Szukasz łatwiejszego sposobu dodawania danych do tabeli WordPress niż ręczne wprowadzanie?
Jeśli tak, powinieneś zdecydować się na import pliku CSV lub integrację z Arkuszem Google, ponieważ ułatwi to pracę.
Ale jak utworzyć tabelę za pomocą CSV lub Arkuszy Google w WordPress? Cóż, ponieważ jest to WordPress, możesz to łatwo zrobić za pomocą wtyczki.
W tym artykule pokażę Ci, jak możesz łatwo twórz tabele, korzystając zarówno z danych CSV, jak i Arkuszy Google, korzystając z tej samej wtyczki WordPress.
Zanurzmy się więc…
Quick Overview
Creating a table in WordPress is simple, but manually adding large amounts of data can be time-consuming and feel nearly impossible. Instead, I choose a quicker way, like importing data directly from a Google Sheet.
Plugins to Integrate Google Sheet in WordPress: ElementsKit, Elementor (Free Version)
Exploring the functionality of this data table builder addon reveals a wealth of options. You can:
✅ Import data from remote file URL, CSV, and Google Sheet files.
✅ Add a customized search bar and enable pagination for better navigation.
✅ One-click responsive option for WordPress data table.
✅Get control of showing the number of rows on a single page.
✅Show icon or text-based navigation options.
✅Provide additional information on each row.
With this ElementsKit Data Table builder Addon, you’ll end up making a functional and informative table without any hurdles or coding issues.
Jakie są wymagane wtyczki WordPress?
Aby skorzystać z tego samouczka, będziesz potrzebować wtyczek WordPress wymienionych poniżej:
- Elementora (Bezpłatny)
- ElementsKit Lite & ElementsKit (Pro)
Po pobraniu i aktywowaniu wymaganych wtyczek przejdź do następnej sekcji.

Jak utworzyć tabelę za pomocą pliku CSV lub Arkusza Google w WordPress: krok po kroku
Wykonaj poniższe kroki, aby dowiedzieć się, jak zaimportować dane do tabeli WordPress przy użyciu zarówno pliku CSV, jak i arkusza Google. To przewodnik w 7 krokach.
Krok 1: Włącz widget tabeli
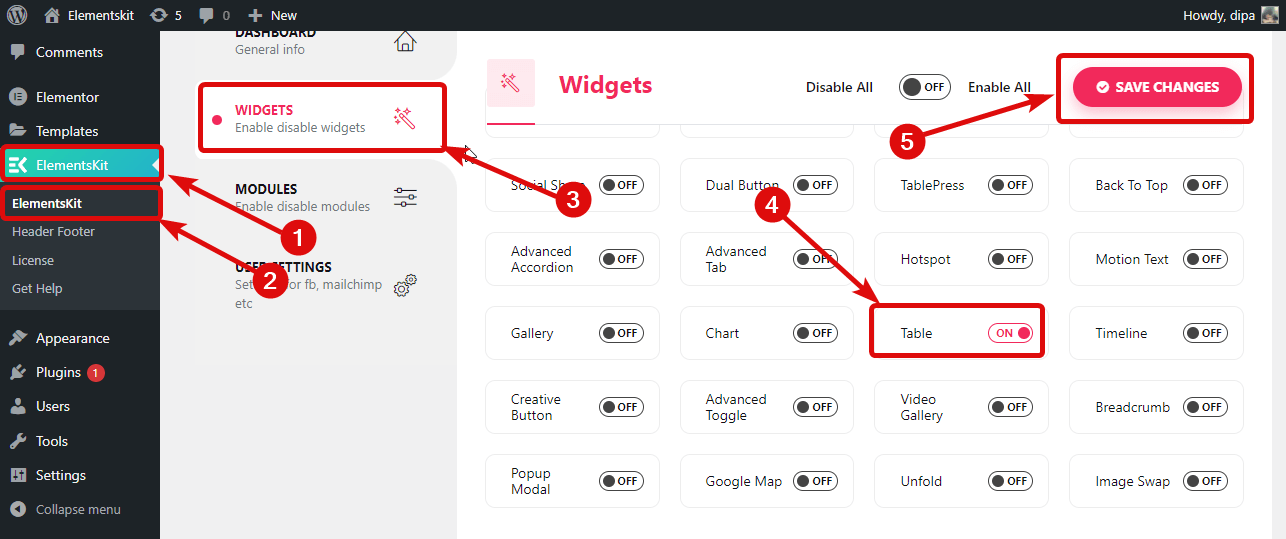
Aby korzystać z widżetu tabeli autorstwa ElementsKit, musisz go włączyć z poziomu pulpitu nawigacyjnego WordPress. Przejdź do ElementsKit ⇒ ElementsKit ⇒ Widżety ⇒ Widżet tabeli, Następnie włączyć coś opcja i kliknij Zapisz zmianędo aktualizacji.

👉👉Możesz także zajrzeć na naszego bloga na Jak dodać modalne wyskakujące okienko w WordPress w zaledwie 3 krokach.
Krok 2: Przeciągnij i upuść widżet tabeli ElementsKit
Teraz przejdź do Wszystkie strony ⇒ Strony i kliknij Edytuj za pomocą Elementora.

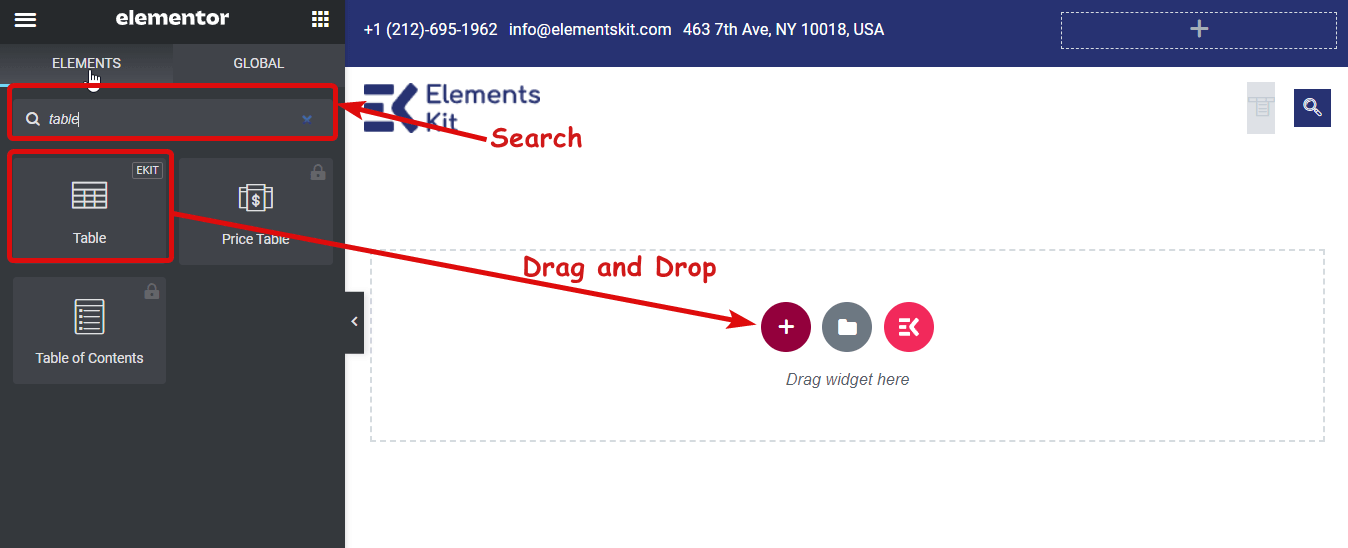
Na lewym pasku Wyszukaj tabelę. Gdy już znajdziesz Widżet tabeli z ikoną Ekit w prawym górnym rogu, przeciągnij i upuść na stronę główną.

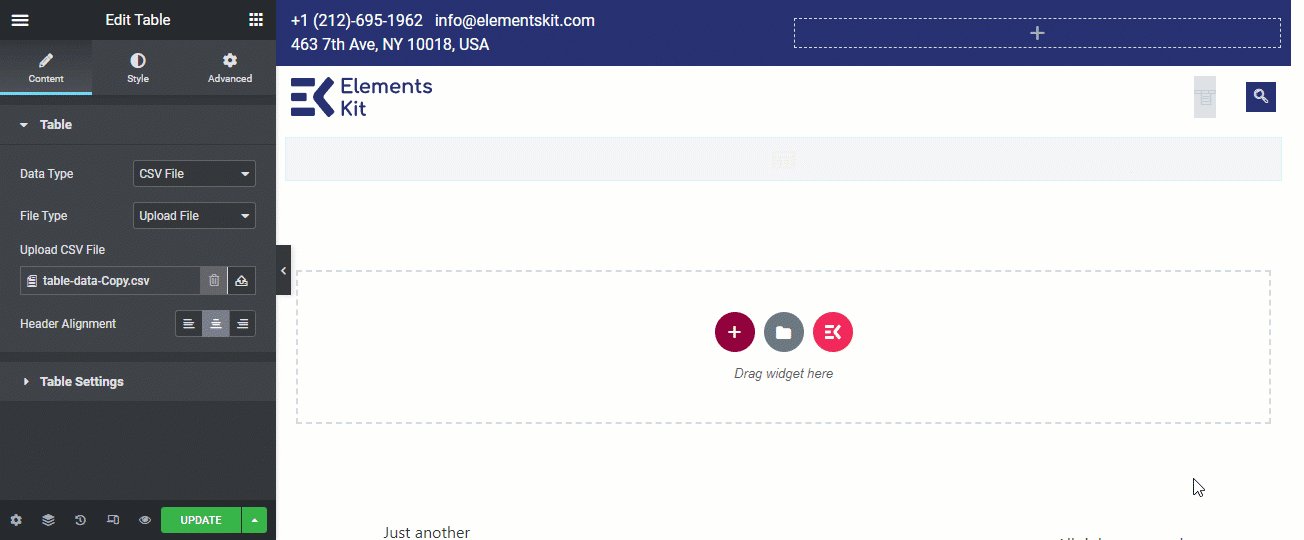
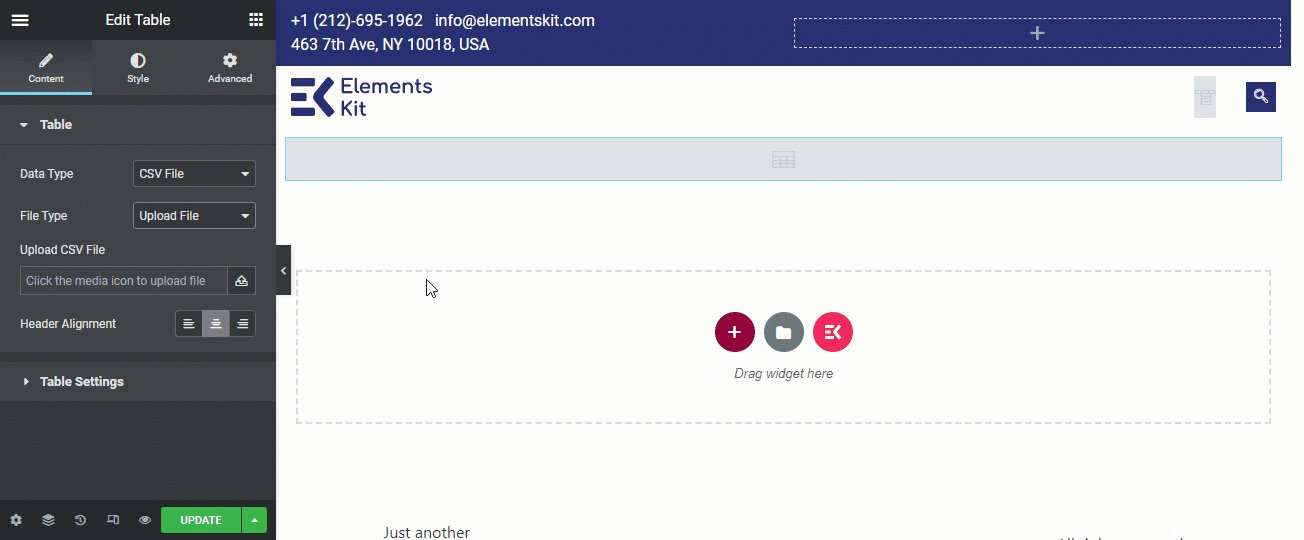
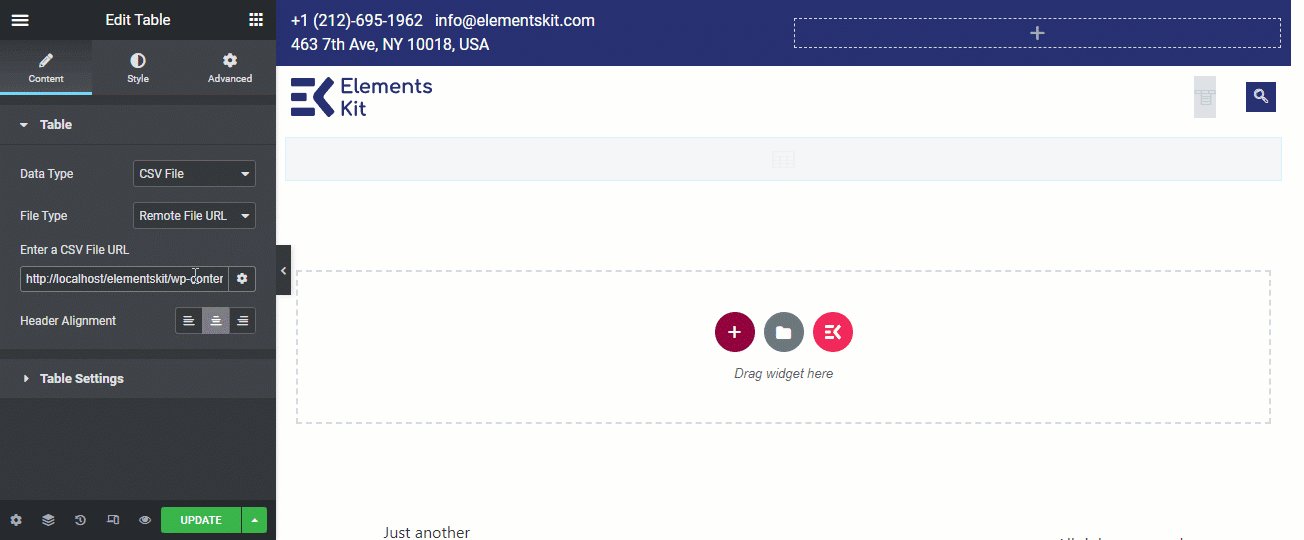
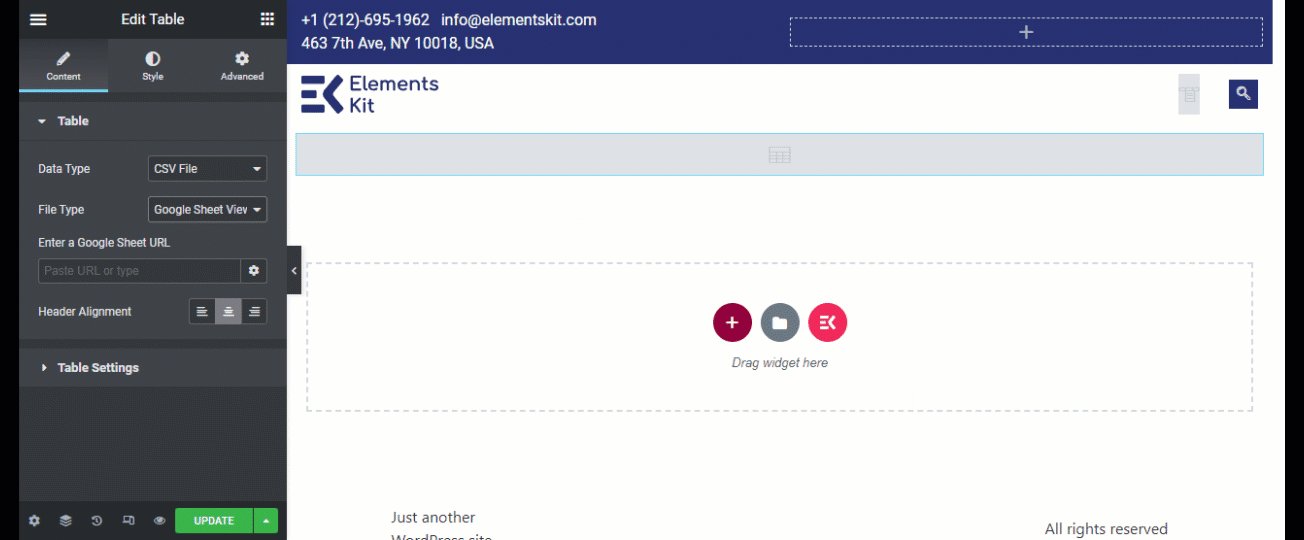
Krok 3: Wybierz typ danych jako CSV z ustawień
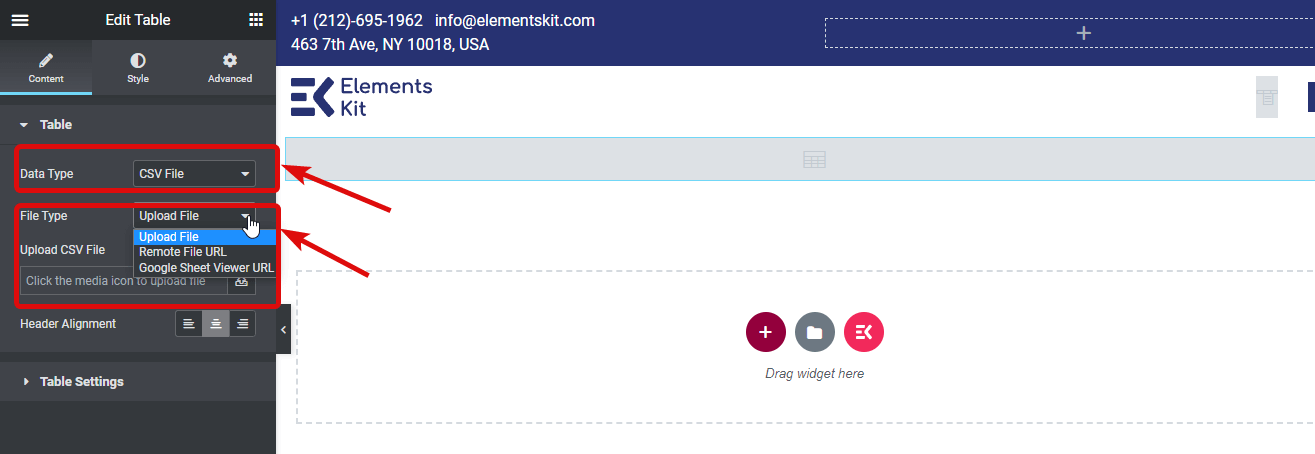
Teraz na karcie Ustawienia treści wybierz typ danych jako plik CSV. Możesz wybrać trzy typy plików; Prześlij plik, adres URL pliku zdalnego i adres URL przeglądarki arkuszy Google.

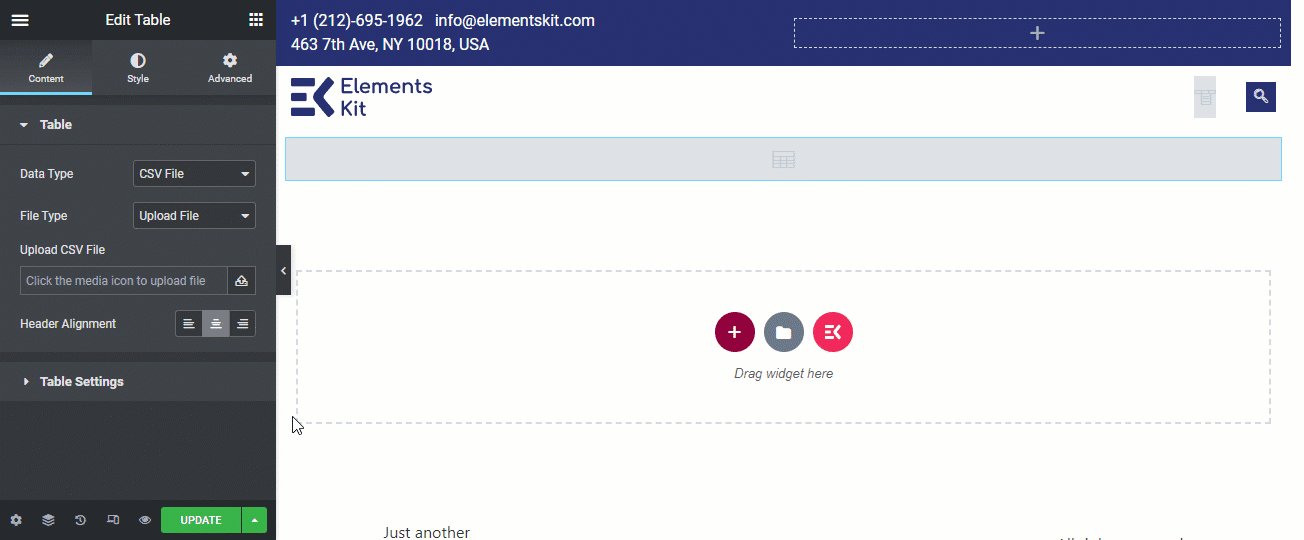
Krok 4: Prześlij arkusz CSV/Google
Przyjrzyj się trzem procesom przesyłania lub wybierania pliku CSV. Możesz skorzystać z preferowanej opcji.
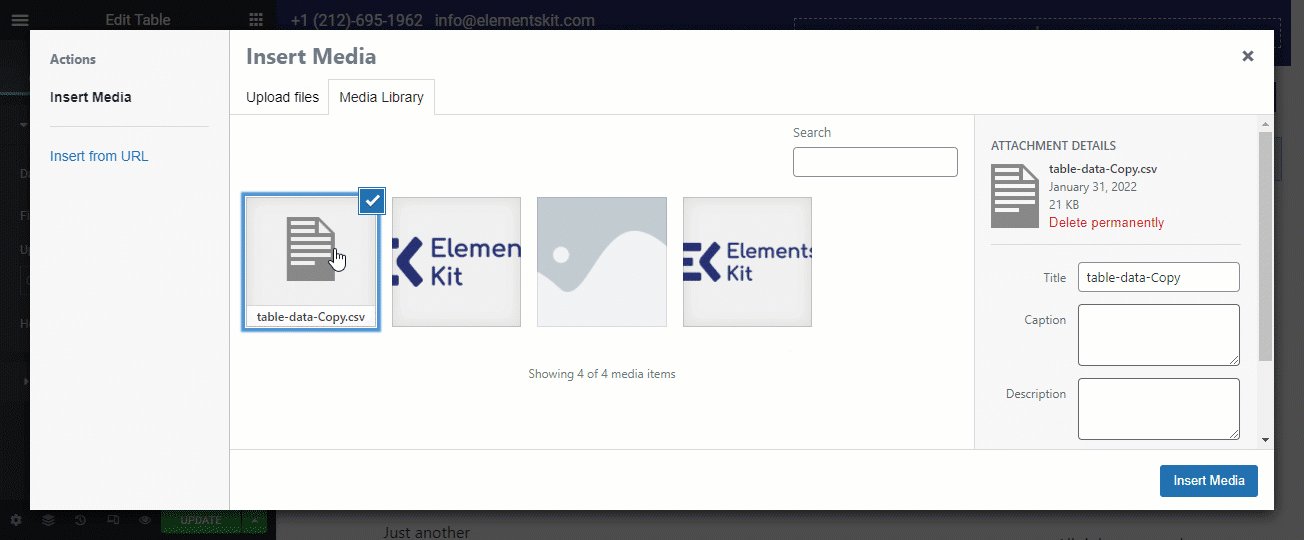
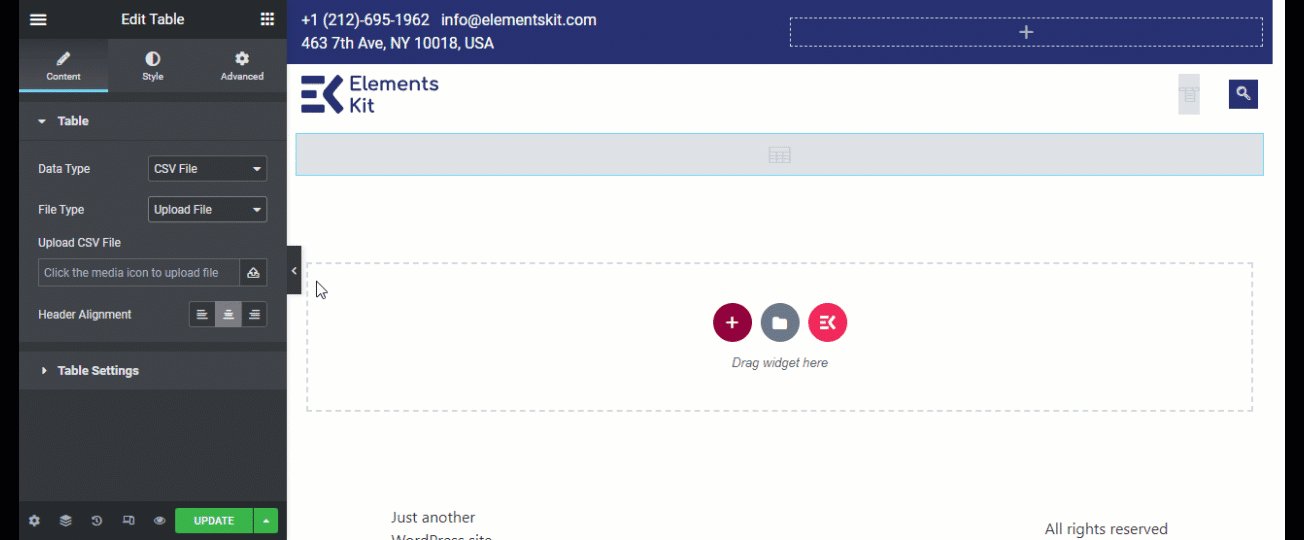
✅ Prześlij plik CSV:
Aby przesłać plik CSV, kliknij ikonę przesyłania, prześlij plik i kliknij wstaw. Jeśli masz już plik przesłany na serwer, znajdź go i kliknij wstaw.

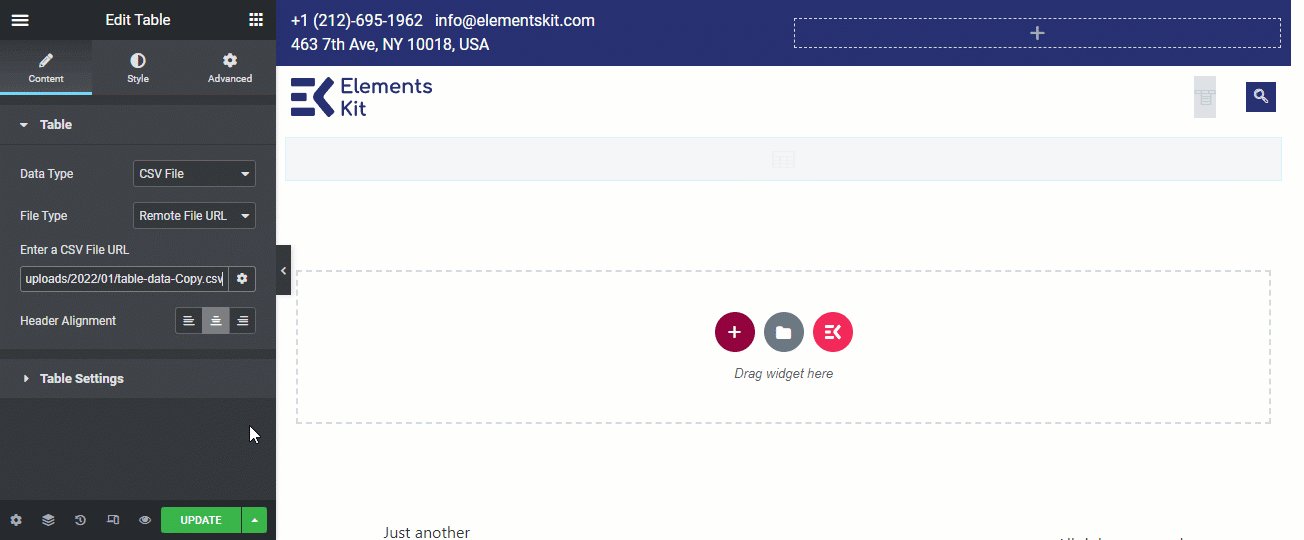
✅ Prześlij plik CSV znajdujący się na zdalnym serwerze:
Nie musisz przesyłać pliku CSV na serwer, na którym znajduje się Twoja witryna. Korzystając z widżetu tabeli w ElementsKit, możesz także wyświetlać dane przy użyciu pliku CSV znajdującego się na innym serwerze. W tym celu wybierz Typ pliku jako adres URL pliku zdalnego i Włącz Wprowadź pole wejściowe adresu URL pliku CSV podaj lokalizację pliku CSV.

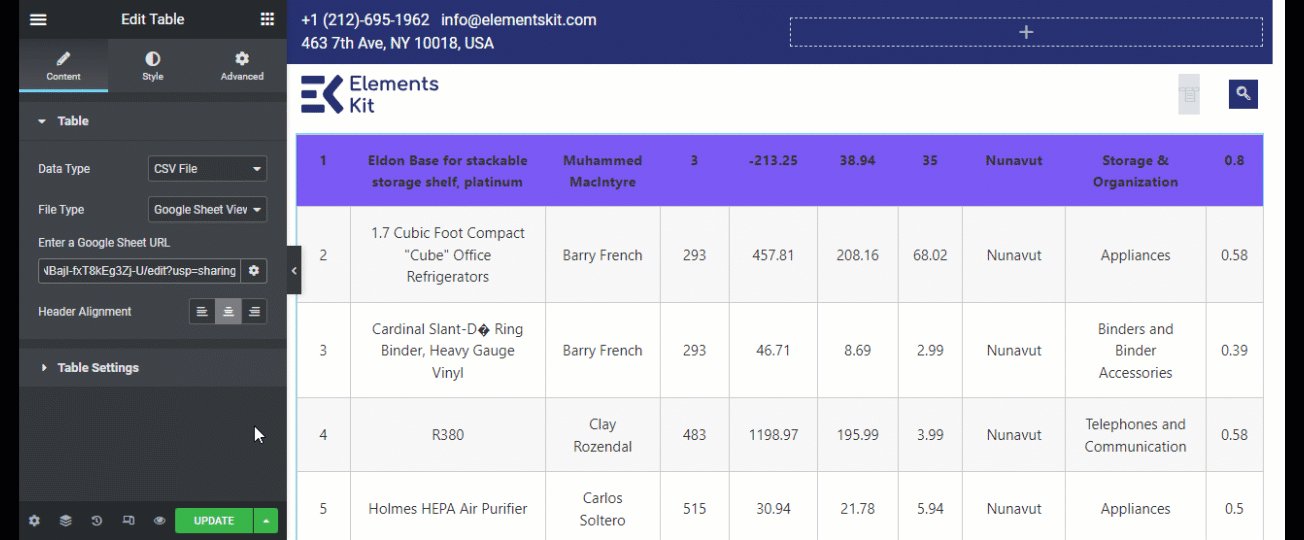
✅ Prześlij dane za pomocą Arkusza Google:
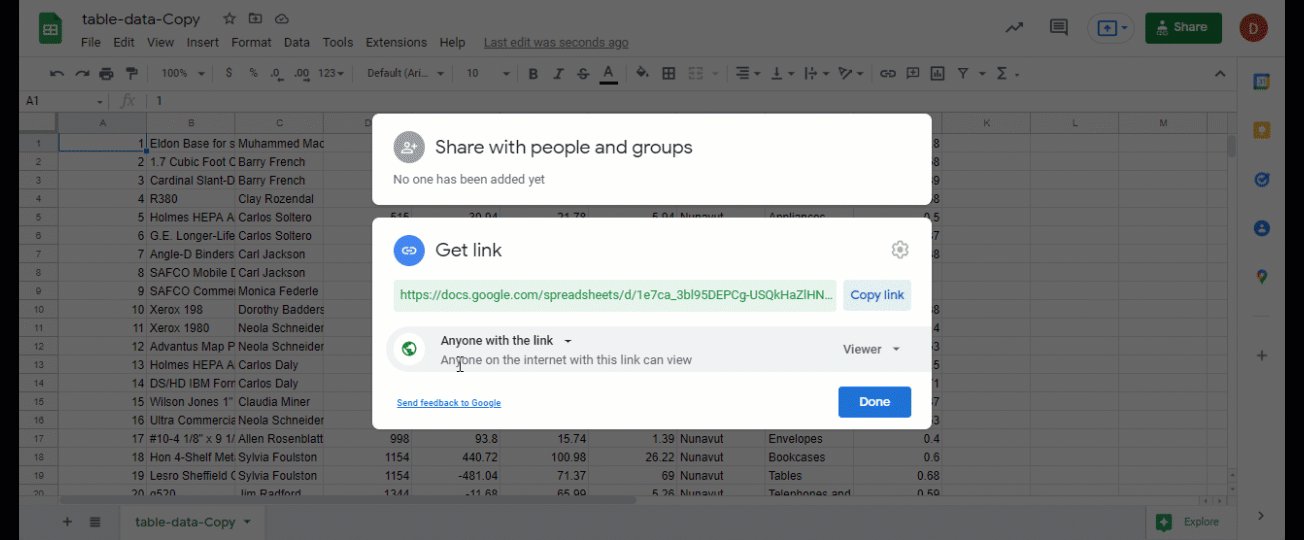
Aby użyć danych arkusza Google w tabeli WordPress, wybierz opcję Typ pliku jako adres URL przeglądarki arkuszy Google i wprowadź adres URL Arkusza Google.
🔔 Uwaga: Adres URL arkusza Google powinien mieć Dostęp może wyświetlić każdy użytkownik internetu mający ten link.

🔥 Wspaniałą rzeczą w korzystaniu z Arkuszy Google w widżecie tabeli jest to, że możesz zaktualizować informacje w pliku arkusza Google, twój dane tabeli zostaną automatycznie zaktualizowane.
Po przesłaniu danych przy użyciu preferowanych danych wybierz opcję Wyrównanie nagłówka. Wyrównanie nagłówka może być lewe, prawe lub wyśrodkowane.
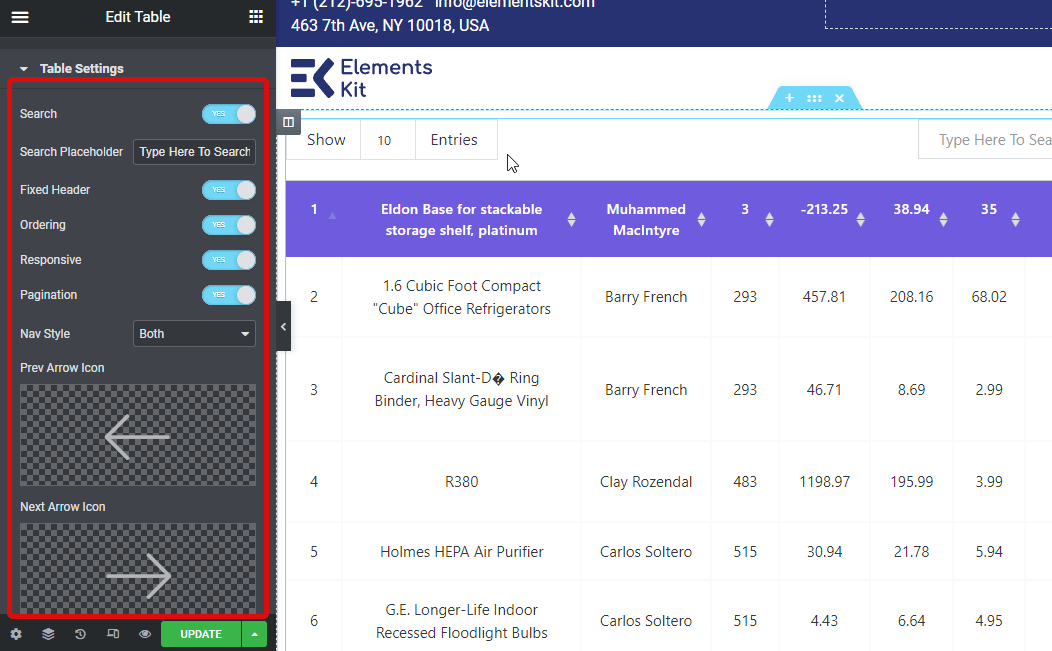
Krok 5: Dostosuj ustawienia tabeli
Teraz, gdy masz już swoje dane, czas dostosować ustawienia tabeli: W ramach ustawień tabeli dostępne są następujące opcje:
- Szukaj: Możesz włączyć lub wyłączyć opcję paska wyszukiwania.
- Wyszukaj obiekt zastępczy: Dostosuj tekst symbolu zastępczego wyszukiwania, korzystając z tej opcji.
- Naprawiono nagłówek: Włączając tę opcję, możesz ustawić stały nagłówek.
- Zamawianie: Włączenie tej opcji umożliwi przeglądarce zmianę kolejności poszczególnych kolumn.
- Czuły: Ta opcja sprawi, że tabela będzie responsywna.
- Paginacja: Włącz, aby dodać opcję paginacji do tabeli WordPress.
- Styl nawigacji: Możesz wybrać styl nawigacji jako strzałka, tekst lub oba. W zależności od wyboru możesz ustawić ikonę strzałki i teksty.
- Informacje: Ta opcja doda sekcję informacyjną w lewej dolnej części tabeli.
- Wpisy: Włącz tę opcję, aby wpisy były widoczne.
- Tekst wpisów: Możesz tutaj zmienić tekst wpisów, ale nie jest to zalecane.
- Pokaż element na stronę: Wybierz liczbę wierszy danych, które chcesz wyświetlić na stronie.

👉👉 Szukasz fajnej wtyczki do recenzji, która umożliwi dodawanie recenzji do Twojej witryny? Sprawdź Najlepsze wtyczki recenzji WordPress (oceny i schemat)
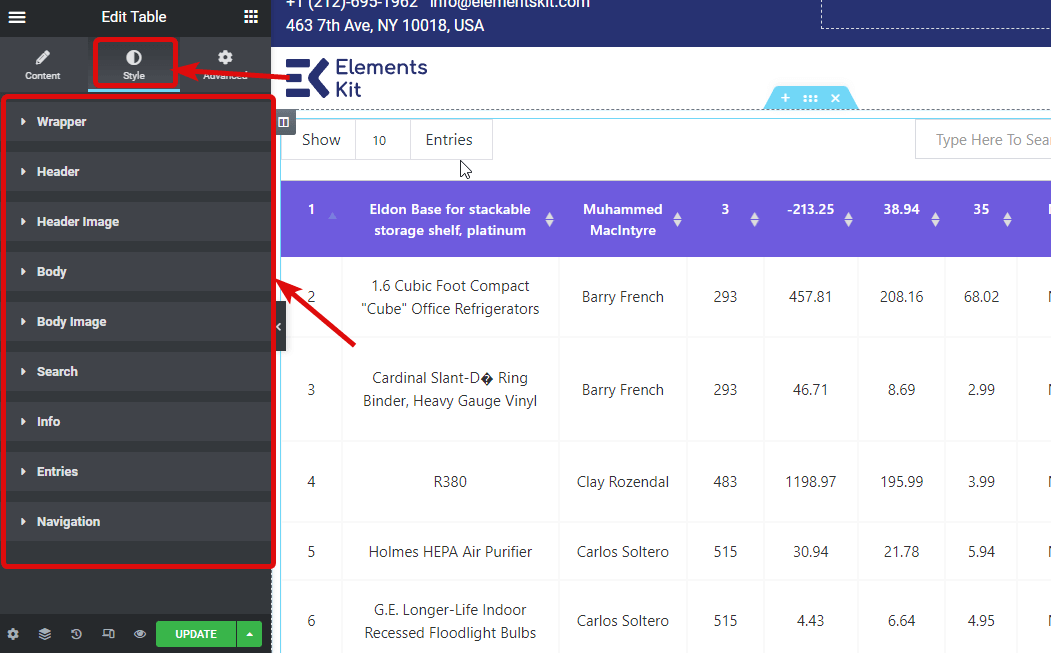
Krok 6: Dostosuj ustawienia stylu
Jeśli chcesz zmienić styl tabeli, przejdź do zakładki Styl, gdzie znajdziesz różne opcje zmiany stylu Opakowanie, nagłówek, obraz nagłówka, treść, obraz treści, wyszukiwanie, Informacje, wpisy i nawigacja .


