Reading
Progress Bar
Implementing reading progress bars typically involves a combination of HTML, CSS, and JavaScript.
- Boosts Engagement: Keeps readers motivated by showing how much content is left, encouraging them to finish the article.
- Enhances User Experience: Provides a clear visual indicator of reading progress, making navigation more intuitive.
- Improves Readability: Helps users manage their time effectively, allowing them to gauge if they can finish reading now or need to come back later.





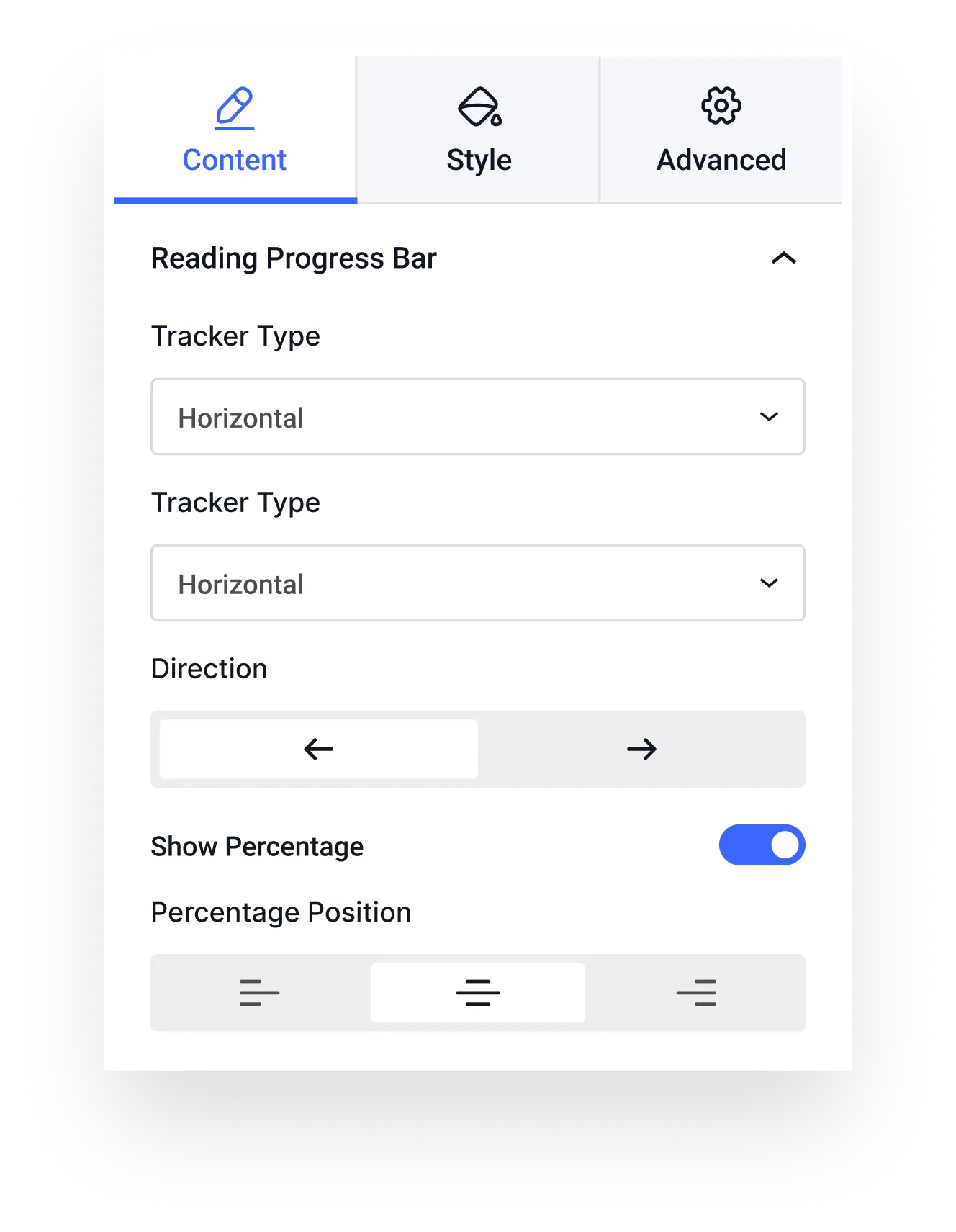
Customize reading Progress Bar
Reading through such extensive content can be daunting, and it’s easy to lose track of where you are within the text. This is where reading progress bars in web browsers come to the rescue.
- Vertical, Horizontal And Circular
- Solid Color
- Gradient Color
- Drop Shadow
- Different Shape Layouts
Enhance
User Experience
Enable EA Reading Progress bar from the bottom of ‘Gutenberg’ panel, set the position, background color, animation speed & make it appealing for visitors.
- Tracker Type: Keeps readers motivated by showing how much content is left, encouraging them to finish the article.
- Enhances User Experience: Provides a clear visual indicator of reading progress, making navigation more intuitive.