O complemento do construtor de formulários MetForm vem com Mais de 30 modelos (por exemplo, formulário de contato, formulário de newsletter, formulário de feedback, etc) para criar qualquer tipo de formulário no site WordPress.
MetForm também permite criar qualquer formulário personalizado apenas arrastando e soltando os elementos elementor. Com Mais de 40 estilos para personalização, você pode criar um formulário totalmente responsivo e funcional em poucos minutos.
Como criar formulários com MetForm #
✨✨Requisitos:
👉👉 Elemento: Baixe o plug-in Elementor
👉👉MetForm: Baixe o plug-in MetForm
Etapa 1: escolha um modelo de formulário #
Navegue até 1. Painel -> 2. MetForm -> 3. Formulários -> 4. Clique em Adicionar Novo -> 5. Um pop-up aparecerá
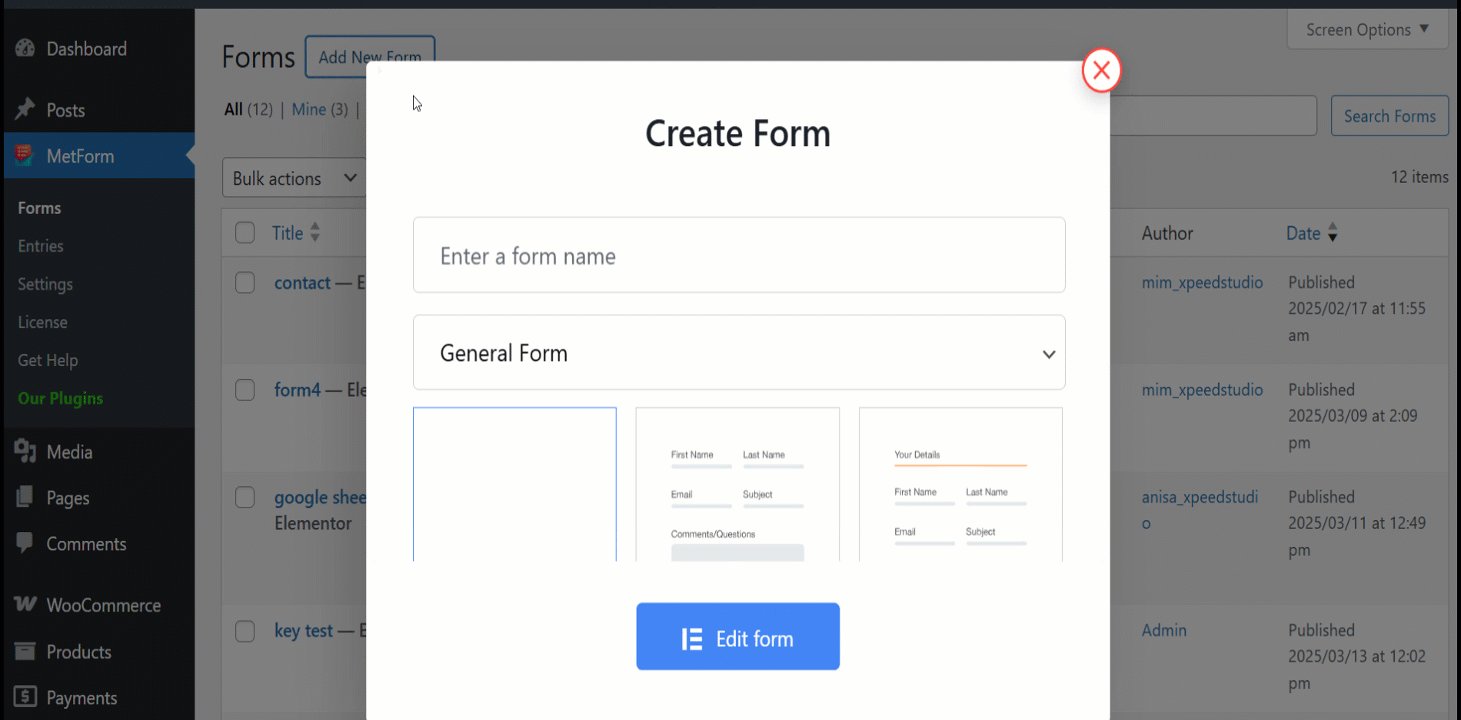
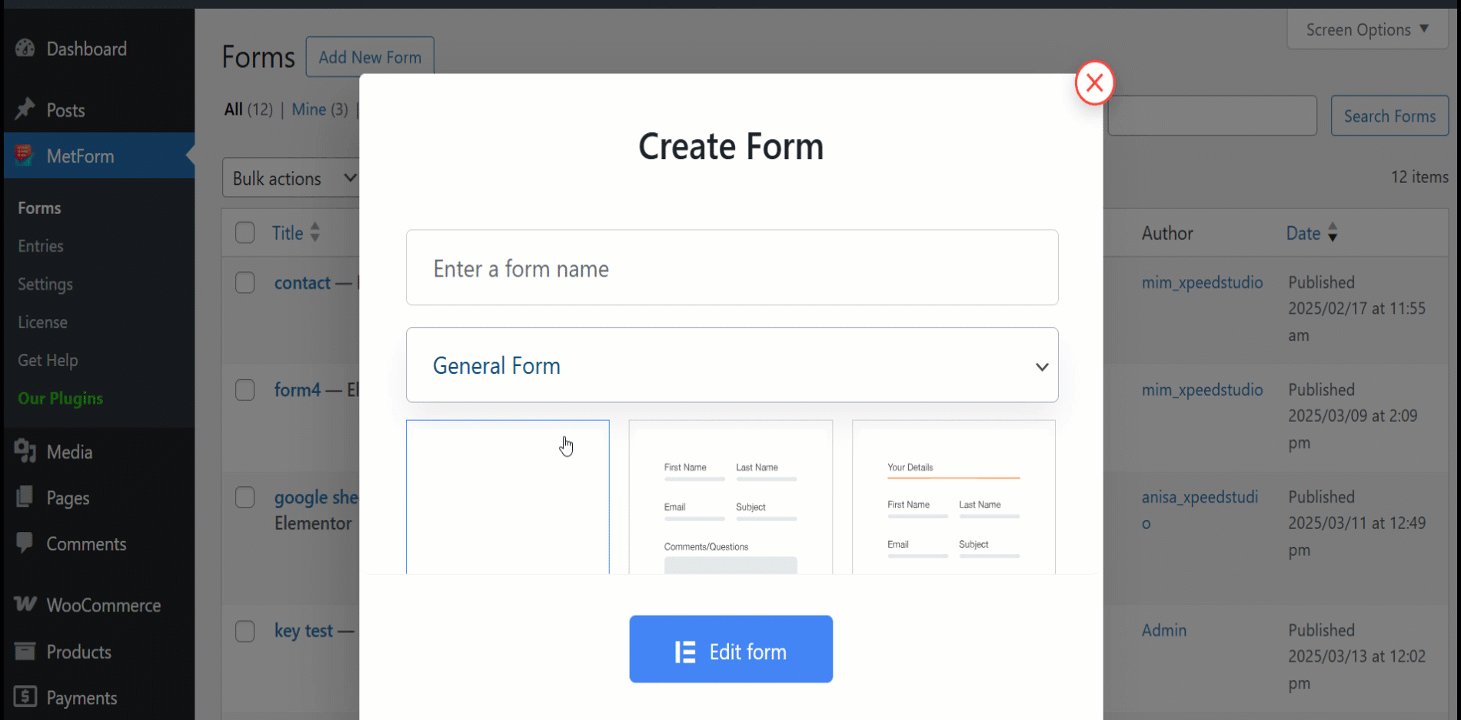
Nesta janela pop-up Criar formulário, você verá-
- Campo de nome do formulário
Você pode começar a criar um formulário digitando o nome dele neste campo.
- Tipo de formulário
O tipo de formulário é Formulário Geral. É por padrão, se você usar o MetForm pro você pode ter a opção aqui.
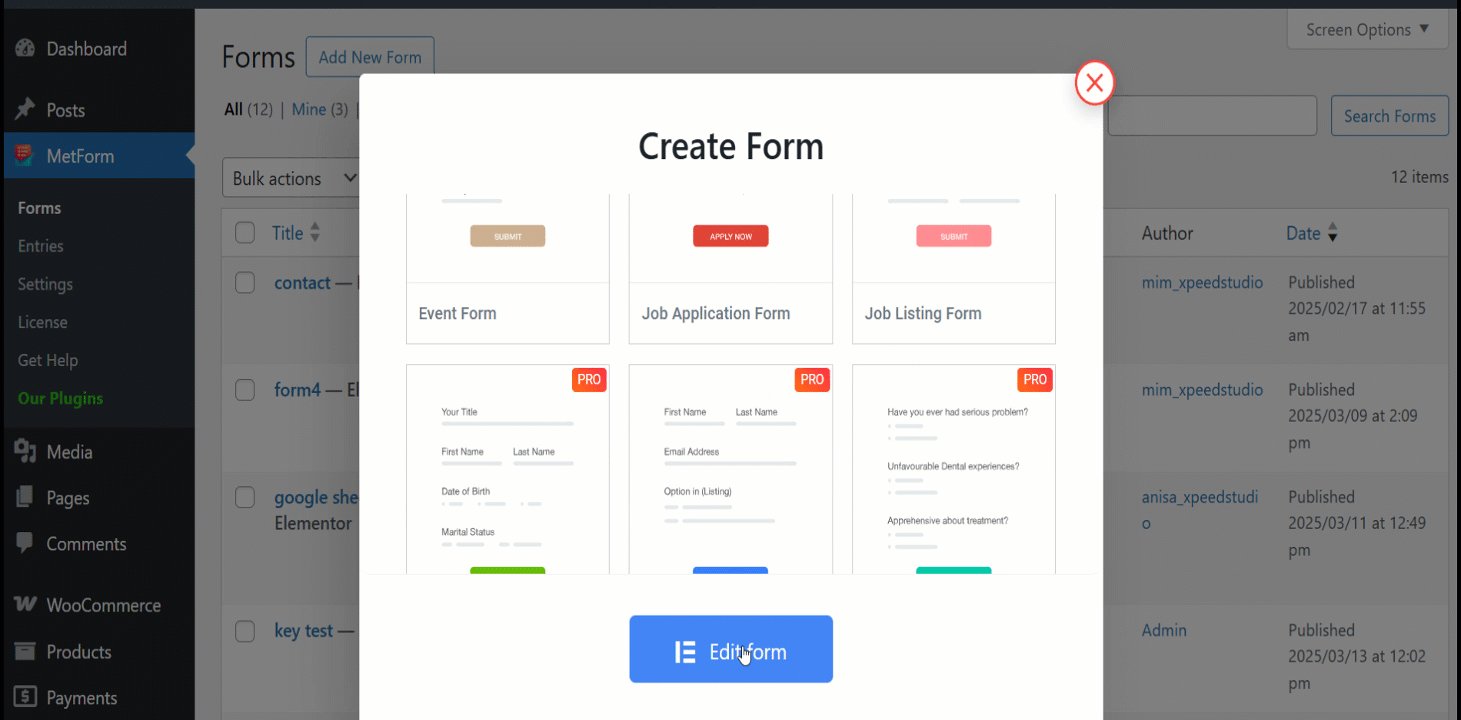
- Opções de modelo
Você obterá mais de 30 tipos diferentes de modelos aqui.
- Clique em Editar
Clicando neste botão, você começará a editar o formulário com Elementor.

