Visão geral #
Zapier é uma plataforma online que ajuda a automatizar fluxos de trabalho conectando os aplicativos e os serviços que você usa. Receba mensagens enviadas automaticamente pelo MetForm por meio do webhook. Aqui você obterá o processo passo a passo de como conectar o Zapier ao MetForm.
Pré-requisito: #
Criar uma Conta Zapier to integrate the Zapier services into MetForm.
Plug-ins necessários: #
- MetForm Lite: Baixar plug-in
- MetForm Pro: Obtenha o plug-in
👑 You need to have the MetForm Professional Plan to use this feature.
Step 1: Get Webhook URL #
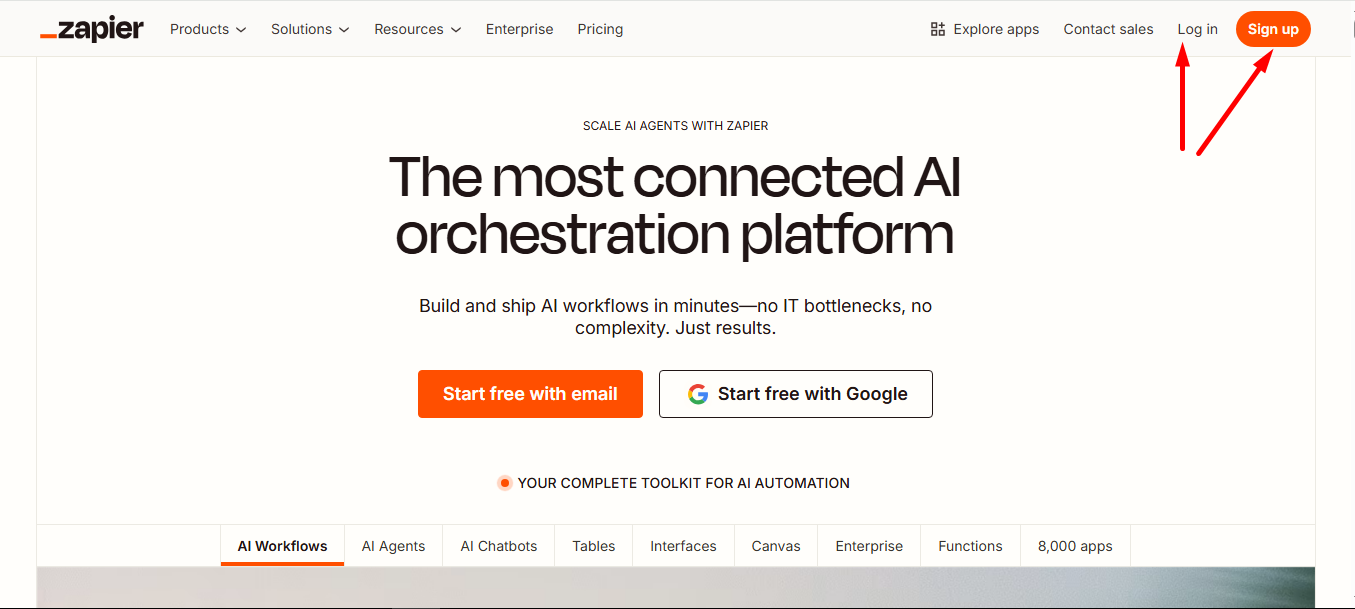
- Vá para https://zapier.com/. Criar uma Conta Zapier ou faça login com Google, Facebook ou Microsoft conta.

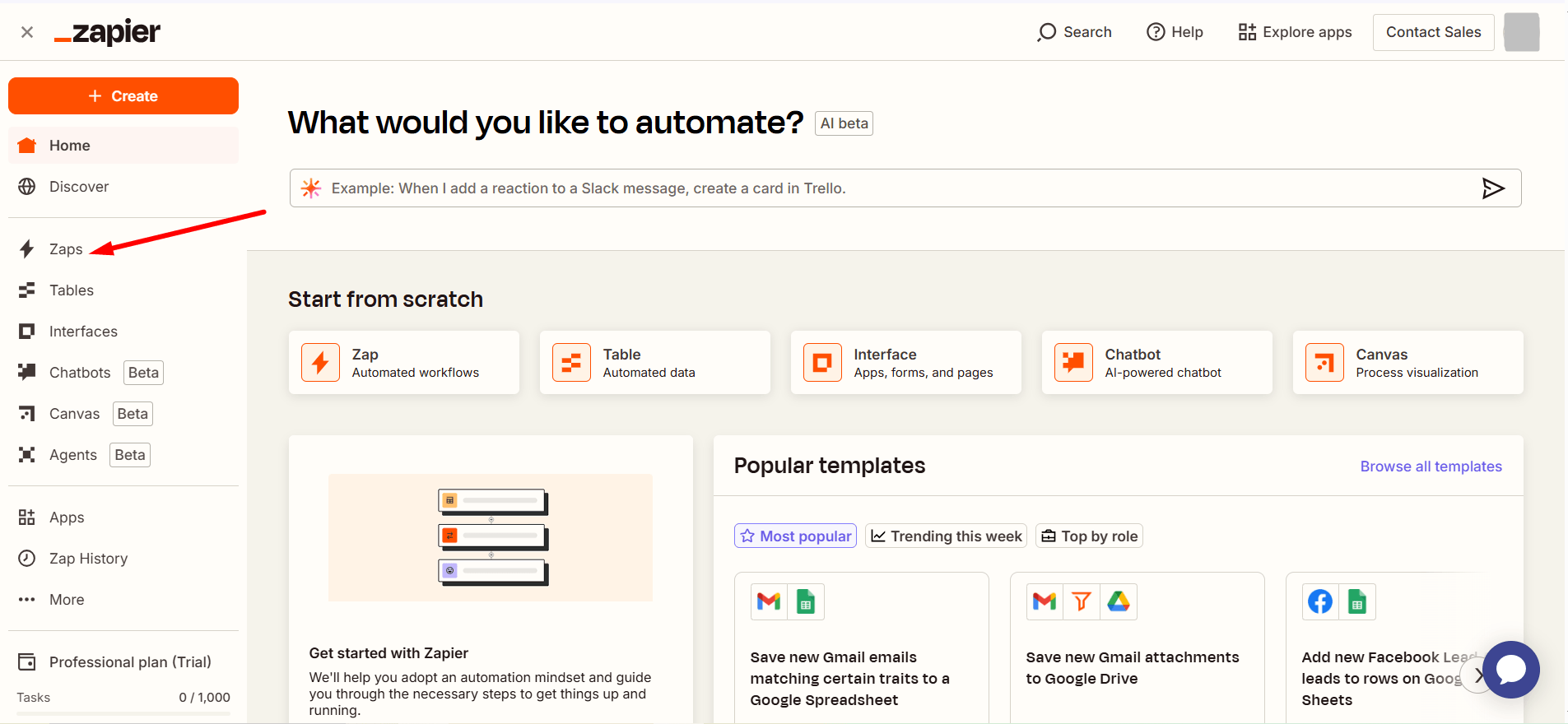
- Find Zaps and click on it.

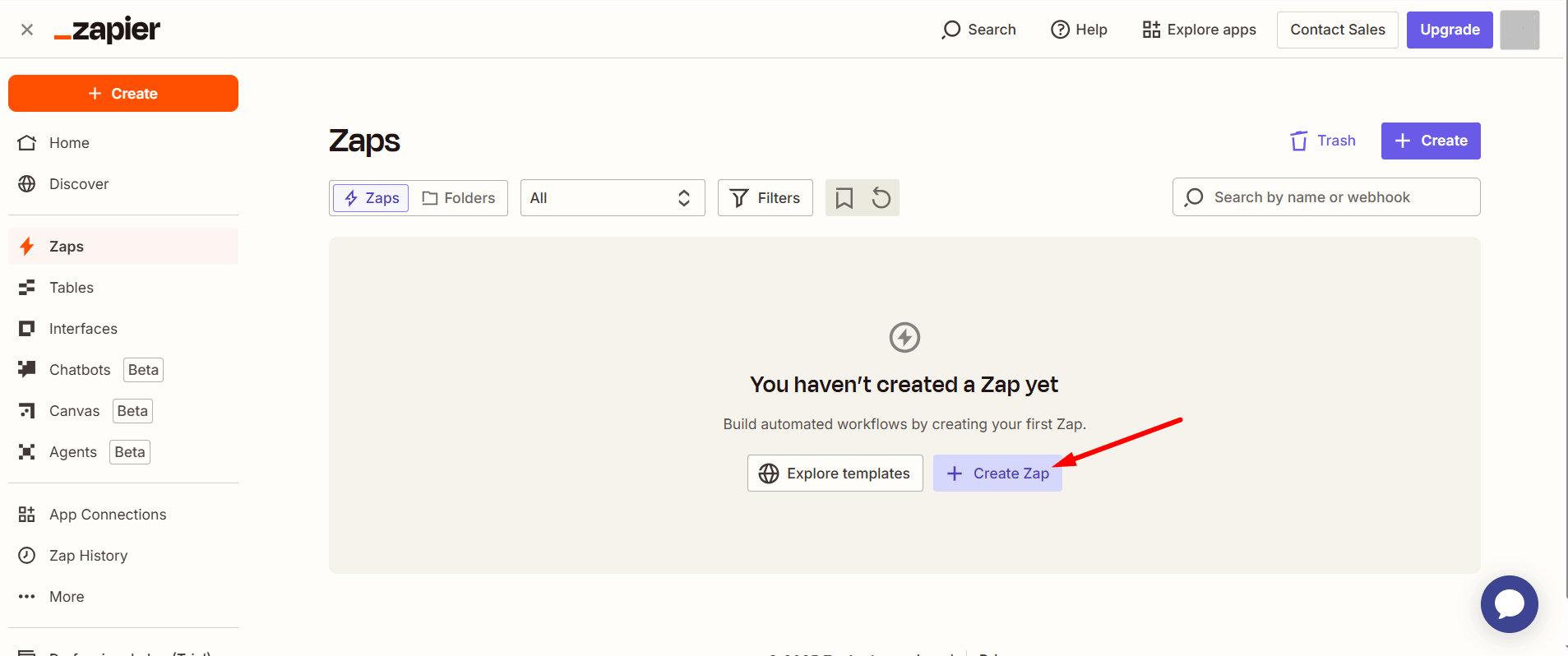
- Agora clique no Create Zap opção

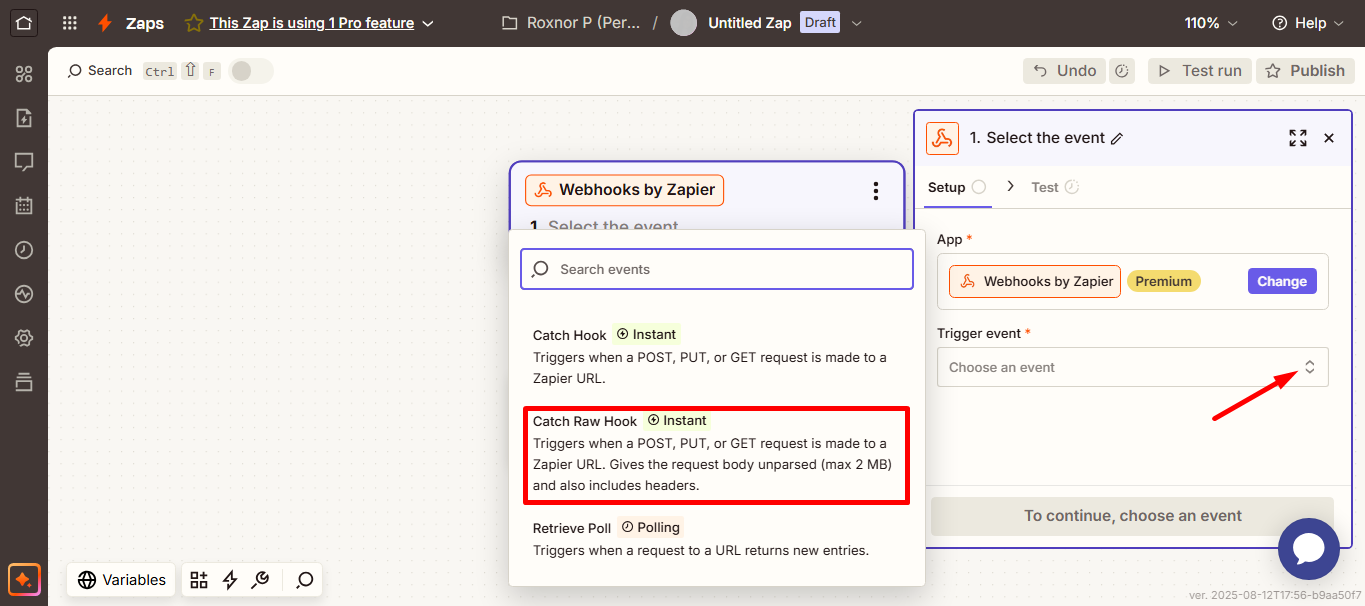
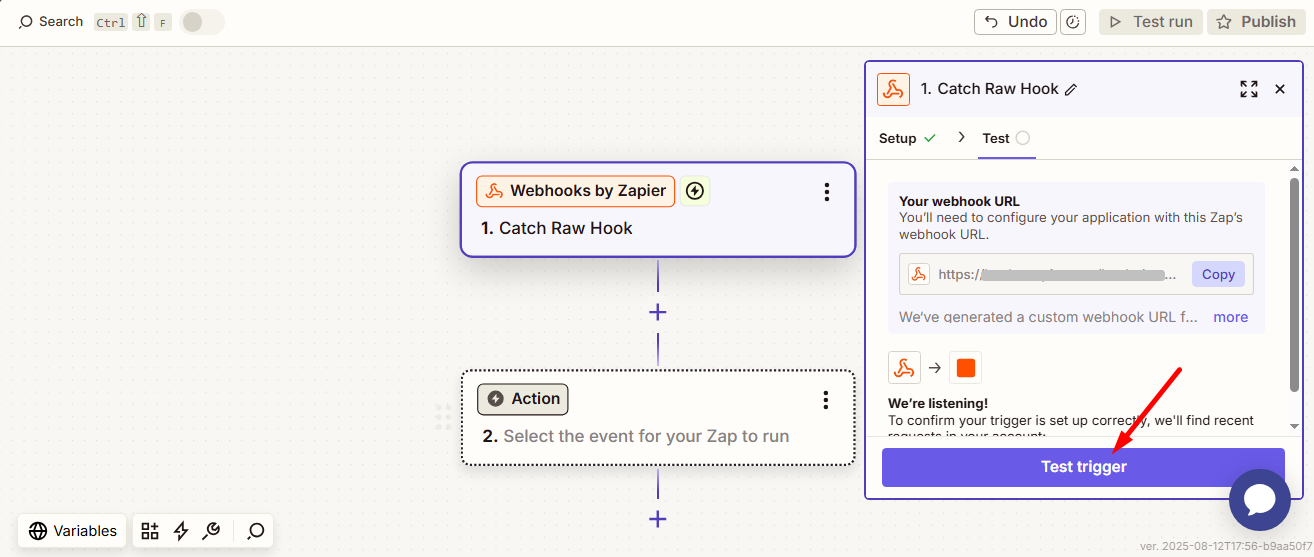
- Selecione seu Evento from the Drop-down: Catch Raw Hook

