O que não está nos modelos de formulário MetForm? Entre mais de 30 modelos, você também pode obter um modelo de formulário de reserva para inserir em seu site WordPress em poucos segundos.
Quando você inclui um formulário de reserva em seu site, ele captura todos os detalhes de seus clientes e suas necessidades. Assim, você pode planejar e oferecer os melhores serviços possíveis de acordo com seus desejos.
Nesse caso, MetForm oferece um modelo de formulário de reserva totalmente funcional. Este formulário também é responsivo para todos os dispositivos, incluindo PC, Tab e smartphones.
✔✔Requisitos:
👉👉Elemento: Baixe o plug-in Elementor
👉👉MetFormulário: Baixe o plug-in MetForm
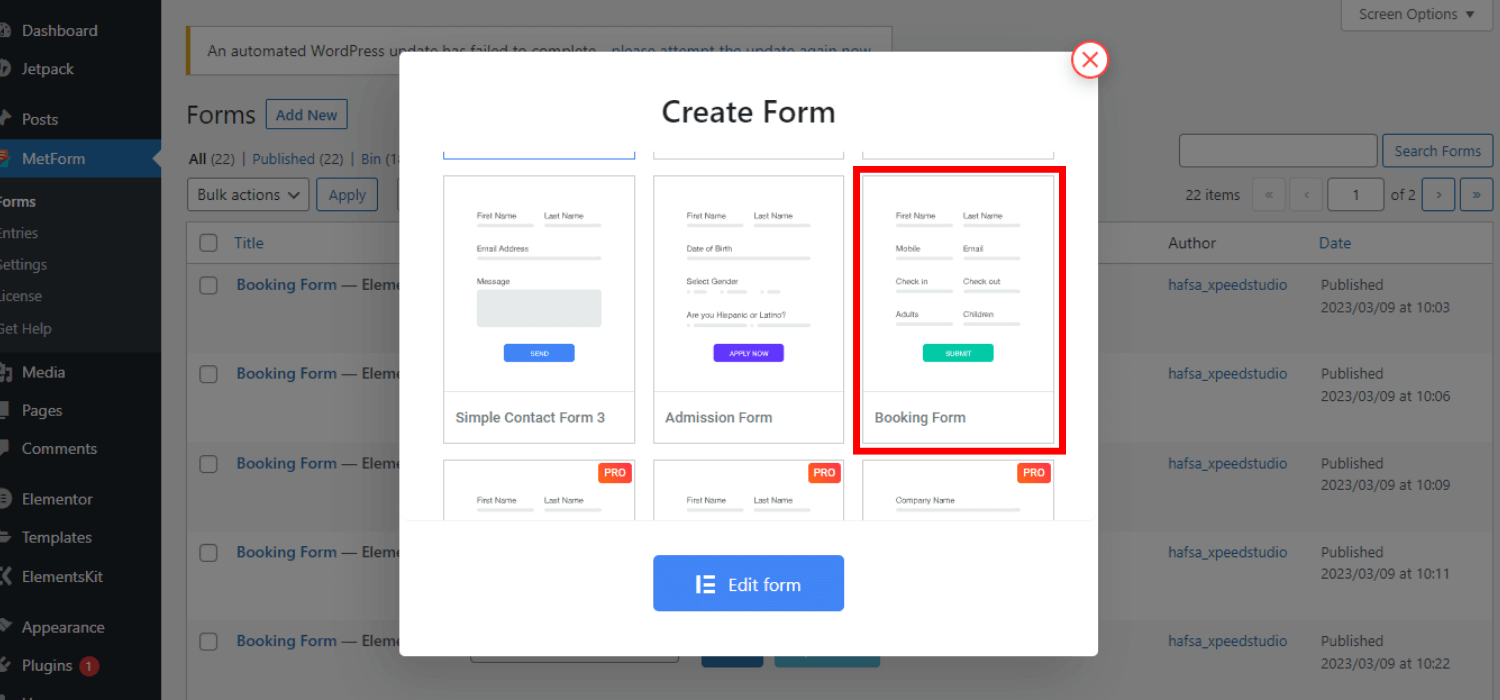
Elementos padrão para formulário de reserva MetForm #
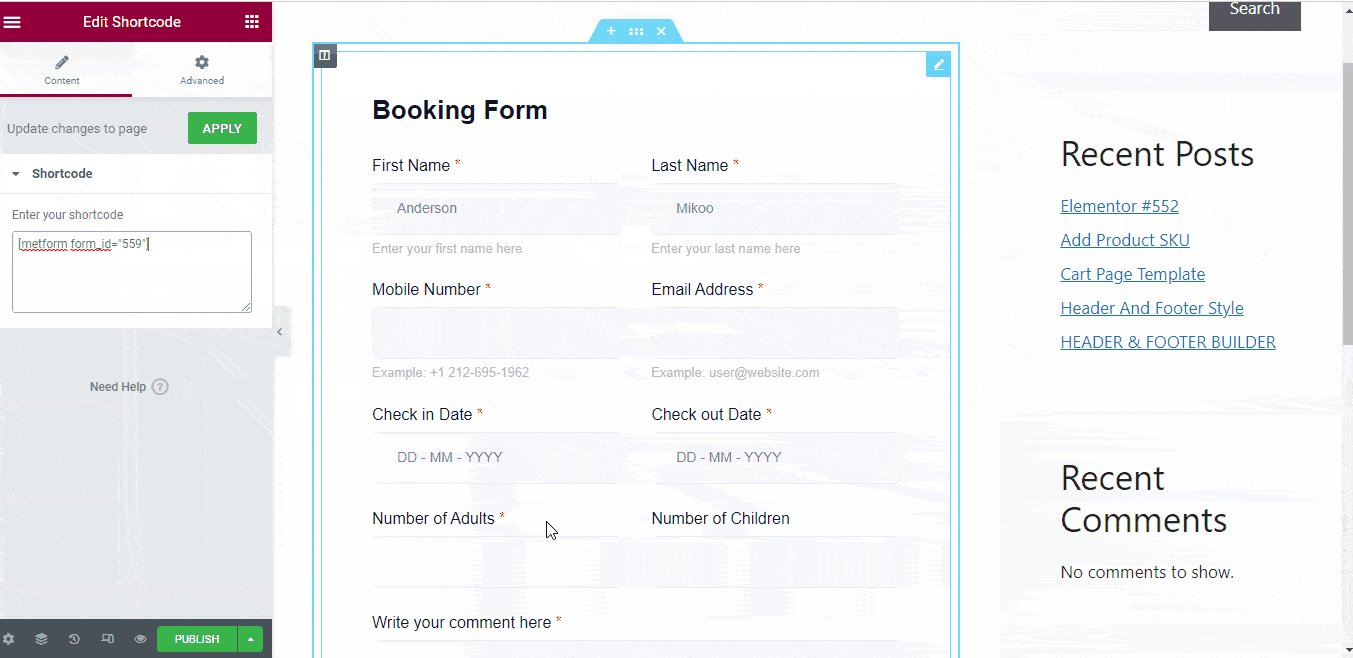
- Primeiro nome
- Sobrenome
- Número de telemóvel
- Endereço de email
- Data de check-in
- Data de check-out
- Número de Adultos
- Número de filhos (opcional)
- Escreva seu comentário
- Botão de envio
✨✨Observação
✅✅Todos os formulários, incluindo o formulário de reserva do MetForm, são totalmente compatíveis com Elementor
✅✅Você pode adicionar, editar ou excluir qualquer elemento conforme suas necessidades
Como criar um formulário de reserva usando MetForm (2 métodos) #
1. Insira um novo modelo de formulário de reserva com Elementor #
Inserting a new booking form template directly with Elemetor is the easiest process.