Etapa 2: personalizar o modelo de formulário #
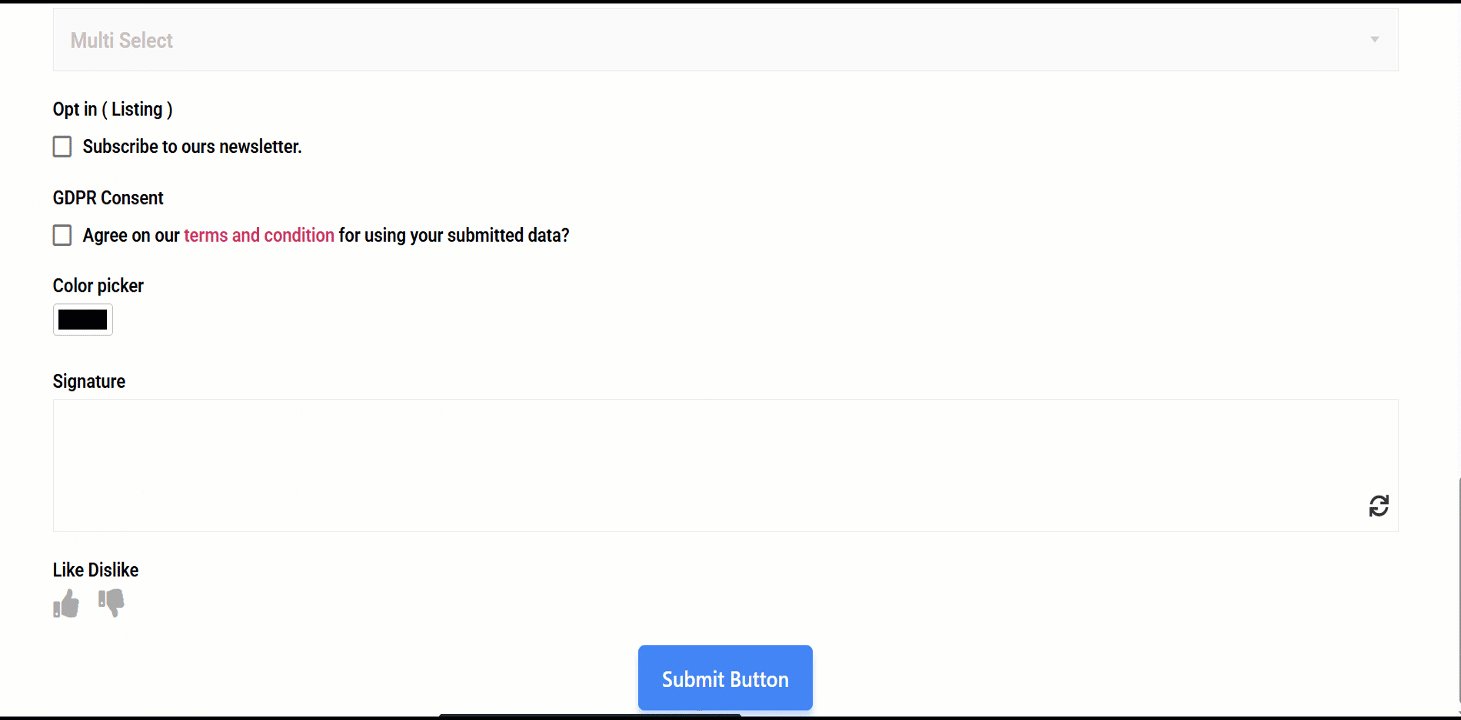
Cada modelo de formulário é totalmente projetado e desenvolvido para atender a diferentes propósitos (por exemplo, formulário de feedback para obter feedback dos clientes). No entanto, você pode personalizá-los de qualquer forma, pois são compatíveis com o elementor.
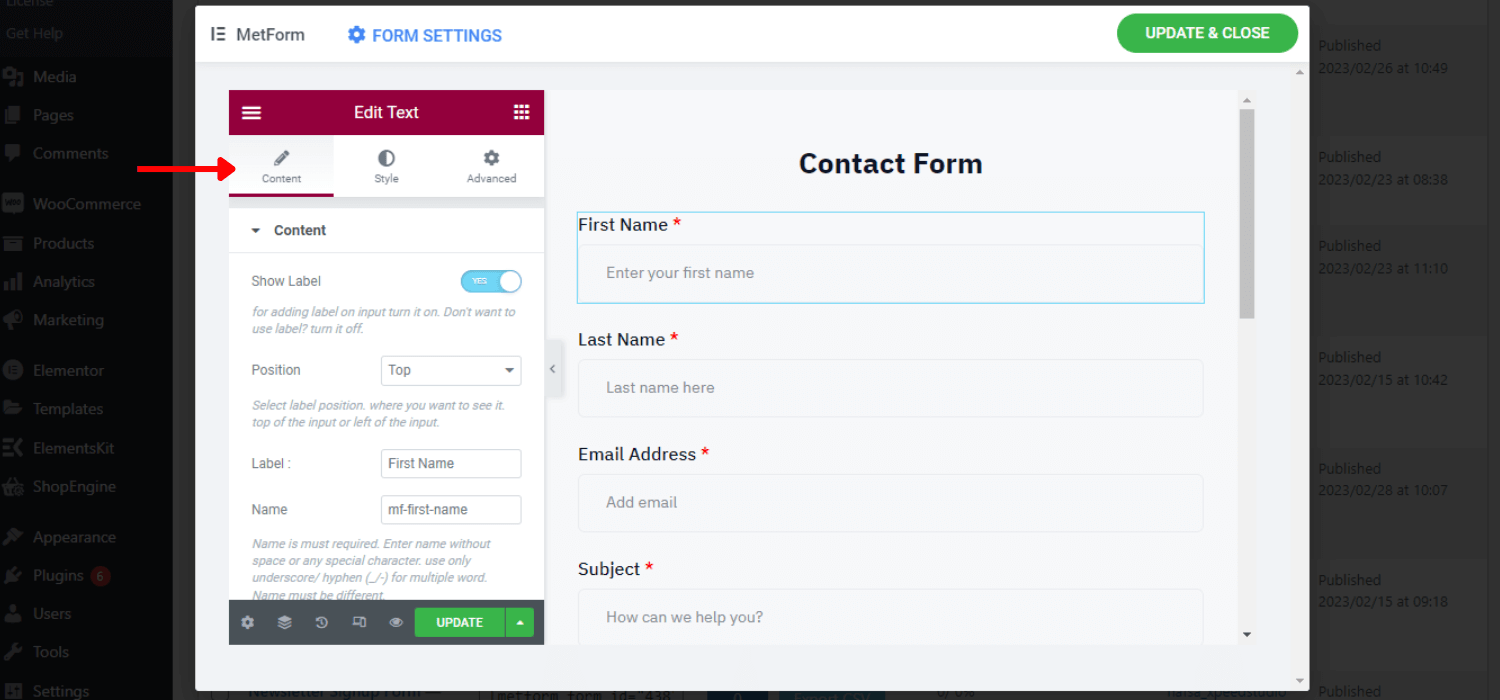
Você obterá 3 configurações, como conteúdo, estilo e avançado para personalizar e controlar o campo de entrada e as propriedades do botão.
