Adicionar botões personalizados do Facebook no WordPress aumentará o alcance de suas postagens, vídeos e imagens. Esse alcance extra trará marca e conversão extras.
No entanto, adicionar um botão Curtir personalizado do Facebook não é fácil para um iniciante. Nesse caso, os plug-ins do WordPress tornam todo o processo muito fácil. Mas, devido aos vários plug-ins de mídia social disponíveis no WordPress, às vezes é difícil escolher um.
Então, aqui neste blog, mostraremos como criar um botão Curtir personalizado no Facebook com o plugin multifuncional para WordPress ElementsKit.
O Facebook é a segunda plataforma de mídia social mais utilizada nos EUA em comparação com outros canais. Na verdade, depois de fazer pesquisas sobre seus usuários, descobriu-se que todos os meses aproximadamente 2,91 bilhões de usuários ativos estão usando esta plataforma em todo o mundo. Isso prova que possui usuários em todo o mundo que desejam interagir no Facebook.
O botão Curtir do WordPress no Facebook aumenta a tendência dos visitantes de se envolverem mais nos sites sempre que o veem. Como resultado, seu desempenho geral do site será melhorado e você poderá cumprir seus objetivos de negócios.
Por exemplo, seus visitantes podem curtir e compartilhar seus recursos no Facebook. Como resultado, seus recursos alcançarão mais pessoas e mais envolvimento dos visitantes levará a uma menor taxa de rejeição. Além disso, o alto engajamento aumentará a duração média da sessão do seu site junto com o taxa de conversão. Porque aumenta a possibilidade de conversão de visitantes em clientes.
É por isso que você deve gerar um botão Curtir no Facebook em WordPress para maximizar o envolvimento dos visitantes do seu site. Agora a principal preocupação é como adicionar um botão Curtir personalizado no Facebook. Não pule a próxima parte se quiser um botão Curtir personalizado para o seu site WordPress.
A criação de um botão Curtir personalizado no Facebook é possível por meio de codificação ou usando plug-ins do WordPress. Aqui evitamos adicioná-lo usando código, pois não é um processo amigável. Usar um plugin WordPress de botão Curtir do Facebook é o processo mais adequado e amigável para adicioná-lo ao seu site.
Para tanto, utilizaremos Kit de Elementos que é considerado o complemento Elementor completo. Porque este plugin WordPress de botão Curtir do Facebook oferece vários widgets e módulos para construir seu site junto com seu widget de botão criativo que usaremos para criar botões Curtir personalizados do Facebook. Não se esqueça de instalar e ativar Elementor primeiro porque é um complemento para Elementor.
Agora siga as 3 etapas abaixo para adicionar um botão curtir oficial do Facebook:
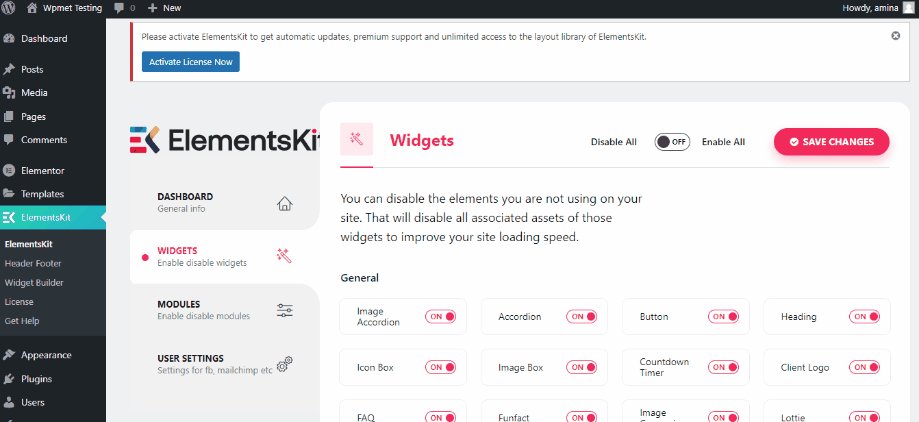
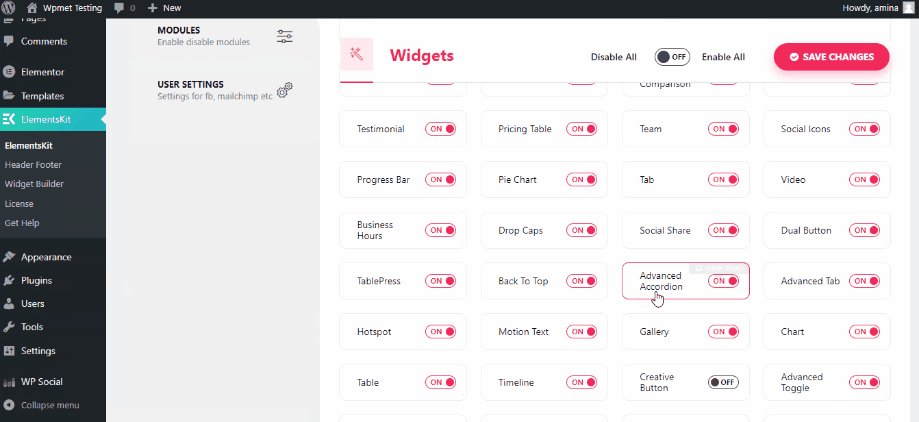
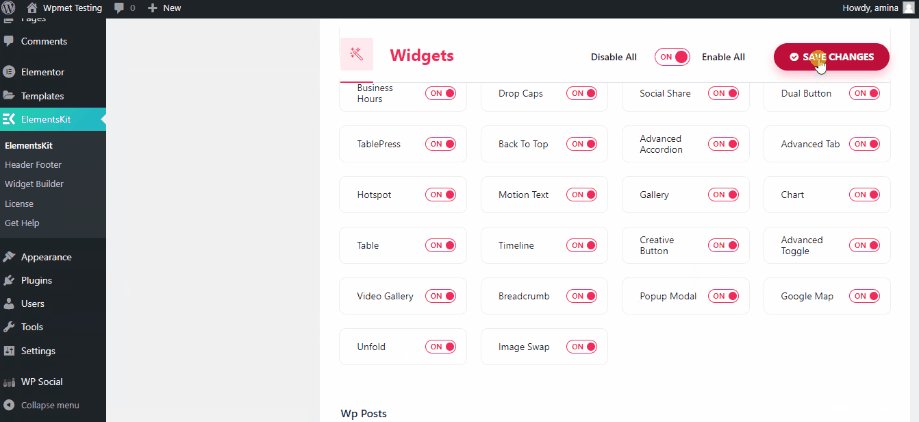
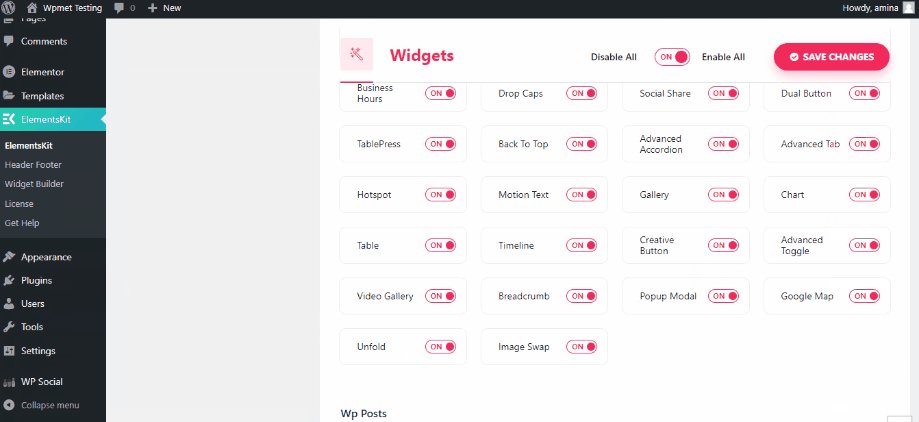
Primeiro, você deve ativar o widget do botão criativo no back-end para criar o botão Curtir do Facebook no site WordPress. Para fazer isso, passe o mouse sobre Kit de Elementos e clique Kit de Elementos então, visite widgets. Agora habilite o widget do botão criativo e pressione o botão salvar alterações.

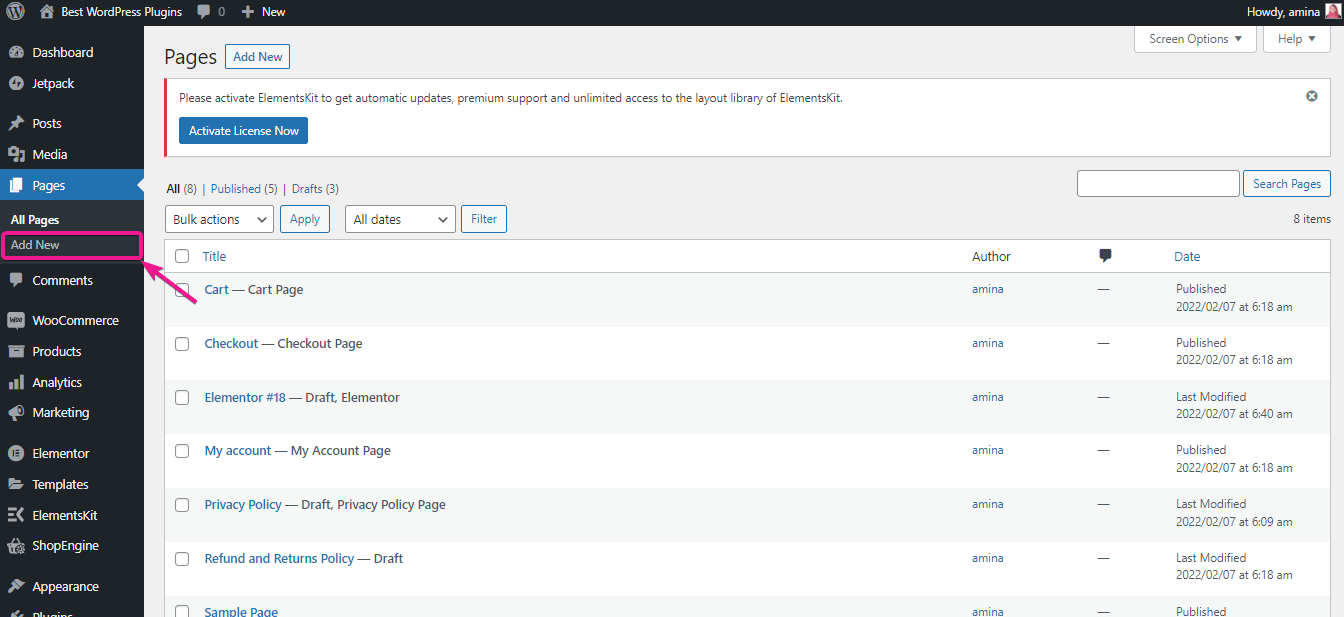
Você pode adicionar o botão Curtir do WordPress no Facebook a qualquer página ou postagem com este widget. Vá para Páginas >> Adicionar novo para criar o botão Curtir do Facebook.

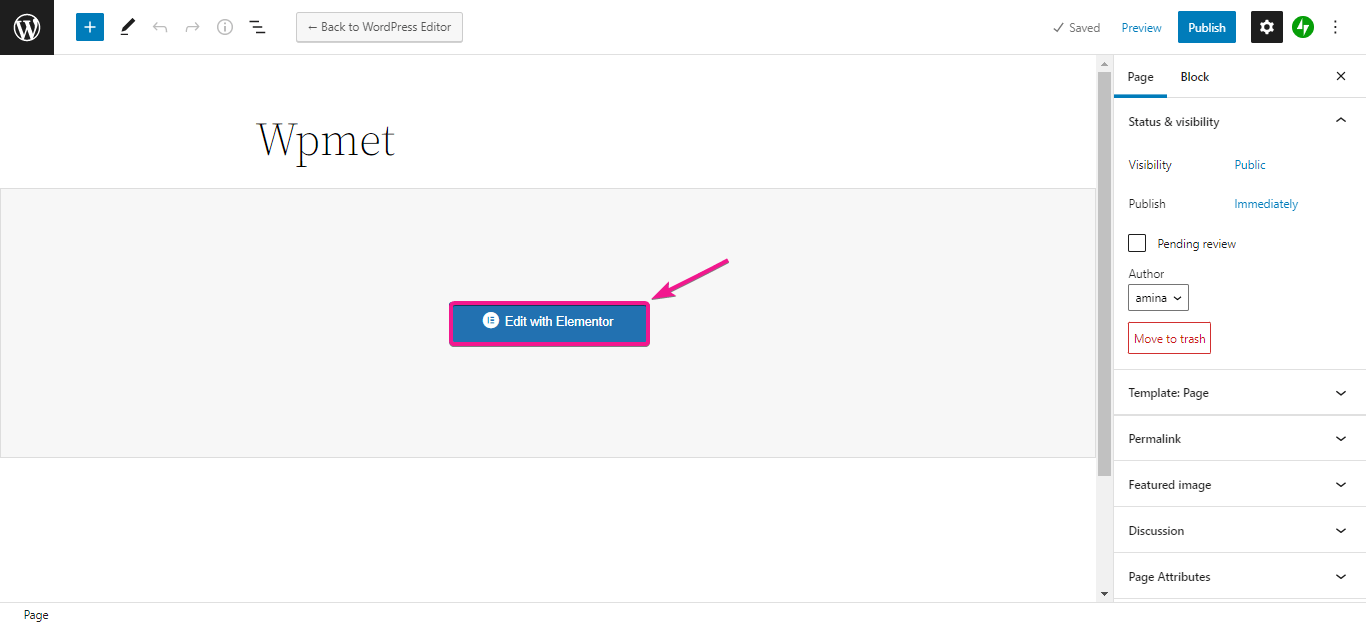
Em seguida, pressione o Editar com Elementor botão que o redirecionará para outra página onde você poderá fazer a customização principal.

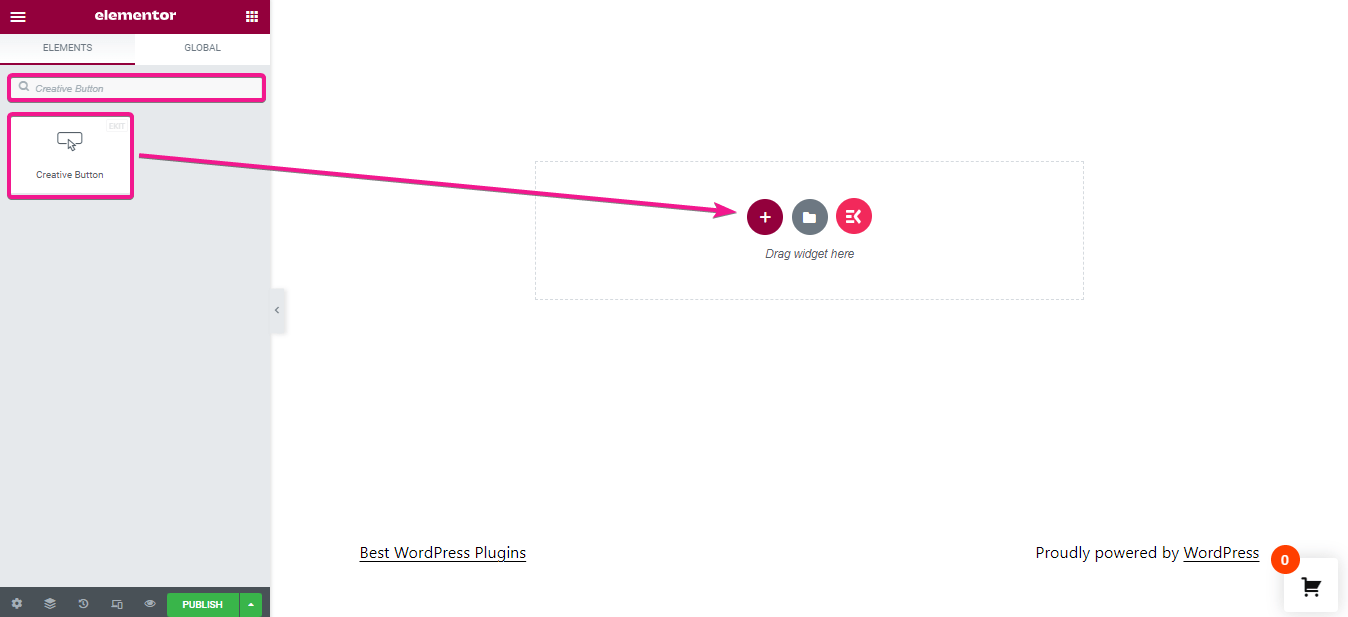
Depois disso, procure o widget de botão criativo na caixa de pesquisa e arraste e solte o widget no sinal de mais para gerar botões personalizados semelhantes ao Facebook.

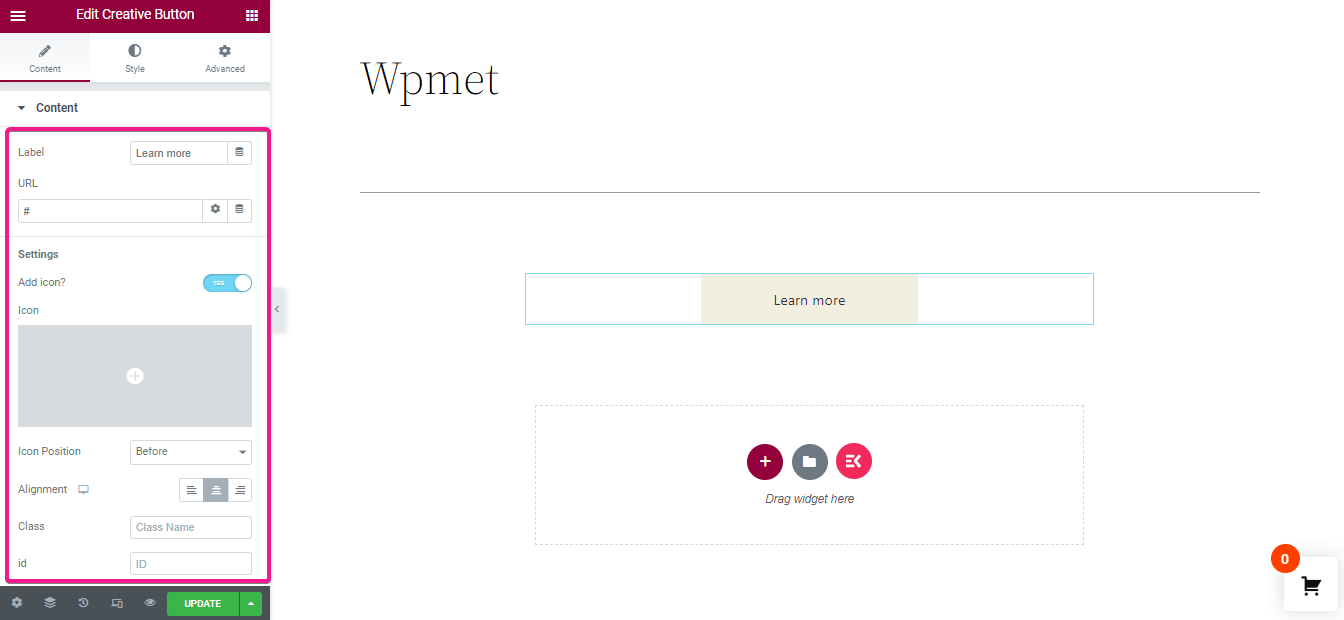
Etapa 3: Personalização do botão.
