A ascensão do conteúdo de vídeo curto tem sido inegável, e o YouTube Shorts é um player importante nesse espaço. Com suas músicas cativantes, tomadas rápidas e formato envolvente, os Shorts oferecem uma ótima maneira de aumentar o envolvimento em seu site WordPress.
Mas os curtas do YouTube podem ser incorporados e como você realmente incorpora esses vídeos pequenos em suas páginas do WordPress?
Felizmente, existem algumas maneiras de superar esse obstáculo e fazer com que esses Shorts arrasem no seu site WordPress. E neste blog, exploraremos exatamente essas maneiras e aprenderemos como incorporar curtas do YouTube no WordPress em minutos.
Desafios de incorporar curtas no YouTube
O mundo do desenvolvimento web adora um bom atalho e, quando se trata de incorporar conteúdo, as coisas tendem a ser bastante simples. Você copia o URL de um vídeo, cola-o em seu site e pronto! Exceto que esse não é bem o caso do YouTube Shorts. É aqui que o método “natural” encontra um obstáculo.
O motivo pelo qual os métodos usuais de incorporação não funcionam para Shorts se resume à estrutura de URL. Padrão Vídeos do YouTube têm URLs que contêm “watch?v=”, seguido por um identificador de vídeo exclusivo. No entanto, os Shorts do YouTube têm uma estrutura de URL totalmente diferente. Eles geralmente contêm o termo “shorts” no URL, o que prejudica o processo natural de incorporação. Os sites não reconhecem esses URLs como vídeos padrão, fazendo com que nada apareça quando você tenta incorporá-los diretamente.
Então, qual é a causa dessa incompatibilidade? Tudo se resume a como o YouTube diferencia entre vídeos normais e Shorts. Os Shorts são tratados como um tipo de conteúdo separado dentro da plataforma, com funcionalidades próprias e exclusivas e foco na visualização em dispositivos móveis. Esta distinção requer uma estrutura de URL diferente para gerenciá-los de forma eficaz.
Métodos para incorporar curtas do YouTube no WordPress
Existem três maneiras principais de incorporar Shorts do YouTube em seu site WordPress: usando um plugin do WordPress, a técnica de URL modificada ou o método de código iFrame.
Usando um plug-in WordPress
Para aqueles que preferem uma solução de apontar e clicar, um plug-in WordPress de shorts do YouTube pode simplificar o processo de incorporação. Plugins como ElementsKit oferecem funcionalidades de widget de vídeo que permitem incorporar Shorts do YouTube diretamente colando o URL. Esses plug-ins geralmente vêm com recursos adicionais, como opções de personalização para o vídeo incorporado.
Aqui estão as etapas sobre como você pode incorporar curtas do YouTube em seu site usando o ElementsKit:
➡️ Baixe o ElementsKit
➡️ No painel do WordPress, procure ElementsKit e vá para “Widgets”.

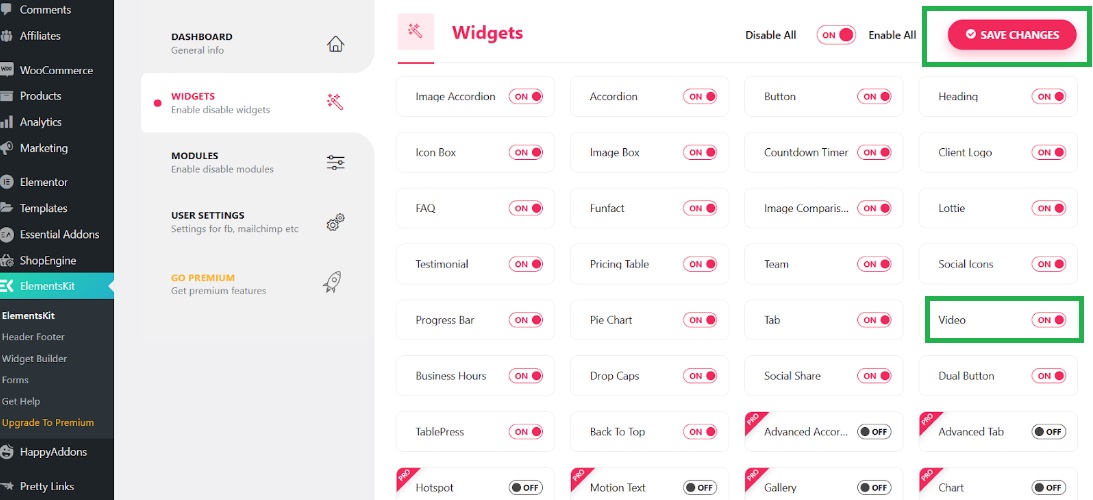
➡️ Uma vez nos widgets, procure “Vídeo”E certifique-se de ativá-lo e salve as alterações.

➡️ Adicione uma nova postagem ou abra uma postagem existente onde deseja incorporar um curta do YouTube.
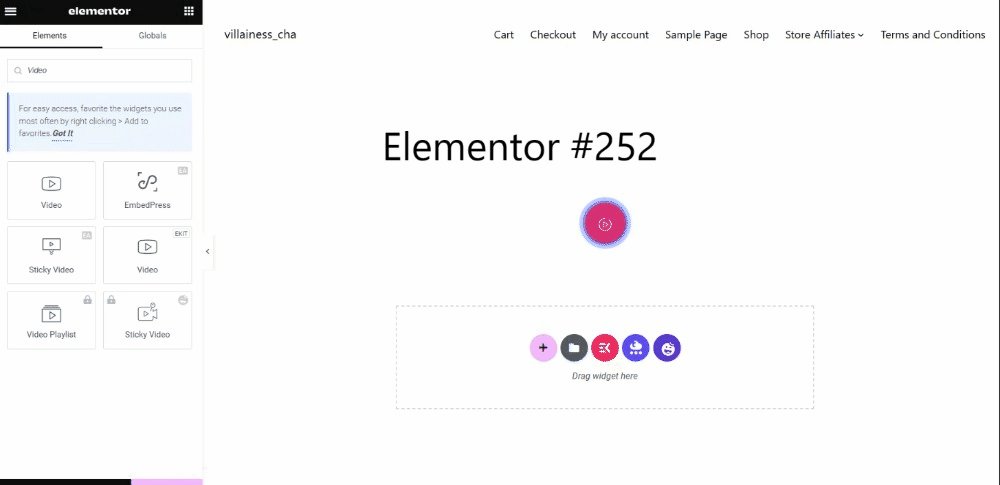
➡️ Procure por “Vídeo”E procure aquele com o emblema EKit.
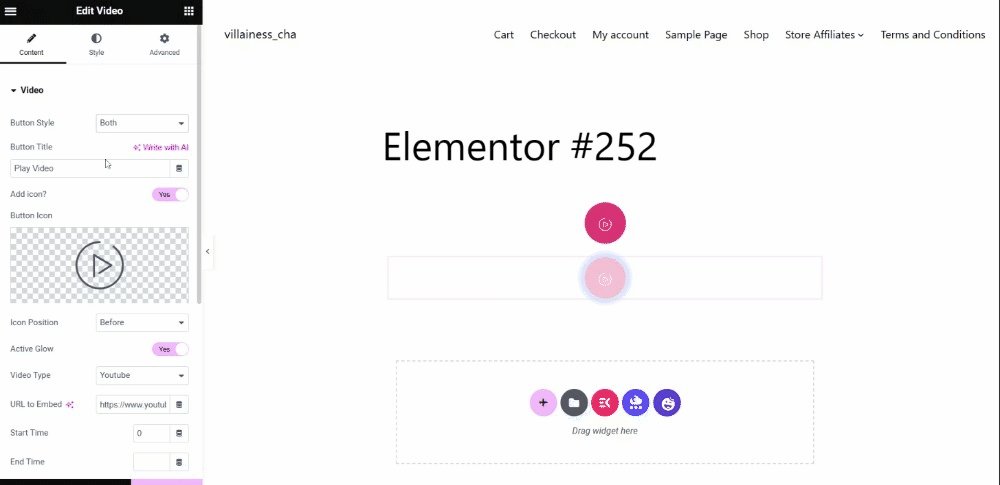
➡️ Arraste o widget e comece a incorporar um curta do YouTube e personalizá-lo.

