Adicionar integração de mapas é uma vantagem para o seu site que o ajudará a descobrir a localização do seu cliente. Agora, com o MetForm, você pode adicionar facilmente a localização do mapa do Google ao seu formulário.
Pré-requisitos: #
For Google Maps integration to your WordPress forms, you need to have the following plugins installed on your WordPress site:
- Elemento: Baixar plug-in
- MetForm Pro: Obtenha o plug-in
👑 You need to have the MetForm Professional Plan to use this feature.
Como criar uma integração de mapa #
É um recurso muito útil que o ajudará a conhecer melhor seus clientes ou remetentes de formulários. Através do MetForm você pode criar facilmente integração de mapas adotando duas etapas. Vamos nos aprofundar para adicionar essa integração.
Etapa 1: Gere e insira a chave API do mapa. #
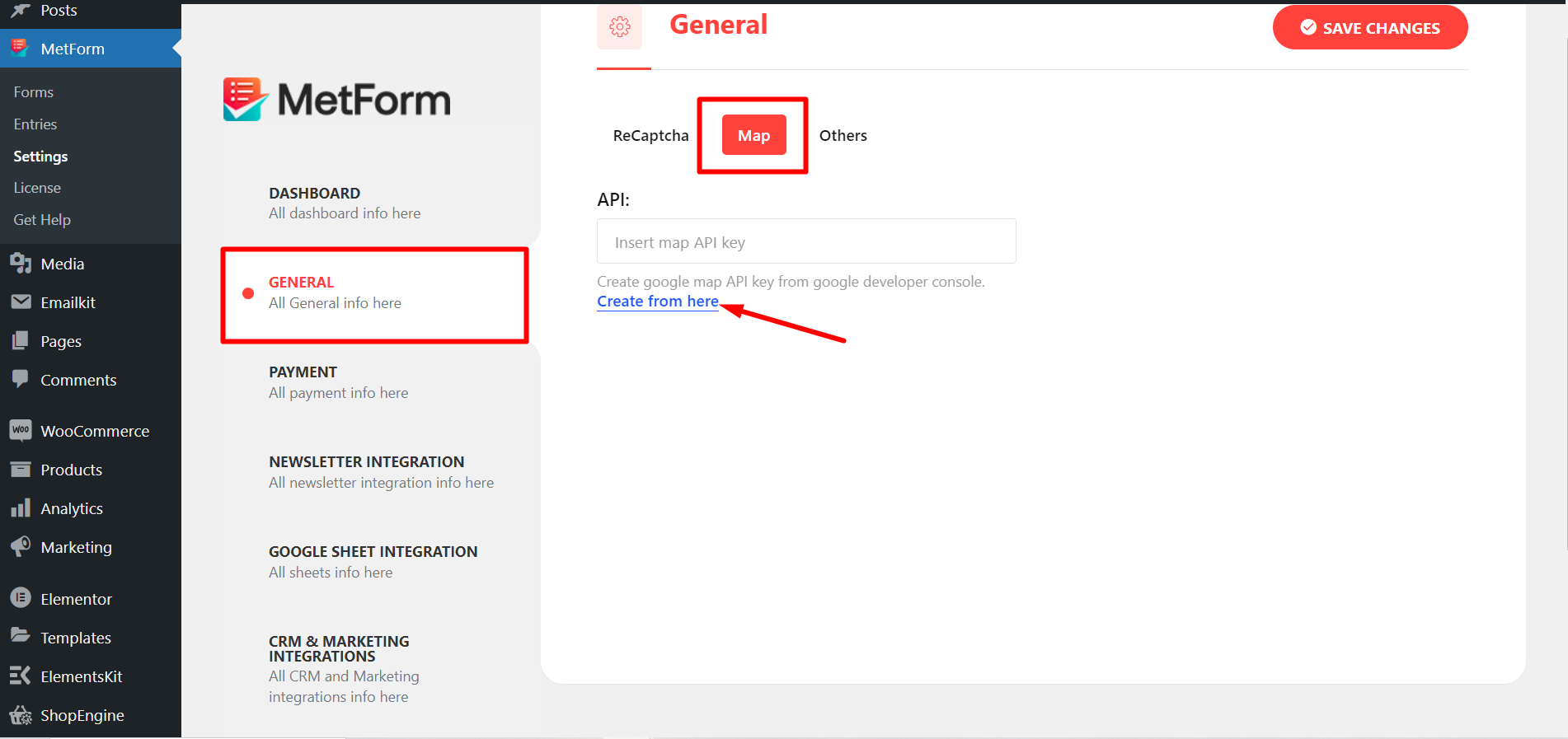
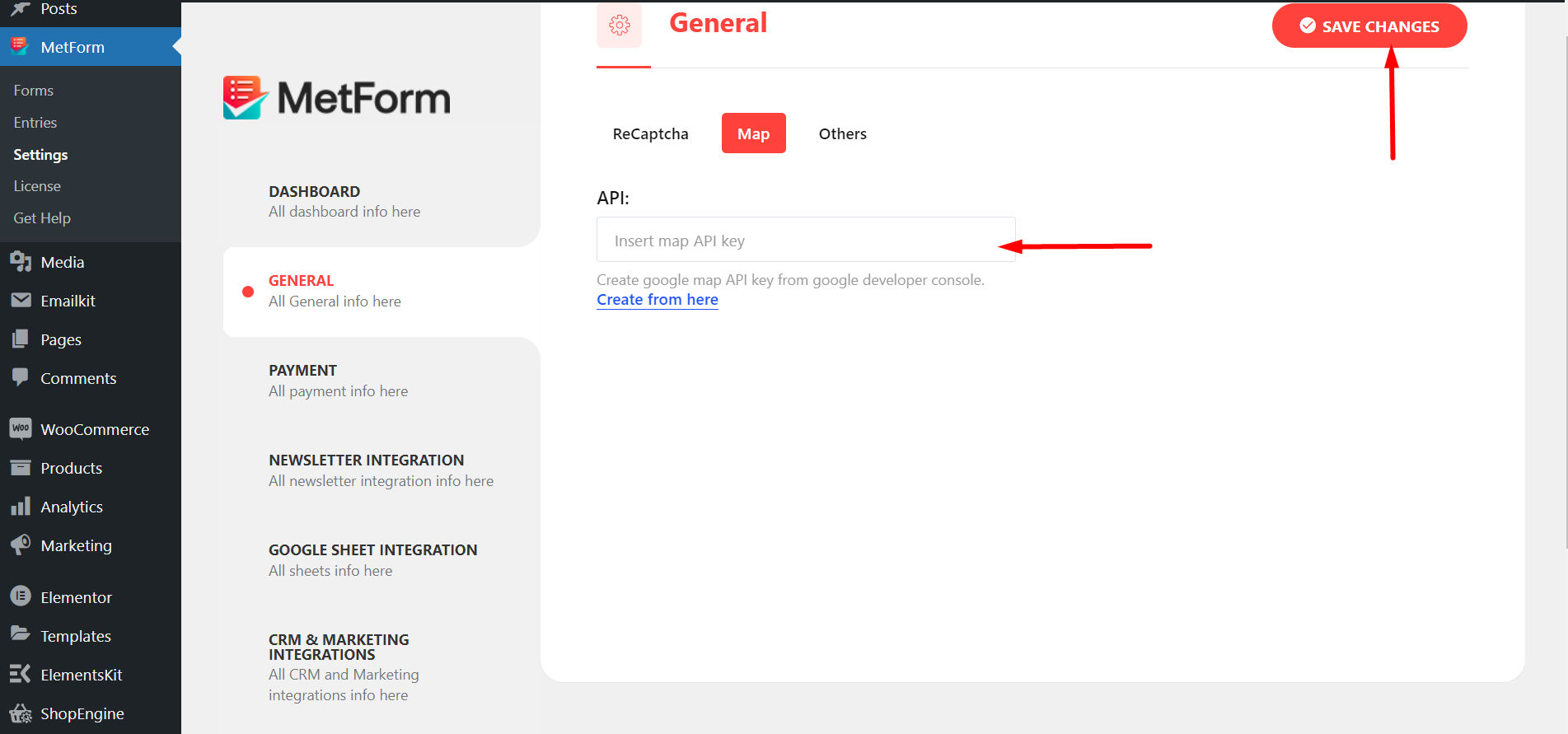
Primeiro, vá para o painel de administração, passe o mouse sobre MetForm e clique em configurações.
Depois disso, visit general -> map em seguida, pressione o link “criar formulário aqui” como a imagem.

