Minutnik to termin, który jesteśmy dość dobrze zaznajomieni, prawda? Jest to poręczny i skuteczny element, który możesz wstawić do swojej witryny WordPress. Kiedy firma prowadzi jakąkolwiek kampanię ofertową, obecnie powszechną praktyką jest korzystanie z licznika czasu. Dlaczego więc nie dodać minutnika do swojej witryny WordPress?
Być może zastanawiasz się, jaką korzyść przynosi firmie licznik czasu? Oczywiście licznik czasu na stronie internetowej ma ogromną moc, jeśli chodzi o zachęcanie odwiedzających do podejmowania działań lub sprzedawania produktu lub usługi. Mogę wymienić wiele firm, które zachęcały odwiedzających swoje strony do podejmowania działań, wdrażając liczniki czasu.
Na przykład Addison Lee, prywatna firma zajmująca się wynajmem, wykonała trik, wykorzystując licznik czasu w swoich codziennych wiadomościach e-mail z ofertami. Skierowano je głównie do klientów, którzy porzucili formularz rezerwacji. W rzeczywistości pokazali oś czasu transakcji wraz ze licznikiem czasu w e-mailach, co wskazywało na pilność transakcji.
Wiesz jaki był wynik? The kliknięć w e-maile wysłane przez 28% w porównaniu do standardowych maili o porzuceniu. To niesamowite, prawda? Dzięki prostemu i bezproblemowemu trikowi, jeśli uzyskasz tak oszałamiający efekt, warto spróbować!!!
Kennedy Blue, sklep internetowy zwiększyła sprzedaż o 50% po dodaniu licznika czasu sprzedaży na swojej stronie internetowej.
Zanim przeprowadzę Cię przez proces dodawania wtyczki licznika czasu do Twojej witryny WordPress, pozwól, że rzucę trochę światła na wtyczkę licznika czasu WordPress. To da Ci lepsze pojęcie o tym elemencie.
Chcesz wiedzieć, jak dodać pasek wyszukiwania w swojej witrynie WordPress? Kliknij poniższy link i poznaj proces-
👉 Jak dodać pasek wyszukiwania do witryny WordPress?
Wtyczka licznika czasu odliczania i jej typy:
Widżet lub wtyczkę odliczającą czas WordPress można łatwo zdefiniować za pomocą samego terminu. Jest to oprogramowanie, które pozwala wyświetlić na swojej stronie internetowej licznik odliczający od określonej daty lub godziny. Możesz dodać wtyczkę do swojej witryny WordPress, aby wyświetlić początek lub koniec wydarzenia lub może koniec oferty.

Istnieją zasadniczo 2 rodzaje liczników odliczających dla WordPressa, które możesz mieć do dyspozycji. Standardowy lub normalny licznik i licznik evergreen.
Standardowy minutnik:
Standardowy licznik czasu jest najpopularniejszym spośród dwóch typów liczników czasu. To statyczny licznik czasu, który odlicza czas do określonego momentu. Specjalnością tego typu licznika czasu jest to, że pojawia się identycznie dla wszystkich odwiedzających, gdy odwiedzają witrynę.
Na przykład, jeśli 100 odwiedzających odwiedzi jednocześnie określoną witrynę internetową, wyświetlając standardowy licznik czasu dla oferty, wszyscy zobaczą tę samą oś czasu, może jeszcze 3 godziny do końca oferty.
Zegar odliczający Evergreen:
Z drugiej strony licznik czasu Evergreen to dynamiczny licznik czasu, który różni się w zależności od odwiedzającego. Licznik czasu zaczyna odliczanie, gdy użytkownik trafi na stronę internetową. W zależności od ustawień, pojawi się licznik czasu i wyświetli odwiedzającemu konkretną godzinę lub datę.
Na przykład może pokazać 2 godziny pozostałej oferty rabatowej jednemu odwiedzającemu, podczas gdy 4 godziny pozostały tej samej oferty innemu odwiedzającemu.
Dlaczego i kiedy dodać minutnik do swojej witryny WordPress?
Po poznaniu wszystkich szczegółów na temat licznika czasu, na pewno nie możesz się doczekać, aby dowiedzieć się, dlaczego warto wdrożyć liczniki czasu, prawda? Cóż, wtyczka licznika czasu może przynieść Ci wiele korzyści. Czym one są? Sprawdźmy je-
- Budzi emocje i oczekiwanie w umysłach odwiedzających.
- Wywołuje efekt FOMO w umyśle odwiedzających przy ograniczonym czasie wyświetlania.
- Urozmaica układ Twojej witryny.
- Wreszcie zwiększa konwersję i sprzedaż, jeśli licznik czasu jest przeznaczony dla dowolnej oferty.
Więc już wiesz, dlaczego potrzebujesz minutnika. Nadszedł czas, aby dowiedzieć się, kiedy możesz skorzystać z minutnika-
- Na stronie „wkrótce” przed uruchomieniem strony internetowej.
- Aby poinformować klientów i gości o nadchodzących nowych produktach.
- Z okazji różnych świąt, gdy chcesz zaoferować swoim klientom rabaty.
- Aby powiadamiać o terminach nadchodzących wielkich wydarzeń i konferencji.
- Aby poinformować o urodzinach lub rocznicy Twojej firmy.
- Jeśli chodzi o powrót do witryny, gdy witryna jest w trakcie prac konserwacyjnych, możesz skorzystać z licznika czasu.
Jak dodać minutnik do swojej witryny WordPress?
Teraz pokażę, jak dodać licznik czasu do swojej witryny WordPress, korzystając z „widżetu licznika czasu” dostępnego w ElementsKit. Bez zbędnych ceregieli, przejdźmy do sedna-
Zainstaluj i aktywuj ElementsKit:
Najpierw musisz zalogować się do panelu administracyjnego swojej witryny WordPress. Następnie zainstaluj i aktywuj ElementsKit na swojej stronie. Upewnij się, że masz już zainstalowany Elementor na swojej stronie. Jeśli nie, zainstaluj najpierw Elementor, aby ElementsKit działał.
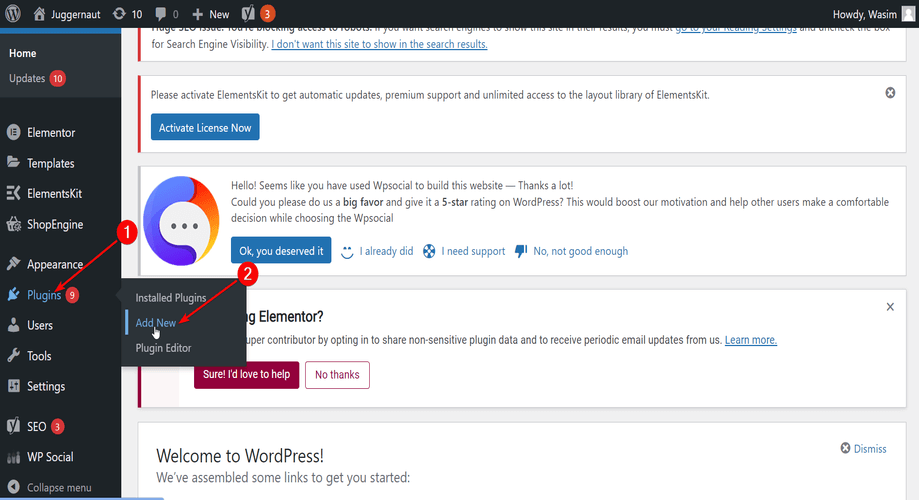
Aby zainstalować ElementsKit, przejdź do Wtyczek na pulpicie nawigacyjnym i wybierz „Dodaj nowy”, jak pokazano na zrzucie ekranu poniżej

Wpisz ElementsKit w polu wyszukiwania i naciśnij przycisk „Zainstaluj teraz”. Po zakończeniu instalacji aktywuj wtyczkę.
Czy wiesz, że możesz osadzić swój kanał Instagram na swojej stronie WordPress? Jak? Sprawdź to-
👉 Jak osadzić kanał Instagram na swojej stronie WordPress?

Utwórz i opublikuj nową stronę lub post w swojej witrynie:
Teraz nadszedł czas, aby utworzyć nową stronę w witrynie i ją opublikować, tak aby można było dodać do niej widżet odliczający czas WordPress.
Następnie znajdź Strony lub Posty na pulpicie nawigacyjnym, aby dodać nową stronę lub post. Dodam nową stronę do mojej witryny, aby wyświetlić licznik czasu. Wykonaj poniższe czynności, aby utworzyć i opublikować nową stronę.
- Przejdź do Pages i kliknij Dodaj nowy
- Dodaj tytuł strony
- Ustaw szablon na „Elementor Pełna szerokość”
- Na koniec opublikuj stronę
- Nie zapomnij kliknąć przycisku „Edytuj za pomocą Elementora”.

Jeśli jednak chcesz dodać licznik czasu do którejkolwiek ze swoich istniejących stron, możesz to również zrobić.
Przeciągnij i upuść widżet licznika czasu:
Po przełączeniu się do okna Elementora możesz wyświetlić wiele widżetów Elementor i ElementsKit. Wystarczy, że wyszukasz widżet licznika czasu w polu wyszukiwania i przeciągniesz go i upuścisz w wyznaczonym obszarze.
Możesz przewinąć w dół i znaleźć widżet. Natychmiast po upuszczeniu widżetu na stronie pojawi się domyślny licznik czasu. Postępuj zgodnie z poniższym gifem, aby lepiej zrozumieć, co musisz zrobić w tym kroku.

Dostosuj zawartość minutnika:
Teraz masz domyślny minutnik na ekranie. Ale domyślny projekt timera odliczającego może Ci się nie podobać, dlatego w pozycji „Ustawienia wstępne” możesz wybrać dodatkowe projekty timera. Wybierz odpowiedni projekt dla swojej witryny.

W pozycji Ustawienia timera możesz ustawić niezbędne parametry, w tym termin odliczania i niestandardowe etykiety.

W pozycji Akcja wygaśnięcia możesz ustawić treść wyświetlaną po upływie odliczania. Jednakże dla elementu jest już ustawiona domyślna zawartość, którą należy dostosować, aby ustawić własną zawartość.

Stylizuj minutnik:
W widgecie licznika czasu ElementsKit dostępnych jest wiele opcji stylizacji. Możesz zmieniać i dostosowywać szerokość, wysokość, wysokość linii, dolny margines itp.

Poza tym możesz nawet stylizować timer według segmentów, co oznacza, że możesz indywidualnie wybierać dni, godziny, minuty i sekundy, aby nadać im styl. Poniżej pokazałam stylizację segmentu „Dni”. Drugi segment również można stylizować w podobny sposób.

W każdym segmencie dostępnych jest wiele opcji, takich jak kolor cyfr i typografia, kolor etykiety, typografia, typ tła itp. Wszystkie te parametry można wybrać i dostosować, aby uzyskać preferowany wygląd licznika czasu.
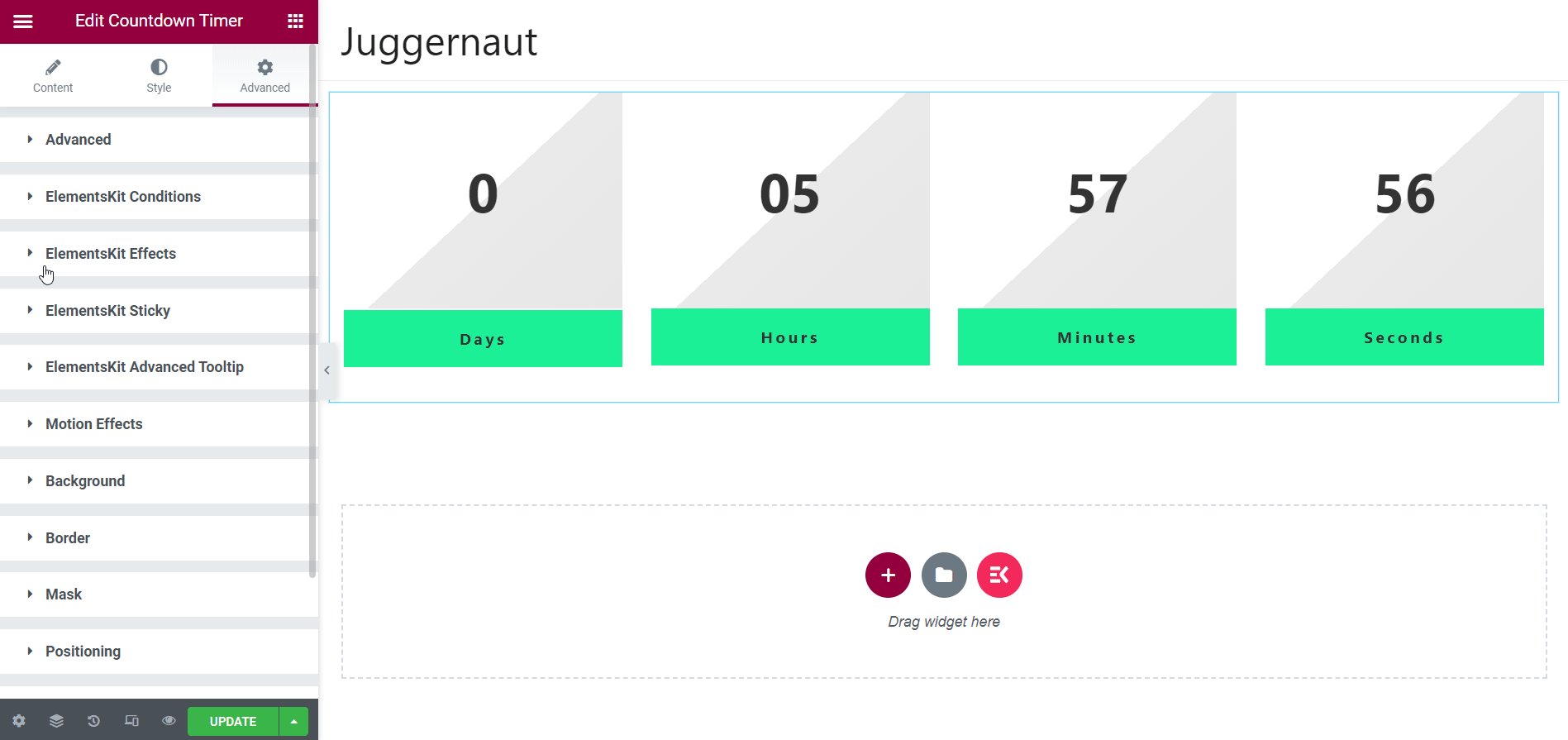
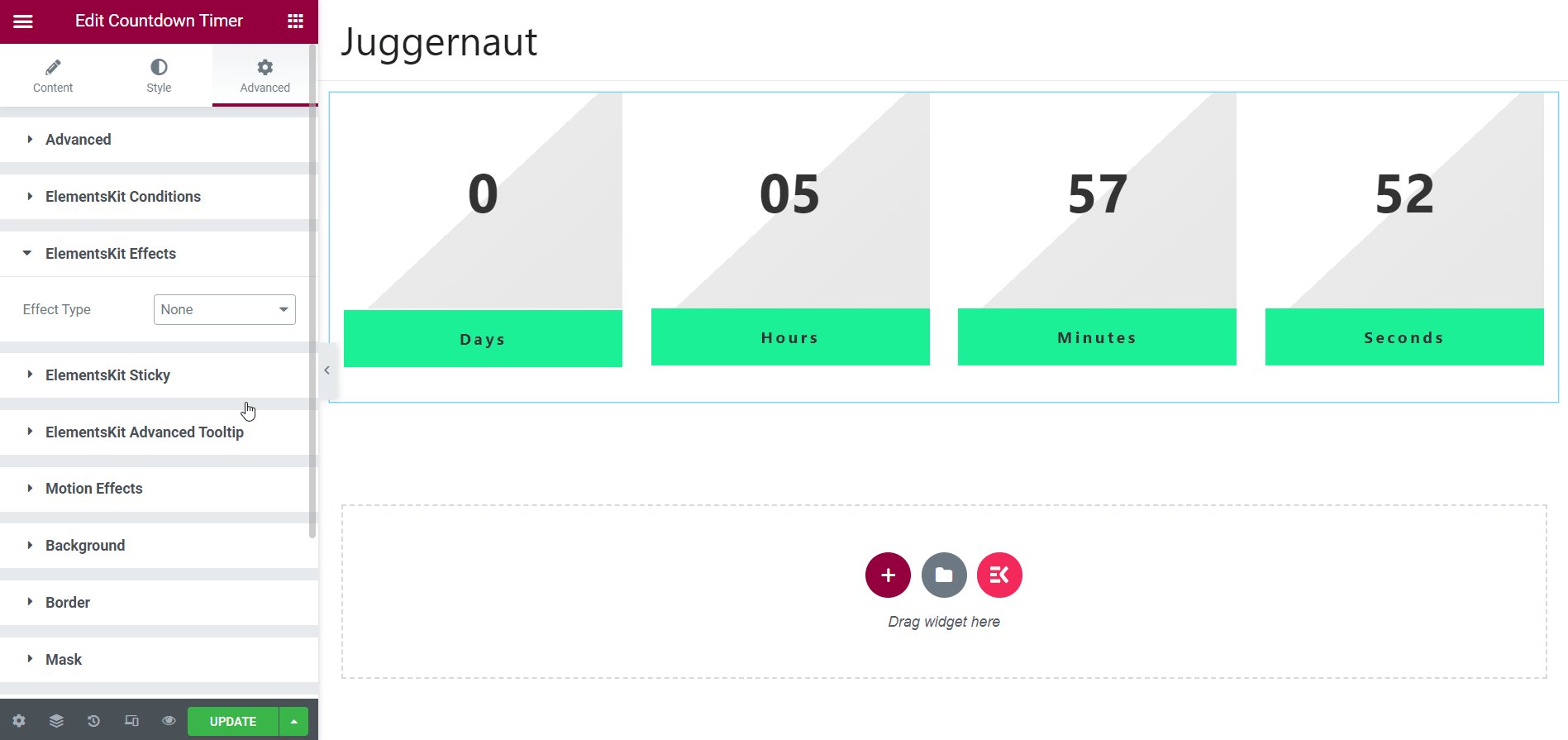
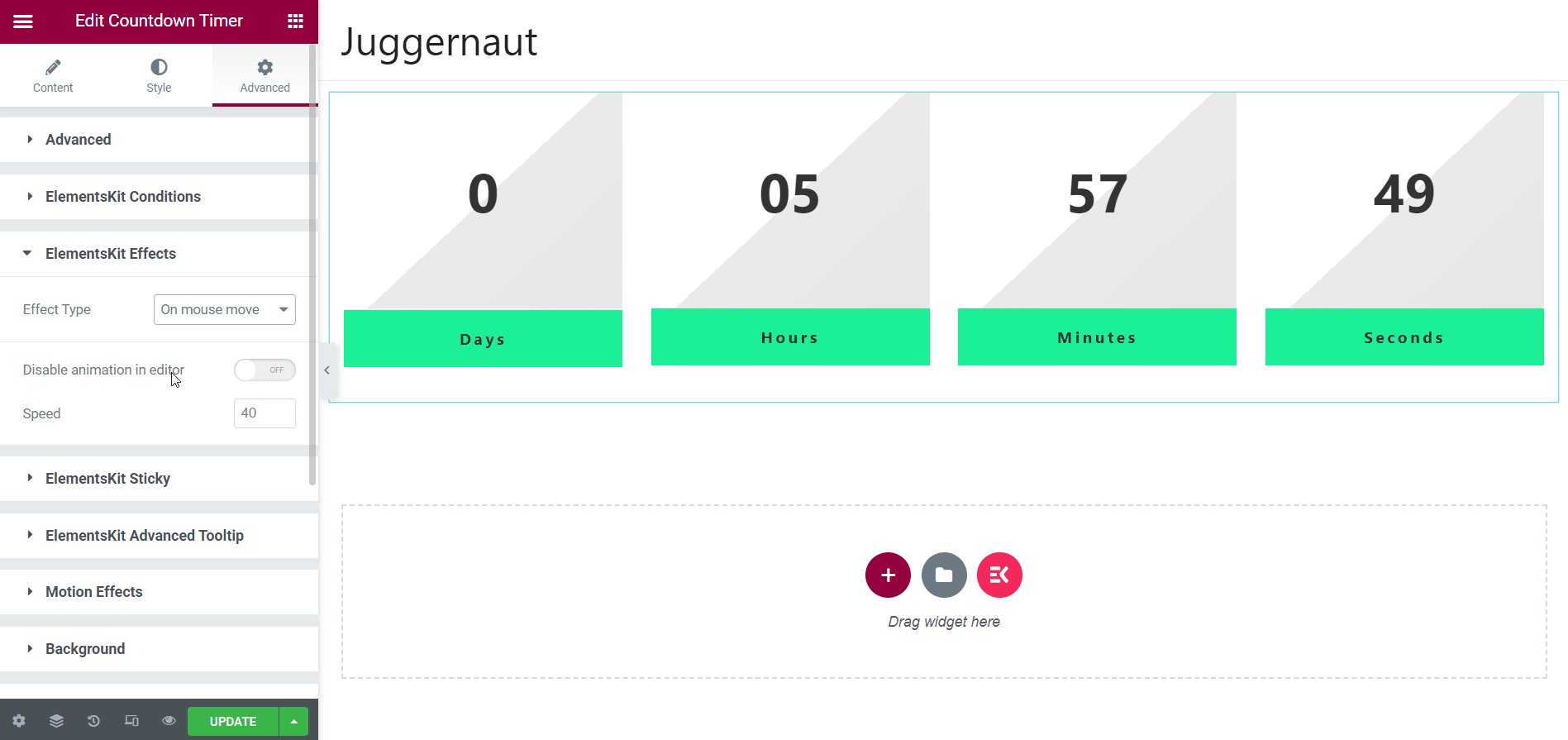
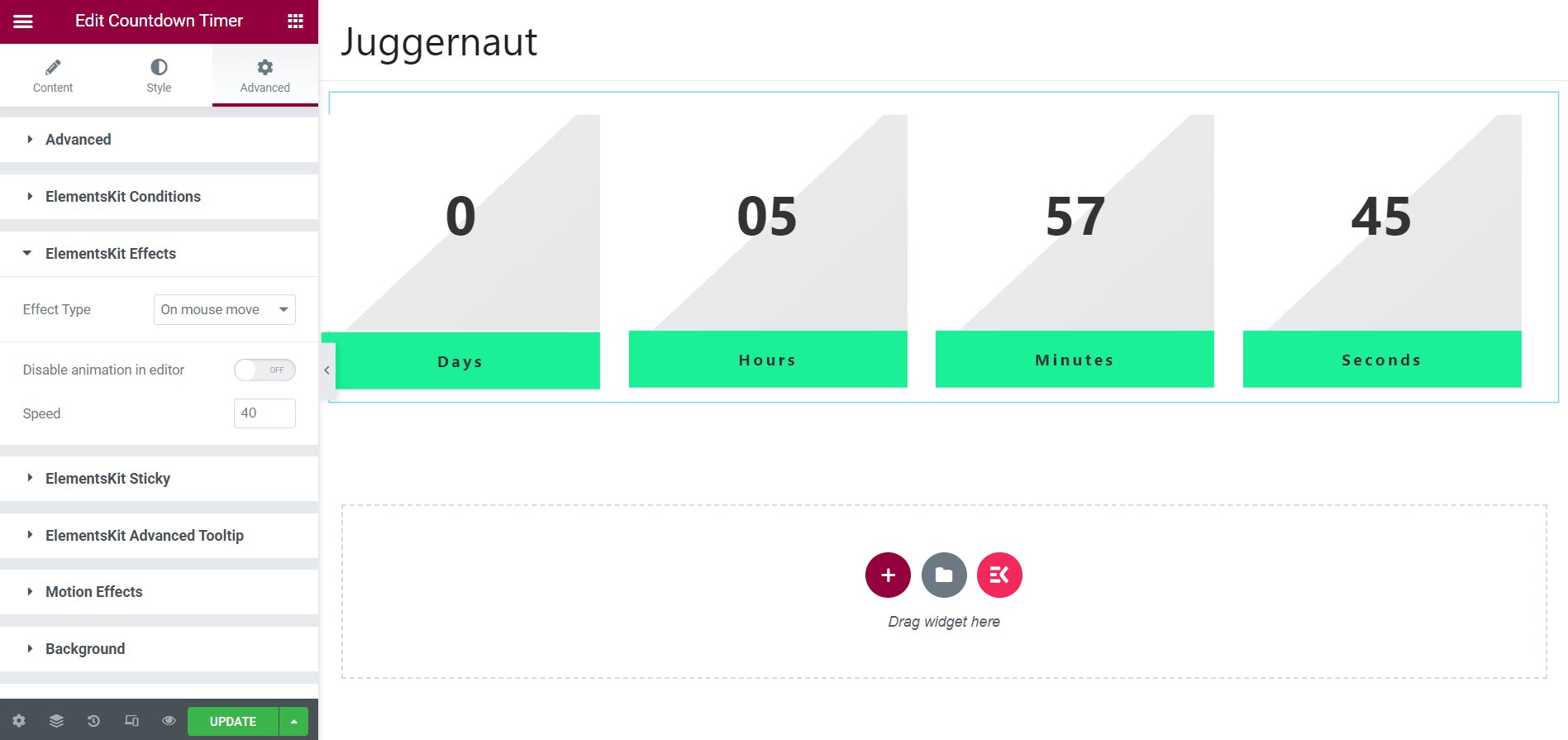
Dostęp do karty Zaawansowane:
Oprócz tego możesz także przyspieszyć licznik odliczania, korzystając z karty Zaawansowane. Na karcie Zaawansowane znajduje się wiele elementów, takich jak efekty ElementsKit, przyklejony element ElementsKit, zaawansowana etykietka narzędzia ElementsKit itp. Elementy te można wykorzystać do dodawania efektów, informacji, funkcji i tak dalej.
Na przykład, jeśli korzystasz z elementu Efekty ElementsKit, możesz dodawać efekty, takie jak przewijanie, poruszanie myszą, przechylanie itp. W ten sposób możesz urozmaicić licznik czasu, korzystając z karty Zaawansowane.

Ostateczny wynik w witrynie działającej na żywo:
Gdy już dokonasz wszystkich poprawek i dostosowań, możesz już na żywo wyświetlić podgląd licznika czasu w swojej witrynie. Zanim jednak ją obejrzysz, nie zapomnij zaktualizować strony. Teraz kliknij ikonę podglądu w lewym dolnym rogu strony edytora.

Spowoduje to przejście do aktualnej witryny i oto jest!!! Wyświetlany jest licznik czasu. Jeśli nie jesteś zadowolony z dowolnego obszaru licznika czasu, możesz wrócić do edytora i wprowadzić niezbędne zmiany.

Podsumowując:
Zatem dodanie licznika czasu do witryny wdrażającej wtyczkę ElementsKit jest zbyt łatwe, prawda? Tak, ElementsKit to łatwa wtyczka, dzięki której możesz w prosty sposób korzystać ze wszystkich jej modułów, widżetów i funkcji. Co ważniejsze, możesz dodać licznik czasu w dowolnym miejscu swojej witryny, w tym na stronie docelowej, stronie produktu i stronie kasy.
Jeśli chcesz przyciągnąć uwagę odwiedzających i ożywić swój biznes, licznik czasu ElementsKit jest właściwym wyborem dla Ciebie. Jego unikalne i wspaniałe projekty mogą uatrakcyjnić układ Twojej witryny, dzięki czemu wyróżnisz się na tle innych.
To wszystko, co miałem dla Ciebie w tym samouczku. Mamy nadzieję, że dodanie licznika czasu do WordPressa za pomocą ElementsKit okazało się bardzo łatwe. Jeśli tak, nie wahaj się skorzystać z tej wspaniałej wtyczki i pozwól, aby Twoja sprzedaż i konwersje wzrosły!!!
Jeśli jesteś ciekawy, poznaj proces tworzenia hotspotu obrazkowego na Twoją stronę WordPress!!!
👉 Jak utworzyć i używać hotspotu obrazów w witrynie WordPress?


Dodaj komentarz