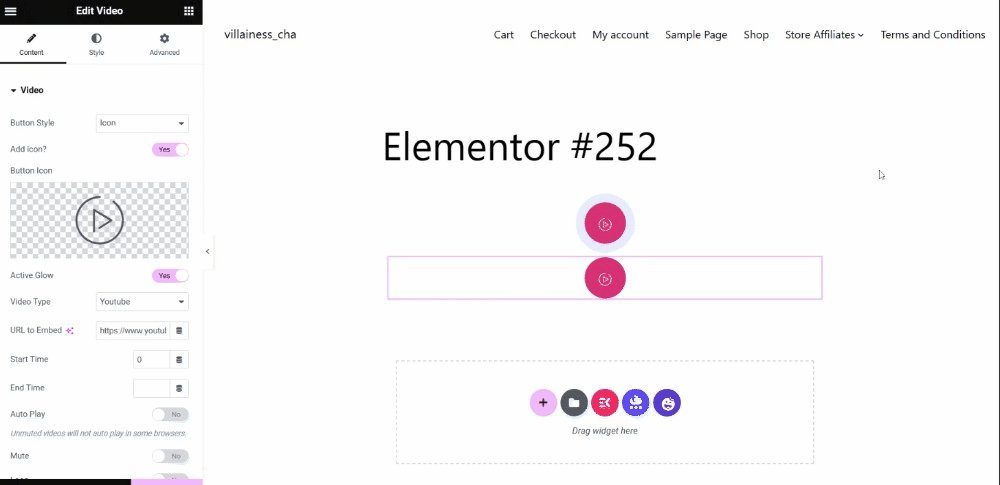
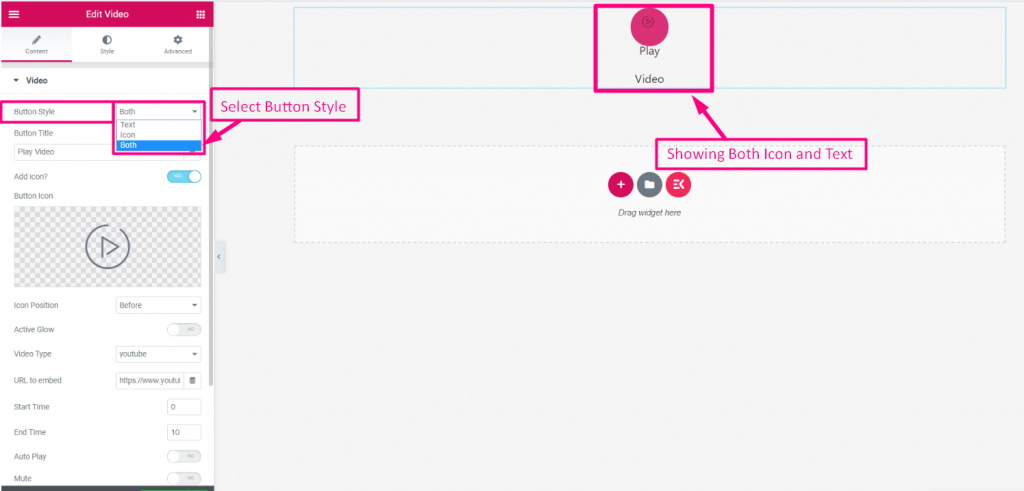
➡️ Selecione o estilo do botão: Texto, Ícone ou Ambos.

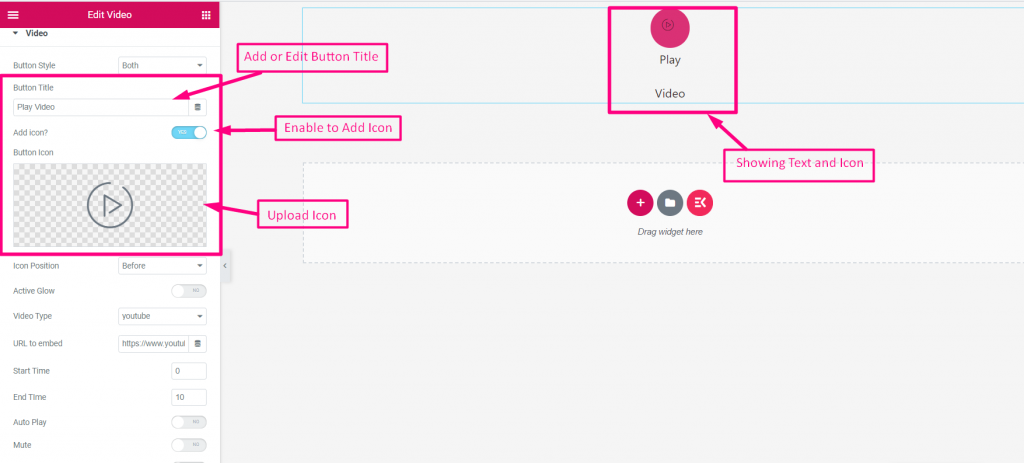
➡️ Adicione ou edite o título do botão e ative “Adicionar ícone”. Em seguida, carregue o ícone.

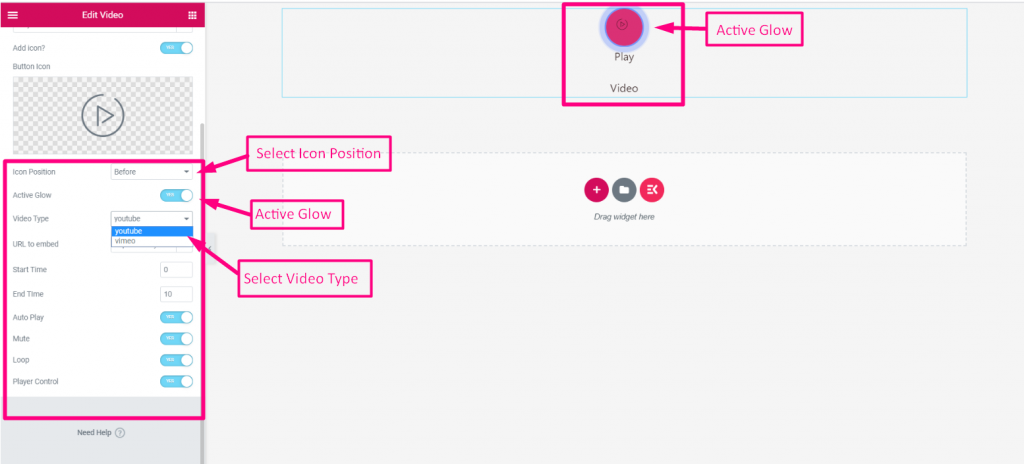
➡️ Selecione a posição do ícone. Você pode posicioná-lo “Antes do texto" ou "Depois do Texto”. Habilitar "Brilho Ativo”E selecione seu tipo de vídeo - YouTube, Vimeo ou Auto-hospedado.

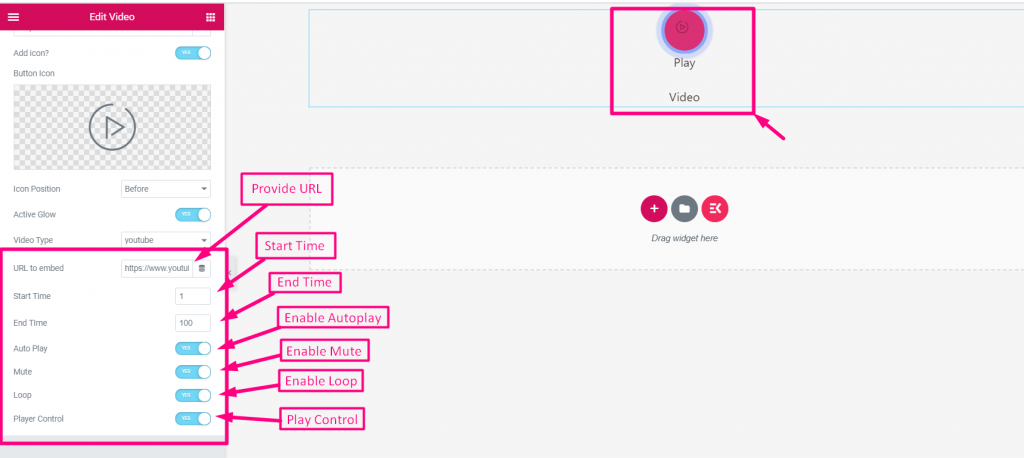
➡️ Forneça o URL do vídeo do curta do YouTube que deseja incorporar.
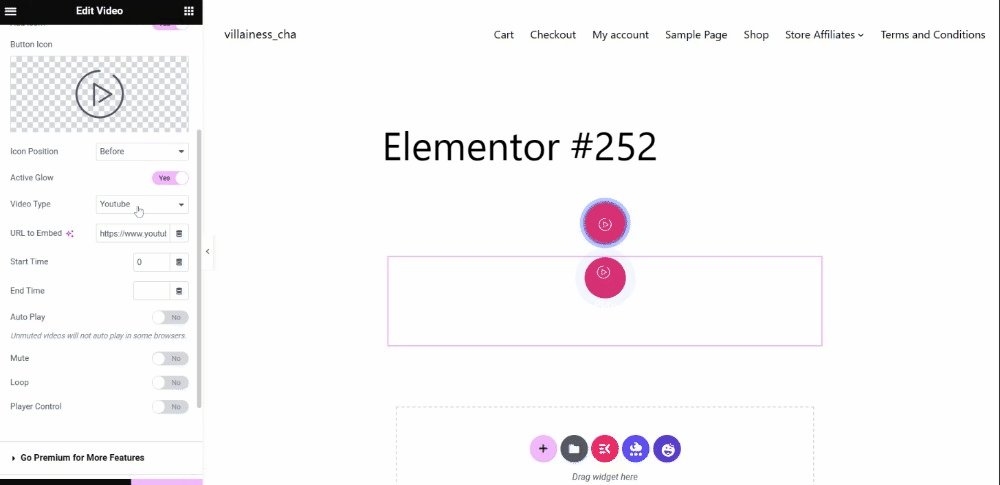
➡️ Configure e habilite os seguintes parâmetros:
- Hora de início
- Fim do tempo
- Reprodução automática
- Mudo
- Laço
- Controle de jogo

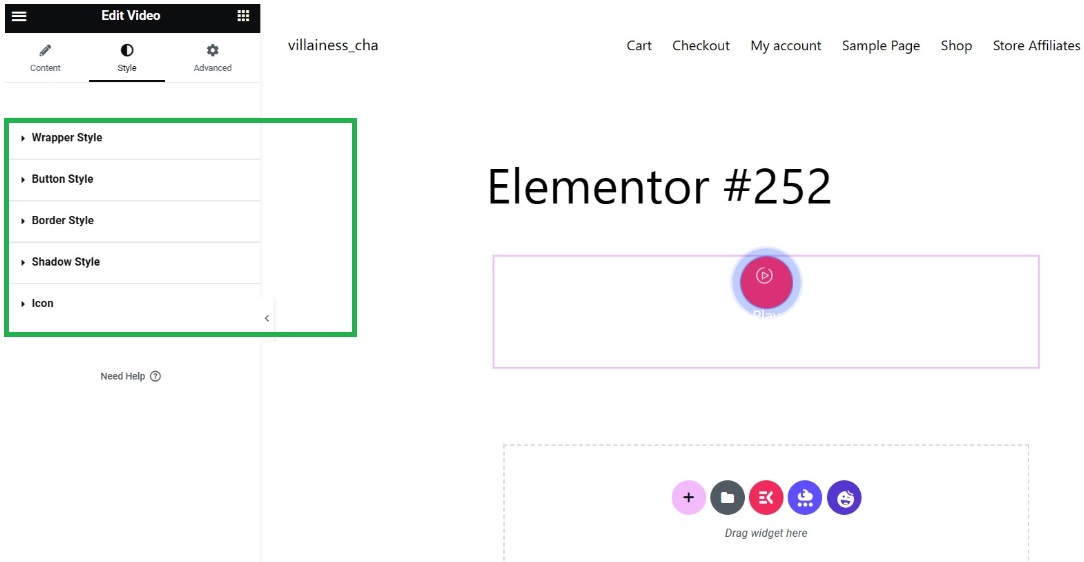
➡️ Agora, para personalizar seu curta do YouTube, vá em “Estilo”. A partir daí, você pode ajustar os seguintes parâmetros que farão com que seu vídeo incorporado apareça com base em sua preferência.
- Estilo de invólucro
- Estilo de botão
- Estilo de borda
- Estilo de sombra
- Ícone

Voilá! Você incorporou com sucesso seu curta do YouTube em seu site.

Usando a técnica de URL modificada
Este método é uma maneira rápida e fácil de incorporar curtas do YouTube em HTML.
Veja como fazer isso:
- Copie o URL dos Shorts do YouTube.
- Substituir "shorts” com “assistir?v=”. No URL copiado, encontre a parte que diz “shorts/”. Exclua “shorts/” e substitua por “watch?v=”.
- Cole o URL modificado em um WordPress HTML bloquear. Ao editar sua postagem ou página do WordPress, adicione um bloco HTML e cole o URL modificado nele.

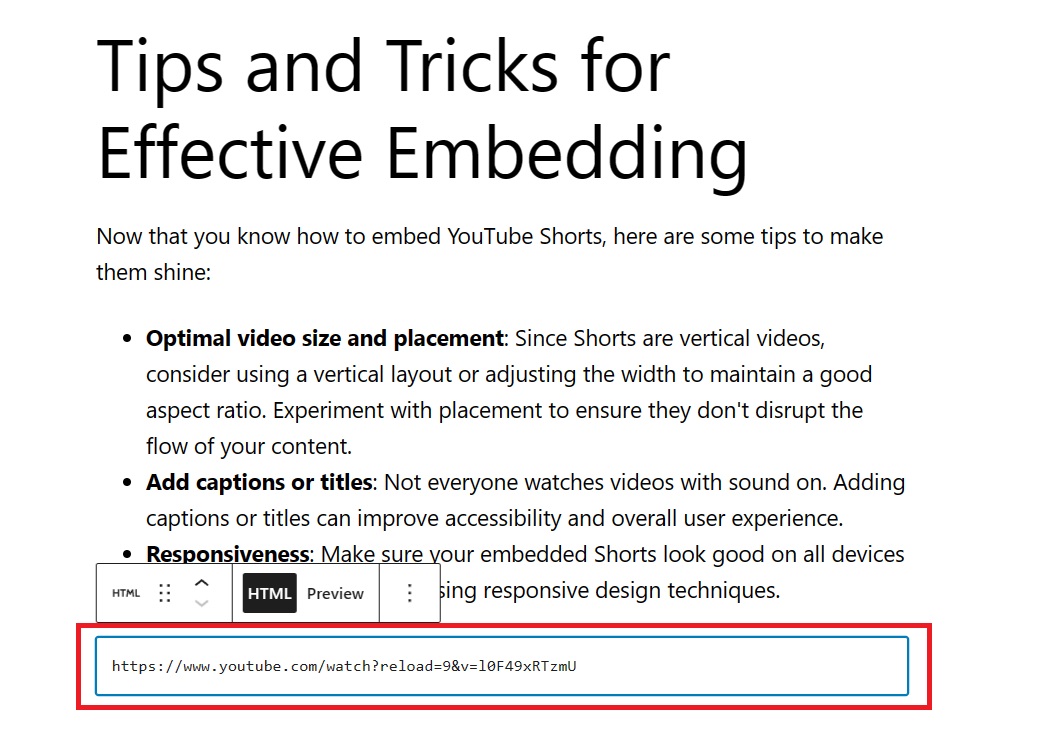
Veja como fica depois de utilizar o bloco HTML.

Dica: certifique-se de estar no “Texto” aba do editor de blocos ao colar o URL.
Usando o método de código iFrame
Como obtenho o código incorporado dos curtas do YouTube? Este método irá ensiná-lo a obter o código incorporado de curtas do YouTube (código de curtas do YouTube iFrame). Além disso, esse método oferece mais controle sobre o tamanho e a aparência do seu short incorporado.
Veja como funciona:
- Vá para o curta do YouTube desejado.
- Clique em “Compartilhar" e então "Embutir.” Abaixo do vídeo, você encontrará opções de compartilhamento. Clique em “Compartilhar”E então selecione“Embutir.”
- Copie o código iFrame fornecido. Uma janela pop-up aparecerá com o código do iFrame. Copie este pequeno código de incorporação do YouTube.
- Cole o código iFrame em um bloco HTML do WordPress. Semelhante ao método de URL modificado, cole o código iFrame copiado em um arquivo HTML bloquear dentro do seu editor WordPress.
Dica: você pode personalizar os atributos de largura e altura no código iFrame para ajustar o tamanho do Short incorporado.
Dicas e truques para incorporação eficaz
Agora que você sabe como incorporar Shorts do YouTube, aqui estão algumas dicas para fazê-los brilhar:
- Tamanho e posicionamento ideais do vídeo: como os Shorts são vídeos verticais, considere usar um layout vertical ou ajustar a largura para manter uma boa proporção. Experimente o posicionamento para garantir que eles não atrapalhem o fluxo do seu conteúdo.
- Adicione legendas ou títulos: nem todo mundo assiste a vídeos com som ativado. Adicionar legendas ou títulos pode melhorar a acessibilidade e a experiência geral do usuário.
- Capacidade de resposta: certifique-se de que seus Shorts incorporados tenham uma boa aparência em todos os dispositivos (desktop, celular, tablet) usando técnicas de design responsivas.
✅ Dê uma olhada no 9 melhores plug-ins de reprodutor de áudio no WordPress.
Como incorporar curtas do YouTube no WordPress: conclusão
Incorporar Shorts do YouTube em seu site WordPress é uma ótima maneira de adicionar conteúdo envolvente e aumentar a interação do público. Com os métodos descritos acima e algumas dicas úteis, você pode exibir o conteúdo do seu Shorts de maneira integrada e manter os visitantes presos.
Se a sua escolha de incorporar seu curta do YouTube for por meio de um plugin, não hesite em usar o ElementsKit. Por que?
- ElementsKit oferece um método de incorporação gratuito.
- O widget de vídeo do ElementsKit pode ser adicionado arrastando e soltando, o que o torna mais fácil de usar, mesmo para iniciantes.
- Funciona perfeitamente em todos os navegadores e dispositivos inteligentes.
- O widget é muito leve, o que garante que seu site carregue mais rápido, mesmo com tantos curtas do YouTube sendo adicionados.
- O widget dá a você a liberdade de personalizar tudo de acordo com seu gosto.
Então, pegue seu Short favorito e incorpore-o com o ElemenstKit!

Deixe um comentário