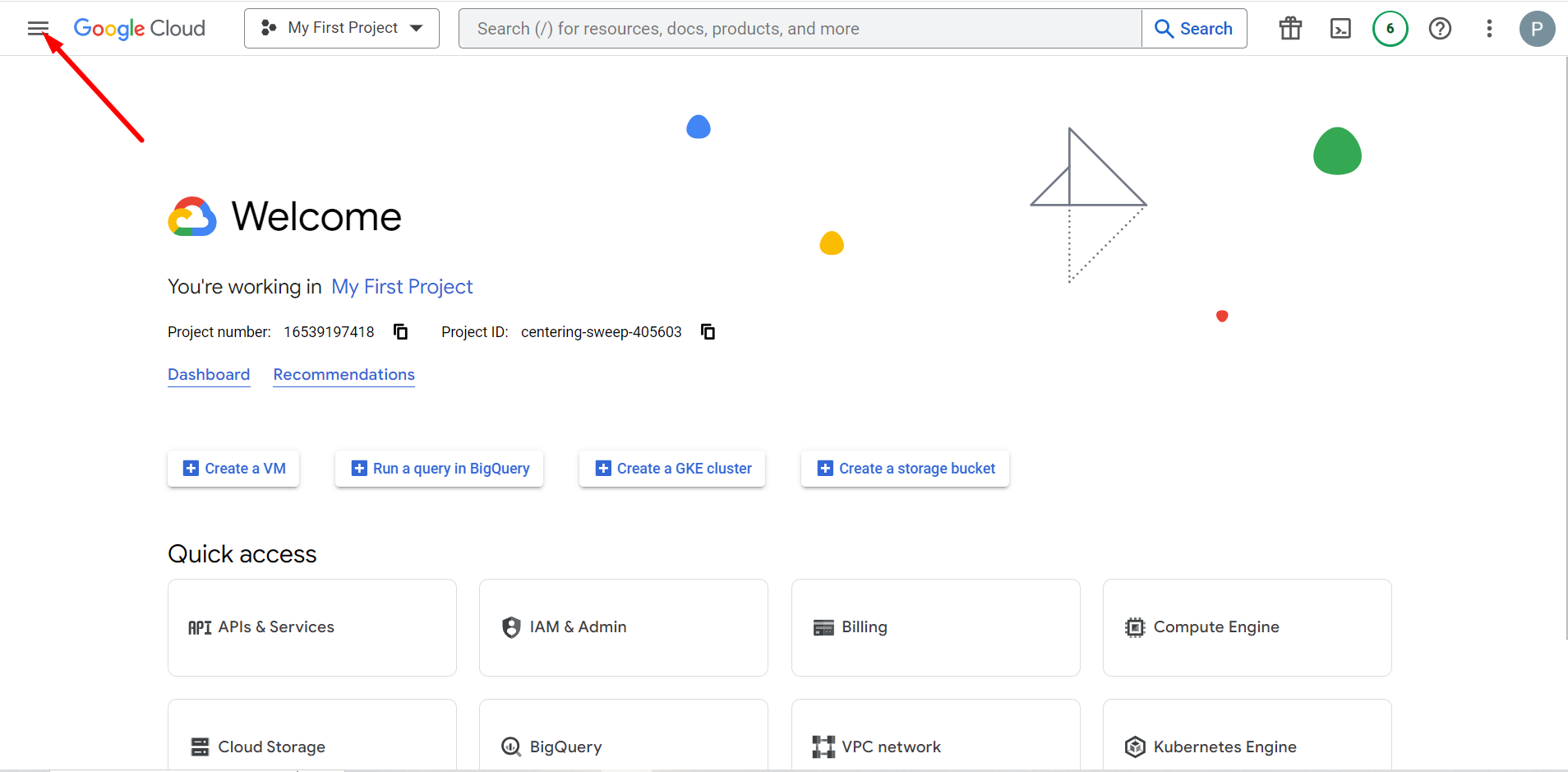
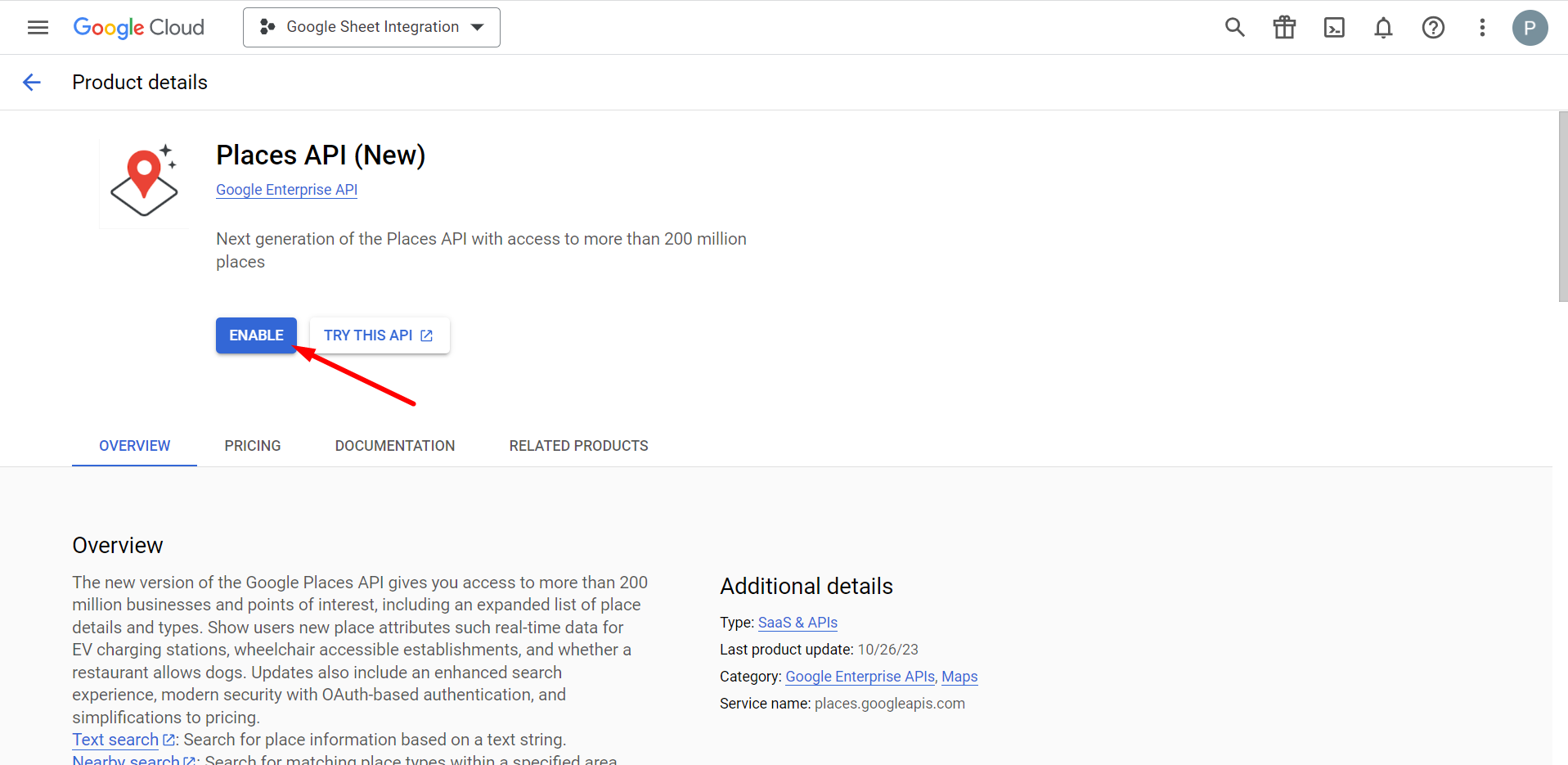
Ele irá redirecioná-lo para o Google Cloud Platform, de onde você deverá fazer login ou se inscrever.
Agora você deve clicar no menu de navegação.

