Zaczynaj #
Metform pozwala z łatwością utworzyć długi formularz. Teraz łatwo twórz wieloetapowe formularze WordPress, korzystając z dowolnych widżetów.
Obejrzyj przewodnik wideo, jak dodać wieloetapowy formularz Elementor:
Możesz też postępować zgodnie z instrukcjami krok po kroku poniżej, aby dodać wieloetapowy formularz WordPress:
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Elementora: Pobierz wtyczkę
- MetForm: Pobierz wtyczkę
- MetForm Pro: Pobierz wtyczkę

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
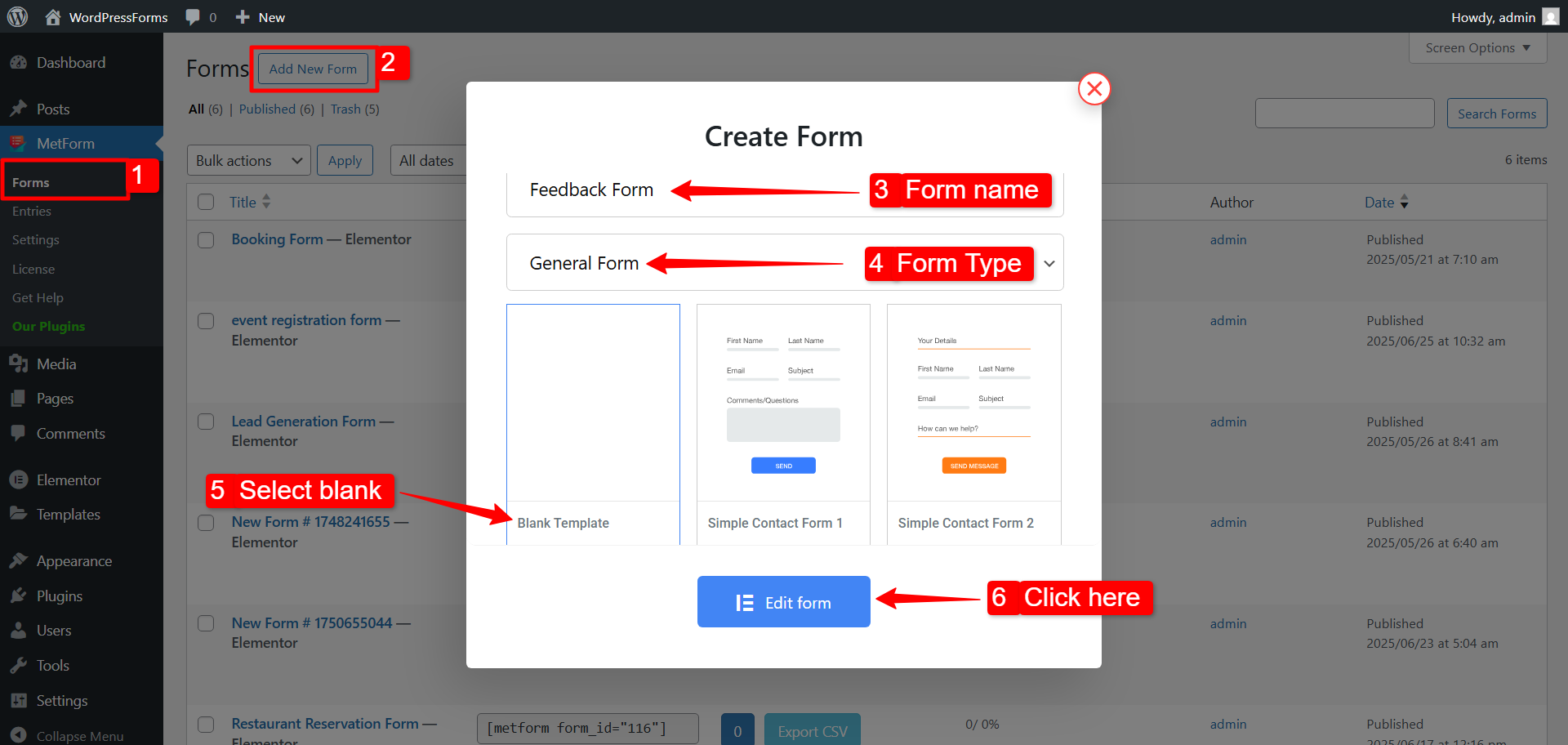
- Iść do MetForm → Forms w panelu WordPress.
- Kliknij na Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a nazwa dla formularza.
- Set the form type to Formularz ogólny.
- Wybierz blank template.
- Na koniec kliknij przycisk Edytuj formularz przycisk.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
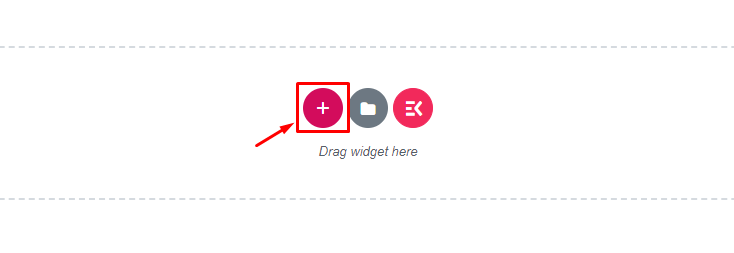
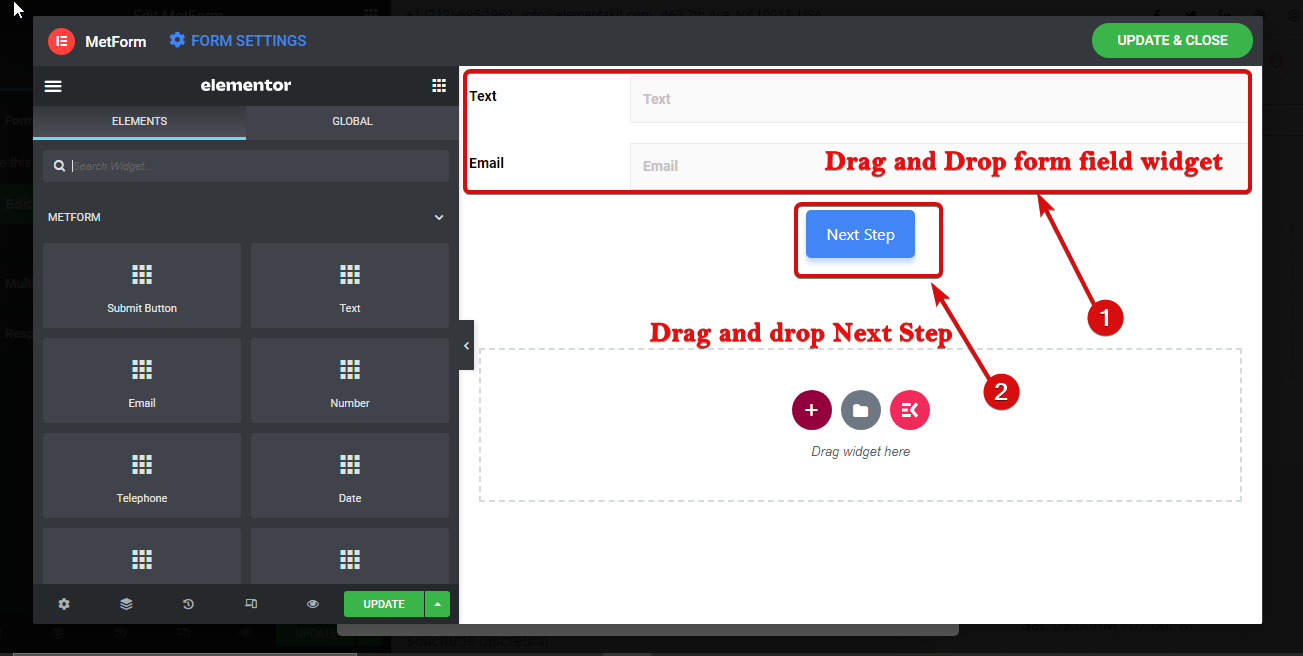
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

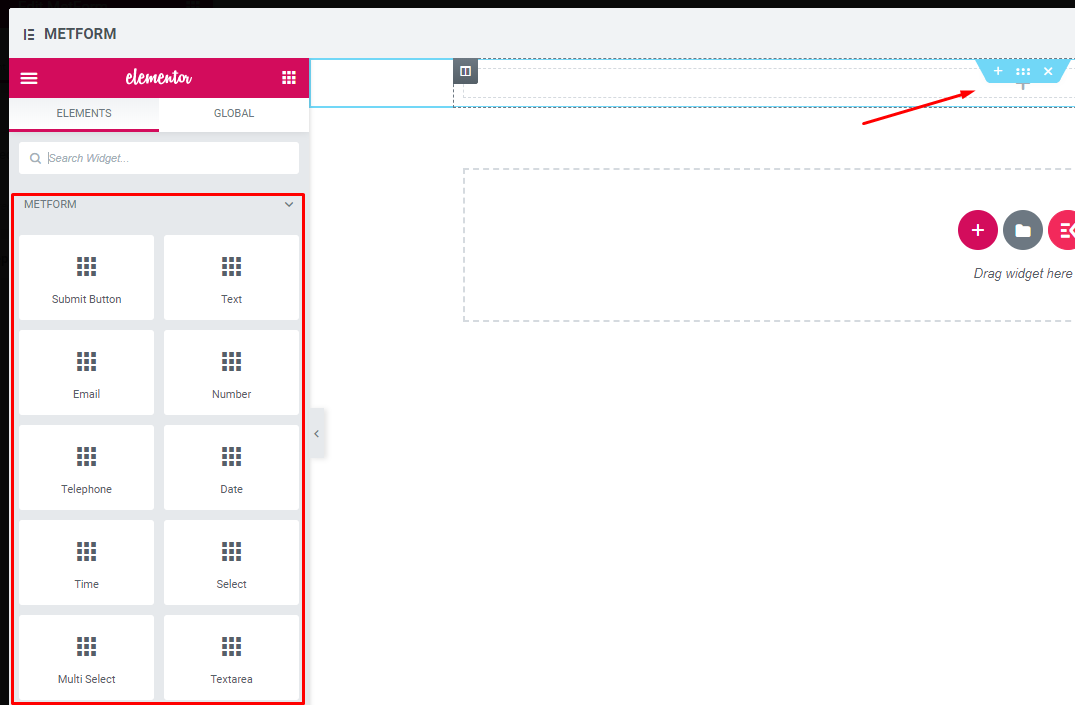
Teraz zbuduj swój formularz, korzystając z dowolnych widżetów

Przeciągnij i upuść Następny krok widżet przycisku.

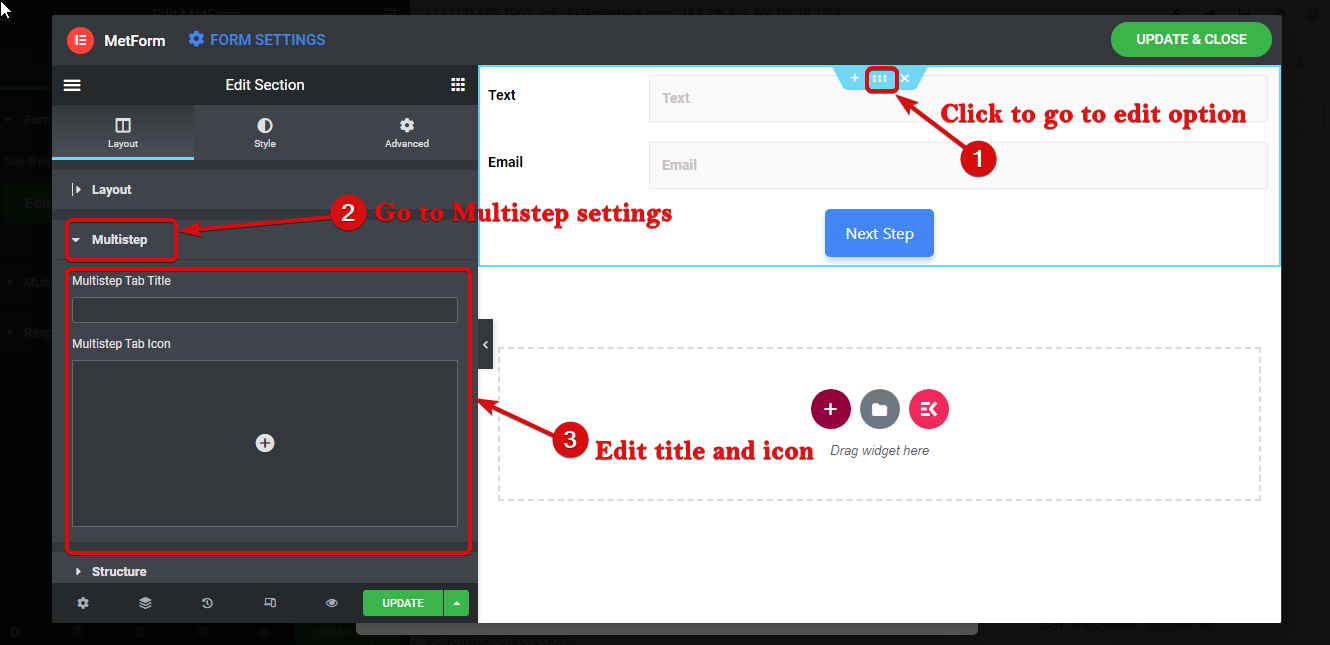
Aby nazwać sekcję. Kliknij sześć kropek, aby przejść do ustawień sekcji. Następnie idź do układ ⇒ wieloetapowy. Tutaj zmień tytuł karty wieloetapowej i dodaj ikonę Jeśli chcesz. Możesz dodać ikonę z biblioteki lub przesłać nową.

Step 3: Add new section for second step of the multi-step form #
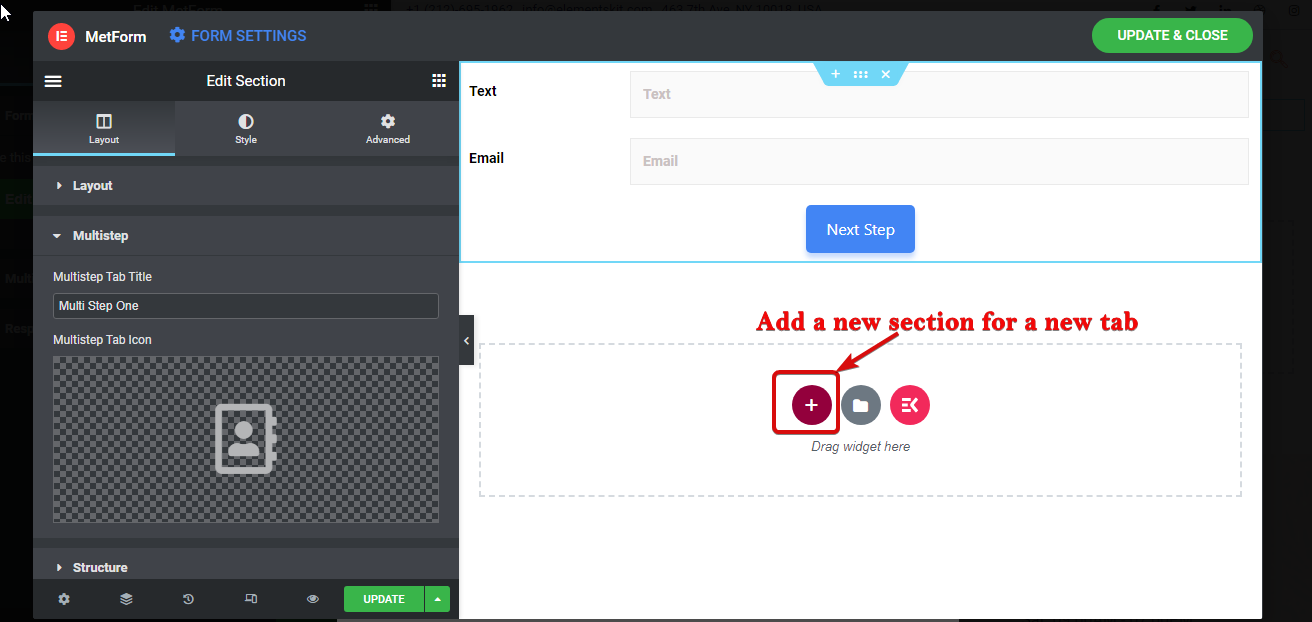
Aby dodać nowy krok/fazę formularza, przejdź ponownie do nowej sekcji, klikając znak +.
Uwaga: Pamiętaj, że dla nowej zakładki/kroku formularza musisz rozpocząć nową sekcję (nie sekcję wewnętrzną).

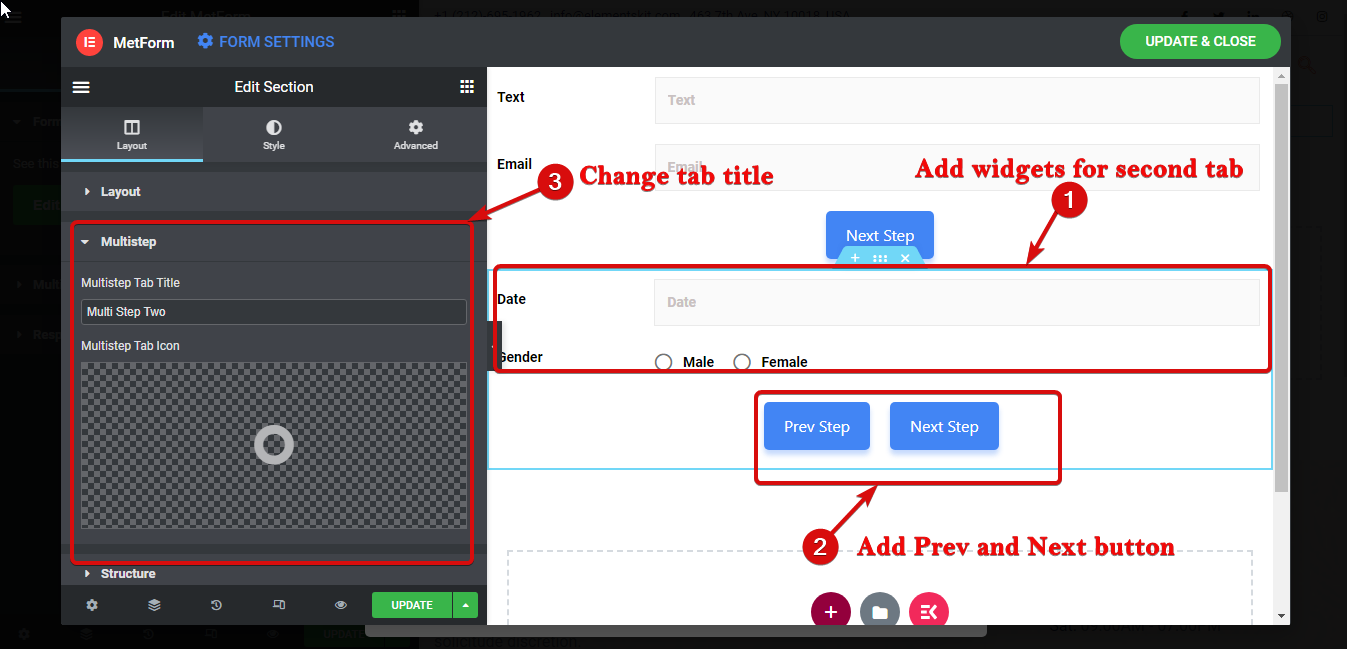
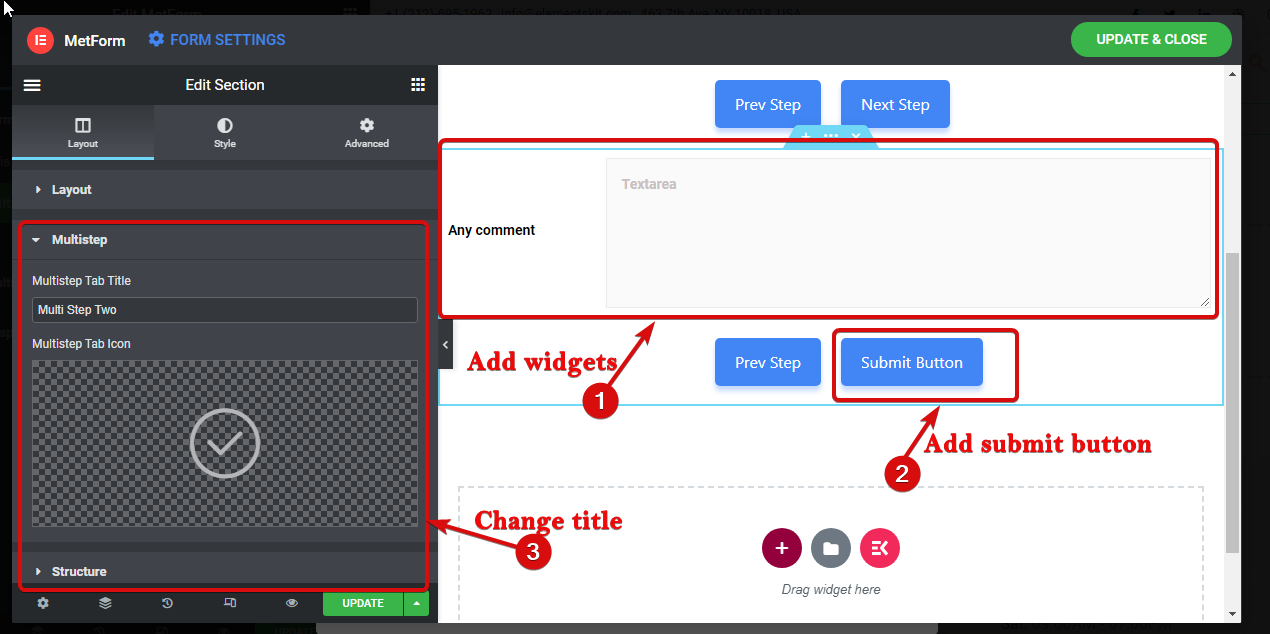
Teraz ponownie przeciągnij i upuść widżety, aby zbudować drugi krok. Po tym dodaj przyciski Poprzedni i Następny. Następnie wykonaj krok 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
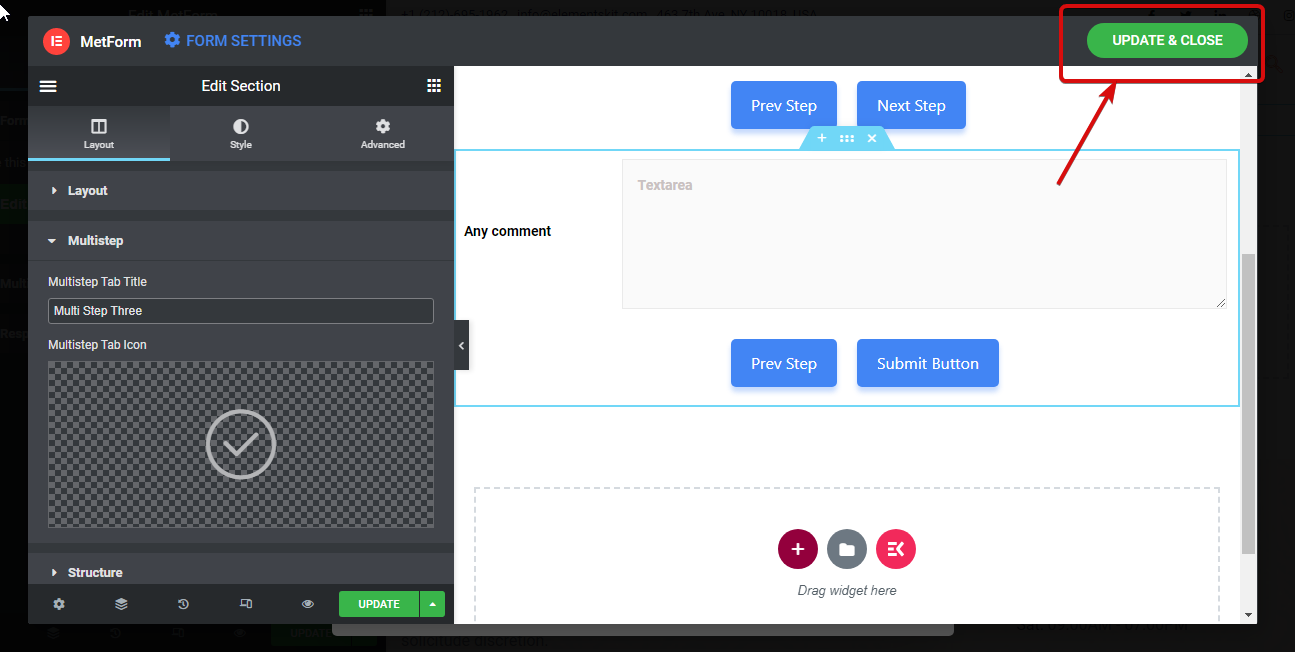
Repeat the step 3 to create another step of the form. But this time add przycisk przesyłania zamiast przycisku Dalej aby wypełnić wieloetapowy formularz Elementora.

Na koniec kliknij aktualizację i zamknij, aby zapisać wieloetapowy projekt formularza i wrócić do ustawień.

Step 5: Configure WordPress multi-step form settings #
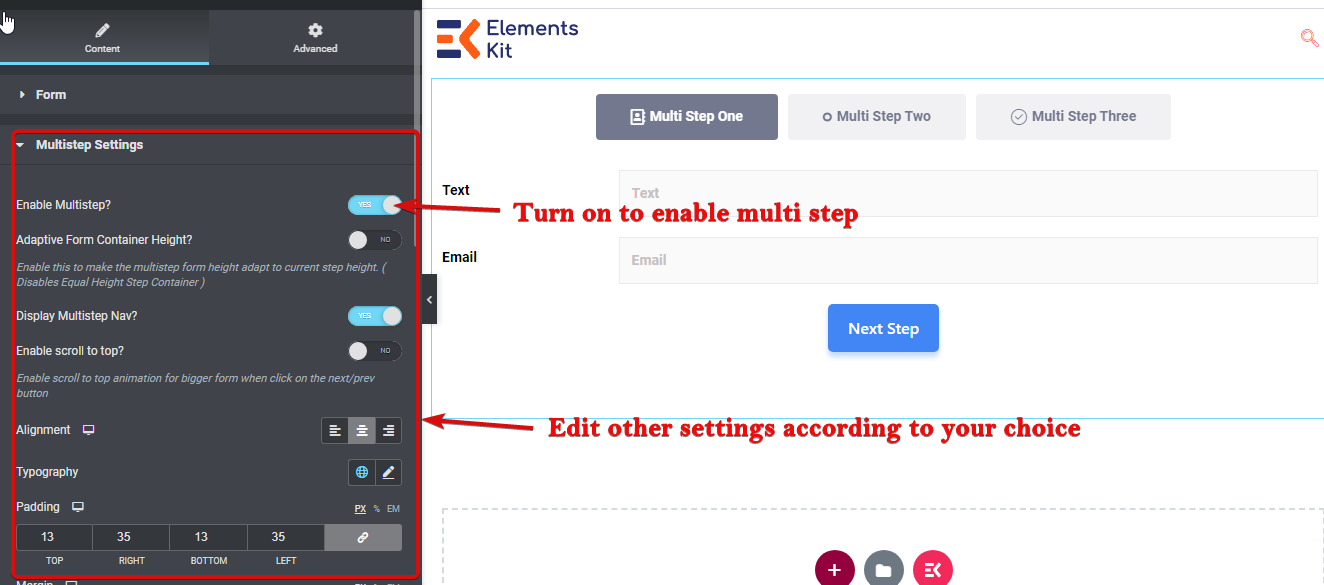
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: Włącz tę opcję, aby włączyć opcję wieloetapową.
- Wysokość kontenera w formie adaptacyjnej: Opcja ta sprawi, że formularz przyjmie wysokość bieżącego kroku.
- Wyświetl nawigację wieloetapową: Możesz wyłączyć tę opcję, jeśli nie chcesz wyświetlać opcji nawigacji na górze.
- Włącz przewijanie do góry: Włącz tę opcję, aby przewinąć do góry.
- Wyrównanie: Tutaj możesz ustawić wyrównanie wieloetapowej nawigacji do lewej, prawej lub środkowej strony.
- Typografia: W trybie wieloetapowym możesz zmienić rodzinę, wagę, transformację, wysokość linii itp.
- Wyściółka: Ustaw lewe, prawe, górne i dolne wypełnienie formularza wieloetapowego.
- Margines: Dostosuj lewe, prawe, górne i dolne wypełnienie formularza wieloetapowego.
- Tekst
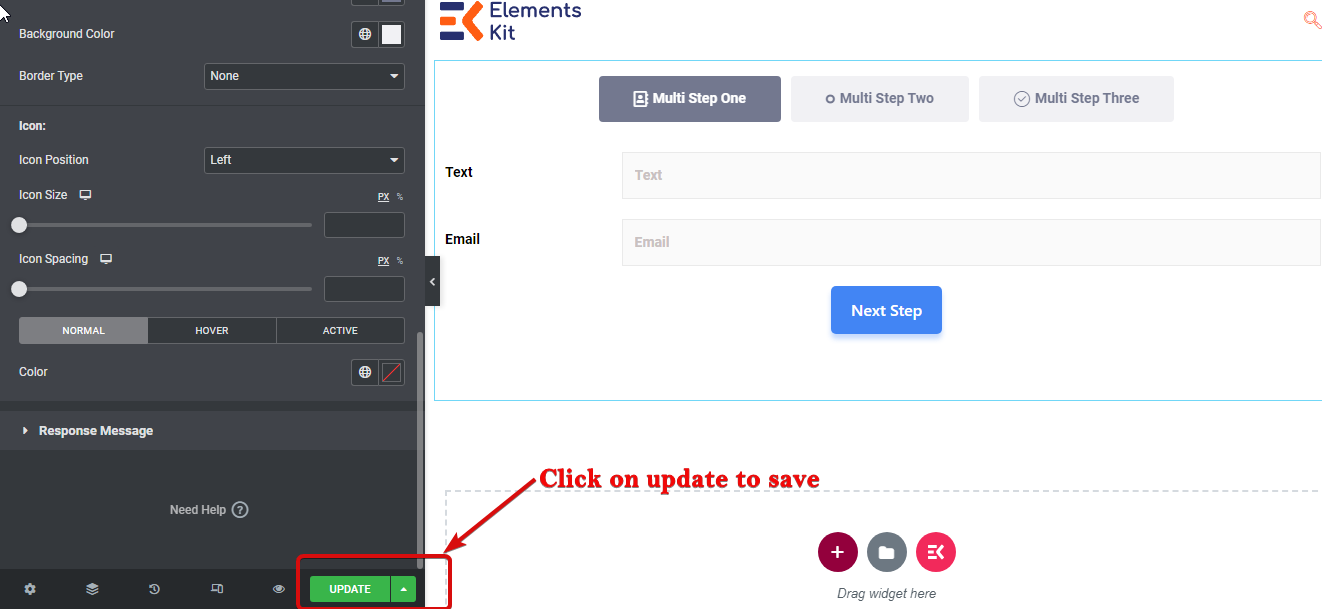
- Normalna: Tutaj możesz edytować kolor, kolor tła, typ obramowania, rozmiar ikon, odstępy między ikonami i rozmiar ikon dla trybu normalnego.
- Aktywny: Wybierz kolor, kolor tła, typ obramowania, rozmiar ikon, odstępy między ikonami i rozmiar ikon dla trybu aktywnego.
- Unosić się: Edytuj kolor, kolor tła, typ obramowania, rozmiar ikon, odstępy między ikonami i rozmiar ikon dla trybu najechania myszką.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: