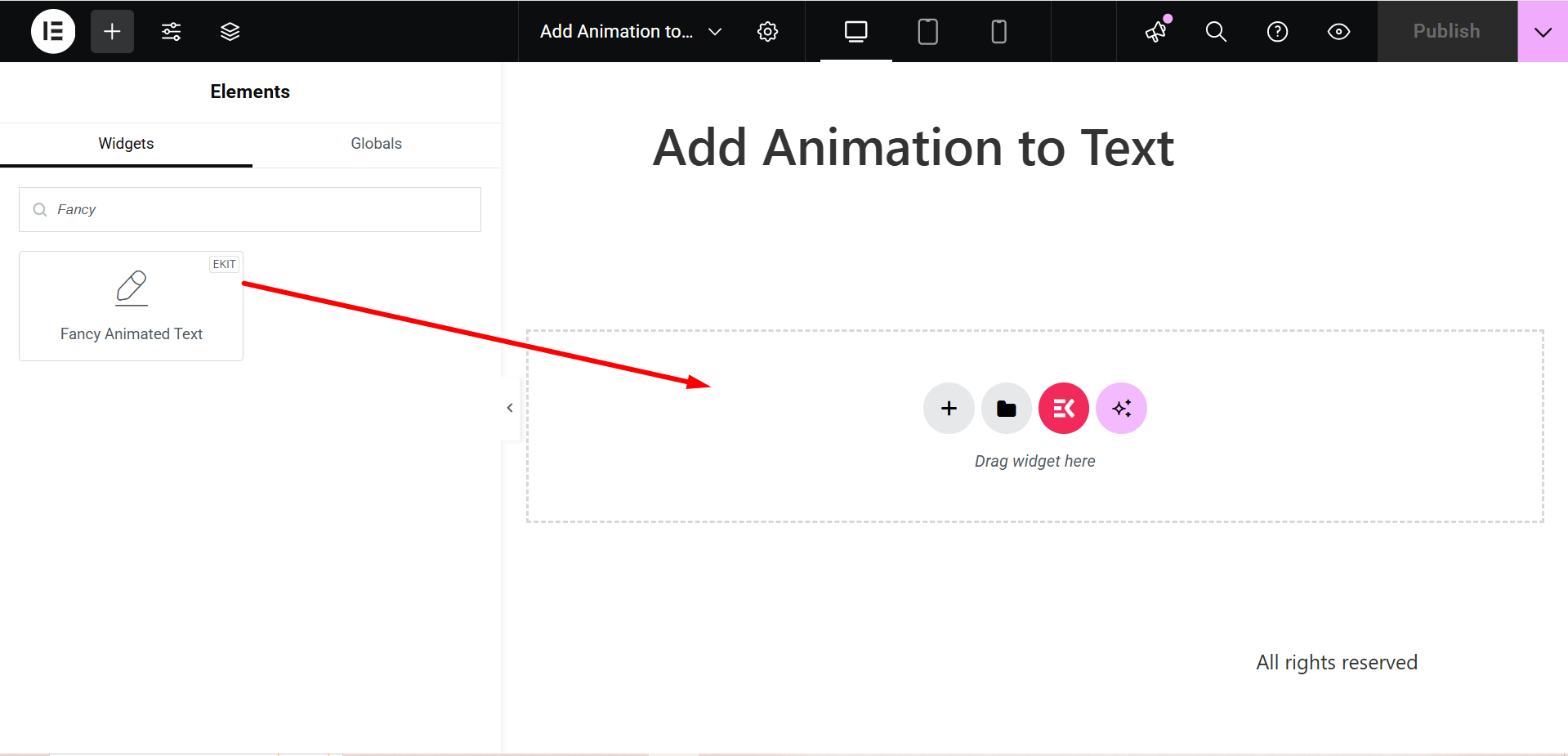
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

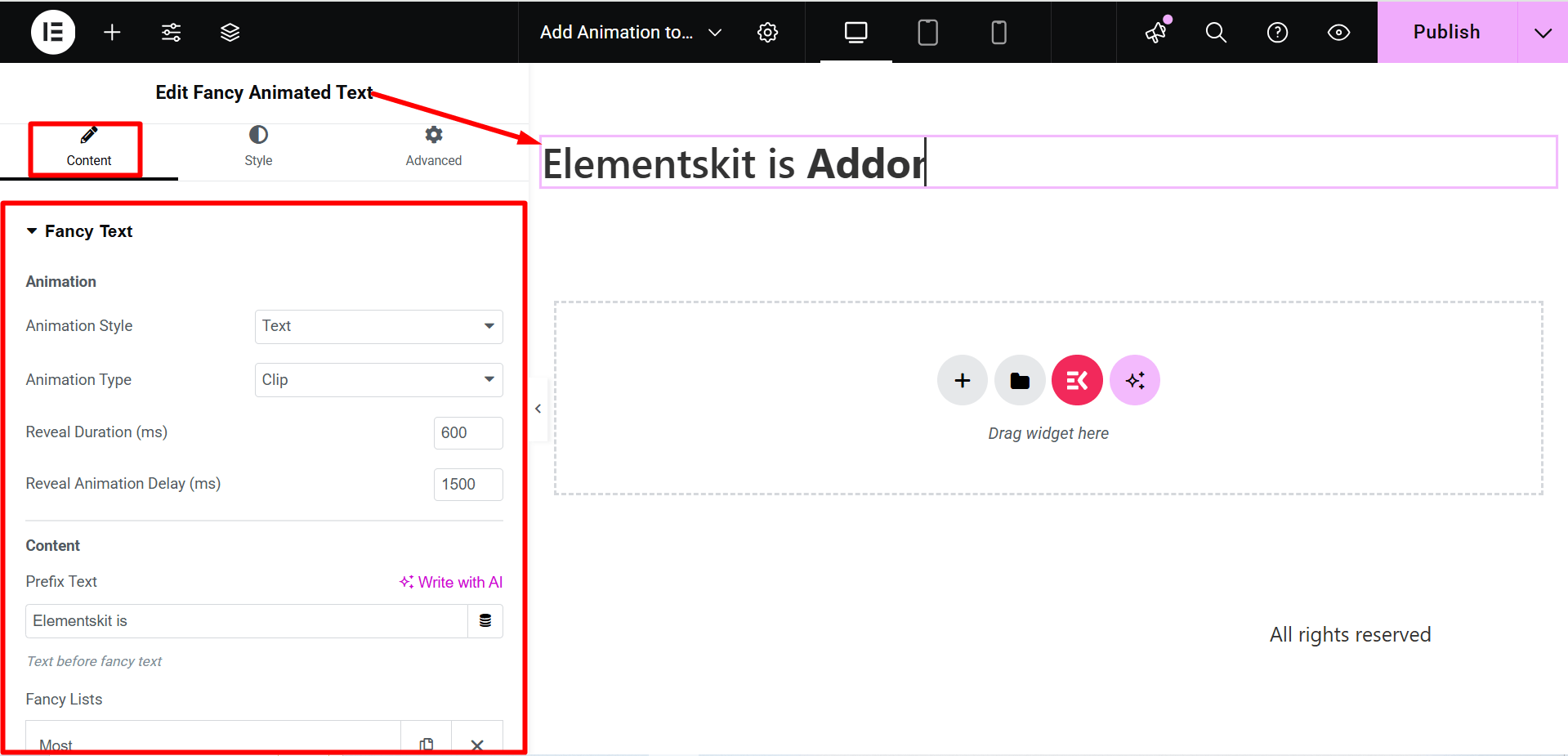
Seção de conteúdo
A parte é chamada de Parte de texto extravagante, ele contém os seguintes campos-

Você sabe por que o ElementsKit é tão popular? 🤔
Confira aqui 👉 Os sites mais bem classificados do mundo criados com ElementsKit
Animação
- Estilo de animação – Aqui as duas opções de animação do WordPress são Texto ou SVG, ambas permitem que você crie diferentes estilos de animação.
- Tipo de animação – Com base no seu tipo de animação, você terá várias opções aqui.
- Duração da revelação (ms) – Você pode definir a duração da animação em milissegundos usando a caixa de opção.
- Revelar atraso de animação (ms) – Ajuste o tempo de atraso da animação aqui. Ele especifica que uma animação pode começar mais tarde, imediatamente desde o início ou instantaneamente e no meio da animação.
Contente
- Texto do prefixo – Você precisa escrever aqui o conteúdo do prefixo que deseja exibir. Isso significa que será escrito antes da animação sofisticada.
- Listas sofisticadas – Adicione itens aqui para uma animação de texto sofisticada do WordPress.
