O CMS WordPress mais popular lança regularmente os recursos mais recentes para seu editor de blocos Gutenberg. Se você usa o Editor Clássico há tanto tempo, pode estar procurando as diferenças entre os editores.
Esse Editor de Bloco WordPress vs Editor Clássico blog explicará tudo o que você precisa saber.
O que é o Editor Clássico no WordPress?
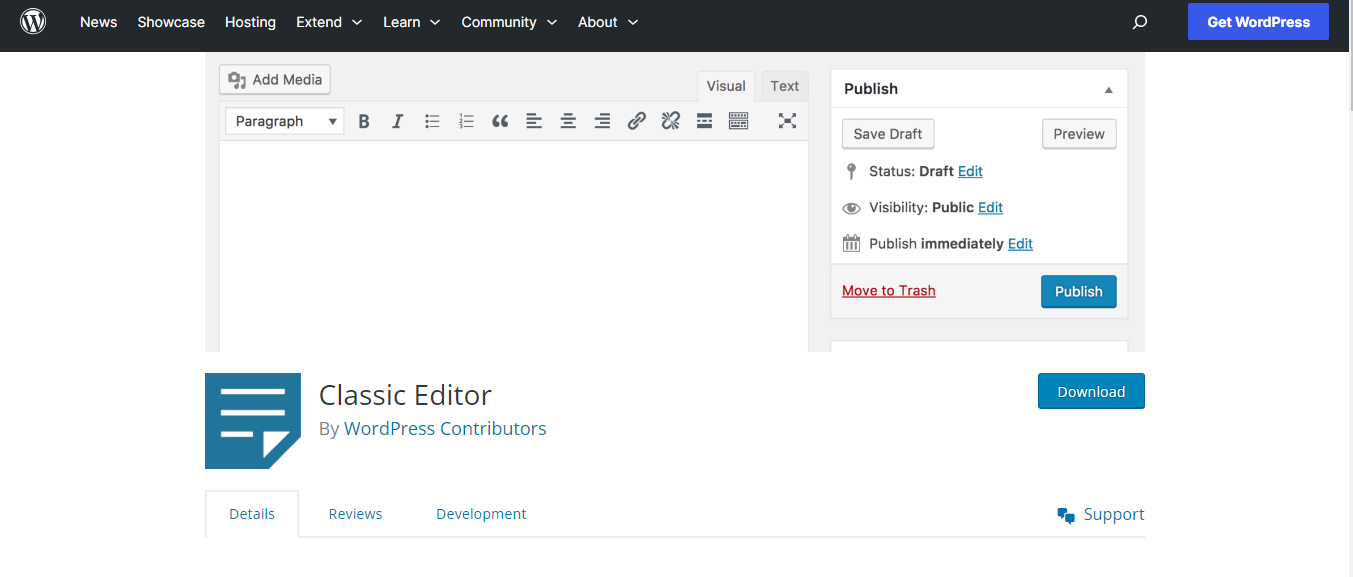
O WordPress Classic Editor é uma interface de edição mais antiga para criação de conteúdo em sites WordPress. Possui uma barra de ferramentas básica e um único campo de texto para digitação de conteúdo.

Era o editor padrão até o WordPress apresentar o editor Gutenberg em 2018, que usa uma abordagem baseada em blocos para criação de conteúdo. O Editor Clássico está disponível como plugin para quem prefere seu estilo de edição tradicional.
O que é o Block Editor (Gutenberg) no WordPress?
O Block Editor, também conhecido como Gutenberg, é a interface de edição padrão atual para criação no WordPress. Ele usa uma abordagem baseada em blocos, onde o conteúdo é criado adicionando e organizando diferentes tipos de blocos de conteúdo.

Cada bloco tem uma finalidade específica, como parágrafos, títulos, imagens, vídeos e muito mais. Essa abordagem oferece maior flexibilidade e controle visual sobre como o conteúdo é apresentado em uma página web. Gutenberg foi apresentado pelo WordPress em 2018 como uma alternativa moderna ao Editor Clássico anterior.

Quais são as diferenças entre o editor clássico e o editor de blocos?
Vamos descobrir as diferenças entre o editor clássico e o editor de blocos com base em seus recursos.
Interface de usuário
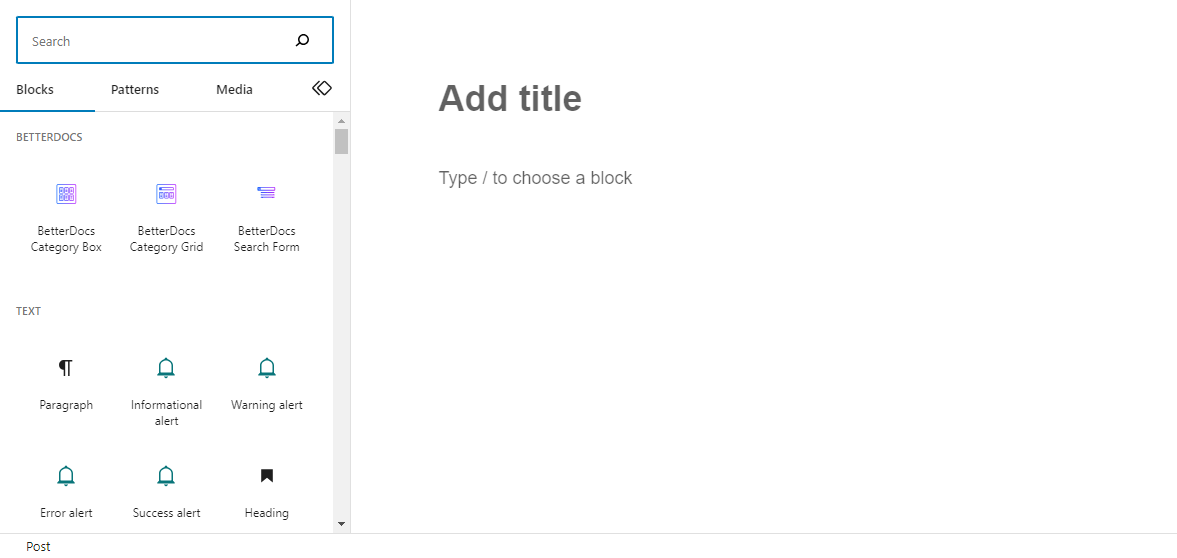
A primeira mudança que você notará no editor de blocos de Gutenberg está na interface do usuário. É completamente diferente em comparação com a interface clássica.
Ao criar uma postagem ou projetar uma página, você obterá todos os elementos prontos dentro do editor.

Para processadores de texto, você pode estilizar o texto incluindo negrito, itálico e outros. Não apenas isso, você pode adicionar imagens, vídeos ou até mesmo CTAs apenas com um único bloco. Isso ajuda a criar conteúdo rico em mídia sem qualquer código ou construtor de páginas.
Editores clássicos costumavam fornecer apenas alguns recursos, como estilo de texto e adição de imagens.
Edição completa do site
Na era dos editores clássicos, era quase impossível editar o site completo. Para a seção personalizada, havia duas opções – CSS personalizado e plugin de criação de páginas. Ou você poderia ter usado códigos curtos.
Como resultado, os sites costumavam ficar volumosos e demoravam mais para carregar. Os iniciantes tiveram que lutar muito para editar o site.
Com o editor de blocos do WordPress, você não terá que lutar com essas coisas. É muito conveniente editar qualquer seção de um site usando o editor de blocos. Não há necessidade de entender nenhuma codificação.
Você pode criar modelos de páginas e salvá-los para uso posterior. Da próxima vez que você precisar editar ou adicionar a mesma seção, não demorará muito.
Além disso, com Gutenberg é possível criar uma loja WooCommerce perfeita. Só preciso escolher o certo Plug-in Gutenberg WooCommerce.
Criação de conteúdo
Escrever conteúdo em WordPress é sempre fácil e conveniente. Mas com o editor clássico foi um pouco difícil formatar o conteúdo. Por exemplo, se você escreveu um parágrafo em um editor clássico, não poderá formatá-lo com elementos diferentes.

O mesmo acontece com o conteúdo de mídia no editor clássico. Você não terá muitas opções para integrar uma mídia com design personalizado.
Com o editor de blocos, você pode formatar facilmente seu conteúdo.
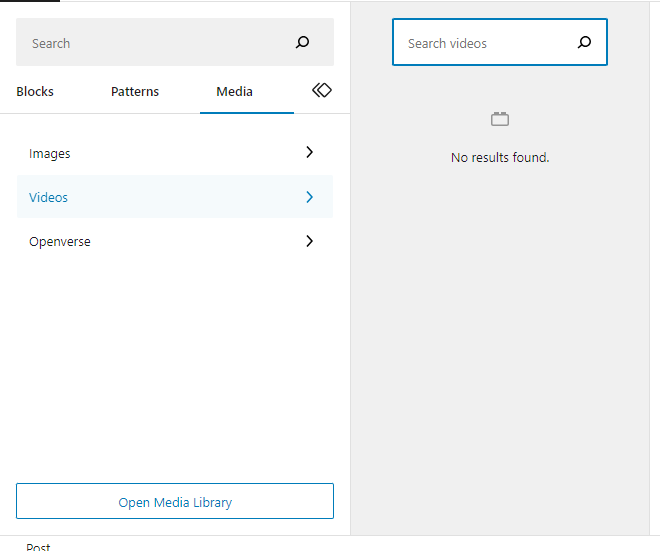
Adicionar imagens e vídeos no editor de blocos é conveniente e fácil de usar. Dentro do painel do WordPress, você pode personalizar o tamanho da imagem, o estilo do vídeo e muito mais.
Além disso, você pode adicionar botões, índice analítico, tabelas e elementos semelhantes com estilo. Você também pode explorar novos elementos de código aberto para dar a melhor aparência ao seu conteúdo.
Design responsivo
De acordo com uma pesquisa, mais de 90% de usuários da Internet use o celular para navegar na web. Diante disso, é fundamental tornar seu site responsivo. O problema com o editor clássico é que você não terá muitas opções para alterar o layout do design.
Se você é um programador, pode ser fácil garantir a capacidade de resposta com um editor clássico. Caso contrário, você terá que lutar.
O Editor de blocos do WordPress tornou tudo mais fácil. Não há necessidade de fazer nada adicional para tornar seu site responsivo. O editor de blocos tem ótimo suporte para dispositivos móveis.
Sites criados com o editor de blocos Gutenberg ajustam-se automaticamente à tela. Além disso, a velocidade de carregamento para dispositivos móveis continua elevada, o que ajuda a reduzir a taxa de rejeição. If you want, you can also increase the strength of Gutenberg using a super solution like Kit Guten.
Por que você deve escolher o Block Editor em vez do Classic Editor?
Existem certos fatos que farão com que você se interesse pelo editor de blocos, e não pelo editor clássico.
Interface amigável
A coisa mais importante para qualquer CMS ou construtor de páginas é a interface do usuário (IU). Em termos de UI, o Block editor fez um ótimo trabalho. Você pode encontrar convenientemente todas as opções e personalizar uma página. Você pode fazer quase tudo apenas arrastando e soltando.
Layouts versáteis
Diferentes layouts prontos estão disponíveis para o editor de blocos. Você não precisa usar códigos de acesso ou construtores de páginas para tudo. Embora você possa precisar de alguma modificação, ela não é obrigatória.
Mais personalização
Com o editor de blocos do WordPress, você terá mais opções de personalização. Ao contrário dos editores clássicos, não limita. Por exemplo, você pode pegar um bloco pronto, editá-lo e personalizá-lo. O mesmo vale para arquivos de mídia.
Estrutura amigável para SEO
O editor de blocos é desenvolvido com recursos amigáveis de otimização na página. Os sites criados com o editor de blocos carregarão mais rápido e ajudarão em termos de SEO.
Suporta bloqueios de terceiros
Assim como o editor WordPress Classic, o editor Block também oferece suporte à integração de ferramentas de terceiros. Isso lhe dá mais oportunidades para personalizar as páginas da web. Você pode criar sites profissionais com aqueles Plug-ins do editor de blocos.
Fácil de editar no celular
Este é o fato mais interessante sobre o Block Editor no WordPress. Com ele, você pode editar e projetar seu site a partir de dispositivos móveis sem problemas técnicos. Desfrute de mais liberdade e edite seu site de qualquer lugar.
Perguntas frequentes
Você tem mais dúvidas sobre o WordPress Block Editor vs Classic Editor? Verifique as seguintes perguntas e respostas para saber mais.
Existem plug-ins de edição de blocos no WordPress?
Sim, existem diferentes plug-ins do WordPress para editores de blocos disponíveis. Alguns deles são gratuitos, o que ajuda a personalizar um site de forma conveniente. Mais plug-ins também estão em desenvolvimento com recursos mais avançados.
O que tem melhor desempenho? Editor de blocos ou editor clássico?
Em termos de velocidade de carregamento e otimização na página, o editor do Blog tem um desempenho melhor do que o editor WordPress Classic.
O editor de blocos deixa seu site lento?
De jeito nenhum! Na verdade, é o oposto. Sites WordPress criados com o editor Block carregam mais rápido. No entanto, existem outros fatores que podem impactar negativamente a velocidade de carregamento.
Posso usar complementos com o editor de blocos?
Sim, você pode usar complementos com o editor de blocos para obter mais opções de personalização.
👉 Verifique o melhores alternativas ao GeneratePress blog para encontrar um plugin de editor de blocos adequado.
Palavras finais
Da discussão acima sobre Editor de blocos vs editor clássico, está claro que o editor de blocos é o que você deve tentar. Explore os novos recursos e comece a construir sites que tenham velocidade de carregamento rápida e ajudem no SEO. Confira os plug-ins do Block Editor para saber mais.




Deixe um comentário