Muitos de vocês não estão preocupados com o formulário de feedback em seu site. Mas adicionar um formulário de feedback ao seu site pode fornecer informações sobre seus usuários. Como resultado, você saberá se eles estão satisfeitos ou não.
Ofertas Metform um formulário de feedback totalmente funcional e personalizável para adicionar ao seu site WordPress para conhecer a experiência do usuário. E então, você pode aplicar o feedback deles para melhorar a qualidade do seu produto e serviço.
✨✨Requisitos:
👉👉 Elemento: Baixe o plug-in Elementor
👉👉MetForm: Baixe o plug-in MetForm
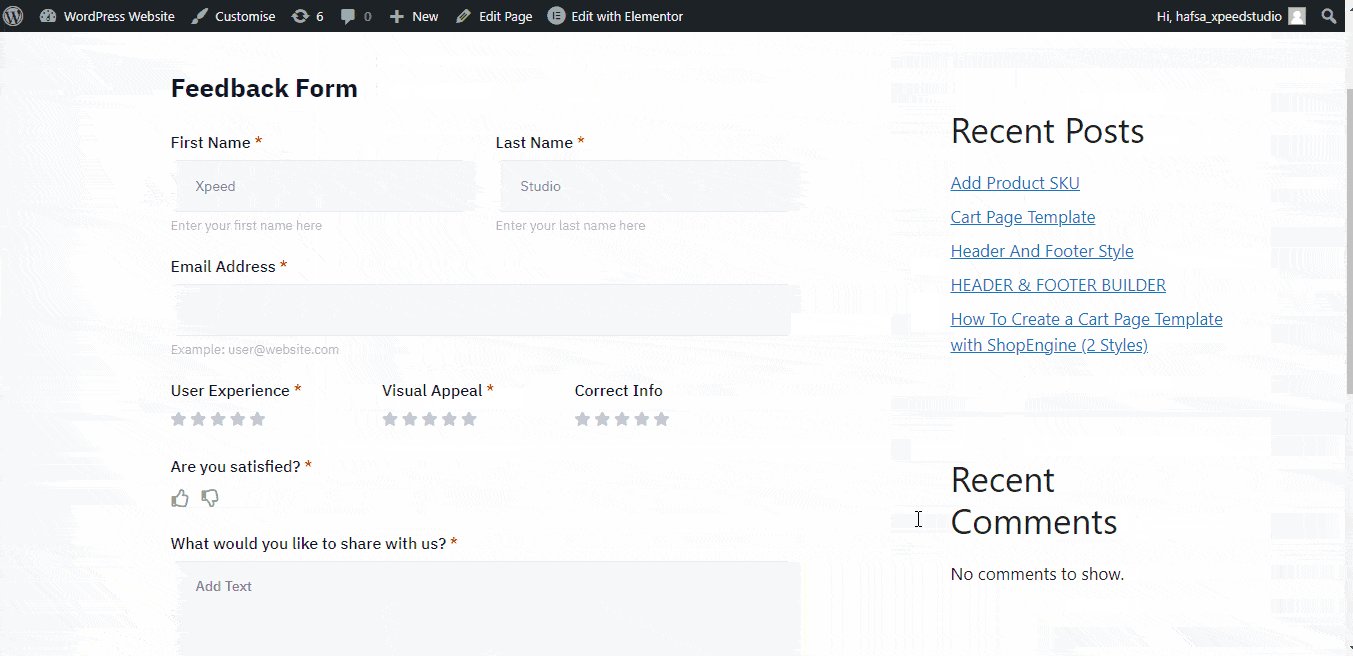
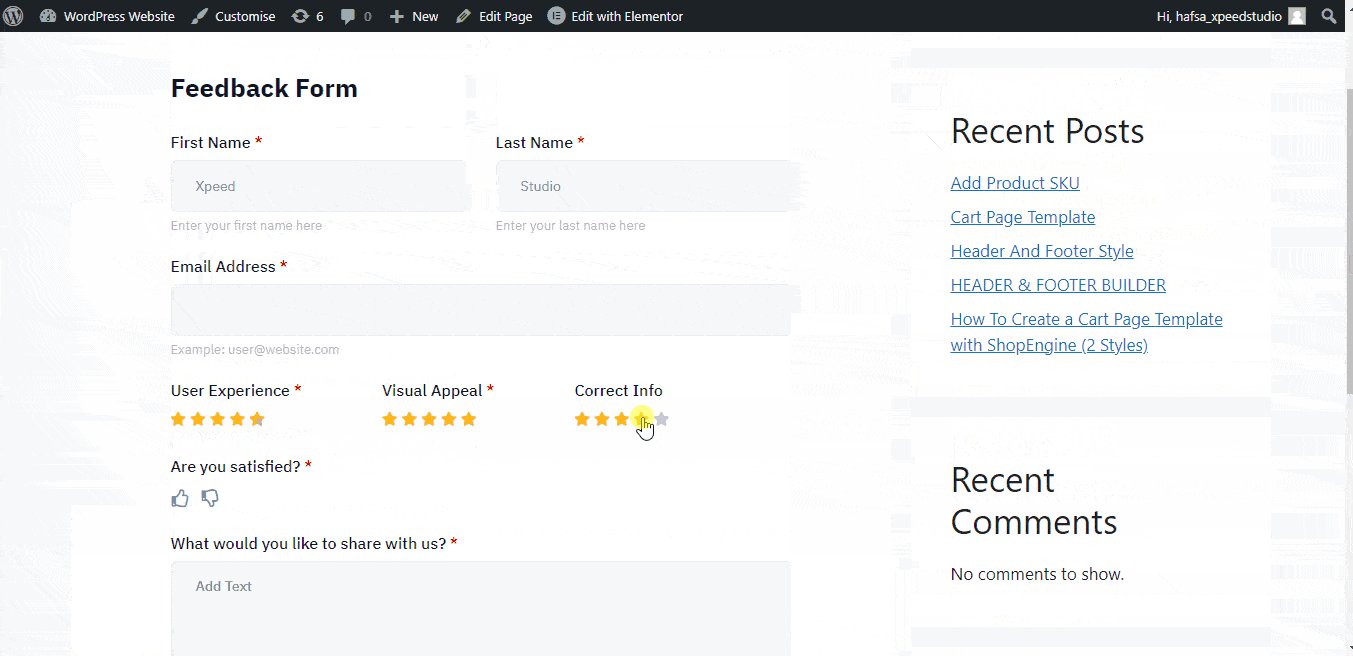
Elementos padrão do formulário de feedback do MetForm #
- Primeiro nome
- Sobrenome
- Endereço de email
- Experiência do usuário (classificação por estrelas)
- Apelo visual (classificação por estrelas)
- Informações corretas (classificação por estrelas)
- Você está satisfeito (opções de gostar/não gostar)
- Caixa de texto (O que você gostaria de compartilhar conosco)
- Botão Enviar Mensagem