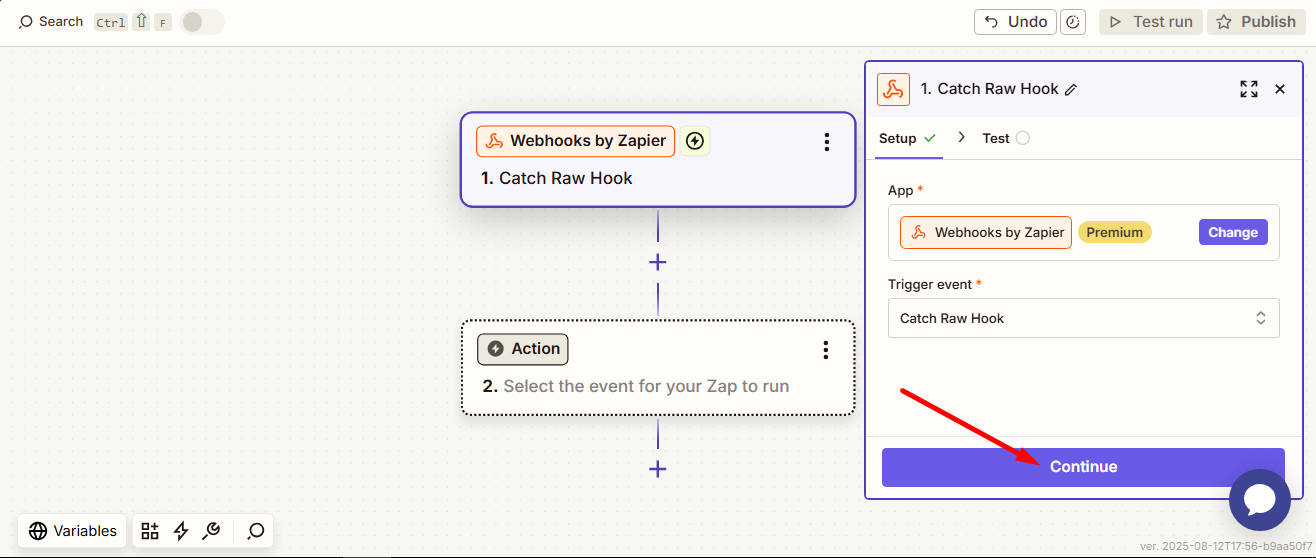
- Clique em Continuar.

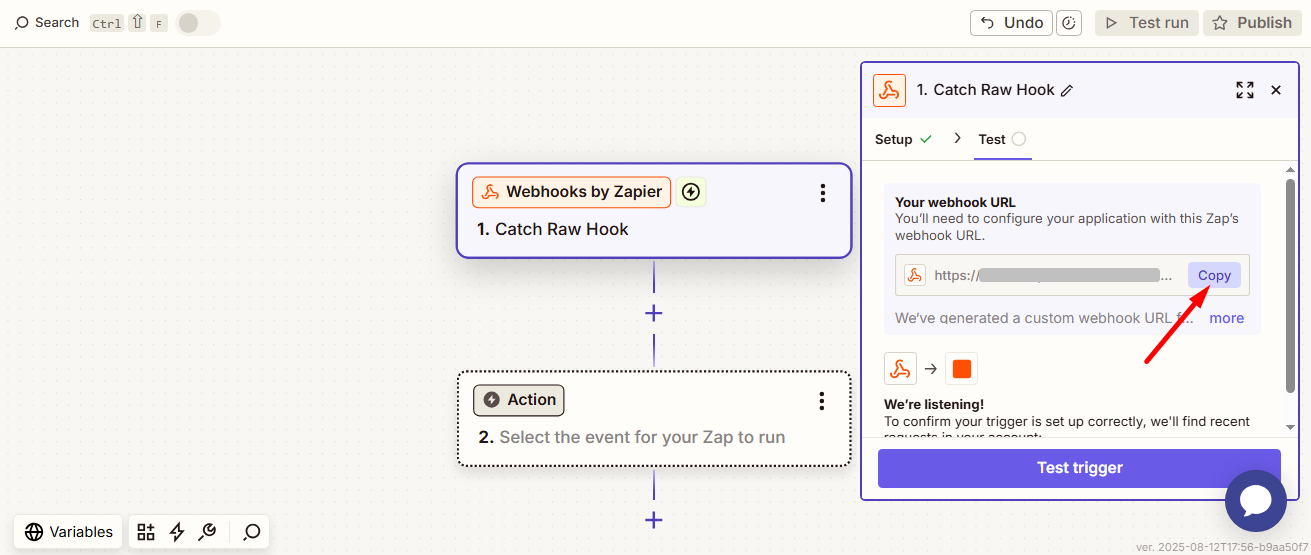
- Agora Copie o URL.