- Crie uma nova página/post ou abra uma existente com Elementor
- Procure o Widget MetForm entre os elementos do Elementor
- Arraste e solte o widget MetForm
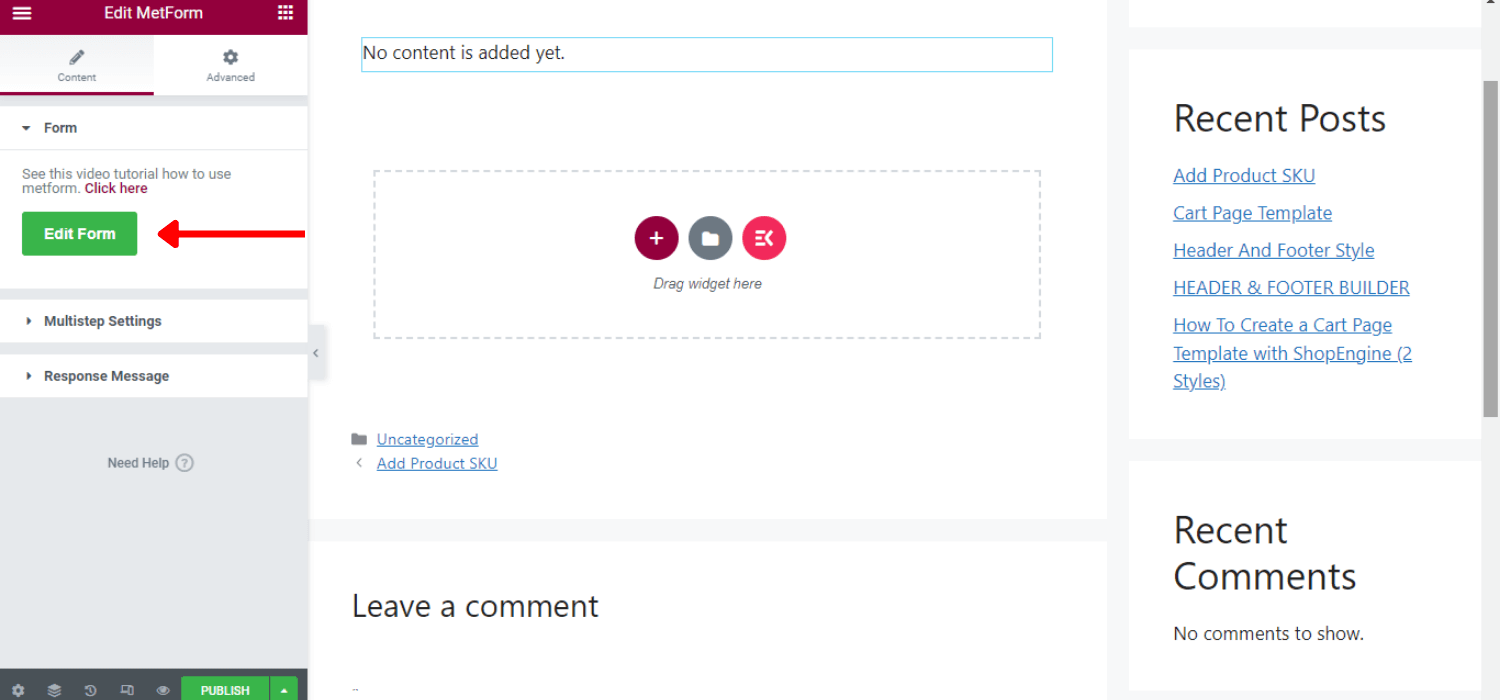
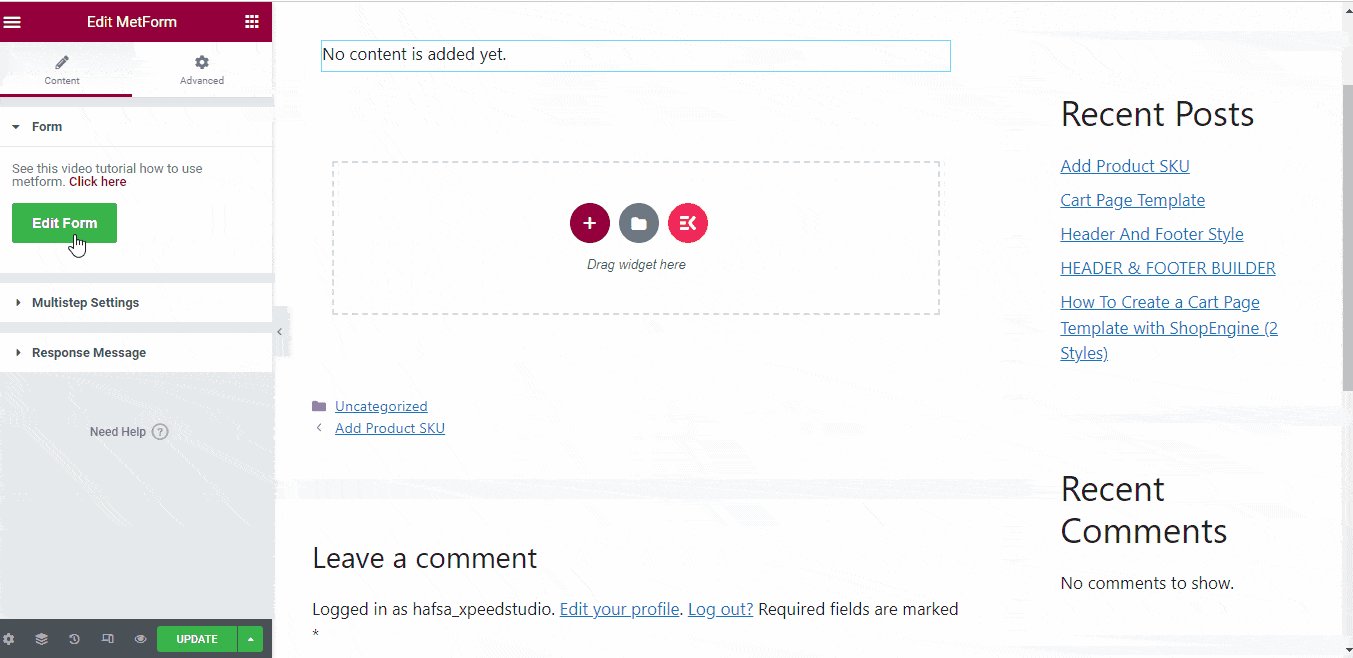
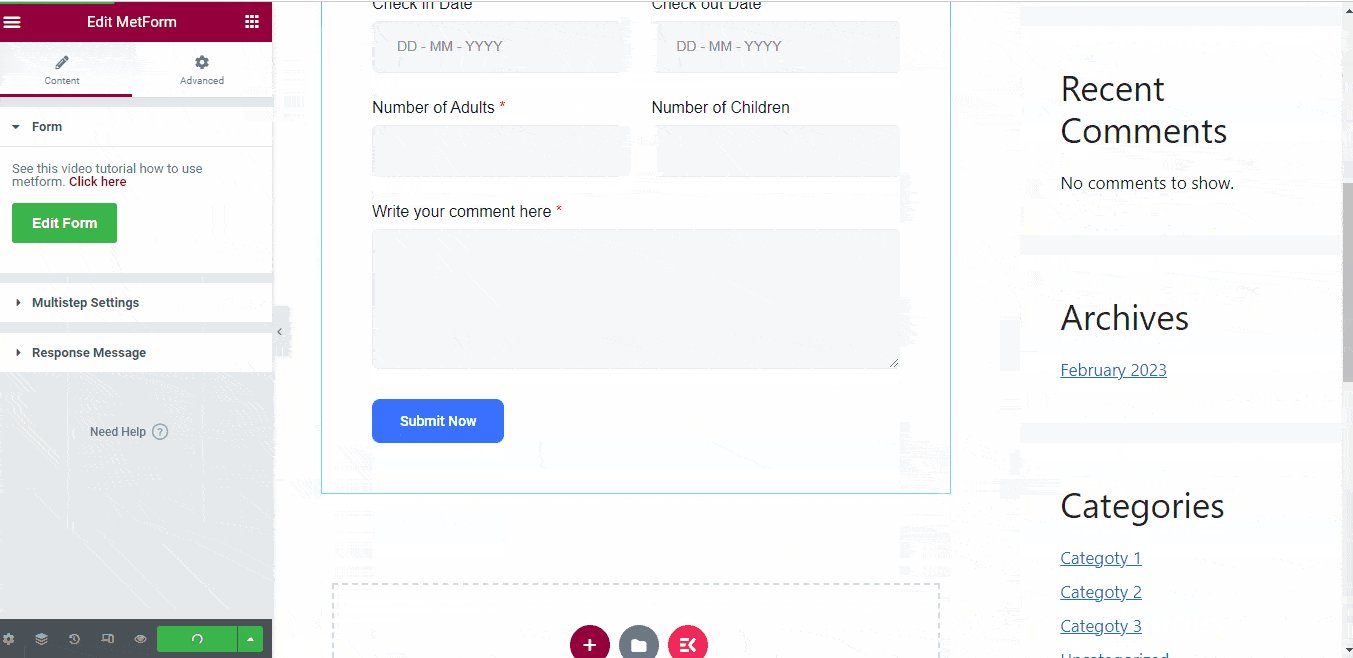
- Você pode ver o “Editar formulário” opção na barra lateral esquerda
