WordPressa 5.9 właśnie został wydany i jak zawsze, wraz z nim został wydany motyw domyślny. Tak, mówię o Motyw WordPress dwadzieścia dwadzieścia dwa to będzie coś rewolucyjnego.
Po raz pierwszy WordPress udostępnił motyw blokowy do edycji „całej witryny”. Dzięki nowemu domyślnemu motywowi WordPress użytkownicy mogą teraz dodawać nowe sekcje do witryny i dostosowywać dowolne sekcje.
Tym razem największym problemem związanym z domyślnym motywem jest jego powiększenie konfigurowalny i bardziej przyjazny dla użytkownika.
Nowy domyślny motyw WordPress został zaprojektowany w oparciu o ptaki. Jeśli masz już zainstalowany motyw, zobaczysz niektóre funkcje symbolizujące ptaka.
Ma to być najlżejszy motyw WordPress, który nigdy nie wpływa na szybkość ładowania witryny. Najważniejszym czynnikiem jest to, że będziesz cieszyć się mnóstwem gotowych szablonów, w tym nagłówkami, stopkami i nie tylko.
Podstawowe funkcje motywu Twenty Twenty-Two
Zainstaluj najnowszą wersję WordPressa 5.9 i aktywuj domyślny motyw WordPress Twenty Twenty Two. Zrozumiesz wtedy, jakie są nowe funkcje i jakie korzyści mogą one dla Ciebie przynieść.

Niekończąca się personalizacja
W starych wersjach domyślnych motywów WordPress prawie nie można było dostosować żadnej sekcji. To samo dotyczy nawet premium motywów WordPress.
Dlaczego? Cóż, dostosowywanie większości motywów WordPress wymaga wiedzy na temat kodowania, której większość z nas nie ma. Dwudziestu Motyw dwudziestu dwóch bloków umożliwia zmianę układu i dostosowanie go bez kodowania.

W celu dowolnego dostosowania użytkownicy mogą przejść do opcji edytora w lewym górnym rogu układu motywu. Wystarczy kilka kliknięć, aby zmienić cały układ serwisu lub jego niewielką część. W odróżnieniu od konwencjonalnego sposobu, domyślny motyw umożliwia edycję całej witryny. Dla każdego dostosowania możesz natychmiast zobaczyć podgląd.

Gotowe szablony z podglądem
Wiekszosc z Użytkownicy WordPressa lubią korzystać z szablonów dla różnych sekcji serwisu. Powodem tego jest uniknięcie pisania kodów lub generowania krótkich kodów. Przy starym domyślnym motywie WordPress znalezienie gotowych szablonów było nieco trudne. Ale motyw WordPress Twenty Twenty Two umożliwia używanie szablonów dla wszystkich sekcji witryny.
Zgodnie z obietnicą WordPress umieścił sekcję gotowych szablonów, aby umożliwić edycję całej witryny. Czy jest to A strona główna, nagłówek lub stopka, strona 404, strona wyszukiwania, pojedyncza stronalub cokolwiek innego, będziesz mieć gotowe szablony. Najlepsze jest to, że możesz dostosować każdy z szablonów, jeśli chcesz.
Wariacja kolorów
W starym motywie nie ma opcji zmiany koloru nagłówka, stopki ani żadnych innych sekcji. Motyw WordPress Twenty Twenty-Two umożliwił to dzięki nowym funkcjom. Wybierając szablony, będziesz mieć taką możliwość dostosuj kolor.
W przypadku szablonów nagłówka i stopki możesz użyć układu ciemnego lub zwykłego. Zapewnia lepszy wygląd witryny.
Podczas dodawania nagłówka i stopki nie musisz trzymać się konkretnego szablonu. Przeglądaj sekcję nagłówka i stopki, a następnie wybierz „wszystkie szablony”. Przekieruje Cię do dostępnych szablonów.
Na przykład, jeśli najedziesz kursorem na nagłówek i wybierzesz szablony nagłówka, zobaczysz wszystkie dostępne szablony. Stamtąd możesz wybrać dowolny szablon nagłówka, a następnie dostosować go. Wybierz tryb ciemny lub tryb zwykły.
Podobnie w stopce możesz dostosować układ.
Gotowy układ bloga
Motyw Twenty Twenty-Two jest bardziej odpowiedni dla blogerów. Dlaczego to mówię? Cóż, jeśli sprawdzisz układ motywu, zobaczysz, że wygląda jak każdy nowoczesny blog. Oczywiście możesz używać tego motywu również do innych celów, ale blog będzie z nim świetnie wyglądać.

W lewym górnym rogu wybierz edytor. Będzie wiele sekcji, takich jak poprzednia strona, następna strona, paginacja itp., które nadają się do zintegrowania z blogiem. Jeśli więc planujesz zaprojektować blog WordPress, te funkcje bardzo pomogą. Ta funkcja nie była dostępna w starym domyślnym motywie.
Wzory
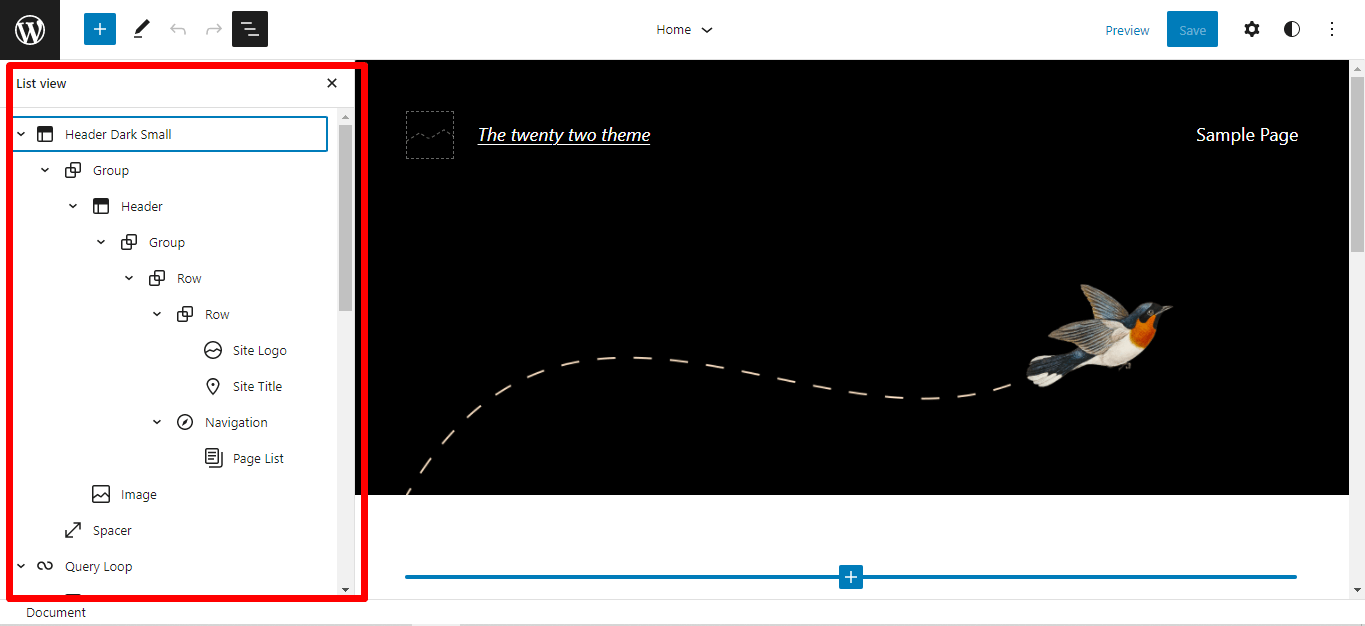
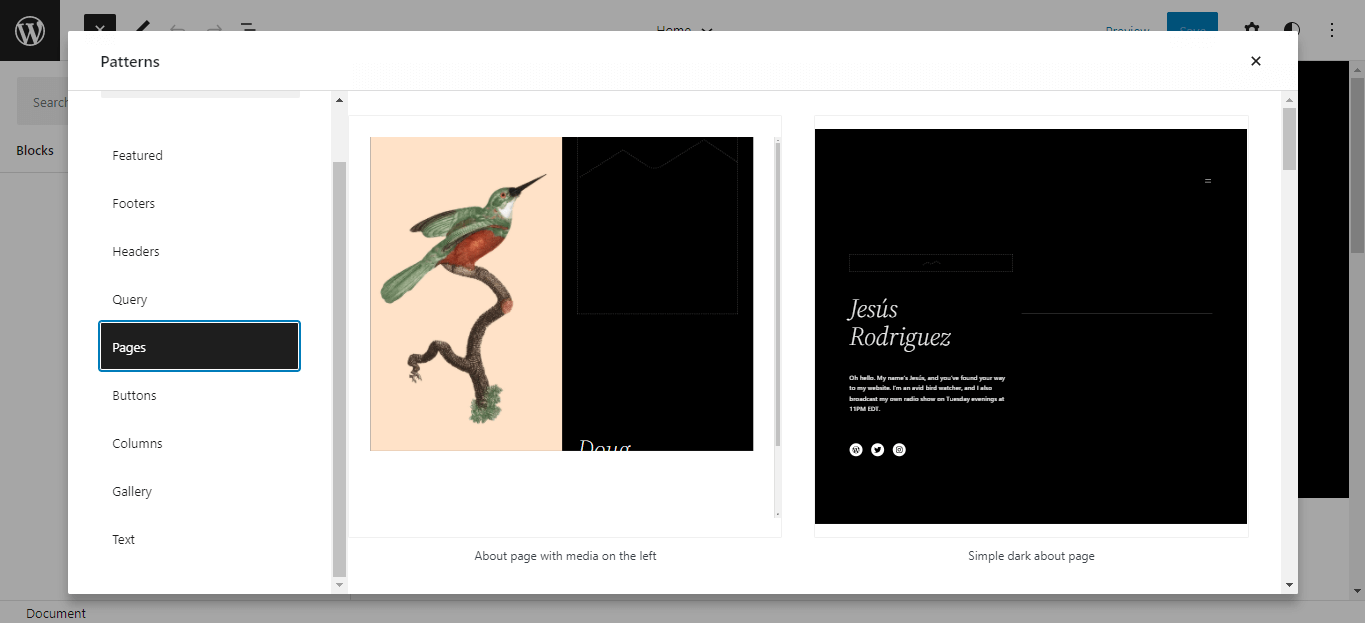
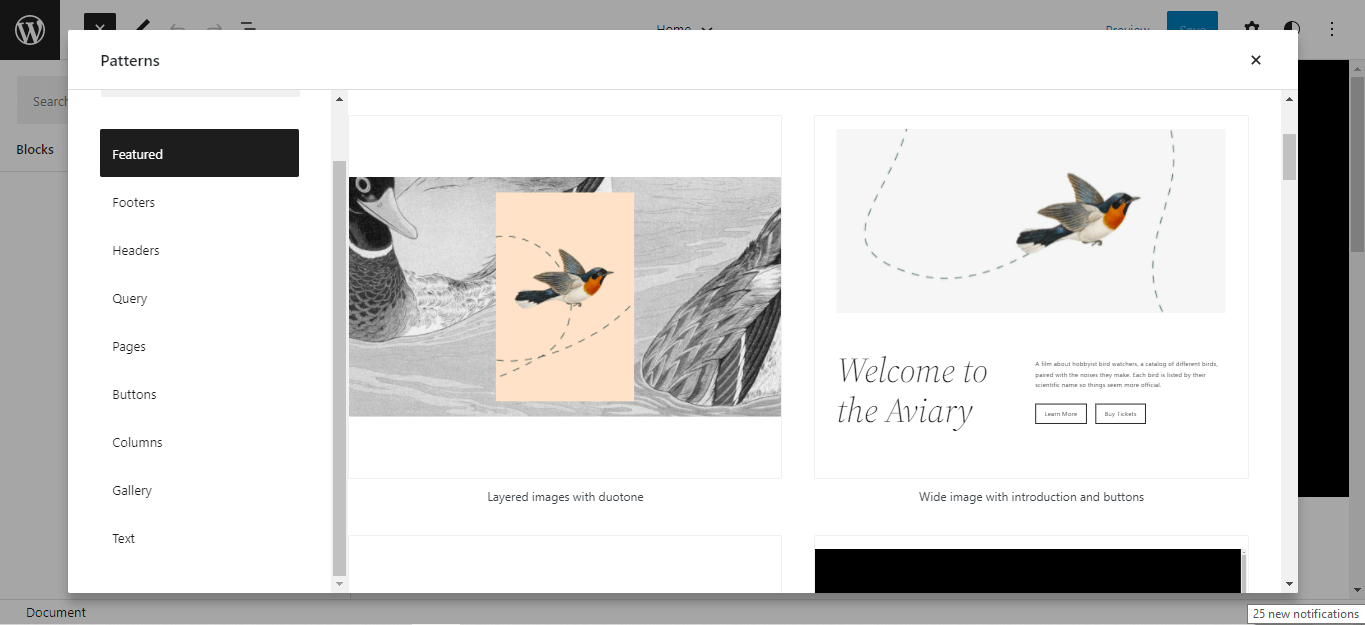
Najfajniejszą cechą motywu Twenty Twenty-Two jest sekcja wzorów. W lewym górnym rogu znajduje się ikona „+”. Jeśli na to klikniesz, wyświetli się wszystkie wzorce projektu strony internetowej. Kliknij „Odkryj”, aby zobaczyć wszystkie szczegóły. Na liście pojawią się kategorie takie jak Polecane, Stopki, Nagłówki, Zapytania, Strony, Przyciski, Kolumny, Galeria i Tekst.
Klikając każdy ze wzorców, użytkownicy mogą wybrać układ, który chcą pokazać odwiedzającym witrynę. Nie musisz używać skrótów, aby wyświetlać różne sekcje lub dostosowywać je.

Na przykład, jeśli klikniesz nagłówki, zobaczysz szeroką gamę wzorców nagłówków. Każdy z wzorów będzie miał niepowtarzalny wygląd. To samo tyczy się innych sekcji serwisu. Zaoszczędzi to mnóstwo czasu przy projektowaniu nowej strony internetowej. Ta funkcja to kolejny krok naprzód w projektowaniu stron internetowych bez kodowania.
Wybierz dowolną ze stron, które utworzyłeś dla swojej witryny WordPress. Następnie wybierz wzór strony internetowej i zapisz go. Uzyskaj niepowtarzalny i profesjonalny wygląd strony internetowej w ciągu kilku minut.
Projektuj strony z blokami
Podczas dodawania bloków nie musisz ograniczać się tylko do sekcji postów. Dzięki WordPress 5.9 i domyślnemu motywowi WordPress Twenty Twenty-Two możesz zaprojektować całą stronę z gotowymi blokami.
Z sekcji edycji strony przejdź do bloków na lewym pasku i wybierz te, których potrzebuje witryna.

Czy powinieneś wypróbować motyw WordPress Twenty Twenty Two?
Teraz najważniejsze pytanie brzmi: „jest WordPressa 5.9 i domyślny motyw Twenty Twenty-Two wystarczający do zaprojektowania strony internetowej?” Cóż, nadal wątpliwe jest, czy można zaprojektować całą witrynę internetową bez żadnych narzędzi do tworzenia stron. Ale jeśli jesteś dopiero początkujący i nie masz budżetu na zakup najlepsze narzędzia do tworzenia stron WordPress, wersja WordPressa 5.9 i domyślny motyw blokowy mogą być błogosławieństwem.
Specjalnie dla blogerów motyw blokowy byłby wystarczająco dobry, aby szybko zacząć za darmo. Dzięki domyślnym szablonom i częściom szablonów można zaprojektować całą witrynę bloga.
Ale jeśli jest to specjalny rodzaj strony internetowej, np zaprojektowanie witryny portfolio, A Witryna internetowa SaaS, A strona agencji kreatywnejitp. domyślne szablony lub funkcje nie wystarczą. Będziesz musiał użyć niestandardowych kodów lub narzędzia do tworzenia stron WordPress, aby nadać witrynie profesjonalny wygląd.
Zakończyć
Cokolwiek powiesz o nowym motywie Twenty Twenty-Two block, to coś niezwykłego. W nadchodzących dniach możemy założyć więcej funkcji. Ponadto programiści zamierzają wnieść większy wkład w najnowsze wersje. Byłoby to świetne rozwiązanie dla osób, które nie mają wiedzy na temat kodowania.

Dodaj komentarz