Step 2: Create a Form #
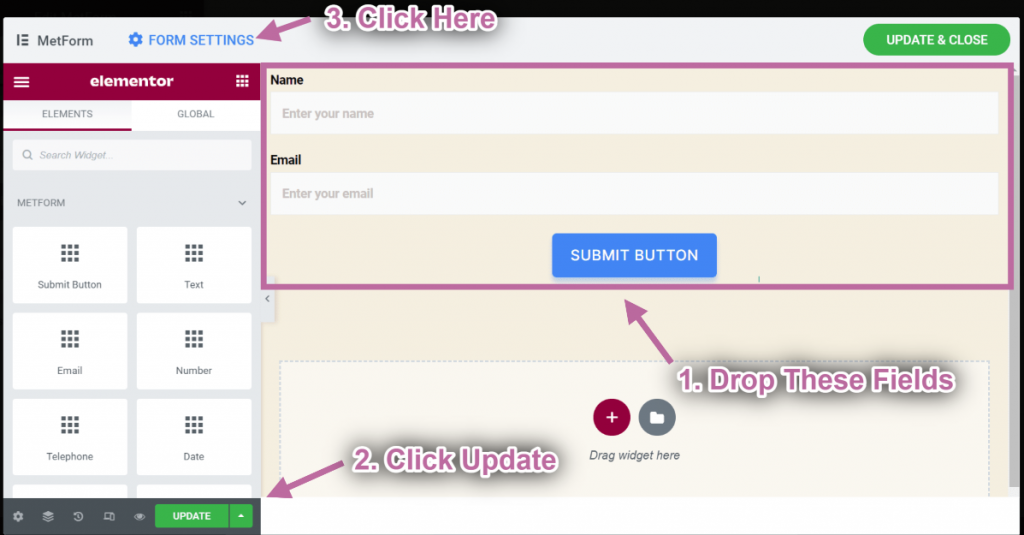
- Basta arrastar e soltar três campos nomeados: Texto, e-mail, Botão de envio.
- Clique em Atualizar
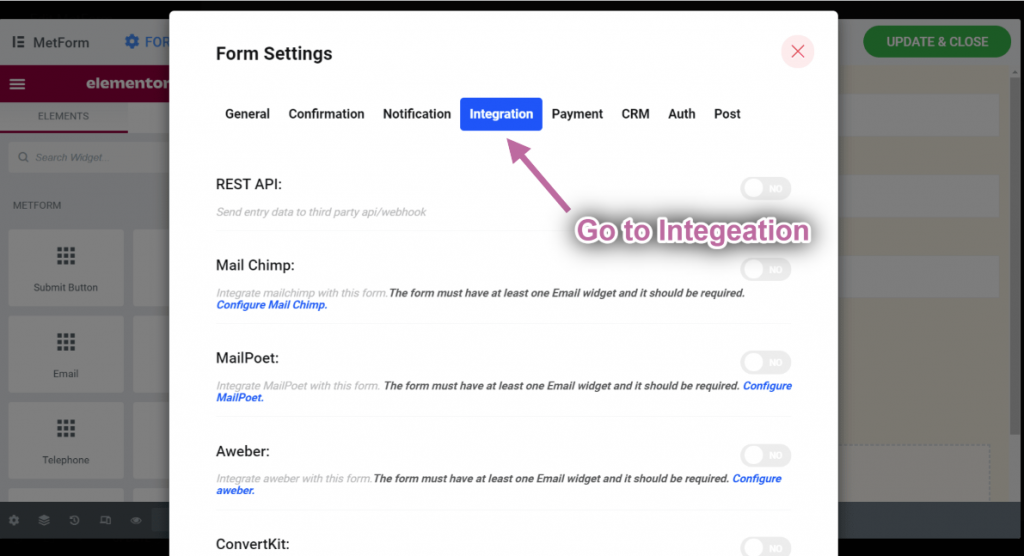
