Iniciar #
Usando Metform você pode criar qualquer tipo de Publicar. Crie uma nova postagem em seu site WordPress por meio de entradas de formulário. Você obterá os dados enviados do Metform em sua postagem e criará uma nova postagem automaticamente após cada envio. Escolha qualquer tipo de postagem personalizada, selecione autor, título, conteúdo, imagem em destaque e adicione um novo campo personalizado em nossas configurações. Você pode selecionar o campo do formulário para cada categoria no menu suspenso.
Estas etapas a seguir abaixo descreveu como criar qualquer tipo de postagem usando MetForm:
Criar formulário #
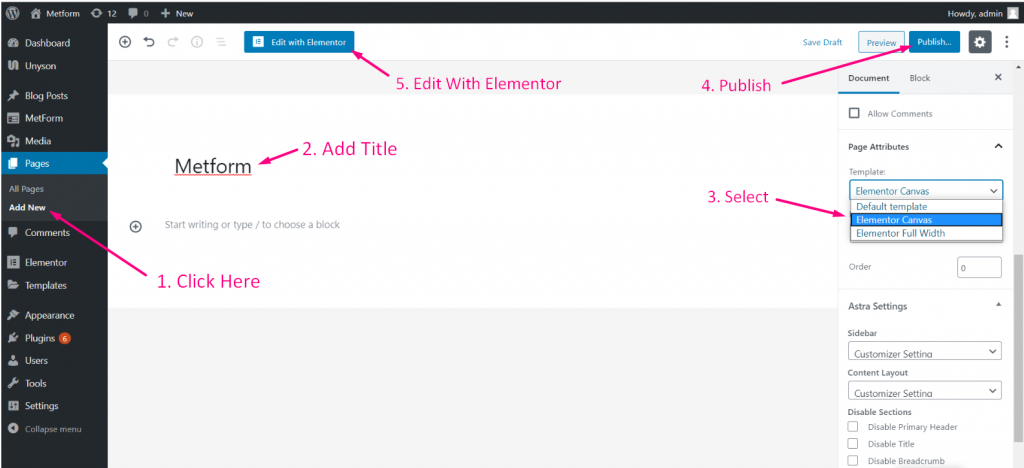
Etapa => 1: Vá para Painel=> Páginas=> Adicionar novo=>
- Adicionar Título da página
- Selecione o modelo Tela Elementor
- Clique em Publicar
- Editar com Elementor

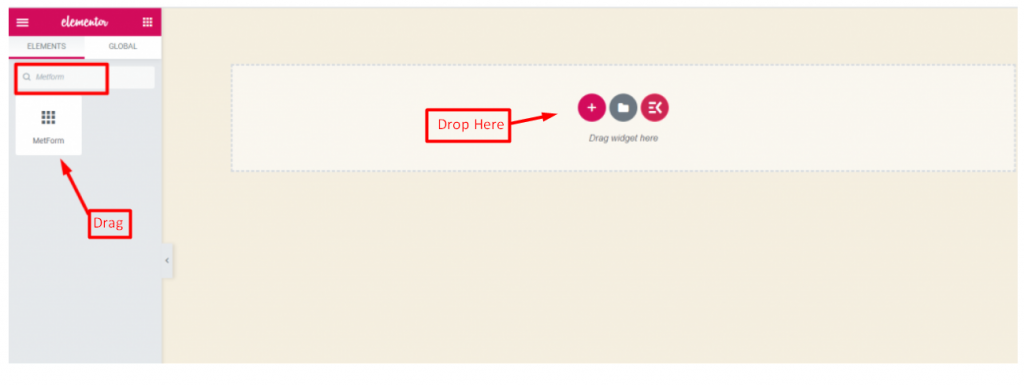
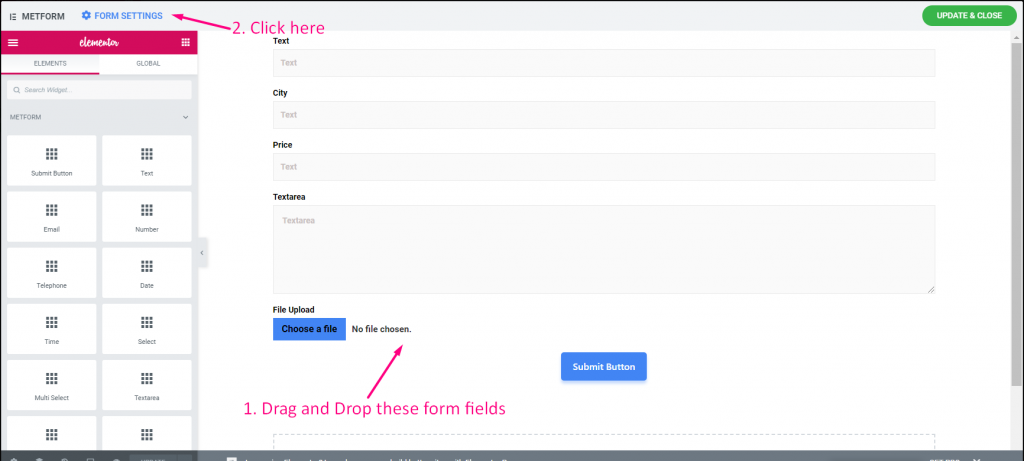
- Etapa => 2: Procurar Metform=> Arrastar e soltar

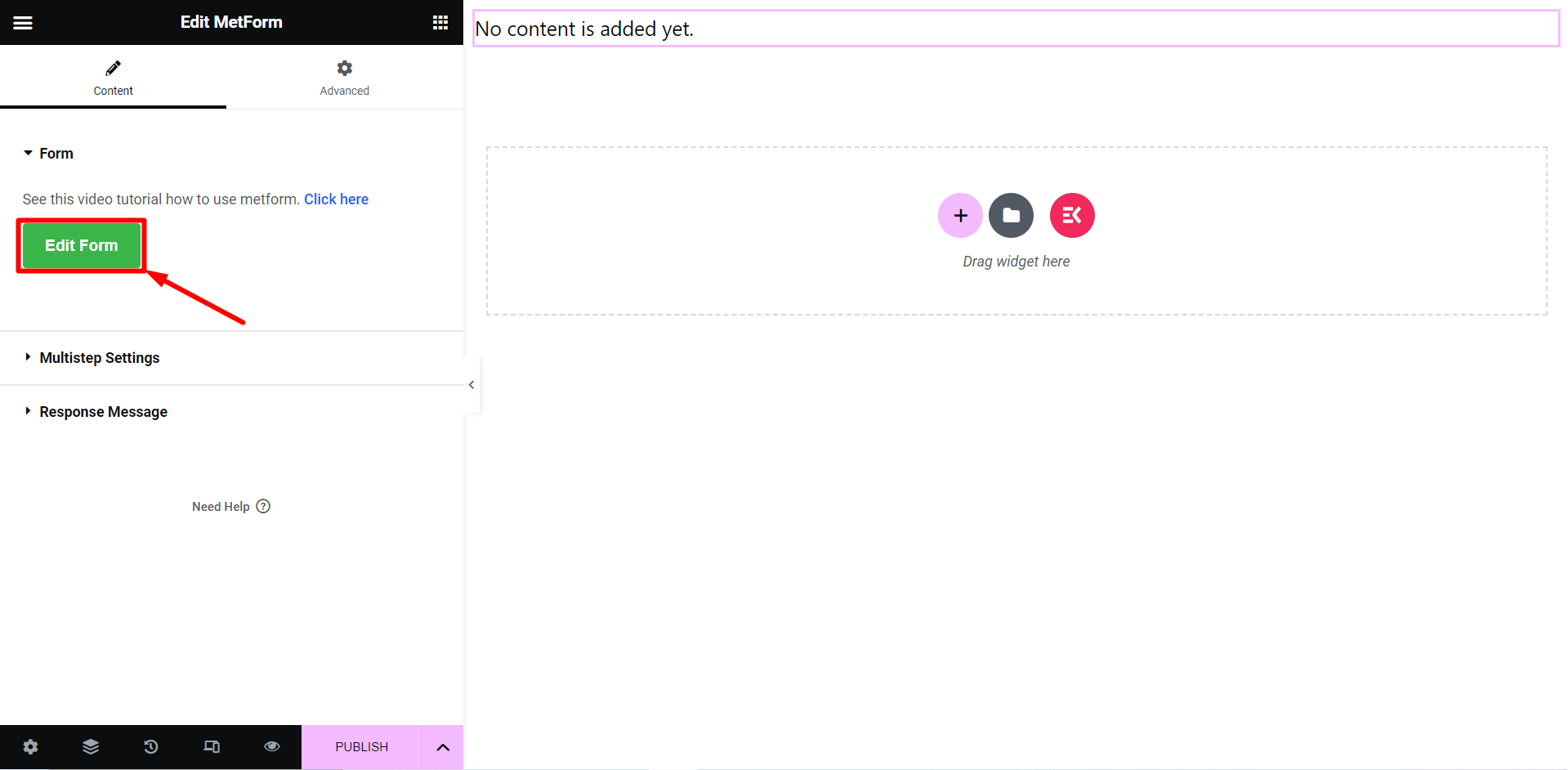
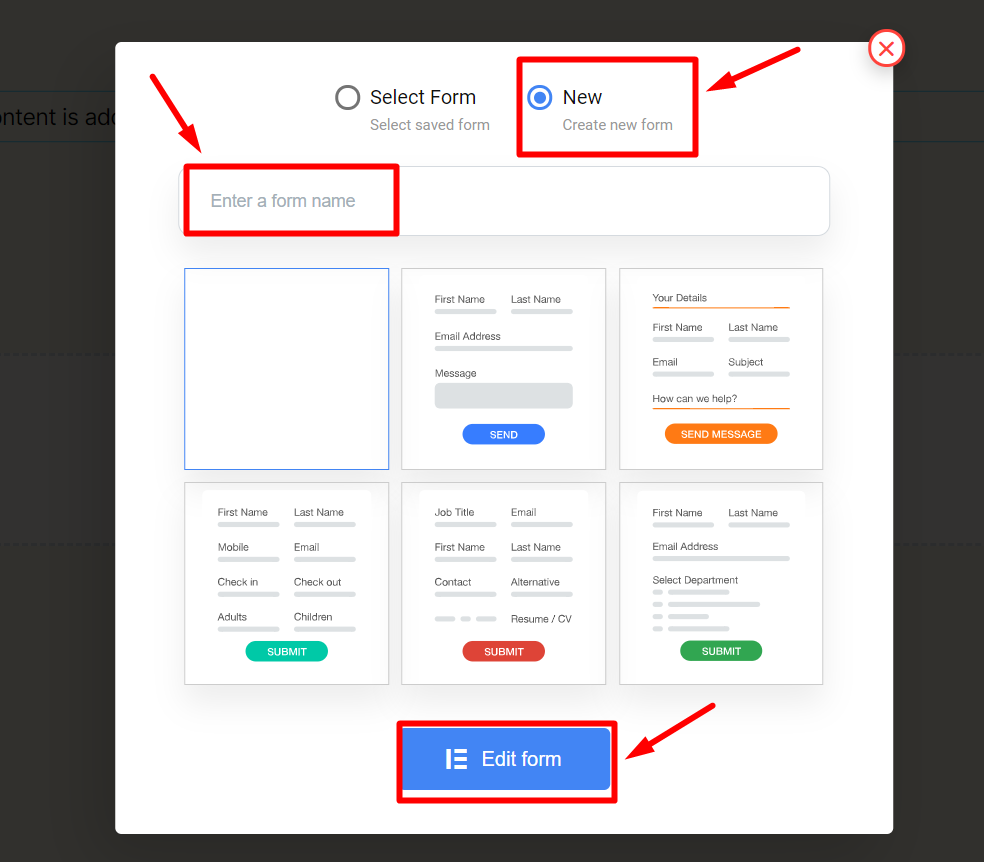
- Etapa=>3: Clique no botão para editar o formulário

- Etapa => 4: Ou você pode selecionar Novo=> Digite seu Nome do formulario=> Clique em Editar formulário

Etapa => 5:
- Arraste e solte os campos do formulário de entrada desejados
- Clique em Configurações de formulário

Definir campo de formulário com MetForm #
Etapa => 1:
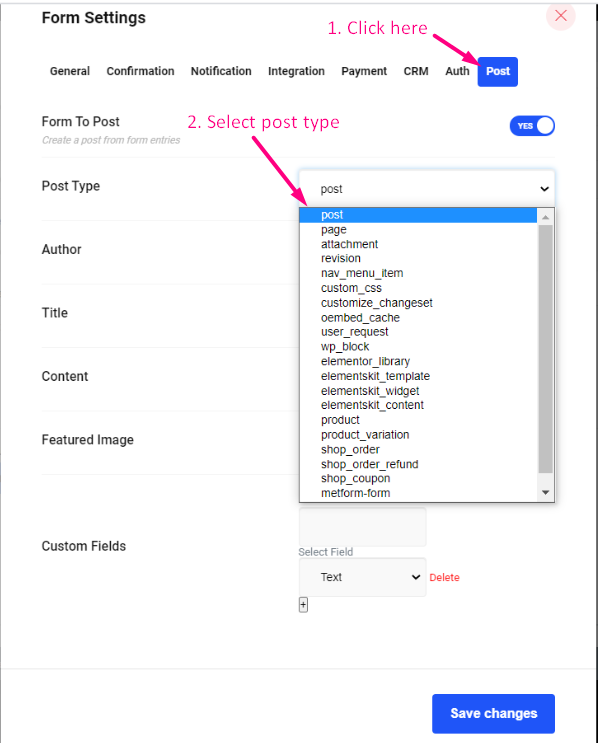
- Vá para a guia de postagem
- Selecione qualquer tipo de postagem personalizada disponível no WordPress no menu suspenso. Por exemplo: postagem

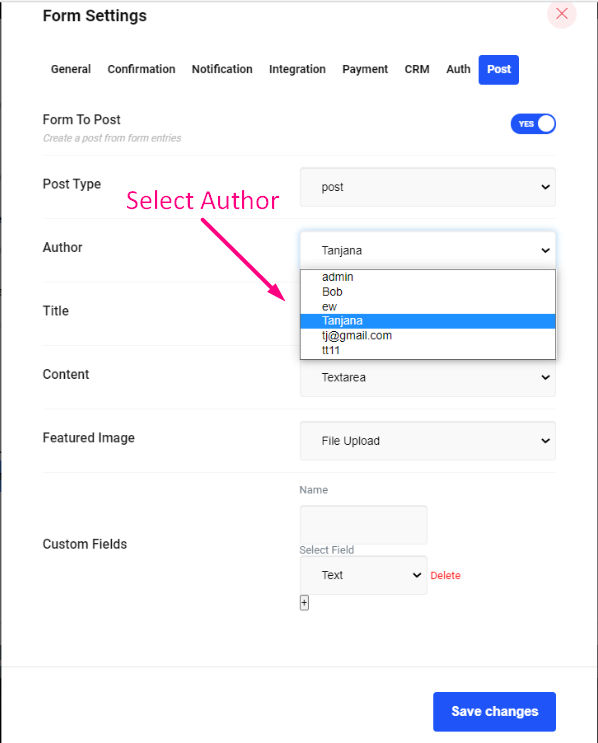
- Etapa => 2: Escolha o nome do autor da postagem (O nome do autor do WordPress aparecerá aqui) no menu suspenso. Por exemplo: Tanjana

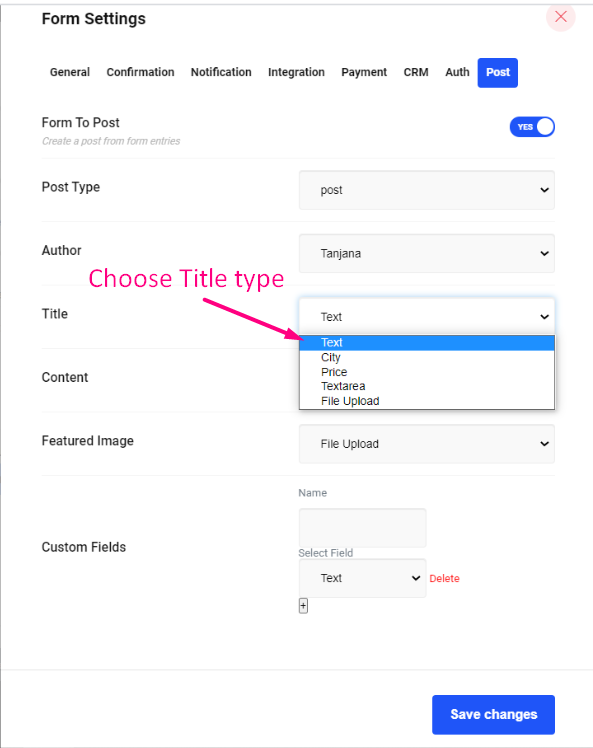
Etapa=>3: Escolha o seu tipo de título (O campo de entrada do formulário criado aparecerá aqui) no menu suspenso. Por exemplo: texto

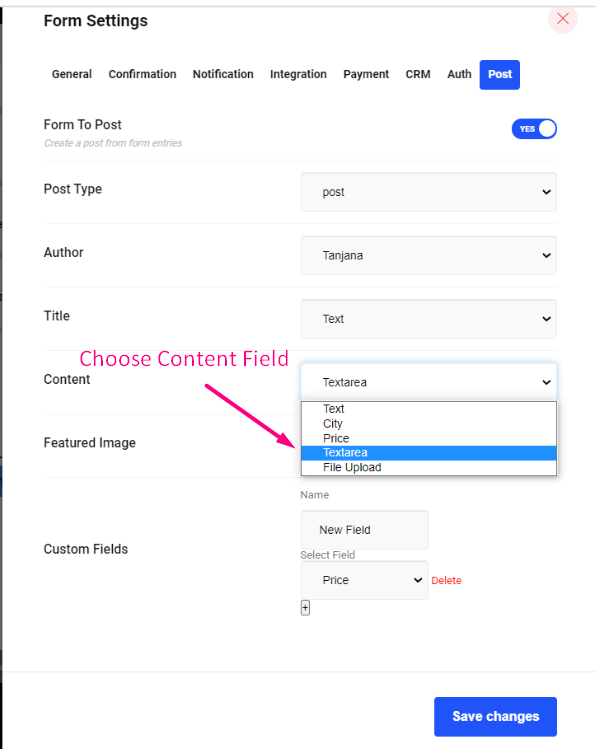
Etapa => 4: Escolha o seu tipo de conteúdo (O campo de entrada do formulário criado aparecerá aqui) no menu suspenso. Por exemplo: área de texto

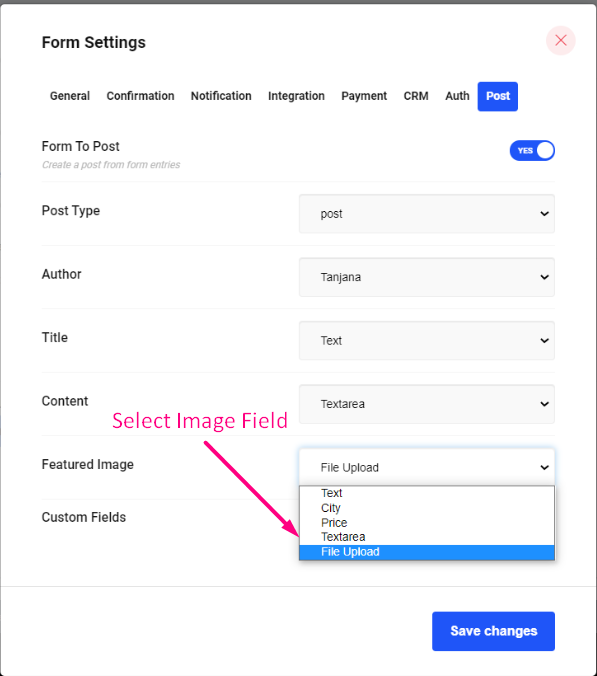
Etapa => 5: Escolha o tipo de imagem em destaque (O campo de entrada do formulário criado aparecerá aqui) no menu suspenso. Por exemplo: upload de arquivo

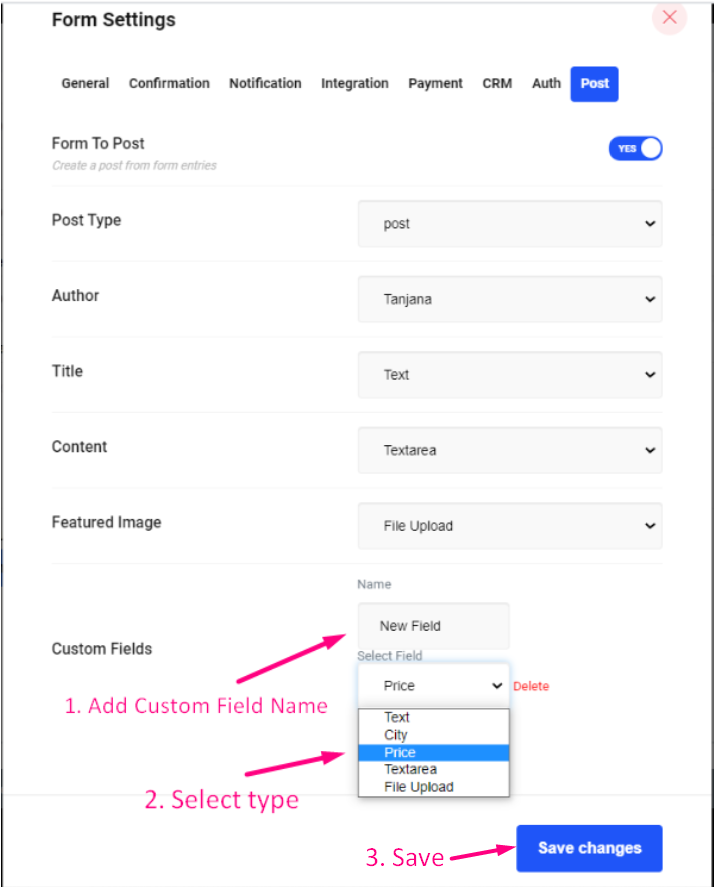
Etapa=>6: Adicione qualquer Campo customizado daqui
- Adicionar Nome do campo personalizado
- Escolha o seu tipo de campo personalizado(O campo de entrada do formulário criado aparecerá aqui) no menu suspenso. Por exemplo: Preço

Visualização do site #
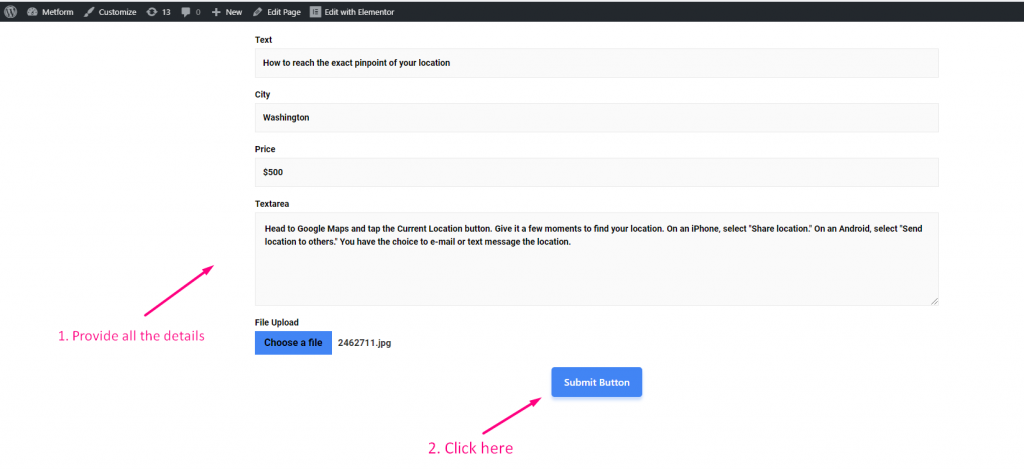
Etapa => 1: Agora acesse o site=> Preencha o formulário=> Clique em Botão de envio

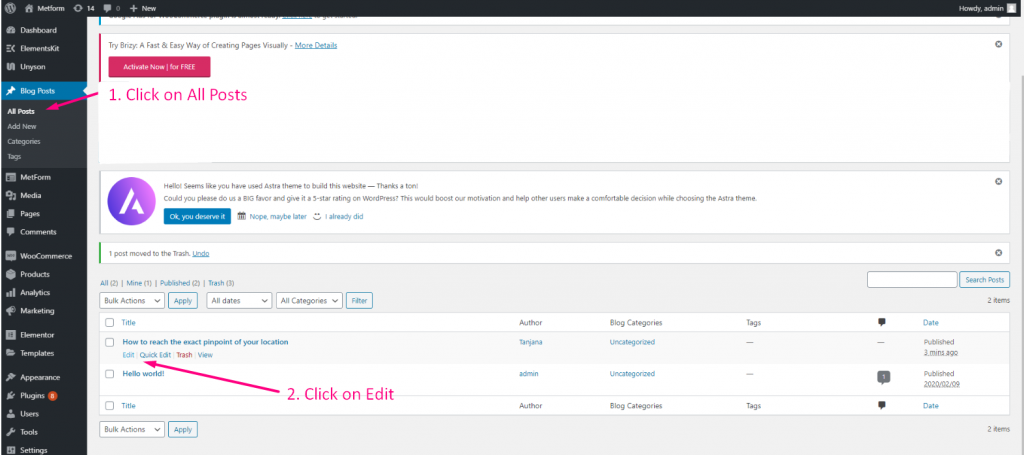
Etapa => 2: Você pode ver que sua postagem é criada automaticamente => Clique em Editar

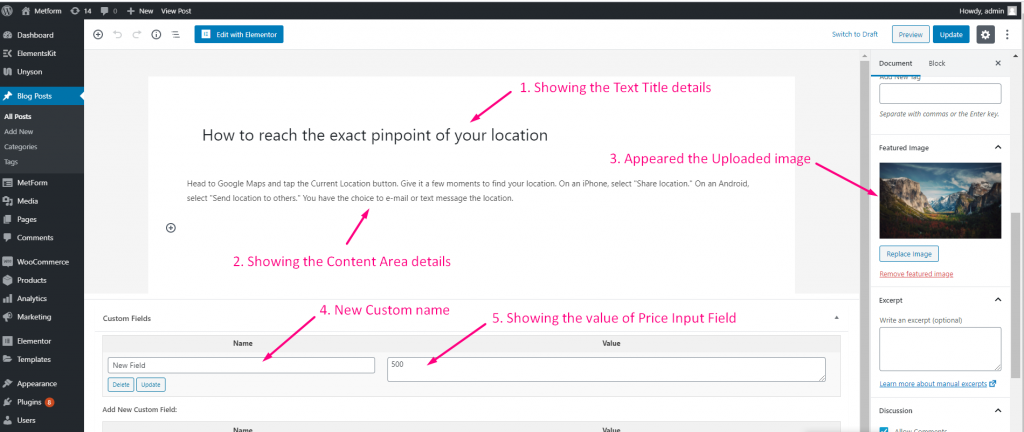
Etapa=>3:
- Mostrando o Título do texto Detalhes que você forneceu ao preencher o formulário
- Mostrando o Área de texto detalhes que você deu
- Aparece o Imagem de destaque você carregou
- Novo nome personalizado apareceu
- Mostrando o novo costume Campo de entrada de preço dados