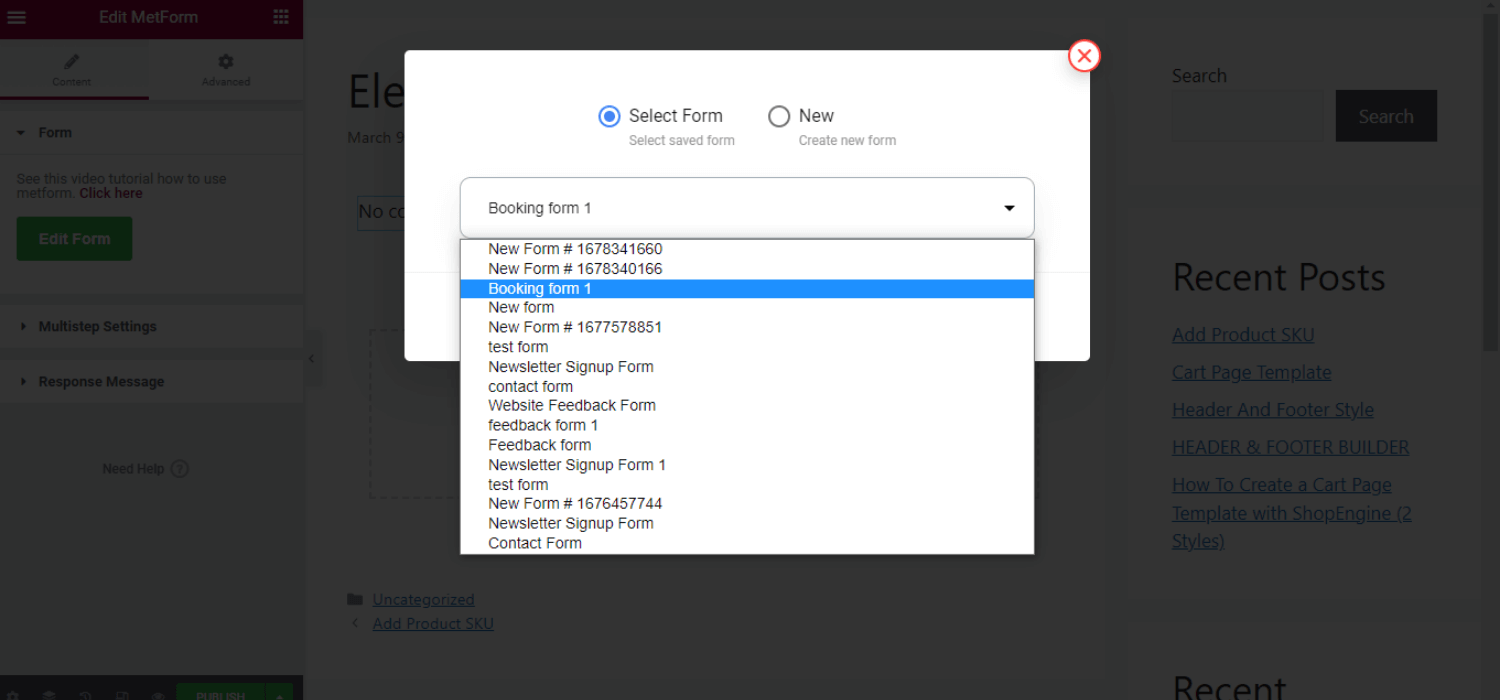
- Clique em “Editar formulário”

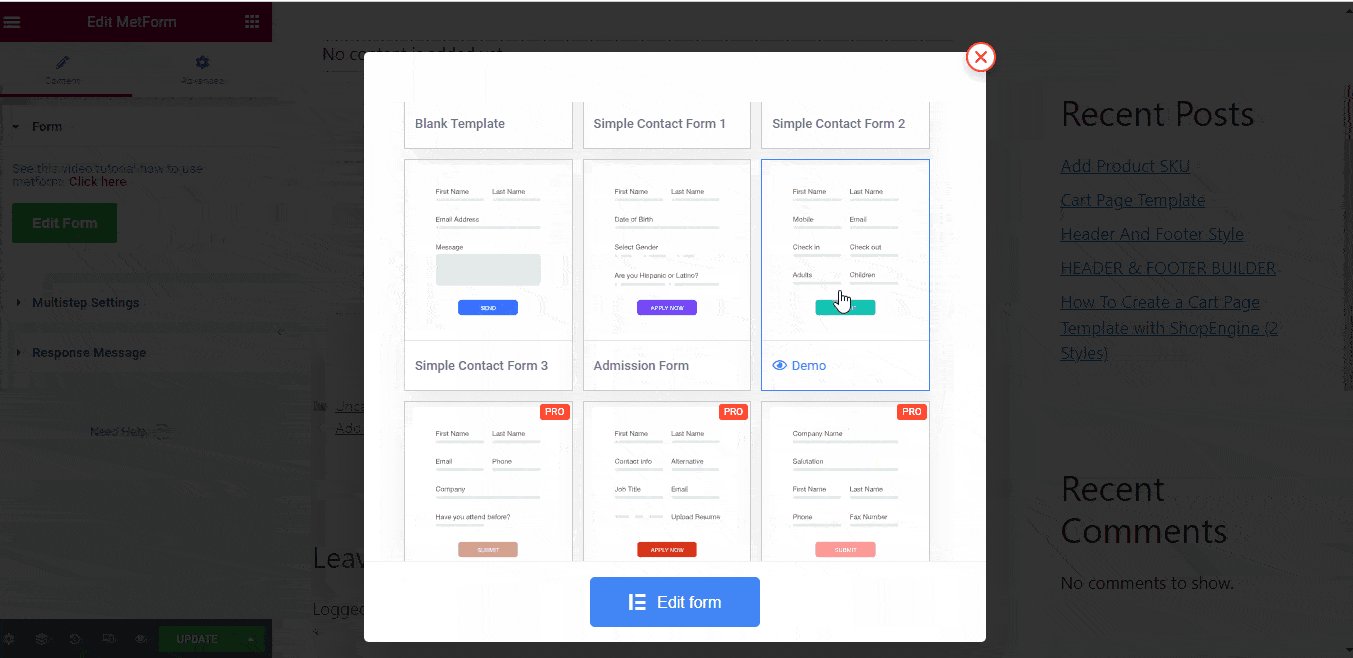
Neste momento, uma janela pop-up aparecerá
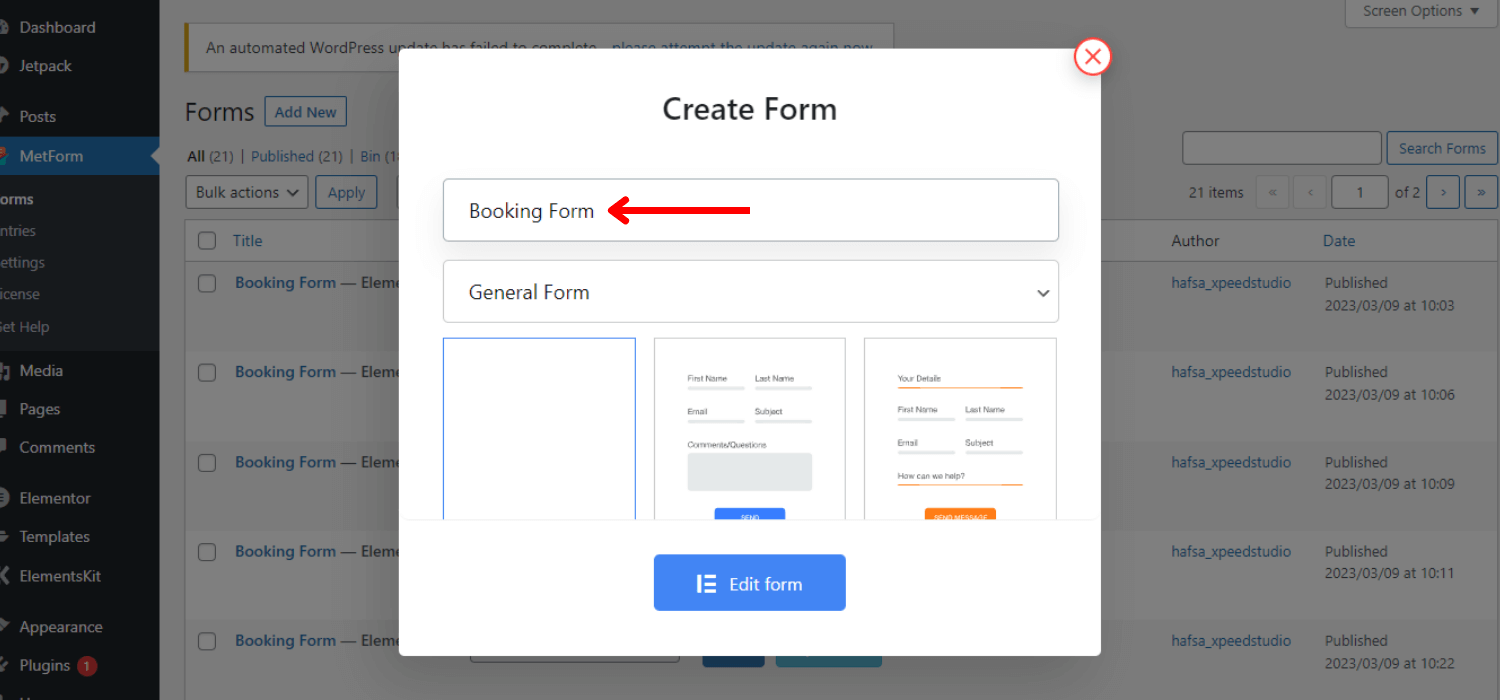
- Selecione "Novo" forma
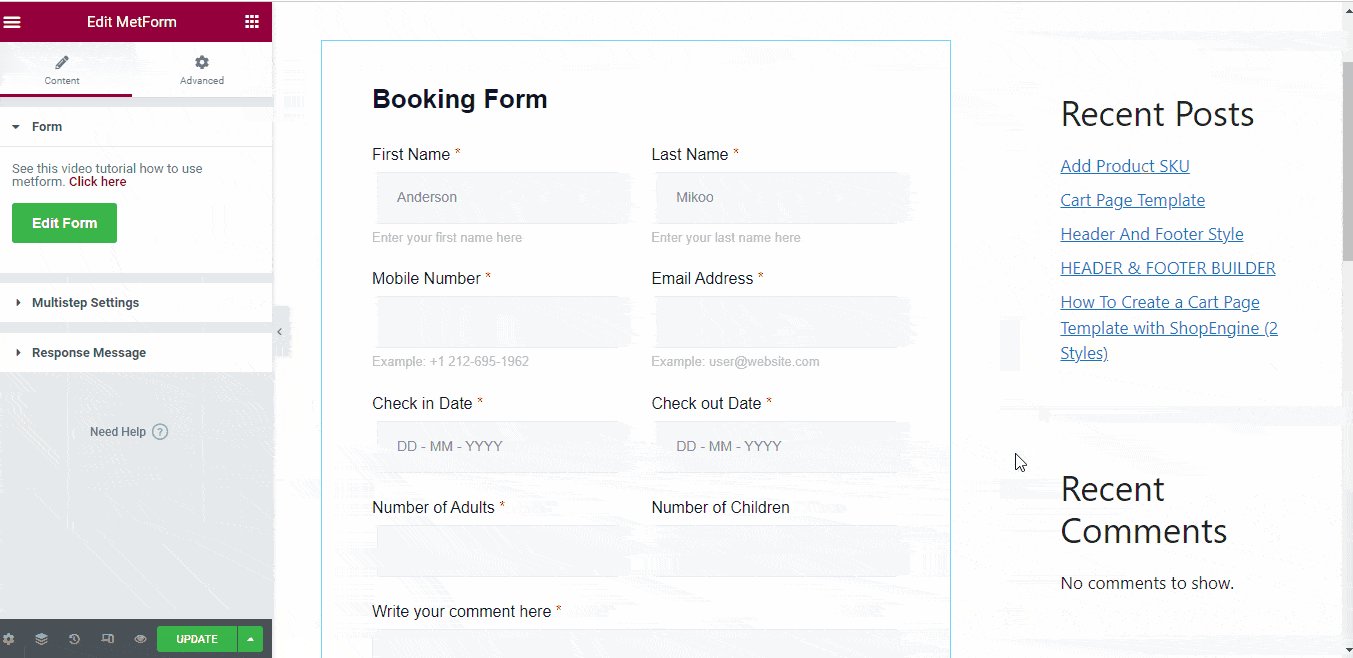
- Defina o nome do formulário e selecione o Modelo de Formulário de Reserva
- Clique em “Editar formulário”
- Você pode personalizar ou manter como está
- Clique em “Atualizar e Fechar”
- Clique em "Publicar"

Personalize o modelo de formulário de reserva MetForm #
MetForm oferece 3 controles de estilo para personalização do formulário para o campo de entrada, botões e todo o layout do formulário.