👉👉Personalização de conteúdo #
- Pode ocultar/mostrar o rótulo
- Definir posição para esquerda ou superior
- Pode alterar o espaço reservado
- Adicionar texto de ajuda
- Ativar/desativar a propriedade necessária
- Defina a mensagem de aviso
- Defina o tipo de validação
- Inserir URL

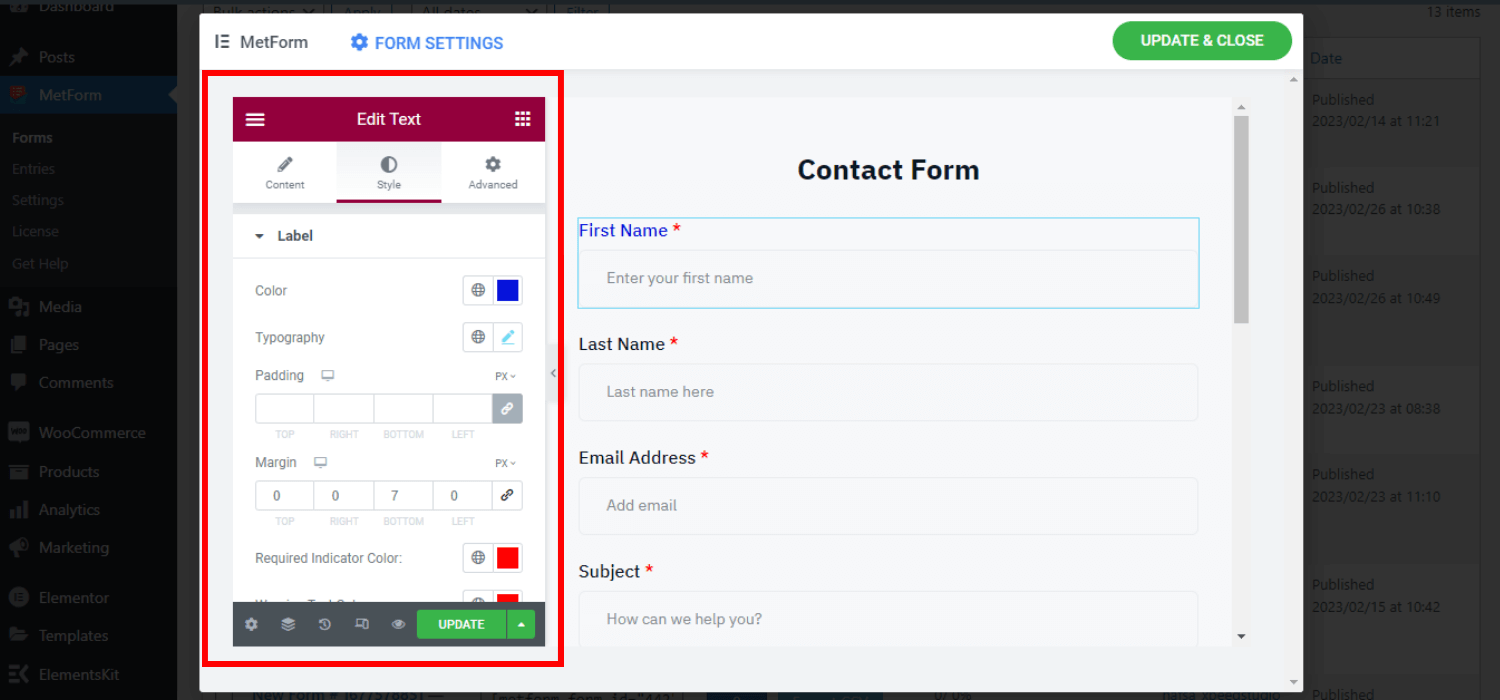
👉👉Personalização de estilo #
- Definir largura personalizada para layout
- Alterar a cor e a tipografia do texto do campo de entrada
- Personalize o espaço reservado e ajude a cor e a tipografia do texto
