Personalizar a mensagem de resposta é um recurso profissional do MetForm. Esta mensagem é exibida depois que um usuário preenche um formulário.
It confirms to the users whether their message has been successfully submitted or not. Either way, creating such a response message is quite easy for the MetForm pro users.
Aqui mostraremos o procedimento de edição da mensagem de resposta.
Abrindo um formulário #
Siga o procedimento abaixo para abrir um formulário onde você adicionará a mensagem de resposta.
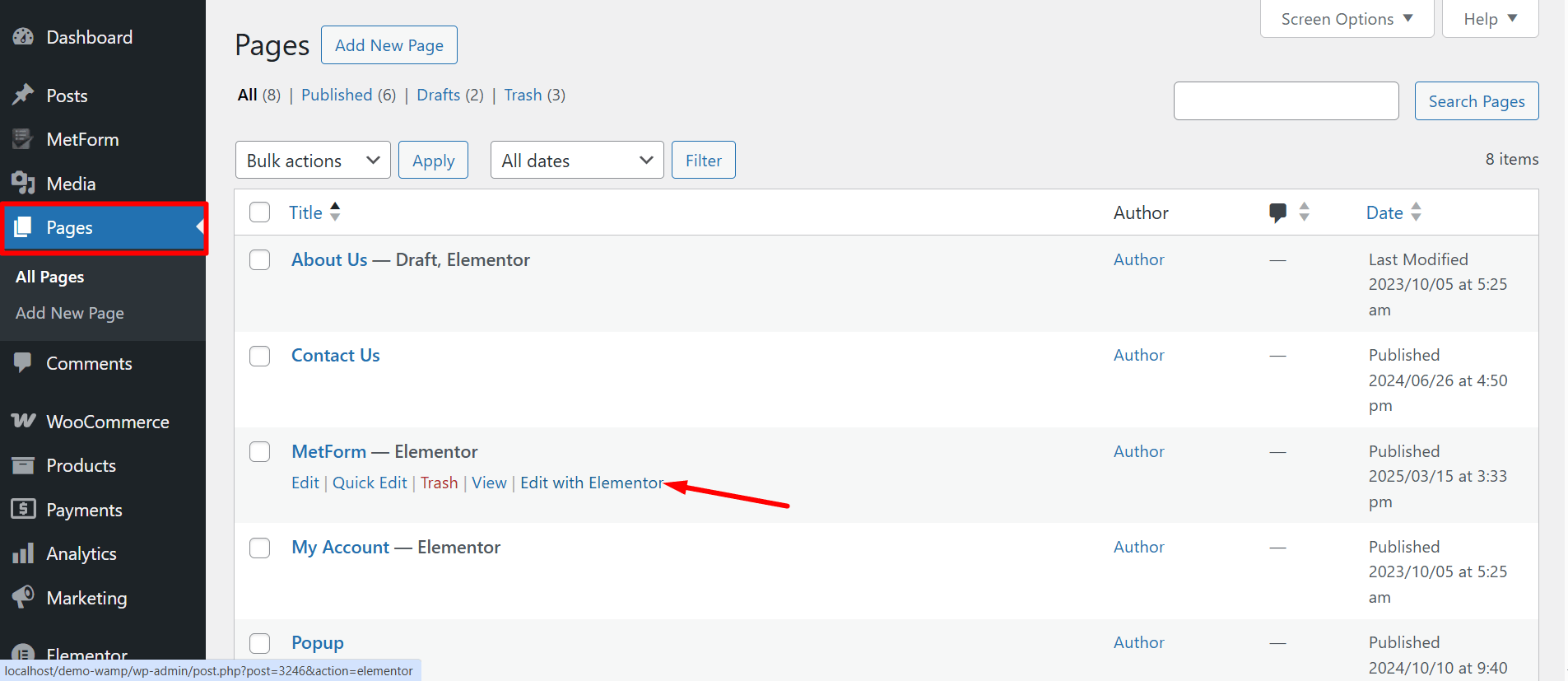
- Faça login no painel de administração do WordPress e crie uma nova página.
- Abra a página com o editor Elementor.