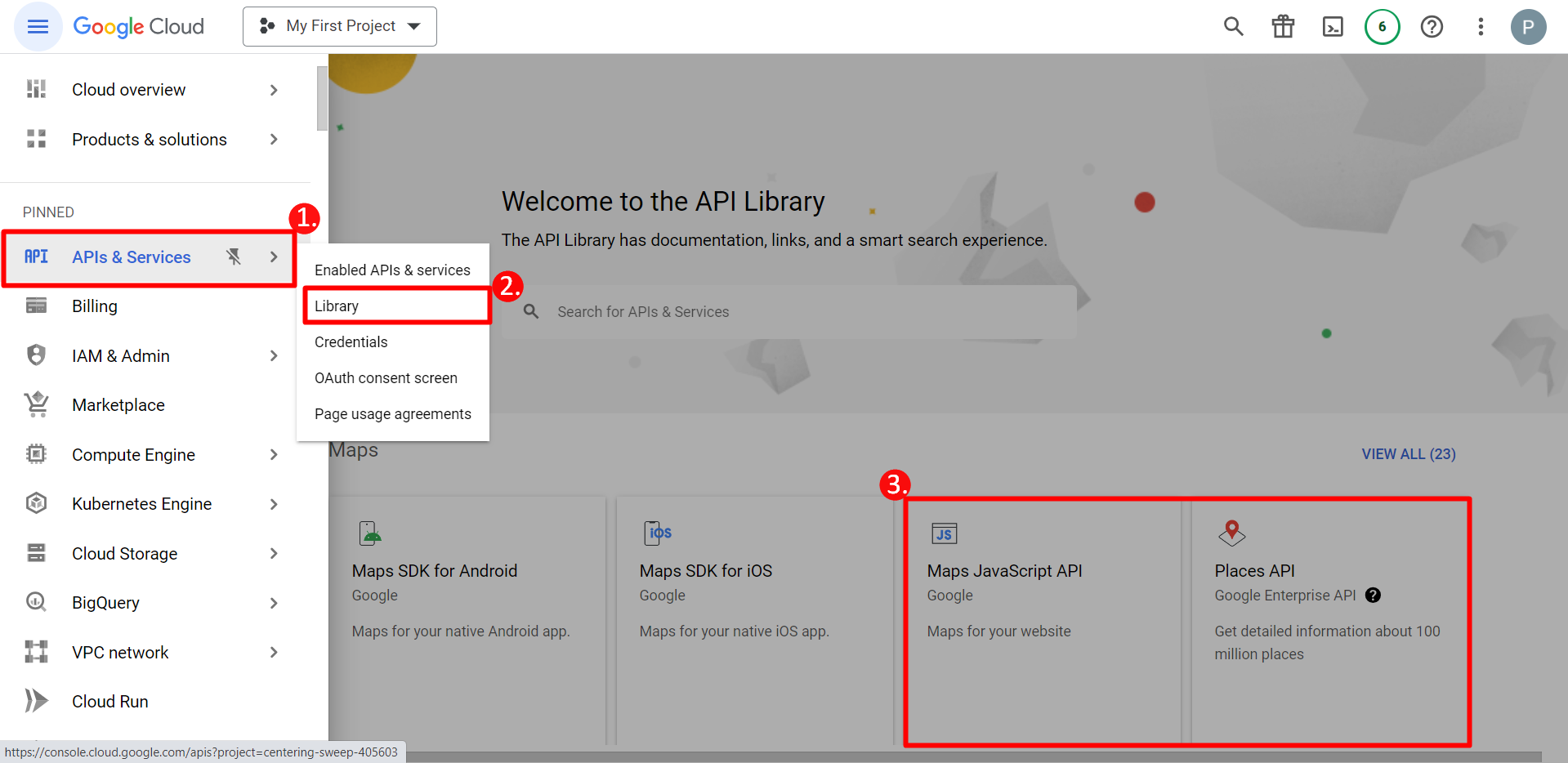
Encontrar APIs & Services -> Go to Library -> Find Maps JavaScript API and Places API

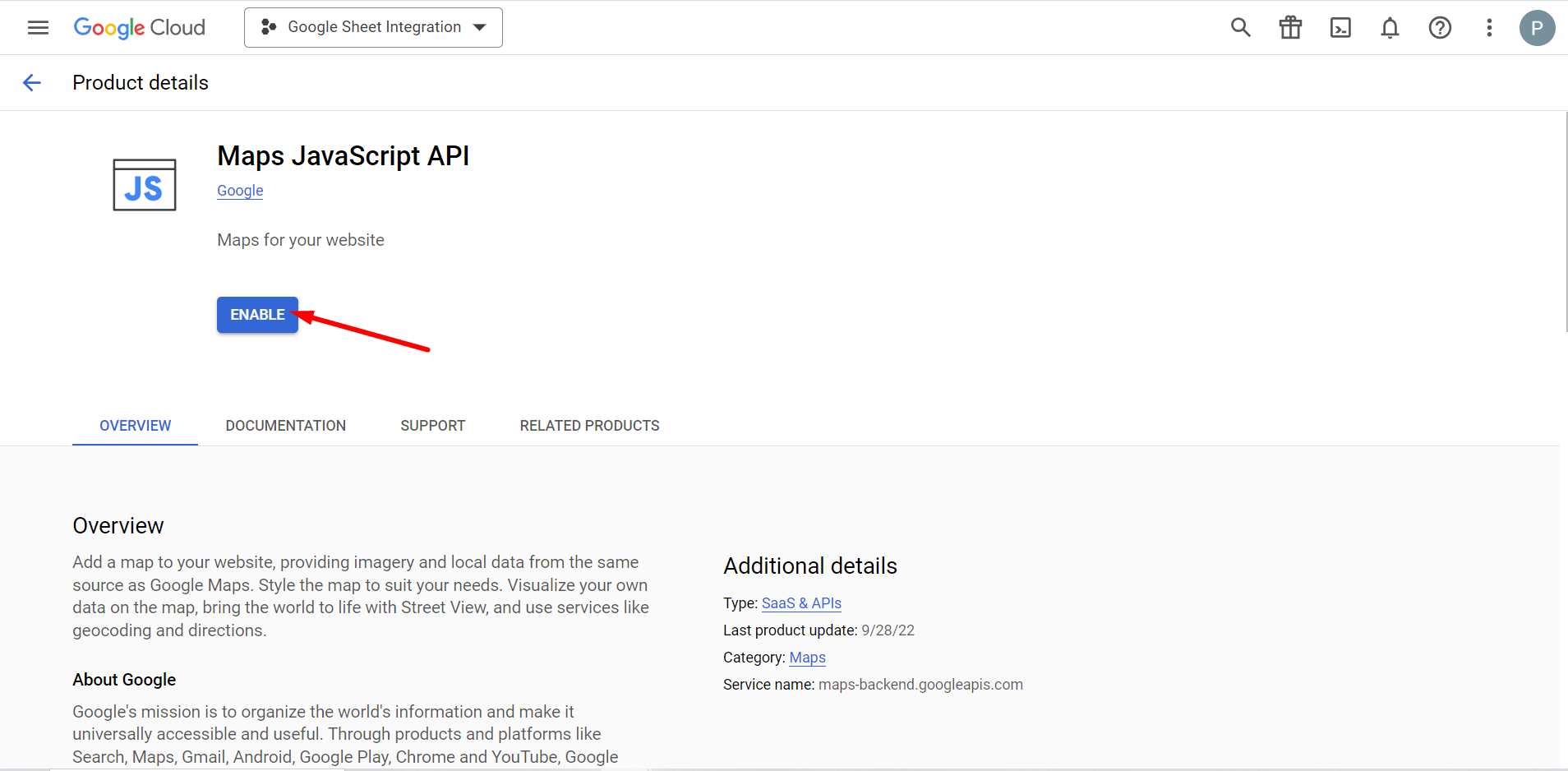
Em seguida, você deve clicar em API JavaScript e habilitá-la.

Assim como o JavaScript, você precisa ativar a API de locais. Depois disso, gere uma chave API da Credencial. Se você não sabe como criar esta chave de API, leia isto documentação sobre API JavaScript.

Depois de criar a chave da API do mapa, insira essa chave na caixa API e pressione o botão salvar alterações.

Saiba mais sobre o configurações gerais do MetForm.
Passo 2: Adicione um novo formulário para integração com o mapa. #
Depois de inserir sua chave API, você precisa criar um formulário.