- Clique em Configurações de formulário

- Vá para Configuração de formulário=>Integração

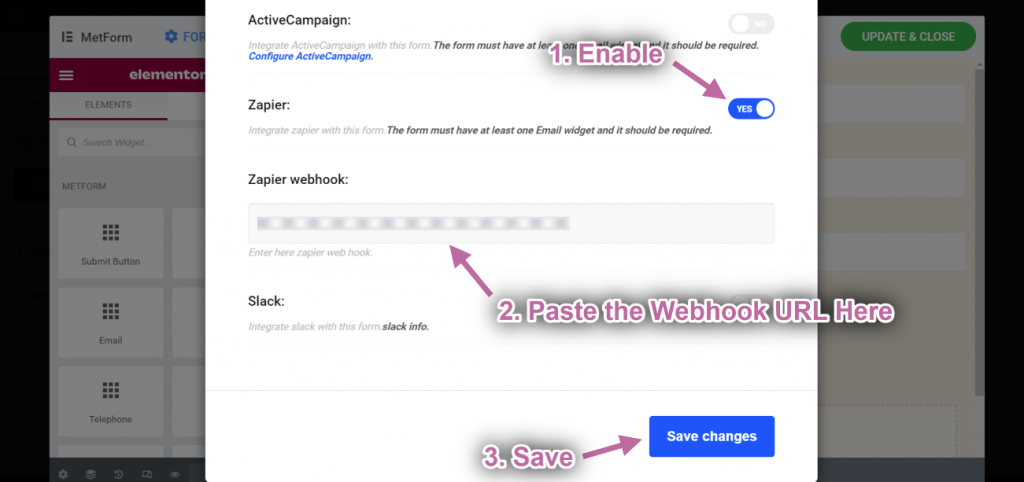
- Habilitar Zapier=> Cole seu URL do webhook=> Salvar.

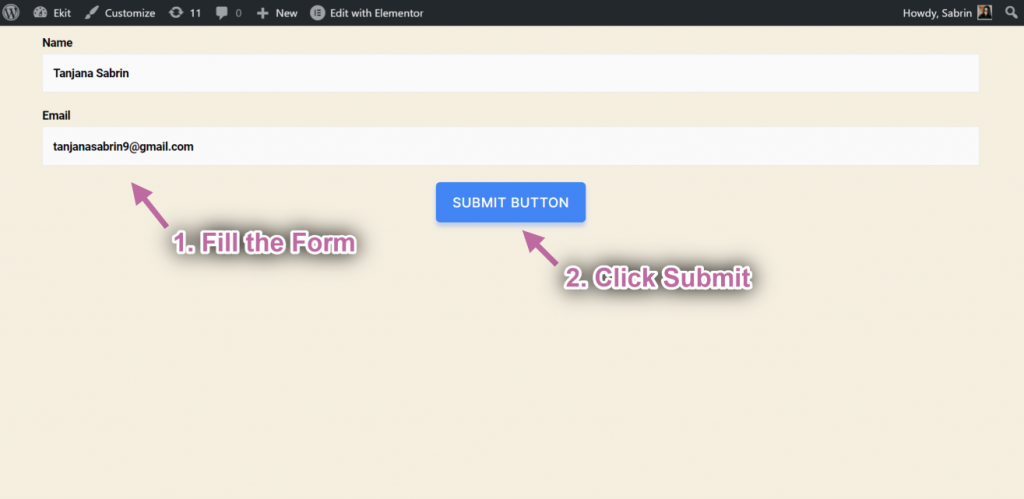
- Preencha o Forma.