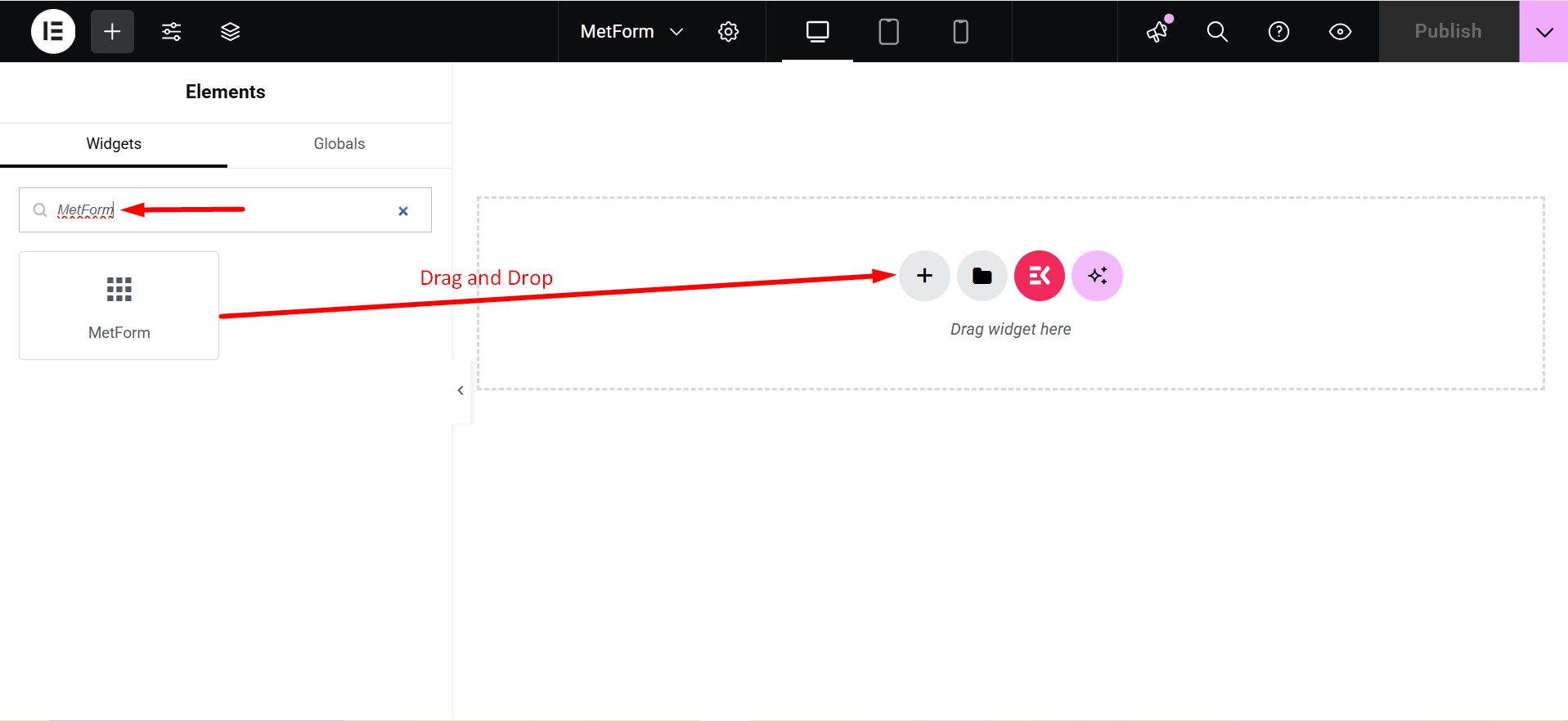
- Procurar MetForm no painel de pesquisa Elementor e arraste e solte o ícone na página.
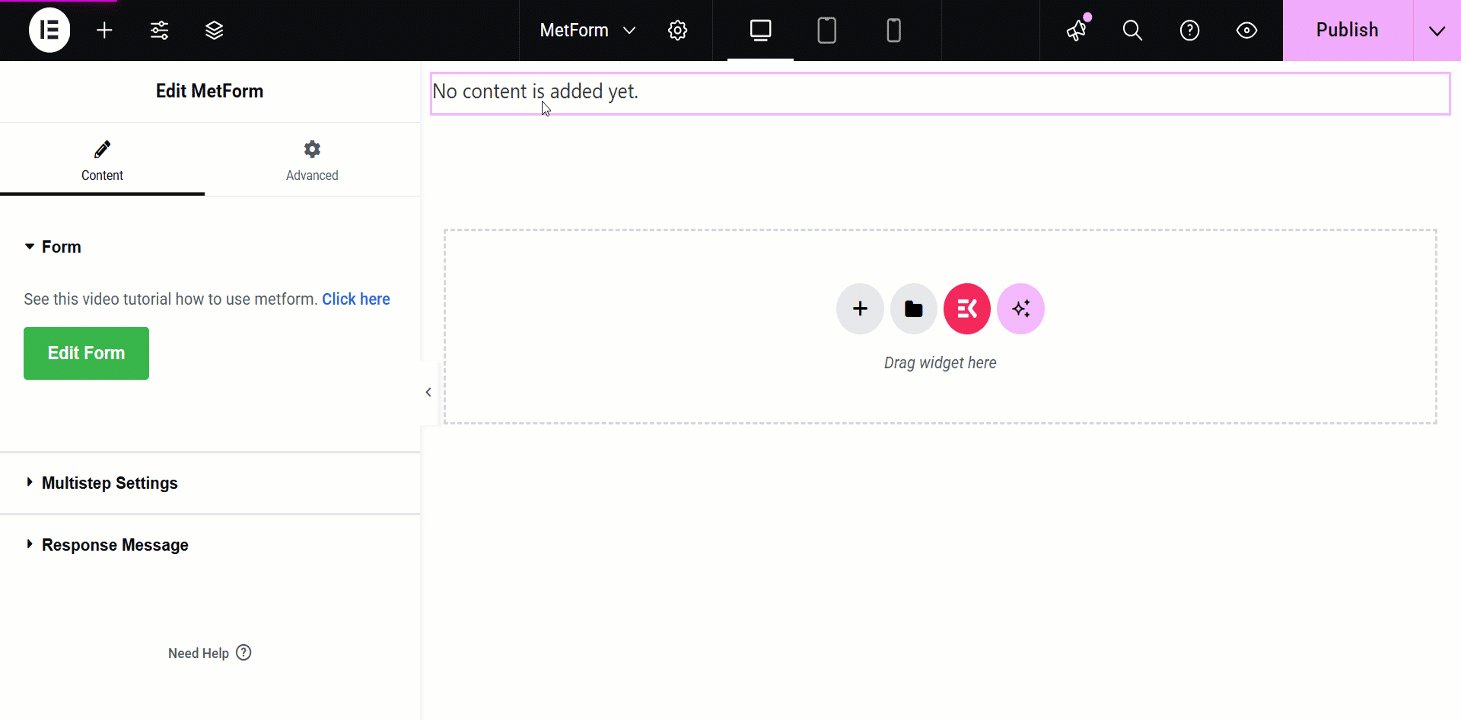
- Clique no Editar formulário botão localizado no painel esquerdo.
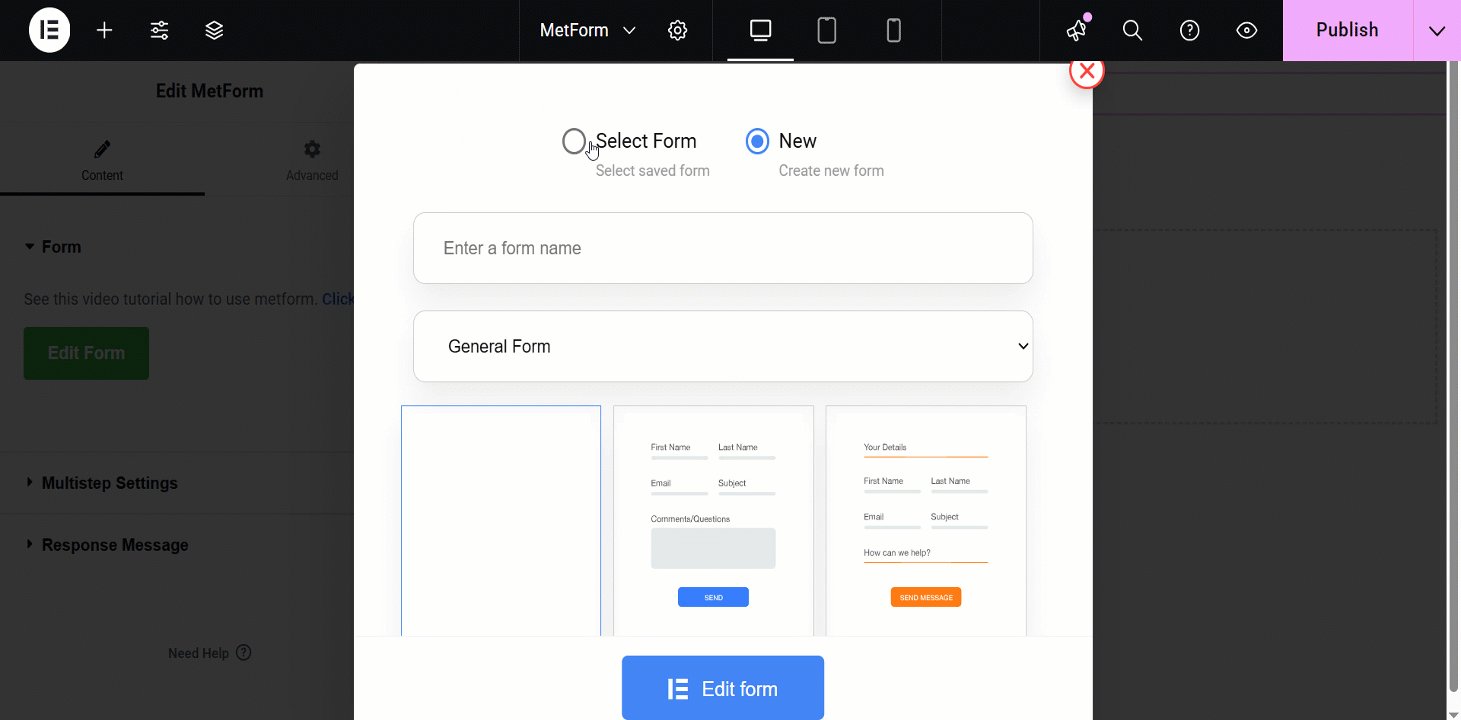
- Agora, selecione um formulário existente ou clique no botão Novo botão para criar um novo formulário.
- Adicione o campo obrigatório e clique no botão ATUALIZAR E FECHAR botão.
Para obter uma visão geral clara sobre como criar um novo formulário e adicionar o campo obrigatório, siga as diretrizes do vídeo abaixo –
Editando a mensagem de resposta #
Os usuários do MetForm pro podem personalizar o texto, a aparência e outros estilos da mensagem de resposta. Aqui está o procedimento passo a passo para editar a mensagem de resposta.
Editando o texto da mensagem de resposta #
Start by accessing to your WordPress dashboard:
Navegar para pages/ posts > select the page or post where you want to add the form.

Procurar Metform on the search field > Arrastar e soltar

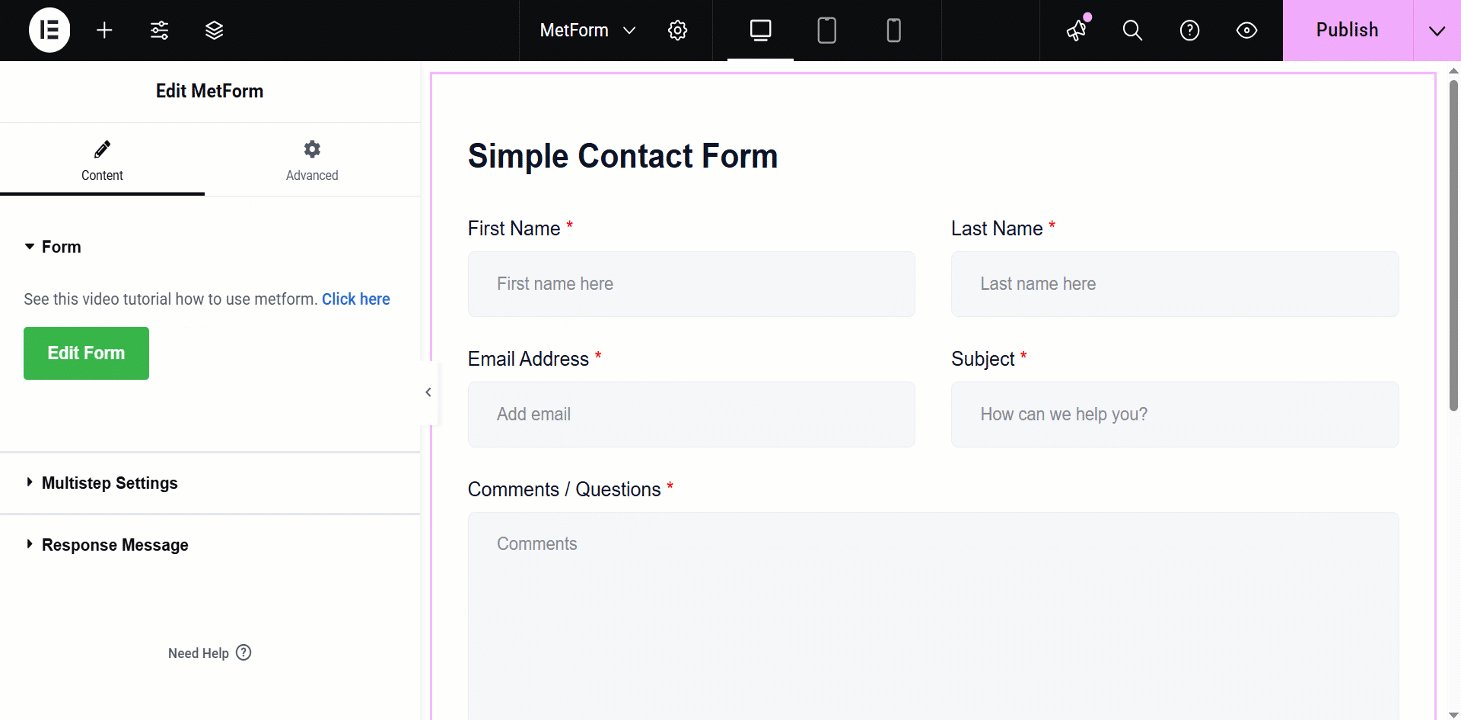
- Clique no Editar formulário button and choose the form. Choose your form from the drop-down and click on the blue Editar formulário button. However, you can also create a new form if you want.
- Now, you can just click on the CONFIGURAÇÕES DO FORMULÁRIO opção no canto superior esquerdo.
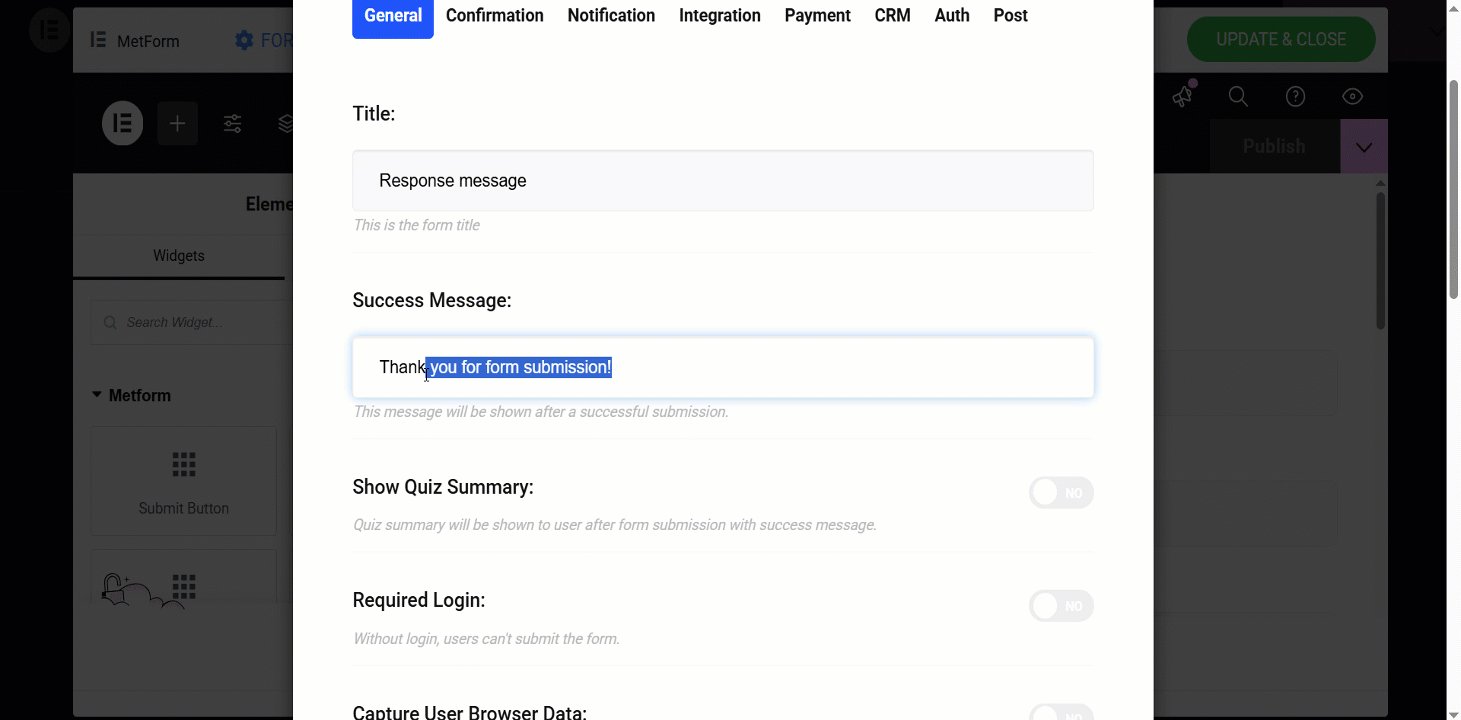
- Edite o Mensagem de sucesso campo de entrada e clique no Salvar alterações botão.
- Por último, clique no ATUALIZAR E FECHAR botão.
Now, look at the visual presentation of this entire procedure –

Configurações adicionais de personalização da mensagem de resposta #
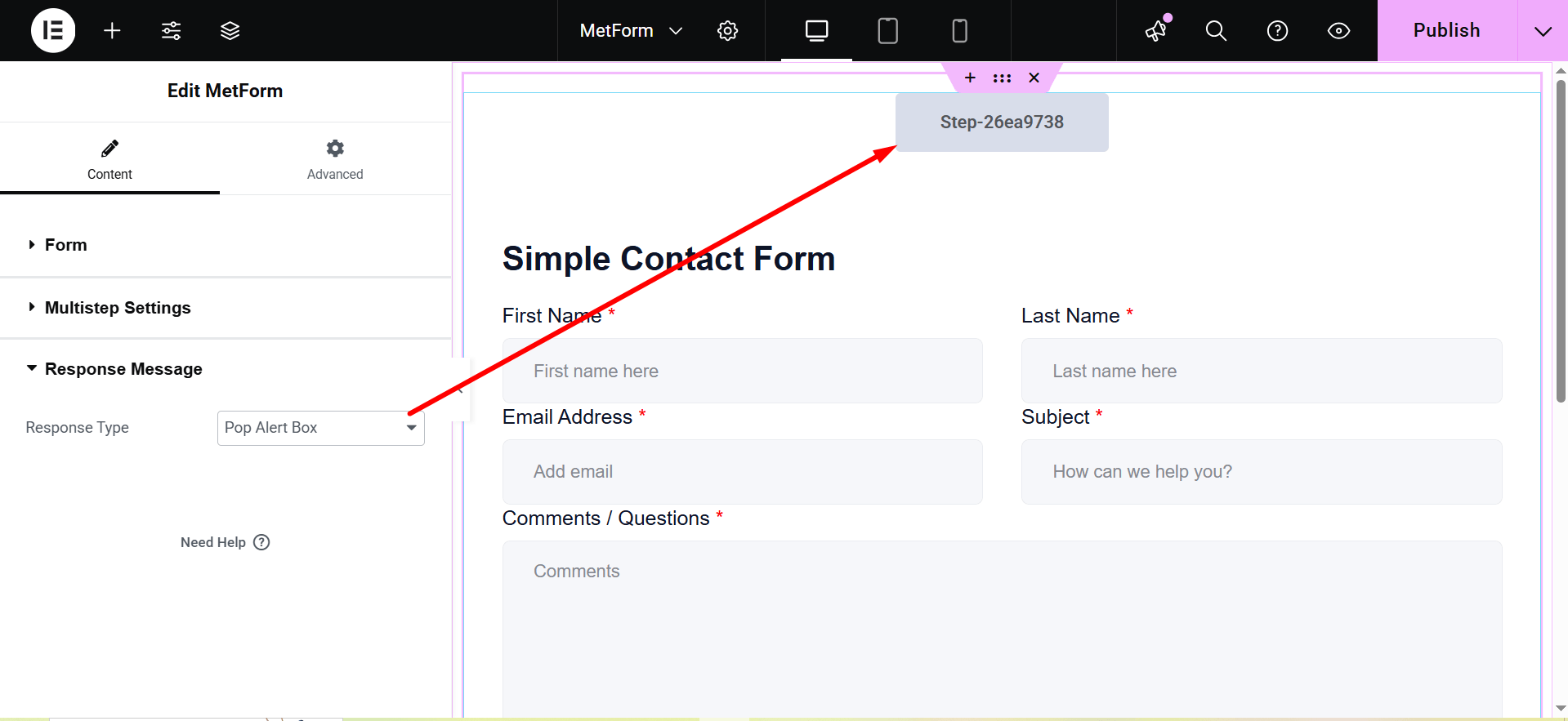
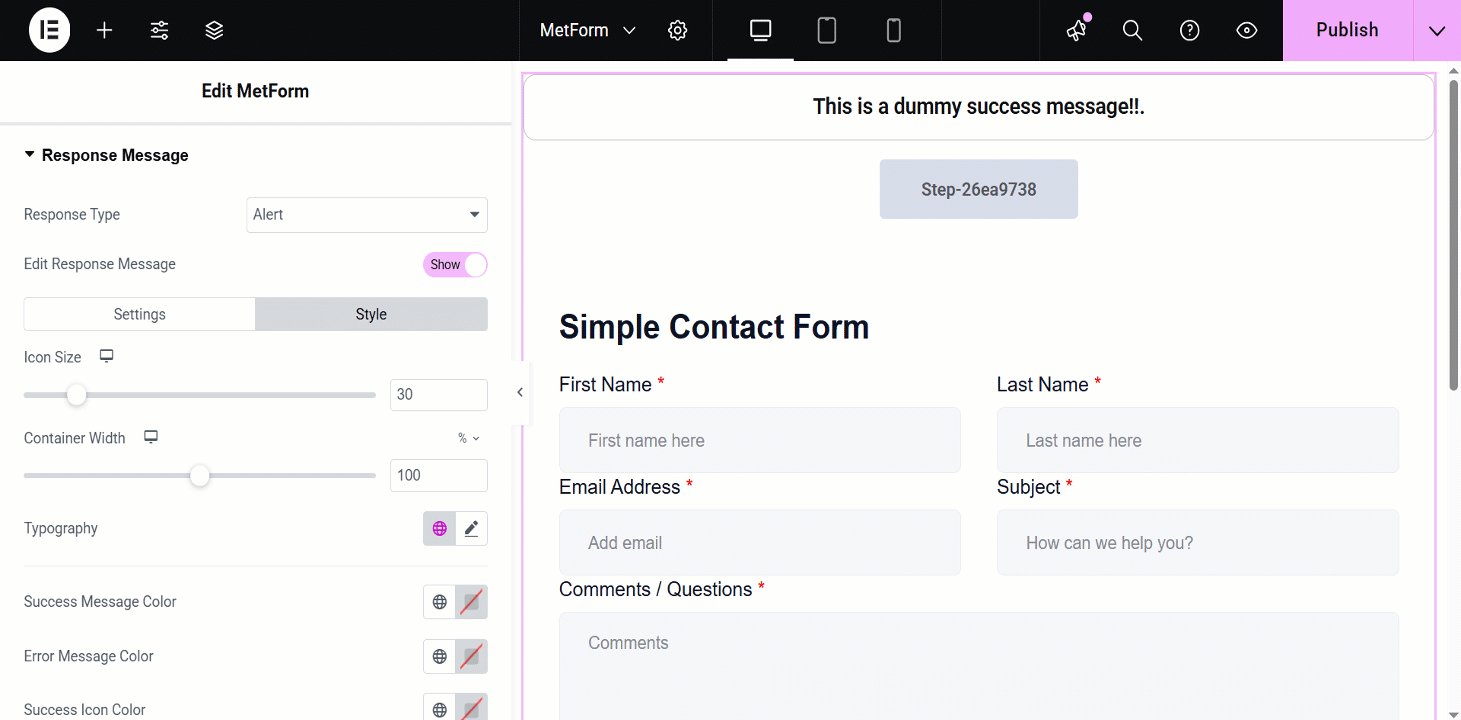
After toggling the Mensagem de resposta button, it’ll show you the additional settings:
Response Type: Pop Alert Box and Alert.
