AWeber #
AWeber é um provedor de serviços de marketing por e-mail que auxilia as pessoas a manter contato com seus assinantes que solicitaram estar em sua lista de e-mails. A integração do AWeber com o MetForm pode ser feita seguindo passos simples.
Usando o MetForm você pode integrar facilmente o AWeber ao formulário Elementor. Leia esta documentação para aprender o processo de integração de AWeber e MetForm.
Pré-requisito: #
You must have the Conta de desenvolvedor AWeber e Conta de usuário AWeber to integrate the AWeber services into MetForm.
Plug-ins necessários: #
- Elemento: Baixar plug-in
- MetForm Pro: Obtenha o plug-in
👑 You need to have the MetForm Professional Plan to use this feature.
Etapa 1: Criar aplicativo API AWeber #
A primeira etapa da integração Aweber – MetForm é criar o aplicativo API AWeber.
- Faça login em sua conta de desenvolvedor AWeber.
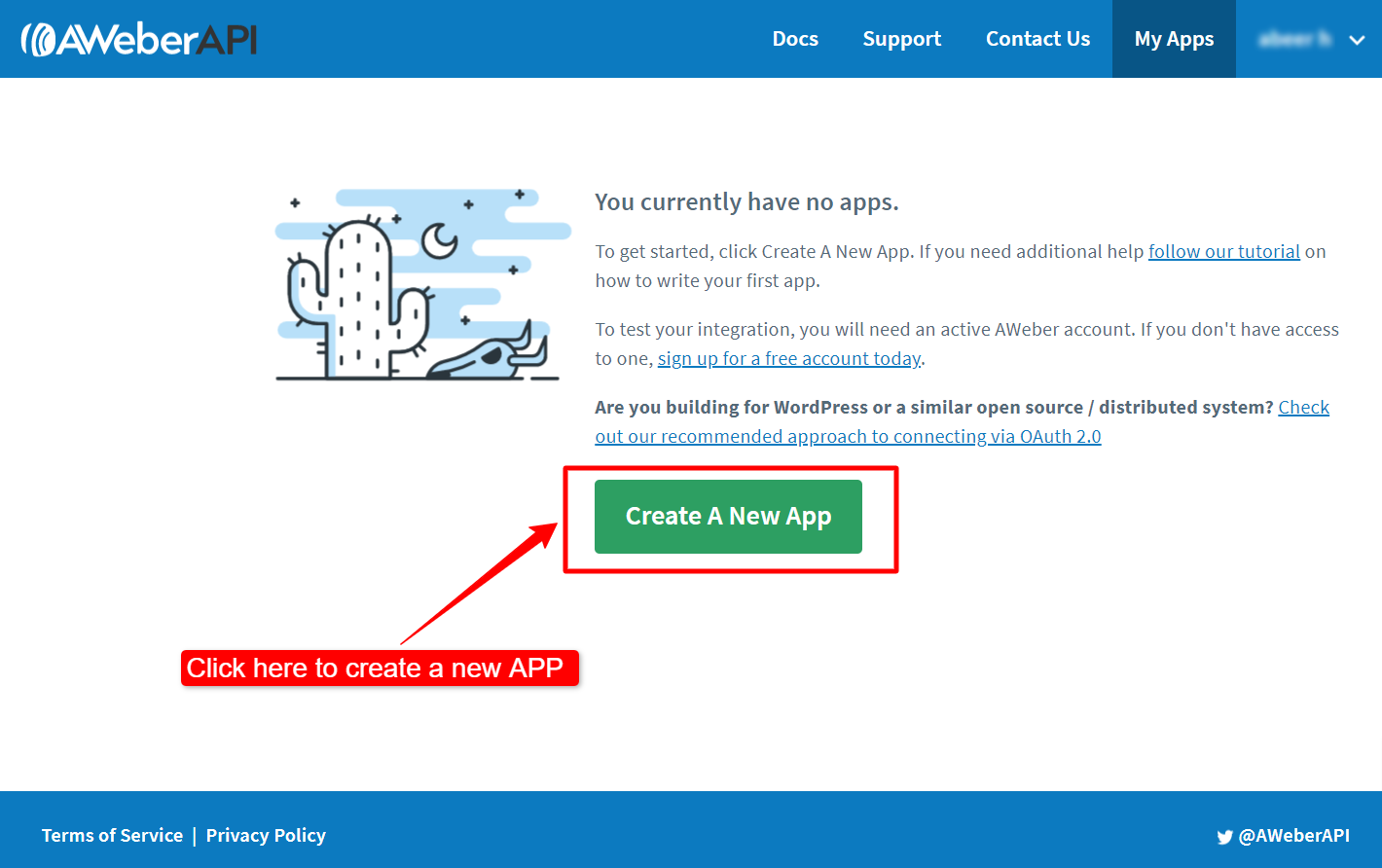
- Vá para AWeber-MyApp (https://labs.aweber.com/apps).
- Clique no "Crie um novo aplicativo" botão.

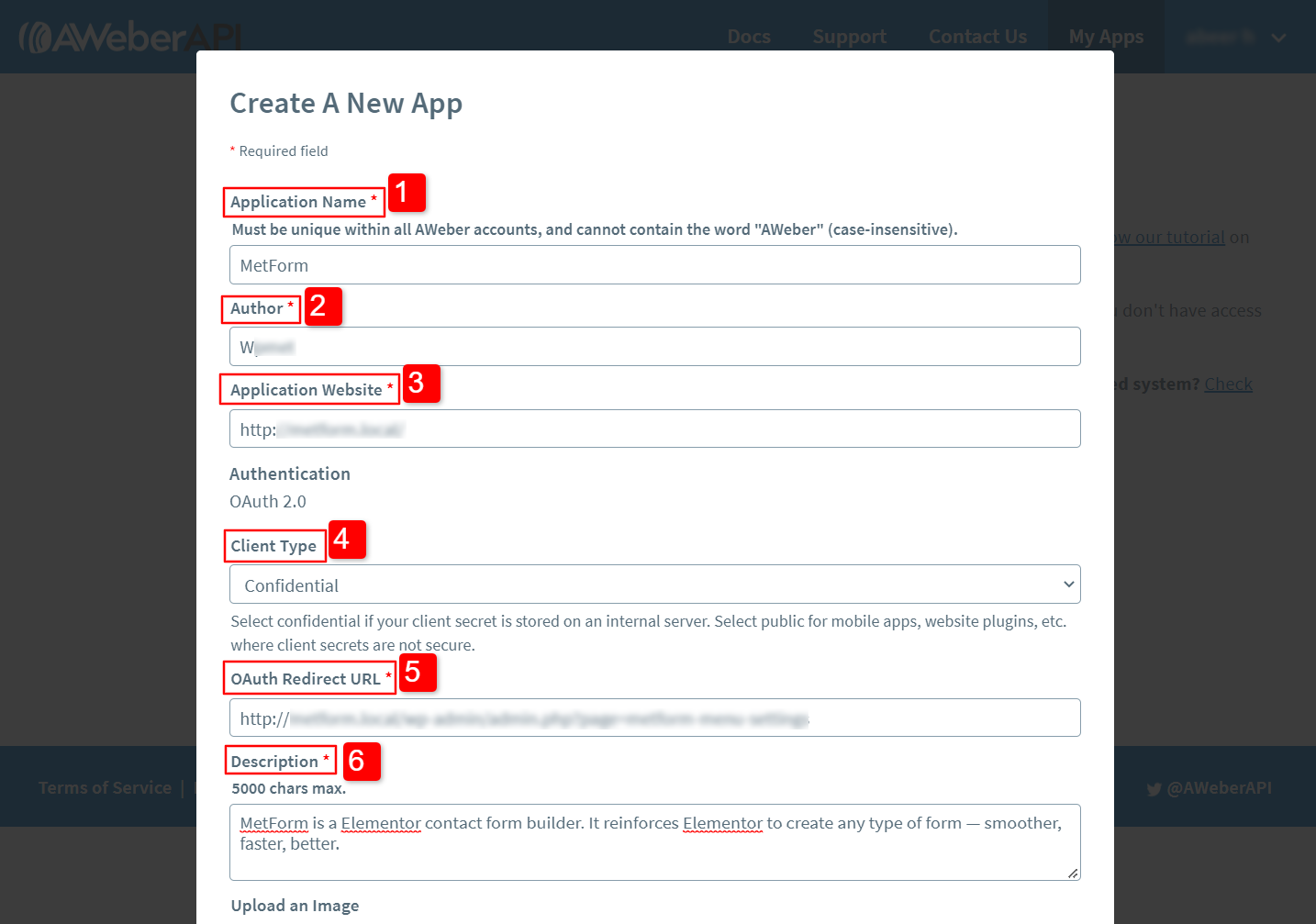
Insira as seguintes credenciais:
- Nome da Aplicação: Insira um nome para o aplicativo.
- Autor: Nome do autor do aplicativo.
- Site do aplicativo: A URL do site que será utilizada para a integração.
- Tipo de cliente: Defina o tipo de cliente como Credencial.
- URL de redirecionamento OAuth: Para obter o “URL de redirecionamento OAuth”: 1. Abra uma nova guia no seu navegador, 2. faça login no WordPress painel, 3. navegar MetForm >> Configuração >> INTEGRAÇÃO DE NEWSLETTER, 4. lá você encontrará o URL de redirecionamento, Copie o URL, 5. volte para a guia de criação do aplicativo AWeber em seu navegador e 6. cole o URL no campo URL de redirecionamento OAuth.
- Descrição: Adicione uma descrição para o aplicativo.

