WordPress 5.9 vient de sortir, et comme toujours, un thème par défaut a été publié avec lui. Oui, je parle du Thème WordPress vingt vingt-deux ça va être quelque chose de révolutionnaire.
Pour la première fois, WordPress a publié un thème de bloc pour l'édition « complète du site ». Avec le nouveau thème WordPress par défaut, les utilisateurs peuvent désormais ajouter de nouvelles sections au site Web et personnaliser n'importe quelle section de leur choix.
Cette fois, le plus gros souci du thème par défaut est de le rendre plus personnalisable et plus convivial.
Le nouveau thème WordPress par défaut est conçu sur la base des oiseaux. Si vous avez déjà installé le thème, vous verrez certaines des fonctionnalités qui symbolisent un oiseau.
Il est censé être le thème WordPress le plus léger qui n’impacte jamais la vitesse de chargement du site. Le facteur le plus important est que vous profiterez de tonnes de modèles prêts à l’emploi, notamment des en-têtes, des pieds de page et bien plus encore.
Caractéristiques principales du thème Twenty Twenty-Two
Installez la dernière version de WordPress 5.9 et activez le thème WordPress Twenty Twenty Two par défaut. Vous comprendrez alors quelles sont les nouvelles fonctionnalités et comment ces fonctionnalités peuvent vous être bénéfiques.

Personnalisation sans fin
Dans les anciennes versions des thèmes WordPress par défaut, vous ne pouviez pratiquement personnaliser aucune section. Il en va de même pour les thèmes WordPress premium.
Pourquoi? Eh bien, la personnalisation de la plupart des thèmes WordPress nécessite des connaissances en codage que la plupart d'entre nous n'ont pas. Les Vingt Thème du bloc vingt-deux permet de modifier la mise en page et de la personnaliser sans codage.

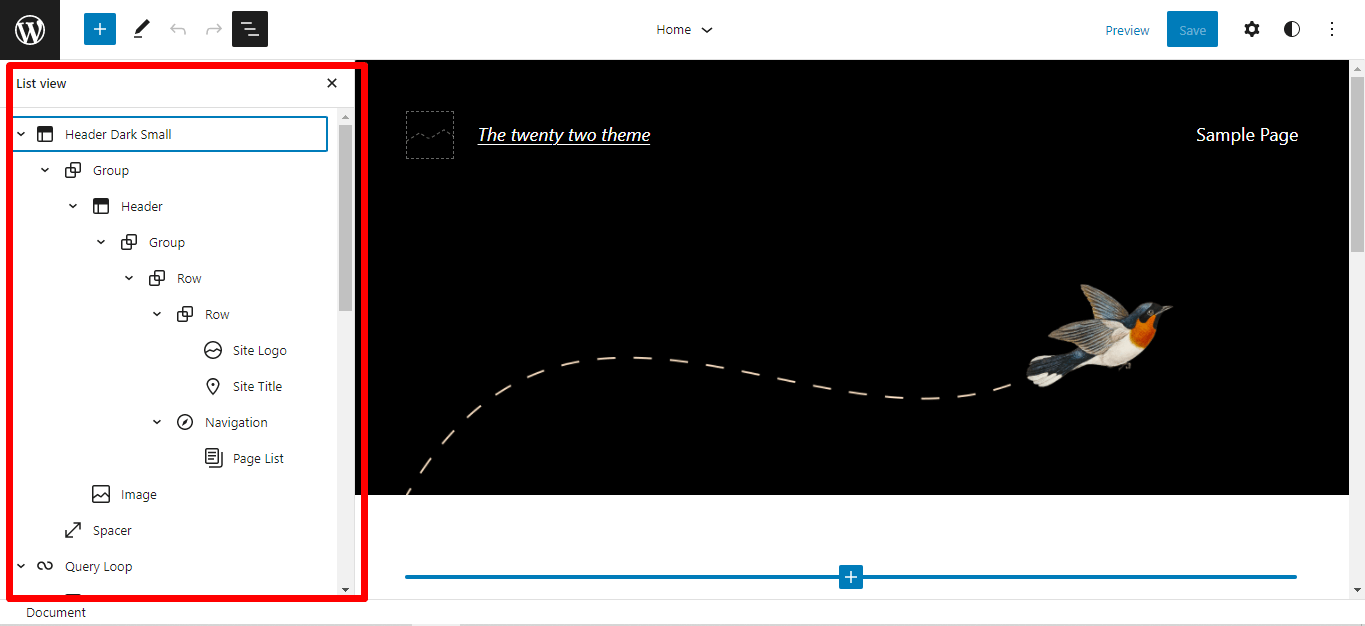
Pour tout type de personnalisation, les utilisateurs peuvent accéder à l’option de l’éditeur en haut à gauche de la présentation du thème. Quelques clics suffisent pour modifier la mise en page entière du site ou une petite partie du site. Contrairement à la méthode conventionnelle, le thème par défaut offre une expérience d'édition complète du site. Pour chaque personnalisation, vous pouvez voir l'aperçu instantanément.

Modèles prêts avec aperçu
La majorité des Les utilisateurs de WordPress aiment utiliser des modèles pour les différentes sections du site. La raison derrière cela est d’éviter d’écrire des codes ou de générer des shortcodes. Avec l’ancien thème WordPress par défaut, il était un peu difficile de trouver des modèles prêts. Mais le thème WordPress Twenty Twenty Two permet d’utiliser des modèles pour toutes les sections d’un site internet.
WordPress a inclus la section de modèles prêts, conformément à sa promesse de donner accès à l'édition complète du site. Qu'il s'agisse d'un page d'accueil, en-tête ou pied de page, page 404, page de recherche, page unique, ou toute autre chose, vous aurez des modèles prêts. La meilleure partie est que vous pouvez personnaliser chacun des modèles si vous le souhaitez.
Variation de couleur
L'ancien thème n'a aucune option permettant de modifier la variation de couleur de l'en-tête, du pied de page ou de toute autre section. Le thème WordPress Twenty Twenty-Two a rendu cela possible grâce à ses nouvelles fonctionnalités. Lors du choix des modèles, vous aurez la possibilité de personnaliser la couleur.
Pour les modèles d’en-tête et de pied de page, vous pouvez utiliser la mise en page sombre ou la mise en page normale. Cela apporte une meilleure apparence au site.
Vous n'êtes pas obligé de vous en tenir à un modèle particulier lors de l'ajout de l'en-tête et du pied de page. Parcourez la section d'en-tête et de pied de page, puis choisissez « tous les modèles ». Il vous guidera vers les modèles disponibles.
Par exemple, si vous survolez l'en-tête et choisissez les modèles d'en-tête, vous verrez tous les modèles disponibles. À partir de là, vous pouvez choisir n’importe quel modèle d’en-tête, puis le personnaliser. Choisissez soit le mode sombre, soit le mode normal.
De même, depuis le pied de page, vous pouvez personnaliser la mise en page.
Mise en page prête pour le blog
Le thème Twenty Twenty-Two est plus adapté aux blogueurs. Pourquoi je dis ça ? Eh bien, si vous vérifiez la présentation du thème, vous verrez qu'il ressemble à n'importe quel blog moderne. Évidemment, vous pouvez également utiliser le thème à d’autres fins, mais un blog aura fière allure avec.

En haut à gauche, choisissez l'éditeur. Il y aura plusieurs sections comme la page précédente, la page suivante, la pagination, etc. qui pourront être intégrées dans un blog. Donc, si vous envisagez de concevoir un blog WordPress, ces fonctionnalités vous seront d’une grande aide. Cette fonctionnalité n'était pas disponible dans l'ancien thème par défaut.
Motifs
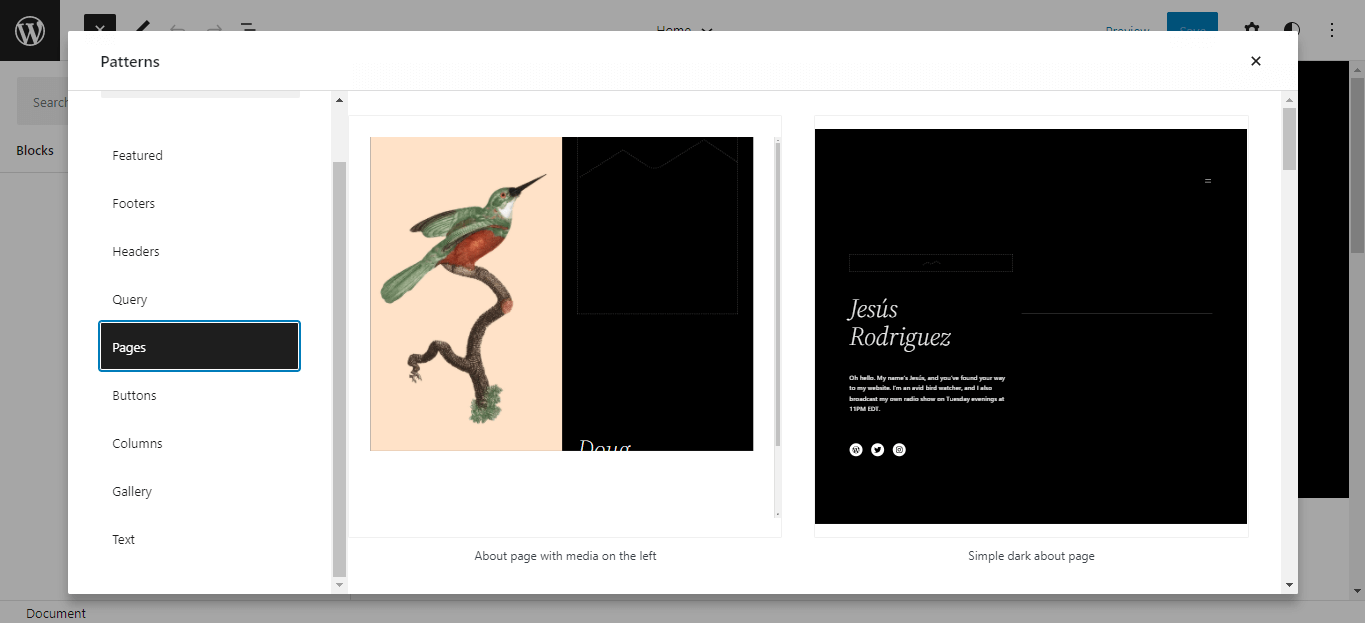
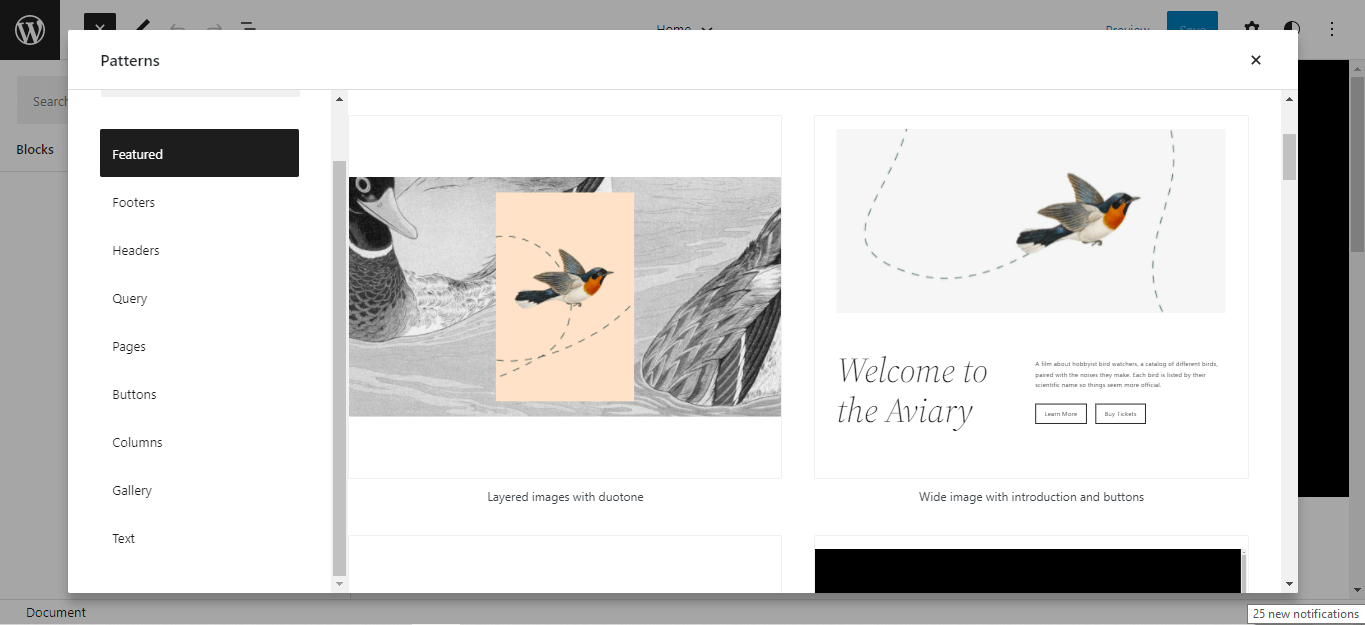
La fonctionnalité la plus intéressante du thème Twenty Twenty-Two est la section des motifs. En haut à gauche, il y a une icône « + ». Si vous cliquez dessus, tous les modèles de conception du site Web s’afficheront. Cliquez sur explorer pour voir tous les détails. Sur la liste, il y aura des catégories telles que En vedette, Pieds de page, En-têtes, Requête, Pages, Boutons, Colonnes, Galerie et Texte.
En cliquant sur chacun des modèles, les utilisateurs peuvent choisir la mise en page qu'ils souhaitent afficher pour les visiteurs du site. Vous n'avez pas besoin d'utiliser des codes courts pour afficher différentes sections ou personnaliser.

Par exemple, si vous cliquez sur les en-têtes, vous verrez un large éventail de modèles d’en-tête. Chacun des motifs aura un look unique. Il en va de même pour les autres sections du site Web. Cela permettra de gagner beaucoup de temps dans la conception d’un nouveau site Web. Cette fonctionnalité est une autre étape en avant pour concevoir des sites Web sans codage.
Choisissez l'une des pages que vous avez créées pour votre site Web WordPress. Après cela, sélectionnez un modèle pour le site Web et enregistrez-le. Obtenez le look unique et professionnel sur le site Web en quelques minutes.
Concevoir des pages avec des blocs
Vous n'êtes pas obligé de vous limiter uniquement à la section de publication lors de l'ajout de blocs. Avec WordPress 5.9 et son thème WordPress Twenty Twenty-Two par défaut, vous pouvez concevoir une page entière avec les blocs prêts.
Dans la section d'édition de page, accédez aux blocs dans la barre de gauche et choisissez ceux dont le site Web a besoin.

Devriez-vous essayer le thème WordPress Twenty Twenty Two ?
Maintenant, la plus grande question est : « est-ce que WordPress 5.9 et le thème par défaut Twenty Twenty-Two est suffisant pour concevoir un site Web ? » Eh bien, on peut encore se demander si vous pouvez concevoir un site Web complet sans aucun constructeur de pages. Mais si vous n'êtes qu'un débutant et que vous n'avez pas le budget pour acheter le meilleurs constructeurs de pages WordPress, la version 5.9 de WordPress et le thème de bloc par défaut pourraient être une bénédiction.
Surtout pour les blogueurs, le thème du bloc serait suffisant pour un démarrage rapide et gratuit. Avec les modèles et les parties de modèles par défaut, on peut concevoir l'intégralité du site Web du blog.
Mais s'il s'agit d'un type particulier de site Web comme concevoir un site Web de portfolio, un Site Web SaaS, un site internet d'une agence de création, etc. les modèles ou fonctionnalités par défaut ne suffiront pas. Vous devrez utiliser des codes personnalisés ou un constructeur de pages WordPress pour donner au site Web un aspect professionnel.
Conclure
Quoi que vous disiez sur le nouveau thème du bloc Twenty Twenty-Two, c'est quelque chose d'extraordinaire. Nous pouvons assumer plus de fonctionnalités dans les prochains jours. De plus, les développeurs vont contribuer davantage aux dernières versions. Ce serait formidable pour les personnes qui n’ont aucune connaissance en codage.

Laisser un commentaire