- Pop Alert Box: It is a message displayed as a pop-up, often using JavaScript
alert(). It notifies users with important information or warnings.

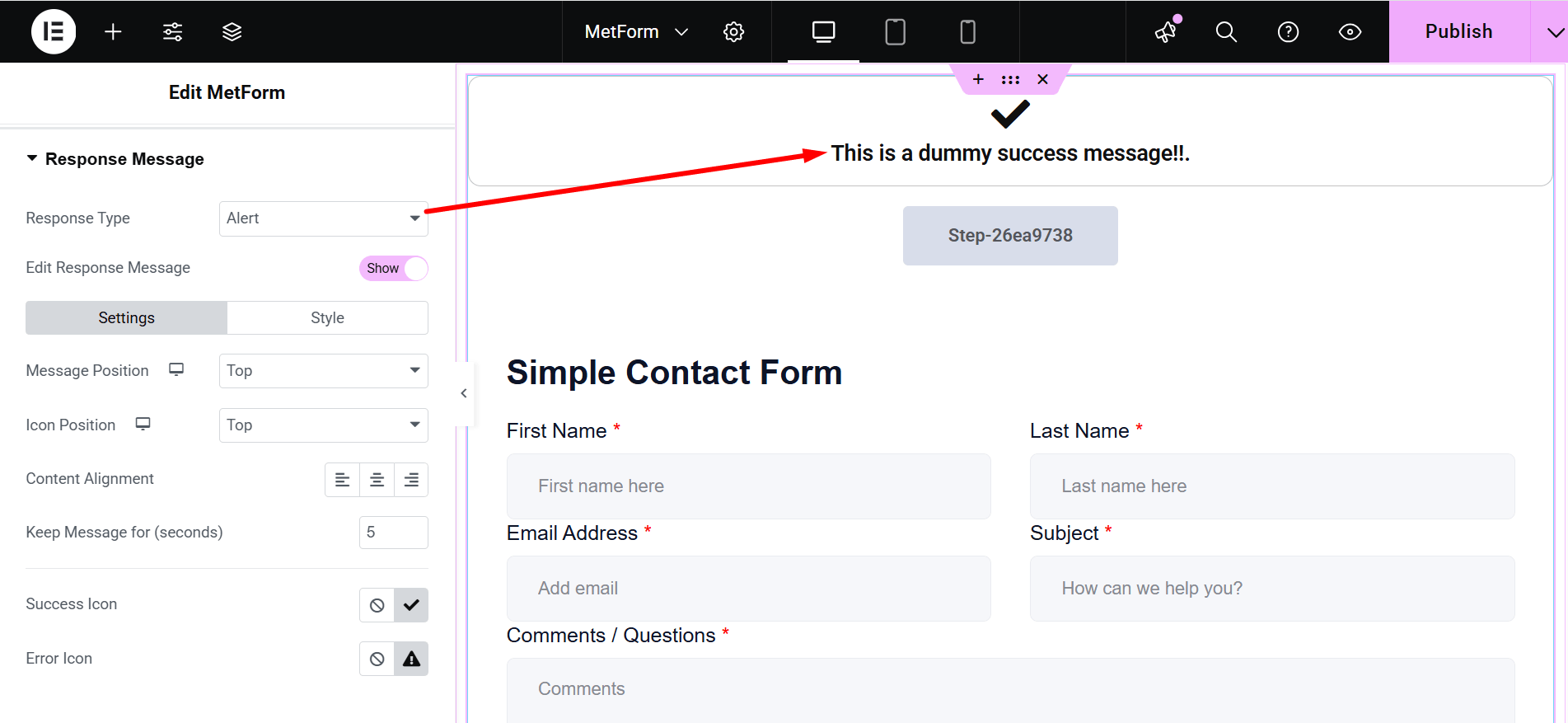
- Alert: This is also a pop-up message box.

- Edit Response Message: Show/Hide. If you choose “Show”, there are two customization options: Settings and Style.
