Mamy oba Bezpłatny I Profesjonalne pole wejściowe for you. Here we’ll discuss the free input field, let’s start.
Wolne pole wejściowe #
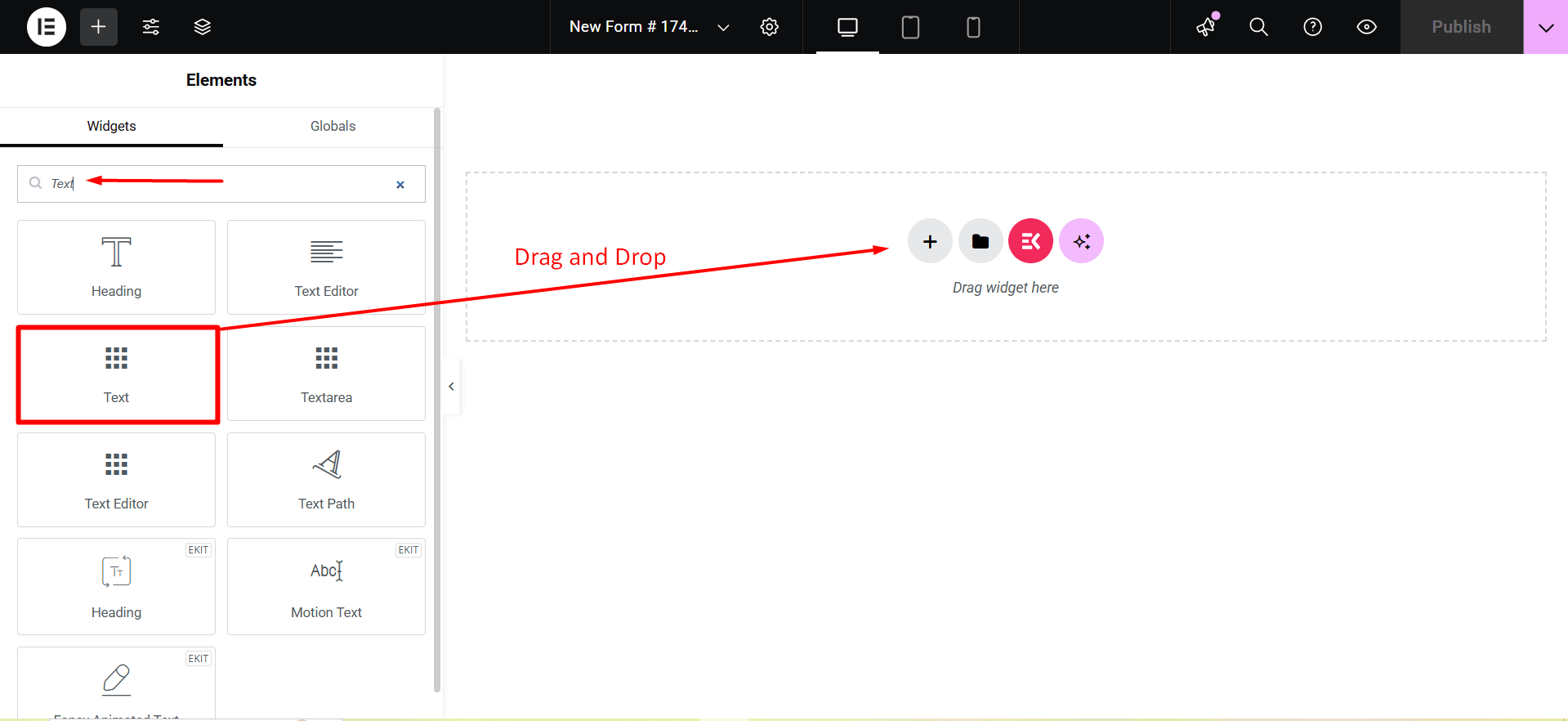
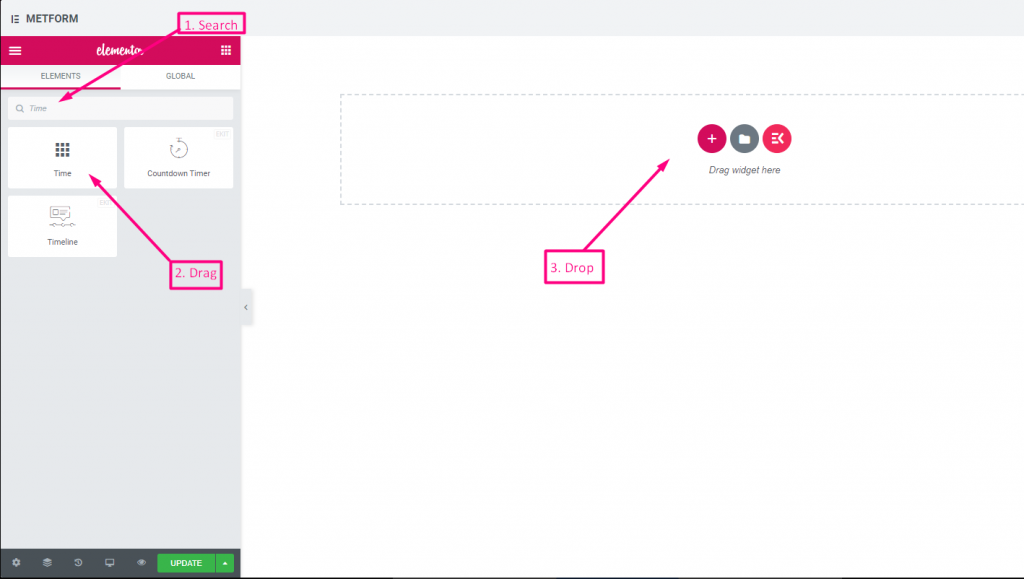
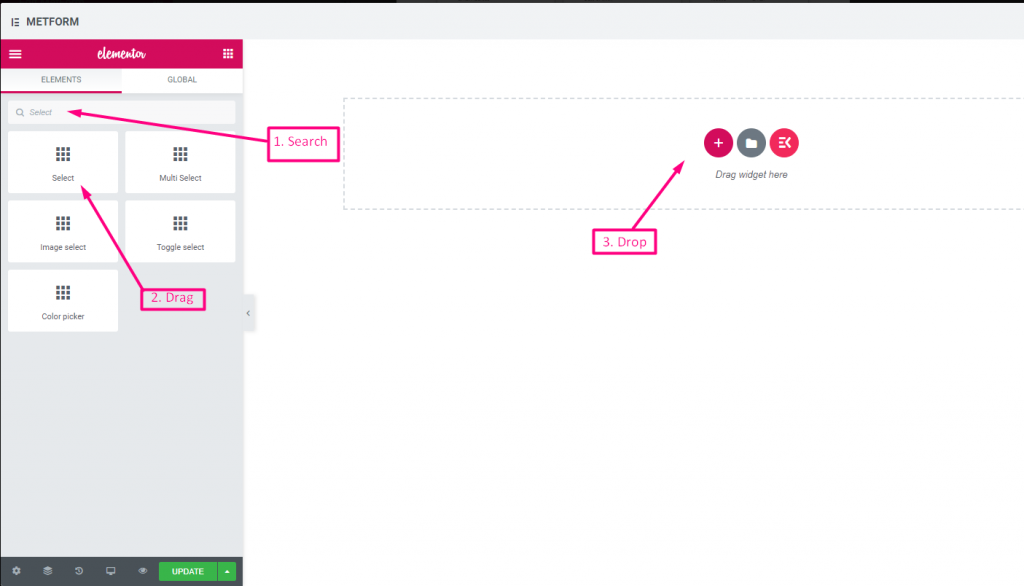
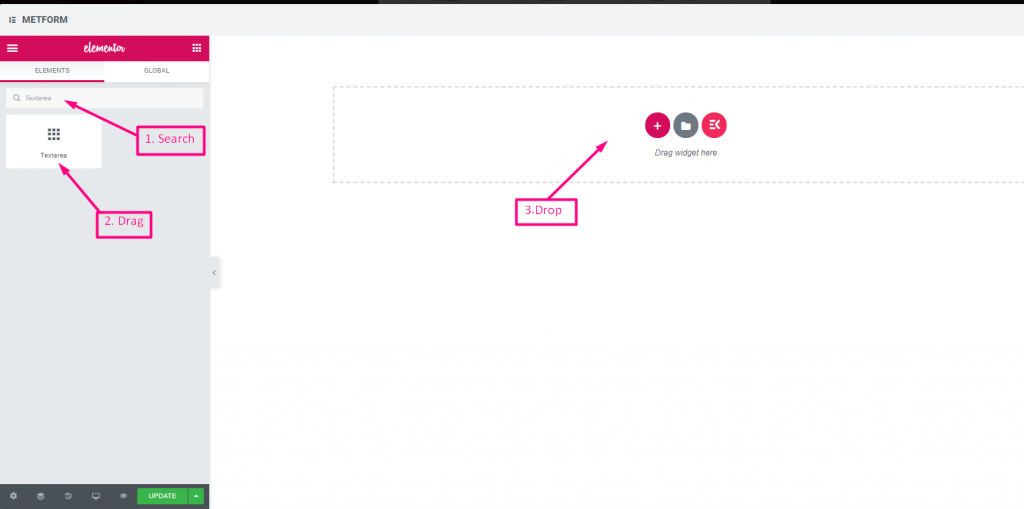
To make any form with Metform’s Free Input Fields open the page/post you want to add the form. After that, start editing with Elementor.
Tekst #
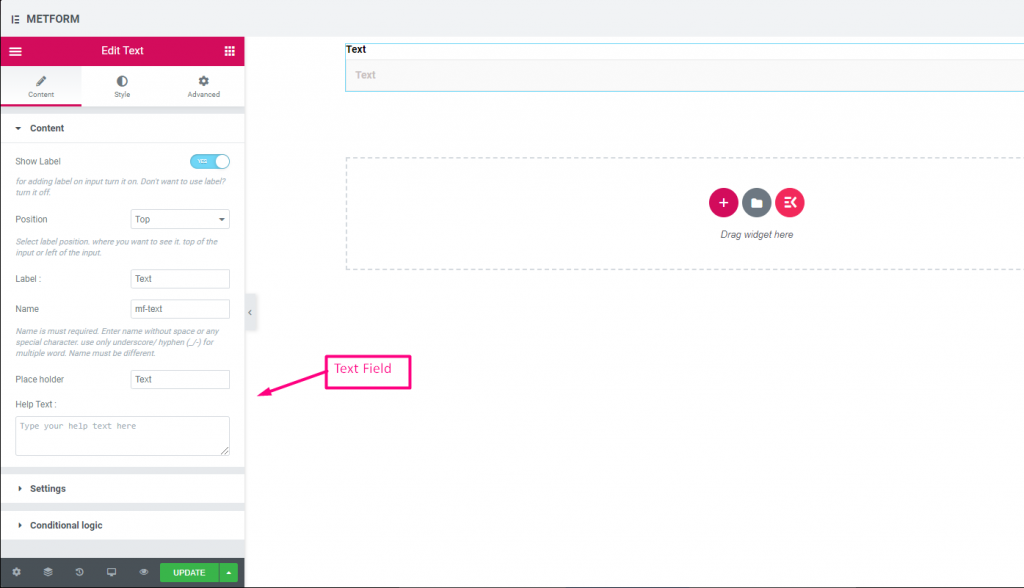
Add Text field to input Name or any type of text.

Content Part –
Pokaż etykietę: You can turn it ON or keep it OFF.
Pozycja: Select the label position where you want to see it, either at the Top or Left of the input.
Etykieta: Wpisz tekst etykiety.
Nazwa: A name is required. Enter a name without spaces or special characters—use only an underscore (_) or hyphen (-) for multiple words. The name must be unique.
Symbol zastępczy: Use a placeholder to show some dummy text and help users input the correct text.
Tekst pomocy: Wpisz tekst, który będzie wyświetlany pod widżetem.
Ustawienia –
Wymagany: Toggle this option to make it required. Users can’t submit the form without filling in the required fields.
Validation Type: Select a validation type from the drop-down.
Logika warunkowa part –
Enable: Enable or disable this option to control whether the field should be shown or hidden based on certain conditions. This helps in creating dynamic forms where fields appear only when specific criteria are met.

Check out our Demo na żywo tutaj.
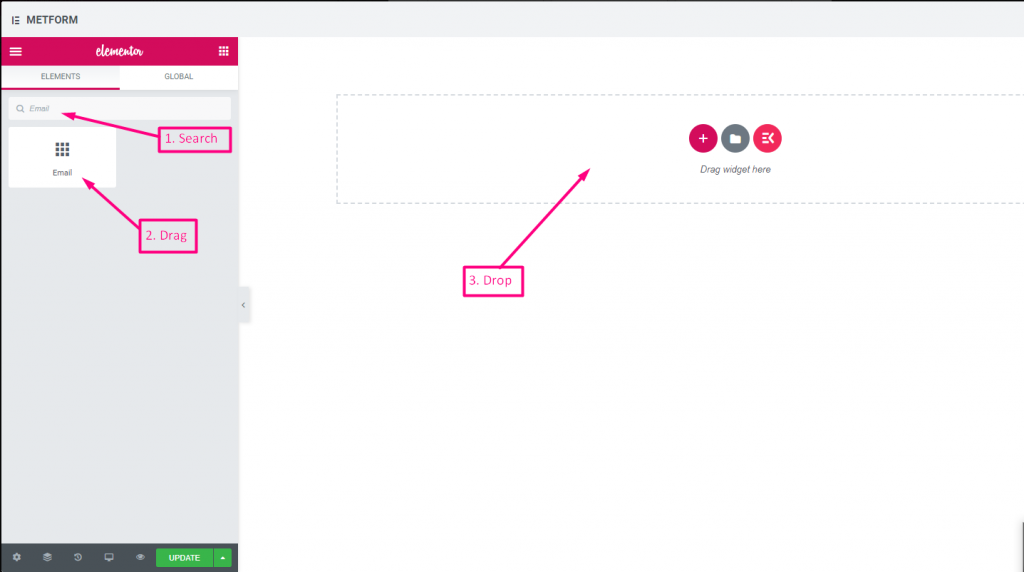
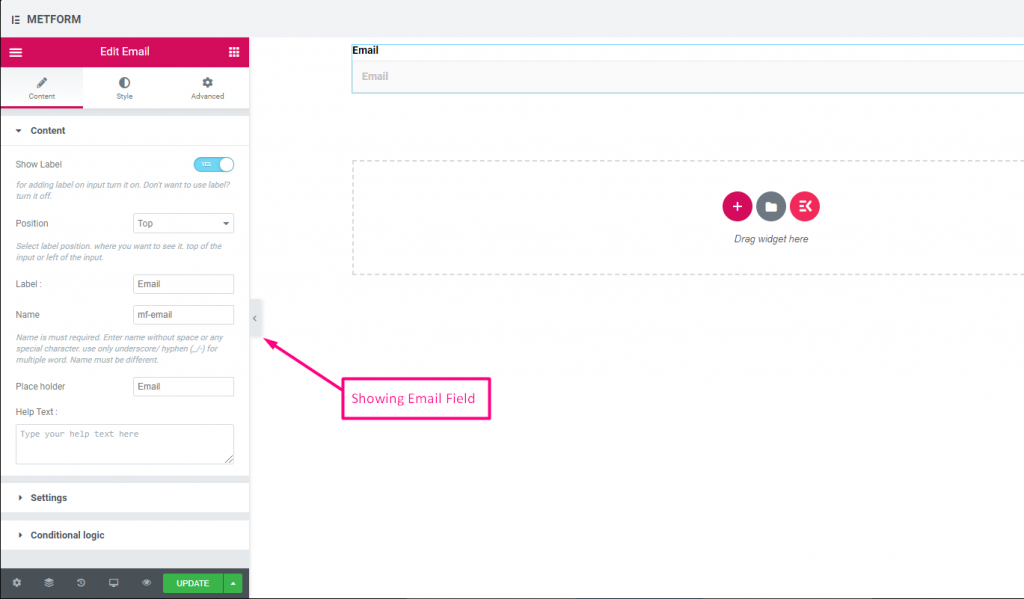
E-mail #
Upewnij się, że użytkownik wprowadził prawidłowy adres e-mail do formularza z polem wprowadzania adresu e-mail.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Typ walidacji | Wybierz typ weryfikacji z listy rozwijanej. Według długości znaku Wybierz opcję Według długości znaku, aby ustawić minimalną i maksymalną długość znaku tekstu Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Według długości słowa Wybierz opcję Według długości słowa, aby ustawić minimalną i maksymalną długość słowa w tekście. Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Na podstawie wyrażeń Wybierz opcję W oparciu o wyrażenie, aby skonfigurować sprawdzanie poprawności w oparciu o wyrażenie Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Wybrać opcję domyślną? (Domyślny: NIEnie) Ustaw tę opcję jako domyślną |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
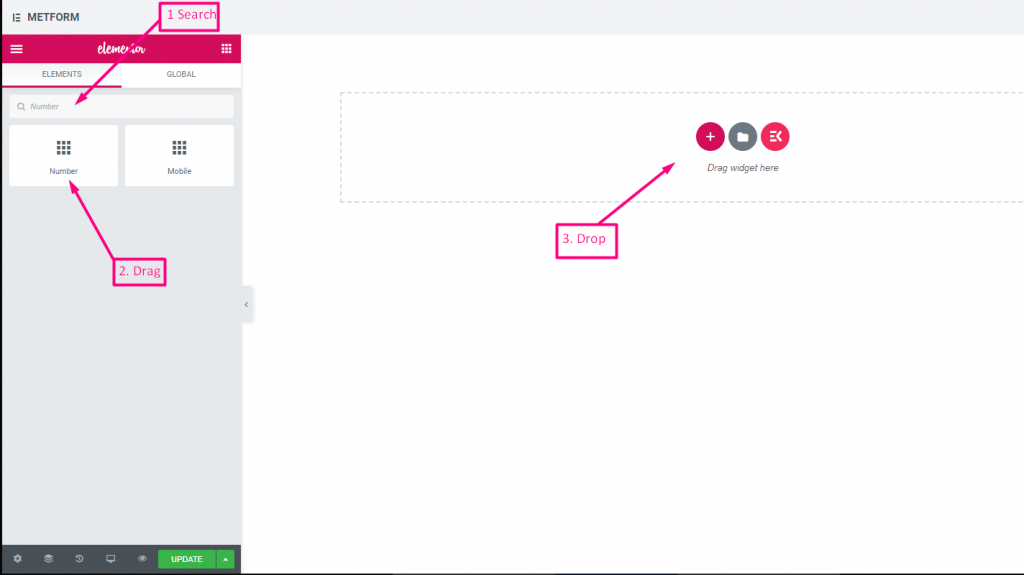
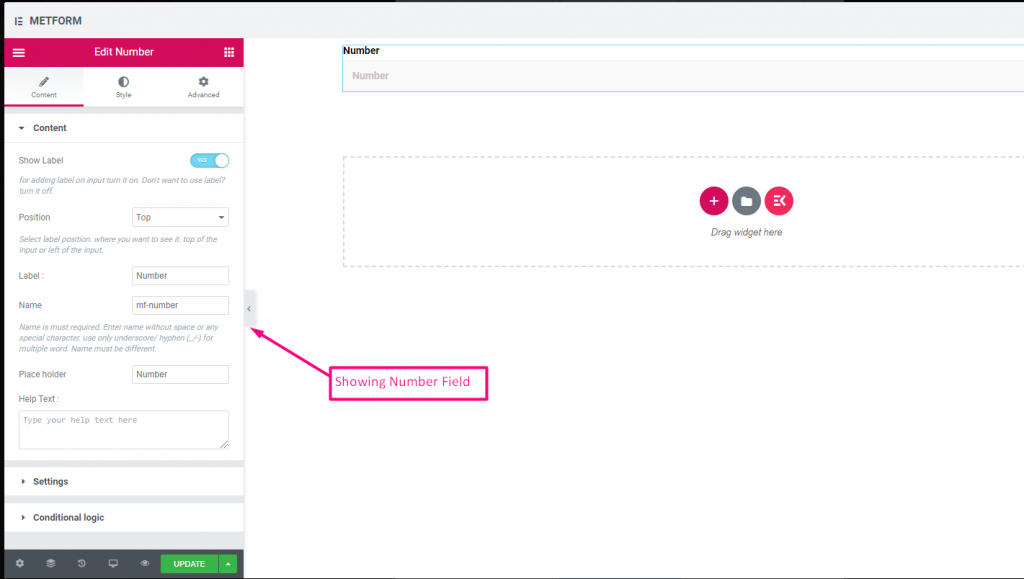
Numer #
Te pola wejściowe zapewnią, że użytkownicy wprowadzą prawidłowy numer za pomocą danych numerycznych.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Typ walidacji | Wybierz typ weryfikacji z listy rozwijanej. Według długości znaku Wybierz opcję Według długości znaku, aby ustawić minimalną i maksymalną długość znaku tekstu Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Według długości słowa Wybierz opcję Według długości słowa, aby ustawić minimalną i maksymalną długość słowa w tekście. Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Na podstawie wyrażeń Wybierz opcję W oparciu o wyrażenie, aby skonfigurować sprawdzanie poprawności w oparciu o wyrażenie Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Wybrać opcję domyślną? (Domyślny: NIEnie) Ustaw tę opcję jako domyślną |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
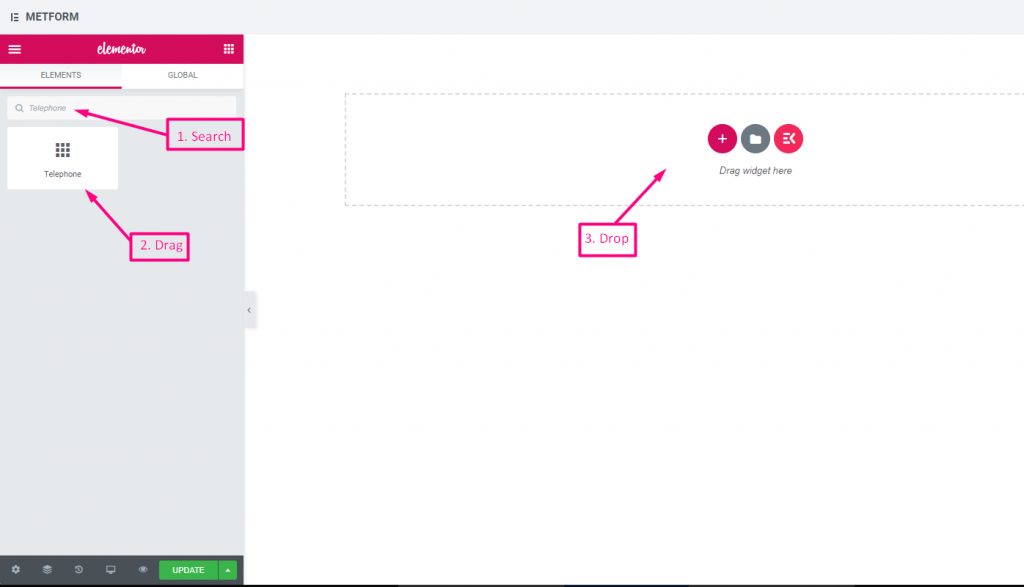
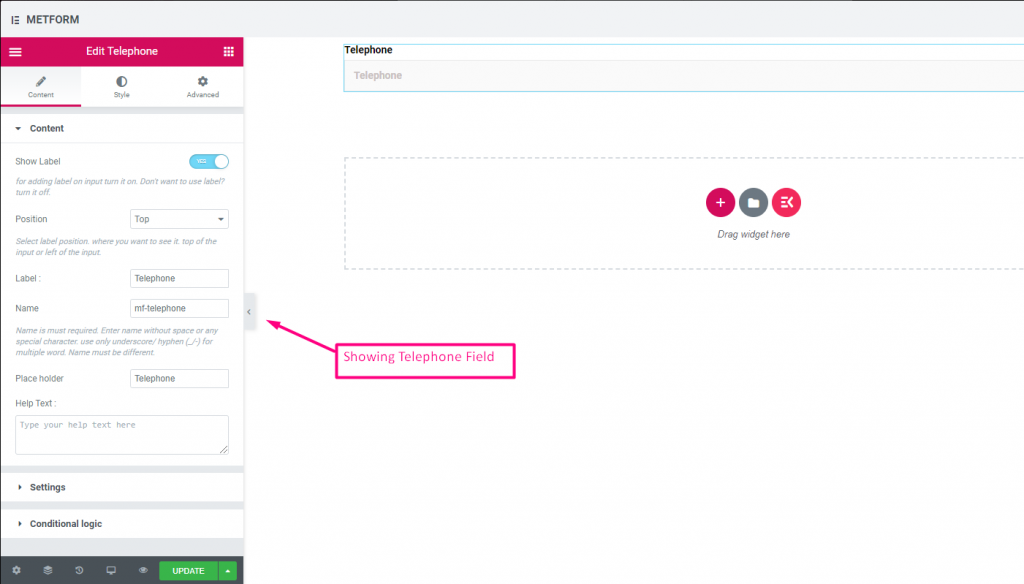
Telefon #
Zezwalaj użytkownikom na podawanie prawidłowego numeru telefonu w celu nawiązywania połączeń.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Typ walidacji | Wybierz typ weryfikacji z listy rozwijanej. Według długości znaku Wybierz opcję Według długości znaku, aby ustawić minimalną i maksymalną długość znaku tekstu Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Według długości słowa Wybierz opcję Według długości słowa, aby ustawić minimalną i maksymalną długość słowa w tekście. Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Na podstawie wyrażeń Wybierz opcję W oparciu o wyrażenie, aby skonfigurować sprawdzanie poprawności w oparciu o wyrażenie Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Wybrać opcję domyślną? (Domyślny: NIEnie) Ustaw tę opcję jako domyślną |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
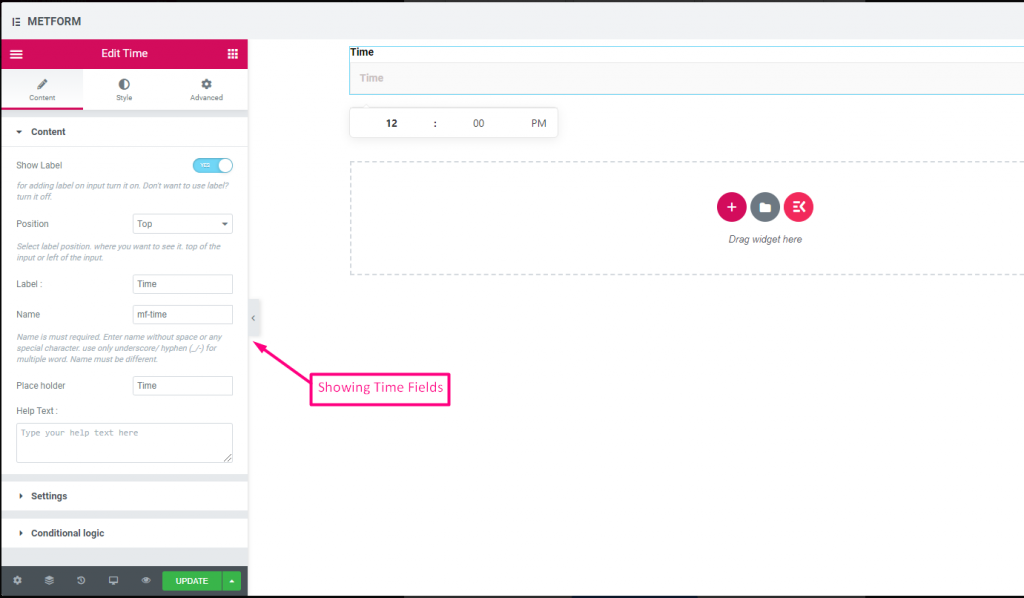
Czas #
Pomaga użytkownikom wybrać preferowany czas z wyskakującego timera.


Check out our Demo na żywo tutaj.
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Czas użytkowania 24 godz | Włącz lub wyłącz format 24-godzinny czasu |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
Format 24-godzinny #
Check out our Demo na żywo tutaj
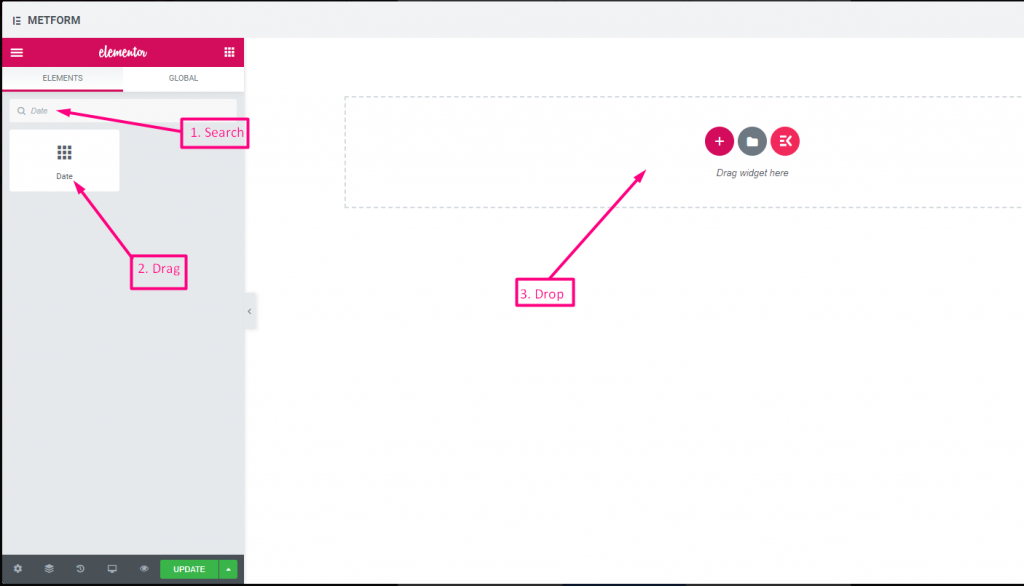
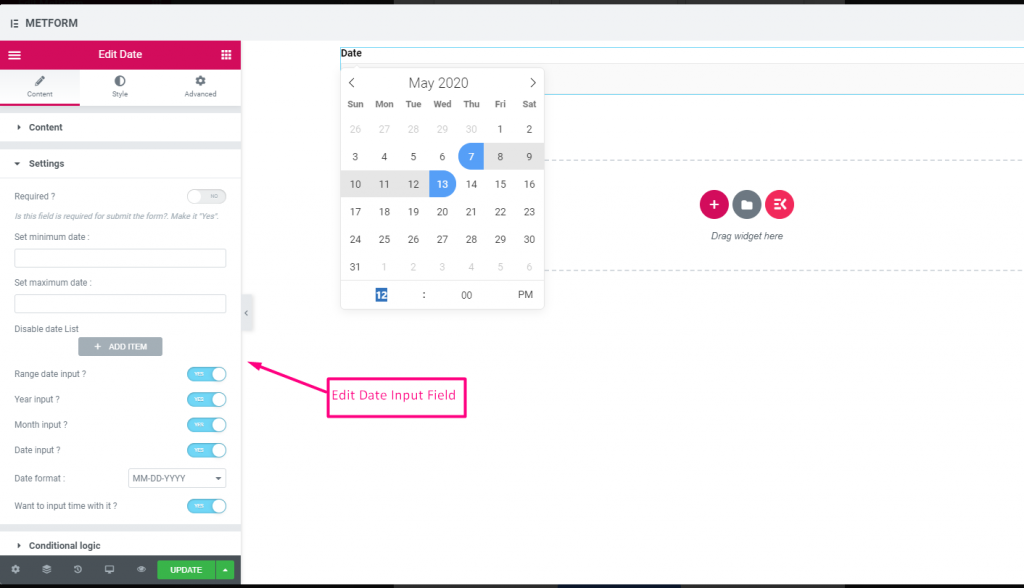
Data #
Użyj tego pola wejściowego, aby wybrać datę z wyskakującego kalendarza do formularza, aby uczynić go bardziej przyjaznym dla użytkownika.


Check out our Demo na żywo tutaj
Wprowadzanie zakresu dat #
Check out our Demo na żywo tutaj
Wybierz datę z wprowadzeniem godziny #
Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Ustaw minimalną lub maksymalną datę | Podaj minimalną i maksymalną datę |
| Wyłącz datę | Wprowadź datę zamknięcia lub wyłącz datę |
| Zakres wprowadzania daty | Włącz zakres wprowadzania daty Włącz lub wyłącz zakres wprowadzania daty, data Wprowadź datę, rok lub miesiąc. Format daty: wybierz Format daty z listy rozwijanej. Na przykład: DD-MM-RRRR |
| Czas wprowadzania | Możesz dodać godzinę wraz z datą. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
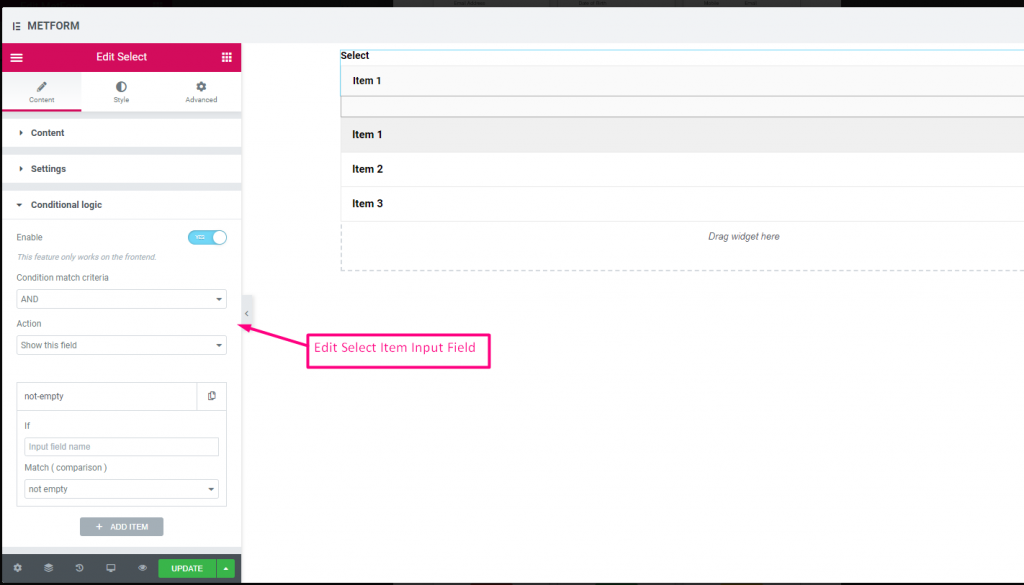
Wybierać #
Dodaj rozwijaną listę opcji do wyboru przez użytkowników, wyszukaj widżet według jego nazwy, a następnie przeciągnij i upuść widżet w żądanej lokalizacji.


Check out our Demo na żywo tutaj
Opcja wyszukiwania jako etykieta #
Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Lista rozwijana | Dodaj/edytuj/klonuj/usuń opcje z listy rozwijanej. Tekst pola wejściowego Wybierz tekst listy, który będzie wyświetlany użytkownikowi. Wartość pola wejściowego Wybierz wartość z listy, która będzie przechowywana/wysyłana do wybranej osoby. Status (Domyślny: Włączać) Chcesz dokonać wyboru? który użytkownik może zobaczyć opcję, ale nie może jej wybrać. wyłącz to. Wybrać opcję domyślną? (Domyślny: NIE) Ustaw tę opcję jako domyślną |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
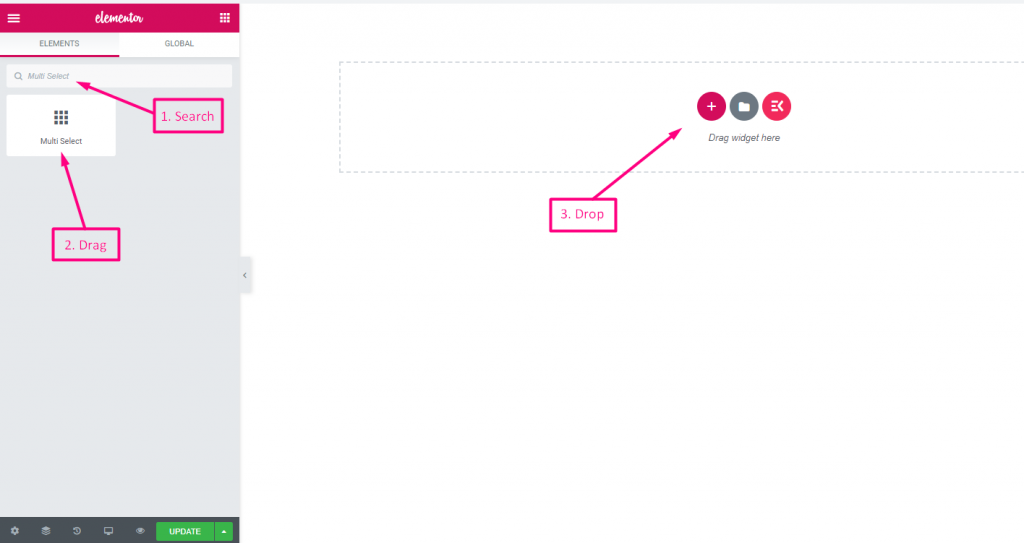
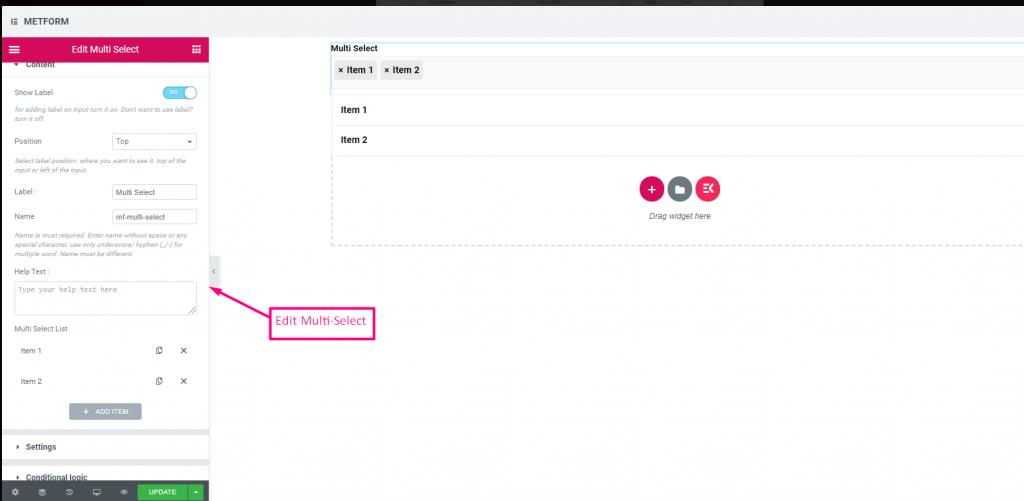
Wielokrotny wybór #
Wybierz jednocześnie wiele elementów z listy rozwijanej.


Check out our Demo na żywo tutaj
Domyślne wybrane wartości #
Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Lista rozwijana | Dodaj/edytuj/klonuj/usuń opcje z listy rozwijanej. Tekst pola wejściowego Wybierz tekst listy, który będzie wyświetlany użytkownikowi. Wartość pola wejściowego Wybierz wartość z listy, która będzie przechowywana/wysyłana do wybranej osoby. Status (Domyślny: Włączać) Chcesz dokonać wyboru? który użytkownik może zobaczyć opcję, ale nie może jej wybrać. wyłącz to. Wybrać opcję domyślną? (Domyślny: NIE) Ustaw tę opcję jako domyślną |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
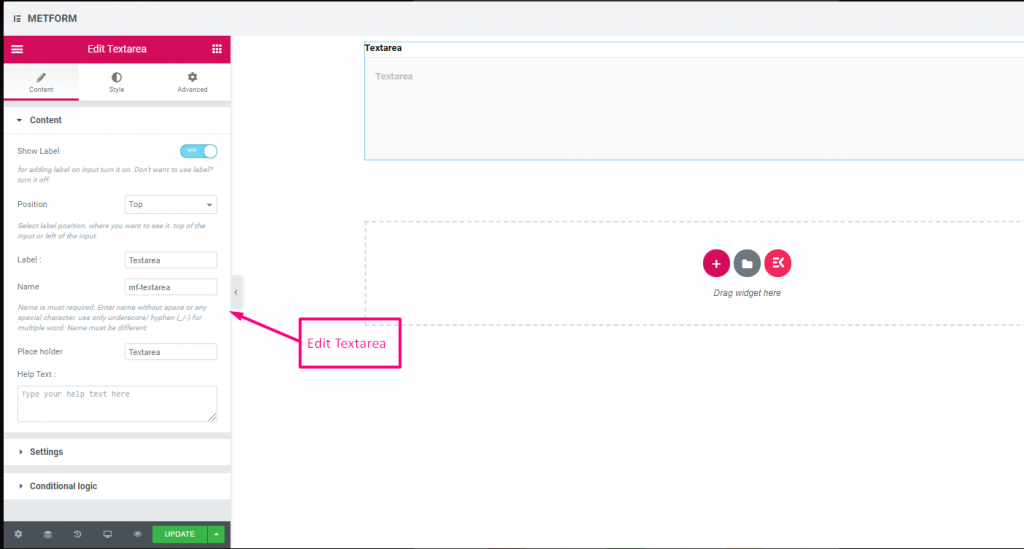
Obszar tekstowy #
Pomaga dodać dużą liczbę treści, przejrzeć i skomentować formularz.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Lista rozwijana | Dodaj/edytuj/klonuj/usuń opcje z listy rozwijanej. Tekst pola wejściowego Wybierz tekst listy, który będzie wyświetlany użytkownikowi. Wartość pola wejściowego Wybierz wartość z listy, która będzie przechowywana/wysyłana do wybranej osoby. Status (Domyślny: Włączać) Chcesz dokonać wyboru? który użytkownik może zobaczyć opcję, ale nie może jej wybrać. wyłącz to. Wybrać opcję domyślną? (Domyślny: NIE) Ustaw tę opcję jako domyślną |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Typ walidacji | Wybierz typ weryfikacji z listy rozwijanej. Według długości znaku Wybierz opcję Według długości znaku, aby ustawić minimalną i maksymalną długość znaku tekstu Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Według długości słowa Wybierz opcję Według długości słowa, aby ustawić minimalną i maksymalną długość słowa w tekście. Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Na podstawie wyrażeń Wybierz opcję W oparciu o wyrażenie, aby skonfigurować sprawdzanie poprawności w oparciu o wyrażenie Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Wybrać opcję domyślną? (Domyślny: NIEnie) Ustaw tę opcję jako domyślną |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
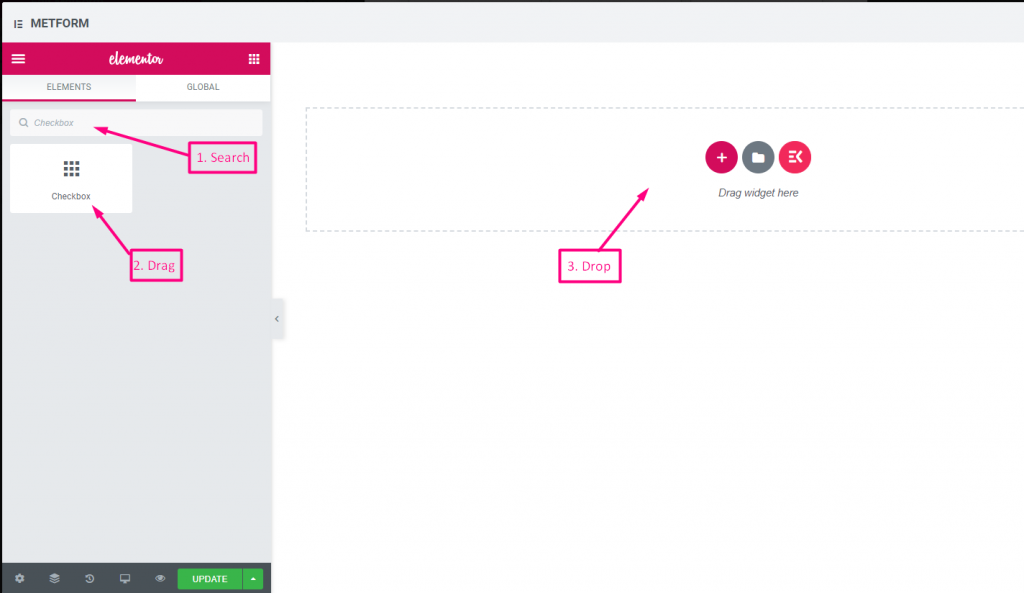
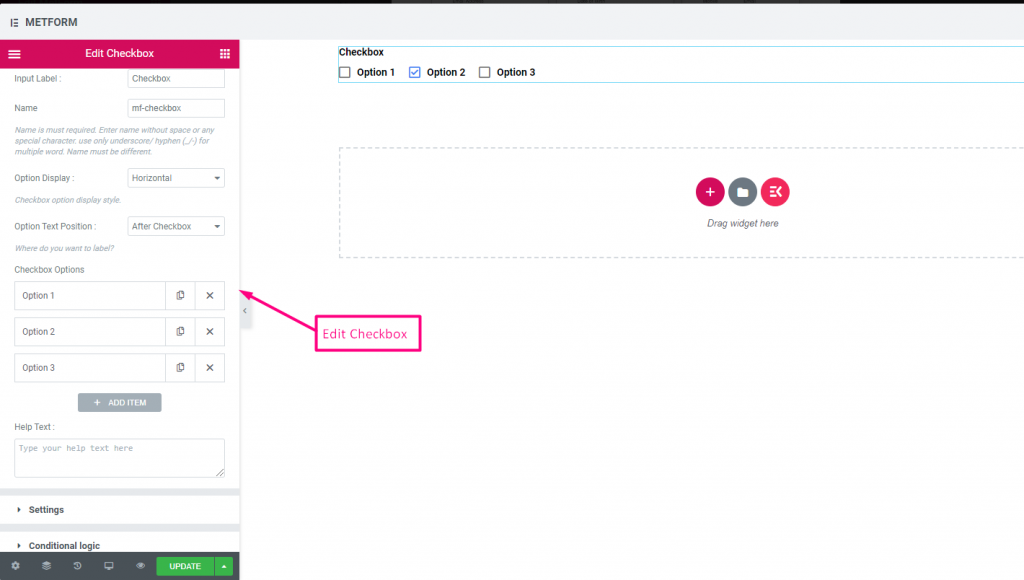
Pole wyboru #
Zezwalaj użytkownikom na jednoczesne wybieranie wielu elementów formularza za pomocą pola wyboru.


Check out our Demo na żywo tutaj
Pionowy #
Check out our Demo na żywo tutaj
Pozycja ikony po tekście #
Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wyświetlanie opcji | opcje wyświetlania Poziomo Lub Pionowo |
| Opcje Pozycja tekstu | Opcja wyświetlania Pozycja tekstu: Przed polem wyboru Lub Po polu wyboru |
| Opcje pola wyboru | Dodaj/edytuj/klonuj/usuń opcje z listy rozwijanej. Opcja pola wyboru Tekst Wybierz tekst opcji, który będzie wyświetlany użytkownikowi. Wartość opcji Wybierz wartość opcji, która będzie przechowywana/wysyłana do wybranej osoby. Status (Domyślny: Aktywny) Chcesz dokonać wyboru? który użytkownik może zobaczyć opcję, ale nie może jej wybrać. wyłącz to. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
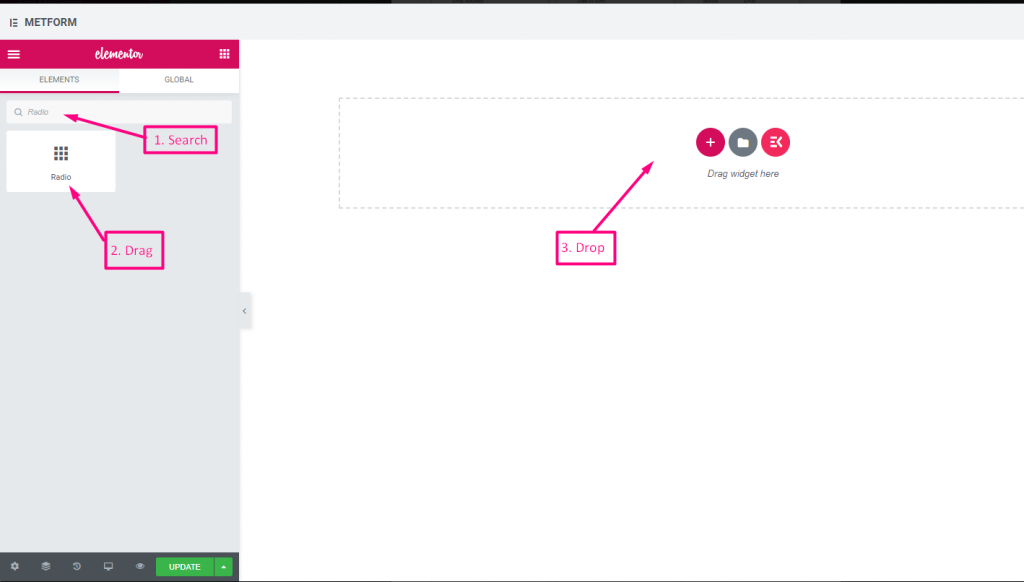
Radio #
Pozwól użytkownikom wybrać tylko jeden ekskluzywny przedmiot z wielu opcji.


Check out our Demo na żywo tutaj
Pionowy #
Check out our Demo na żywo tutaj
Pozycja ikony po tekście #
Check out our Demo na żywo tutaj
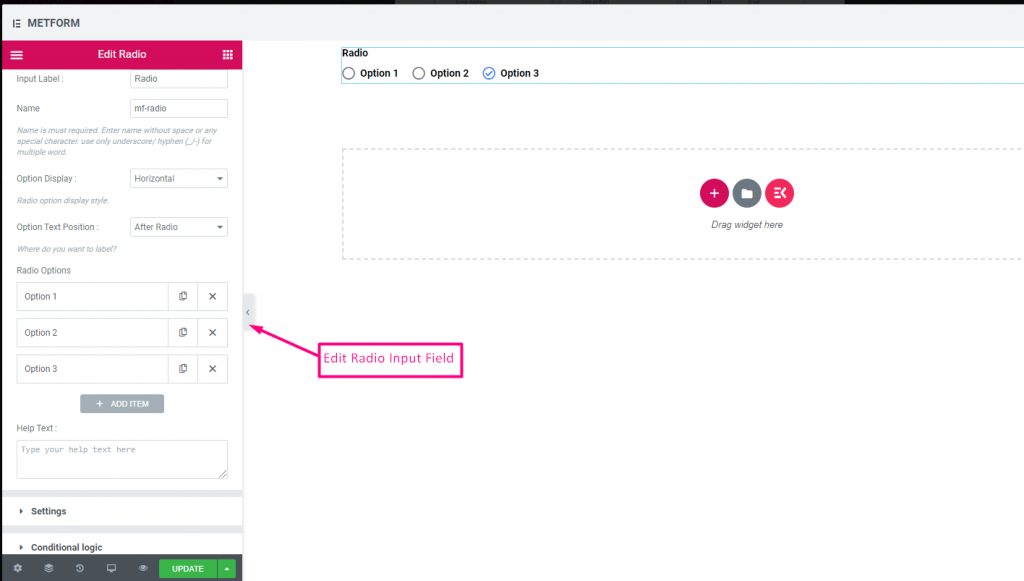
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wyświetlanie opcji | Wyświetl opcje radia Poziomo Lub Pionowo |
| Opcje Pozycja tekstu | Wyświetl pozycję tekstu opcji radia: Zanim Radio Lub Po Radio |
| Opcje radia | Dodaj/edytuj/klonuj/usuń opcje z listy rozwijanej. Radio opcja Tekst Wybierz tekst opcji, który będzie wyświetlany użytkownikowi. Wartość radiowa Wybierz wartość opcji, która będzie przechowywana/wysyłana do wybranej osoby. Status (Domyślny: Aktywny) Chcesz dokonać wyboru? który użytkownik może zobaczyć opcję, ale nie może jej wybrać. wyłącz to. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
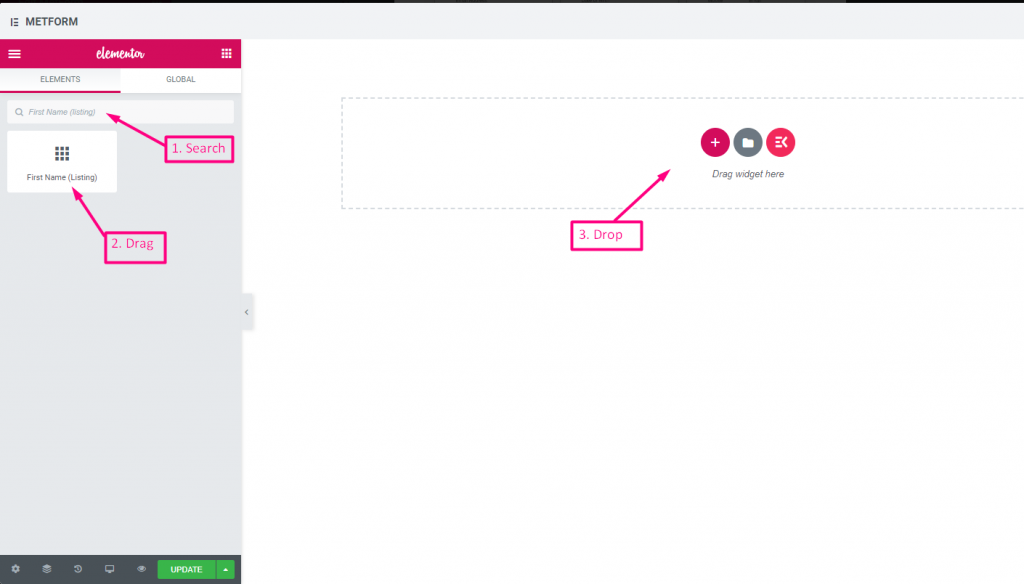
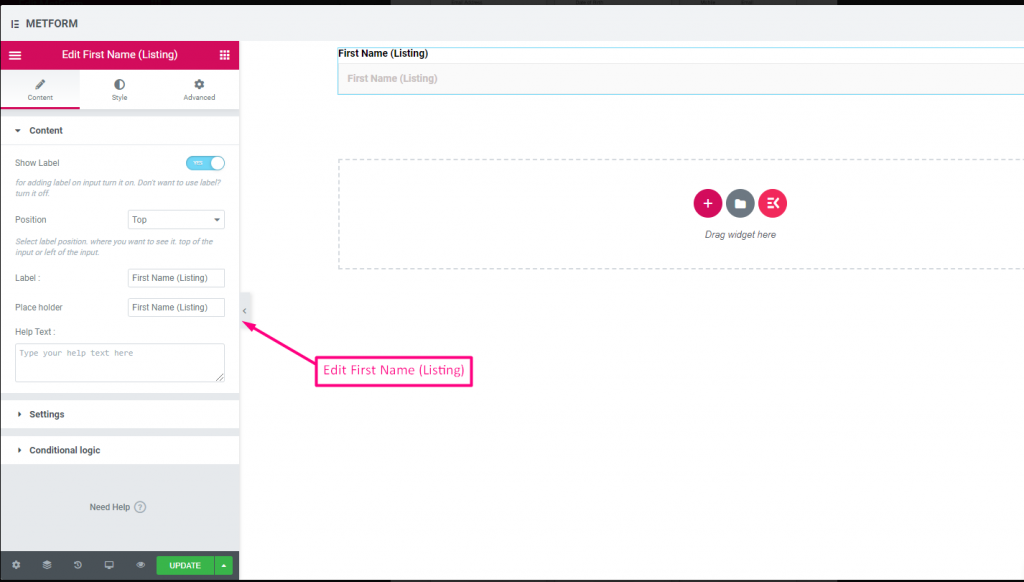
Imię (lista) #
Pozwól użytkownikom na podanie swojego imienia, aby pokazać je w metodzie wystawiania na liście mailingowej. Na przykład: Mailchimp


| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Typ walidacji | Wybierz typ weryfikacji z listy rozwijanej. Według długości znaku Wybierz opcję Według długości znaku, aby ustawić minimalną i maksymalną długość znaku tekstu Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Według długości słowa Wybierz opcję Według długości słowa, aby ustawić minimalną i maksymalną długość słowa w tekście. Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Na podstawie wyrażeń Wybierz opcję W oparciu o wyrażenie, aby skonfigurować sprawdzanie poprawności w oparciu o wyrażenie Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Wybrać opcję domyślną? (Domyślny: NIEnie) Ustaw tę opcję jako domyślną |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
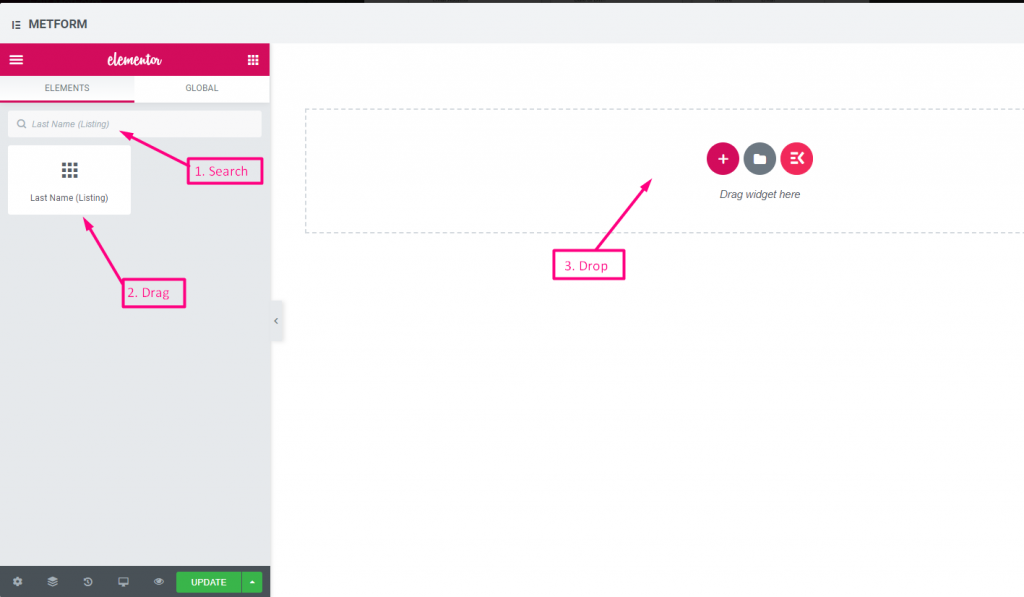
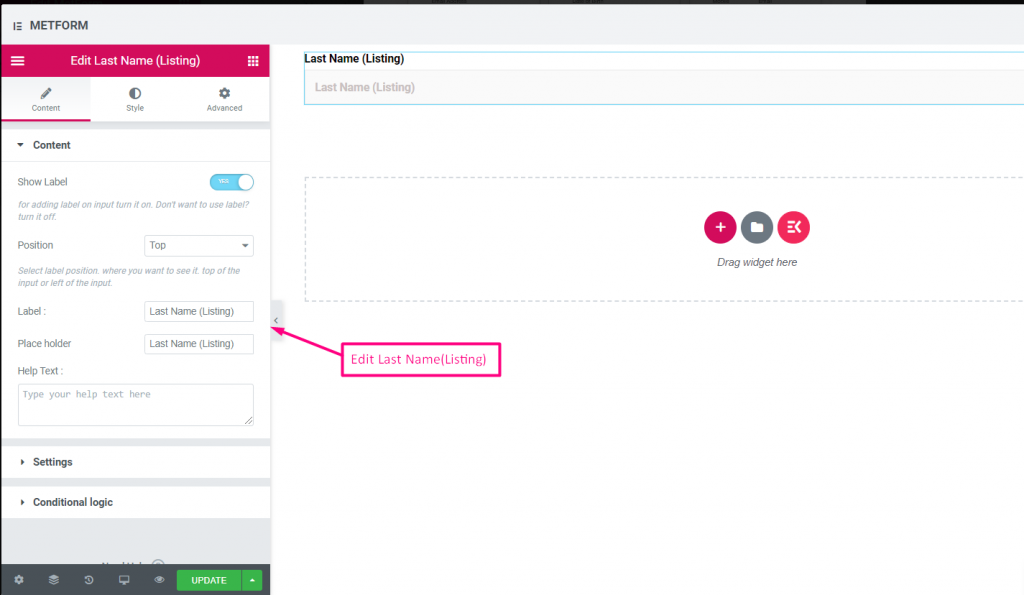
Nazwisko (lista) #
Pozwól użytkownikom na podanie swojego nazwiska, aby pokazać je w metodzie wystawiania na liście mailingowej. Na przykład: Mailchimp


| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Typ walidacji | Wybierz typ weryfikacji z listy rozwijanej. Według długości znaku Wybierz opcję Według długości znaku, aby ustawić minimalną i maksymalną długość znaku tekstu Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Według długości słowa Wybierz opcję Według długości słowa, aby ustawić minimalną i maksymalną długość słowa w tekście. Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Na podstawie wyrażeń Wybierz opcję W oparciu o wyrażenie, aby skonfigurować sprawdzanie poprawności w oparciu o wyrażenie Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Wybrać opcję domyślną? (Domyślny: NIEnie) Ustaw tę opcję jako domyślną |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
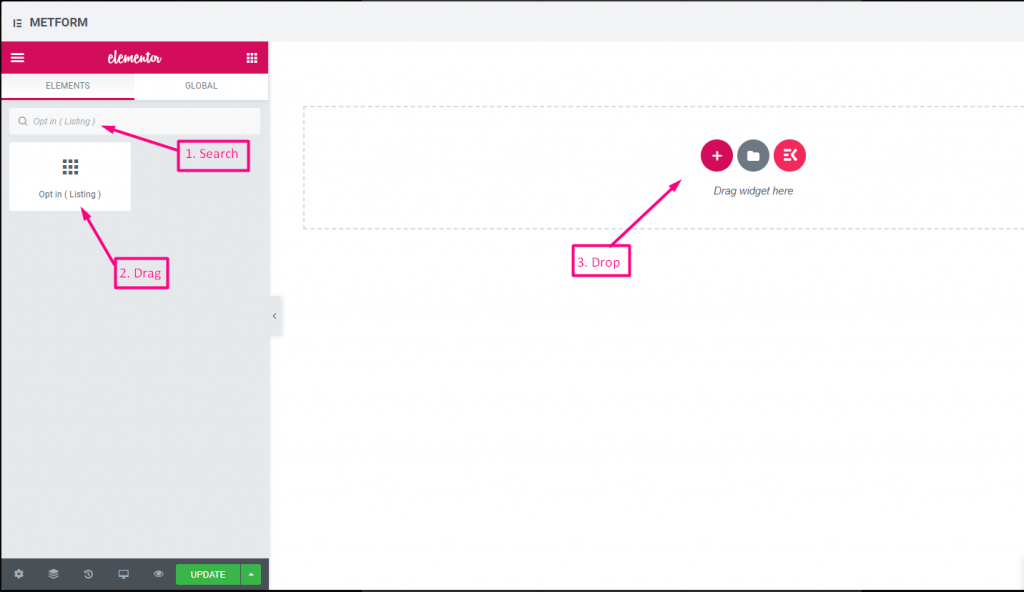
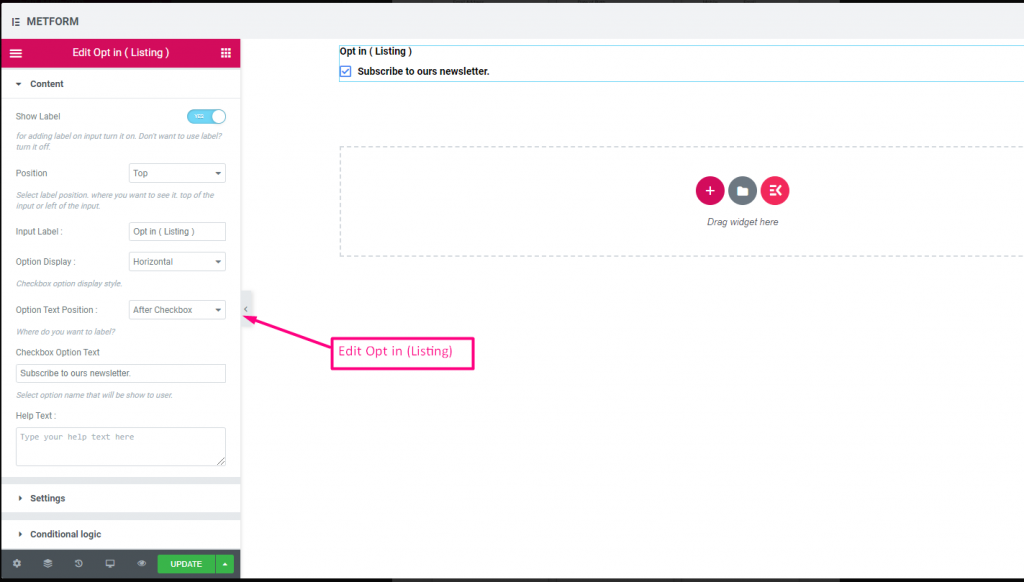
Zapisz się do aukcji #
Skorzystaj z pola opt-in w swoim formularzu i spraw, aby Twój użytkownik jako subskrybowany użytkownik mailchimp skontaktował się poprzez kliknięcie pola wyboru „Zapisz się do naszego newslettera”.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta wejściowa | Wpisz tekst etykiety. |
| Wyświetlanie opcji | Wyświetl opcję wyrażenia zgody na aukcję Poziomo Lub Pionowo |
| Opcje Pozycja tekstu | Wyświetl opcję wyrażenia zgody na aukcję Pozycja tekstowa: Zanim Pole wyboru lub Po Pole wyboru |
| Tekst opcji pola wyboru | Krótko opisz opcje, które zostaną wyświetlone użytkownikowi. Na przykład: "Zapisz się do naszego newslettera“ |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. Z łatwością kieruj wiadomości do właściwych osób i dostarczaj je za pomocą tekstu pomocy |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
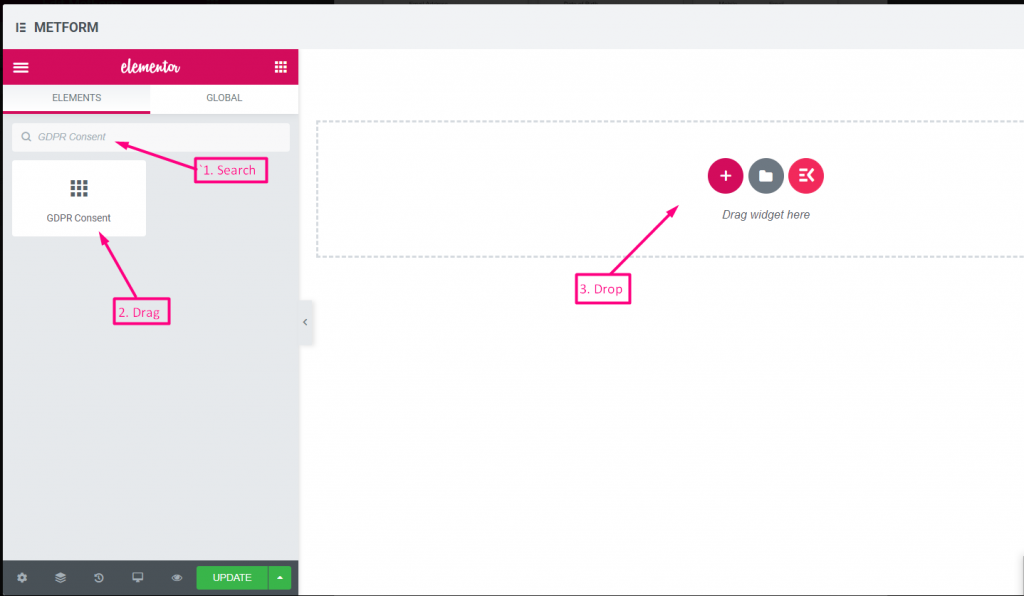
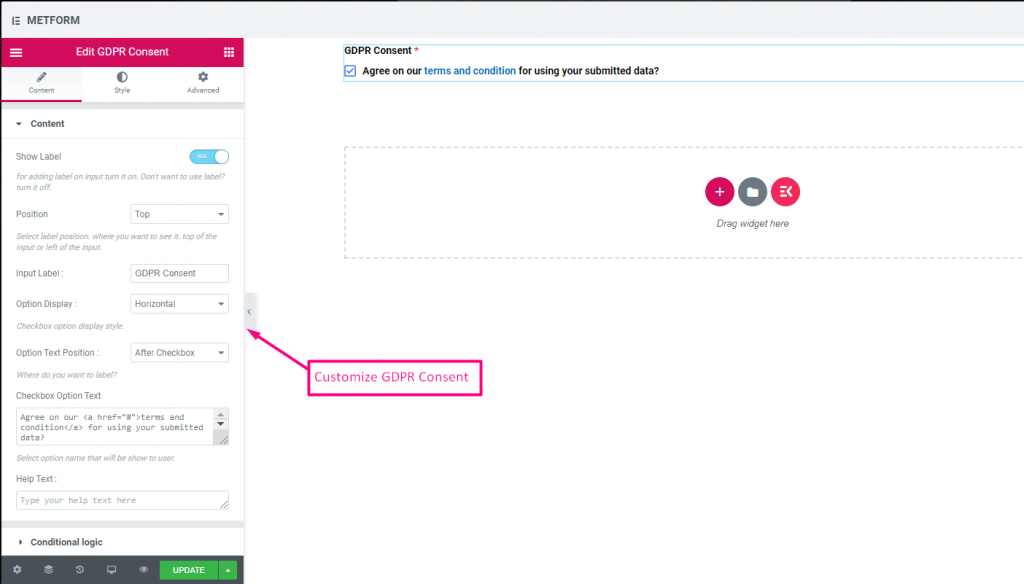
Zgoda RODO #
Włącz możliwość składania skarg w ramach RODO (ogólnego rozporządzenia o ochronie danych) w swoim formularzu przed zebraniem danych użytkownika, ponieważ wyjaśnia to, w jaki sposób zwykle wykorzystujesz dane użytkownika, aby zachować bezpieczeństwo przed działaniami prawnymi.


Sprawdzać out our Demo na żywo tutaj
Z linkiem tekstowym #
Sprawdzać out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta wejściowa | Wpisz tekst etykiety. |
| Wyświetlanie opcji | Wyświetl opcje zgody na RODO Poziomo Lub Pionowo |
| Opcje Pozycja tekstu | Wyświetl pozycję tekstu opcji zgody na RODO: Zanim Pole wyboru lub Po Pole wyboru |
| Tekst opcji pola wyboru | Krótko opisz opcje, które zostaną wyświetlone użytkownikowi. Na przykład: „Zgadzam się na nasze Zasady i warunki za wykorzystanie przesłanych danych?” |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. Z łatwością kieruj wiadomości do właściwych osób i dostarczaj je za pomocą tekstu pomocy |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
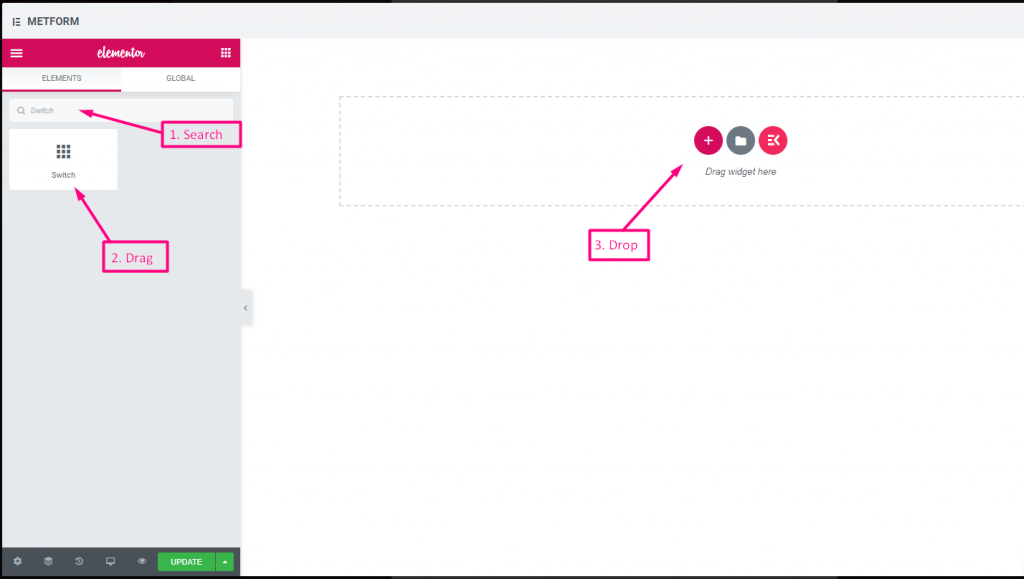
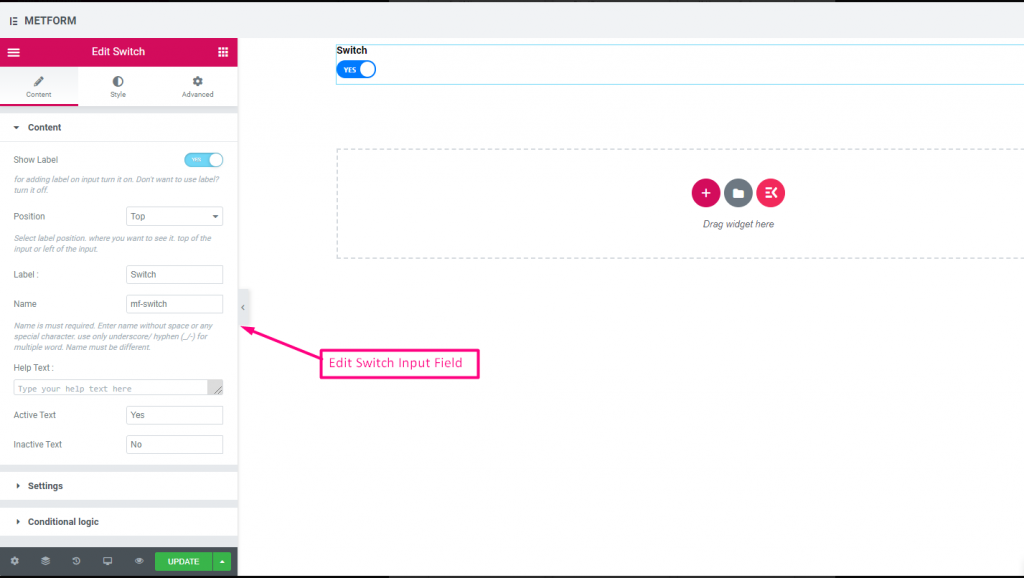
Przełącznik #
Z łatwością kontroluj pole wyboru Tak/Nie lub Włącz/Wyłącz przełącznik, podobnie jak włącznik światła.


Check out our Demo na żywo tutaj
Tekst opcji niestandardowej #
Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Tekst aktywny lub nieaktywny | Podaj tekst aktywny lub nieaktywny. Na przykład: Tak lub Nie |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
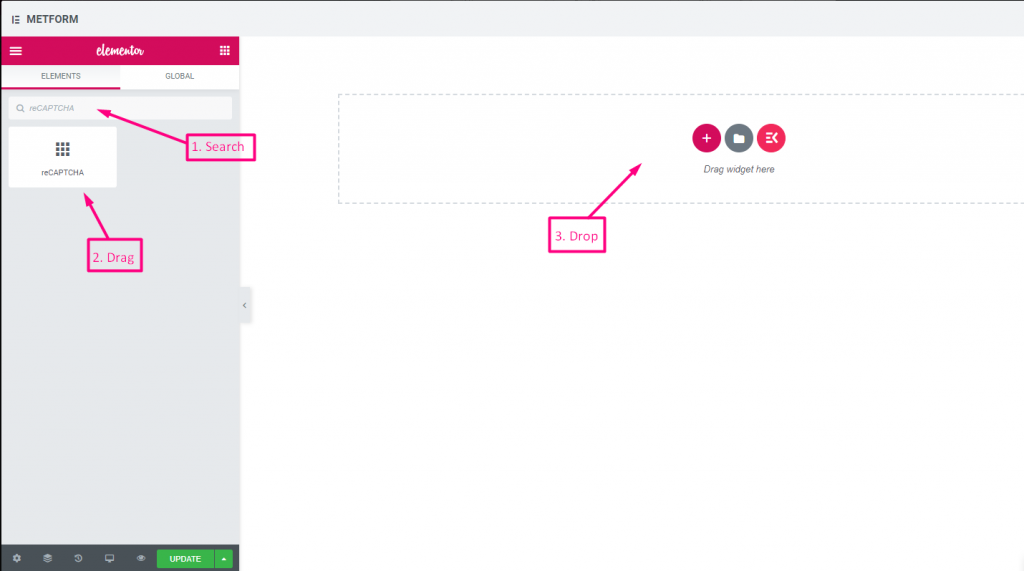
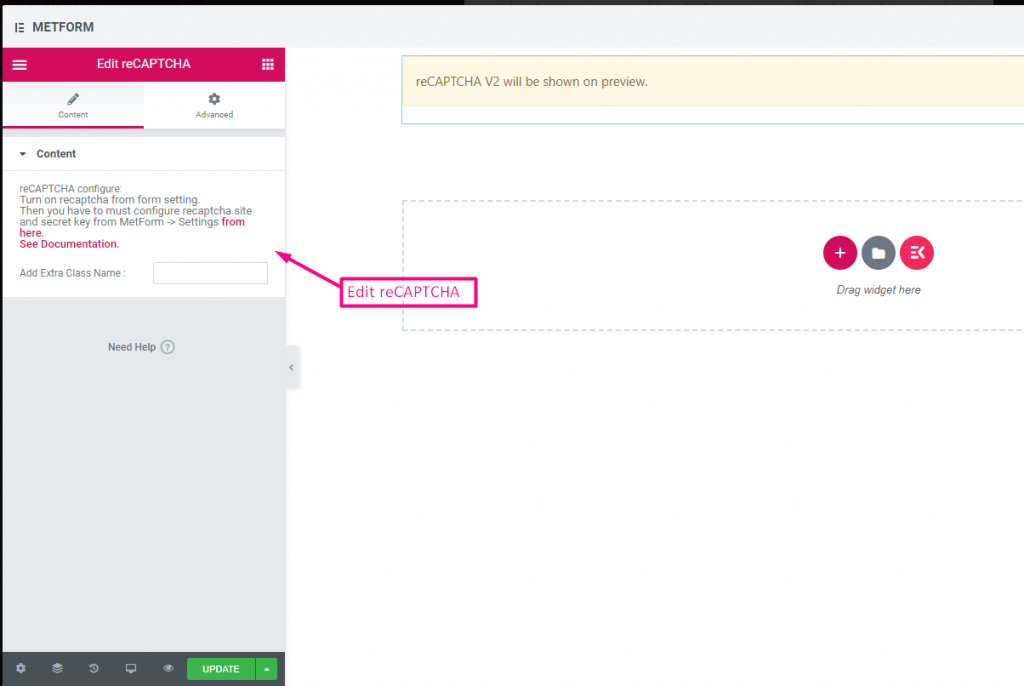
reCAPTCHA #
Umożliwiają integrację Google reCAPTCHA, aby chronić Twoją witrynę przed niechcianym spamem i nadużyciami.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| konfiguracja reCAPTCHA | Włącz reCAPTCHA w ustawieniach. Następnie musisz skonfigurować witrynę reCAPTCHA i tajny klucz z MetForm -> Ustawienia stąd. Zobacz Dokumentację. |
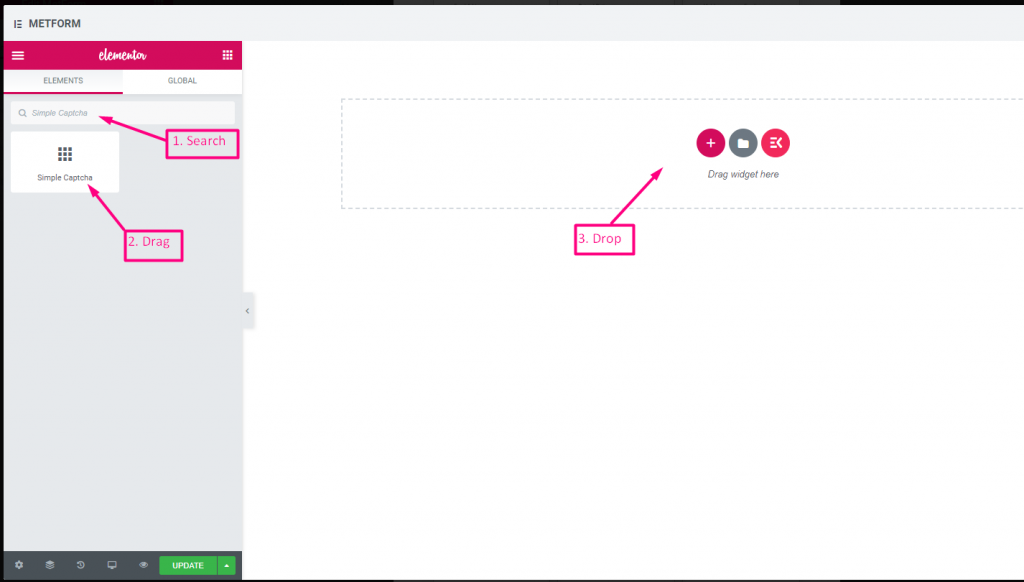
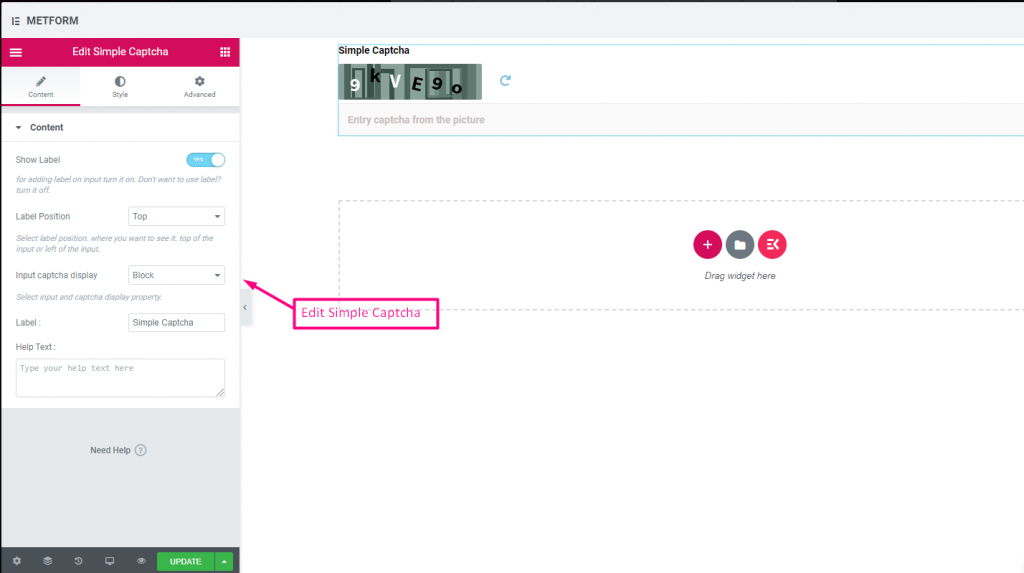
Proste reCAPTCHA #
Chroni Twoją witrynę przed niechcianymi botami i spamem.


Check out our Demo na żywo tutaj
Opcje wbudowane #
Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Wprowadź wyświetlacz CAPTCHA | Wpisz reCAPTCHA w bloku lub pokaż pole wejściowe w linii. |
| Etykieta | Wpisz tekst etykiety. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
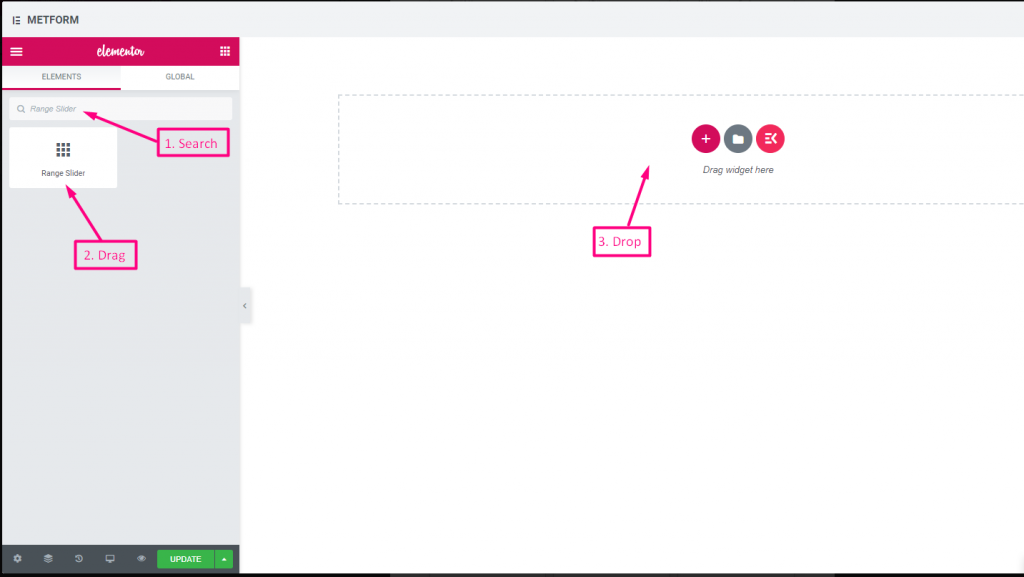
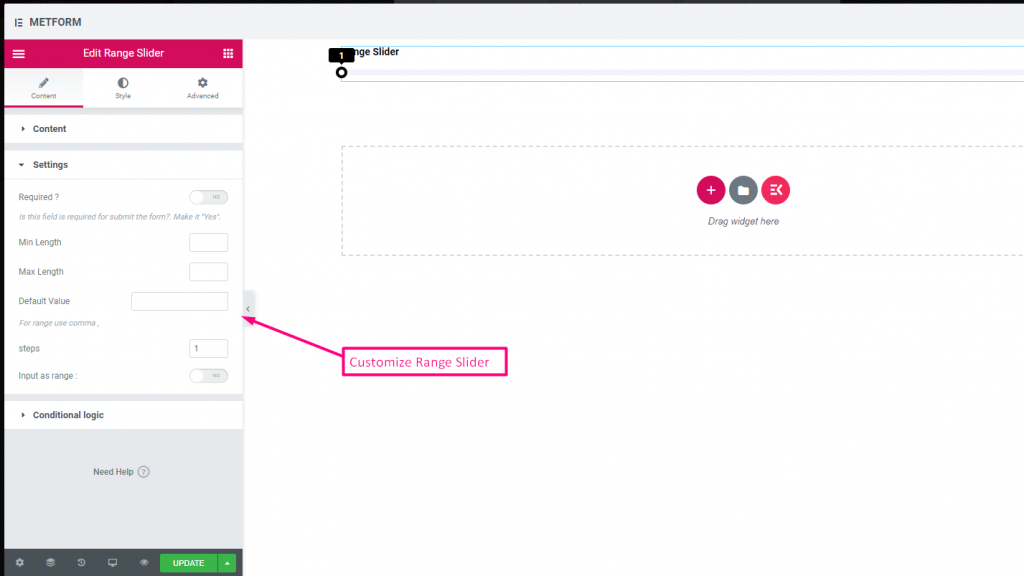
Suwak zakresu #
Ustaw maksymalną lub minimalną wartość zakresu w swoim formularzu, używając super fajnego suwaka Zakres. Wszystko, co musisz zrobić, to po prostu przeciągnąć oba końce, aż pojawi się odpowiednia wartość.


Check out our Demo na żywo tutaj
Domyślna wartość #
Sprawdzać out our Demo na żywo tutaj
Wejście wielozakresowe #
Sprawdzać out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Minimalna długość | Ustaw wartość zakresu minimalnego |
| Maksymalna długość | Ustaw wartość maksymalnego zakresu |
| Domyślna wartość | Ustaw wartość domyślną. Użyj przecinka, aby ustawić wartość zakresu |
| Kroki | Dodaj wartość kroków, aby dodawać zakres krok po kroku |
| Wprowadź jako zakres | Przełącz tę opcję, aby ustawić wymagany lub nie zakres |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
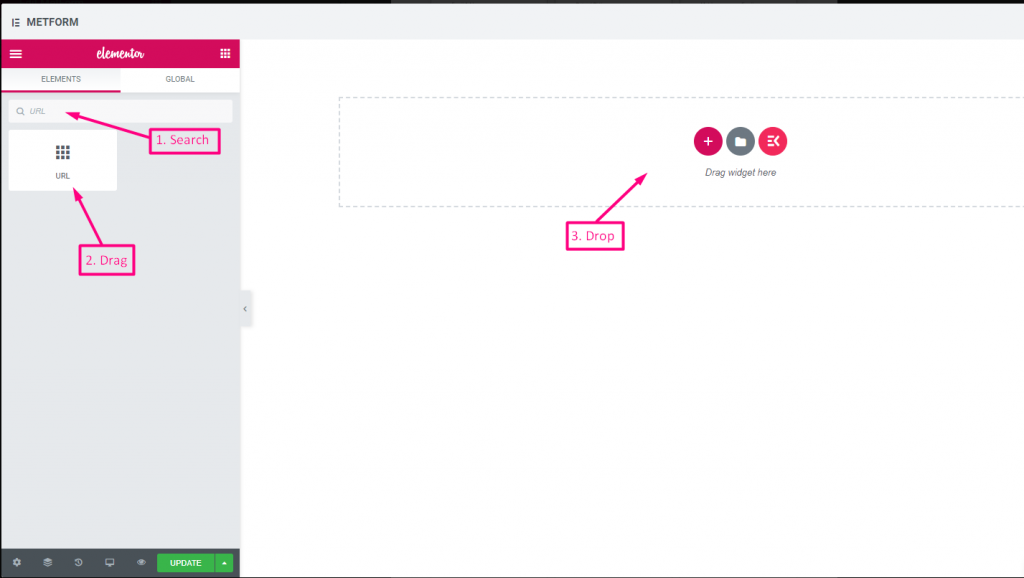
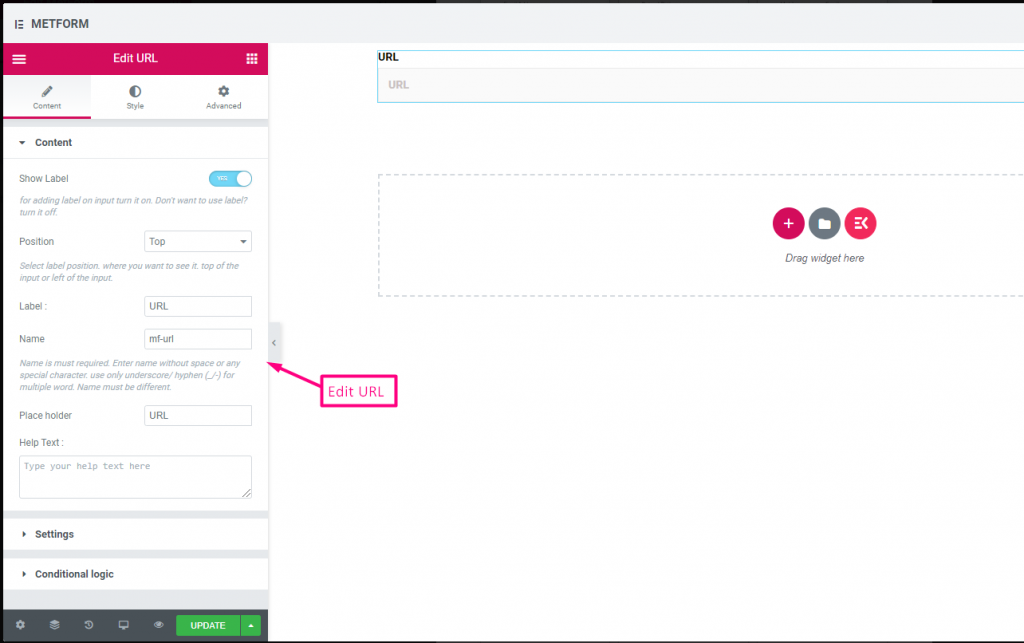
Adres URL #
Po prostu dodaj adres URL do formularza, korzystając z naszego pola wprowadzania adresu URL. Zapewnia, że użytkownicy wprowadzą prawidłowy adres URL w polu formularza.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
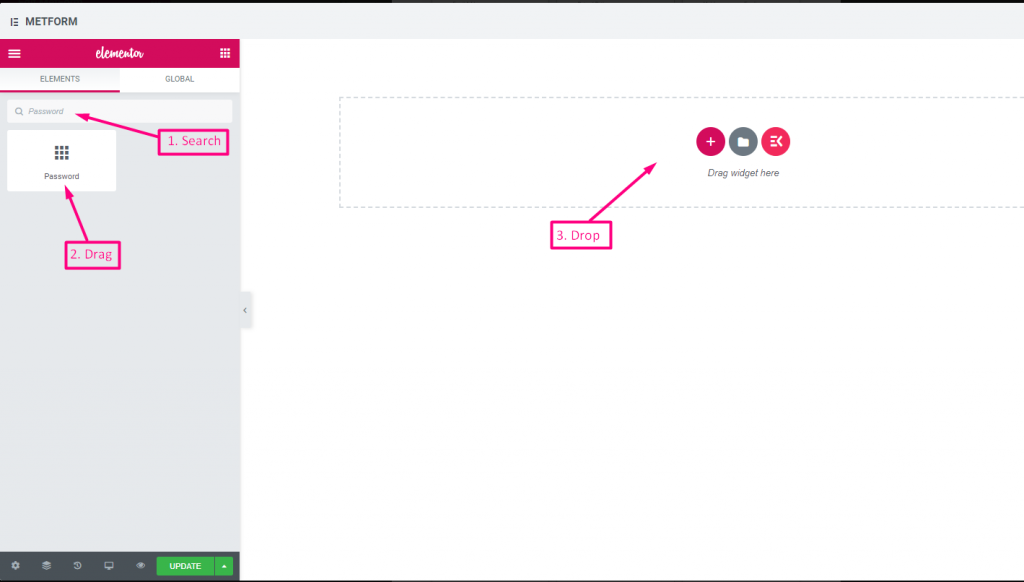
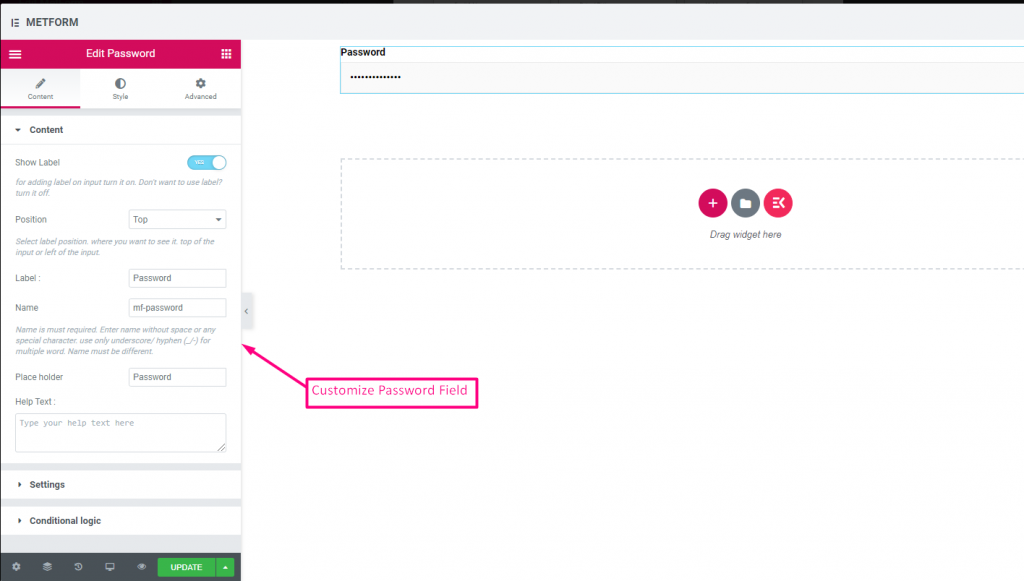
Hasło #
Jeśli chcesz, aby użytkownik podał silne hasło, skorzystaj z naszego pola wprowadzania hasła. Zapewnia, że użytkownicy otrzymają chronione hasło i będą mogli je zmienić w razie potrzeby.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Typ walidacji | Wybierz typ weryfikacji z listy rozwijanej. Według długości znaku Wybierz opcję Według długości znaku, aby ustawić minimalną i maksymalną długość znaku tekstu Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Według długości słowa Wybierz opcję Według długości słowa, aby ustawić minimalną i maksymalną długość słowa w tekście. Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Na podstawie wyrażeń Wybierz opcję W oparciu o wyrażenie, aby skonfigurować sprawdzanie poprawności w oparciu o wyrażenie Podaj także komunikat ostrzegawczy, jeśli wprowadzone dane są nieprawidłowe Wybrać opcję domyślną? (Domyślny: NIEnie) Ustaw tę opcję jako domyślną |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
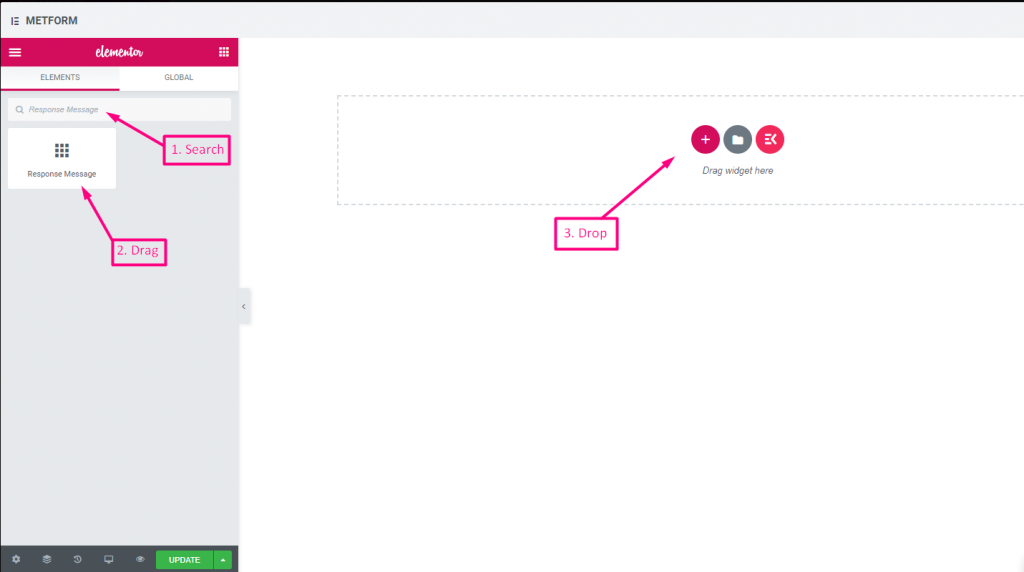
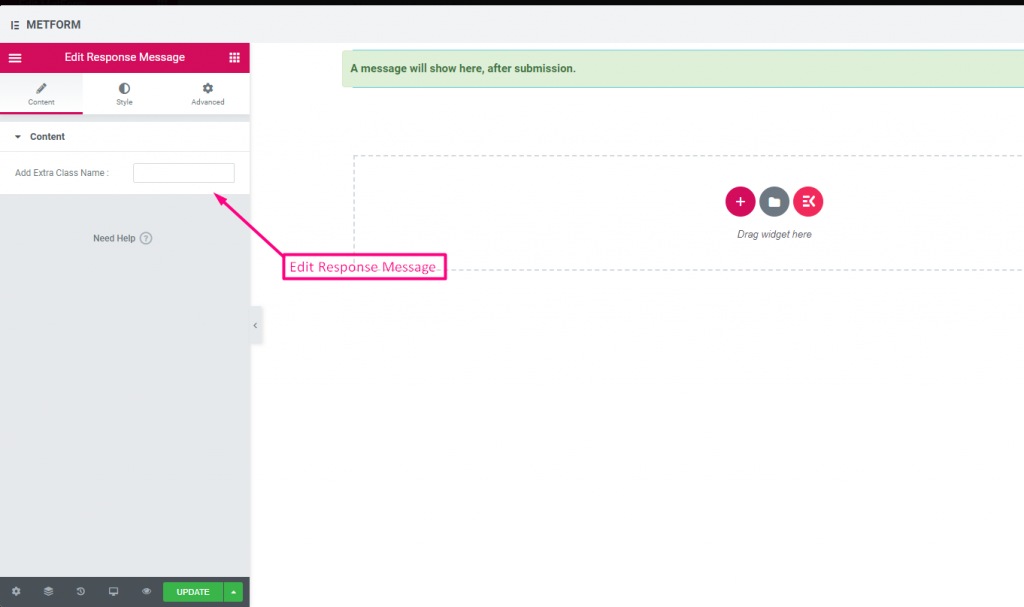
Wiadomość odpowiedzi #


Check out our Demo na żywo tutaj:
| Opcje | Opis |
|---|---|
| Dodaj wiadomość o sukcesie | Podaj pomyślną wiadomość po przesłaniu formularza |
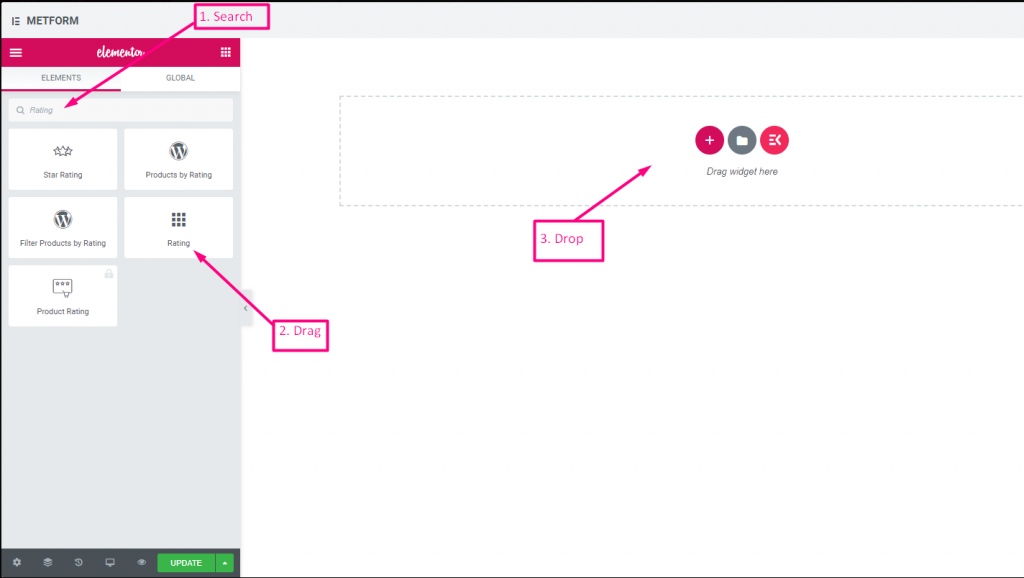
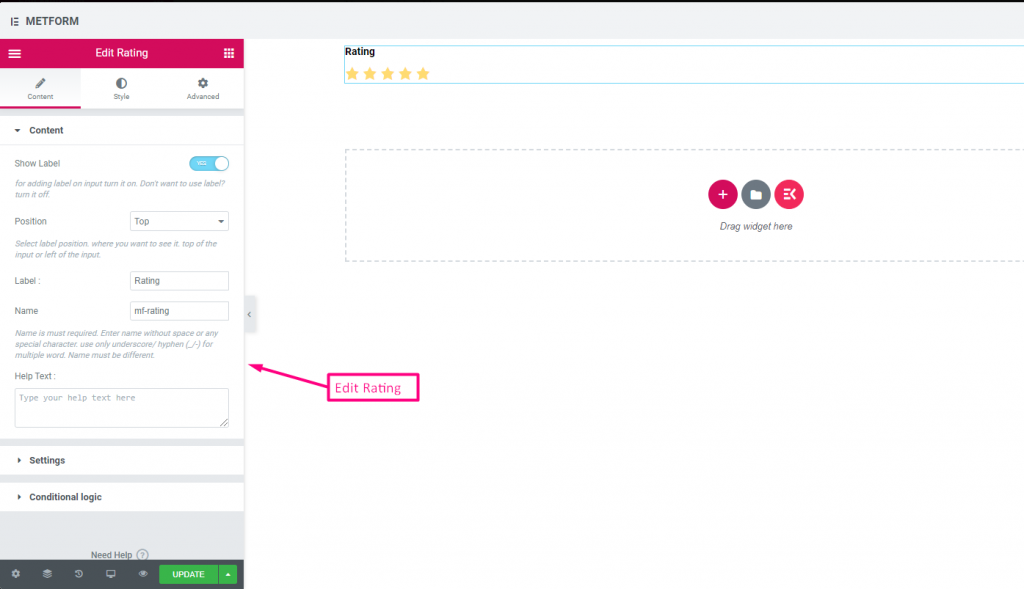
Ocena #
Zbieraj oceny od klientów z Ocena pole wejściowe, przeszukaj pole wejściowe według jego nazwy, a następnie przeciągnij i upuść pole wejściowe w żądaną lokalizację. Pomaga uzyskać opinię klientów i zbudować dobrą więź między właścicielem a klientem.


Check out our Demo na żywo tutaj:
Dowolna liczba gwiazdek #
Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Liczba gwiazdek oceny | Dostosuj swój numer oceny. Domyślnie: 3 |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
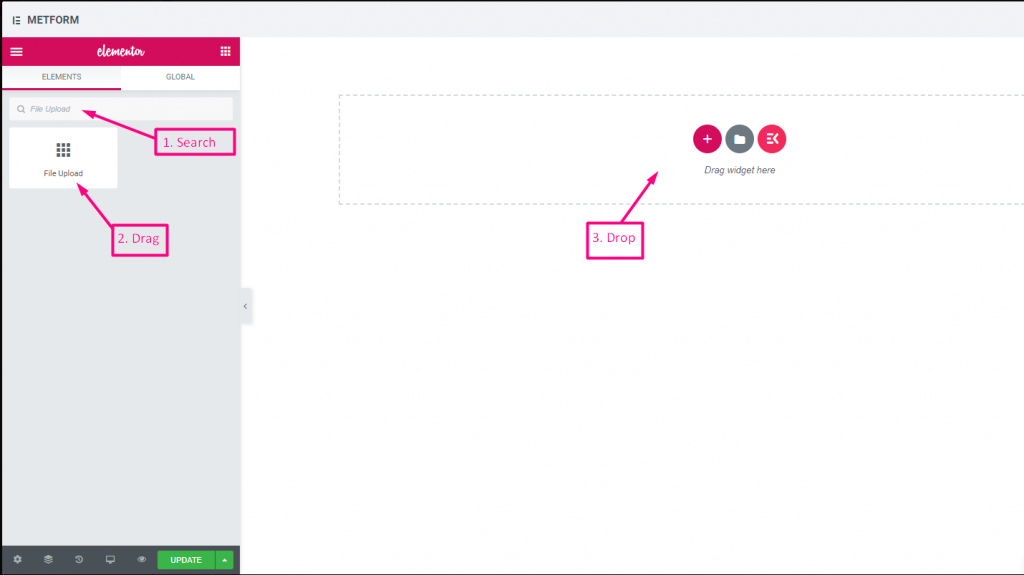
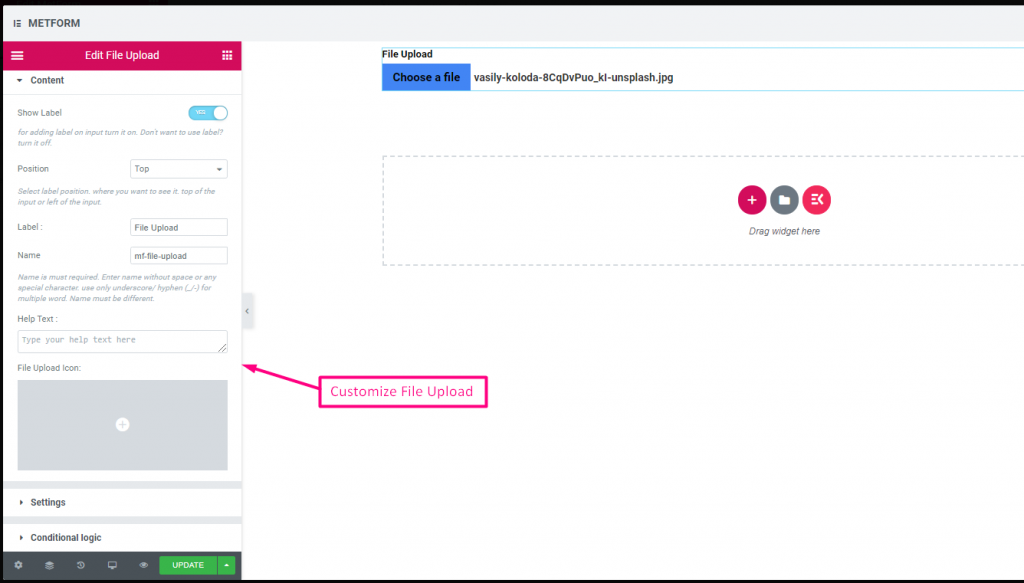
Udostępnianie pliku #
Metform sprawia, że dodawanie jest bardzo łatwe Udostępnianie pliku widget do swoich formularzy, wyszukaj pole wejściowe według jego nazwy, a następnie przeciągnij i upuść pole wejściowe w żądaną lokalizację.


Check out our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Ikona przesyłania pliku | Możesz przesłać plik z naszej biblioteki ikon lub przesłać plik SVG |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Limit rozmiaru pliku | Domyślny: 128 KB Dodaj niestandardowy rozmiar pliku do przesyłania plików. |
| Typy plików | Domyślny: .jpg, .jpeg, .gif, PNG Z listy rozwijanej dodaj/edytuj typ pliku, który można przesyłać. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
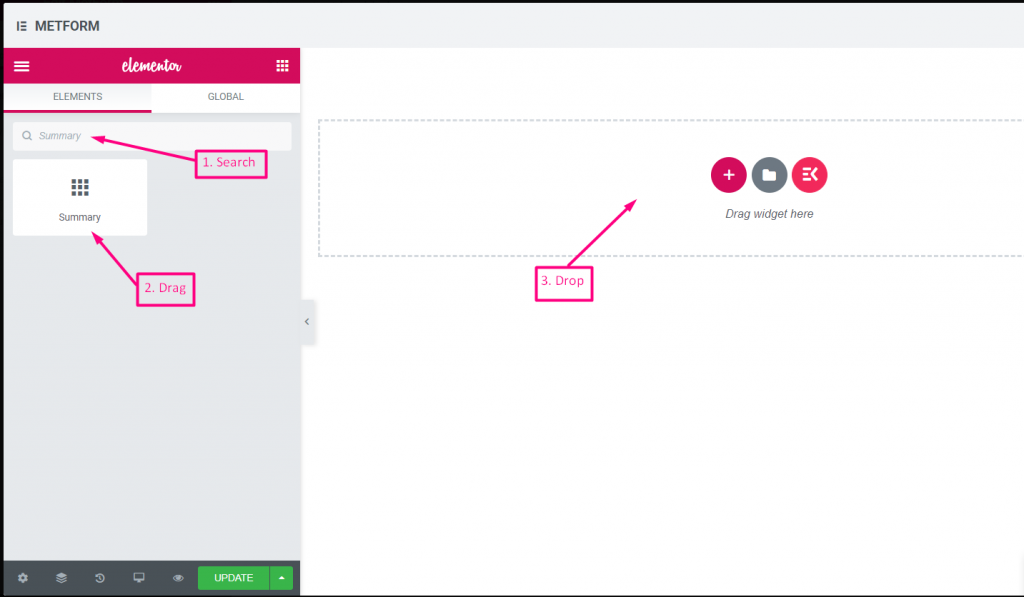
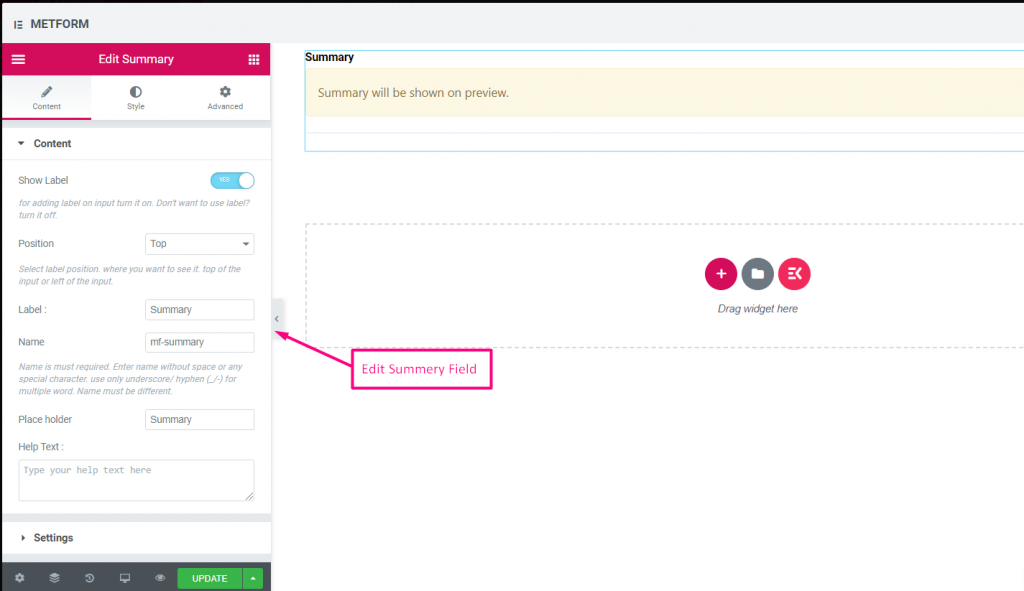
Streszczenie #
Podaj podsumowanie przed subskrypcją, aby zbudować dobrą komunikację z klientem.


| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
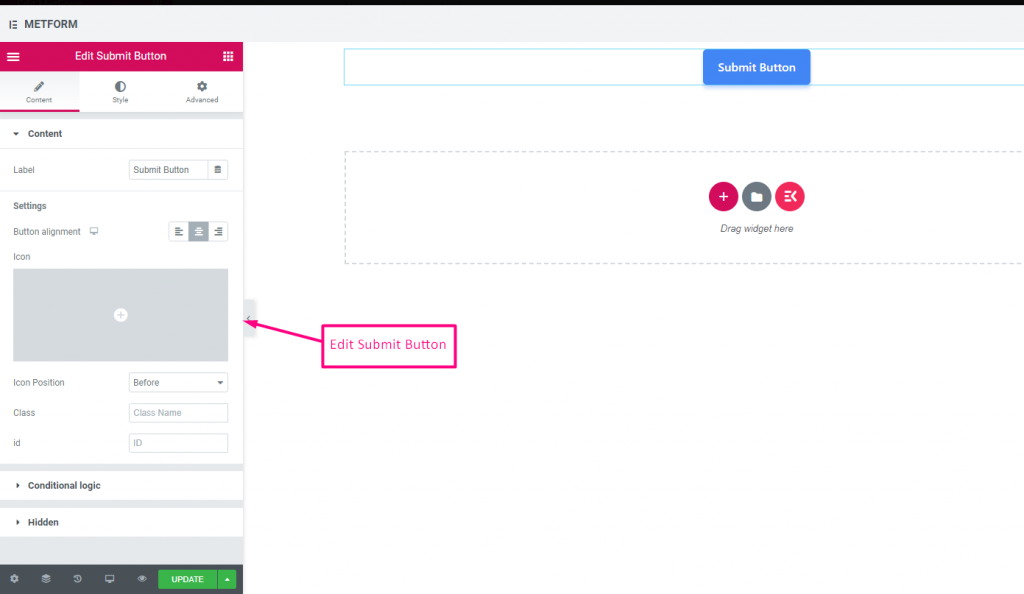
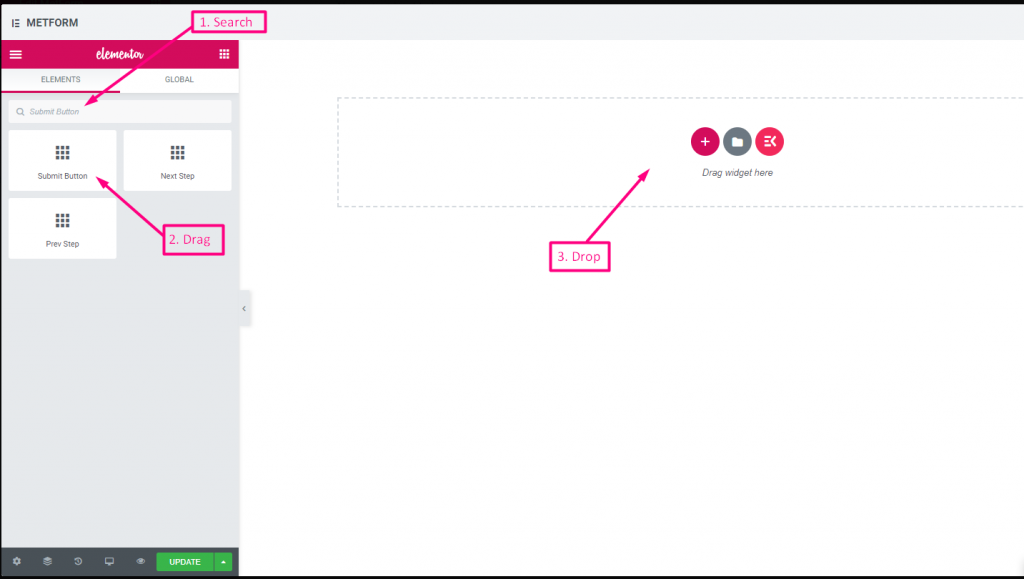
Przycisk Prześlij #
Prześlij formularz z tym polem i przechowuj dane na zapleczu.


| Opcje | Opis |
|---|---|
| Etykieta | Wpisz tekst etykiety. |
| Wyrównanie przycisku | Wybierz pozycję przycisku. gdzie chcesz to zobaczyć. Lewy, środkowy lub prawy w formularzu. |
| Ikona | Możesz przesłać plik z naszej biblioteki ikon lub przesłać plik SVG |
| Pozycja ikony | Wybierz pozycję ikony Przed lub Po |
| Klasa | Podaj nazwę klasy |
| ID | Podaj identyfikator klasy |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
| Ukryty | Ukryta lista wejść zostanie wyświetlona z tyłu. Wartość wejściowa, nazwa wejściowa, klasa wejściowa |