Como criar um formulário de feedback usando MetForm #
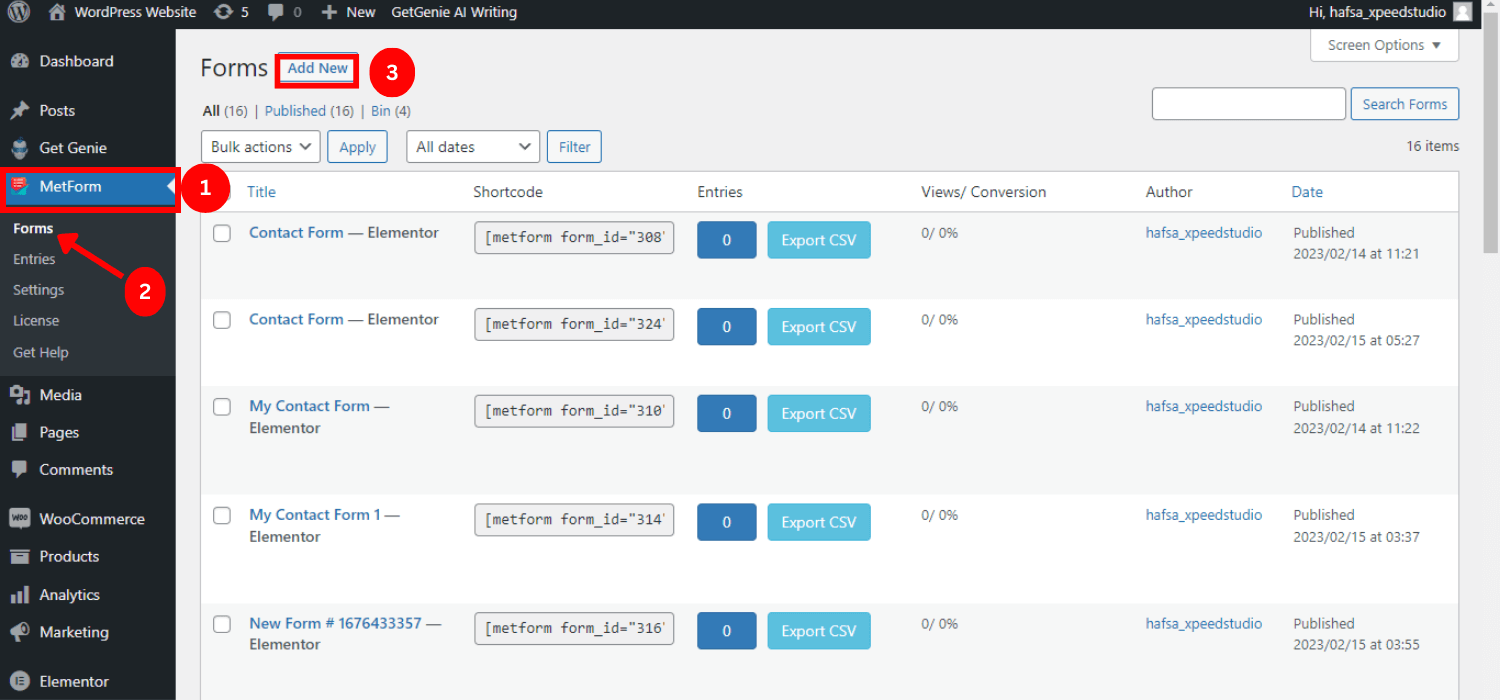
Etapa 1: crie um novo formulário #
- Faça login no seu painel do WordPress
- Passe o mouse sobre MetForm
- Clique em formulários
- Toque em “Adicionar novo”

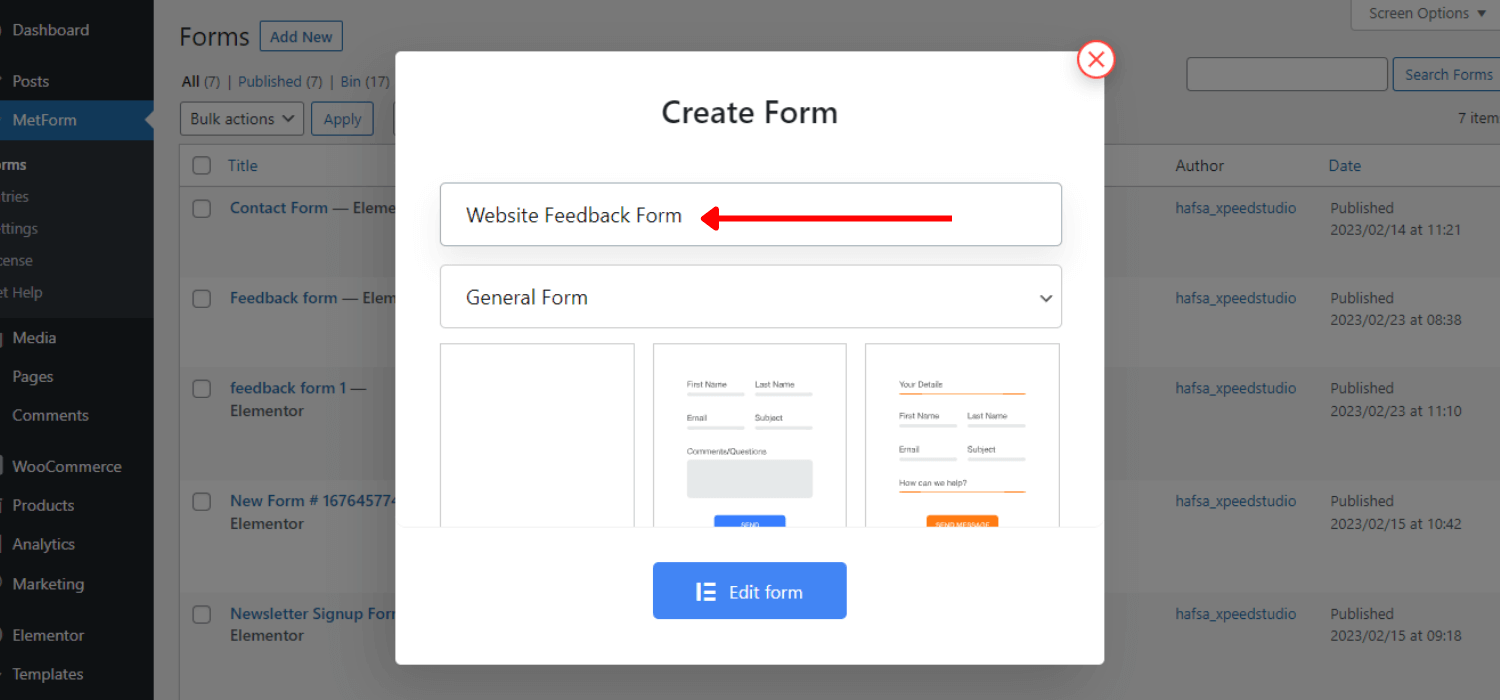
- Dê o formulário nome
- Formulário de pesquisa de feedback

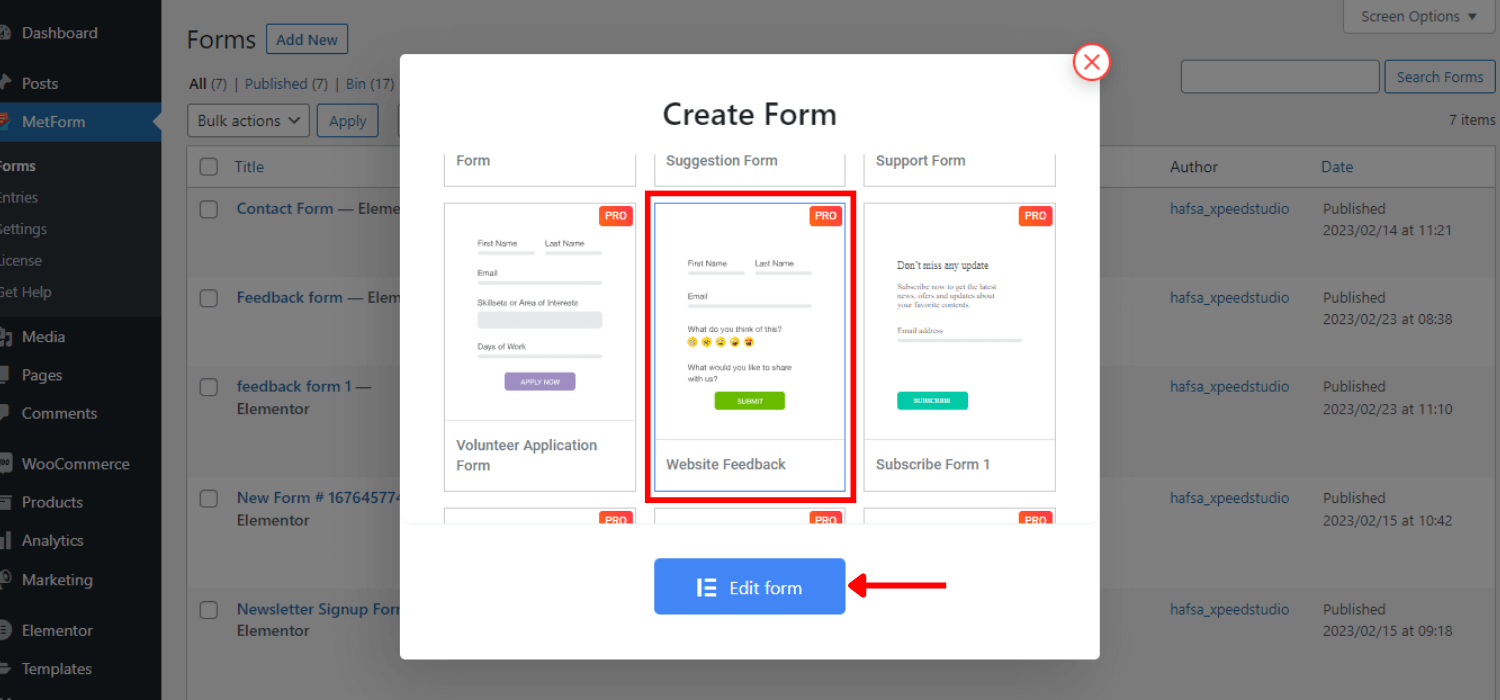
- Selecione os “Formulário de feedback do site”
- Clique em “Editar formulário” to add custom form with WordPress feedback form plugin.