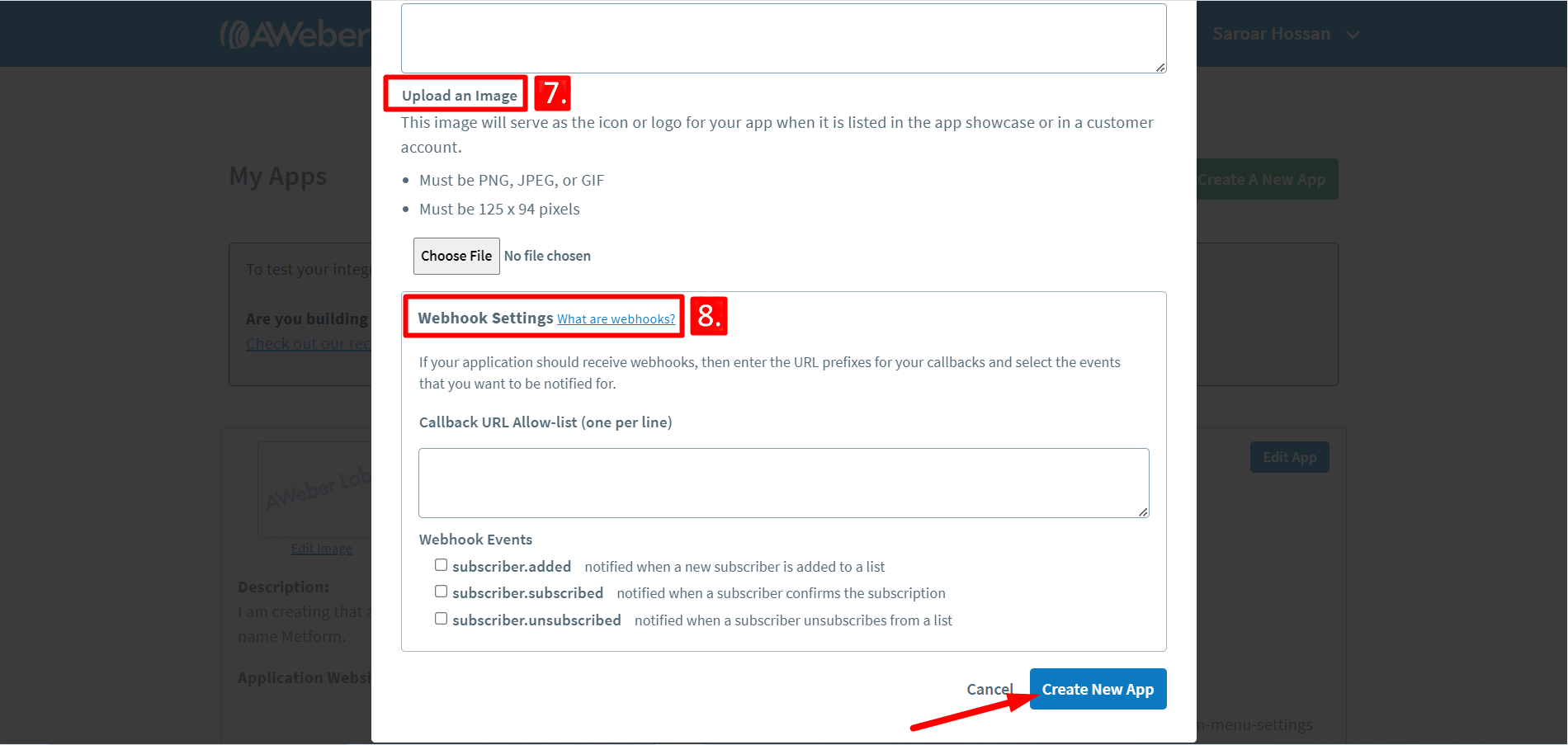
7. Carregar uma imagem: Você pode fazer upload de um arquivo para definir um ícone ou logotipo para o aplicativo.
8. Configurações de webhook: Se você deseja que seu aplicativo receba webhooks
Por fim, clique no Criar novo aplicativo botão.

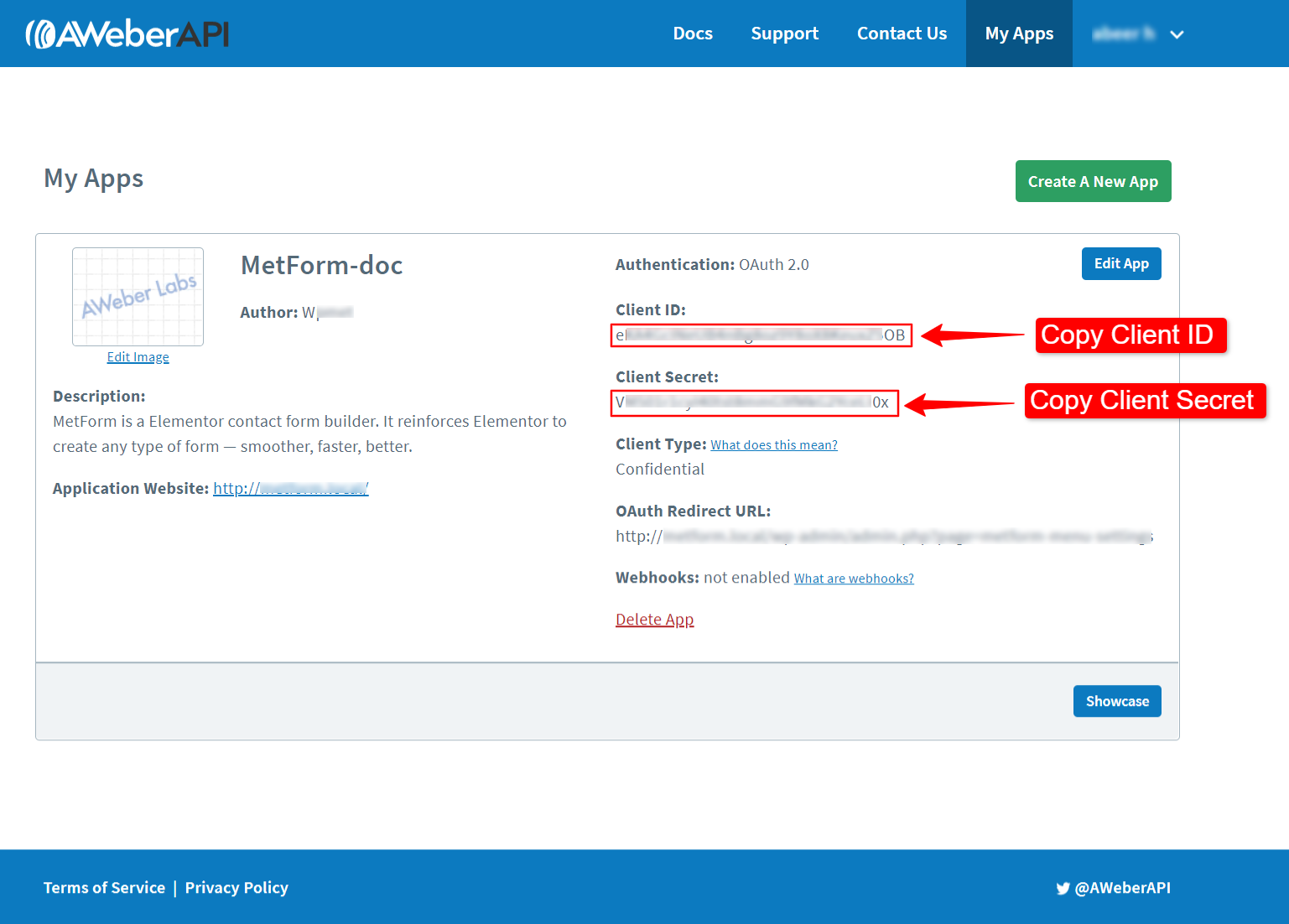
Na próxima tela, você obterá o ID do Cliente e Cliente Segredo para autenticação do App do seu site.

Etapa 2: autenticação de aplicativo #
Para autenticar o aplicativo Aweber:
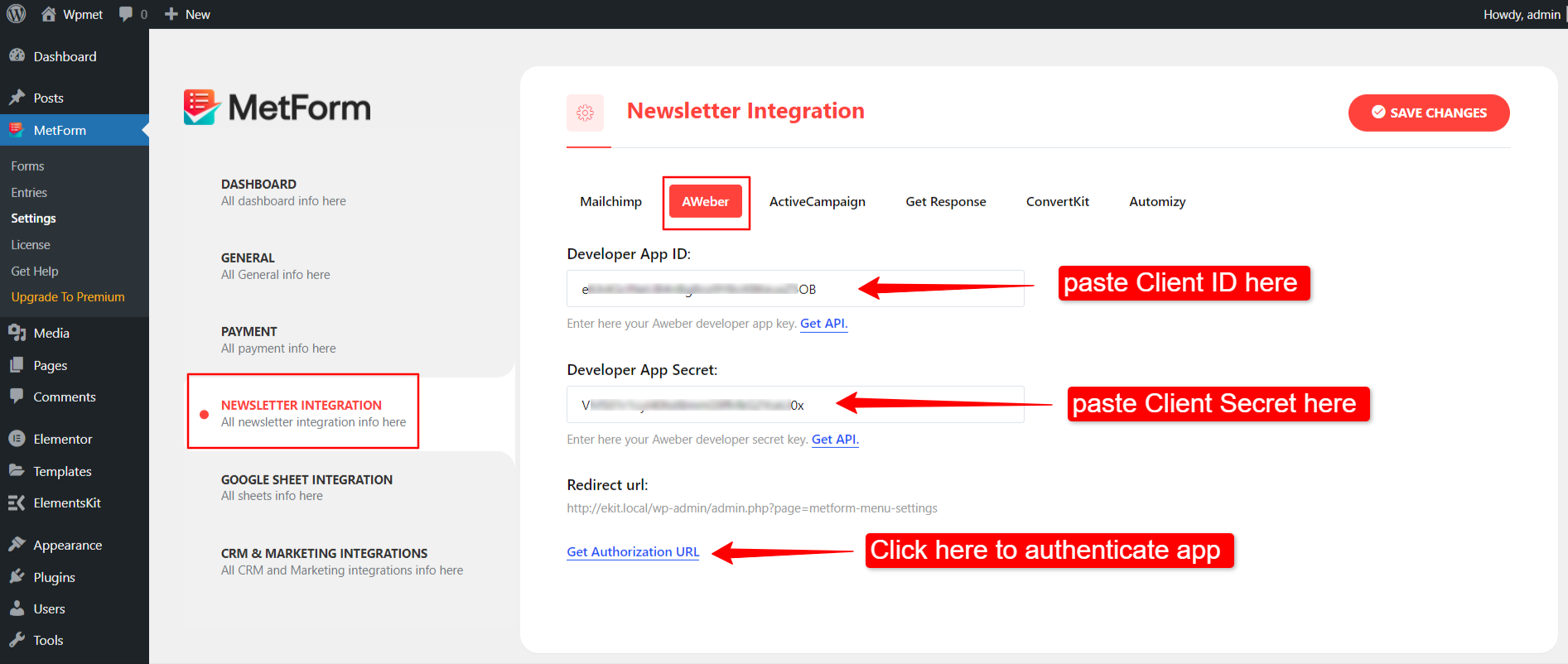
- Navegar para MetForm > Settings > NEWSLETTER INTEGRATION.
- Mude para o AWeber aba.
- Cole o ID do cliente no ID do aplicativo do desenvolvedor campo.
- Cole o segredo do cliente no Segredo do aplicativo do desenvolvedor campo.
- Clique no Obter URL de autorização botão.

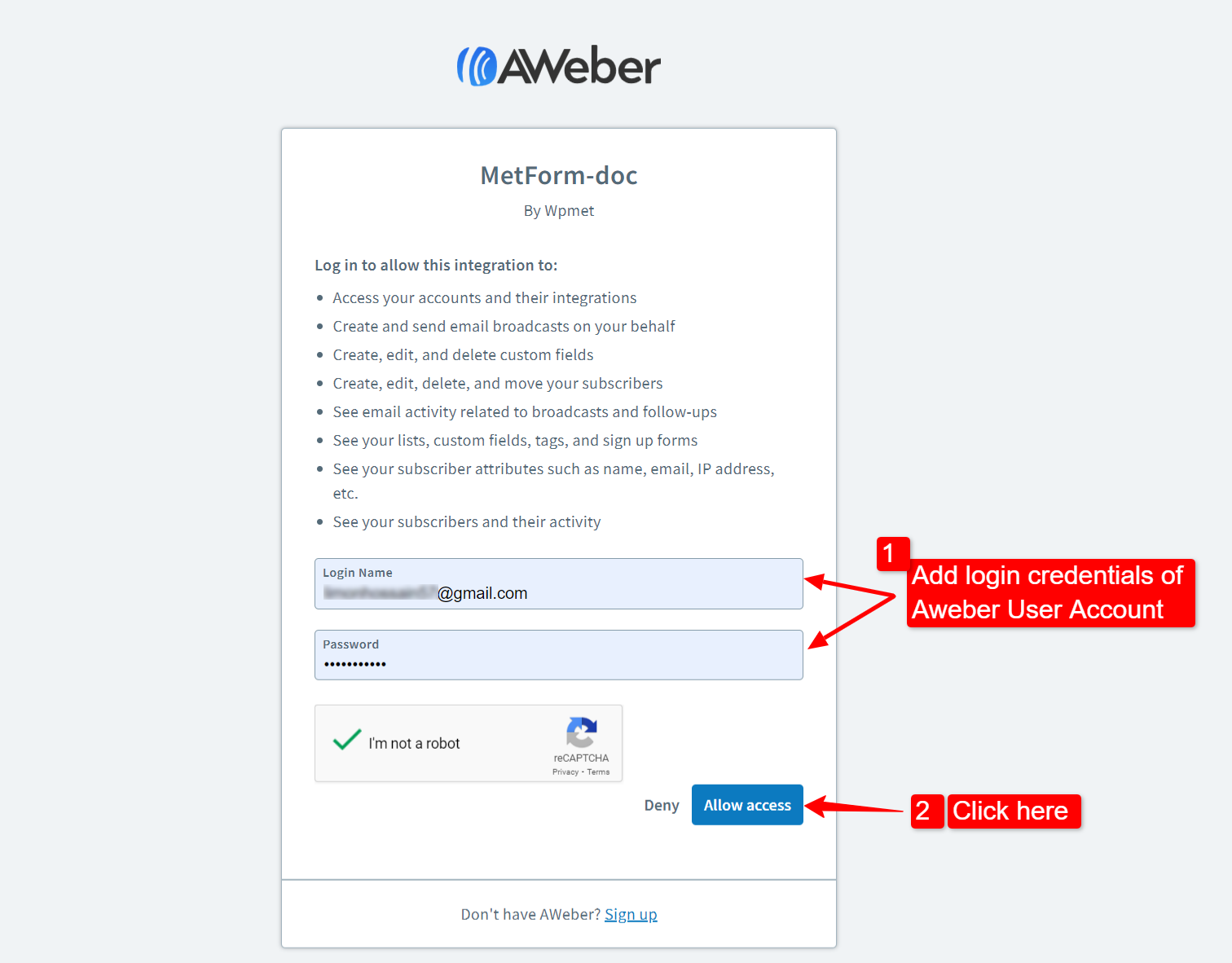
Após clicar no botão “Obter URL de autorização”, você será direcionado para a página de permissão de acesso do AWeber.
- Faça login com as credenciais da sua conta de usuário AWeber, e
- Clique em Permitir acesso botão para permitir a integração do MetForm.

Etapa 3: crie uma lista AWeber #
Para criar uma lista AWeber:
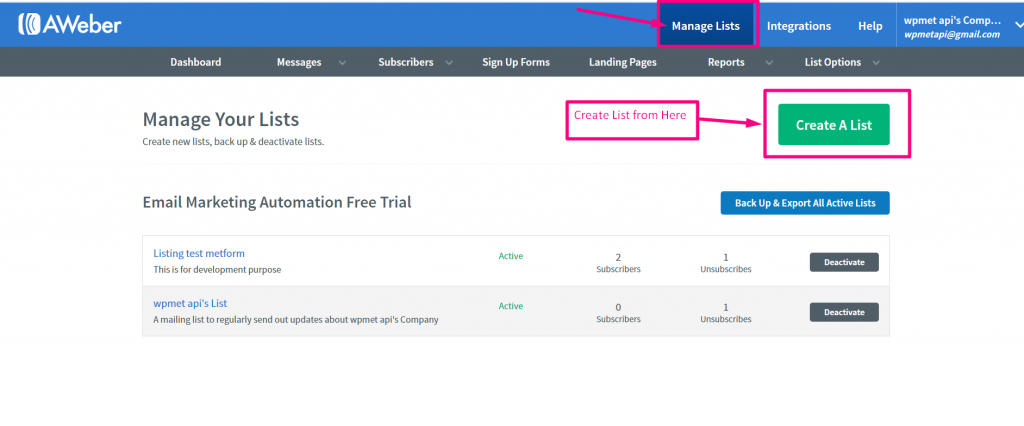
- Faça login em sua conta de usuário AWeber.
- Vou ao Gerenciar listas.
- Clique no Crie uma lista botão.
- Defina um nome de ID de lista e ative a lista.

Etapa 4: adicionar campos personalizados #
MetForm oferece suporte a campos personalizados para integração AWeber. Você pode adicionar campos personalizados no AWeber e usá-los para construir formulários Elementor com MetForm.
Se você quiser usar campos personalizados em seu formulário Elementor, primeiro você deve adicionar campos personalizados no painel do usuário AWeber. Em segundo lugar, defina esses campos personalizados de acordo com o campo do formulário (descrito na Etapa 5)
Para adicionar campos personalizados:
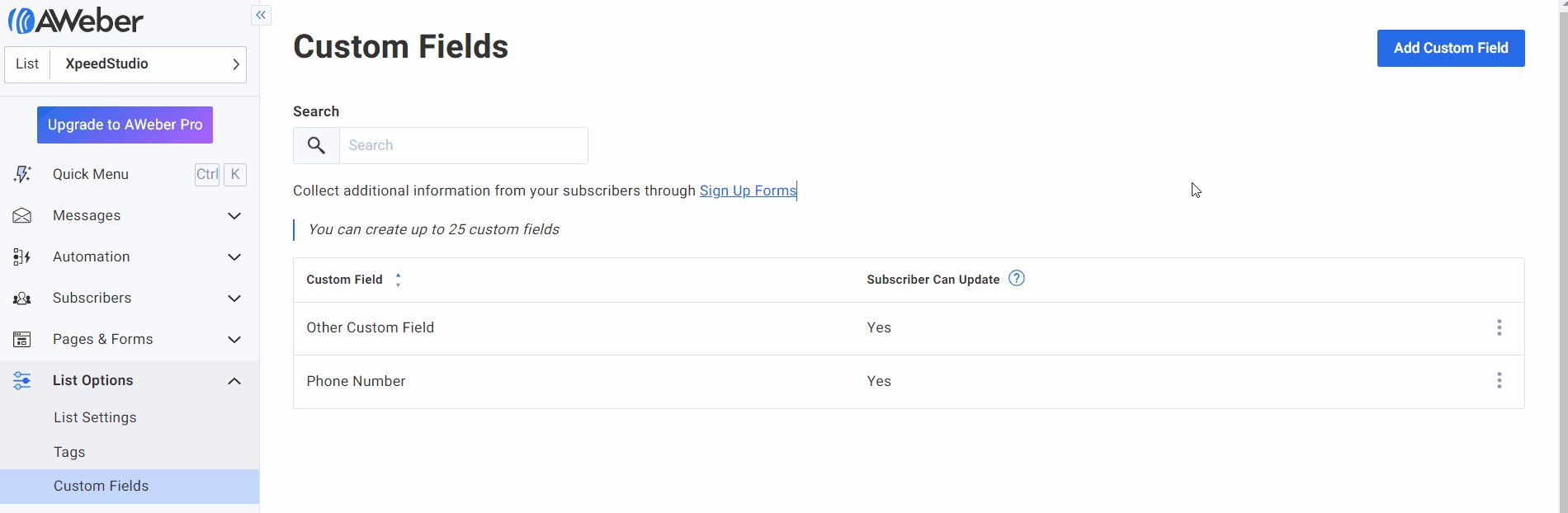
- Vá para Opções de lista > Campos personalizados no painel da conta do usuário AWeber.
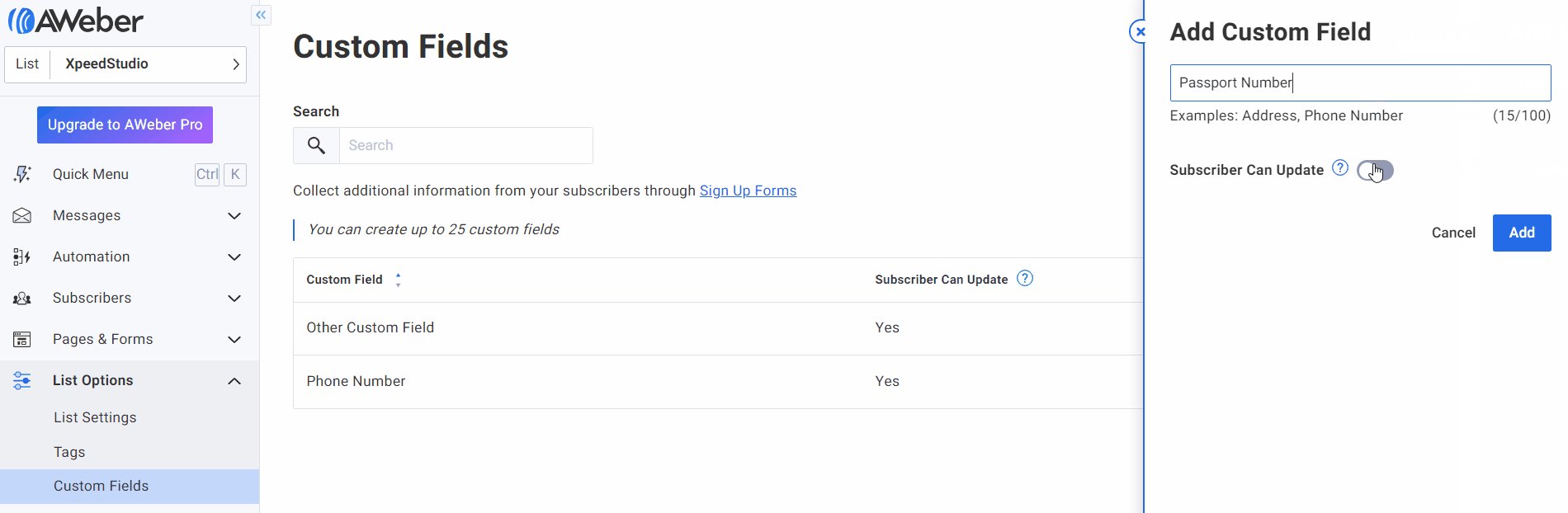
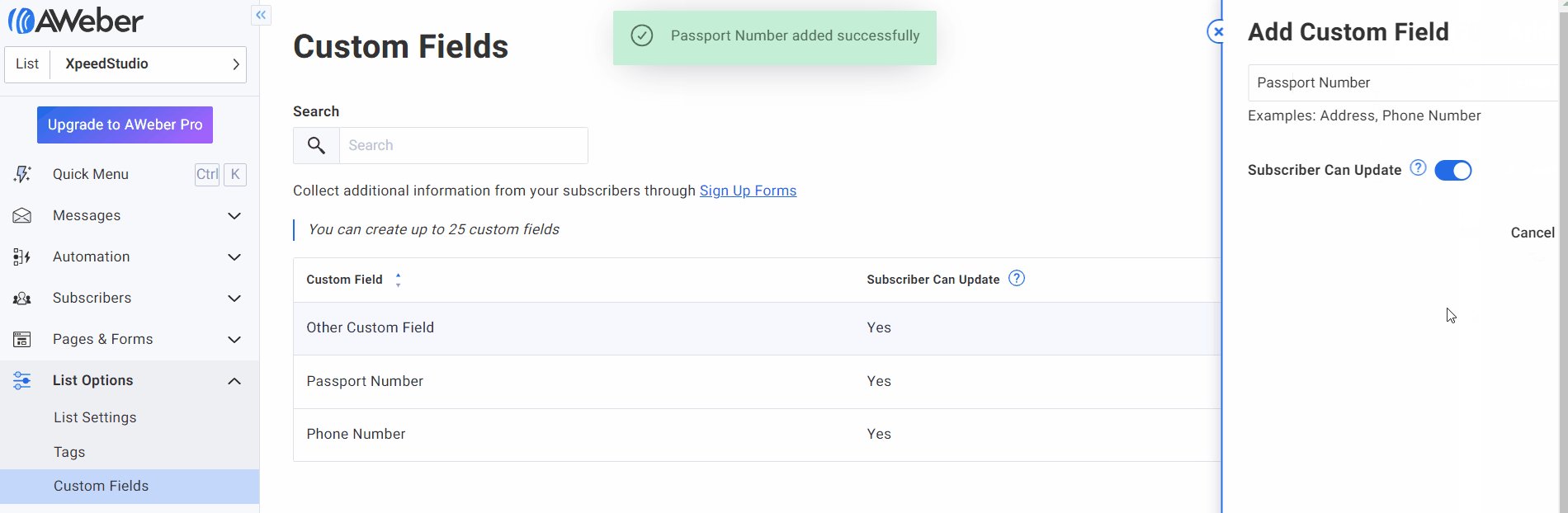
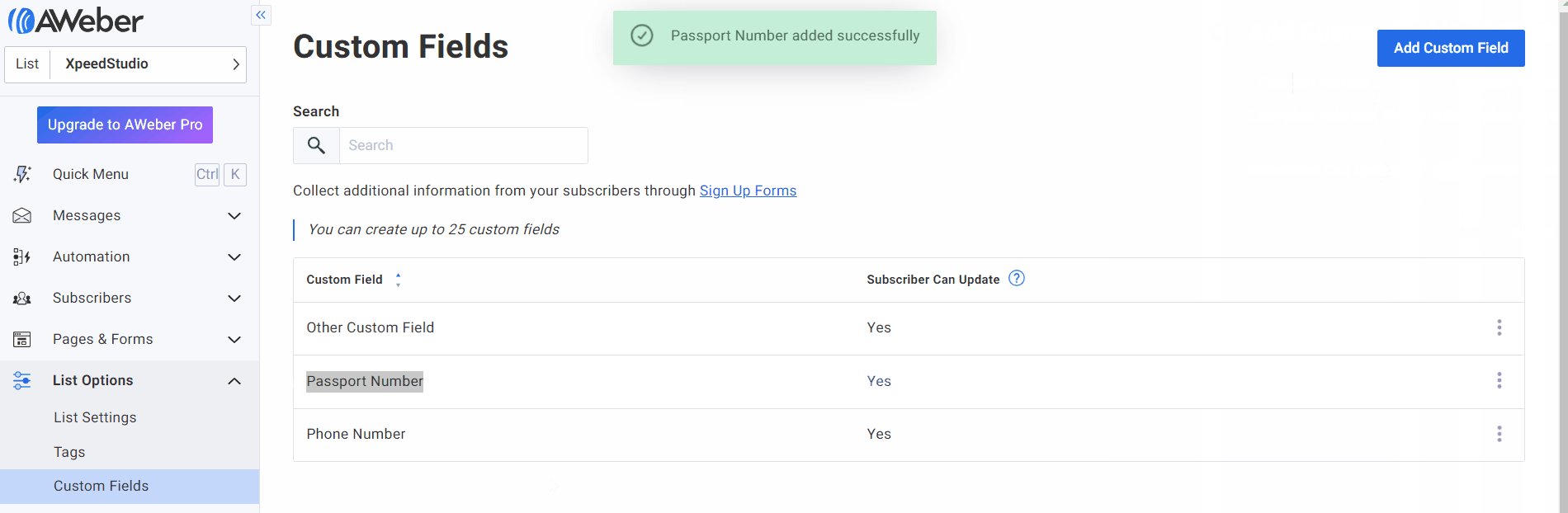
- Clique no Adicionar campo personalizado botão.
- Insira o nome do campo.
- Habilitar O assinante pode atualizar opção.
- Clique no Adicionar botão.

Etapa 5: Crie um formulário WordPress com MetForm #
A próxima etapa é criar um formulário WordPress usando MetForm.
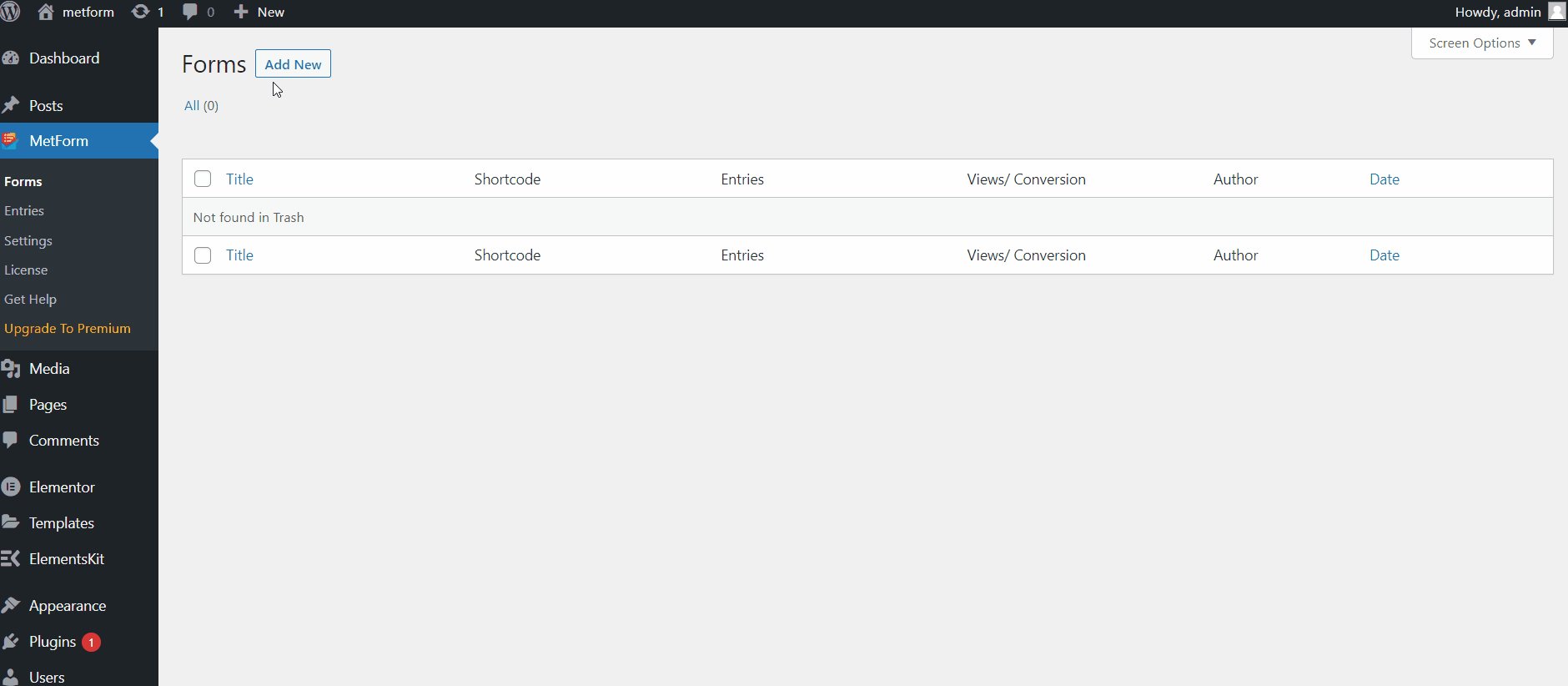
- Navegar para MetForm > Formulários no painel do WordPress.
- Clique no Adicionar novo botão.
- Insira um nome de formulário.
- Defina o tipo de formulário como Formulário Geral.
- Selecione um modelo.
- Clique no Formulário de edição Elementor botão.
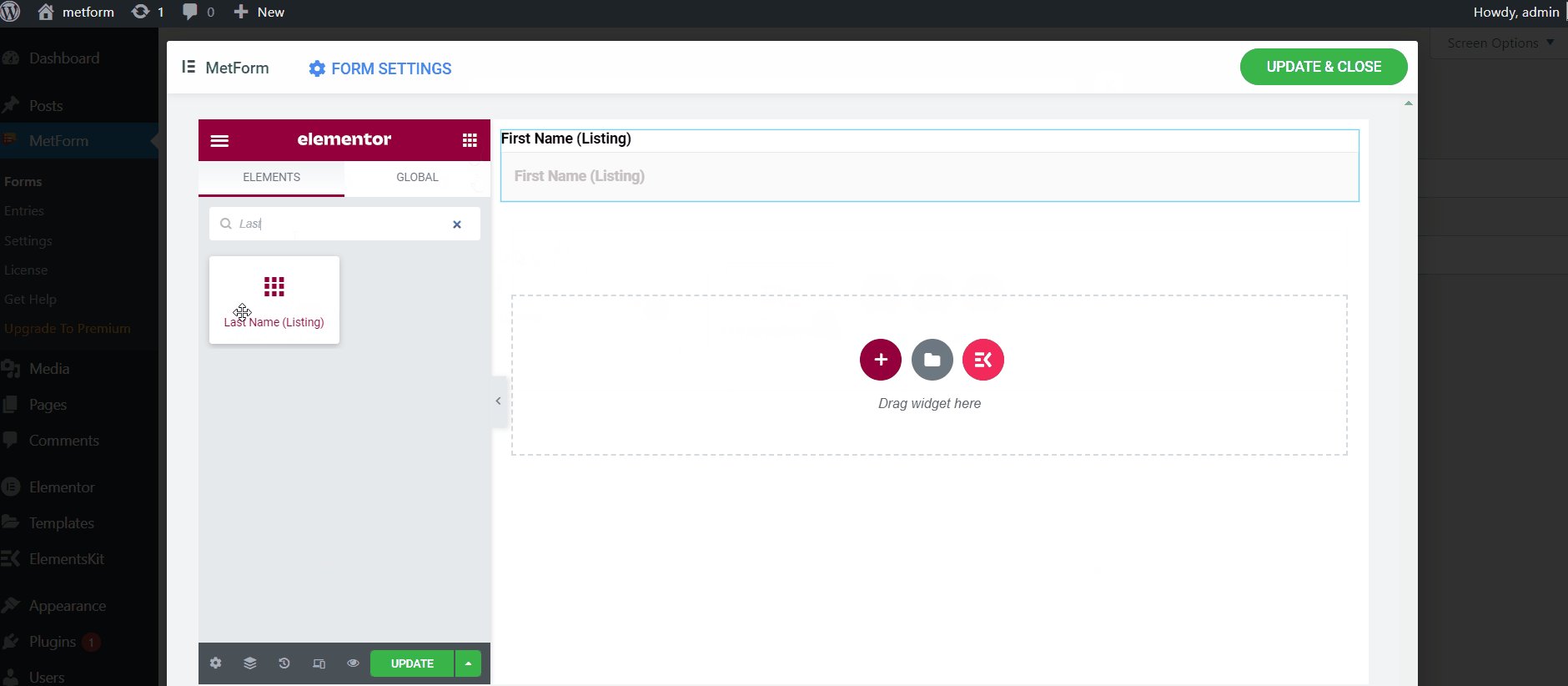
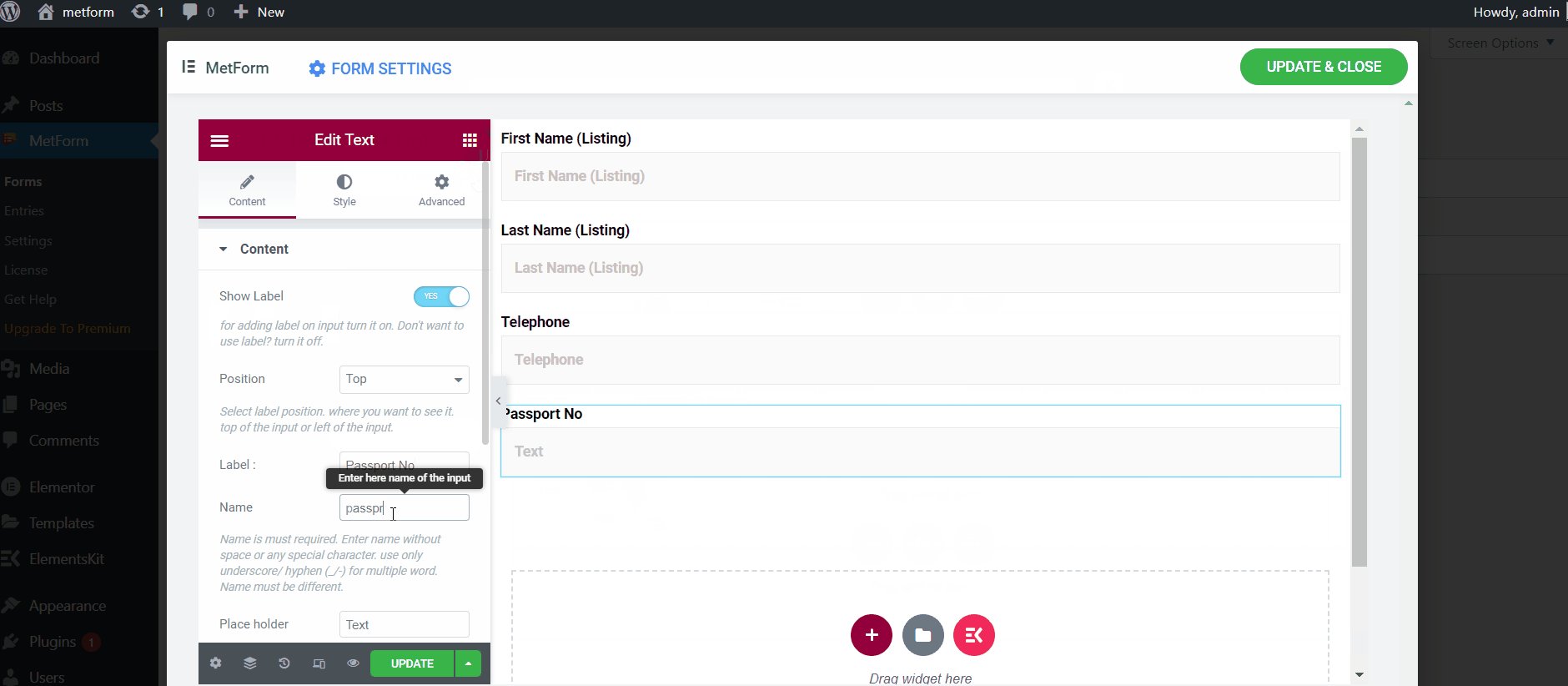
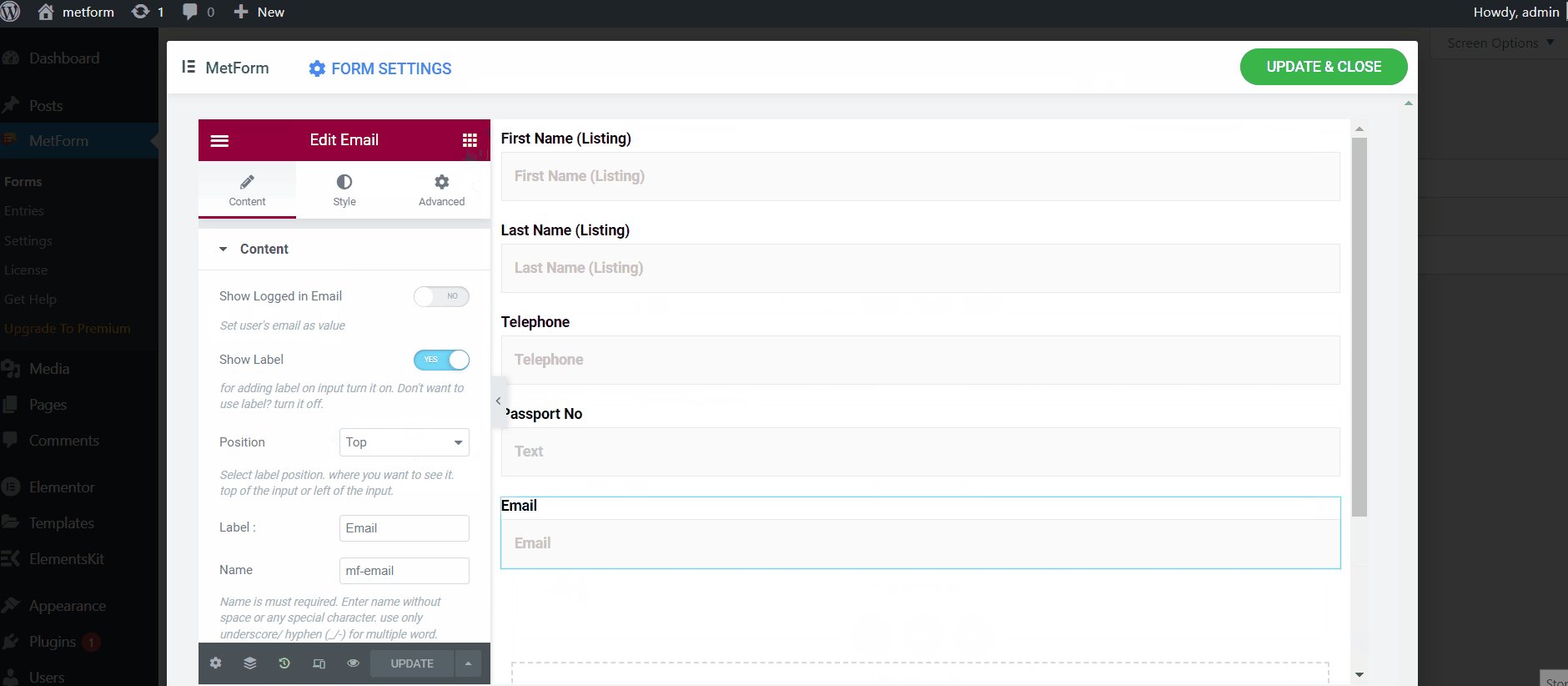
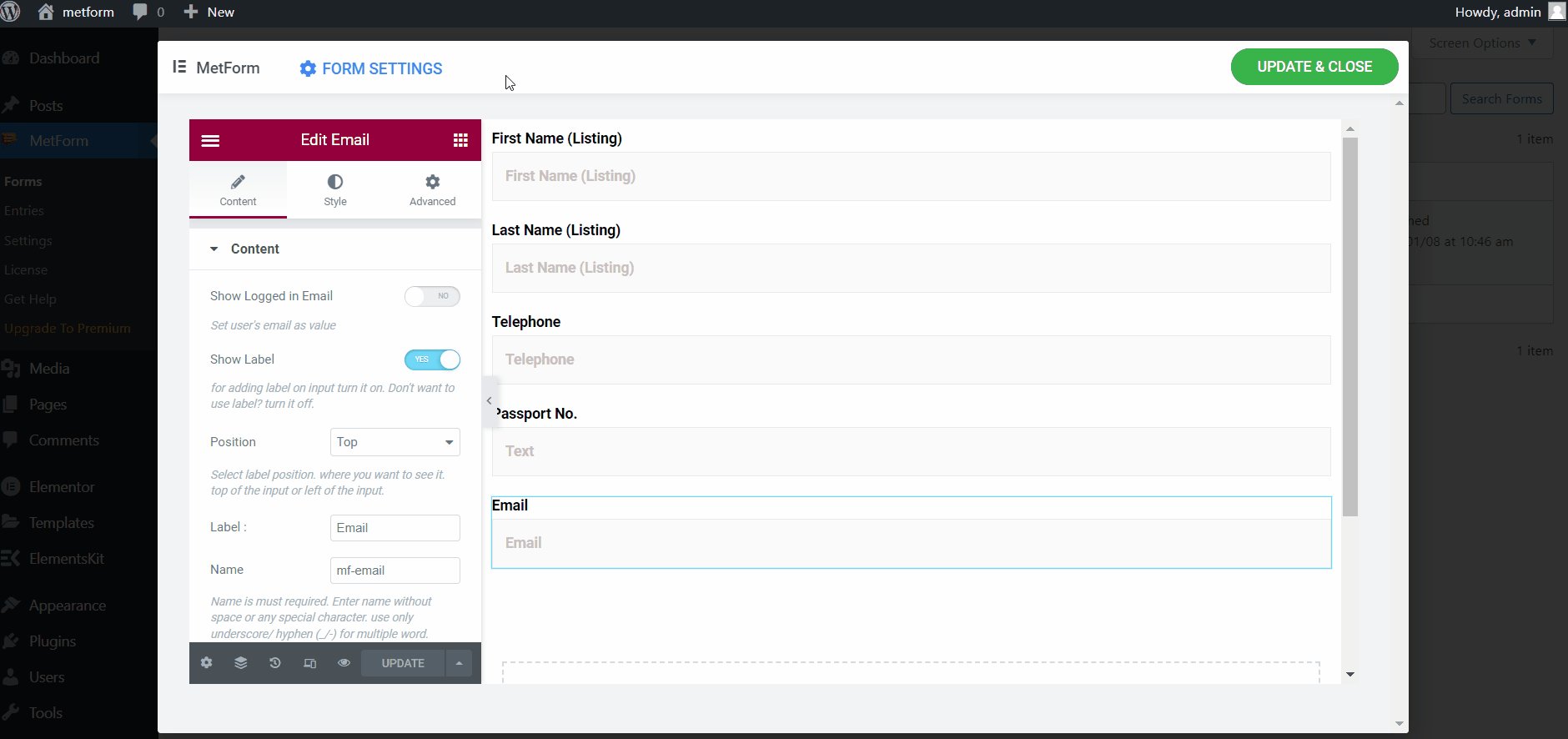
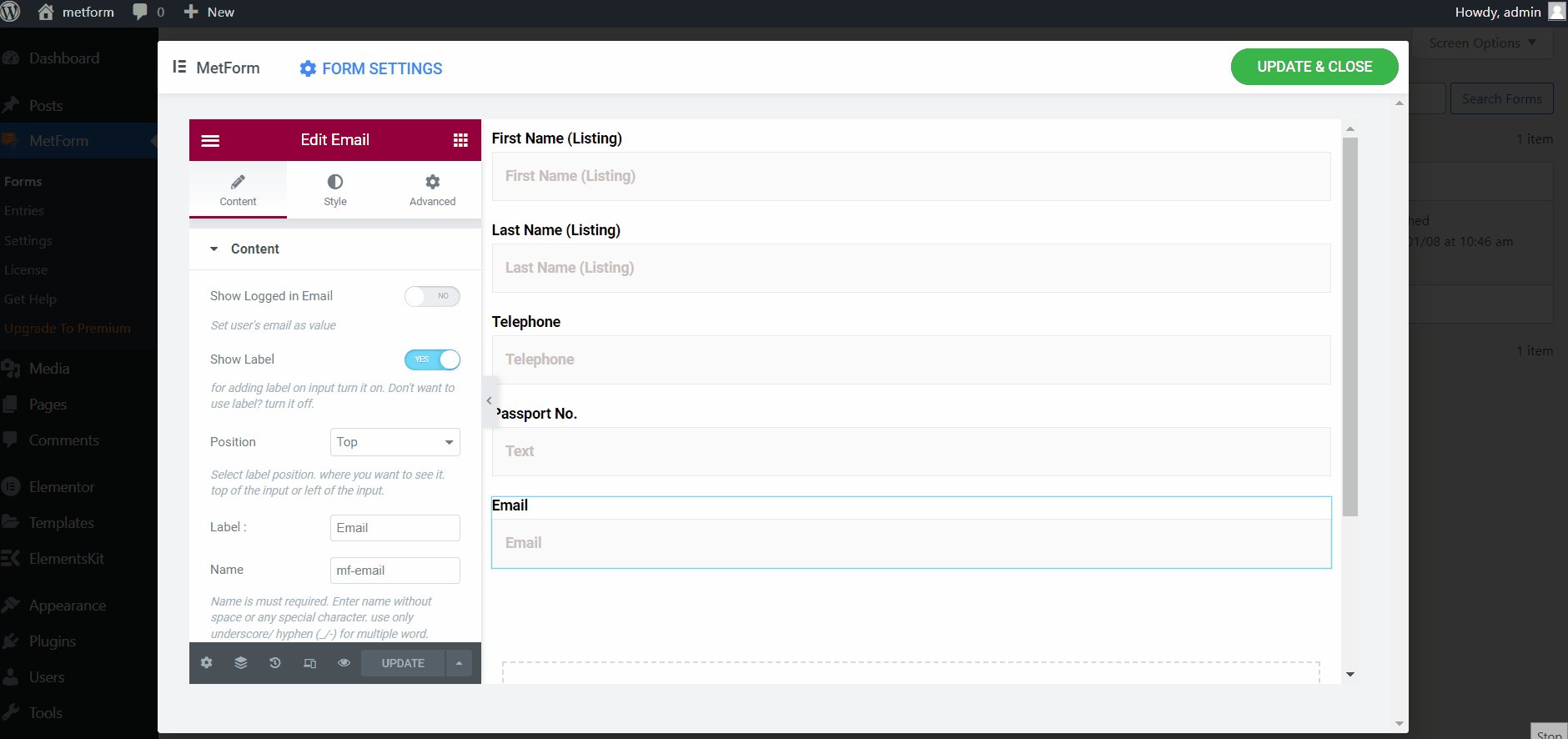
- No editor Elementor, crie o formulário com diferentes campos.

Etapa 6: Integrar AWeber ao formulário Elementor #
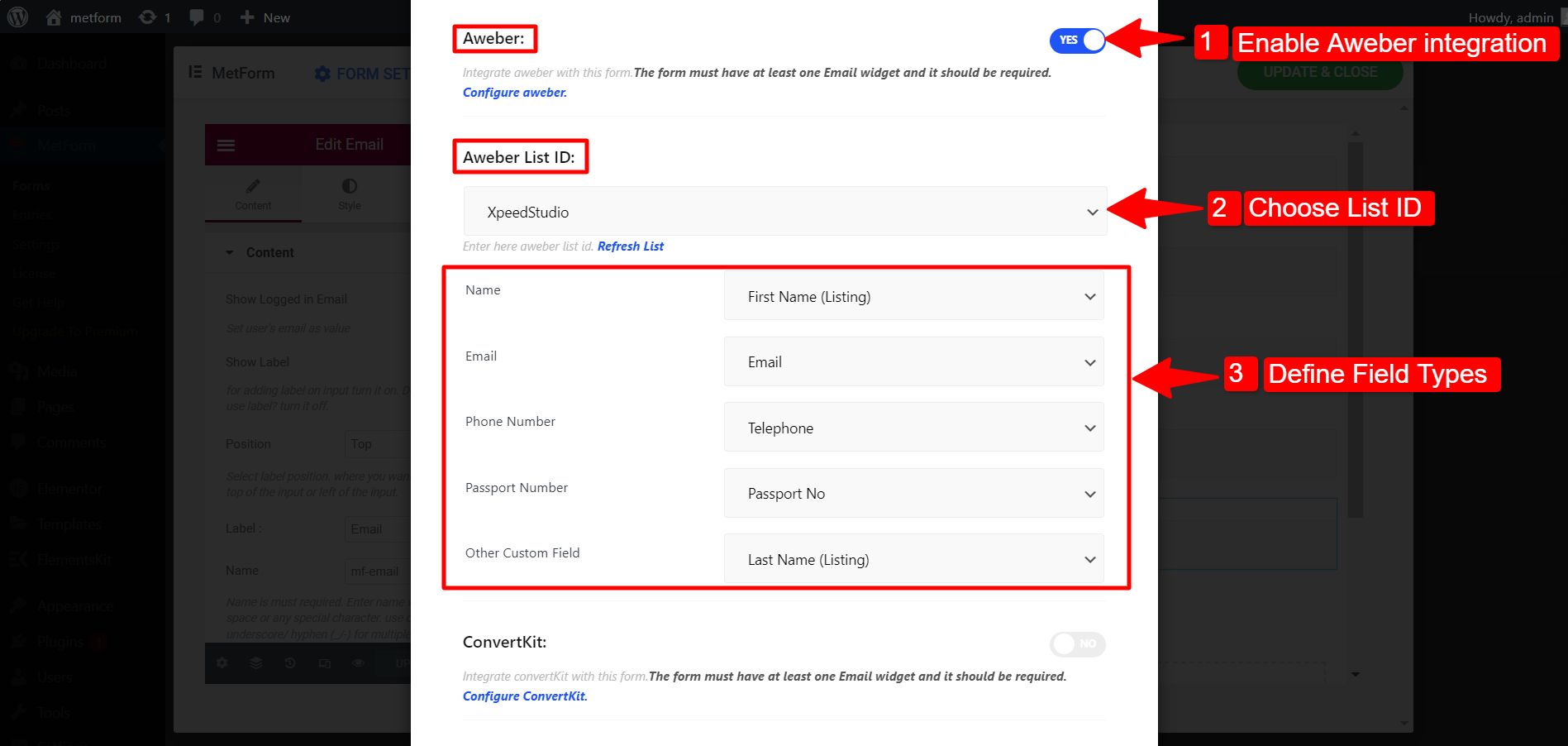
Depois disso, você pode integrar o AWeber nas configurações do formulário.
- Clique no Configurações de formulário.
- Vou ao Integração aba.
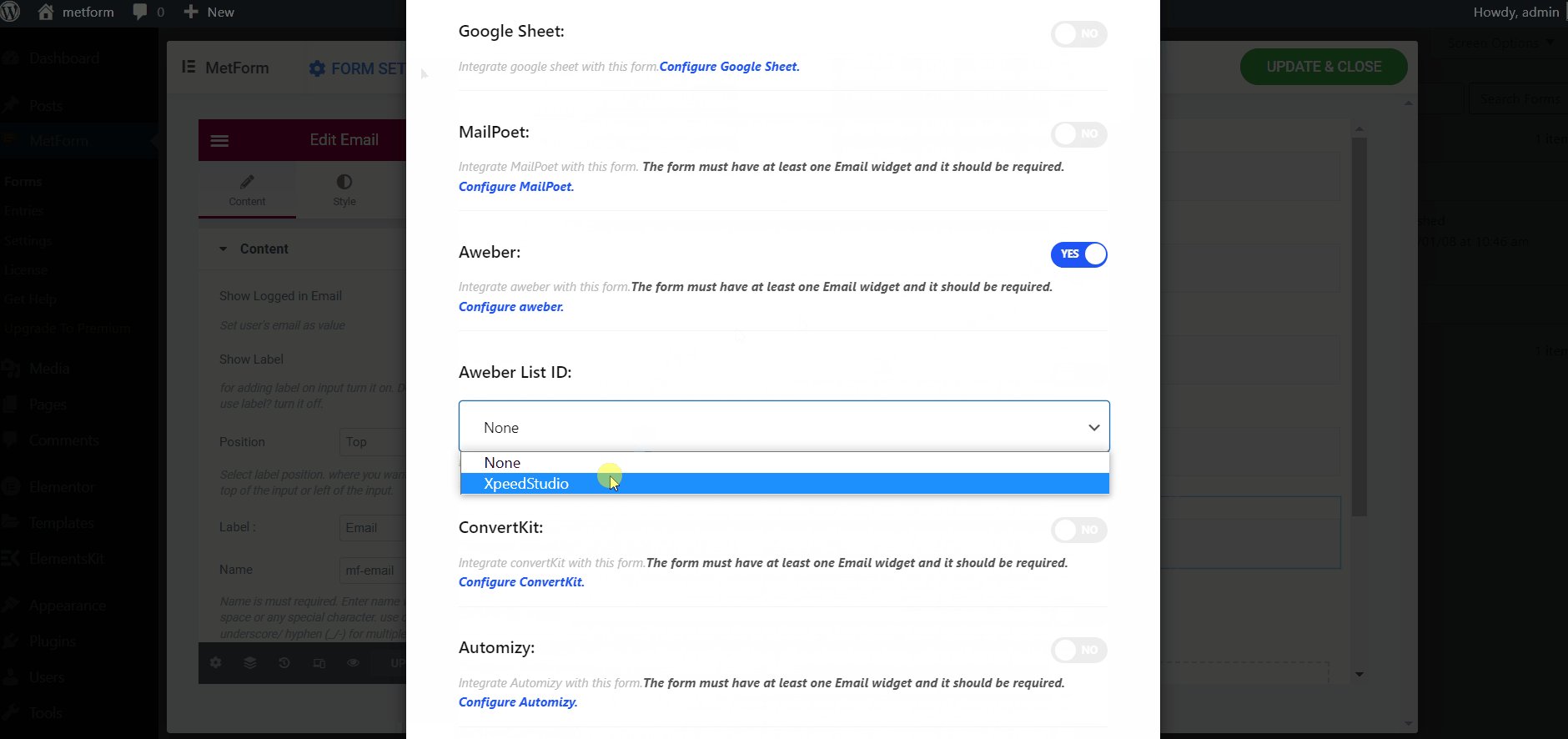
- Habilitar AWeber integração.
- Selecione os ID da lista AWeber.
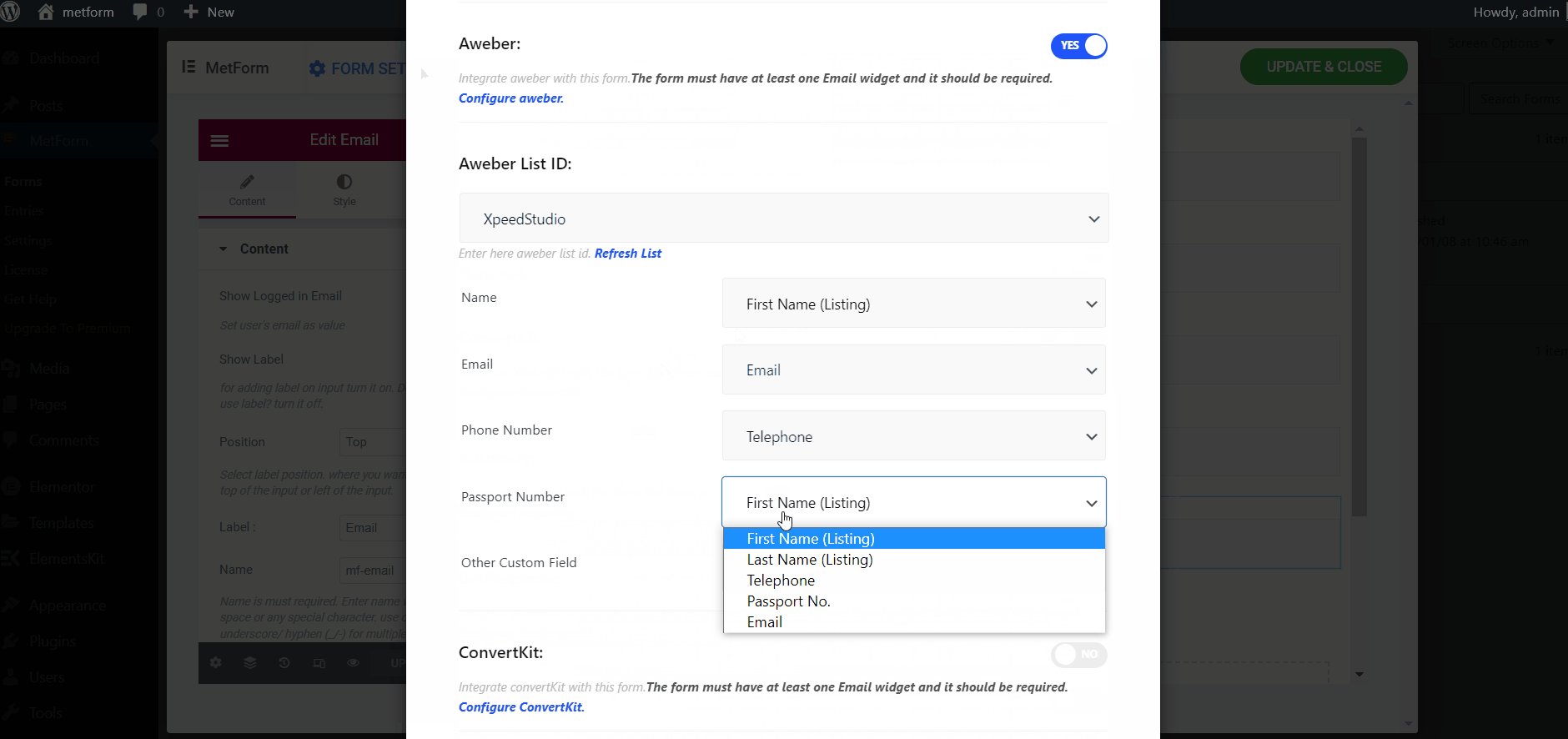
- Agora defina os campos do formulário de acordo com os campos de formulário personalizados do AWeber.
- Clique no Salvar alterações botão.

Nota: Atribua cuidadosamente os campos de formulário personalizados. Porque isso afetará a exportação dos dados de envio do formulário para o AWeber.

Finalmente, a integração do AWeber com o MetForn foi concluída. Os dados de envio do formulário serão exportados para a lista de assinantes AWeber.
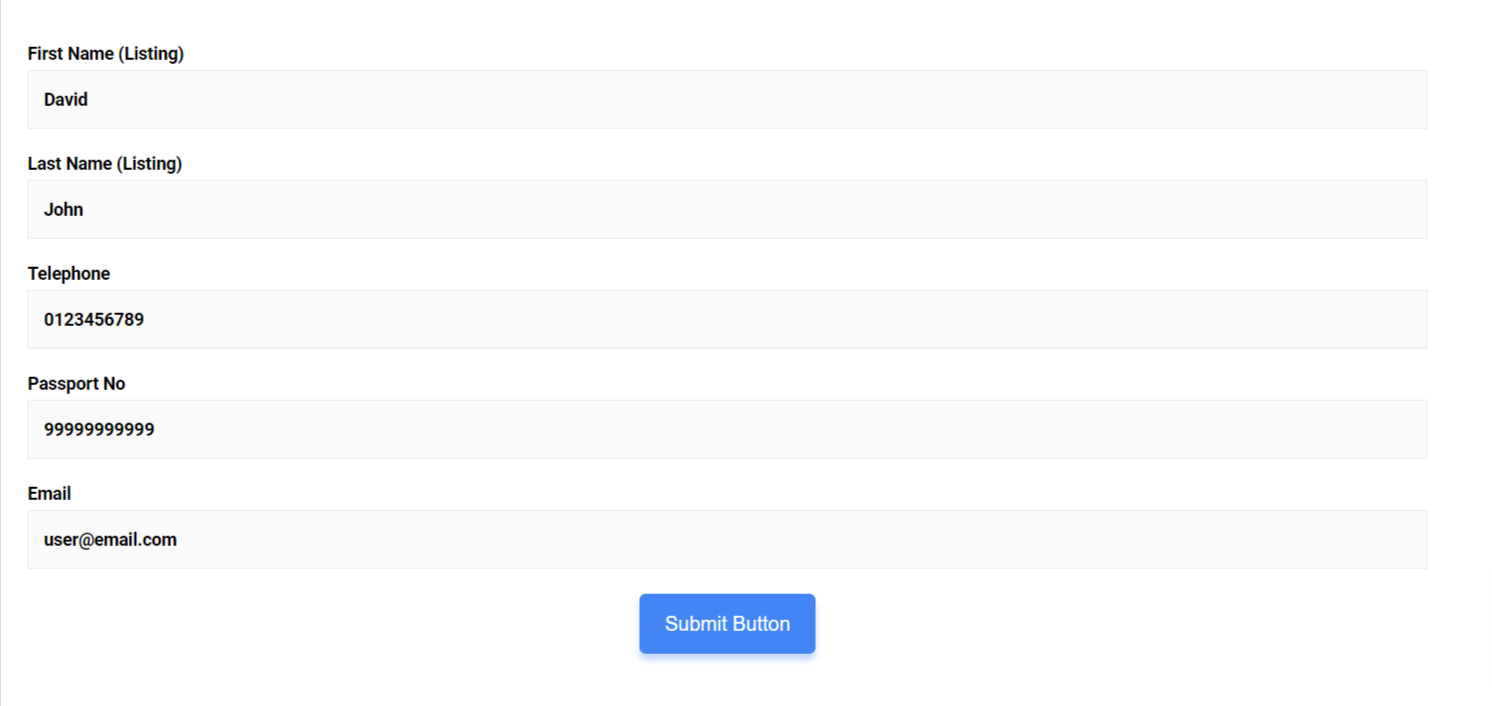
Para ver como funciona, abra o formulário em modo de visualização e envie o formulário com as informações necessárias.

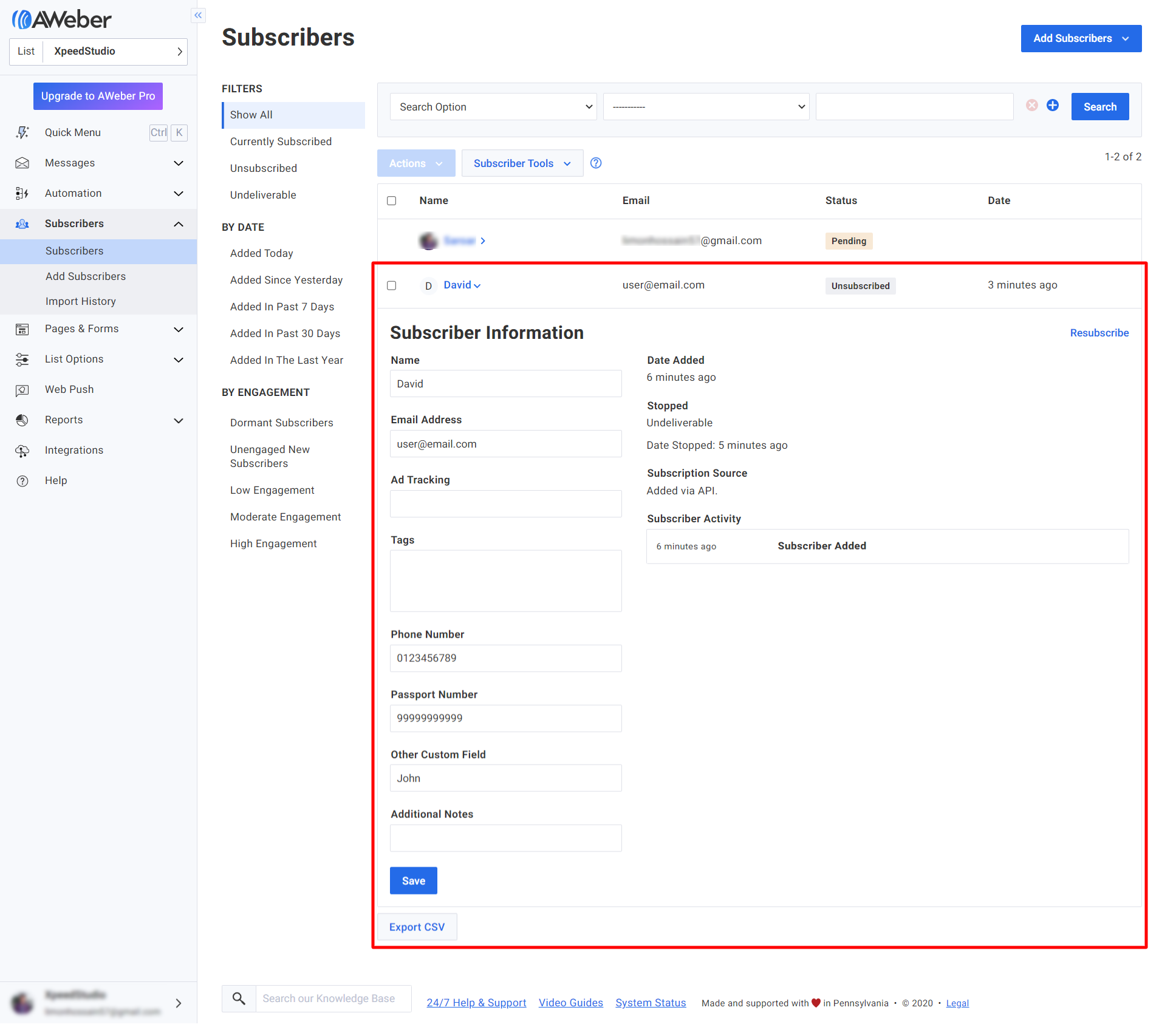
Agora vá para o painel da sua conta de usuário AWeber e navegue até Assinante > Assinante. Lá você pode ver a lista de assinantes e os detalhes desses assinantes. Aqui está um exemplo:

Assim como a integração AWeber, o MetForm vem com centenas de recursos avançados. Obtenha o MetForm e use esses recursos para criação de formulários WordPress e Elementor.