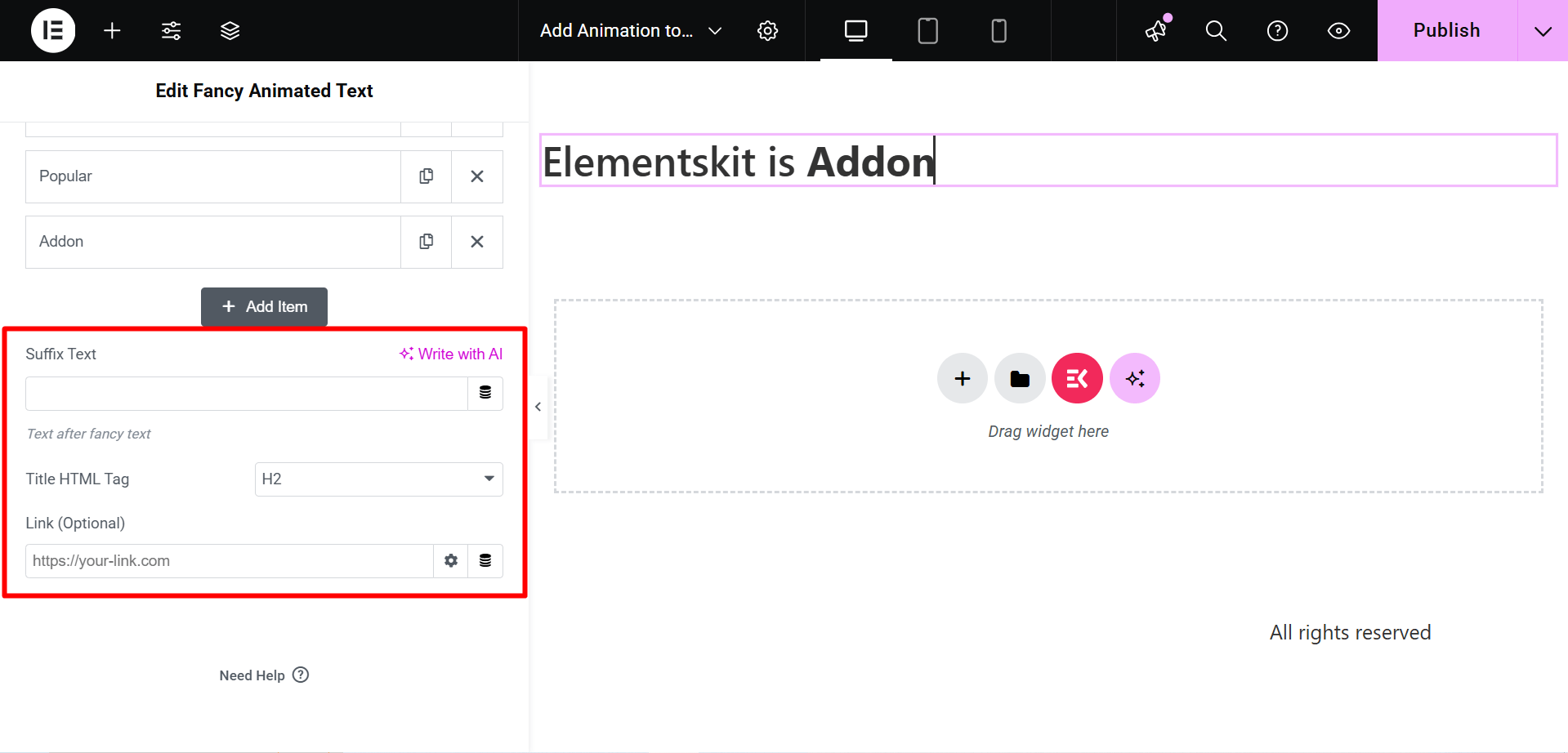
- Texto do sufixo – Escreva o conteúdo do sufixo que deseja exibir. Portanto, será especificado após a animação sofisticada.

- Tag HTML do título – Selecione a tag HTML do conteúdo aqui.
- Link (opcional) – Adicione qualquer link se quiser que os usuários redirecionem para qualquer outro local.
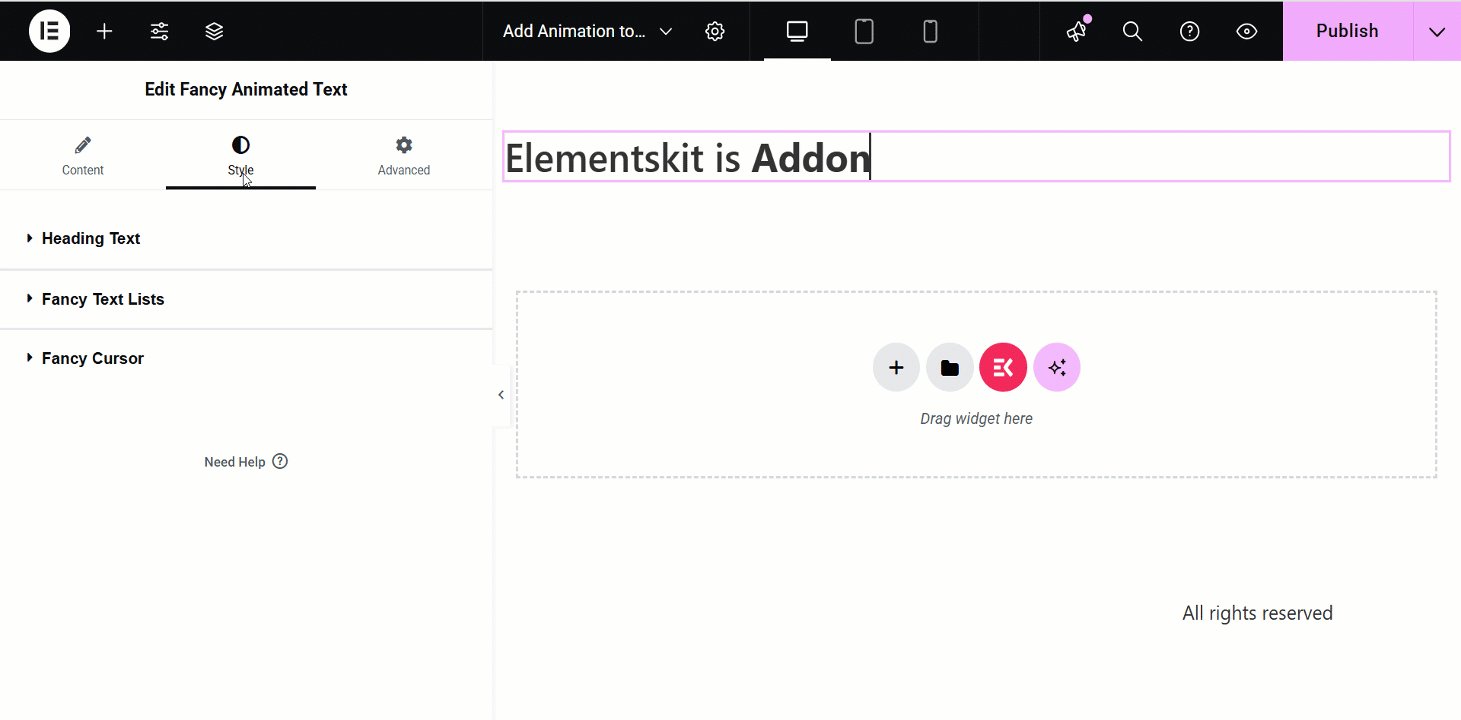
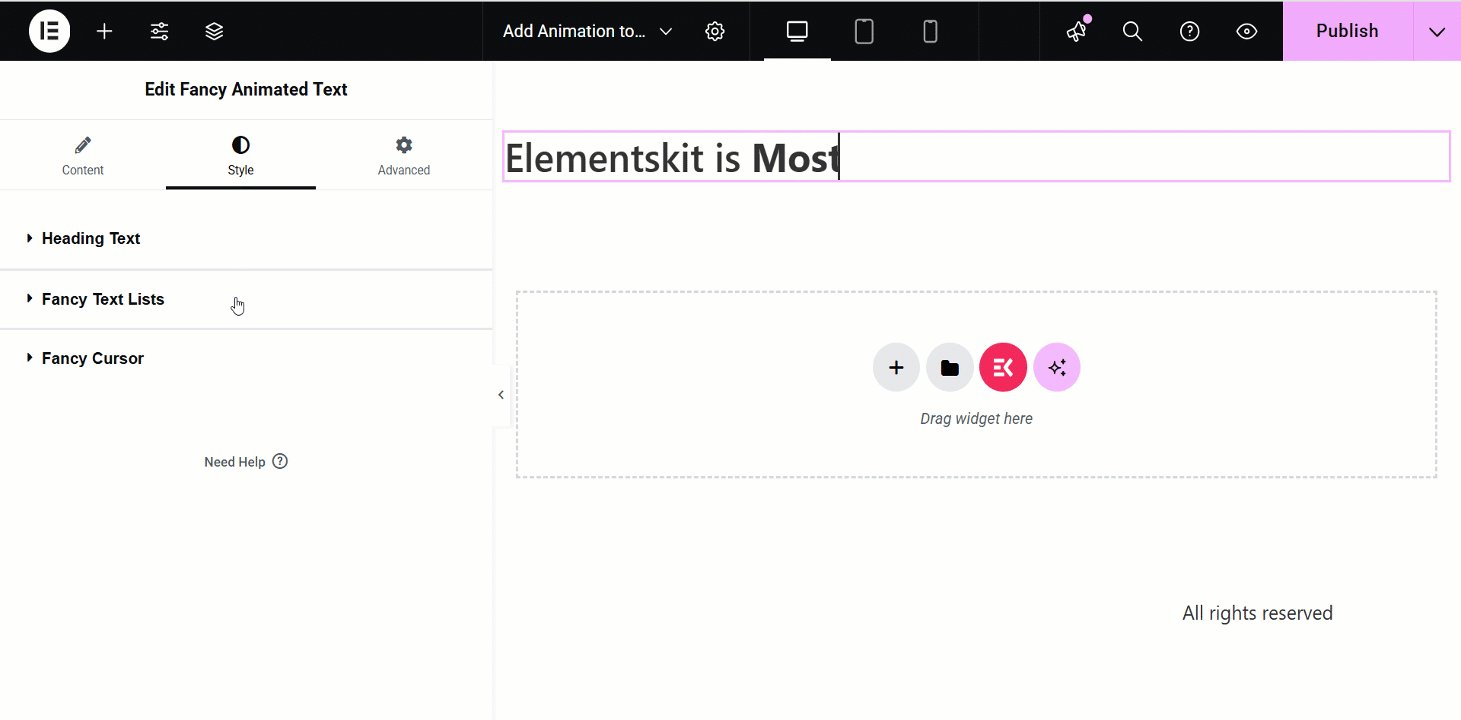
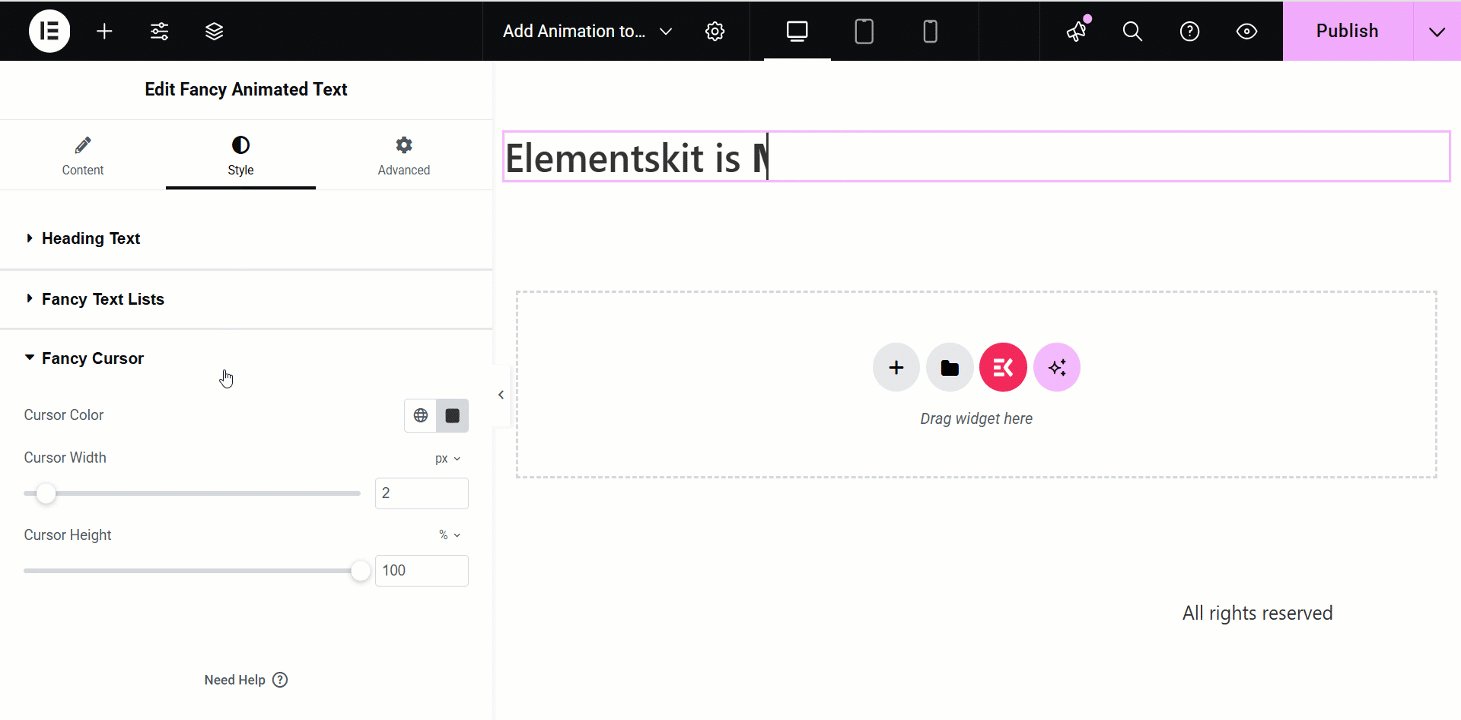
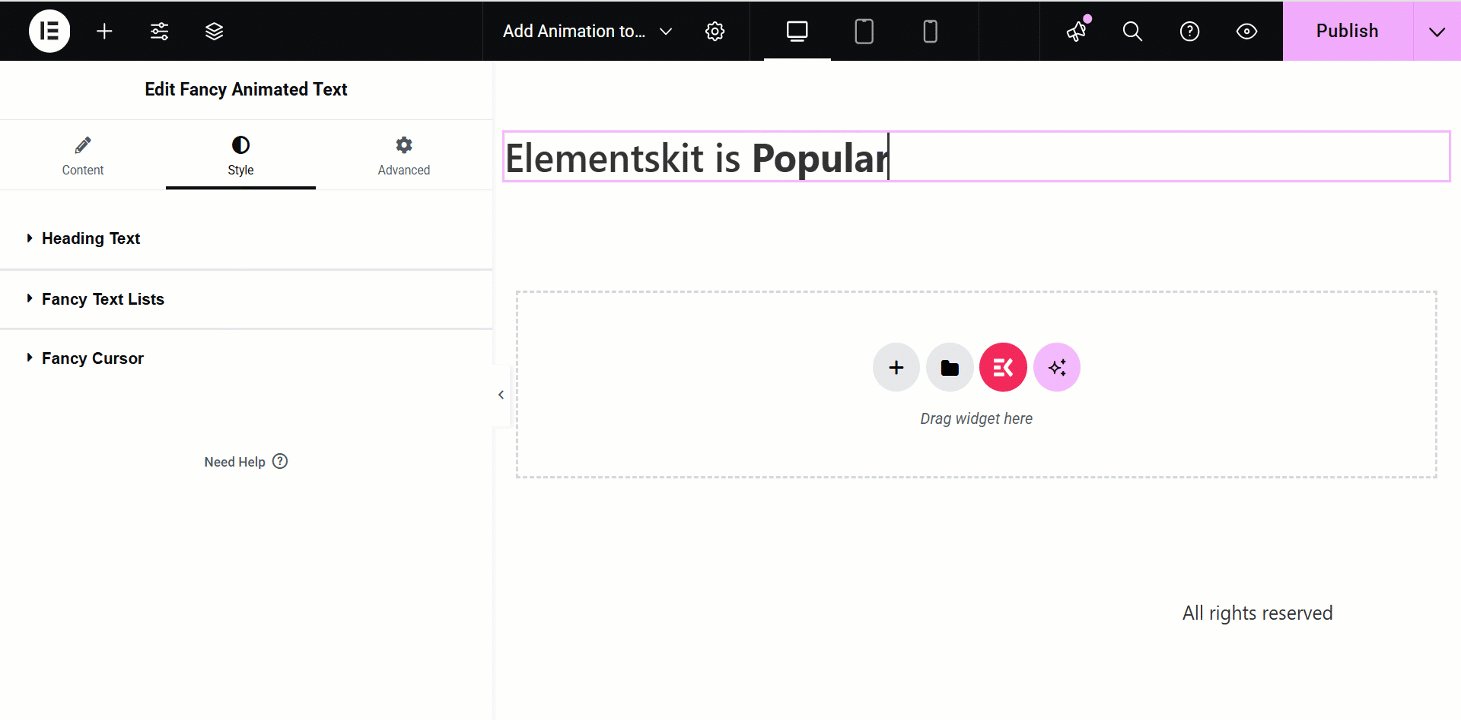
Seção de estilo
- Texto do título – Utilize este campo para ajustar o alinhamento do título animado do WordPress, tipografia, cor, etc.
- Listas de textos sofisticados – Use este campo para ajustar tipografia, cor e preenchimento.
- Cursor extravagante – Você pode dar ao cursor uma aparência sofisticada com cor, largura e altura usando este campo.