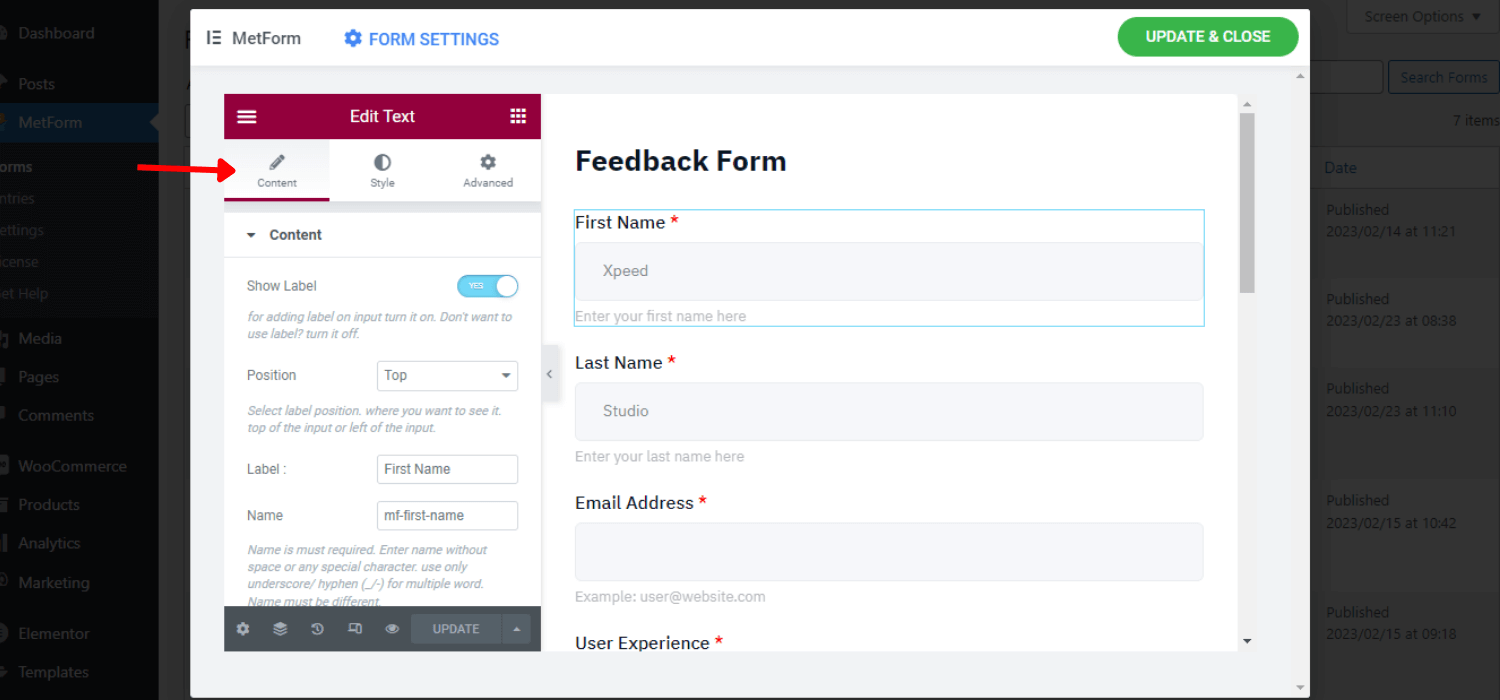
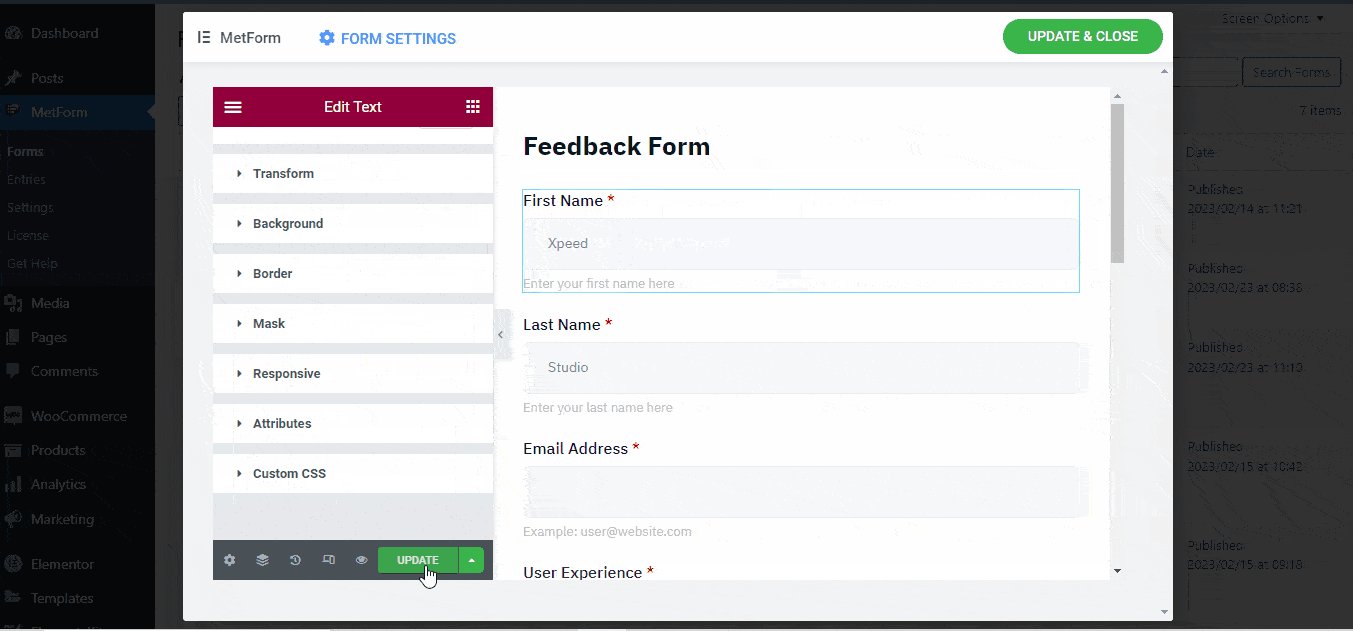
Etapa 2: personalize o formulário de feedback #
Você pode manter o modelo como está ou personalizá-lo com base em suas necessidades. Você pode adicionar todos os outros elementos do Elementor, pois o MetForm é totalmente compatível com o Elementor.
No entanto, você pode obter opções de conteúdo, estilo e personalização avançada para controlar as propriedades dos campos de entrada.
Personalização de conteúdo #
- Pode alterar o texto do espaço reservado
- Alterar o rótulo do texto de entrada
- Inserir texto de ajuda
- Ativar/desativar a propriedade necessária
- Defina o tipo de validação
- Defina a mensagem de aviso

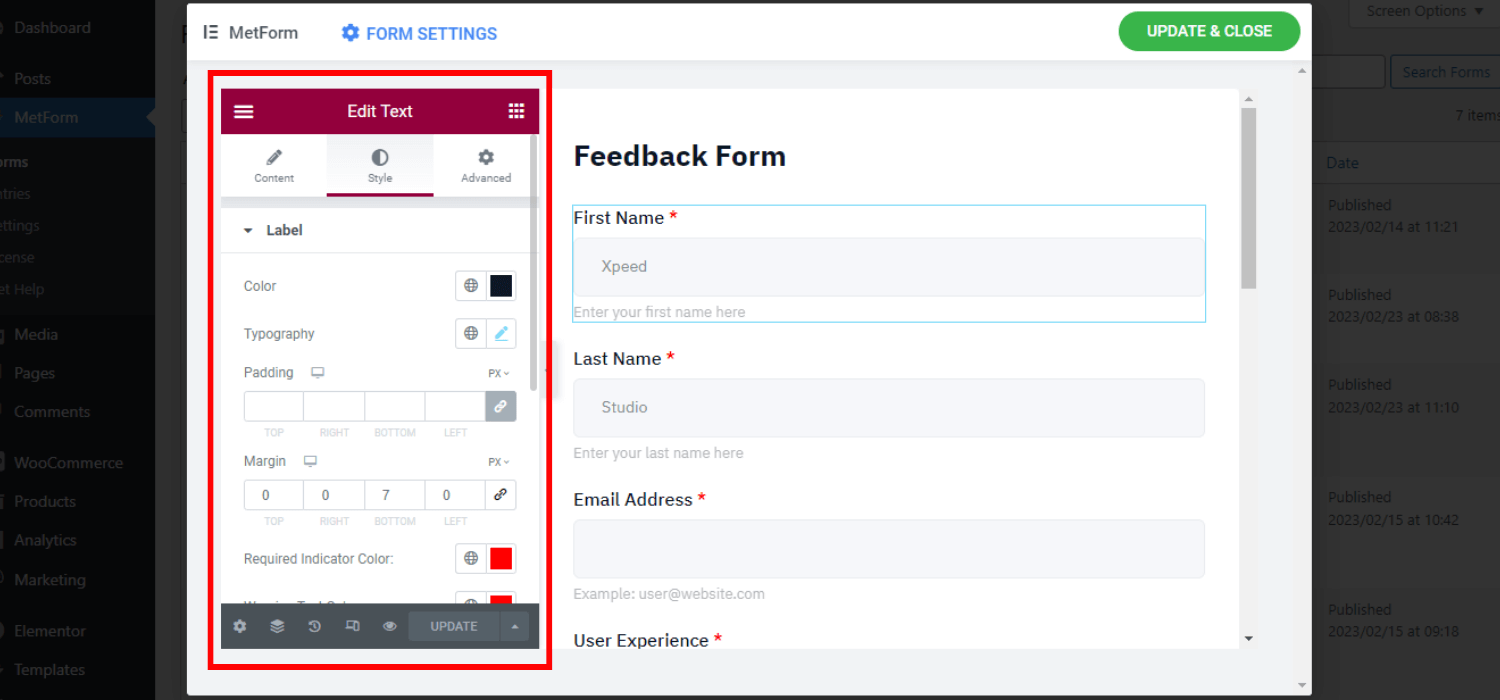
Personalização de estilo #
- Pode personalizar a cor, tipografia, preenchimento, margem
- Defina a cor do indicador necessária,
- Personalize a cor e a tipografia do texto de aviso
- Inserir imagem para campo de entrada
