Pewnie słyszeliście, że Adobe przejęło Figmę za olbrzymią sumę $20 miliardów. To automatycznie rodzi pytanie, jak Adobe poradzi sobie z Figmą. Czy będzie nadal oferować bezpłatny plan, czy go anulować? Mimo to darmowy plan jest dostępny, ale w każdej chwili Adobe może zdecydować o anulowaniu darmowego planu Figmy.
Jeśli więc jesteś mądry i proaktywny, musisz o czymś pomyśleć bezpłatne alternatywy Figma z góry. Aby Twoje polowanie było łatwe i bezproblemowe, zebrałem 6 najlepszych bezpłatnych alternatyw Figma. Nic dziwnego, że większość tych narzędzi ma płatne plany obok bezpłatnych planów.
Zanim zagłębię się w bezpłatne alternatywy Figmy lub bezpłatne równoważne narzędzia Figma, pozwólcie, że przedstawię przegląd Figmy. Oczywiście, Interfejs użytkownika/UX projektanci są już dobrze zorientowani w Figmie. Ale dla nowicjuszy przegląd Figmy będzie bardzo przydatny, prawda?
Quick Overview
Top free Figma alternatives include the following:
✅ InVision:
Plusy: Optimized onboarding process. Integrates with multiple platforms.
Cons: Drogie dla większych zespołów
✅ Quant-UX:
Plusy: Code generation for HTML, CSS, etc. UI and business logic show up separate.
Cons: Available only as a web application
✅ Wondershare Mockitt:
Plusy: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
Cons: Limited screen usage in free version.
✅ Przepływ drutu:
Plusy: Completely free to use. Provides better collaboration.
Cons: Brakuje szczegółowego przepływu użytkowników
✅ Długopis:
Plusy: Open-source and web-based. Palette integration.
Cons: Limited number of features
✅ Projekt ołówkowy:
Plusy: Flexible for Android or iOS applications. Perfect for prototypes.
Cons: User interface is out-fashioned.
Co to jest Figma:
Mówiąc najprościej, Figma to narzędzie do projektowania opartego na współpracy, zwykle wykorzystywane do projektowania interfejsów użytkownika. To jest narzędzie do łamania zabezpieczeń umożliwiające projektowanie szkieletów stron internetowych, prototypów i interfejsów aplikacji. Najlepszą częścią narzędzia do projektowania jest zestaw przydatnych funkcji, w tym niezawodne narzędzia wektorowe, informacje zwrotne w czasie rzeczywistym, natychmiastowe udostępnianie uruchomionych prac, nieograniczona liczba warstw itp.
Figma, w przeciwieństwie do innych podobnych narzędzi do projektowania, jest całkowicie oparta na przeglądarce. Oznacza to, że nie musisz instalować oprogramowania na różnych urządzeniach lub platformach, aby uzyskać dostęp do swoich projektów. Zamiast tego możesz uzyskać dostęp do swojego projektu w dowolnym momencie z dowolnego urządzenia, po prostu otwierając przeglądarkę.
Tym, co wyróżnia Figmę, jest możliwość tworzenia i przechowywania 3 aktywnych projektów jednocześnie. I to jest fajne, prawda? Daje Ci to ogromną szansę na naukę i eksperymentowanie z małymi projektami.
Dlaczego potrzebujesz alternatyw Figma:
Mimo że Figma ma przydatne funkcje i korzyści, ma też swój własny zestaw wad. Zastanawiasz się, czym one są? Cóż, właśnie tym zajmę się w tej sekcji. Ze względu na te wady Figmy, musisz polować na alternatywy Figmy.
Poza tym niedawne przejęcie Figmy przez Adobe wzbudziło obawy wśród jej użytkowników. Nie z powodu przejęcia, ale raczej ze względu na obawę przed utratą dostępu do zasobów zarządzanych przez społeczność wraz z dostępnością bezpłatnego planu.