Depois de editar e definir o estilo de todas as instruções necessárias, clique em atualizar e veja as alterações no front end. Um exemplo é -
Como animar texto em Gutenberg
Não apenas no WordPress, mas você também pode adicionar texto animado no Gutenberg usando um plugin de blocos. Plug-in Gutenberg como o GutenKit tem um bloco dedicado chamado “Fancy Animated Text” para animação de texto. No entanto, esse recurso só está disponível na versão paga, mas permitirá que você destaque texto com efeitos de animação maravilhosos em minutos.
Então, vamos verificar como o GutenKit anima texto em Gutenberg adotando apenas três etapas:
Etapa 1: Habilite o bloco “Texto animado sofisticado”.
Primeiro, instale e ative o GutenKit gratuito do diretório de plugins navegando até Plugins >> Adicionar Novo. Após instalar o GutenKit gratuito, carregue a versão pro deste plugin.
Em seguida, visite a seção de blocos do GutenKit e habilite o bloco “Fancy Animated Text”.


Etapa 2: adicione texto animado sofisticado ao Gutenberg.
No segundo passo, você precisa ir para uma nova página visitando Pages >> Add New Page. Então, adicione o bloco “Fancy Animated Text” clicando no ícone de mais e procurando por ele.

Etapa 3: personalize o texto animado dentro do Gutenberg.
O último passo é personalizar o texto animado de acordo com sua preferência, aproveitando as opções de animação exibidas no lado direito. Aqui você terá a opção de definir e ajustar Estilo de Animação, Atraso de Animação, Texto de Prefixo, Texto de Sufixo, Tag HTML de Título e Link.

Além disso, você pode personalizar o estilo do seu texto animado, incluindo Texto de Cabeçalho e Listas de Texto Extravagante, ajustando o Alinhamento, Tipografia, Cor, Cor de Foco, Sombra do Texto, raio da borda, preenchimento, etc. Após atualizar e personalizar o texto de acordo com sua preferência, pressione o botão “Publicar”.

👉 Verifique também o documentação de texto animado extravagante para um guia detalhado.
Aplicando CSS
Ao criar animações de texto CSS no WordPress, mantenha o seguinte coisas básicas, mas importantes em mente:
- Definindo um nome de animação correto – Este é o nome que será exibido em um elemento quando ele for movido por uma animação CSS. Por exemplo, se você tiver um botão com animação chamada “fadeIn”, este seria o valor que você usaria para esta propriedade.
- Duração da animação – Este é o número de segundos que uma animação levará para ser concluída. Você também pode definir como nenhum ou 0 para fazer uma animação durar indefinidamente ou até que algo aconteça (como o carregamento de uma página).
- Função de tempo de animação – Isso controla como o elemento se move de um ponto para outro com base em quanto tempo leva para um período específico (em milissegundos). Por exemplo, se você definir esta propriedade como atenuação, seu elemento começará a se mover lentamente e depois acelerará no final de sua duração antes de começar novamente no início.
- Atraso de animação – Este é um valor que especifica quantos milissegundos devem ser adicionados após uma animação terminar antes de começar novamente (por exemplo, 1s).
- Contagem de iterações de animação - Esta é a quantidade de tempo que você precisa para reproduzir a animação. Usando a propriedade CSS você pode contar essa iteração.
- Direção de animações – É a ordem ou direção em que uma animação deve ser reproduzida. Pode ser normal, reverso, alternativo e reverso alternativo.
- Modo de preenchimento de animação – Esses valores especificam como um elemento deve ser exibido. Pode ser antes e depois de uma animação ter sido aplicada a ele.
- Conhecendo @keyframes – Ele especifica as propriedades da animação que mudam ao longo do curso e também os valores que essas propriedades devem assumir. Por exemplo:
Exemplo de @keyframes { 0% {cor de fundo: vermelho;} 25% {cor de fundo: amarelo;} 50% {cor de fundo: azul;} 100% {cor de fundo: verde;} }
Geralmente, as porcentagens são usadas para indicar o tempo da animação. O quadro-chave acima demonstra que a cor de fundo do elemento irá transformar 25% do caminho de vermelho para amarelo, através da animação.
No entanto, de e para pode ser usado no lugar de 0% e 100%, respectivamente.
Confira a Melhores plugins de linha do tempo do WordPress! 👌
Criando um arquivo animate.css
Você deve primeiro criar um arquivo separado com todas as propriedades necessárias, no editor de texto em que você trabalha. Você pode escolher o quadros-chave para qualquer animação. Em seguida, você deve juntá-los com classes CSS específicas para aplicar a qualquer texto em seu site WordPress.
Comece escrevendo um código simples para seu arquivo CSS. Um código de exemplo para um texto de animação no WordPress pode parecer-
```@keyframes MyAnimation { from { opacidade: 0; transformar: girar (20 graus); duração da animação: 3s; } para {opacidade: 1;} transformação: girar (0deg); } }
Agora, para vincular este quadro-chave a uma classe CSS, definimos um texto chamado Minha animação. Então, logo após o código acima você precisa colocar o código abaixo no arquivo.
.MyAnimation {nome da animação: MyAnimation; }
You can find all the basic WordPress CSS animation knowledge and pratique os códigos aqui!
Você pode repetir este procedimento para criar tantas animações quanto possível de acordo com suas necessidades. Em seguida, salve o arquivo como animate.css. Alternativamente, você pode baixar o arquivo Animate.css. É um arquivo popular que contém quadros-chave e classes CSS para vários designs de animação populares. Além disso, usar o arquivo diminuirá a dificuldade de codificar a animação complexa.
O código acima irá animar o texto do seu etiqueta h1 'Minha Animação'. Você pode alterar a duração da animação alterando o “3s” para um valor diferente. Você também pode alterar as cores alterando os valores hexadecimais. Depois de salvar o arquivo CSS, você pode fazer mais alterações na aparência do seu site, pode editar o arquivo CSS. Você pode alterar a fonte, o tamanho do texto e a cor do texto editando o arquivo CSS. Você também pode alterar a cor de fundo e o tamanho do cabeçalho alterando o arquivo CSS.
Carregando seu arquivo animate.css no site WordPress
Depois de terminar o trabalho do arquivo, carregue-o no diretório do seu tema. Dividimos todo o processo em três etapas,
Passo 1
Acesse o site usando Protocolo de transferência de arquivos (FTP) -> Escolha o cliente FTP (FileZilla, WinSCP, Cyberduck, etc.) -> Selecione as credenciais necessárias em sua conta de hospedagem.
Passo 2
Acesse seu diretório public_html -> Navegue até wp-content – > Temas -> Selecione a pasta do tema ativo ou filho
Etapa 3
Agora, procure um subdiretório chamado css. Se você conseguir, carregue seu arquivo animate.css ou animate.min.css do arquivo Animate.css com o subdiretório.
No entanto, se você não tiver a pasta do subdiretório, poderá criar facilmente uma nova. Para isso, logo após carregar o arquivo faça uma edição simples para criar o novo arquivo e pronto.
Chame a folha de estilo do Animate via funções.php
Você encontrará o arquivo functions.php na pasta do tema ativo. Agora, você deve adicionar este trecho de código para chamar a folha de estilo do Animate:
add_action('wp_enqueue_scripts', 'wpb_animate_styles'); função wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
Lembrar, se você usou o arquivo animate.min.css do Animate.css, precisará escrever animate.min.css na linha final em vez de animar.css. Depois de salvar todas as alterações, vá para o painel do WordPress.
Aplicar animações usando classes CSS
Então agora é possível aplicar qualquer classe que você quiser no arquivo animate.css para ver diferentes efeitos de animação em posts e páginas. Além disso, o arquivo Animate.css permite fazer referência a uma lista completa de todos.
Finalmente, Selecione uma postagem ou página no Editor Clássico -> Mude para o editor de texto -> Ou clique no ícone de três pontos na barra de ferramentas do bloco se for um Editor de Bloco -> Selecione Editar como HTML-> Adicione a classe animada e a classe da sua animação para a tag do elemento -> Visualização
Estas são duas técnicas eficazes para adicionar texto animado ao seu site e podem ajudar a torná-lo mais envolvente e visualmente atraente. Ao usar uma dessas técnicas, você pode adicionar movimento e interesse às suas páginas.
No entanto, aplicar CSS pode ser um pouco difícil se você não tiver ideia de codificação. Portanto, é recomendável contar com a ajuda de especialistas para criar animações CSS no WordPress. Alternativamente, o texto animado sofisticado do ElementsKit é um widget inteligente que ajuda você a projetar qualquer animação elegante rapidamente. Com o widget, você pode transformar os textos escolhidos em animações sofisticadas.
Outra prática popular para aplicar animação em sites WordPress é adicionar texto em movimento. Leia este guia para aprender o maneira sem código de mostrar texto em movimento em seus sites WordPress.


Deixe um comentário