Najbardziej elastyczny kreator formularzy dla Elementora- MetForm to najszybszy sposób na budowanie przyjaznych dla użytkownika formularzy kontaktowych z największą liczbą funkcjonalności. Możesz tworzyć atrakcyjne wizualnie formularze, korzystając z wysokiej jakości gotowych układów do projektowania stron internetowych, które są dostępne w narzędziu do tworzenia formularzy kontaktowych typu „przeciągnij i upuść”.
Wtyczka MetForm integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Wymagane wtyczki:
- Elementora: Pobierz wtyczkę
- MetForm: Pobierz wtyczkę
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
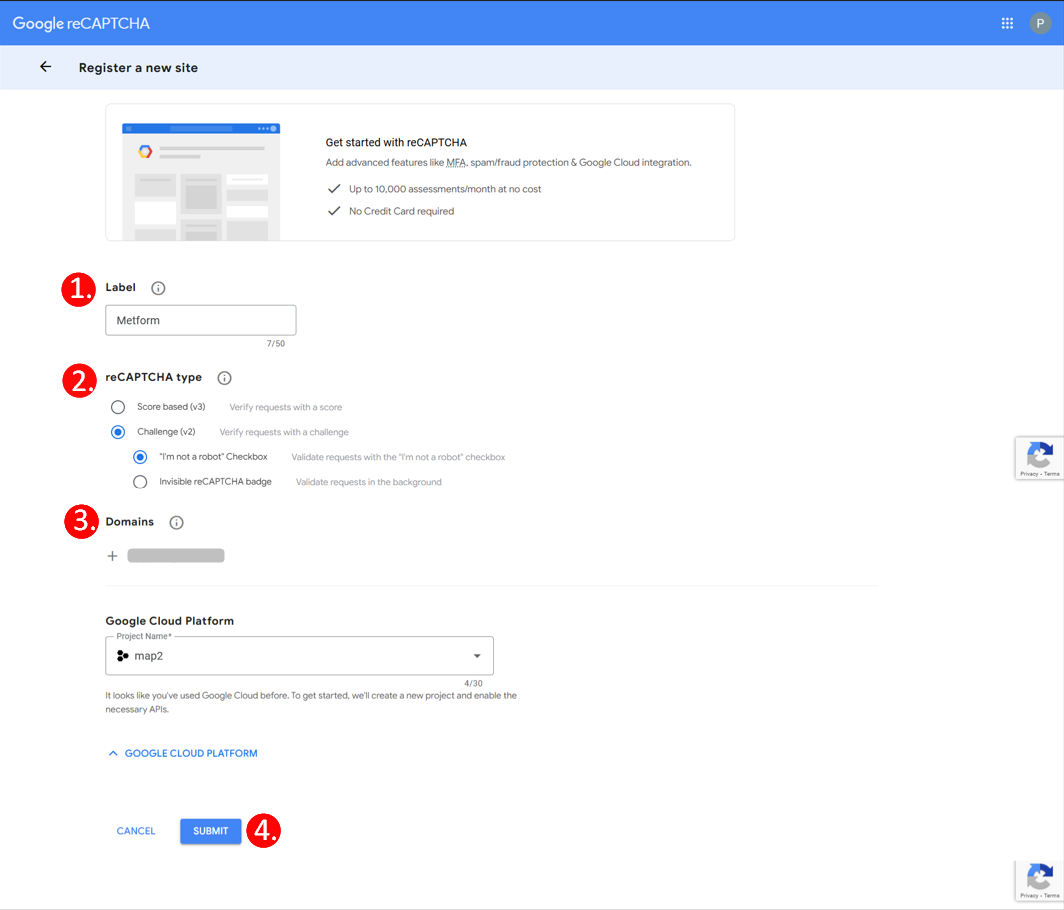
Najpierw idź do Strona Google reCAPTCHA aby utworzyć nowy klucz witryny reCAPTCHA i tajny klucz dla swojej witryny. Na stronie:
- Type a Etykieta dla witryny.
- Wybierz typ reCAPTCHA. Tutaj wybraliśmy reCAPTCHA v2.
- Add the Domena Twojej witryny.
- Kliknij Składać przycisk.

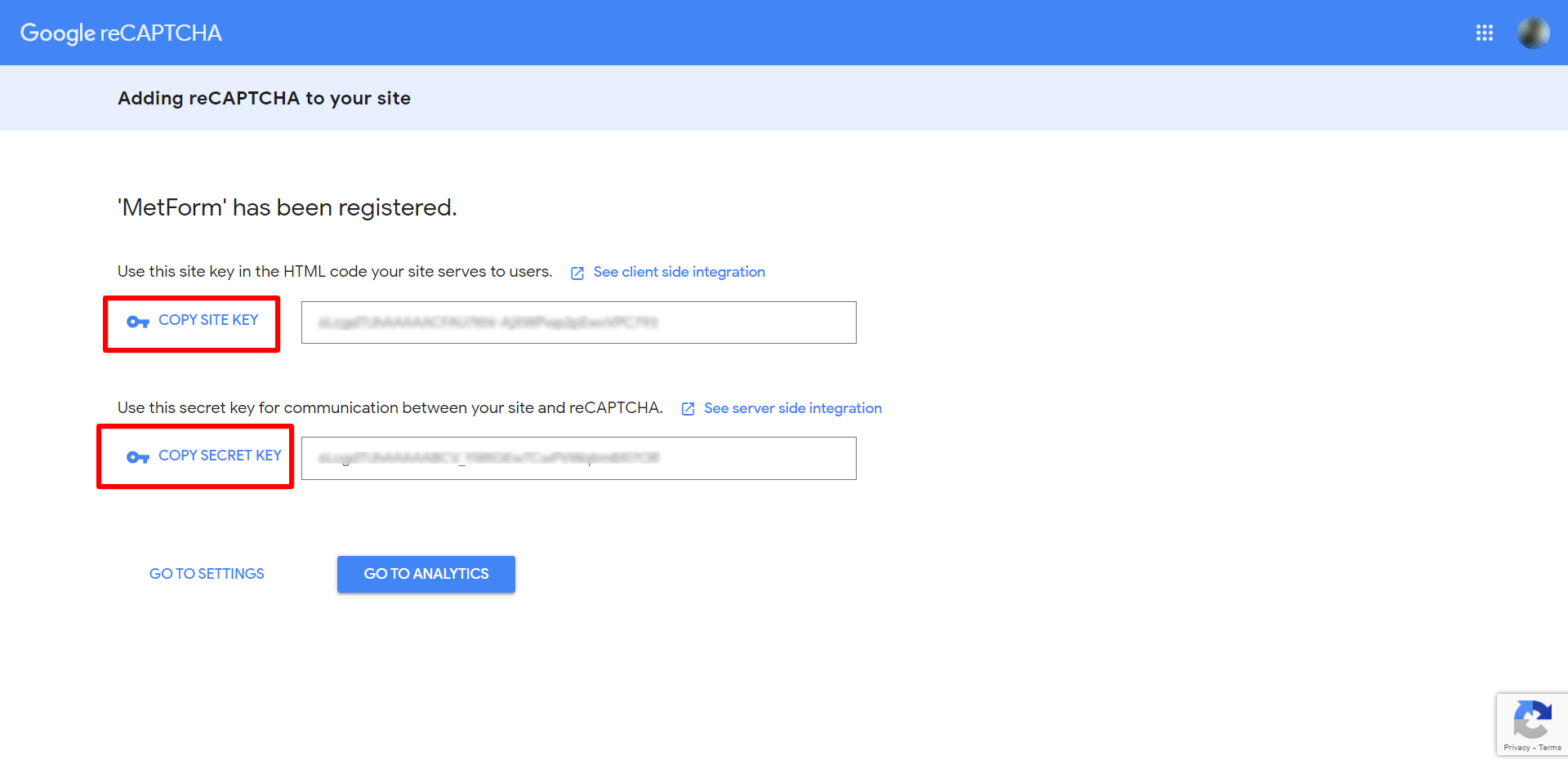
5. On the next page, you will get the Kluczem Strona I Sekretny klucz dla reCAPTCHA. Skopiuj je do późniejszego wykorzystania.

Step 2: Enable reCAPTCHA for WordPress #
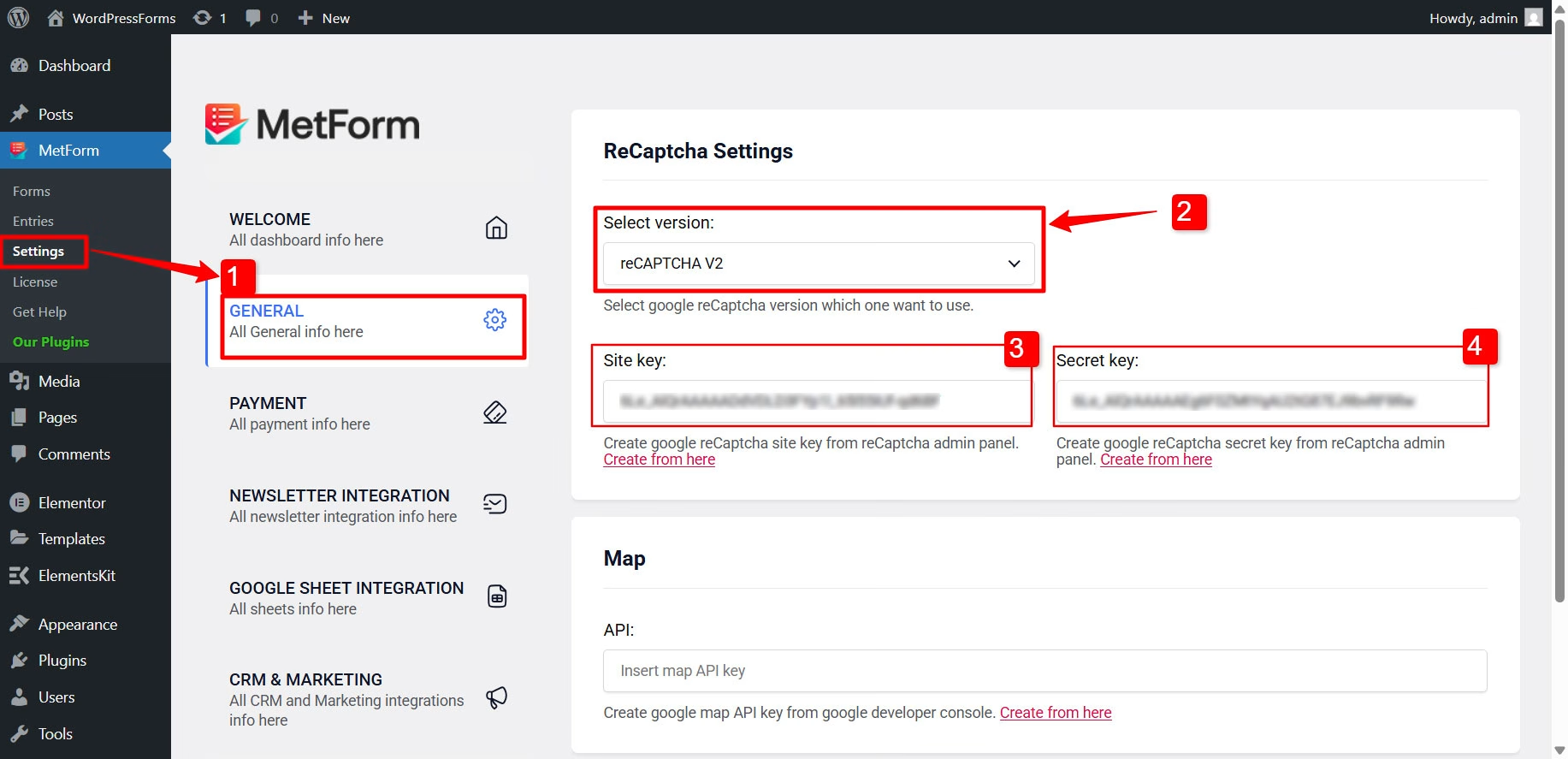
Aby dodać reCAPTCHA do Metform:
- Nawigować do Metform > Ustawienia > Ogólne z panelu WordPress.
- Pod reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Wejdz do Kluczem Strona that your have generated earlier.
- Then, enter ther Sekretny klucz that your have generated along with.
- Scroll down in the page and click the Zapisz zmiany przycisk.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
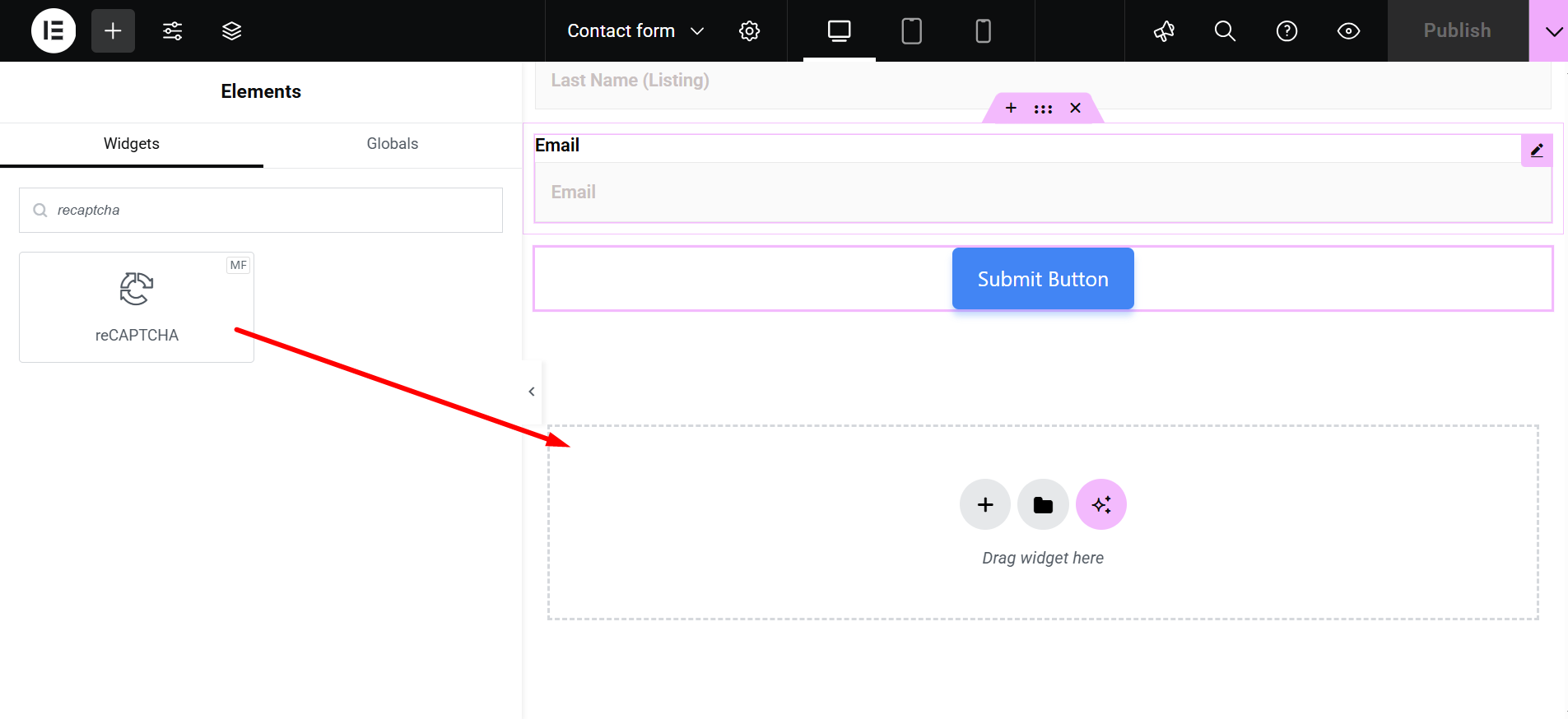
Aby dodać reCAPTCHA do formularza:
- Create a new form or open a form with Elementor editor.
- Znaleźć widżet reCAPTCHA z panelu edytora. Następnie przeciągnij go do projektu.

Notatka- Dwie wersje demonstracyjne MetForm zostały zaprojektowane przy użyciu pól reCaptcha. Są to Prosty formularz kontaktowy 1 i Prosty formularz kontaktowy 2. Aby uzyskać puste demo lub inne demo, musisz przeciągnąć i upuścić widżet reCaptcha, a następnie pracować z nim.
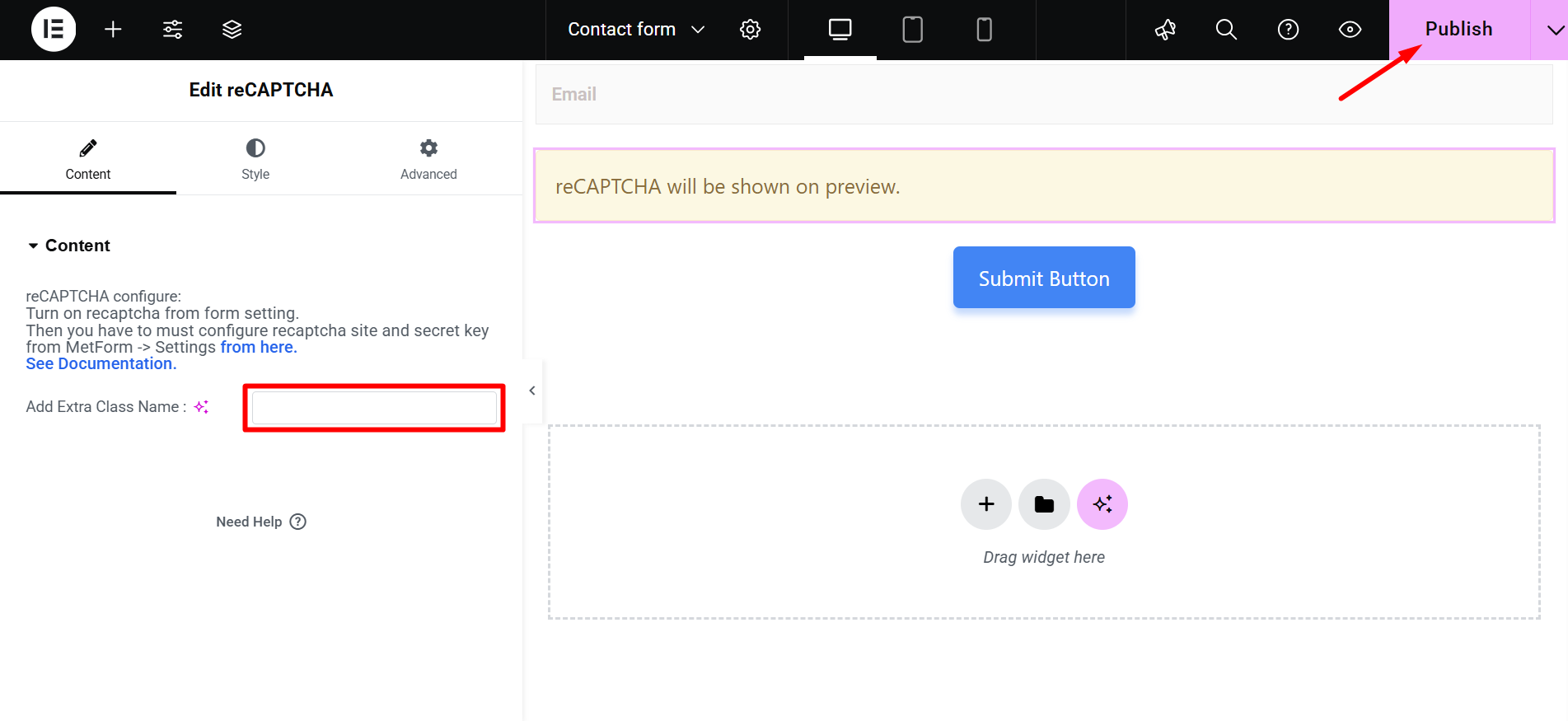
3. Dodaj dodatkową nazwę klasy, gdzie możesz dodać nową klasę do opakowania Recaptcha, będziesz mógł dodać do klasy niestandardowy CSS/JS.
4. Click the Aktualizacja przycisk, aby zakończyć proces.

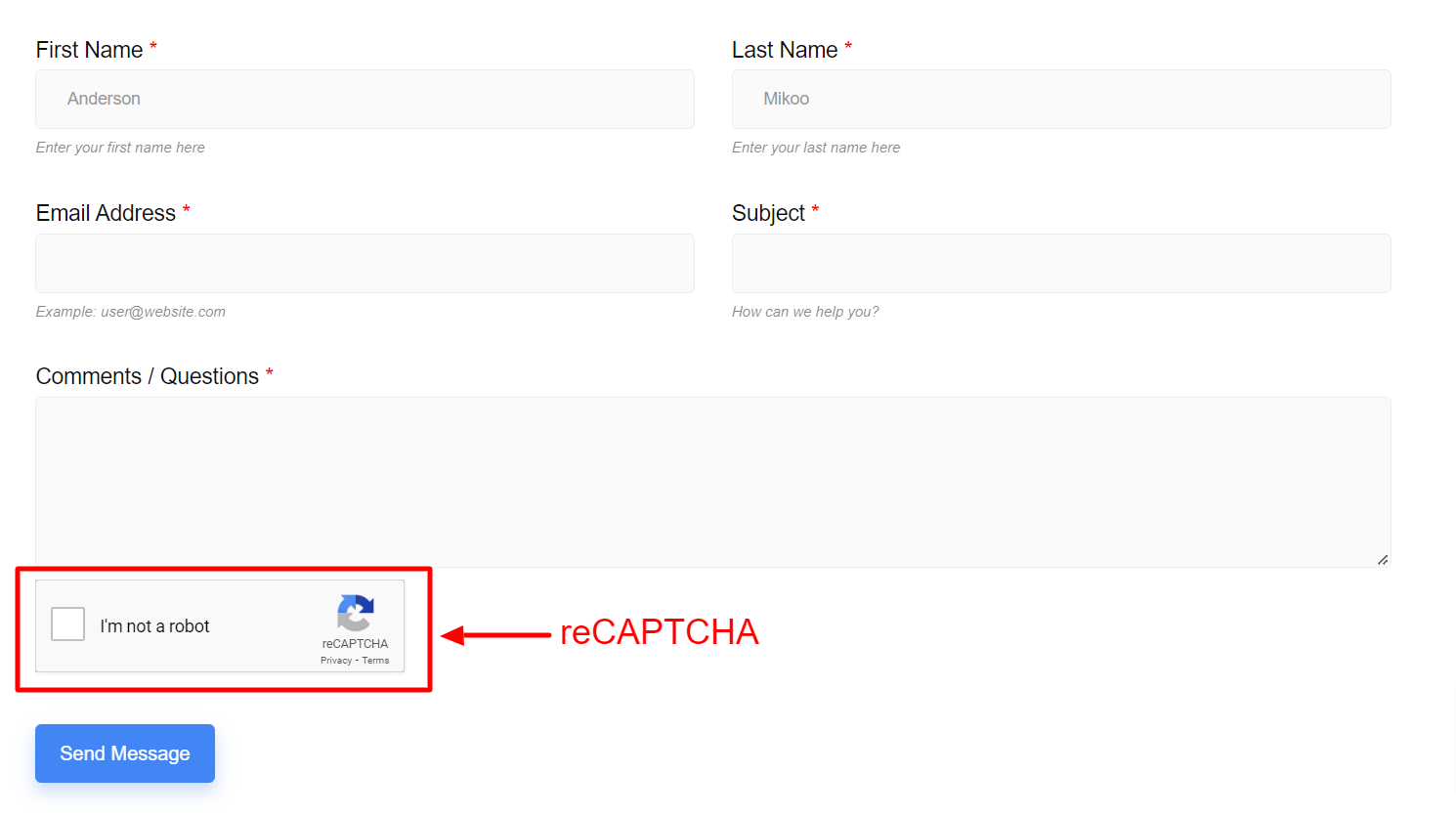
5. Finally, see the preview of reCAPTCHA on the strona podglądu.
[Uwaga: podgląd reCAPTCHA nie jest dostępny w edytorze. reCAPTCHA zostanie wyświetlony na stronie podglądu.]

Stosowanie reCAPTCHA (v3) #
Aby zastosować reCAPTCHA v3, musisz zacząć od kroku 1. Rozpocznij od wygenerowania dwóch kluczy dla wersji 3. Następnie przejdź do kroku 2, wybierz wersję v3 i skopiuj i wklej klucze.
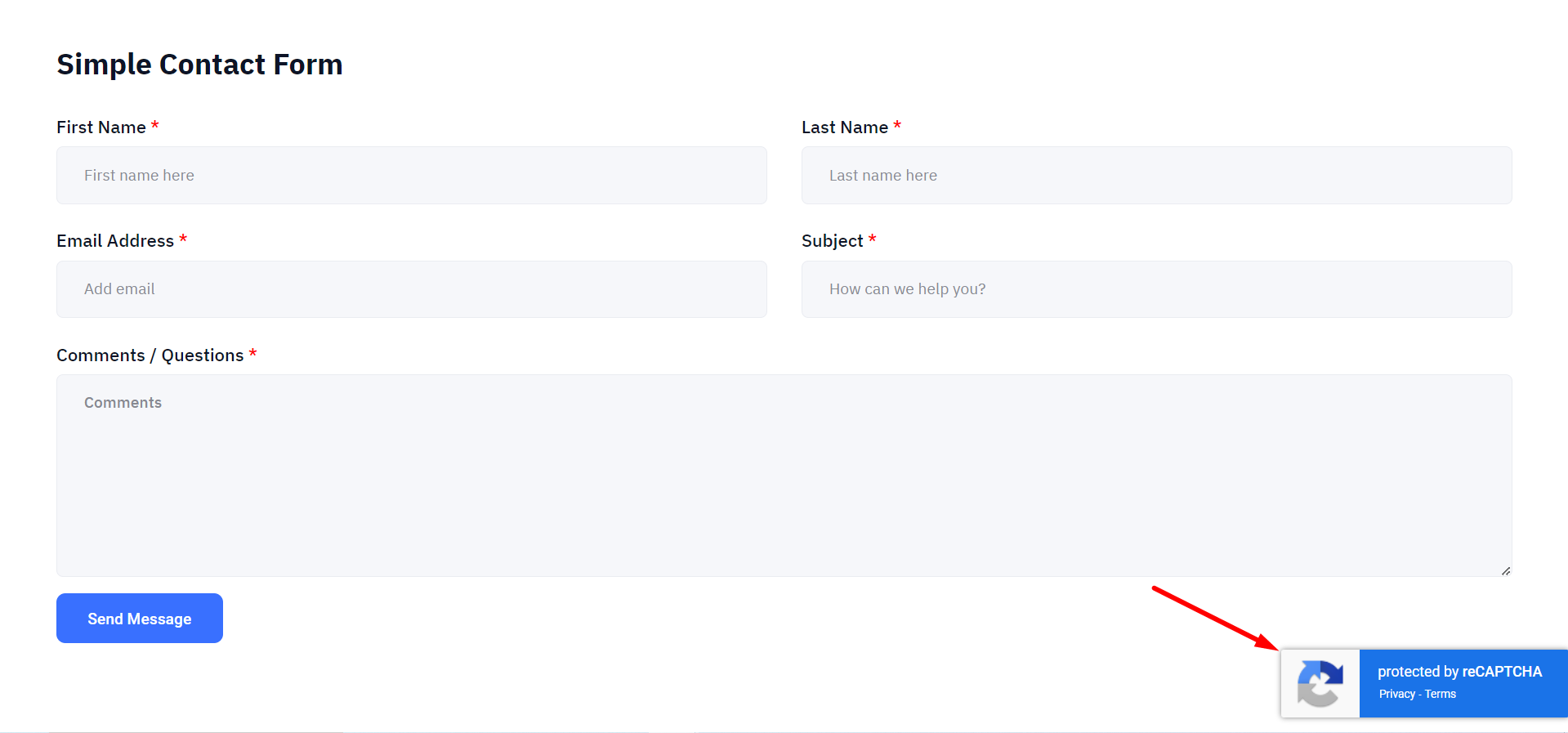
Sprawdź teraz podgląd formularza –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