Nieważne, czy chcesz zaprojektować interfejs użytkownika dla swojego Strona WordPressa lub dowolną aplikację, napotkasz wady Figma. Rzućmy okiem na to, dlaczego potrzebujesz dokładnie alternatyw Figma-
- Ciężka aplikacja w użyciu
- Do działania wymaga systemu najwyższej klasy
- Funkcja powiększania nie jest do końca zadowalająca
- Wdrożenie projektanta to duże wyzwanie
- Plan premium nie jest przyjazny dla budżetu
6 najlepszych darmowych alternatyw Figma do wyboru:
Teraz czas zapoznaj się z 6 najlepszymi darmowymi i otwartymi alternatywami Figma. Przeprowadziłem dogłębne badania nad alternatywnymi rozwiązaniami Figma o otwartym kodzie źródłowym, aby uzyskać najlepszy interfejs użytkownika i narzędzia do projektowania UX. Te narzędzia podobne do Figmy są bogate w funkcje, przyjazne dla użytkownika i przydatne w projektach interfejsu użytkownika i UX. Sprawdźmy je-
InVision:
InVision jest narzędzie do prototypowania i crackująca alternatywa dla Figmy. Można go wykorzystać zarówno do projektowania, jak i tworzenia interfejsu/doświadczenia użytkownika. InVision to platforma oparta na członkostwie, ale dobrą rzeczą jest to, że umożliwia współpracę nad projektem zarówno członkom, jak i osobom niebędącym członkami.

InVision oferuje przestrzeń roboczą w czasie rzeczywistym, dzięki której zespoły mogą dobrze współpracować i szybciej dostosowywać się do siebie. Dzięki funkcjom współpracy odpowiednika Figmy projektanci pracujący nad projektem mogą z łatwością dodawać i przeglądać komentarze oraz wizualnie przeprowadzać burzę mózgów.
Nie tylko projektanci, ale nawet programiści mogą również przekazywać swoje szczegółowe informacje z dużym komfortem. W porównaniu do Figmy ceny aktualizacji są znacznie bardziej konkurencyjne i elastyczne. Bezpłatny plan umożliwia 10 aktywnym użytkownikom tworzenie 3 dokumentów. Plany premium InVision oferują więcej funkcji i korzyści.
Najważniejsze cechy:
- Dostępnych jest mnóstwo opcji dostosowywania
- Proste i intuicyjne
- Darmowy plan umożliwia 10 aktywnych użytkowników i tworzenie 3 dokumentów
- Łatwe zarządzanie projektami dla projektantów
- Współpraca projektowa i organizacja
- Komentarze i opinie dotyczące projektu
Plusy:
- Zoptymalizowany proces onboardingu
- Dobra kontrola nad projektem
- Integruje się z wieloma platformami, takimi jak Slack, Sketch, Microsoft Teams, Adobe itp.
- Zaprojektowany dla każdego, od freelancerów po globalne korporacje
- Dostępna historia wersji
Cons:
- Drogie dla większych zespołów
- Czasami integracja może być zawodna
Quant-UX:
Quant-UX jest wyposażony w solidny interfejs projektowy który może skutecznie zastąpić Figmę. Ta aplikacja internetowa skupia się w dużym stopniu na tym, aby proces przekazywania programistom był tak łatwy i wygodny, jak to tylko możliwe. Quant-UX ma wyróżniającą się funkcję, czyli możliwość oddzielenia logiki projektowej od logiki biznesowej.

Odbywa się to poprzez wykorzystanie komponentu QUX, który tworzy kod na bieżąco. Dzięki temu narzędziu do projektowania prototypów masz możliwość stworzenia niestandardowego prototypu. Możesz wybrać dowolne dostępne rozmiary ekranu dla telefonu z Androidem, iPhone'a lub komputera stacjonarnego.
Jednym z rzucających się w oczy aspektów Quant-UX jest to, że stale dodawane są do niego nowe funkcje. Aplikacja internetowa koncentruje się na testowaniu rzeczy, umożliwiając importowanie projektów lub tworzenie prostych makiet. Poza tym narzędzie umożliwia dostęp do niektórych rzeczy bez konieczności rejestracji. Aby jednak móc korzystać ze wszystkich funkcji, musisz założyć konto.
Najważniejsze cechy:
- Doskonałe narzędzie do prototypowania i testowania
- Zapewnia ograniczony dostęp bez konieczności rejestracji
- Stale dodawane są nowe funkcje wersji beta
- Dostępna opcja samodzielnego hostowania
Plusy
- Solidne narzędzia do projektowania wizualnego
- Generowanie kodu dla HTML, CSS itp. odbywa się na bieżąco
- Interfejs użytkownika i logika biznesowa są wyświetlane oddzielnie, zapewniając projektantom i programistom większą swobodę wyboru narzędzi
- Zawiera stylizację komponentów z bogatą biblioteką zasobów
- Co najważniejsze, 100% jest open source
Cons
- Dostępne wyłącznie jako aplikacja internetowa, bez możliwości pobrania
- Zapewnia ograniczoną kontrolę nad aktywami.
Wondershare Mockitt to kolejne narzędzie do projektowania interfejsu użytkownika podobne do Figmy. Nie tylko to oferuje funkcje dopasowujące i możliwości współpracy, ale także to zapewnia szerszą obsługę platform systemów operacyjnych. Platformy te obejmują przeglądarki, Windows, macOS i Ubuntu (Linux) z synchronizacją w czasie rzeczywistym.

Jeśli szukasz narzędzia do projektowania z prostym interfejsem użytkownika, ale potężnymi funkcjami, Mockitt jest platformą dla Ciebie. Dzięki zerowej krzywej uczenia się nawet początkujący mogą wdrożyć tę intuicyjną aplikację do projektowania interfejsu użytkownika/UX. Umożliwia tworzenie doskonałej w pikselach i skalowalnej grafiki wektorowej, dzięki czemu możesz skoncentrować się na formie i kształcie.
Najważniejsze cechy:
- Duża i bezpłatna biblioteka zasobów zawierająca wszystkie ikony, komponenty, widżety i szablony związane z projektowaniem
- Różnorodne bogate narzędzia projektowe
- Szereg trybów prezentacji, dzięki którym prezentacje Twoich klientów naprawdę się wyróżnią
- Łatwe udostępnianie prototypów do przeglądania na komputerach stacjonarnych i urządzeniach mobilnych
- Dostępność wersji w chmurze umożliwiającej bezpośredni dostęp przez przeglądarkę
- Wyczerpujący mechanizm przekazywania zadań, który uwalnia projektantów i zwiększa możliwości programistów
Plusy:
- Szybki i responsywny interfejs
- Oferuje ponad 500 widżetów i szablonów
- Współedytuję i współzarządzam wieloma projektami
- Kompleksowe narzędzia do projektowania z konfigurowalnymi komponentami
- Obszerna biblioteka zasobów i efektów
- Możliwość pracy z dowolnego miejsca za pomocą jednego konta
- Niezależny od platformy
Cons:
- Ograniczona możliwość korzystania z ekranu w wersji bezpłatnej
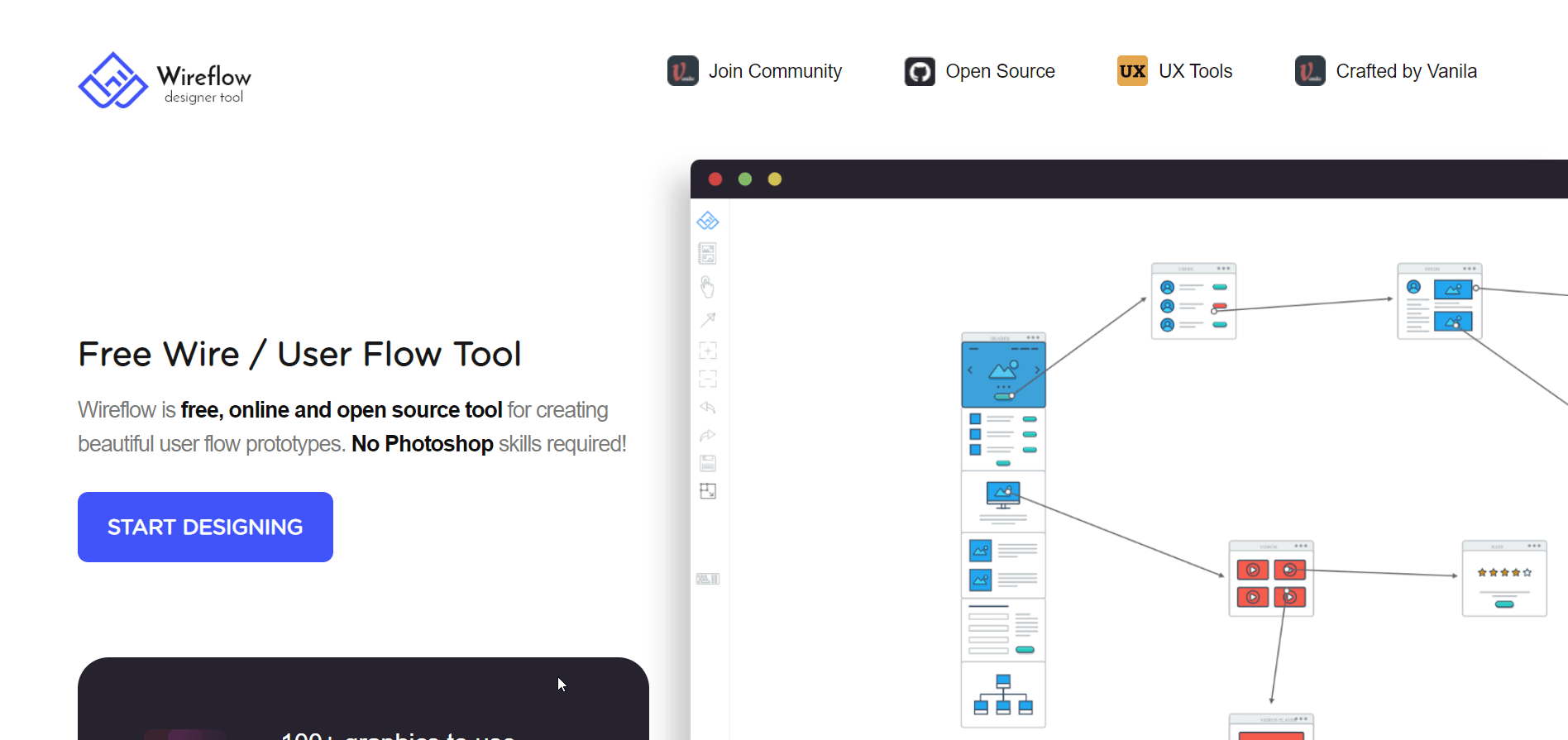
Przepływ drutu:
Wireflow to majestatyczne narzędzie do prototypowania przepływu użytkowników, umożliwiające projektowanie fascynujących prototypów stron internetowych, aplikacji i produktów cyfrowych. Szczególną atrakcją tego narzędzia do projektowania jest brak płatnej opcji. Oznacza to, że korzystanie z niego jest bezpłatne.

Co więcej, aby uzyskać dostęp do narzędzia, nie trzeba zakładać konta. Wszystko, co musisz zrobić, to odwiedzić ich stronę internetową i zacząć od razu. Następnie możesz przeprowadzić burzę mózgów i współpracować z innymi, aby zaplanować swój projekt.
Mimo że od 2021 r. nie prowadzono żadnych prac rozwojowych nad Wireflow, jest on nadal aktywny i pozostaje jednym z najczęściej wybieranych rozwiązań bezpłatnych i open source. Więcej informacji na temat Wireflow można znaleźć na jego stronie GitHub.
Najważniejsze cechy:
- Całkowicie darmowy.
- Żadna opcja premium nie jest dostępna
- Nie jest aktywnie utrzymywany
Plusy:
- Zapewnia lepszą współpracę
- Zapobiega wpadkom w projektach i kosztownym przeprojektowaniom
- Cracker narzędzia do burzy mózgów
Cons:
- Brakuje szczegółowego przepływu użytkowników
Długopis:
Penpot zyskuje dużą popularność wśród projektantów UI i UX i jest solidnym oprogramowaniem podobnym do Figmy, a nawet zabójcą Figma. Użytkownikom najwyraźniej podoba się to narzędzie i jego oferta. Jest przeznaczony głównie dla zespołów międzydomenowych.

Penpot jest niezależny od systemu operacyjnego i jest platformą całkowicie internetową. Tym, co wyróżnia Penpota, jest to, że wykorzystuje SVG jako swój natywny format, co jest rzadkie, ale zapewnia także znaczne korzyści projektantom.
Najważniejsze cechy:
- Dostępna opcja samodzielnego hostingu
- Wykorzystuje SVG jako format natywny.
- Narzędzie w całości internetowe i wieloplatformowe
- Wspierane przez społeczność
Plusy:
- Platforma typu open source i internetowa
- Integracja palet
- Informacja zwrotna zintegrowana z narzędziem
- Dostępne biblioteki i zestawy interfejsu użytkownika
Cons:
- Dostępna jest ograniczona liczba funkcji
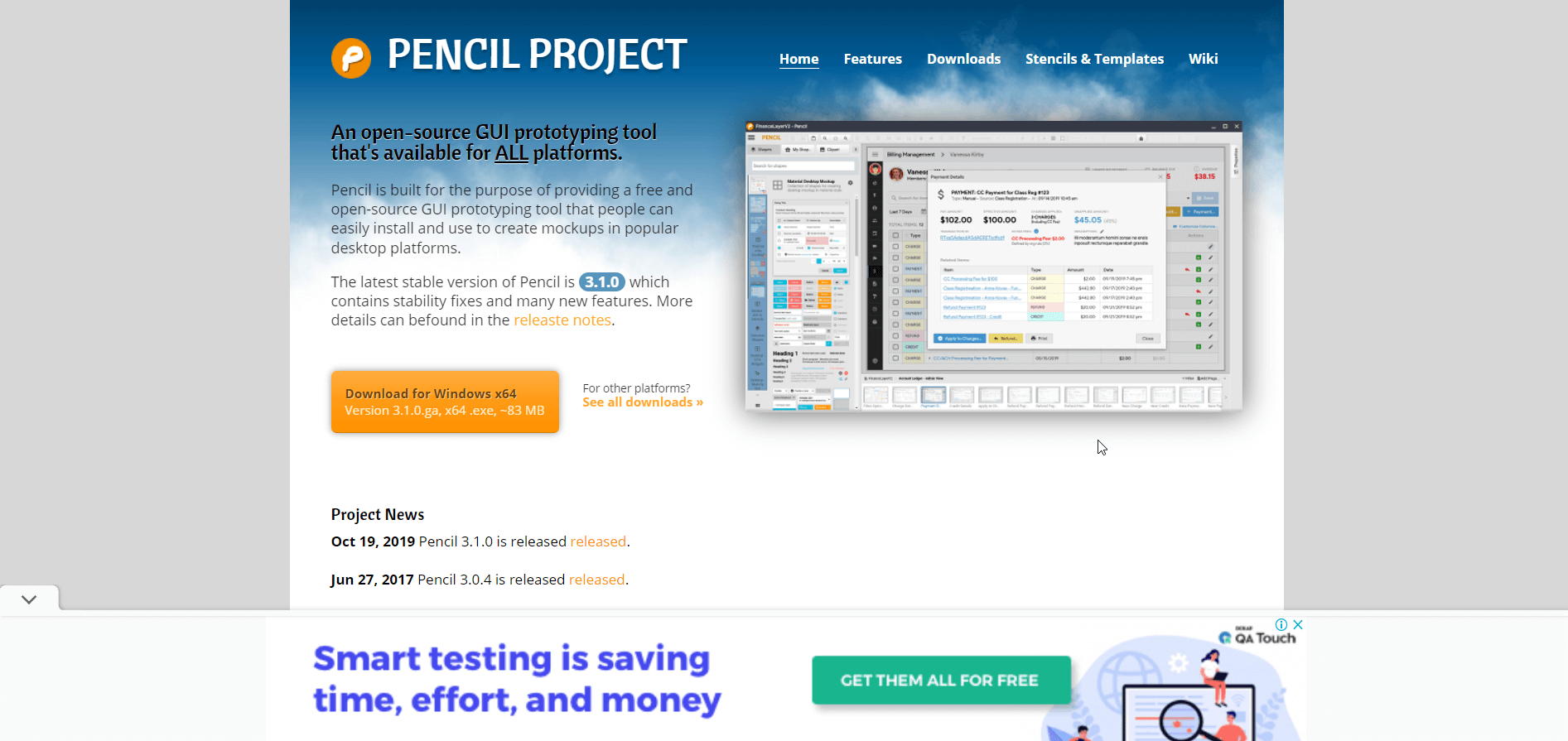
Projekt ołówkowy:
Pencil Project, narzędzie graficznego interfejsu użytkownika, jest wykorzystywane zarówno przez projektantów, jak i programistów. Używają go do tworzenia szkieletów stron internetowych, prototypów i makiet, korzystając z różnych wbudowanych narzędzi. Ponieważ artykuł dotyczy narzędzi bezpłatnych i open source, Pencil Project jest jednym z najlepszych wyborów, biorąc pod uwagę oferowane przez niego funkcje.

Oprócz wdrożenia narzędzia do projektowania GUI od podstaw, Pencil Project zawiera gotowe kształty dla różnych kategorii projektów. Pencil Project nie jest oparty na wektorach, w przeciwieństwie do Figmy. Zamiast tego projekty są eksportowane jako strony internetowe, pliki PNG lub pliki PDF lub SVG.
Najważniejsze cechy:
- Darmowe i otwarte źródło
- Łatwe i pomocne dla frontonu
- Możliwość eksportu do różnych formatów plików, takich jak PNG, SVG, PDF itp.
- Umożliwia projektowanie makiet, prototypów i makiet zarówno dla systemu Android, jak i komputerów stacjonarnych
Plusy:
- Elastyczne narzędzie do tworzenia aplikacji na Androida lub IOS.
- Idealne narzędzie do wykonywania prototypów i projektowania makiet.
- Brak ograniczeń co do liczby projektów makiet i udostępniania ich innym osobom
Cons:
- Trochę wolno się otwiera
- Interfejs użytkownika jest przestarzały
Do Ciebie
Podsumowując, Figma to majestatyczny interfejs użytkownika i Projekt UX narzędziem i nie ma co do tego żadnych wątpliwości. Mimo to ogromna część projektantów UI i UX uważa Figmę za swoje ulubione narzędzie do projektowania. Niezależnie od tego, czy chodzi o prototypowanie, tworzenie szkieletu, czy kompletny projekt interfejsu, Figma jest nadal ich najlepszym wyborem.
Ale to nie znaczy, że nie powinieneś myśleć o alternatywach Figma. Tak naprawdę, jeśli chcesz opanować zarówno projektowanie interfejsu użytkownika, jak i UX, powinieneś posiadać kompetencje w zakresie innych podobnych aplikacji i narzędzi do projektowania. A jeśli niektóre z tych narzędzi są typu open source, jest to wisienka na torcie.
Dokładnie na tym skupił się ten artykuł i podsumował 6 najlepszych darmowych alternatyw Figma. Możesz wybrać dowolny z nich, który uznasz za przydatny i wygodny. Życzę wszystkiego najlepszego w nadchodzącym projekcie projektowym! Aby dowiedzieć się więcej o nas i naszych produktach, odwiedź naszą stronę internetową.


Dodaj komentarz