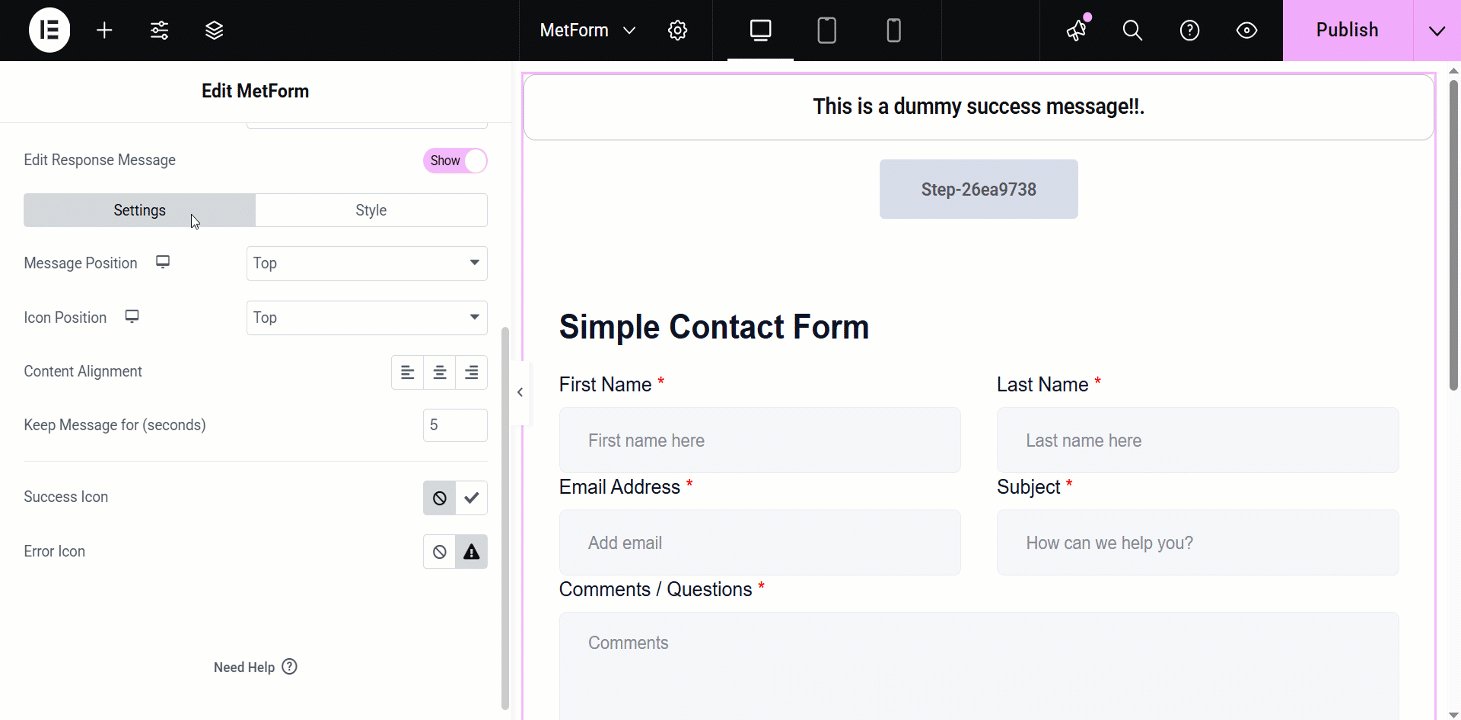
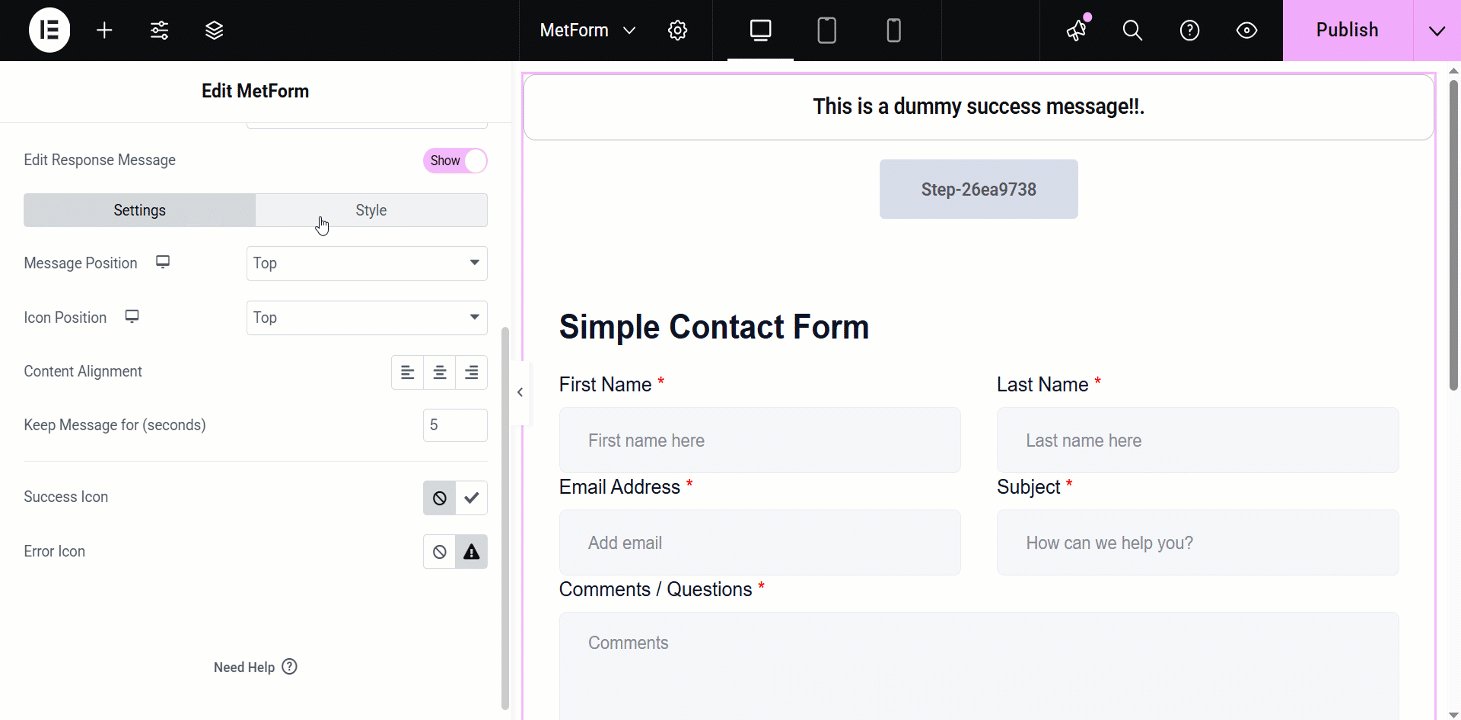
- Configurações:`
- Message Position: You can show the message on the Top or at the Bottom.