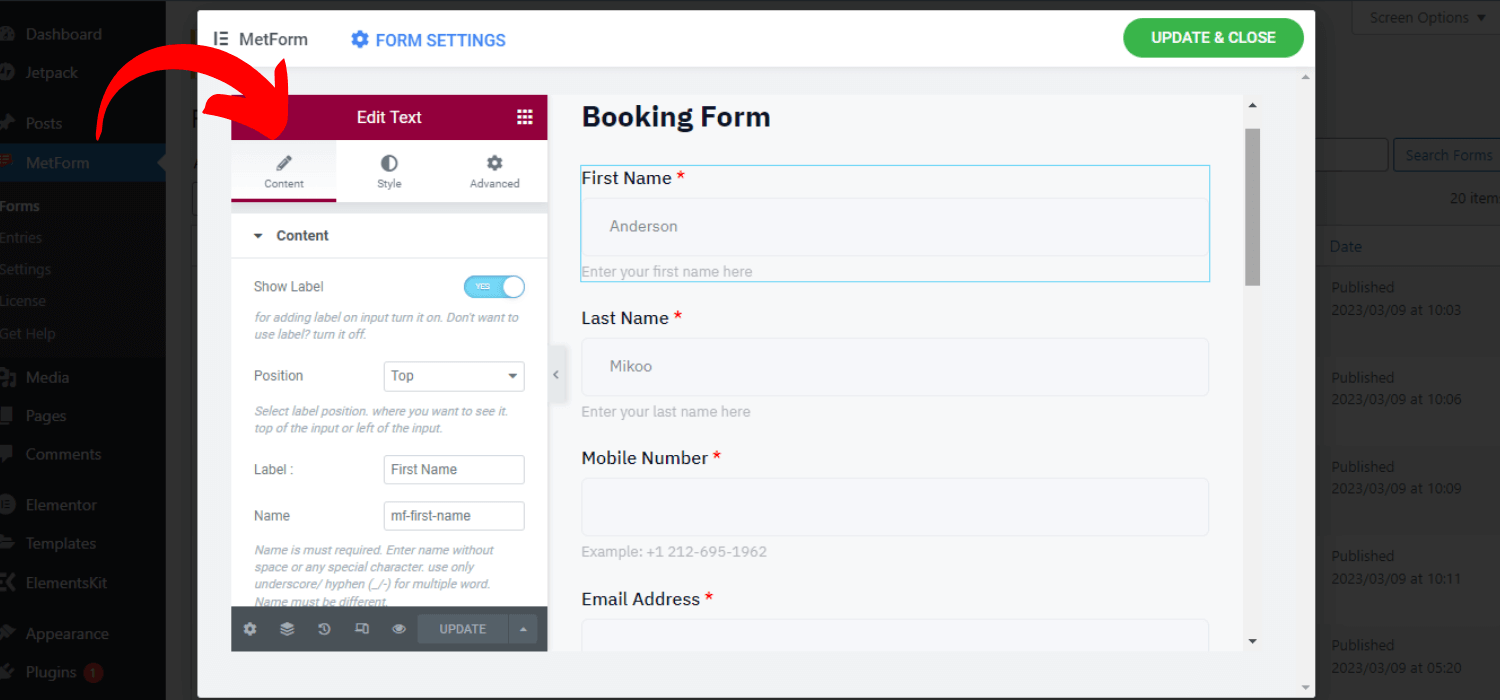
Personalização de conteúdo #
- Ocultar/mostrar o rótulo do campo
- Definir tipo de validação de campo de entrada
- Alterar o texto do espaço reservado
- Tornar um campo opcional ou obrigatório
- Insira a mensagem de aviso
- Definir texto de ajuda
- Incluir URL

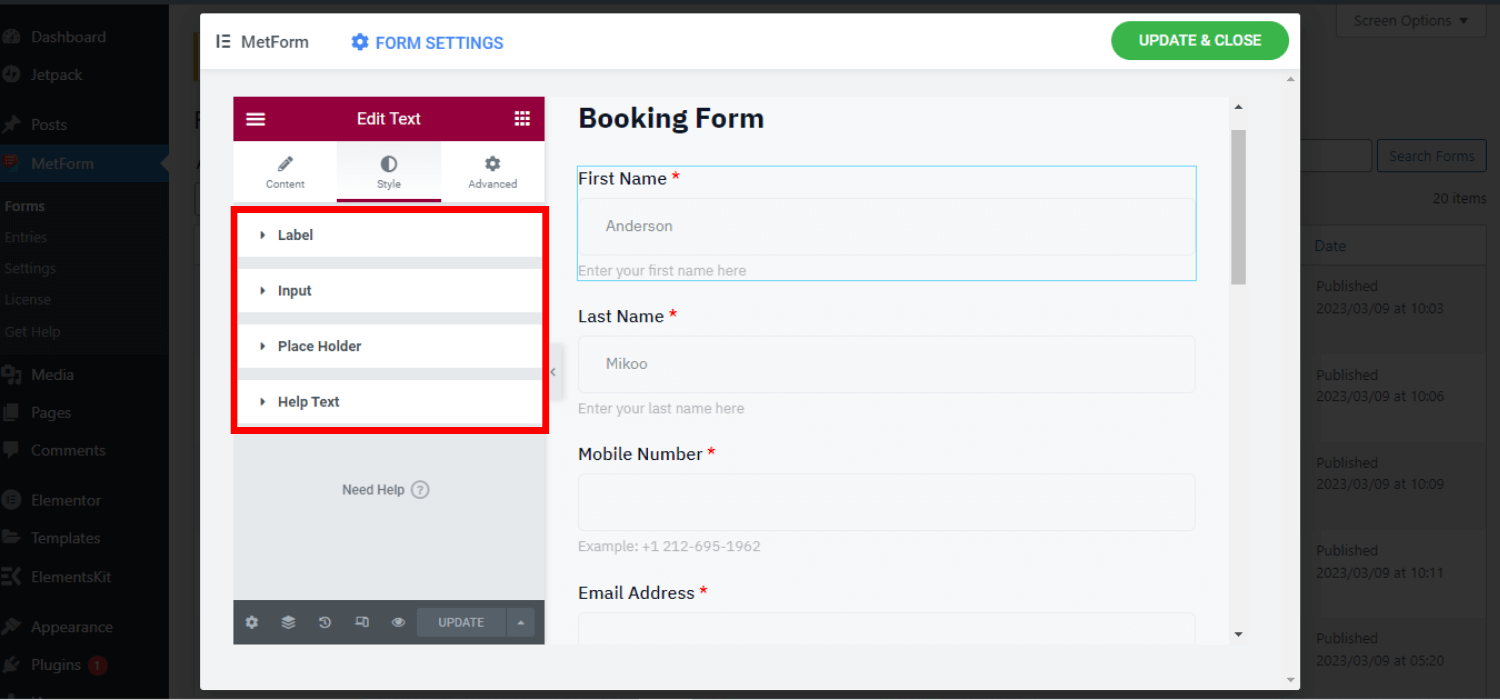
Personalização de estilo #
- Cor de entrada, tipografia, preenchimento, personalização de margens
- Personalize a cor do indicador necessária
- Plano de fundo da imagem para campo de entrada
- Borda personalizada, cor da borda, raio
- Texto de aviso, texto de ajuda, cor do texto do espaço reservado e tipografia

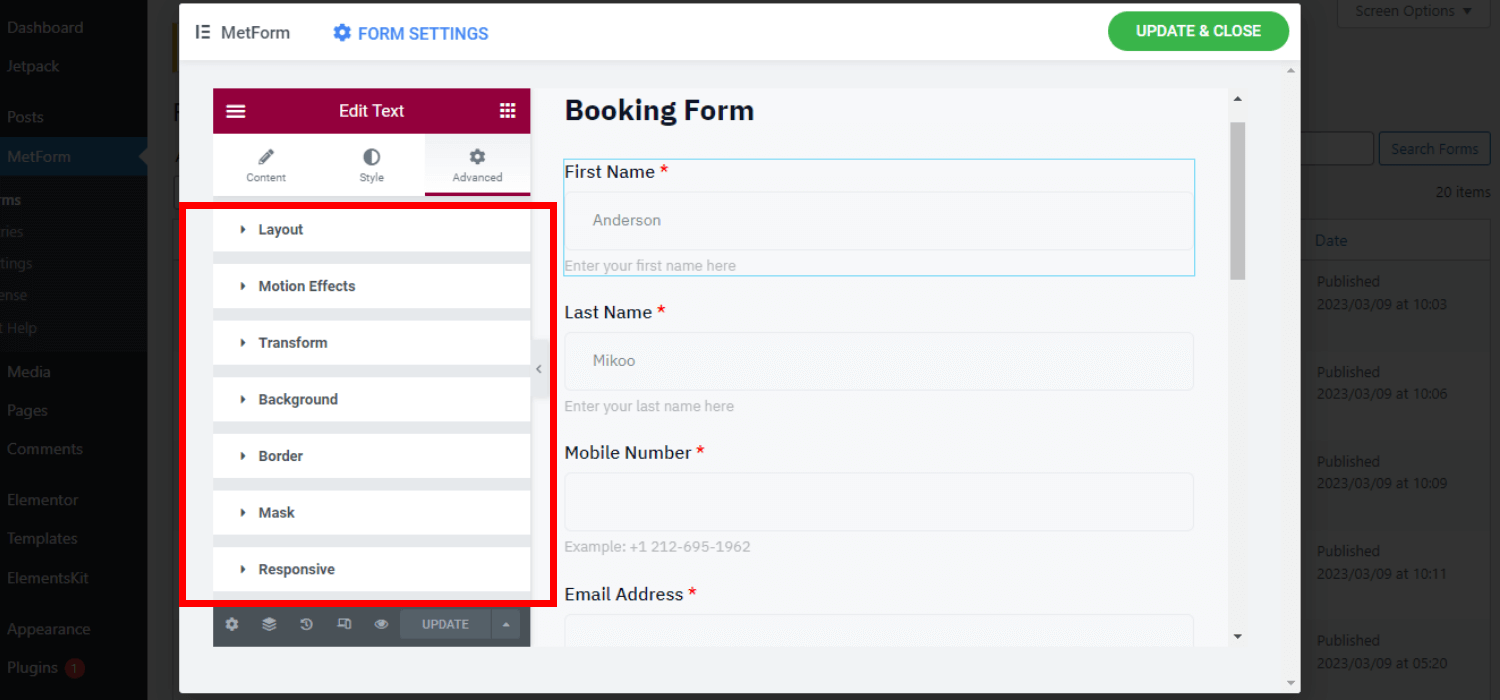
Personalização Avançada #
- Margem inteira do layout, preenchimento
- Definir largura e posição do layout
- Vários efeitos de movimento para os campos de entrada
- Personalização do plano de fundo do formulário
- Propriedades de borda personalizadas
- Definir a capacidade de resposta do dispositivo
- Inclui CSS adicional e muito mais

2. Escolha o modelo de formulário de reserva e insira-o na página/post #
Esta forma de criar e inserir o formulário de reserva também é simples. Você precisa primeiro navegar pelos formulários MetForm e, em seguida, inseri-los na página ou postagem desejada.
Passo 1: Crie um novo formulário de reserva #
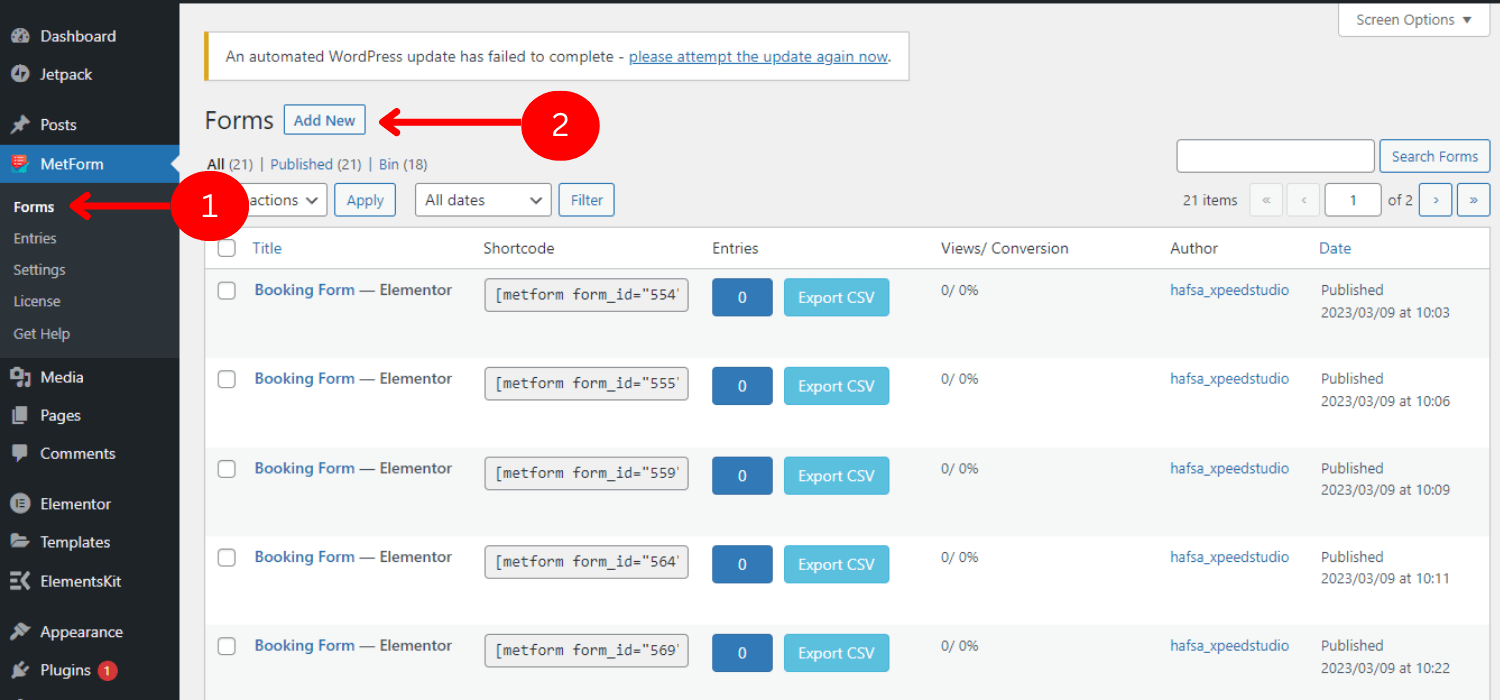
- Navegue no seu painel do WordPress
- Passe o mouse sobre MetForm
- Toque em formulários
- Clique em "Adicionar novo"

- Formulário de pesquisa de feedback
- Defina o formulário nome

- Selecione os "Formulário de inscrição"
- Clique em “Editar formulário”

Passo 2: Insira o Formulário de Reserva #
Após criar um novo formulário ou modificar o padrão, você precisa inserir o modelo de formulário de reserva usando Elementor ou shortcode.