- Adicionar cor de fundo
- Definir preenchimento personalizado e margem
- Selecione uma cor de aviso personalizada para o campo obrigatório
- Definir alinhamento à esquerda, centralizar, justificar ou à direita
- Insira o fundo da imagem para o campo de entrada
- Personalize a borda, a cor da borda e o raio da borda

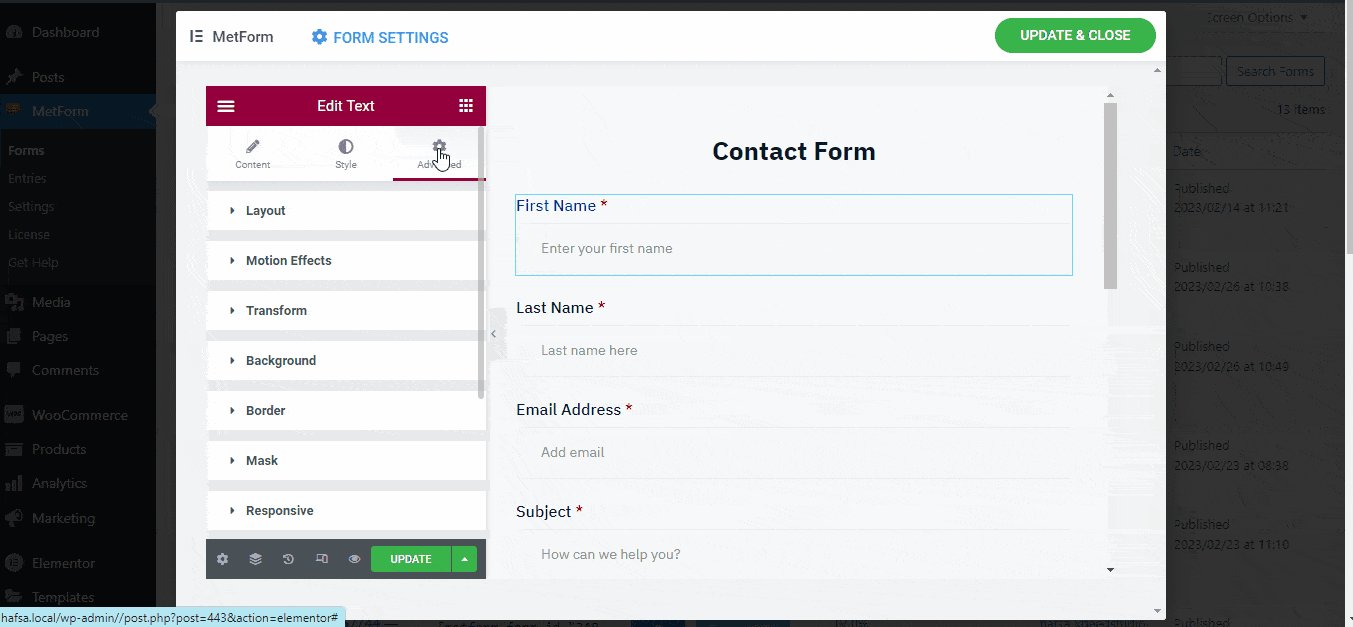
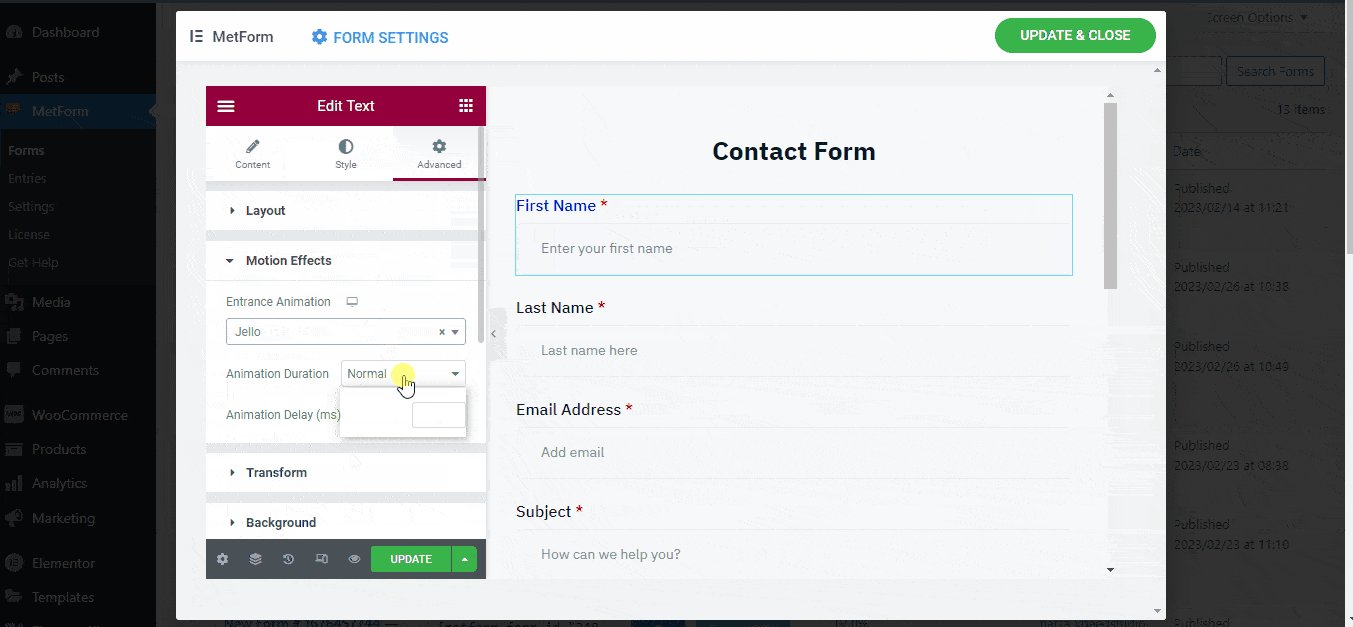
👉👉Personalização Avançada #
- Defina margem, preenchimento, largura e posição personalizados para o layout do formulário
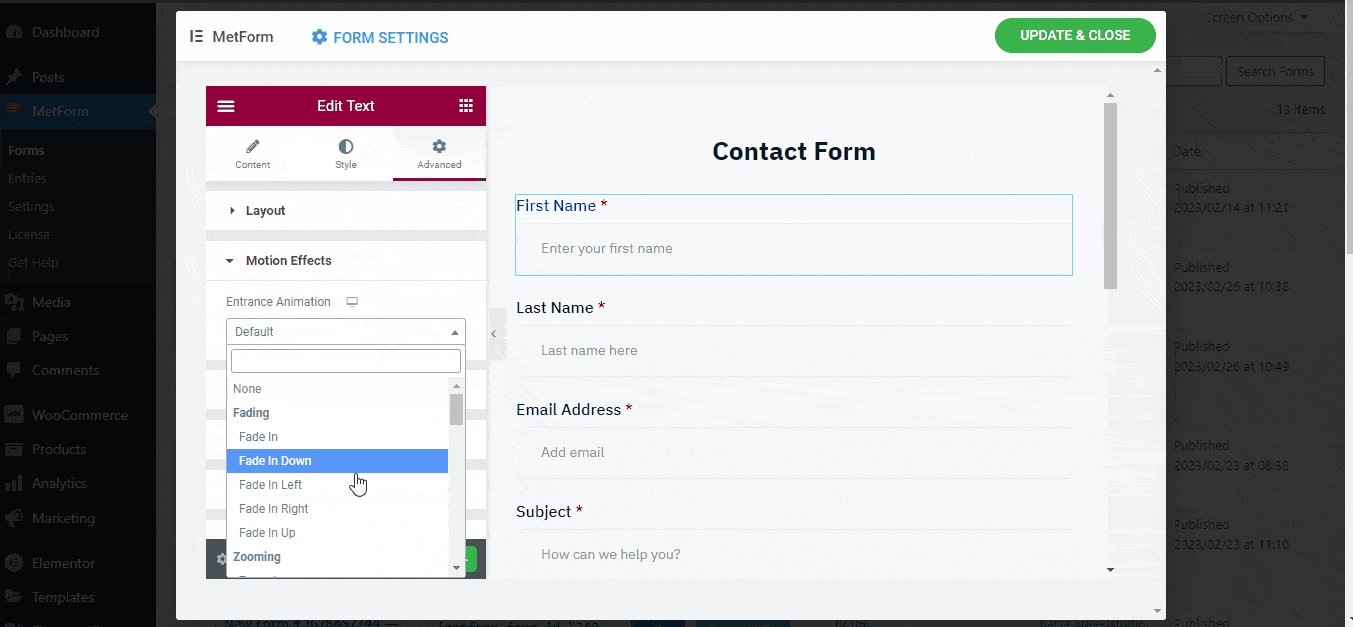
- Vários efeitos de movimento para os campos de entrada
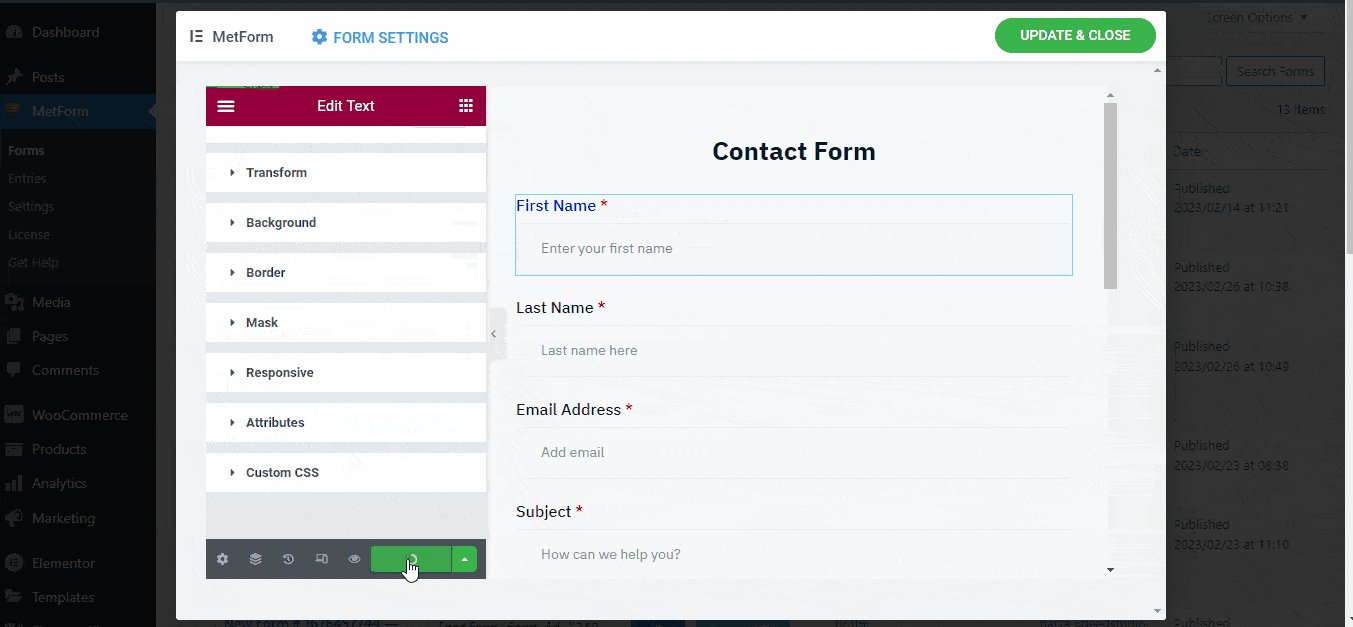
- Ative/desative a capacidade de resposta para PC, guia e celular
- Adicione código CSS adicional e muito mais

Etapa 3: inserir formulário em uma página/postagem #
Em seguida, é hora de inserir o formulário na página/postagem de sua preferência. MetForm facilita a inserção do formulário em qualquer página ou postagem por elemento. Além disso, você pode inserir qualquer formulário usando o código de acesso do formulário.
1. Insira o formulário MetForm usando Elementor #
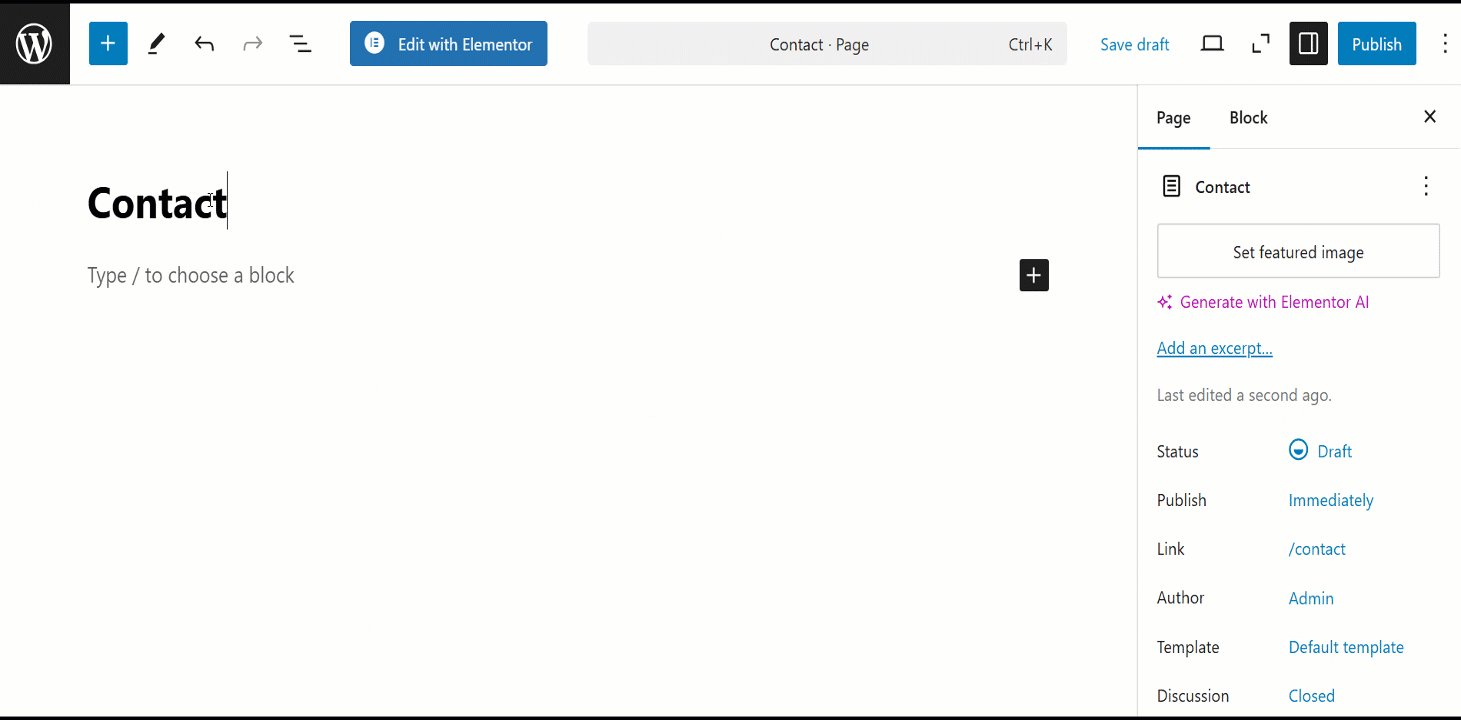
Primeiro, crie uma nova página/postagem ou abra uma existente.
- Começar com “Editar com Elementor”
- Escolha um bloco elementor
- Procurar Widget MetForm em elementos Elementor
- Arraste e solte o widget no bloco selecionado
- Clique em “Editar formulário”
- Você verá os nomes dos formulários que já criou
- Escolha o Nome do formulario
O formulário será inserido em segundos. Agora você pode personalizar ainda mais ou mantê-lo como está.
- Clique em Salvar e Fechar
- Clique em "Atualizar"

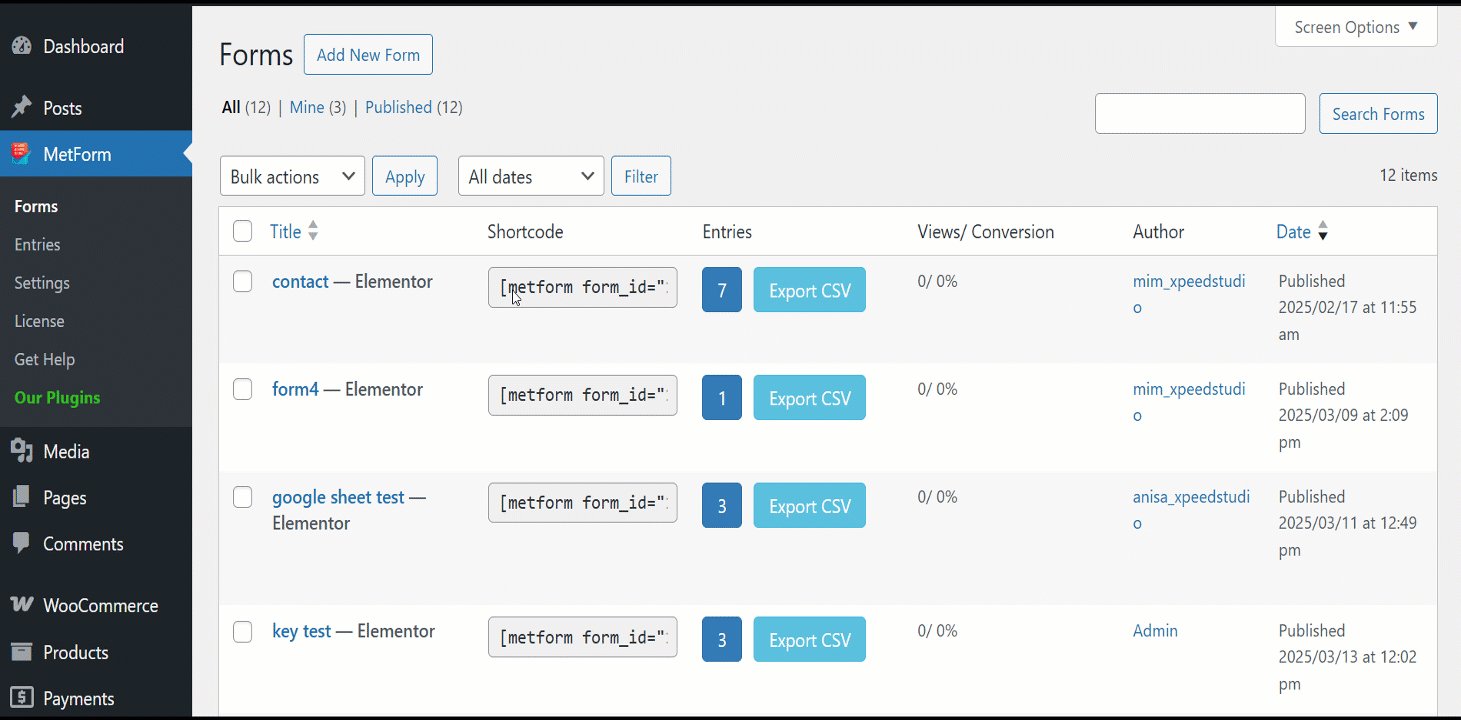
2. Insira o formulário MetForm usando Shortcode #
Inserir um formulário MetForm usando um shortcode também é uma maneira mais fácil.
- Crie uma nova página/postagem ou abra uma página/postagem existente.
- Pairar sobre MetForm -> Clique em formulários
Você verá todos os códigos de acesso junto com o nome do formulário.
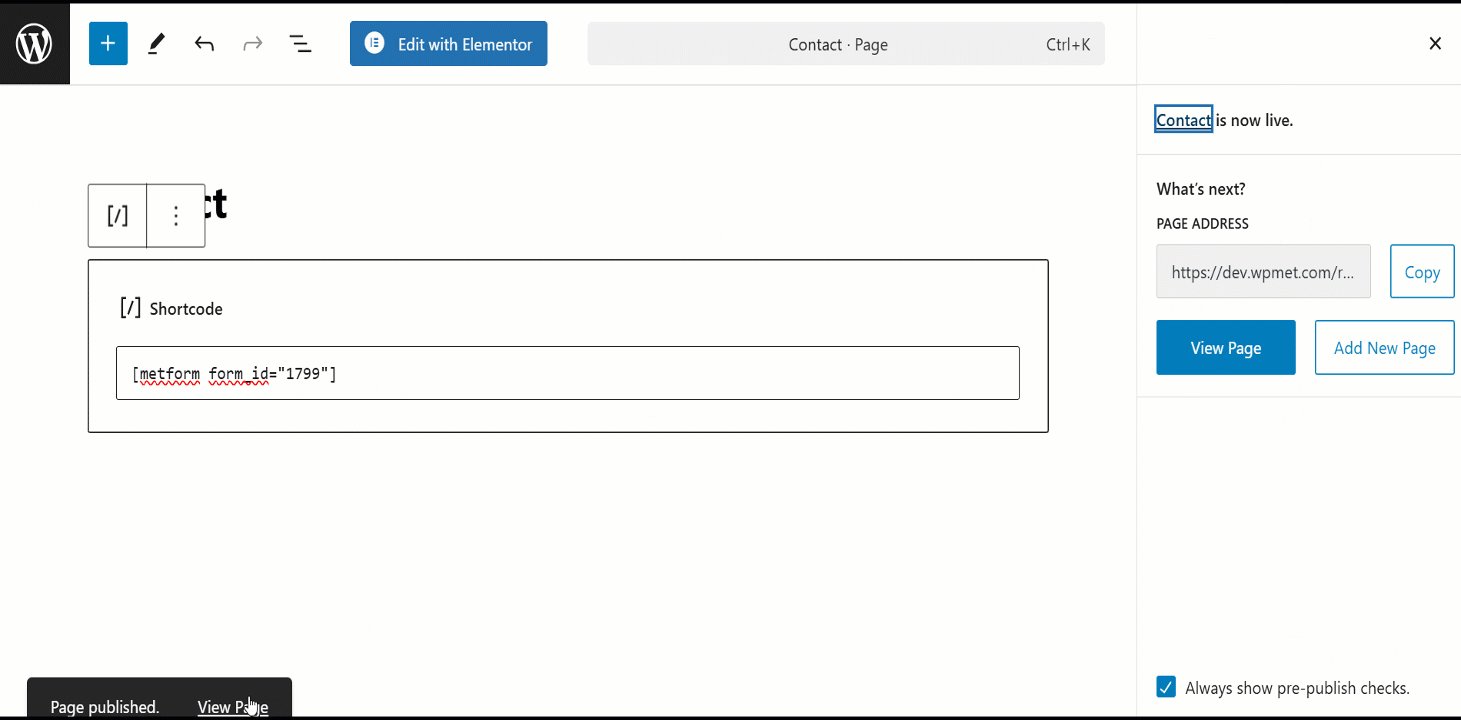
- cópia de o shortcode que você deseja inserir
- Colar o shortcode na página/post
- Clique em "Publicar"

Você está pronto para ir! Esperamos que você goste de usar esses modelos de formulário e torne seu site mais elegante e dinâmico.




