Formularze odgrywają kluczową rolę w gromadzeniu cennych informacji o potencjalnych klientach za pośrednictwem witryn internetowych i aplikacji. Wymaga to zaprojektowania przystępnych formularzy, czy to dla stron internetowych, czy aplikacji mobilnych.
Projektowanie formularzy, niezależnie od ich typu, jest bardzo proste, ale projektowanie formularzy dostępnych lub włączających już nie. Jednak dzięki odpowiednim wskazówkom możesz bez wysiłku tworzyć dostępne formularze dla swojej witryny lub aplikacji.
Jednak ten artykuł ma na celu pomóc Ci jak zaprojektować dostępne formularze dla swojej witryny.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Jak zaprojektować dostępne formularze dla swojej witryny?
Aby Twoje formularze były włączające, musisz skupić się na wielu czynnikach. Poniższe wskazówki pomogą Ci poznać te czynniki formy budowlane które zapewniają dostęp każdemu.
Nie każdy może używać myszki do poruszania się po formularzach, np. osoby z wadami wzroku i funkcji motorycznych. Poza tym, dla niektórych korzystanie z myszy w celu nawigacji w formularzu może nie być wygodne. Więc musisz zapewniają obsługę nawigacji za pomocą klawiatury aby umożliwić odbiorcom wypełnianie formularzy.
Dzięki tej funkcji wybrani odbiorcy mogą przechodzić do różnych linków, przycisków i pól formularzy za pomocą klawisza „Tab”. Dzięki temu nie przegapisz danych ważnej części odbiorców, którzy nie mogą i nie chcą korzystać z myszy komputerowej.
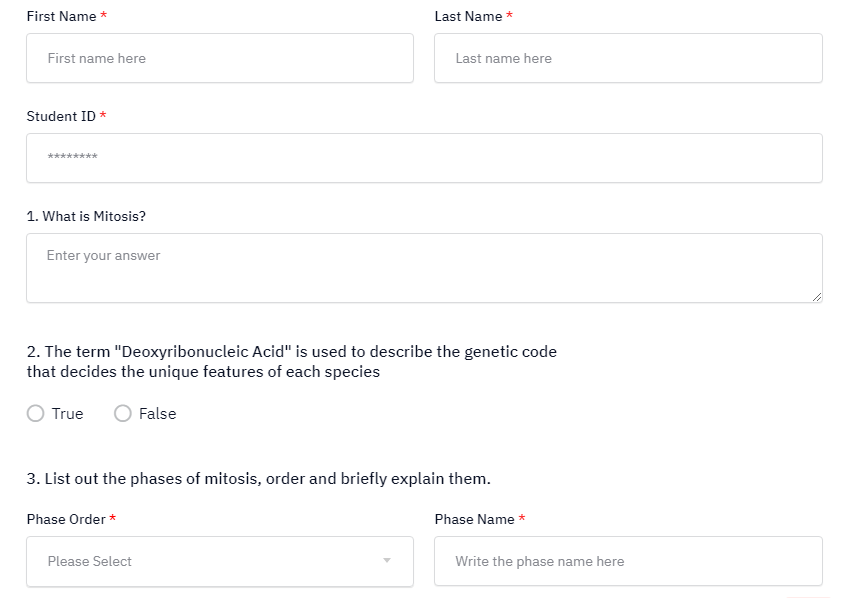
Nacisk na umieszczenie etykiety formularza
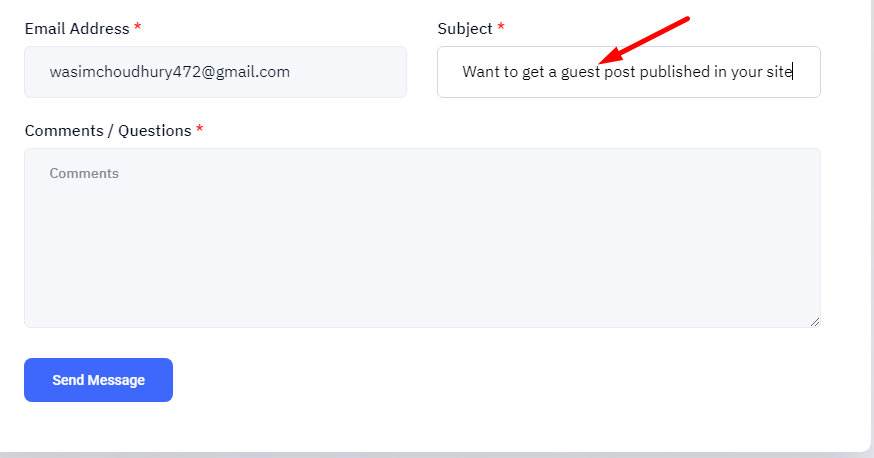
Położenie etykiet w formularzu jest równie istotne, jak ich obecność. Etykiety pomagają użytkownikom zorientować się, jakie informacje należy umieścić w każdym polu wejściowym, ale odpowiednie pozycje zapewniają ich widoczność.
Możesz umieść etykiety nad, po prawej lub lewej stronie pól formularza, w zależności od typu pola formularza. What matters is the visibility of the labels and the aesthetics of the form fields.
Pola tekstowe, listy rozwijane i etykiety grup pól wyboru, a także przyciski opcji, wszystkie te elementy wyglądają fajnie, chwytliwie i są widoczne dzięki etykietom umieszczonym na górze pól formularza.

Jednak w przypadku pól tekstowych i list rozwijanych dostępne może być również umieszczanie etykiet po lewej stronie. Jeśli chodzi o pola wyboru i przyciski opcji, możesz umieścić je po prawej stronie.
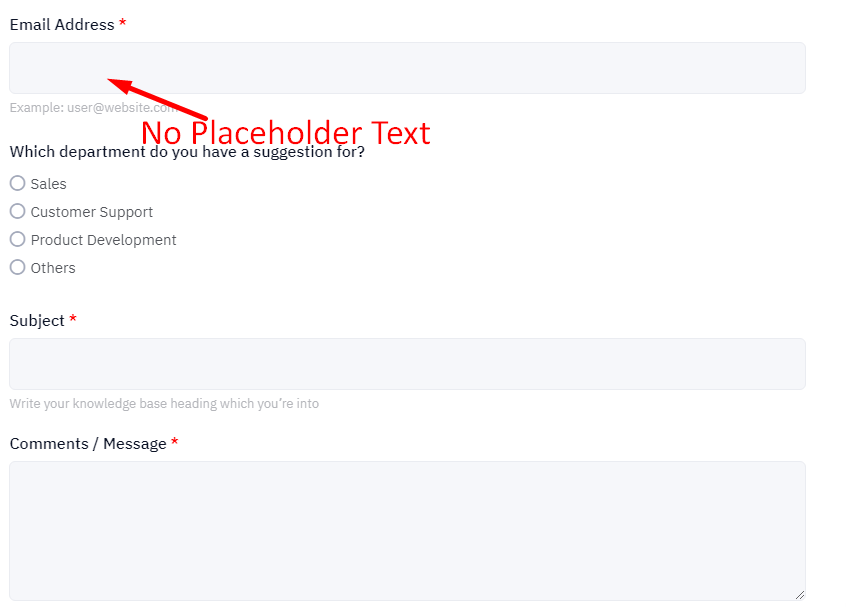
Pomijanie tekstu zastępczego jest lepsze
Najwyraźniej A symbol zastępczy jest przydatny, ale bardziej zaszkodzi niż pożytku. Celem dodawania tekstu zastępczego lub fikcyjnego tekstu do formularzy jest wskazanie użytkownikom, jakiego rodzaju dane powinni wprowadzić w polach formularza.

Jednak zwrot akcji pojawia się, gdy niedoskonale zastosujesz tekst zastępczy, ponieważ może to spowodować wiele problemów dla użytkowników. Oto te najważniejsze –
- Znikający tekst zastępczy, gdy użytkownicy przechodzą do określonego pola, może powodować problemy z pamięcią krótkotrwałą
- Pola z tekstem zastępczym lub przykładowym mogą rozpraszać, a czasem irytować użytkowników
- W przypadku pojawienia się komunikatu o błędzie tekst zastępczy nie wskazuje użytkownikom, co dalej robić
Oprócz zwykłych użytkowników tekst zastępczy może również sprawiać problemy osobom niepełnosprawnym i niepełnosprawnym. Do najważniejszych należą następujące kwestie –
- Domyślny tekst zastępczy w kolorze szarym nie kontrastuje dobrze z tłem pola, co powoduje problemy z przejrzystością dla osób słabowidzących
- Tekst zastępczy może czasami zniknąć, gdy użytkownicy nawigują za pomocą klawiatury, aby wybrać określone pole, powodując irytację i rozpacz
Ze względu na te problemy lepiej pominąć wymuszanie symboli zastępczych w polach formularza. Odpowiednio umieszczone etykiety będą raczej dobrze działać dla wszystkich typów użytkowników.
Pamiętaj, aby wyświetlić komunikat o błędzie
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to wyświetlać komunikat o błędzie, gdy użytkownicy wprowadzą błędne informacje.
Komunikaty o błędach można wyświetlać po dowolnej stronie pola (na górze, na dole, po lewej lub prawej stronie), a nawet u góry formularza. Jednak przy projektowaniu dostępnych formularzy najlepszą praktyką jest umieszczanie wszystkich komunikatów o błędach po prawej stronie pola, do którego się odnoszą.
Konsekwentne umieszczanie komunikatów o błędach po prawej stronie zapewnia przewidywalne wrażenia podczas czytania dla użytkowników czytników ekranu, ponieważ większość popularnych języków przestrzega kolejności czytania od lewej do prawej.
To powiedziawszy, praca na smartfonie jest wyjątkiem. W przypadku urządzeń mobilnych komunikaty o błędach powinny pojawiać się poniżej pól, aby zmniejszyć obciążenie poznawcze i zachować naturalną kolejność czytania strony w pionie.
Sprawdź poniżej, jak komunikaty o błędach w innych miejscach mogą wpłynąć na Twoją dostępność:
- Komunikaty o błędach po lewej stronie
- Wpływa na naturalny porządek czytania u wielu osób
- Lewa strona jest zwykle zarezerwowana dla najważniejszych elementów, którymi w tym przypadku jest pole wejściowe formularza lub etykieta formularza.
- Komunikaty o błędach nad polami
- Dodanie komunikatu o błędzie obok etykiety formularza może spowodować dodatkową złożoność projektu i nie zapewnia każdemu elementowi osobnego miejsca.
- Umieszczenie komunikatu o błędzie nad polem może stworzyć mniej logiczną kolejność czytania, podczas gdy umieszczenie go po prawej stronie będzie prawdopodobnie zgodne z bardziej przydatną kolejnością etykiety formularza, wpisem użytkownika w polu i komunikatem o błędzie wskazującym, co jest nie tak.
Podziel długie formularze na mniejsze sekcje
Utrzymanie uwagi jest trudnym zadaniem i dotyczy to prawie wszystkich, ale szczególnie osób z AD/HD. Więc, jeśli formularz jest długi, podziel go na mniejsze części aby współczynnik odrzuceń był jak najniższy. Dzięki temu długie formy są mniej uciążliwe i łatwiejsze do zauważenia.
Nie zapomnij zastosować następujących zasad w przypadku formularzy wieloetapowych:
- Powtórz kluczowe instrukcje na każdej stronie.
- Formularze należy podzielić na logiczne grupy.
- Formularze powinny informować osobę o postępach, jakie robi.
Wykorzystaj wskaźnik postępu w formularzach wieloetapowych
Kiedy traktujesz formularze jak rozmowę, pomiędzy tematami pojawią się naturalne przerwy. Wskaźniki postępu przedstawiają postęp w sekwencji dzieląc go na wiele logicznych i ponumerowanych kroków.
Zapewnia to użytkownikom jasną informację zwrotną na temat tego, jaką część formularza wypełnili, a jaką jeszcze do wypełnienia. Unikaj jednak jasnego określania kroków w kroku krokowym postępu, chyba że masz pewność, ile kroków zajmie wypełnienie formularza i że nie będzie żadnych odchyleń.
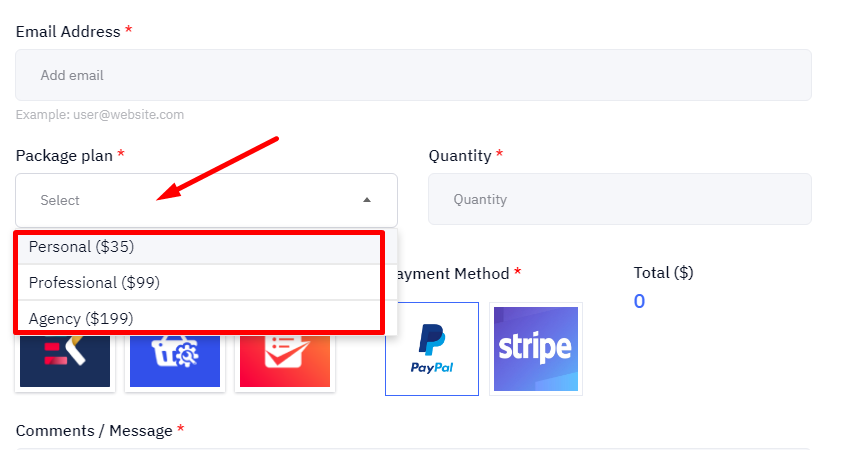
Tam, gdzie to możliwe, korzystaj z formularzy jednokolumnowych
A badania przeprowadzone przez Baymard Institute ujawniło, że 16% witryn e-commerce korzysta z układu wielokolumnowego. Układ wielokolumnowy może zaoszczędzić miejsce, ale droga do wypełnienia formularza jest mniej jasna.

Użytkownik może również pominąć pola wymagane do wypełnienia formularza, ponieważ może mieć trudności ze zrozumieniem kolejności wypełniania formularza.
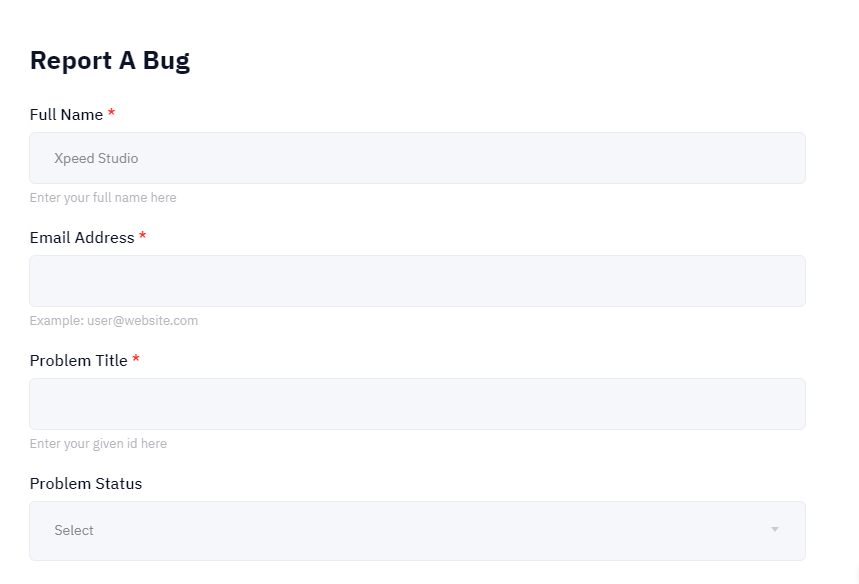
Wdróż pola formularza o prawidłowych proporcjach
Upewnij się, że skorzystaj z pól formularza o prawidłowych proporcjach aby wyrównać rozmiary wejściowe. Rozmiar kontenera powinien być proporcjonalny do wkładu potencjalnego użytkownika. Dzięki temu użytkownicy mają lepszy pogląd na oczekiwane dane wejściowe i mają pewność, że będą mogli zobaczyć cały wpis.

Jeśli to możliwe, zintegruj wiele pól w pojedyncze pola formularza
Niepotrzebne wydłużanie formularzy nie jest właściwym rozwiązaniem. Dlatego zminimalizuj czas interakcji użytkowników z formularzem, łącząc wiele pól formularza w jedno pole formularza. Pozwoli to zaoszczędzić cenny czas użytkowników i wyeliminować ryzyko niekompletnego wypełnienia formularza.

Dostępność maskowania danych wejściowych i automatycznego formatowania
Zarówno maskowanie danych wejściowych, jak i automatyczne formatowanie odgrywają kluczową rolę w pomaganiu użytkownikom, gdy wprowadzane dane mogą mieć różne formaty. Jednak wokół tych dwóch terminów pojawia się zamieszanie.
Środki automatycznego formatowania sposób formatowania pola po wprowadzeniu danych. Maska wprowadzania to a zdefiniowany wzorzec lub wyrażenie tekstowe, które poprowadzi użytkownika w kwestii wyglądu pola wejściowego.
Wymuszając maski wprowadzania, dobrą praktyką jest pokazywanie formatu wprowadzania od razu, a nie ujawnianie go stopniowo w miarę wprowadzania informacji w polu wprowadzania. Dzięki temu użytkownik ma od początku jasność co do żądanego formatu.
Usprawnij układ i wygląd
Nie zapomnij zoptymalizować układ i wygląd elementów formularza oraz ogólną strukturę formularza. Ma to istotne znaczenie dla użyteczności, czytelności, estetyki i percepcji użytkownika, a także satysfakcji.
Poprawiając układ i wygląd, należy pamiętać o liczbie i kolejności pól i sekcji formularzy, rozmiarze i kształcie pól formularzy i przycisków, kontraście i kolorze elementów formularza i tekstu, a także czcionce i wyrównaniu tekstu.

Staraj się minimalizować liczbę pól i sekcji formularzy, upewnij się, że przyciski są wystarczająco duże, aby można je było łatwo dotykać lub klikać, i zastosuj odpowiedni kontrast między elementami, aby były czytelne dla osób słabowidzących lub daltonistów.
Używaj także wyraźnej czcionki zgodnej z różnymi przeglądarkami i urządzeniami i unikaj stosowania wyrównania do środka lub wyjustowanego, które mogłoby spowodować nierówne odstępy.
📌 Zatrzymaj przewijanie, aby sprawdzić najlepsze alternatywy dla Fluent Forms 📌
Formularz grupowy doskonale steruje, gdy jest to wymagane
Nadanie MCQ logicznej struktury pomaga czytnikom ekranu w jasnym wyjaśnieniu formularza. To jest gdzie I pojawiają się tagi, szczególnie w przypadku pytań związanych z polami wyboru lub przyciskami opcji.
The tag informuje formularz, że grupa wejść należy do siebie, a tag pełni rolę etykiety dla grupy. Jeśli te elementy nie pojawiają się w kodzie, osoby korzystające z czytników ekranu usłyszą etykietę każdej opcji, ale nie pytanie, na które odpowiada.
Masz na przykład etykietę formularza „Jakim jest typem osoby?” dostępne są następujące opcje: Zabawny, Społeczny, Obydwa i Żadne. Z nie tag w kodzie, czytnik ekranu odczyta etykietę tylko dla jednego wejścia, a etykiety dla pozostałych nie zostaną odczytane.
Kwestia ta jest szczególnie problematyczna w przypadku pytań typu „tak lub nie”. Po usłyszeniu tych ogólnych odpowiedzi użytkownicy z wadą wzroku nie będą nawet w stanie odgadnąć, o co pytają.
Więc użyj I tagi w kodzie, aby pytania i możliwe odpowiedzi były jasne dla wszystkich użytkowników.
To okład!
Jest mało prawdopodobne, aby wszyscy Twoi potencjalni i potencjalni klienci byli sprawni fizycznie. Ale to nie znaczy, że kiedy odwiedzają Twoją witrynę, powinieneś pozwolić im wyślizgnąć się z palców. Formularze są bramą do gromadzenia kluczowych informacji o docelowych odbiorcach, dlatego nie należy pozostawiać kamienia obojętnym, aby umożliwić im wypełnienie formularzy.
Postępując zgodnie z najlepszymi praktykami projektowania formularzy, możesz nie tylko tworzyć fascynujące formularze o wysokim współczynniku dostępu, ale także maksymalizować liczbę zgłoszeń. W związku z tym szanse na konwersję również wzrosną.
Możesz sprawdź szablony MetForm dla różnych typów formularzy, w tym formularze kontaktowe, formularze wieloetapowe, formularze rezerwacji, formularze rejestracji i formularze subskrypcji.


Dodaj komentarz