Aí vem a personalização do botão. Para criar um botão personalizado Elementor Facebook like no site, faça as seguintes configurações:
- Rótulo: Aqui você precisa inserir o texto do botão.
- URL: Insira o link da sua postagem no Facebook neste campo. Isso redirecionará seus visitantes para a postagem sempre que alguém pressionar o botão. A partir daí, eles podem curtir ou compartilhar a postagem.
- Adicionar ícone: habilite o botão de ícone para adicionar ícone.
- Ícone: Escolha o polegar para cima ou outro ícone que deseja exibir com o texto do botão.
- Posição do ícone: selecione a posição do ícone antes ou depois do texto do botão.
- Alinhamento: Escolha o alinhamento do seu botão Curtir personalizado do Facebook.
- Estilo de foco: Dê um efeito de foco ao botão.
Aqui você terá outras opções, como selecionar classe e id para o seu botão. Estas não são obrigatórias para serem alteradas.

Após a personalização do conteúdo, você deve fazer alterações no estilo do botão. Aqui fizemos as seguintes alterações no botão:
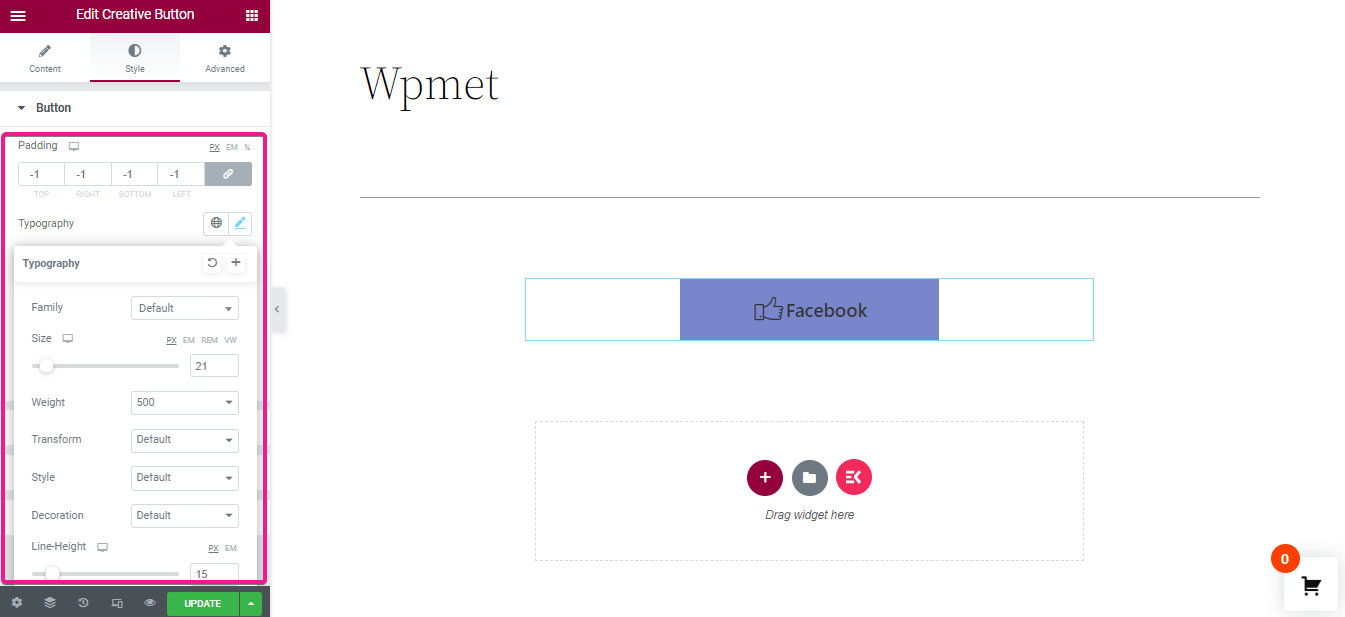
- Preenchimento: Defina o preenchimento -1. Você pode fazer ajustes de acordo com o tamanho do botão.
- Tipografia: Nesta seção você terá opções para alterar a tipografia do texto do seu botão. Selecione família, tamanho, peso, transformação, estilo, decoração, altura da linha, etc.

Após o ajuste acima, traga as alterações para:
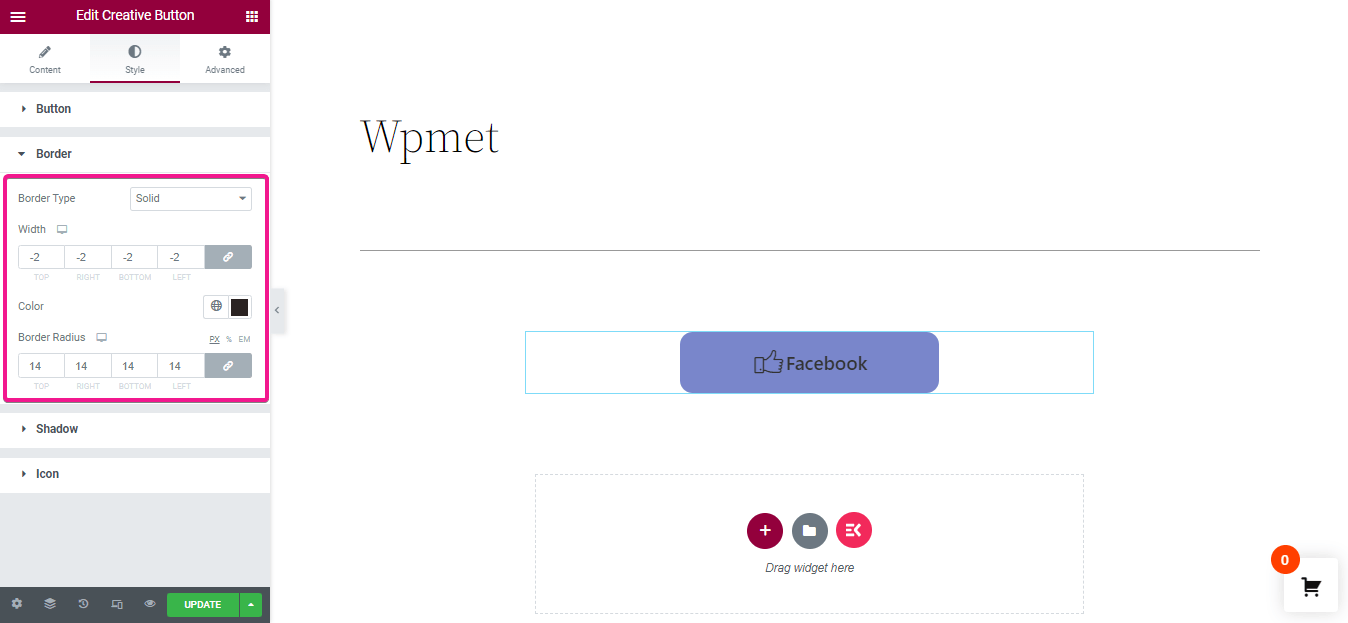
- Tipo de borda: para criar um botão personalizado do Facebook, selecione o tipo de borda sólida.
- Largura: Insira a largura da borda do seu botão.
- Cor: Adicione a cor da borda aqui.
- Raio da borda: escolha o raio da borda do seu botão.

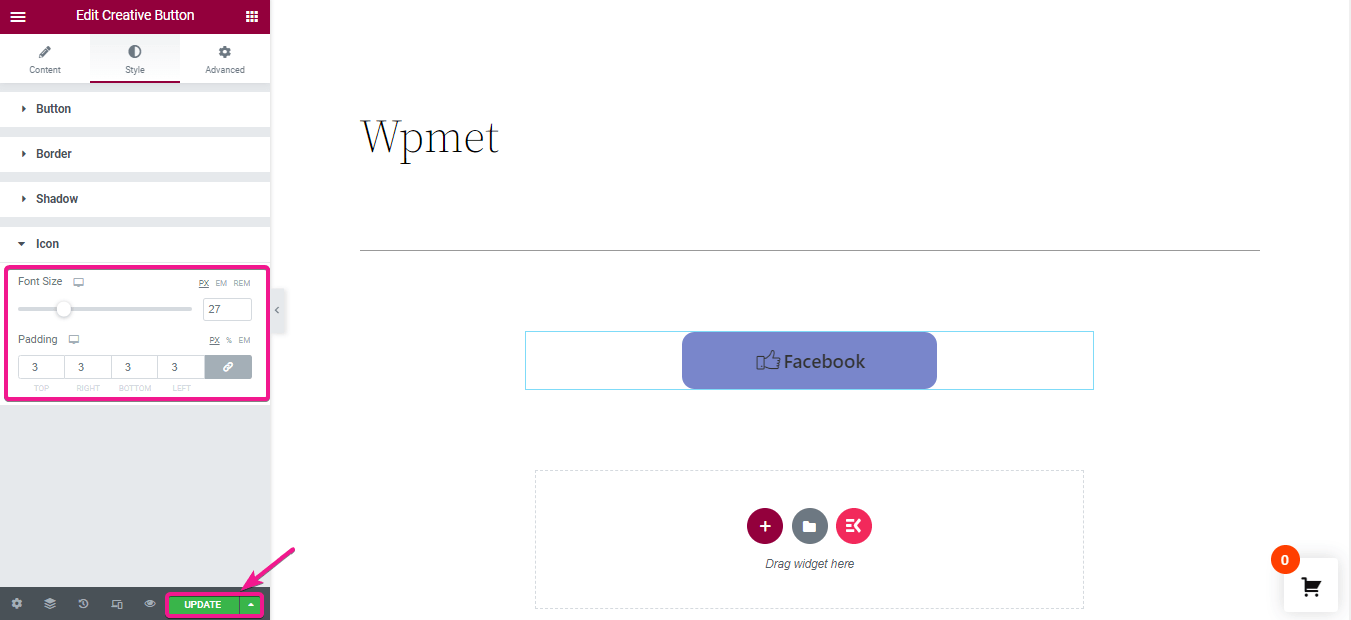
Por fim, selecione o tamanho da fonte e o preenchimento do ícone do botão e clique no botão atualizar/publicar para adicionar o botão Curtir do Facebook ao site WordPress.

Depois de atualizar todas as suas edições, aqui está a aparência final do seu botão Curtir personalizado do Facebook:


Aumente a taxa de conversão, os visitantes e o engajamento do seu site adicionando um botão Curtir personalizado do Facebook ao seu site. Isso ajudará seus visitantes a curtir e compartilhar seu conteúdo no Facebook. Como o Facebook é uma das plataformas de mídia social mais utilizadas, divulgar seu conteúdo nele pode trazer um ótimo resultado.
Neste blog, mostramos a você o processo mais amigável para iniciantes de adicionar um botão personalizado Elementor Facebook like com Kit de Elementos . Agora, seguindo as etapas acima, você também pode aumentar o desempenho do seu site. Além disso, você também pode adicione feed do Facebook ao seu site WordPress com tudo isso em um complemento. Então, comece a aumentar a taxa de conversão do seu site com o ElementsKit.


Deixe um comentário