- Posição do ícone: Choose the position Top or Side
- Alinhamento de conteúdo: It lets you adjust the alignment.
- Keep Message for (seconds): Defines how long the message remains visible.
- Success Icon: Represents a visual indicator for successful actions.
- Error Icon: Displays a symbol to indicate an error or failure.
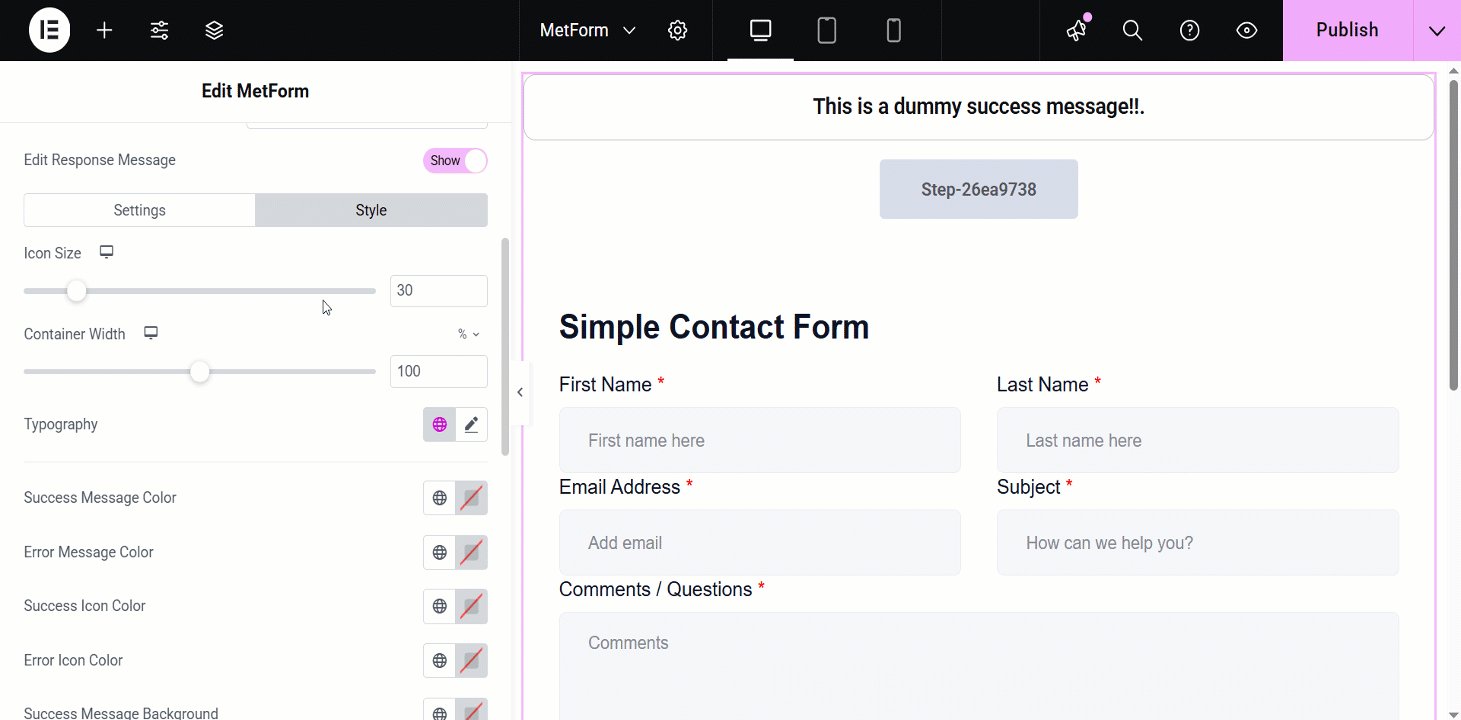
- Estilo: Here you can change the colors of Typography, Success Message Color, Error Message Color, Success Icon Color, Error Icon Color, Success Message Background and Error Message Background.
- Tamanho do ícone: This bar lets you adjust the dimensions of the displayed icon.
- Largura do contêiner: Sets the overall width of the message container.
- Tipo de borda: The available border types are solid, double, dotted, dashed, and groove.
- Raio da Fronteira: Controls the roundness of the container’s corners.
- Preenchimento de contêiner: Sets the spacing inside the message container.
- Margem do ícone: Defines the space around the icon.
- Margem do contêiner: Specifies the spacing outside the message container.

Ponto a ser observado: Este recurso de edição de mensagens de resposta está disponível apenas para usuários de licença profissional e não funciona ao usar um formulário via shortcode.
Recurso Adicional
Above the Response Message section, you might have already noticed another amazing feature called “Enable Multistep”. By enabling this feature you can create forms with multiple steps.
Here’s the video guideline about creating a multistep form using MetForm 👇




