Design Interactive Website With Gutenberg Block
Make your website engaging to visitors with 14+ interactive actions and 10+ trigger events.
- Install GutenKit
- Enable Interactions
- Customize Interactions
Create Interactive
Elements in WordPress
Turn your website into an interactive experience with the GutenKit Interaction Module.

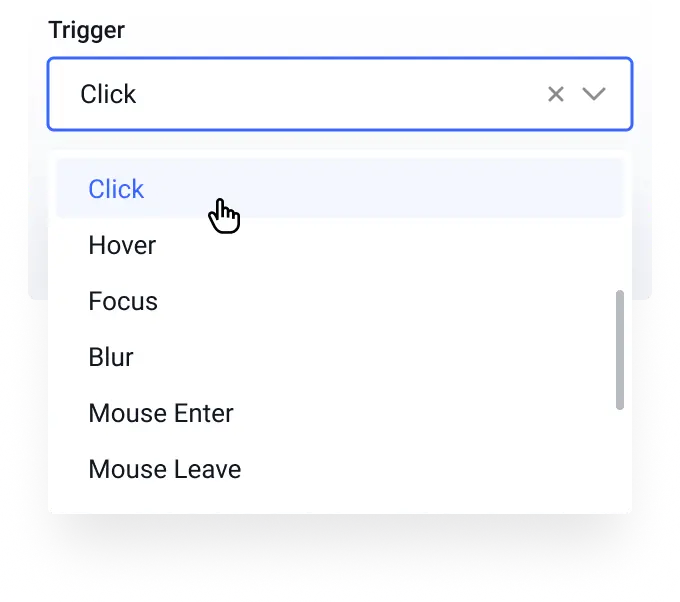
Trigger Events

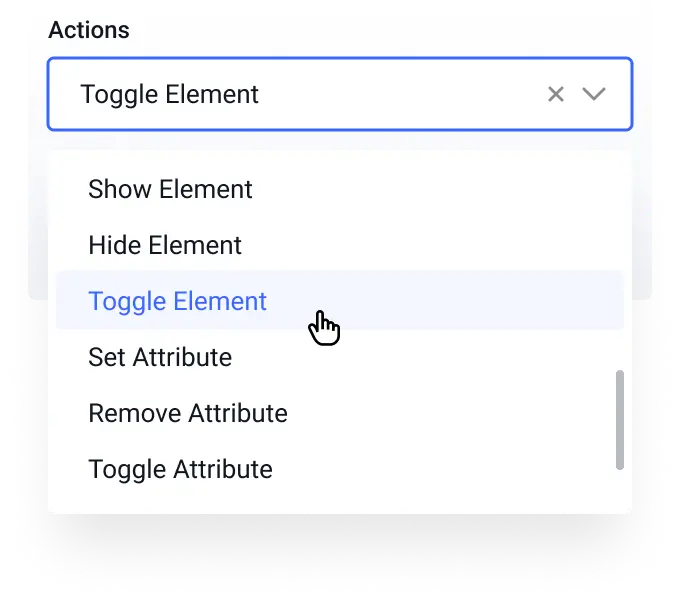
Interaction Actions

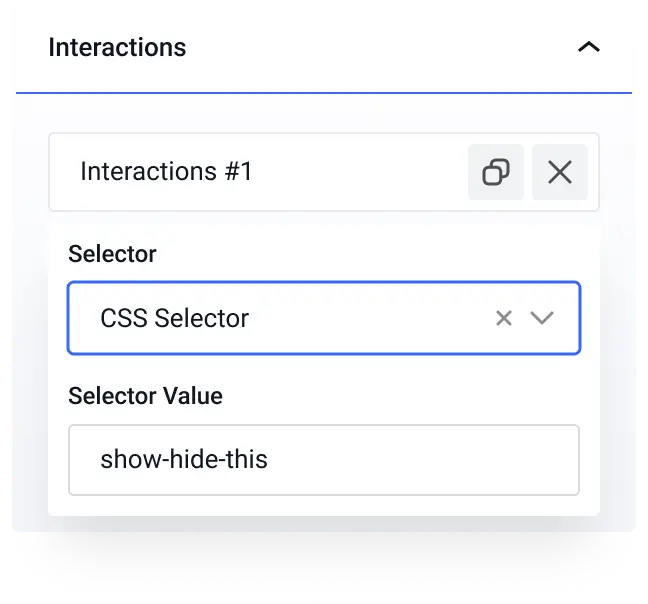
Element Selector
Interactive Block Editor
Make Any Block Interactive Like CTAs
Use the blocks as pointers with CSS-selector. Define selector value and add it to other blocks as an additional CSS class. So when visitors interact with a block, other related blocks will start responding.
Features
Response to Every User Interaction on The Page
Transform every click, hover, scroll, or any interaction into a engaging journey for your audience. GutenKit’s Interaction Module for Gutenberg is purpose-built for block editors to respond to the following actions:
- Click
- Scroll
- Mouse Enter
- Enter Viewport
- Content Load
- Hover
- Focus
- Mouse Leave
- Leave Viewport
- Leaving Window
Frequently
Asked
Questions
Yes! All interactions are fully optimized to ensure a smooth experience on desktops, tablets, and mobile devices.
You can create hover effects, click actions, animations, attribute changes, content appearance, scroll effects, interaction on entry or exit of viewport and browser, and more.
Interaction module is a feature of the GutenKit block editor plugin. So you can apply interaction to any GutenKit block.
Not at all! GutenKit is user-friendly and requires no coding knowledge to create stunning interactions.
No. GutenKit itself is lightweight and optimized to ensure it doesn’t impact your site’s loading speed.

