Blueberry Muffin Cool Smoothie Bowl the produce crop yields

Why do most people buy a Lamborghini while hyping about Tesla?
Well, it’s hard to choose between the premiums of Lamborghini and the real-life science fiction of Tesla, right?
Exactly!
Comparing Gutenberg vs Elementor or Elementor vs Gutenberg page builder plugins feels just like this! Both of those are the undefeated champions in their own field.
You know, WordPress dropped its ancient TinyMCE editor from WordPress 5 and introduced a brand new block WordPress editor called Gutenberg. Soon after the release, it became the talk of the town. But, the immense popularity of Gutenberg raises two questions.
- Is Gutenberg editor hype-worthy enough?
- Will Gutenberg replace the page builders like Elementor?
Well, don’t start fighting over WordPress page builders! We all know Gutenberg vs Elementor isn’t a fair fight. Users are just confused about how Gutenberg and Elementor will stack up and which one will be good for them. (As you landed on this page, I know you are also in this confusion!)
So, we’ve compared the latest version of Gutenberg vs Elementor. Get set go…
A Quick Introduction
Being a WordPress user, you might’ve already been familiar with both Gutenberg and Elementor. Still, I’m going to demonstrate a quick introduction about Gutenberg vs Elementor to clear up your confusion.
What is Gutenberg?