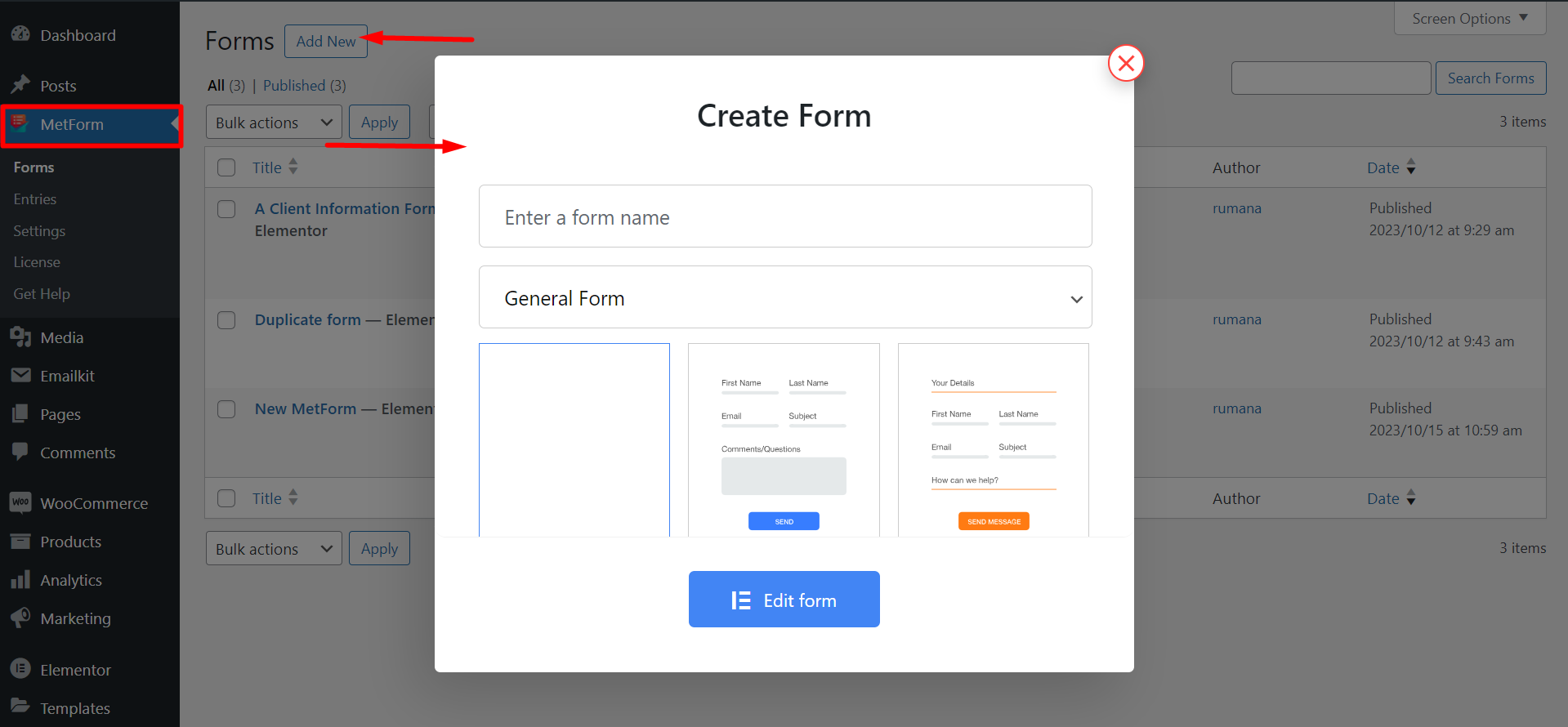
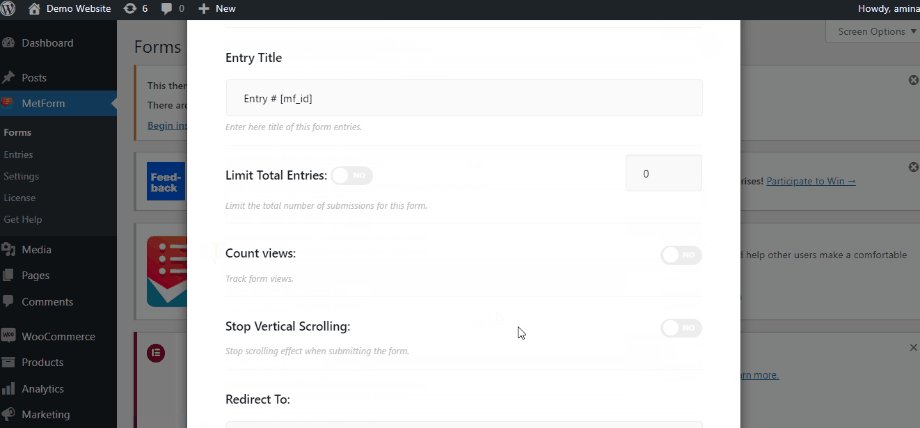
Para fazer isso, vá para Forms -> Add New. Um pop-up de configurações será aberto após clicar no botão Adicionar novo.

