WordPress 5.9 wurde gerade veröffentlicht und wie immer wurde auch ein Standardthema veröffentlicht. Ja, ich spreche davon Twenty Twenty-Two WordPress-Theme Das wird etwas Revolutionäres sein.
Zum ersten Mal hat WordPress ein Block-Theme für die Bearbeitung auf der gesamten Website veröffentlicht. Mit dem neuen Standard-WordPress-Theme können Benutzer jetzt neue Abschnitte zur Website hinzufügen und jeden gewünschten Abschnitt anpassen.
Dieses Mal besteht die größte Sorge des Standardthemas darin, es mehr zu machen anpassbar und benutzerfreundlicher.
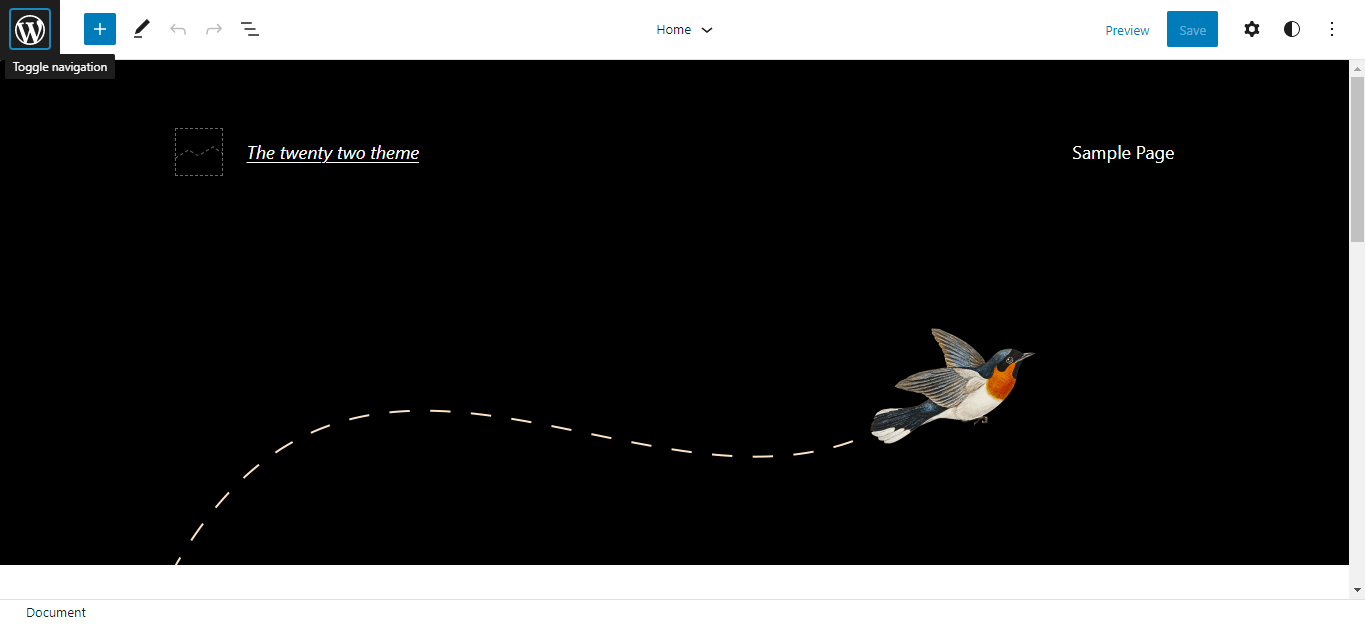
Das neue WordPress-Standardthema basiert auf Vögeln. Wenn Sie das Theme bereits installiert haben, werden Sie einige der Features sehen, die einen Vogel symbolisieren.
Es soll das leichteste WordPress-Theme sein, das niemals die Ladegeschwindigkeit der Website beeinträchtigt. Der größte Faktor ist, dass Sie jede Menge vorgefertigte Vorlagen einschließlich Kopf- und Fußzeilen und mehr genießen werden.
Kernfunktionen von Twenty Twenty-Two Theme
Installieren Sie die neueste Version von WordPress 5.9 und aktivieren Sie das WordPress Twenty Twenty Two-Theme als Standard. Sie werden dann verstehen, was die neuen Funktionen sind und welchen Nutzen diese Funktionen für Sie haben können.

Endlose Anpassung
In alten Versionen der Standard-WordPress-Themes konnten Sie kaum einen Abschnitt anpassen. Das Gleiche gilt sogar für Premium-WordPress-Themes.
Warum? Nun, das Anpassen der meisten WordPress-Themes erfordert Programmierkenntnisse, über die die meisten von uns nicht verfügen. Die Zwanzig Zweiundzwanzig-Block-Thema ermöglicht es, das Layout zu ändern und ohne Programmieraufwand anzupassen.

Für jede Art von Anpassung können Benutzer zur Editor-Option oben links im Theme-Layout navigieren. Es sind nur wenige Klicks erforderlich, um das gesamte Layout der Site oder einen kleinen Teil der Site zu ändern. Im Gegensatz zur herkömmlichen Methode Das Standardthema bietet ein umfassendes Bearbeitungserlebnis für die Website. Für jede Anpassung können Sie sofort die Vorschau sehen.

Fertige Vorlagen mit Vorschau
Die Mehrheit von WordPress-Benutzer verwenden gerne Vorlagen für verschiedene Bereiche der Website. Der Grund dafür besteht darin, das Schreiben von Codes oder das Generieren von Shortcodes zu vermeiden. Beim alten Standard-WordPress-Theme war es etwas schwierig, fertige Vorlagen zu finden. Aber das WordPress-Theme Twenty Twenty Two ermöglicht die Verwendung von Vorlagen für alle Bereiche einer Website.
WordPress hat den Abschnitt mit fertigen Vorlagen eingefügt, da es versprochen hat, den Zugriff für die Bearbeitung der gesamten Website zu ermöglichen. Ob es ein ist Startseite, Kopf- oder Fußzeile, 404-Seite, Suchseite, Einzelseite, oder irgendetwas anderes, Sie haben fertige Vorlagen. Das Beste daran ist, dass Sie jede der Vorlagen bei Bedarf anpassen können.
Farbvariation
Das alte Design bietet keine Möglichkeit, die Farbvariation für die Kopf- und Fußzeile oder andere Abschnitte zu ändern. Das WordPress-Theme Twenty Twenty-Two hat es mit seinen neuen Funktionen möglich gemacht. Bei der Auswahl der Vorlagen haben Sie die Möglichkeit dazu Passen Sie die Farbe an.
Für Kopf- und Fußzeilenvorlagen können Sie das dunkle Layout oder das normale Layout verwenden. Es verleiht der Website ein besseres Aussehen.
Sie müssen sich beim Hinzufügen der Kopf- und Fußzeile nicht an eine bestimmte Vorlage halten. Durchsuchen Sie den Kopf- und Fußzeilenbereich und wählen Sie dann „Alle Vorlagen“ aus. Sie werden zu den verfügbaren Vorlagen weitergeleitet.
Wenn Sie beispielsweise mit der Maus über die Kopfzeile fahren und die Kopfzeilenvorlagen auswählen, werden alle verfügbaren Vorlagen angezeigt. Von dort aus können Sie eine beliebige Header-Vorlage auswählen und diese dann anpassen. Wählen Sie entweder den Dunkelmodus oder den regulären Modus.
Ebenso können Sie in der Fußzeile das Layout anpassen.
Blog-Ready-Layout
Das Twenty Twenty-Two-Theme ist eher für Blogger geeignet. Warum sage ich das? Wenn Sie sich das Layout des Themas ansehen, werden Sie feststellen, dass es wie ein moderner Blog aussieht. Natürlich können Sie das Theme auch für andere Zwecke verwenden, aber ein Blog wird damit großartig aussehen.

Wählen Sie oben links den Editor aus. Es gibt mehrere Abschnitte wie die vorherige Seite, die nächste Seite, die Paginierung usw., die sich für die Integration in einen Blog eignen. Wenn Sie also planen, einen WordPress-Blog zu entwerfen, werden Ihnen diese Funktionen sehr helfen. Diese Funktion war im alten Standarddesign nicht verfügbar.
Muster
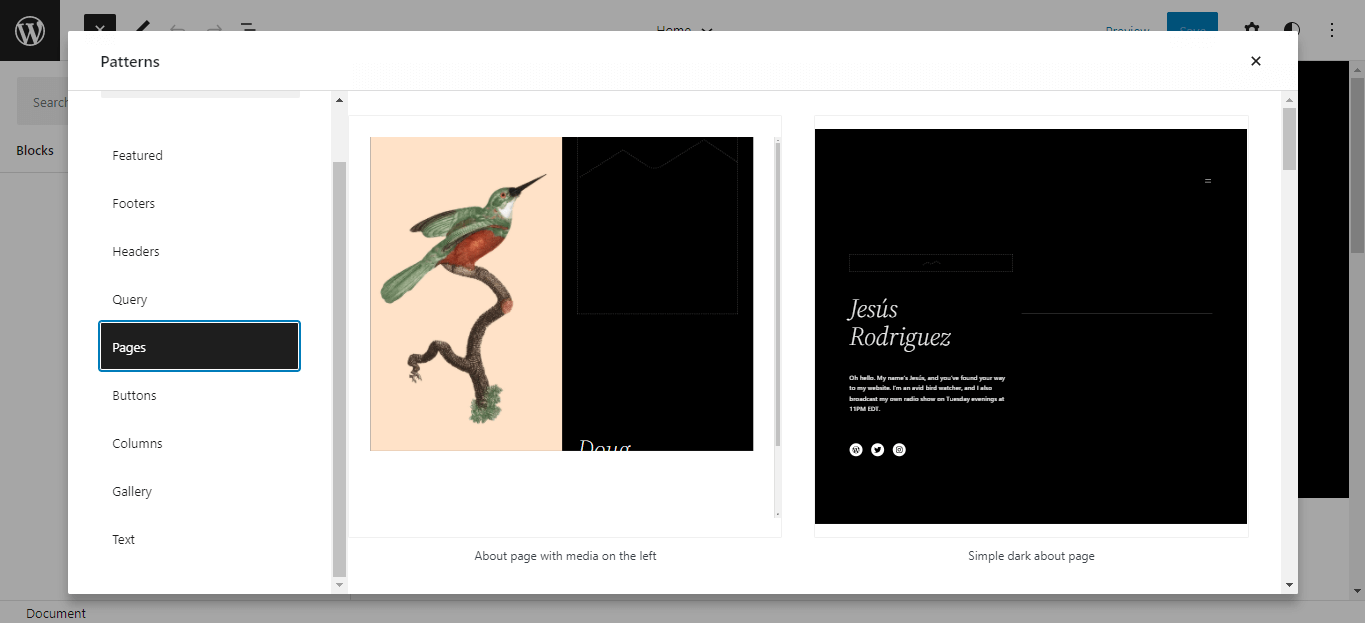
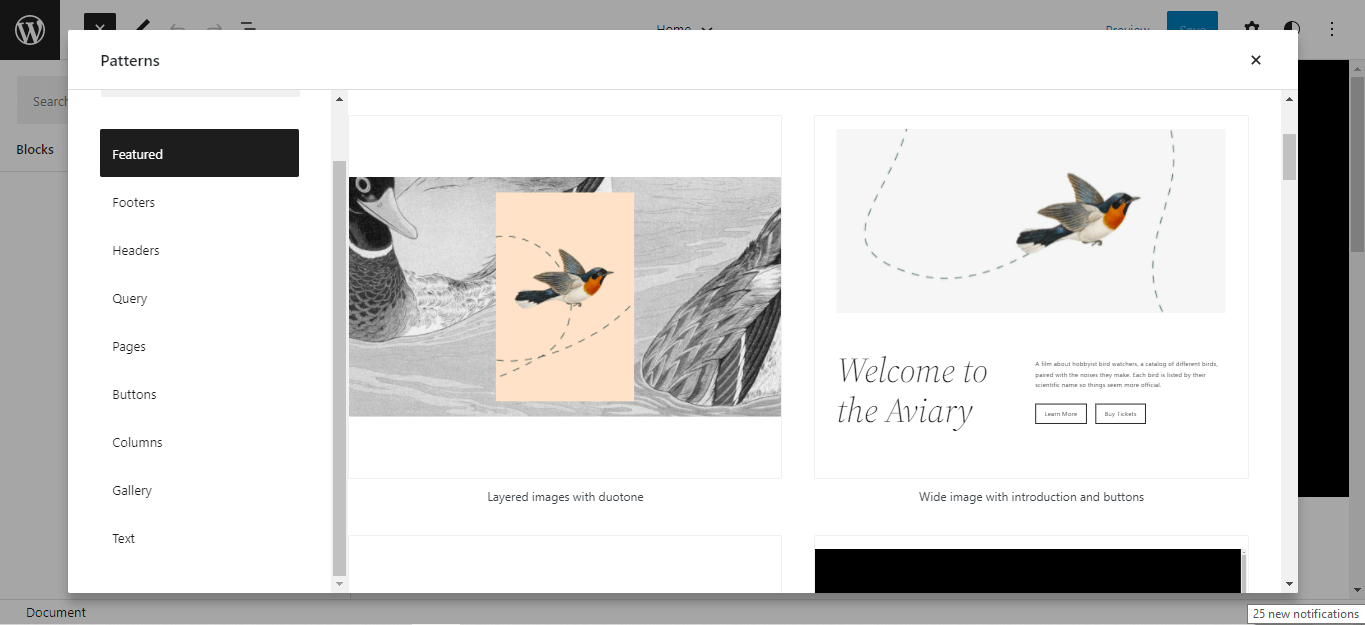
Das coolste Feature des Twenty Twenty-Two-Themas ist der Musterbereich. Oben links befindet sich ein „+“-Symbol. Wenn Sie darauf klicken, werden alle Muster für das Website-Design angezeigt. Klicken Sie auf „Erkunden“, um alle Details anzuzeigen. In der Liste gibt es Kategorien wie „Empfohlen“, „Fußzeilen“, „Kopfzeilen“, „Abfrage“, „Seiten“, „Schaltflächen“, „Spalten“, „Galerie“ und „Text“.
Durch Klicken auf jedes der Muster können Benutzer auswählen, welches Layout sie den Website-Besuchern zeigen möchten. Sie müssen keine Shortcodes verwenden, um verschiedene Abschnitte anzuzeigen oder anzupassen.

Wenn Sie beispielsweise auf Kopfzeilen klicken, sehen Sie eine große Auswahl an Kopfzeilenmustern. Jedes der Muster wird ein einzigartiges Aussehen haben. Das Gleiche gilt für andere Bereiche der Website. Es wird viel Zeit beim Entwerfen einer neuen Website sparen. Diese Funktion ist ein weiterer Schritt vorwärts beim Entwerfen von Websites ohne Codierung.
Wählen Sie eine der Seiten aus, die Sie für Ihre WordPress-Website erstellt haben. Wählen Sie anschließend ein Muster für die Website aus und speichern Sie es. Erhalten Sie innerhalb weniger Minuten den einzigartigen und professionellen Look Ihrer Website.
Gestalten Sie Seiten mit Blöcken
Sie müssen sich beim Hinzufügen von Blöcken nicht nur auf den Beitragsbereich beschränken. Mit WordPress 5.9 und seinem Standard-WordPress-Theme Twenty Twenty-Two können Sie eine ganze Seite mit den fertigen Blöcken entwerfen.
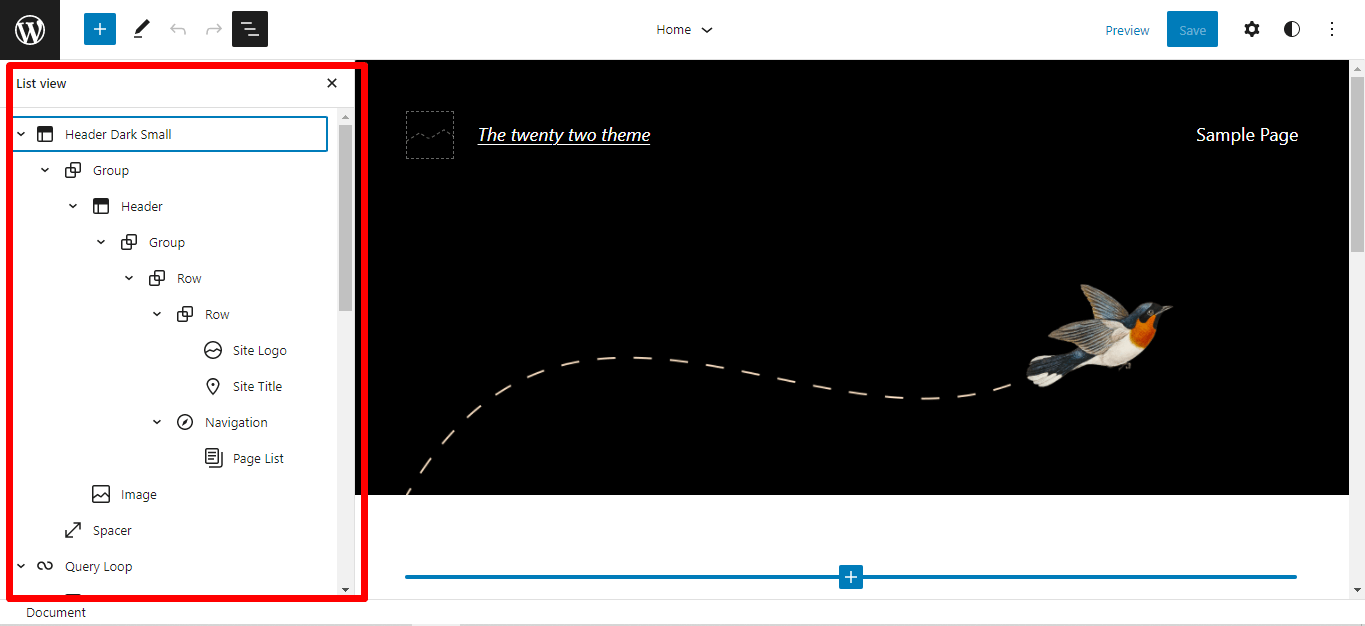
Navigieren Sie im Abschnitt „Seitenbearbeitung“ zu den Blöcken in der linken Leiste und wählen Sie alle aus, die die Website benötigt.

Sollten Sie das WordPress Twenty Twenty Two Theme ausprobieren?
Die größte Frage lautet nun: „Ist WordPress 5.9 Und das standardmäßige Twenty Twenty-Two-Theme reicht aus, um eine Website zu entwerfen?“ Nun, es ist immer noch fraglich, ob man eine komplette Website ohne Page Builder gestalten kann. Aber wenn Sie nur ein Anfänger sind und nicht das Budget haben, um das zu kaufen beste WordPress-Seitenersteller, die WordPress-Version 5.9 und das Standard-Block-Theme könnten ein Segen sein.
Gerade für die Blogger wäre das Block-Theme gut genug für einen kostenlosen Schnellstart. Mit den Standardvorlagen und Vorlagenteilen kann man die gesamte Blog-Website gestalten.
Aber wenn es sich um eine besondere Art von Website handelt, z Entwerfen einer Portfolio-Website, A SaaS-Website, A Website einer Kreativagenturusw. Die Standardvorlagen oder -funktionen reichen nicht aus. Sie müssen benutzerdefinierte Codes oder einen WordPress-Seitenersteller verwenden, um der Website ein professionelles Aussehen zu verleihen.
Einpacken
Was auch immer Sie über das neue Blockthema „Twenty Twenty-Two“ erzählen, es ist etwas Außergewöhnliches. Wir können in den kommenden Tagen von weiteren Features ausgehen. Außerdem werden Entwickler mehr zu den neuesten Versionen beitragen. Das wäre großartig für Leute, die keinerlei Programmierkenntnisse haben.

Schreibe einen Kommentar