Insira o formulário de reserva com Elementor:
- Crie uma nova postagem/página ou abra uma existente com Elementor
- Escolha um bloco Elementor
- Procure o Widget MetForm
- Arraste e solte no bloco
- Clique em “Editar formulário”
- Selecione o formulário de reserva nome

- Clique em Salvar fechar
- Clique em atualizar
Insira o formulário de reserva usando Shortcode
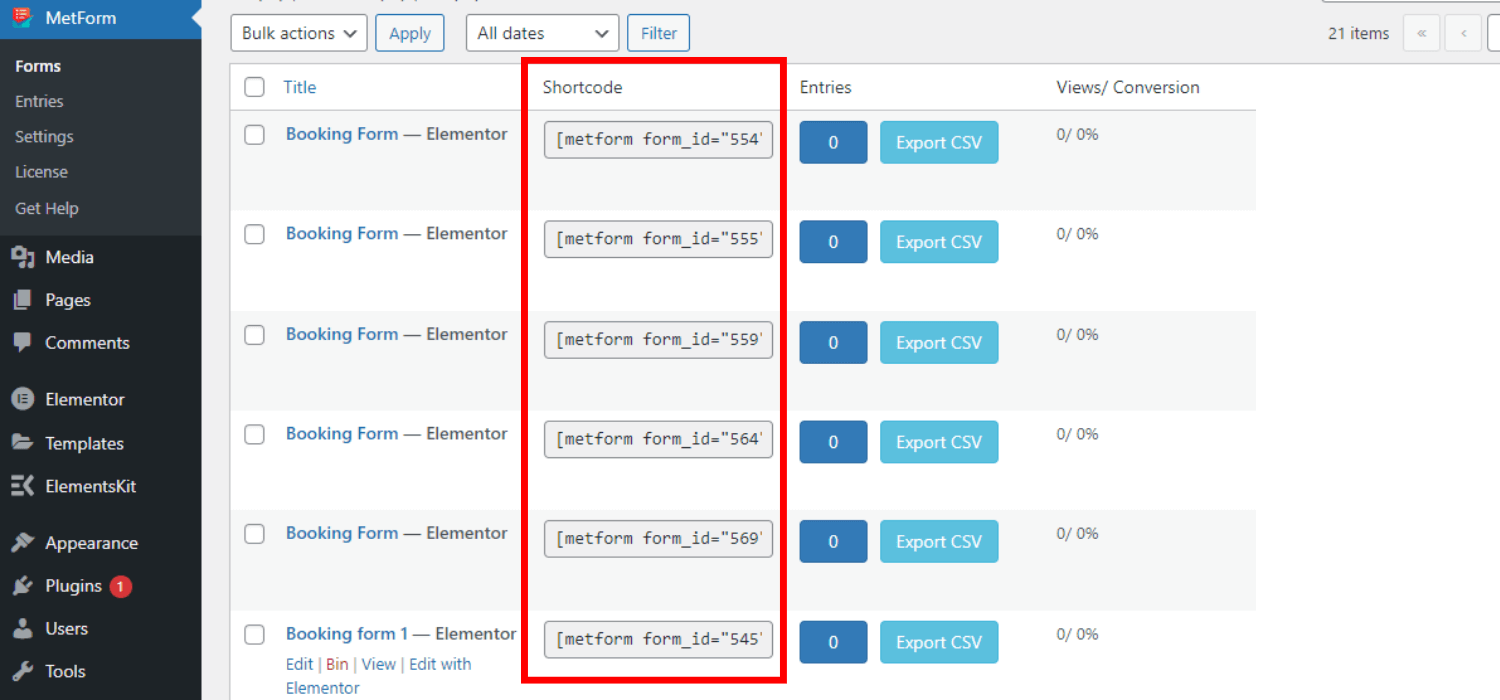
Navegar MetForm -> Formulários. Você verá os códigos de acesso junto com o nome do formulário. Você pode simplesmente copiá-los e colá-los em um bloco ou fazer isso com o widget de shortcode do elemotor.

👉👉Copie e cole o shortcode
- cópia de o shortcode do formulário de reserva
- Colar o shortcode no bloco de texto que você deseja inserir no formulário
- Clique em "Publicar"
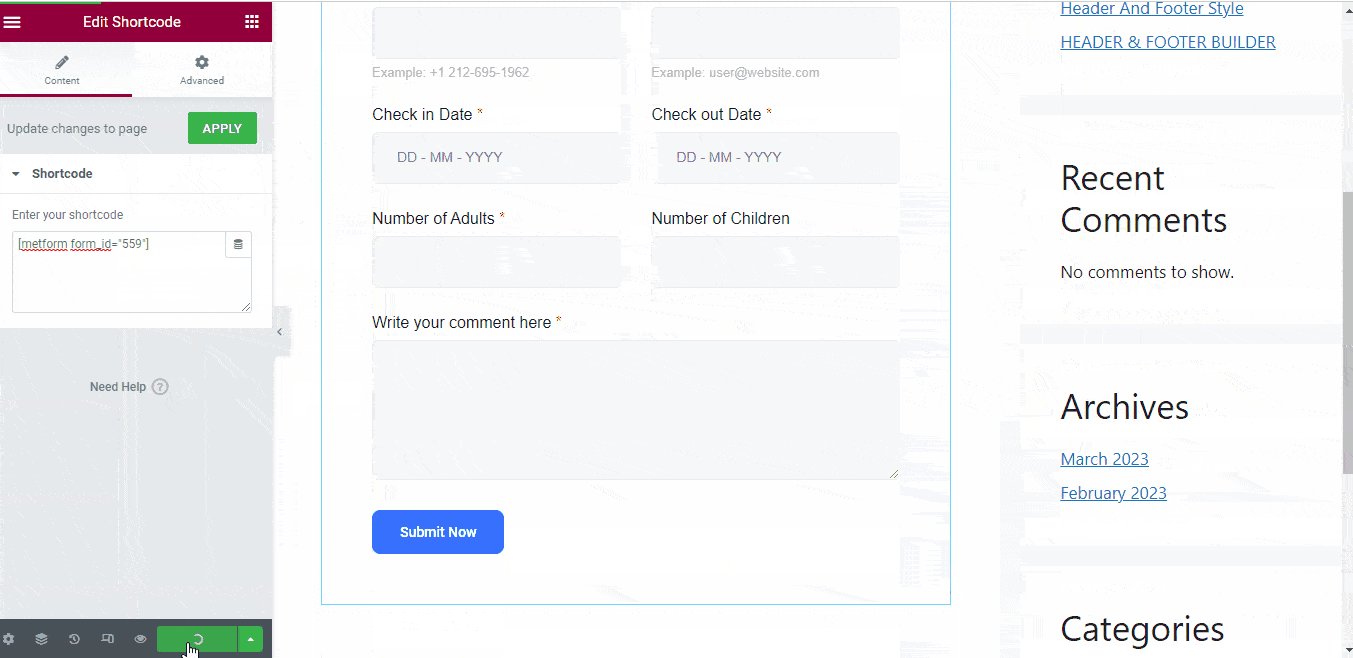
👉👉Use o widget de código curto
- cópia de o código de acesso
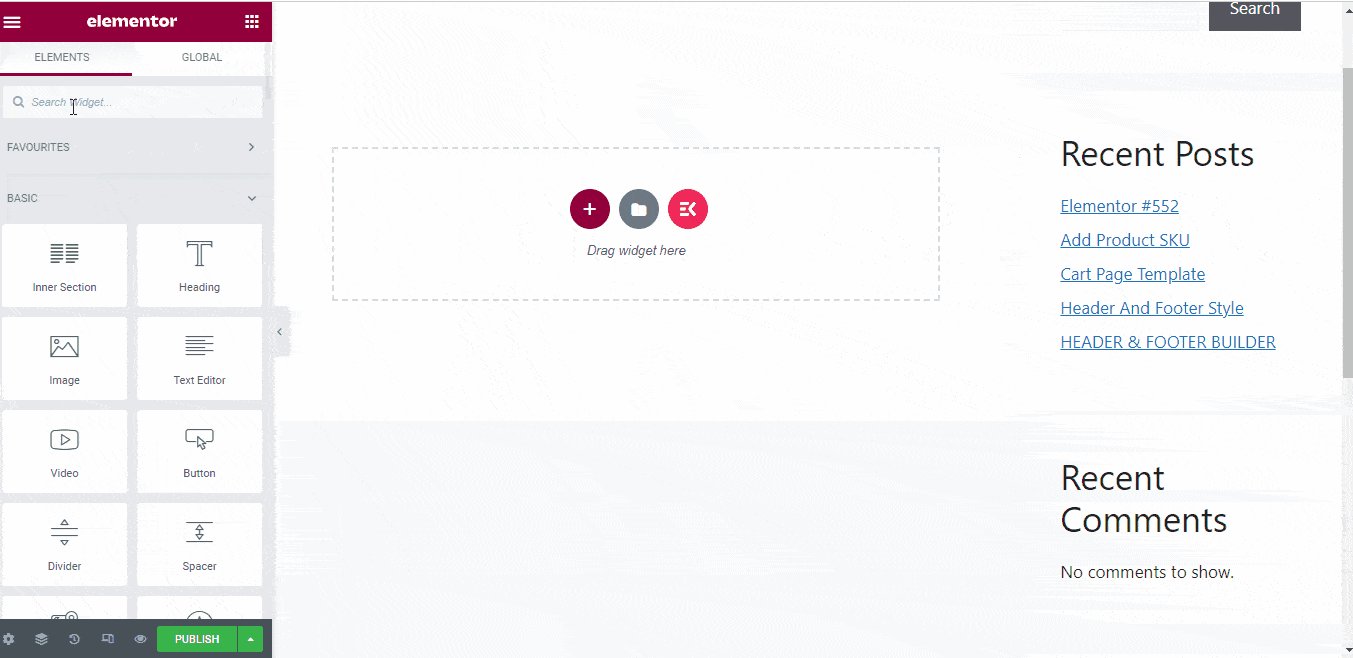
- Abra a página/postagem com elementor
- Procure o Widget de código curto
- Arraste e solte na página
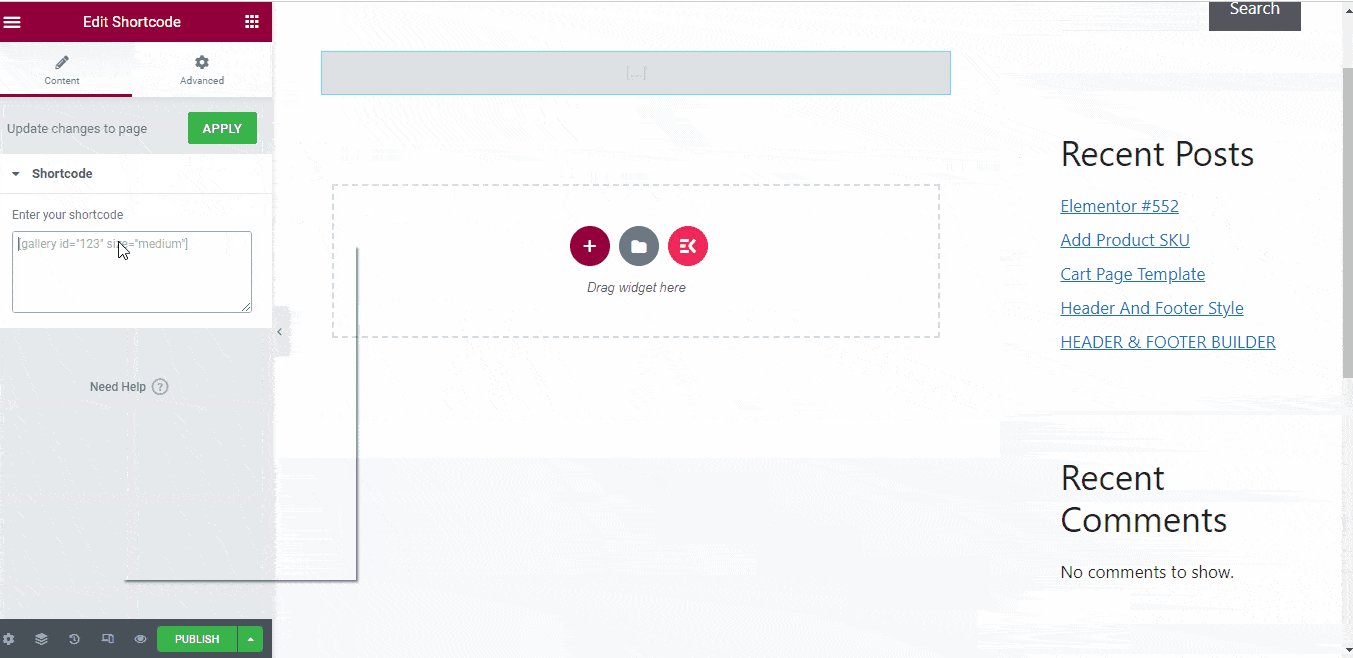
- Colar o shortcode no campo shortcode
- Clique em "Publicar"

Hopefully, now you can easily insert the MetForm booking form into your WordPress website. You can follow any of the above procedures, all will result in the same – a fully functional and responsive booking form.
Não hesite em fazer qualquer pergunta. Fique atento!