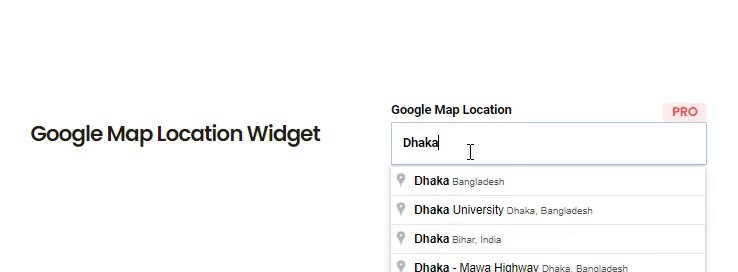
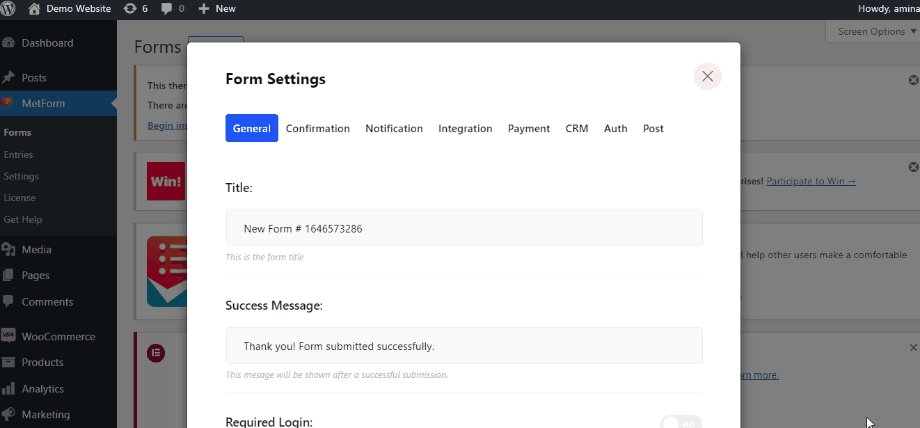
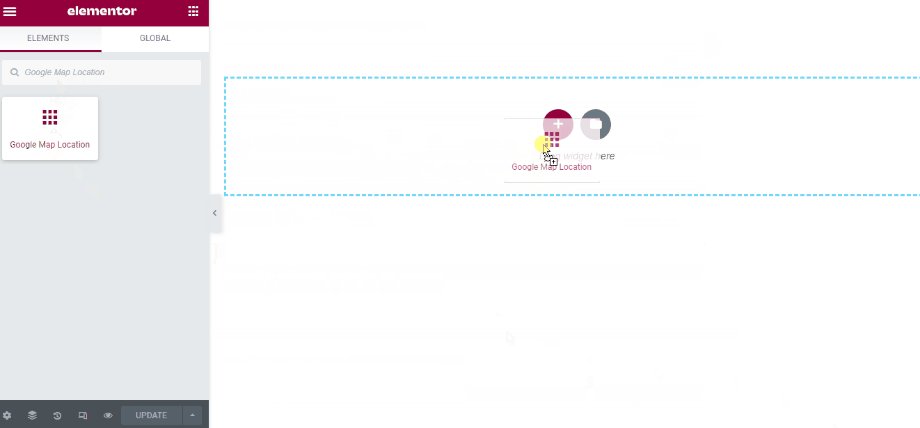
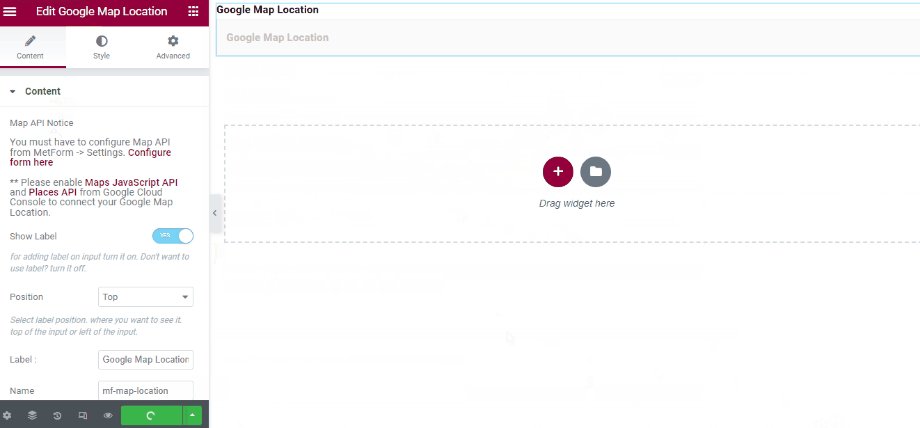
Você precisa vá para a seção Geral nas configurações -> choose the title for your form -> click the edit content button. Isso irá redirecioná-lo para o painel do Elementor, de onde você precisa arrastar e soltar o widget de localização do mapa do Google como o gif abaixo.

Aqui está a aparência final da integração do mapa: