O preenchimento automático de campo é um recurso premium do MetForm que permite definir configurações padrão para seus campos em um formulário. Por exemplo, se quiser adicionar uma opção ao seu formulário, você poderá mostrá-la em uma condição ativada para seus visitantes ou clientes. Este recurso recém-adicionado do MetForm permite adicionar valores padrão para os campos alterando o URL.
Como usar o campo de preenchimento automático #
Adicionar valores padrão aos campos é muito fácil com o recurso de preenchimento automático de campo do MetForm. Tudo que você precisa seguir as seguintes etapas para usar esse recurso avançado:
Use o campo de preenchimento automático para alternar #
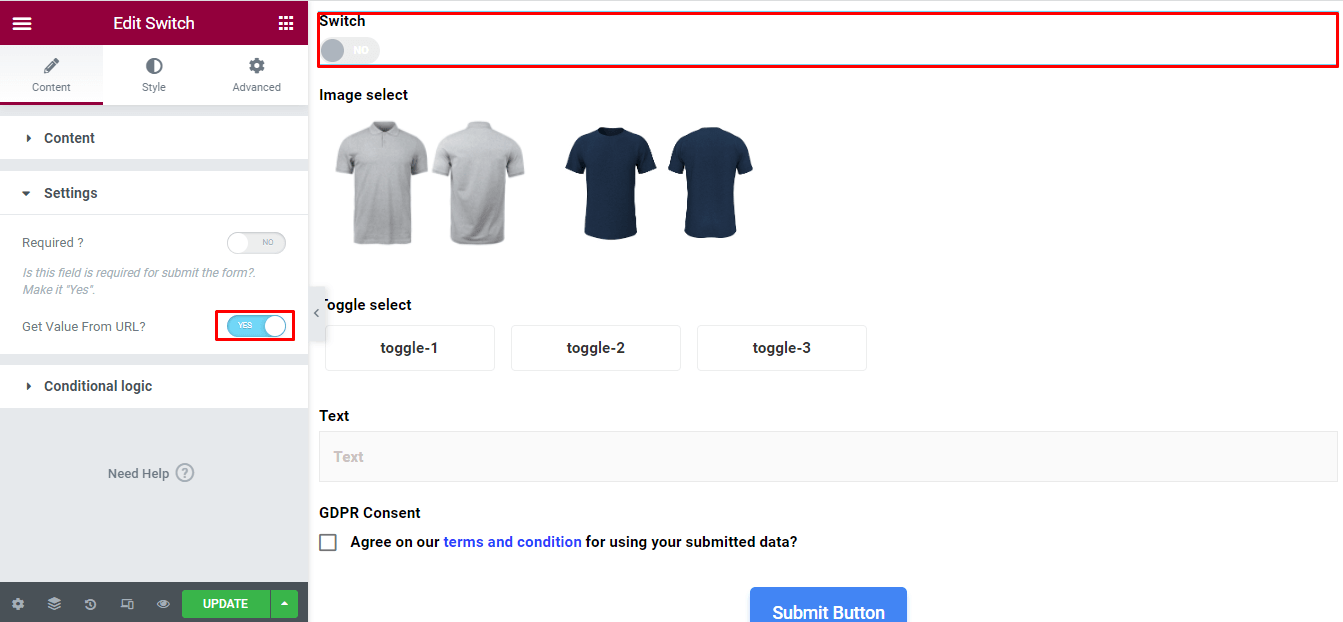
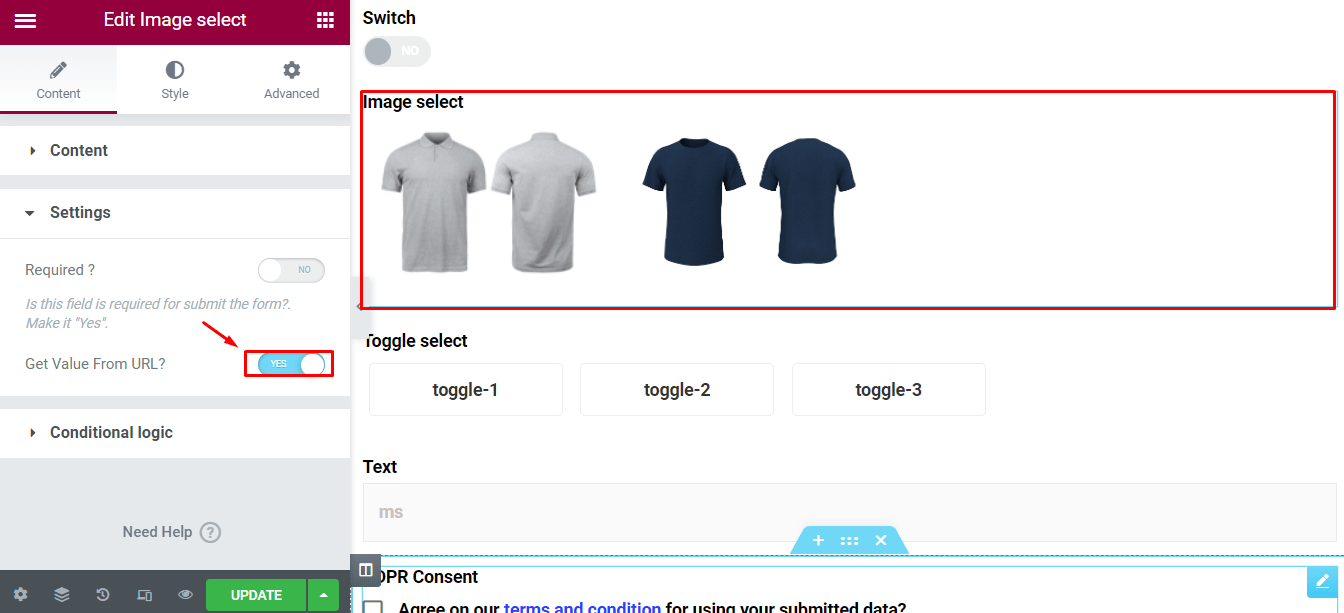
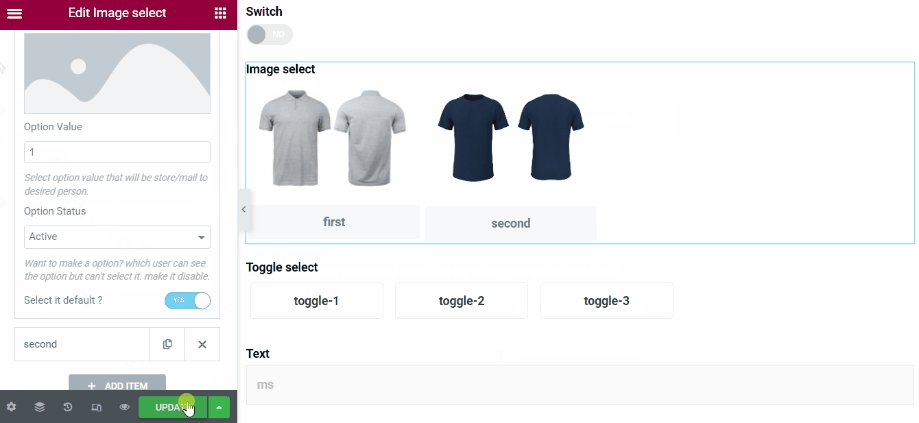
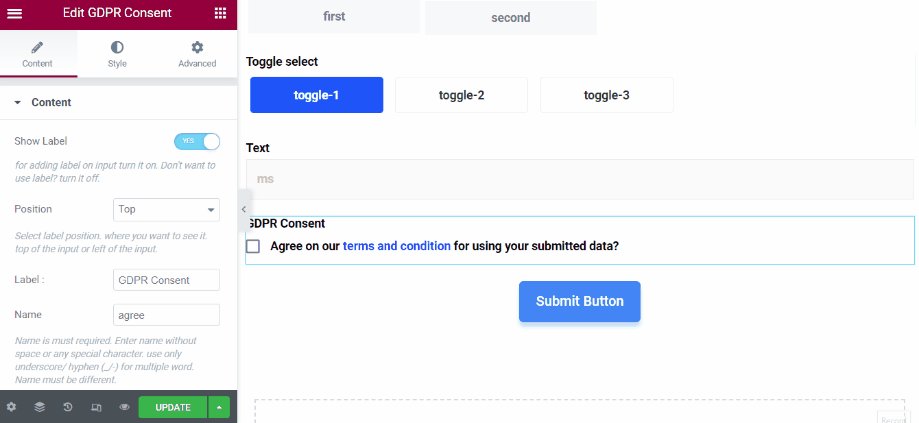
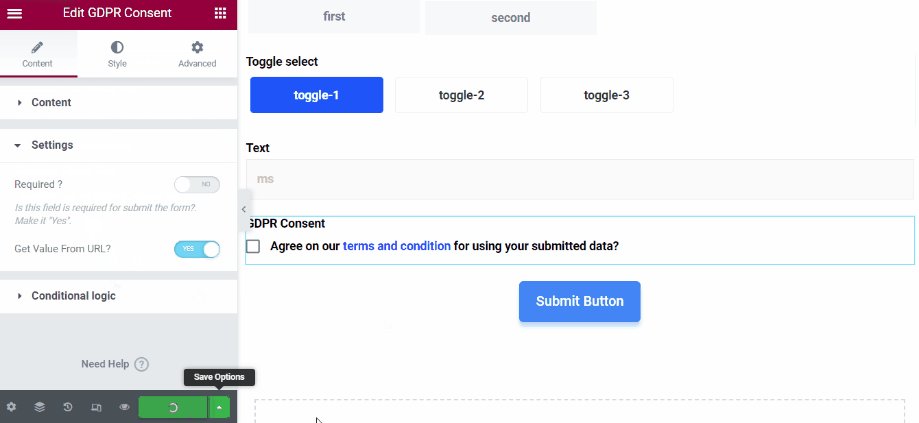
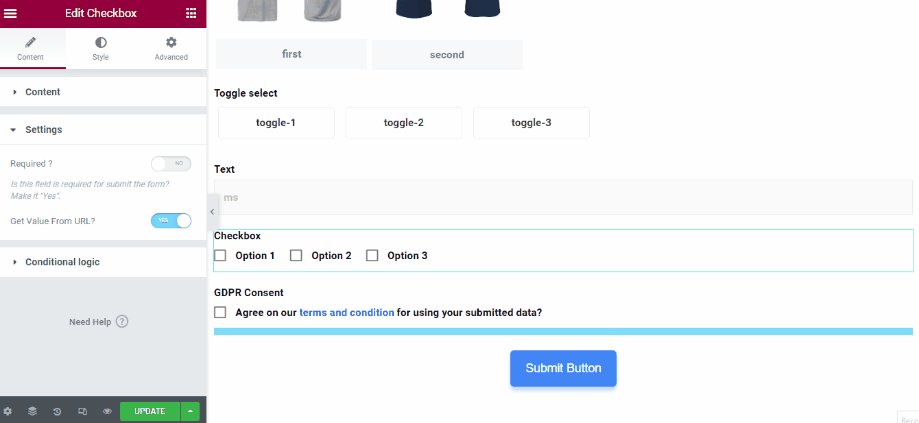
Para adicionar um campo de preenchimento automático ao campo de troca do seu formulário, você precisa clique no interruptor campo. Depois disso, vá para o configurações e ligue o “Obtenha valor do URL” opção.

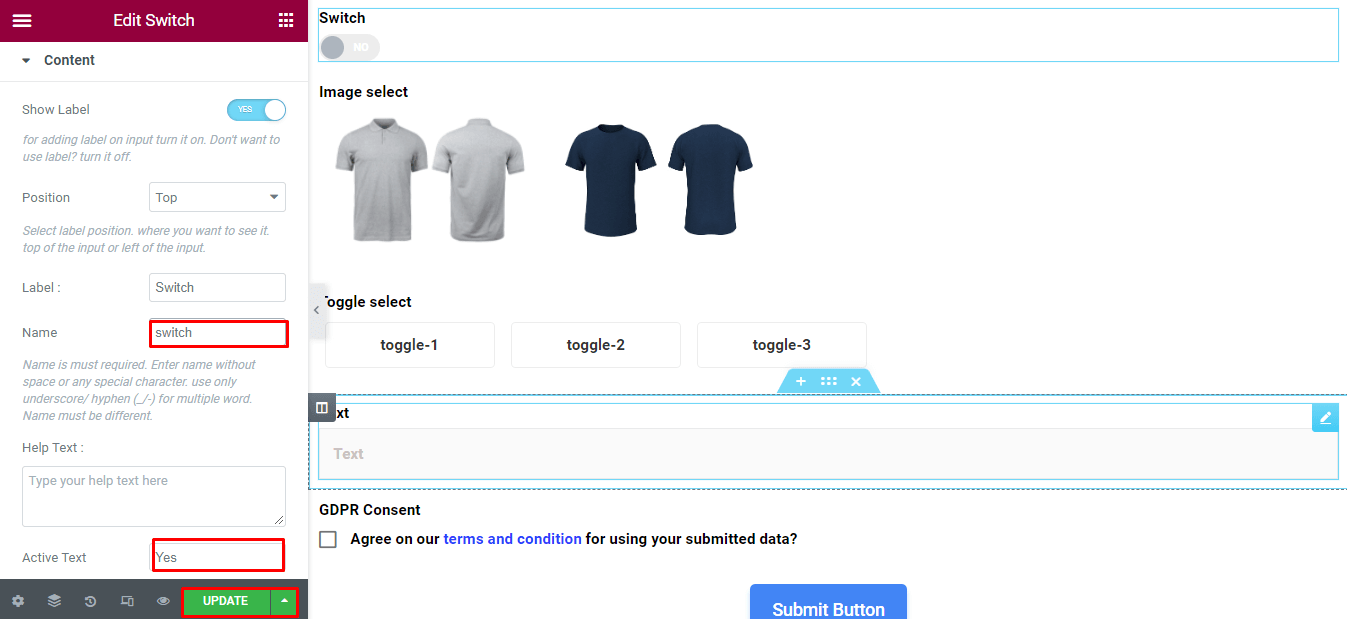
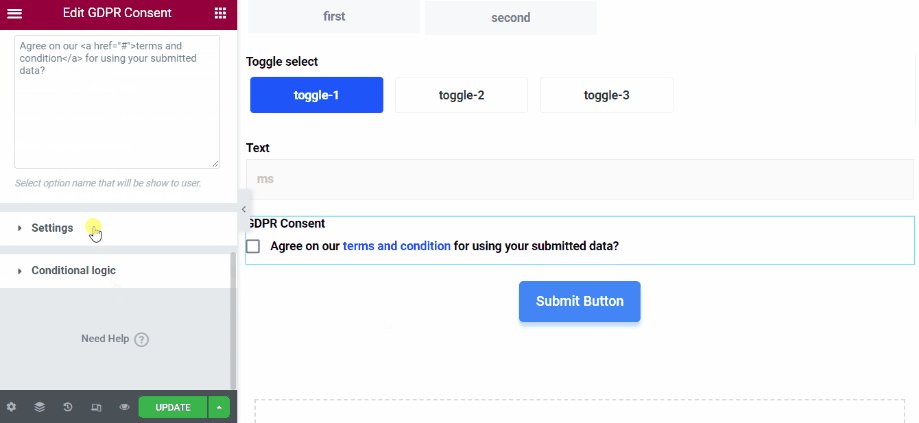
Então entre no nome e texto ativo para o campo de comutação. Depois disso, clique no atualizar botão.

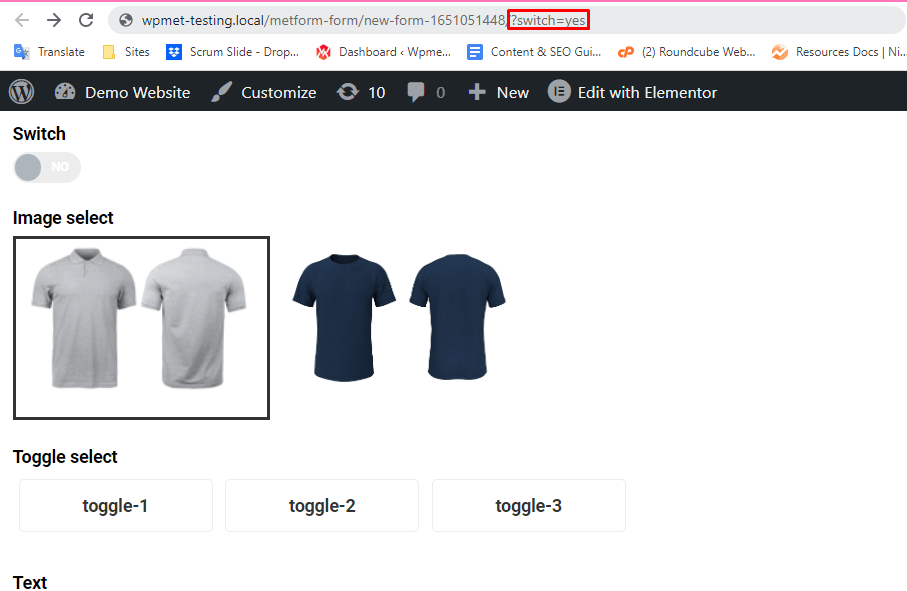
Agora você precisa fazer algumas edições em sua URL que devem ser feitas com muito cuidado. Adicione o “? nome do switch = texto ativo” seção ao final do URL. Aqui a seção adicionada será “?Mudar=sim” para o acima do campo de comutação.
Se você inseriu um nome e um texto ativo diferentes, será necessário fazer os ajustes necessários. Depois de adicionar essa seção ao final do URL, pressione Enter botão.

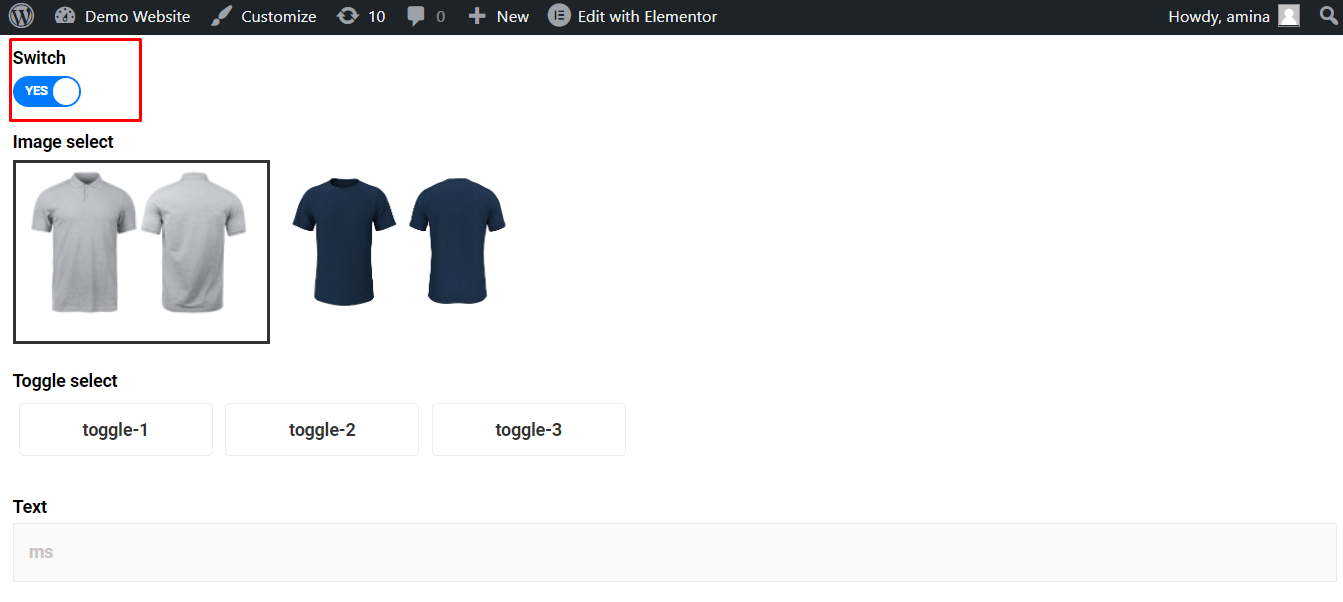
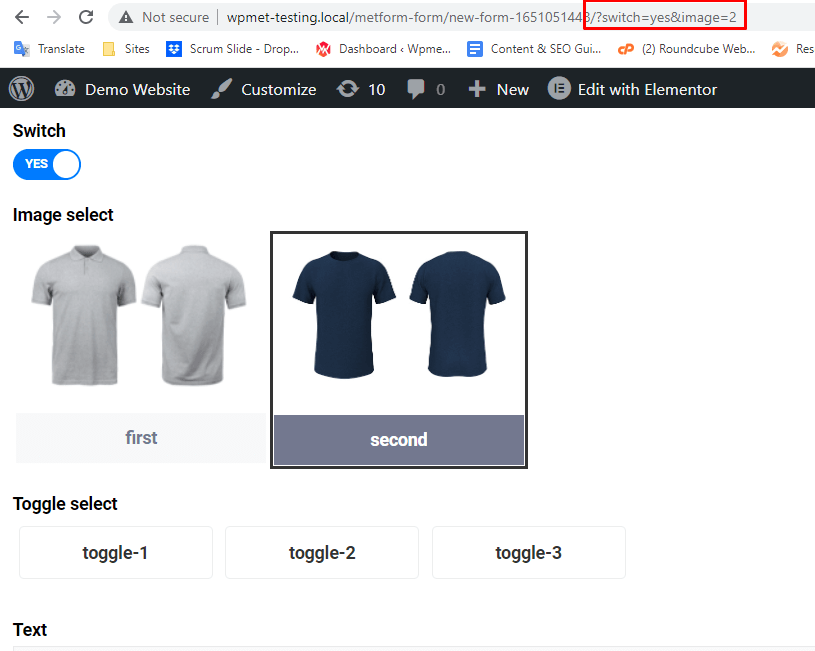
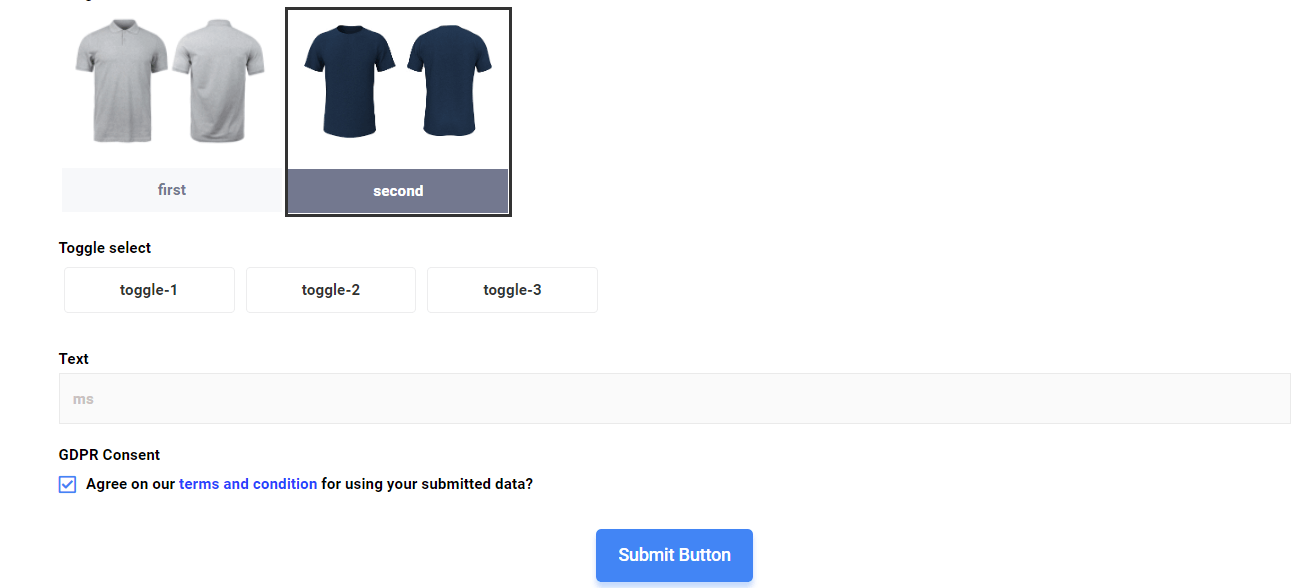
A pessoa que irá preencher o formulário encontrará o campo switch em uma condição habilitada como abaixo:

Nota importante:
Se você deseja adicionar o recurso de preenchimento automático a mais de um campo, você precisa usar “&” no URL. Por exemplo, se você deseja adicionar o recurso de preenchimento automático para alternar e selecionar imagens, a seção adicionada no final do URL será assim “switch=yes&image=2”.
Não se preocupe. Ficará mais claro na próxima seção se você não entender.
Preencher automaticamente o campo para selecionar a imagem #
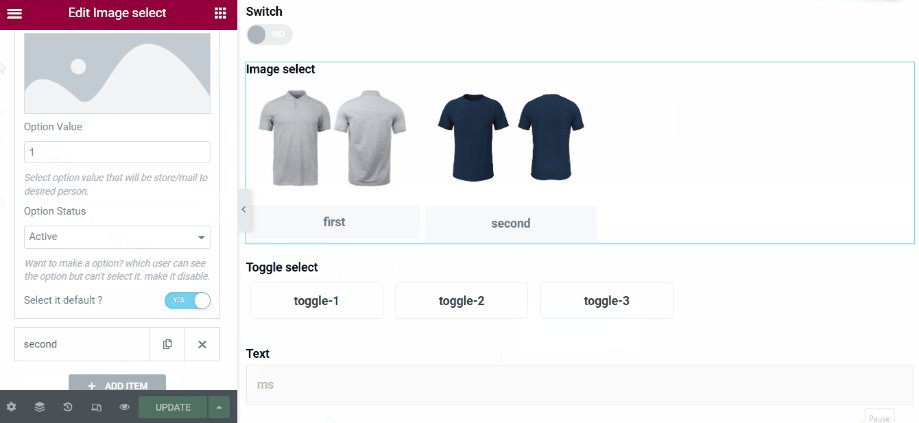
Como o switch arquivado, você precisa clique na imagem selecione campo e ligue o “Obtenha valor do URL“.

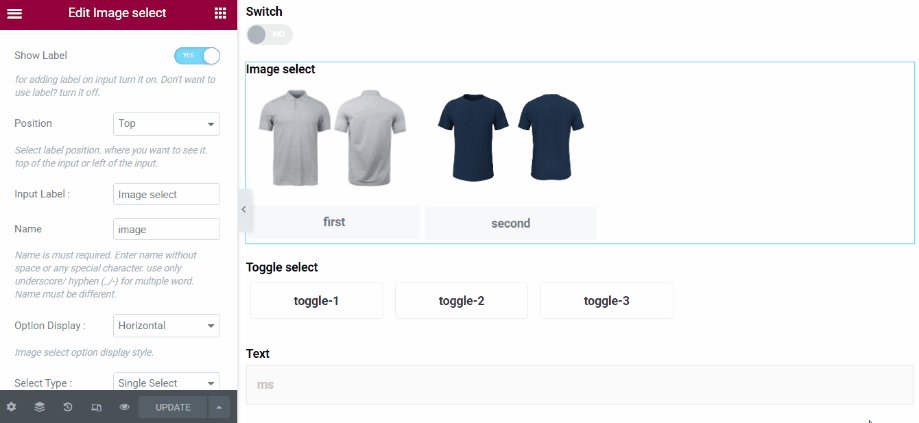
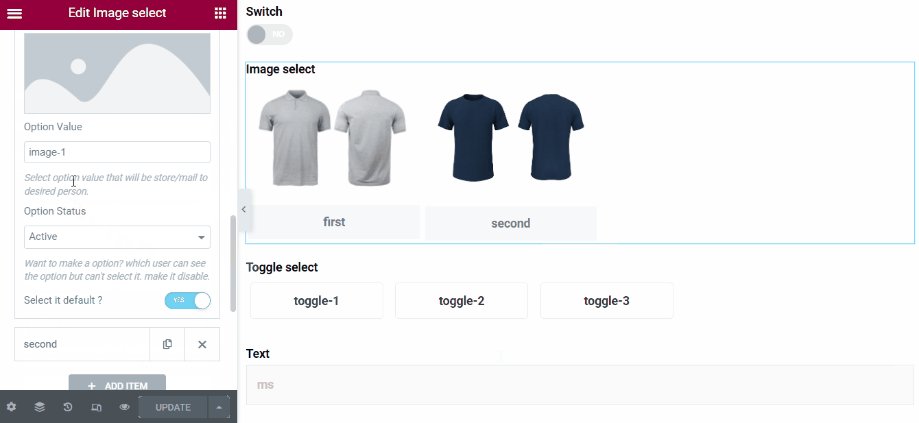
Depois disso, você precisa entrar no nome e valor da opção para cada imagem. Em seguida, pressione o atualizar botão.

Igual ao campo switch, você deve adicionar o “& nome do campo de imagem = valor da opção” no final do URL. Uma diferença que você pode notar é que desta vez você precisa adicionar “&” no início da seção adicionada. O motivo é que se você deseja adicionar mais de um valor padrão com o recurso de preenchimento automático, será necessário adicionar “&” no início da seção.
Depois de adicionar esta seção “&imagem=2“, apenas para o caso acima. Variará de acordo com o nome inserido e valor da opção. Finalmente, pressione Enter botão.

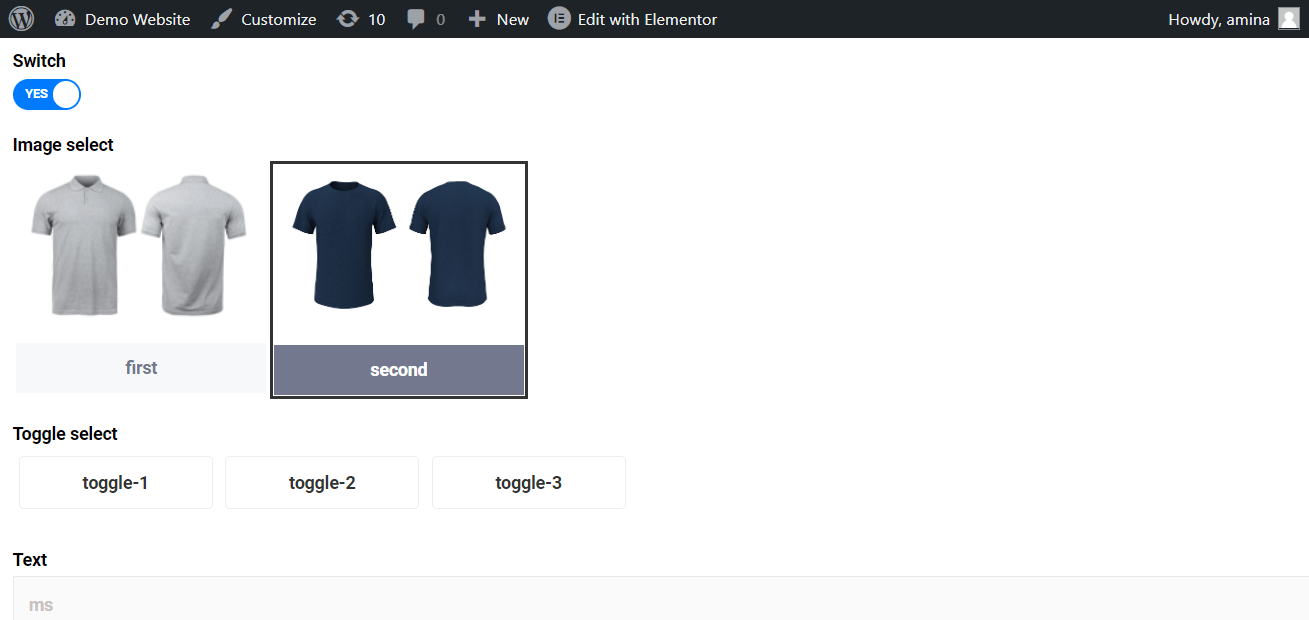
Suas configurações serão exibidas como na imagem abaixo:

Use o recurso de preenchimento automático para consentimento do GDRP #
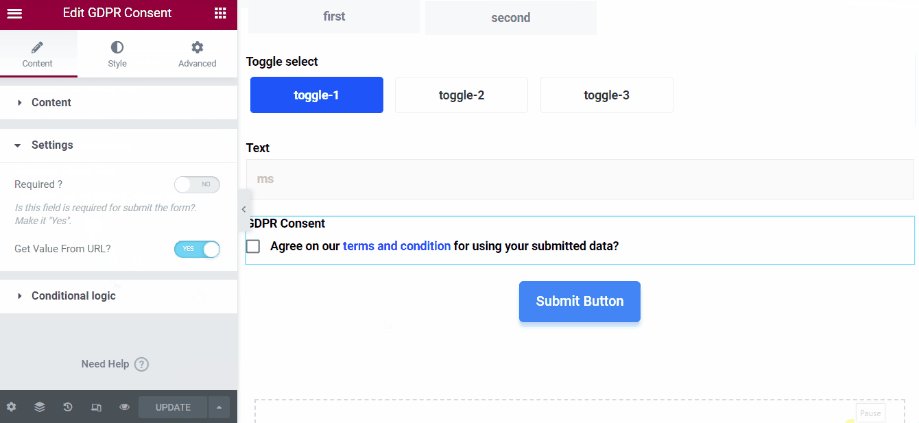
Você pode adicionar um recurso de preenchimento automático de campo ao consentimento do GDRP e uma opção na listagem de campos. O processo é o mesmo de antes. Mas desta vez você só precisa adicionar um nome e habilitar o “Obtenha valor do URL” opção para este campo. Você não precisa adicionar valores de opção para esses campos.
Aqui, sua seção adicionada no final do URL será assim “&nome=ativado”. Para o caso abaixo, será “agree=on” ao clicar com o botão direito.

Veja como ficará depois de inserir o URL:

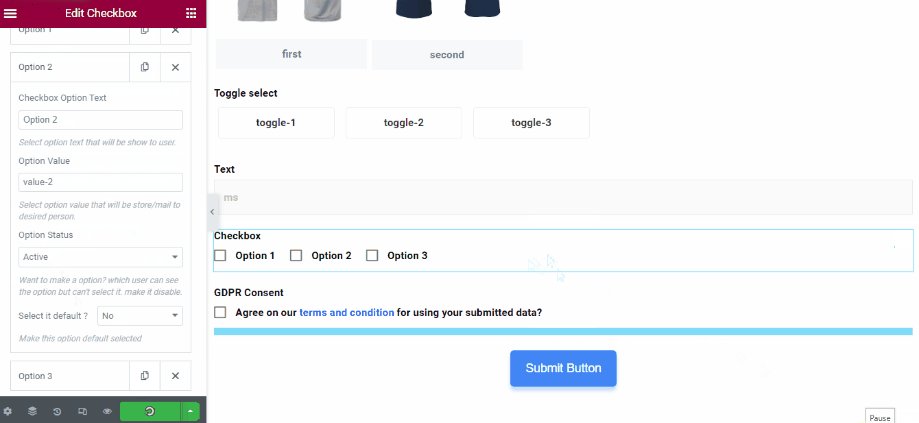
Adicionar campo de preenchimento automático a uma caixa de seleção #
MetForm também permite que você use o campo de preenchimento automático para a caixa de seleção. Por exemplo, você pode definir várias opções de uma caixa de seleção por padrão. Para fazer isso, você precisa clique na caixa de seleção e habilitar o “obter valor do URL” opção.
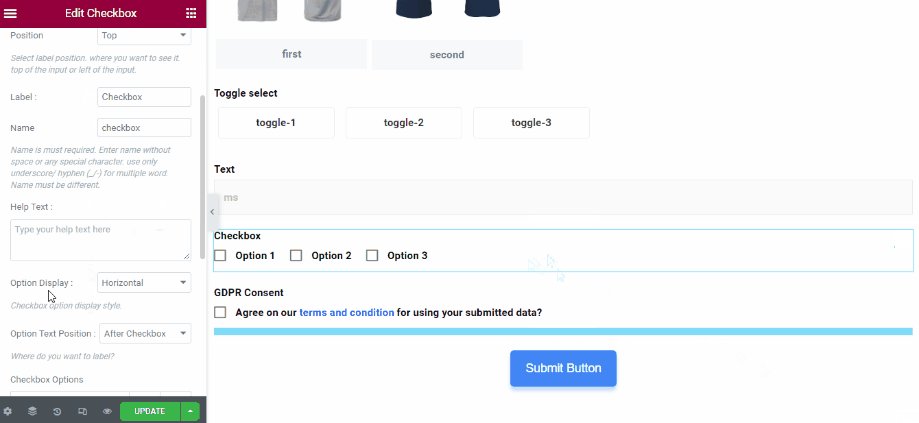
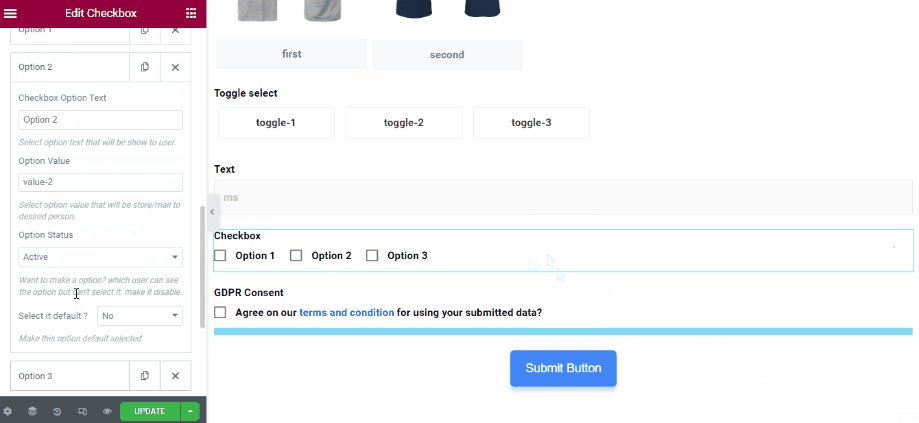
Depois disso, visite a guia de conteúdo e adicione um nome para a caixa de seleção. Em seguida, adicione o valor da opção para cada opção de caixa de seleção. Finalmente, pressione a atualização botão.

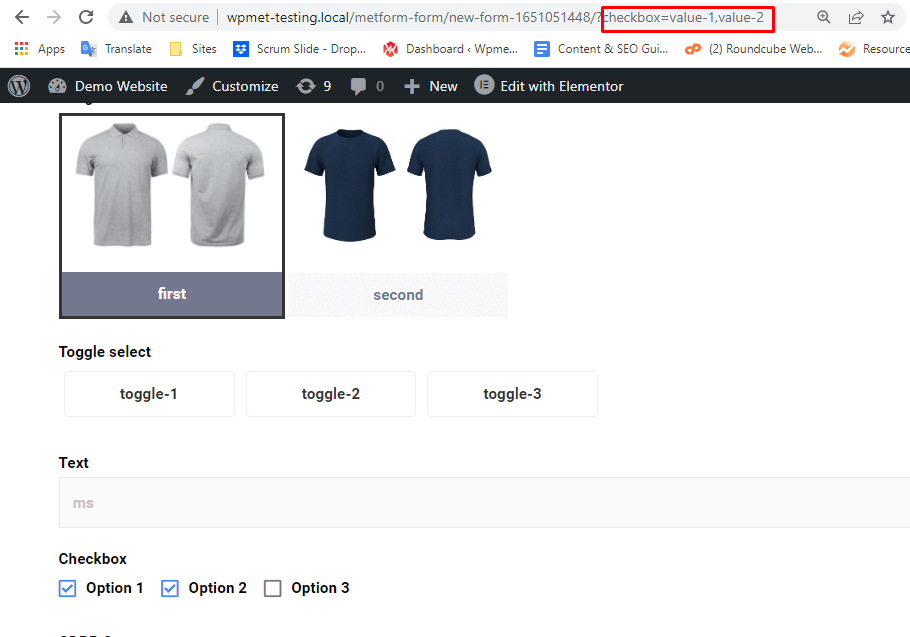
Agora, para ativar as opções um e dois da caixa de seleção padrão, adicione esta seção adicional (checkbox=value-1,value-2) no final do seu URL.
Observação:
Para adicionar vários valores padrão a um campo, você deve usar “,” entre dois valores padrão. Por exemplo, para adicionar valores padrão a um campo de caixa de seleção, você precisa usar “,” e sua seção adicionada no final do URL será assim “caixa de seleção = valor-1, valor-2”.

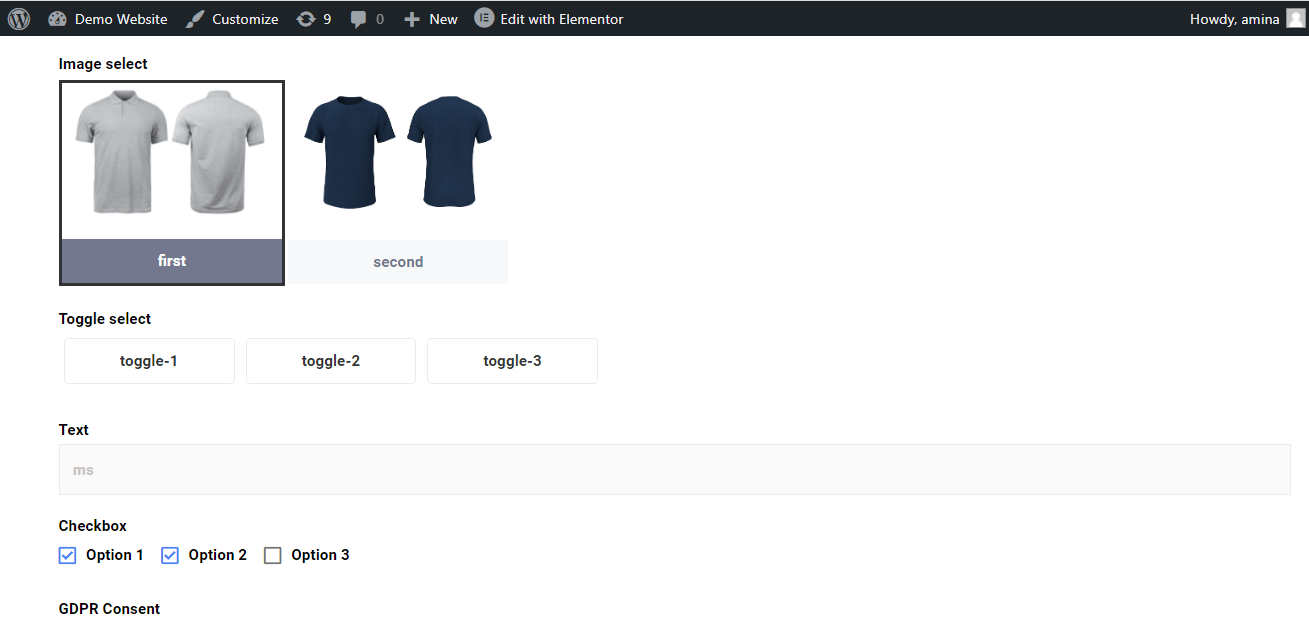
Finalmente, pressione Enter botão, e sua caixa de seleção adicionada ficará assim por padrão.