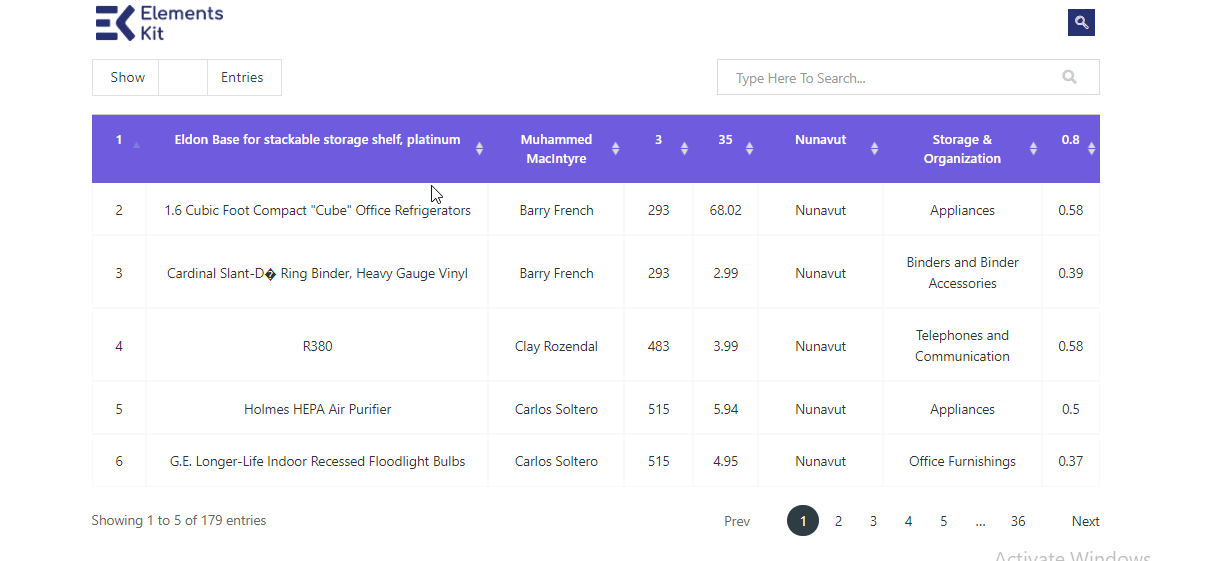
Krok 7: Aktualizacja i podgląd
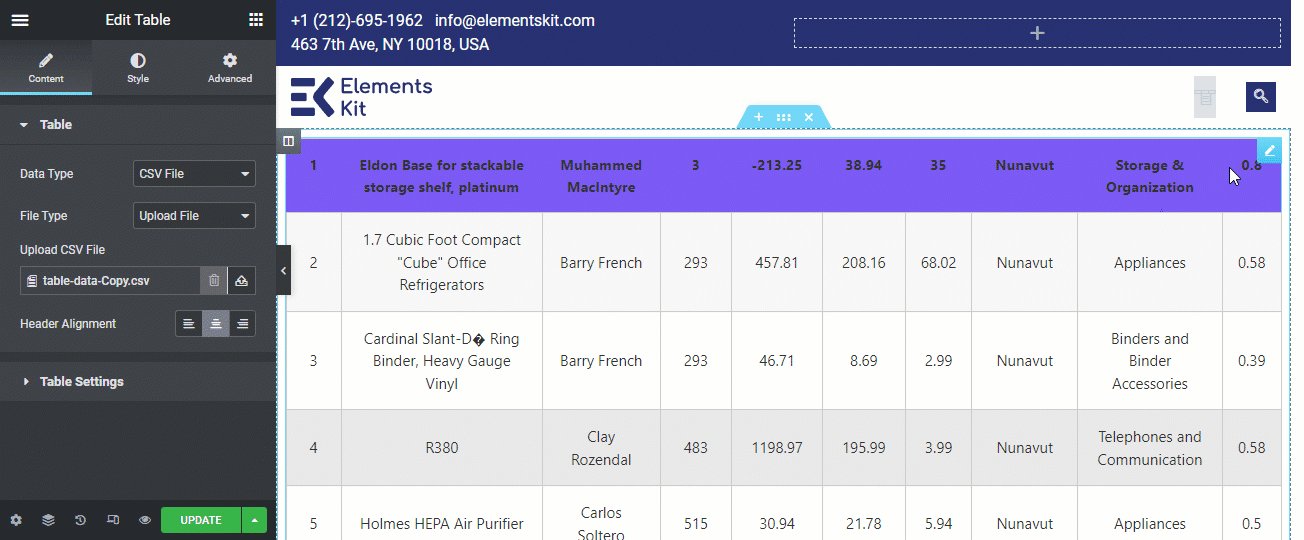
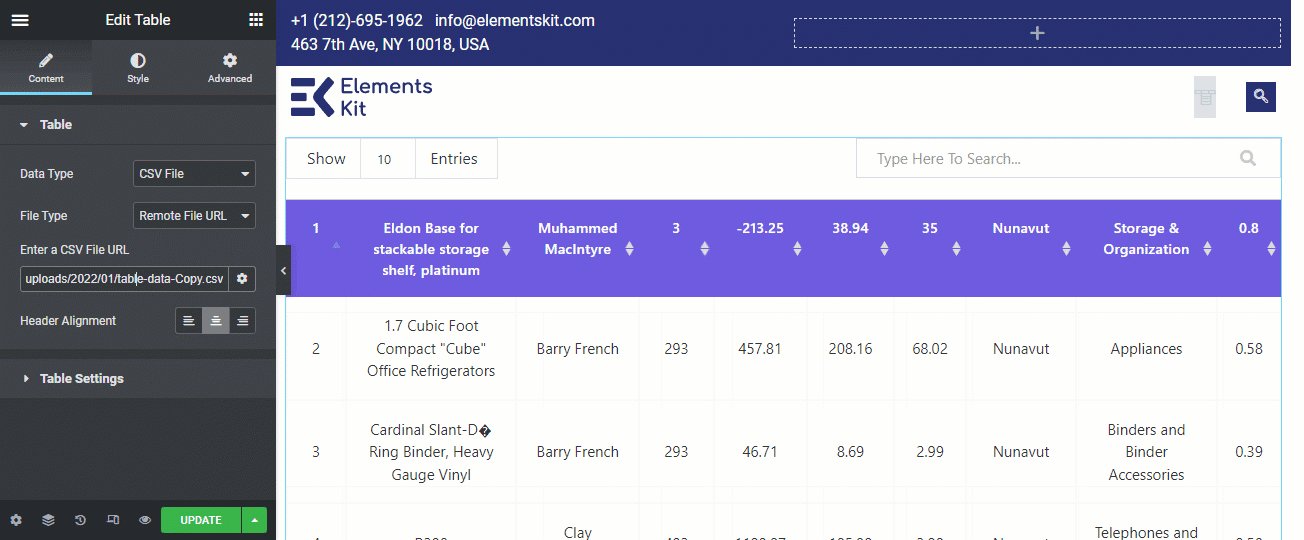
Po dokonaniu wszystkich zmian kliknij aktualizację i kliknij ikonę podglądu, aby zobaczyć końcową tabelę z danymi CSV.
Oto próbka tego, jak będzie wyglądać tabela

👉👉Możesz także zajrzeć na naszego bloga na Jak tworzyć tabele w WordPress za pomocą TablePress
Ostatnie słowa
Teraz wiesz, jak utworzyć tabelę za pomocą pliku CSV lub Arkuszy Google w WordPress i wyświetlić mnóstwo danych w zaledwie kilku krokach. Najlepszą częścią ElementsKit jest opcja łatwego importu CSV, która zapewnia również wiele możliwości dostosowywania. Skorzystaj więc z opcji dostosowywania, aby zmienić wygląd i sposób działania tabeli WordPress zgodnie ze swoimi upodobaniami.

Dodaj komentarz