- Defina a borda, cor da borda, raio
- Altere o espaço reservado e ajude a cor e a tipografia do texto

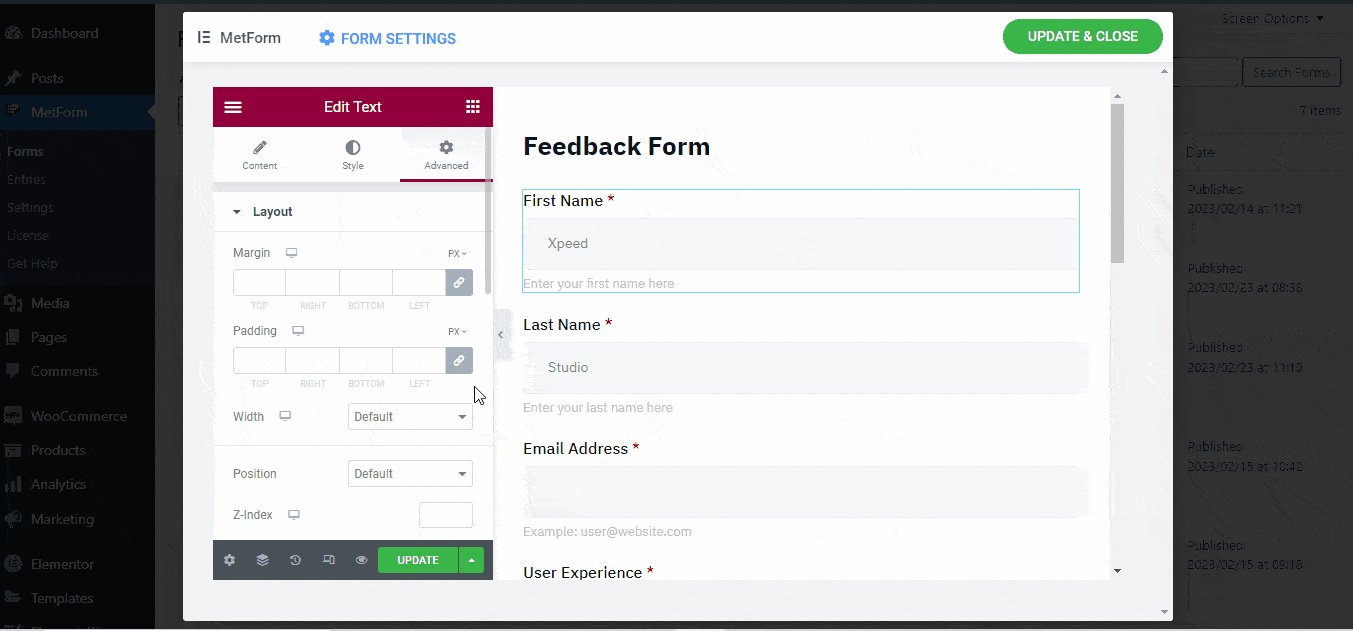
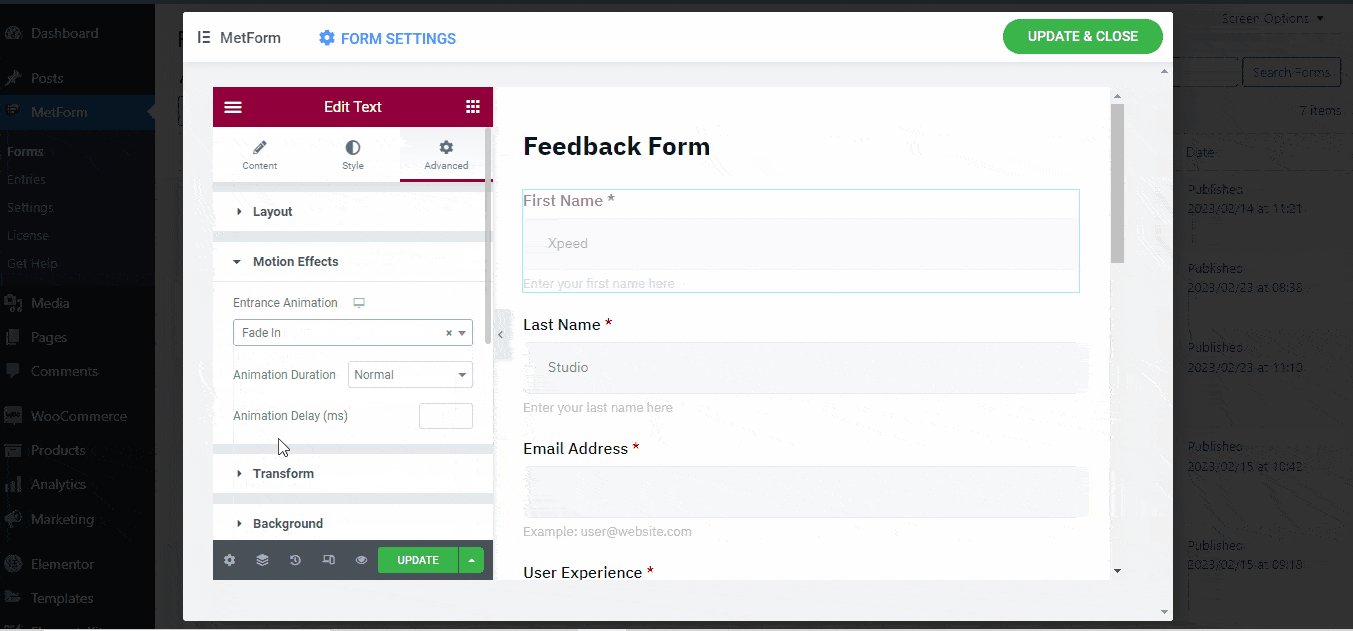
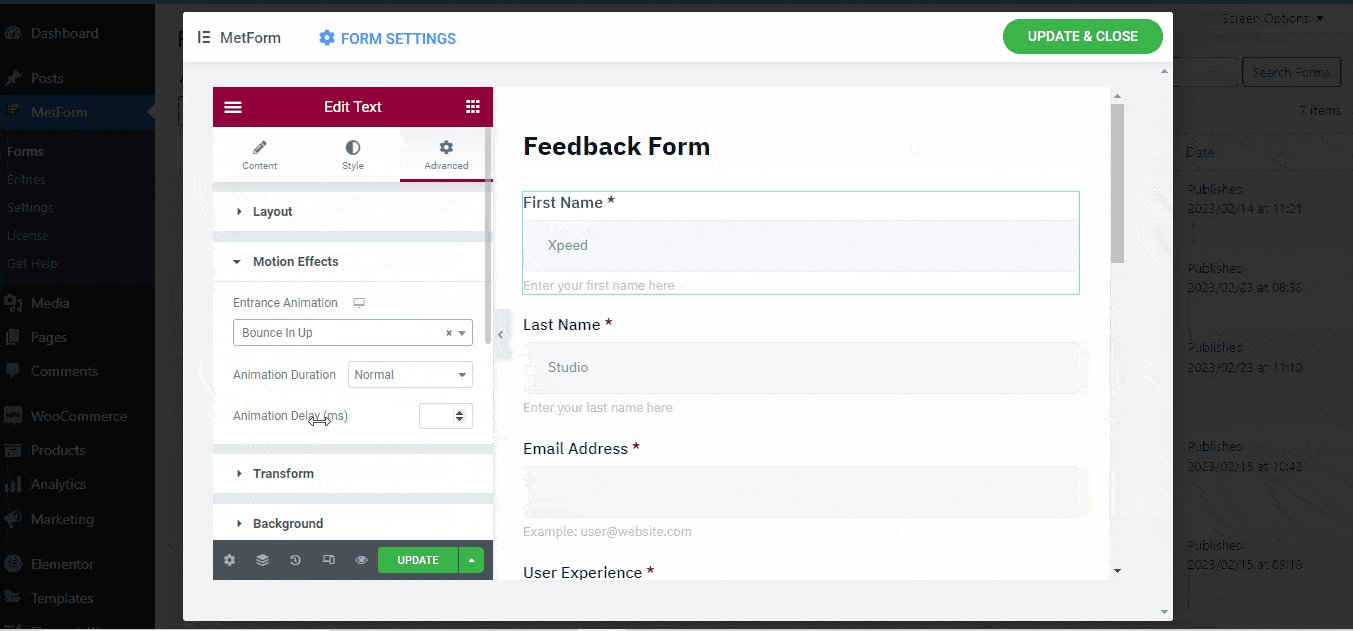
Personalização Avançada #
- Personalize toda a margem, preenchimento, largura e posição do layout
- Defina vários efeitos de movimento para os campos de entrada
- Alterar a cor e a imagem de fundo
- Insira código CSS adicional e muito mais

Etapa 3: insira o formulário nas páginas/postagem #
Você pode inserir o formulário de feedback diretamente do Elementor ou usar o shortcode.
Insira formulário de feedback usando Elementor #
- Crie uma nova página ou abra a página clicando “Editar com Elementor”
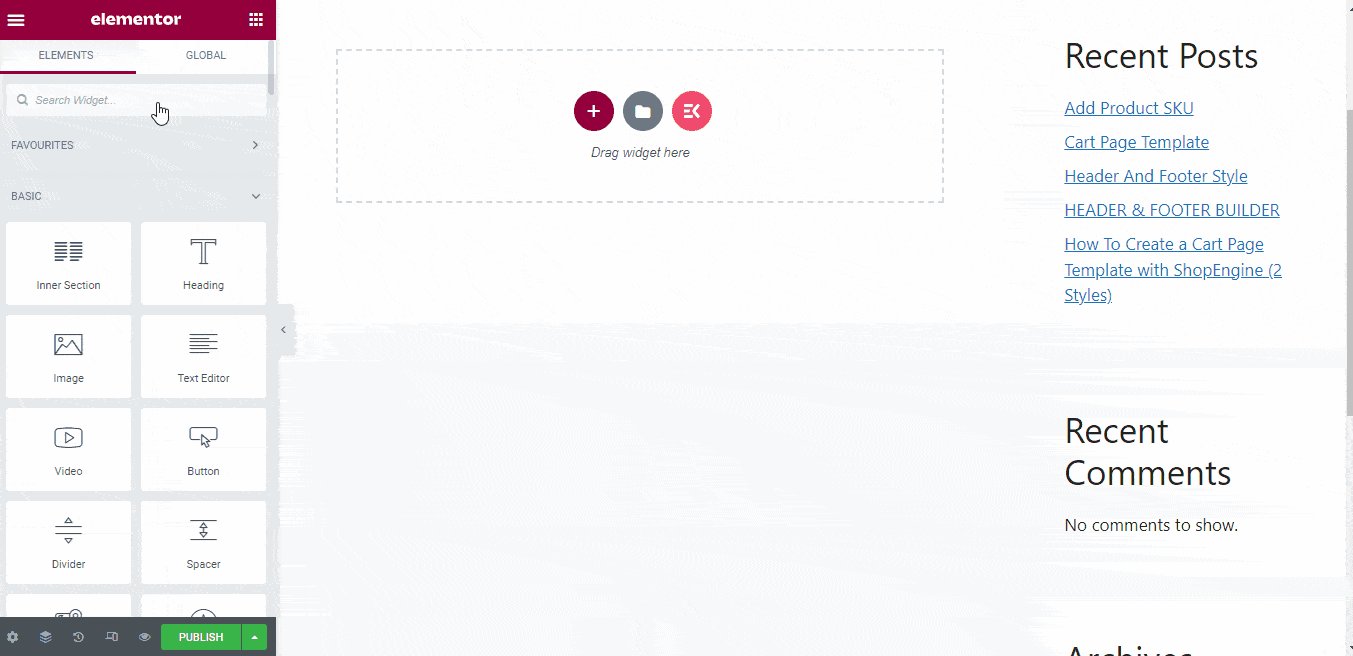
- Escolha um bloco
- Procure o “MetForm” widget entre elementos Elementor
- Arraste e solte o widget MetForm no bloco selecionado
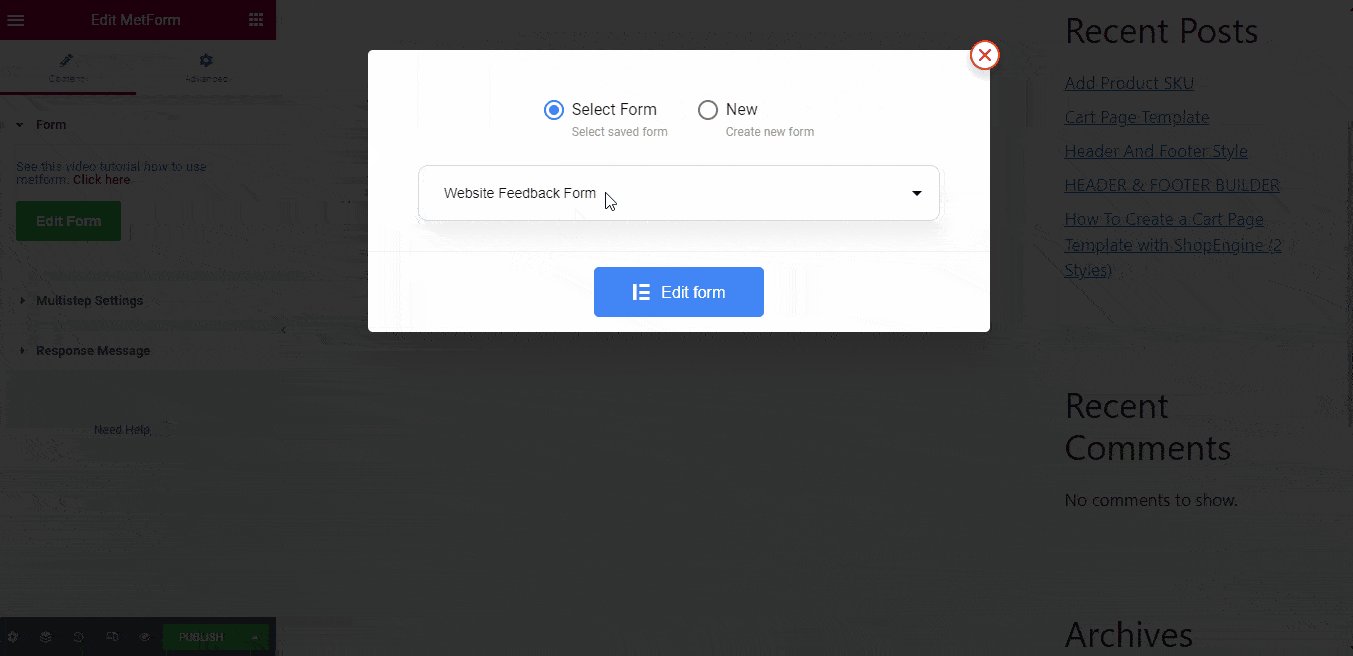
- Clique em “Editar formulário”
- Escolha o nome do formulário
- Toque em "Salvar fechar"
- Clique em "Publicar"

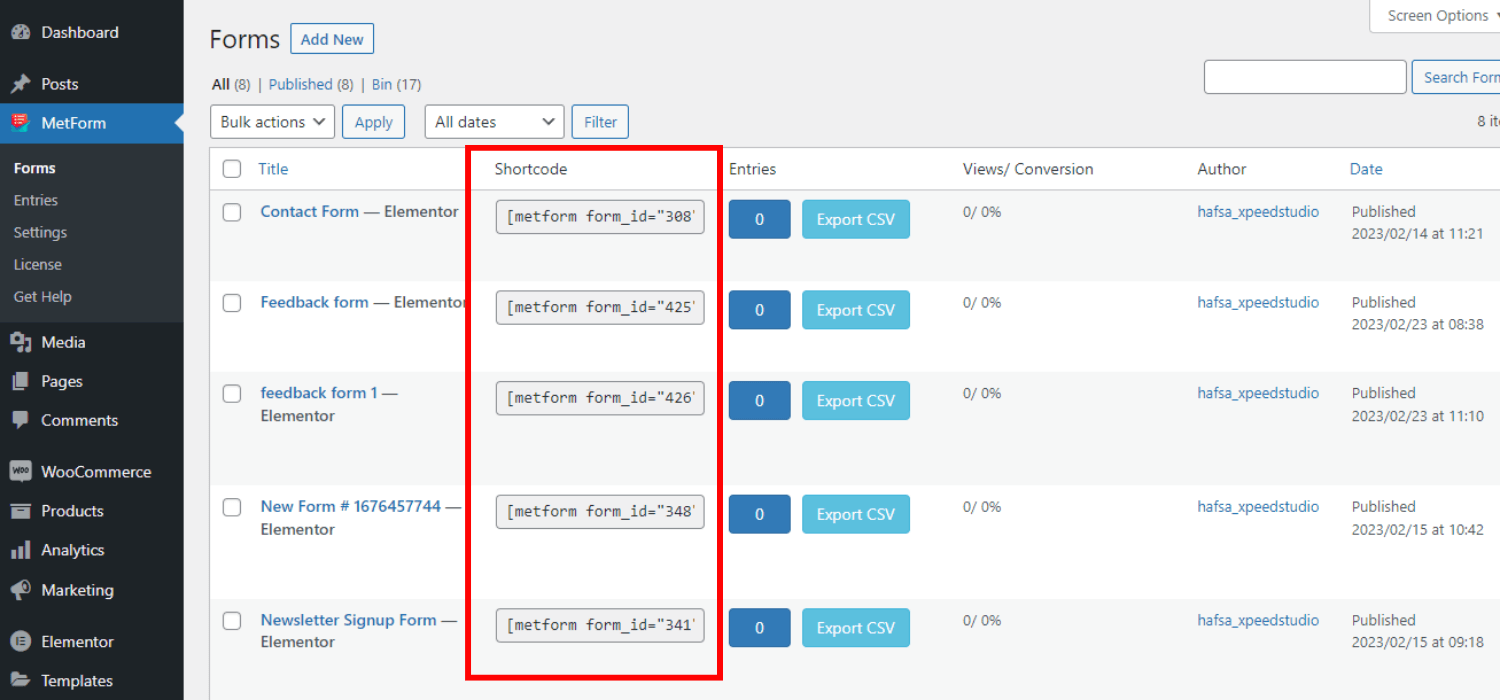
Insira formulário de feedback usando shortcode #
- Vá para o painel do WordPress
- Selecione MetForm -> formulários
- Você pode ver os códigos de acesso exclusivos associados aos formulários de feedback
- cópia de o shortcode do seu formulário preferido

- Colar o shortcode na página/post
- Clique em "Publicar"