- Clique em Enviar.

Step 3: Test your Trigger #
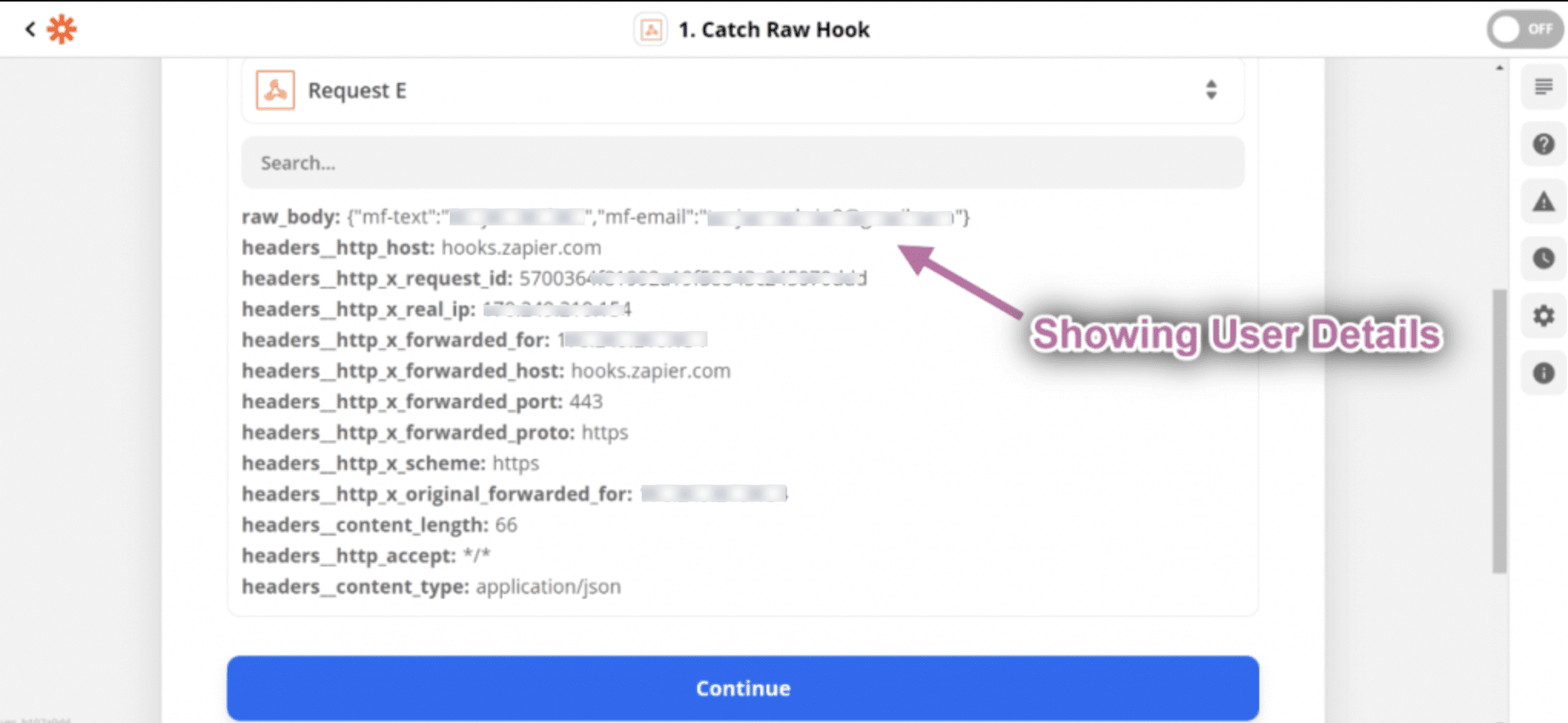
- Vá para sua Webhook do Zapier=> Clique em Gatilho de teste.

- Você pode ver as informações do usuário enviadas sendo exibidas de acordo.