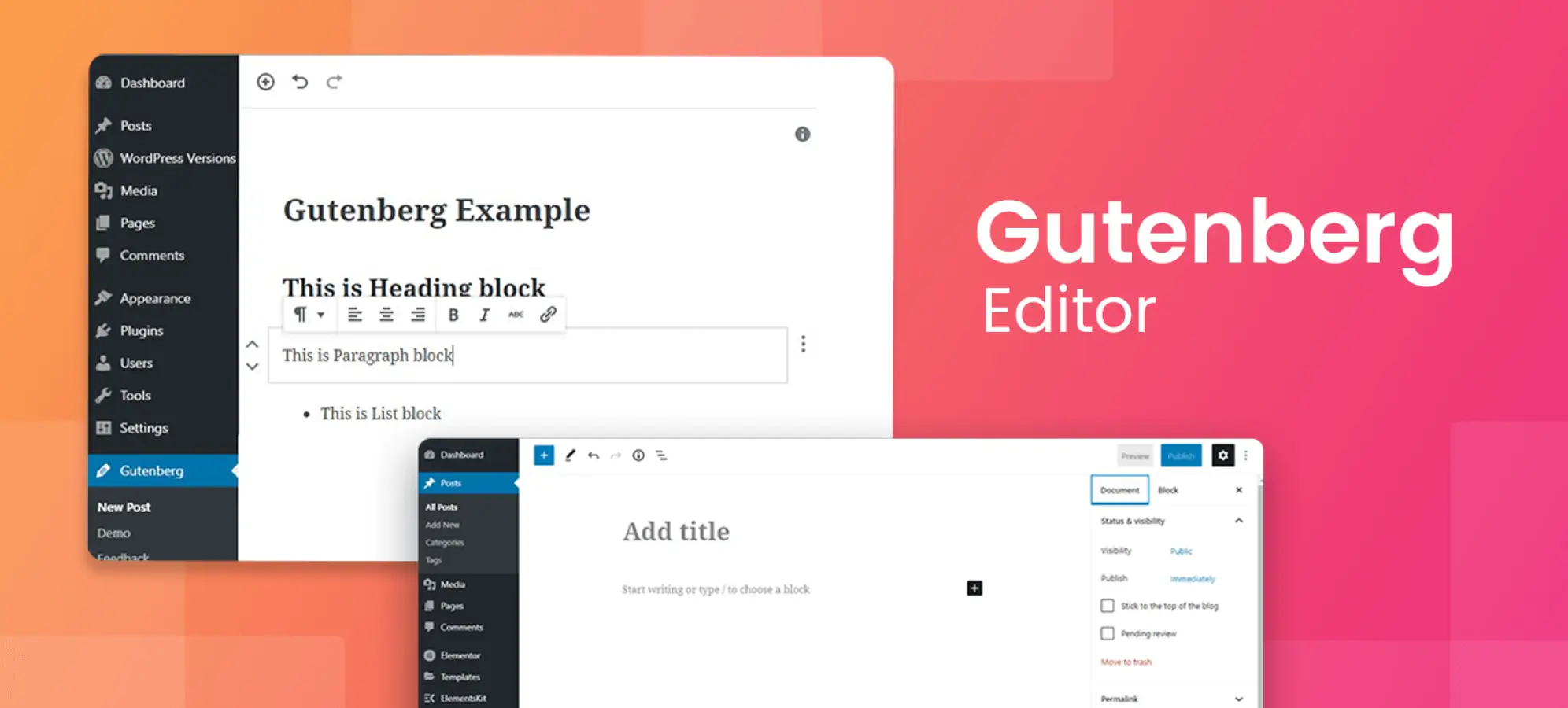
Gutenberg is the code name of the new block editor (text-based) in the WordPress website. It was first introduced from WordPress 5 at WordCamp Europe in 2017 by Matt Mullenweg. It’s quite a powerful block editor that allows you to design a beautiful content layout.
Well, you can design a full webpage by using the previous TinyMCE editor too. But, the entire webpage content lives inside a huge HTML file.
All of the texts, custom posts, widgets, shortcodes, and other contents are embedded in a single file. It just creates complete jargon and isn’t easily removable. On the contrary, Gutenberg handles the contents with a block editor. You can use different blocks for different elements.
A few common blocks are headings, paragraphs, quotes, lists, shortcodes, images, galleries, buttons, etc. Every block contains its own layout settings.
Working with Gutenberg feels like building a LEGO set. Simply adorn the blocks in a straightforward and standardized order and create your webpage. Most importantly, you can save these layout settings for further use. Isn’t it awesome?
In fact, you can use different Gutenberg page builders to get more customization options.
What is Elementor?
Elementor is a drag-and-drop page builder for WordPress. Elementor is mainly popular for designing a webpage with an advanced layout or complex styling without any coding knowledge. Most importantly, you can create a complete WordPress theme by using Elementor Pro.
Elementor is equipped with a bunch of built-in content layouts, widgets, and custom designs. Thus, you don’t need to build a website from scratch while using Elementor. Instead of that, you can integrate the pre-crafted designs and elements built by professionals for your site.
Besides that, the drag-and-drop functionality of Elementor makes the website-building process more manageable than before. Just choose an element, drag and drop it on your page, and show the live changes on your website.
Gutenberg vs Elementor Page Builder: Key Features
Before starting the elementor vs gutenberg comparison, you must have explicit knowledge of both of these. I know you already have it. But, let me just polish that!
Key Features of Gutenberg
The ultimate goal of Gutenberg is to create a complete webpage with various blocks. To do so, the Gutenberg plugin developers integrate almost everything you’ll need to design a webpage.
Let’s take a look at some cool features of Gutenberg.
- Gutenberg works smoothly on mobile devices
- Allows to create a multi-column layout
- Create posts, pages, or custom contents by using drag and drop editor
- A number of blocks for different contents like texts, images, tables, buttons, etc
- Customize every block individually without affecting others
- Able to rearrange, add, or delete the blocks whenever you want
- Include blocks easily from the drop-down menu
- Embed the contents like Facebook and Twitter posts, YouTube videos, Instagram photos, etc almost instantly into the webpage
- A quick overview of your content from the top left menu
- Works comparatively faster than other editors
However, Matt Mullenweg said to add some additional features while describing the Gutenberg roadmap on WordCamp Europe 2020. You should have a look at that!
Why Do People Love Gutenberg?
Now, let me share the core reasons why people go crazy for Gutenberg.
1. Comfort – While comfort is the concern, no other page builder can beat Gutenberg. It offers the most superficial outlook and a buttery-smoother writing experience to the bloggers. Unlike the previous TinyMCE editor, Gutenberg is more intuitive.
2. Well Organized – Gutenberg is everything about blocks. These blocks keep your webpage elements disciplined and well organized. It feels like making a building from scratch. Consider the blocks as the core ingredients like rocks, sands, or clays. Use those and build your webpage.
3. Formatting – Gutenberg offers the user to format their product however they like. Few core formatting features are text settings, block alignment, background color, text color, margin, padding, and many more.
After all, it’s a decent block editor that enhanced the blogging experience for bloggers.


Leave a Reply