일반적으로 사람들은 프로필 이미지나 관련 사항과 같은 이미지를 편집하기 위해 아바타 위젯을 사용해야 합니다. 고품질 위젯은 사용자 이미지 배치, 로그인 또는 등록 세부 정보 편집 및 디자인을 포함한 작업을 수행합니다. 당사의 새로운 사용자 정의 가능한 아바타 위젯에는 이러한 모든 우선 순위 기능이 있습니다. 이 모듈과 위젯의 도움으로 더 나은 모습의 웹사이트를 제공할 수 있습니다.
여기서 우리는 아바타 모듈과 위젯의 사용 단계를 명확하고 쉽게 설명했습니다. 아래에서 프로세스를 알아보세요.
아바타 기능 사용 방법 #
아바타 도구를 사용하려면 세 가지 주요 단계가 있습니다.
- 모듈 활성화
- 위젯 활성화
- 위젯 구성
1단계: 모듈 활성화 #
아바타 위젯을 사용하려면 다음이 필요합니다. ShopEngine 아바타 모듈을 활성화합니다.
아바타 모듈을 활성화하려면 다음으로 이동하세요. WordPress 대시보드 > ShopEngine > 모듈 > 아바타 활성화 > 변경 사항 저장.
ShopEngine Avatar Module에 대한 전체 문서를 읽어보세요:
2단계: 위젯 활성화 #
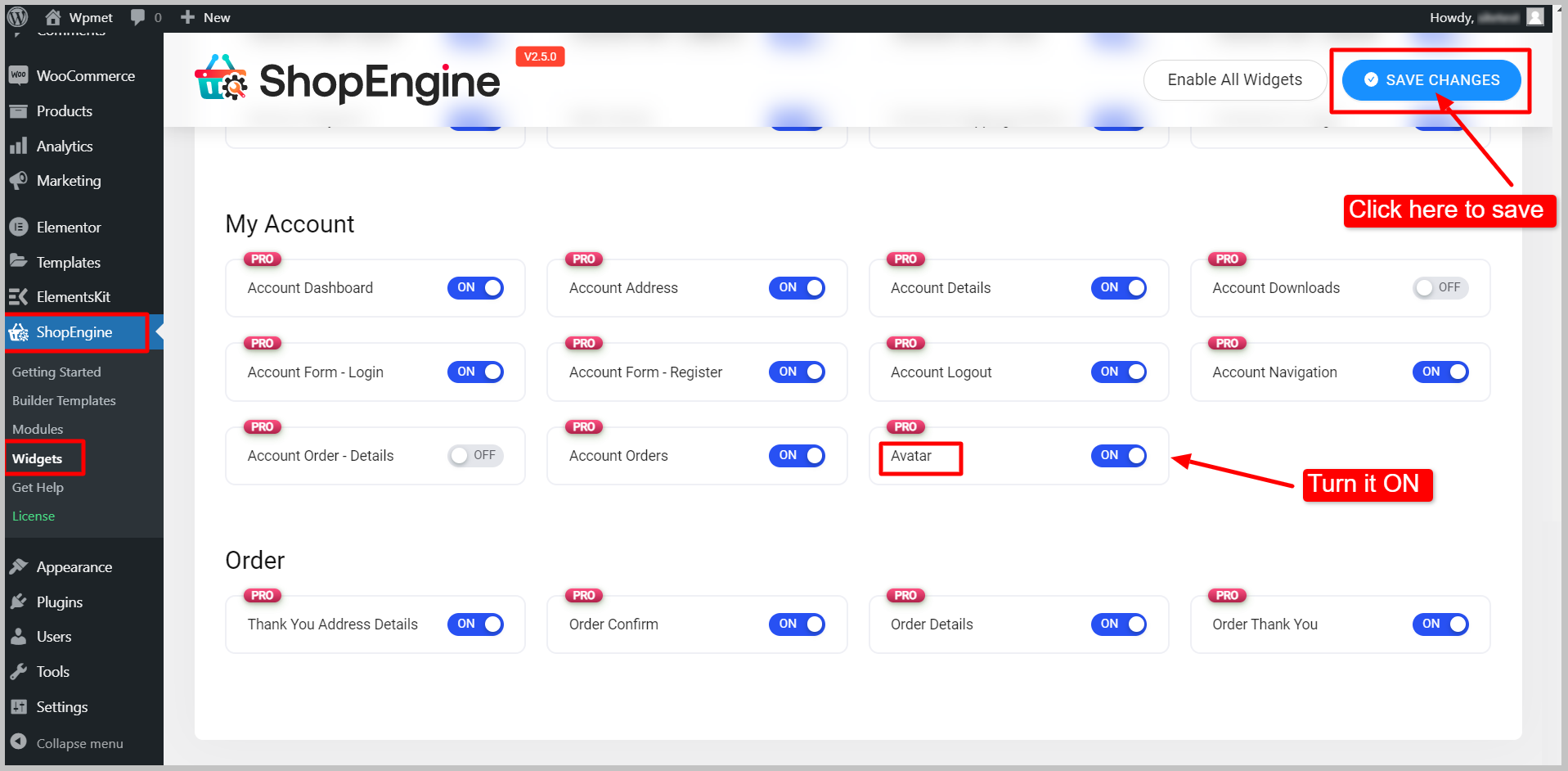
이동: 대시보드 -> ShopEngine -> 위젯 -> 아바타 활성화 -> 변경 사항 저장.
ShopEngine WooCommerce 아바타 위젯을 활성화하려면
- 로 이동 ShopEngine > 위젯 WordPress 대시보드에서.
- 내 계정 섹션으로 스크롤하여 다음을 찾으세요. 화신 목록에서 위젯.
- 토글 버튼을 다음으로 전환하여 위젯을 활성화하세요. 에.
- 다음을 클릭하세요. 변경 사항을 저장하다 단추.

3단계: 내 계정 대시보드 템플릿에 아바타 위젯 추가 #
아바타 위젯은 내 계정 페이지에서만 작동합니다.
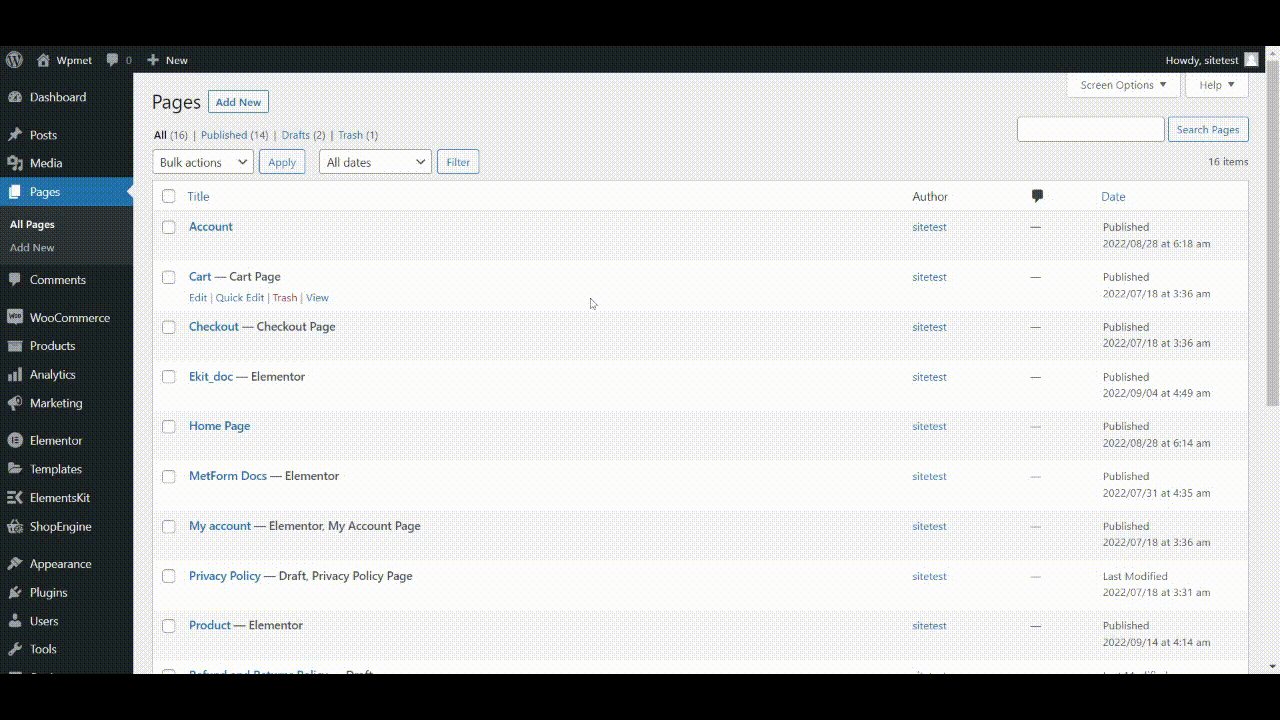
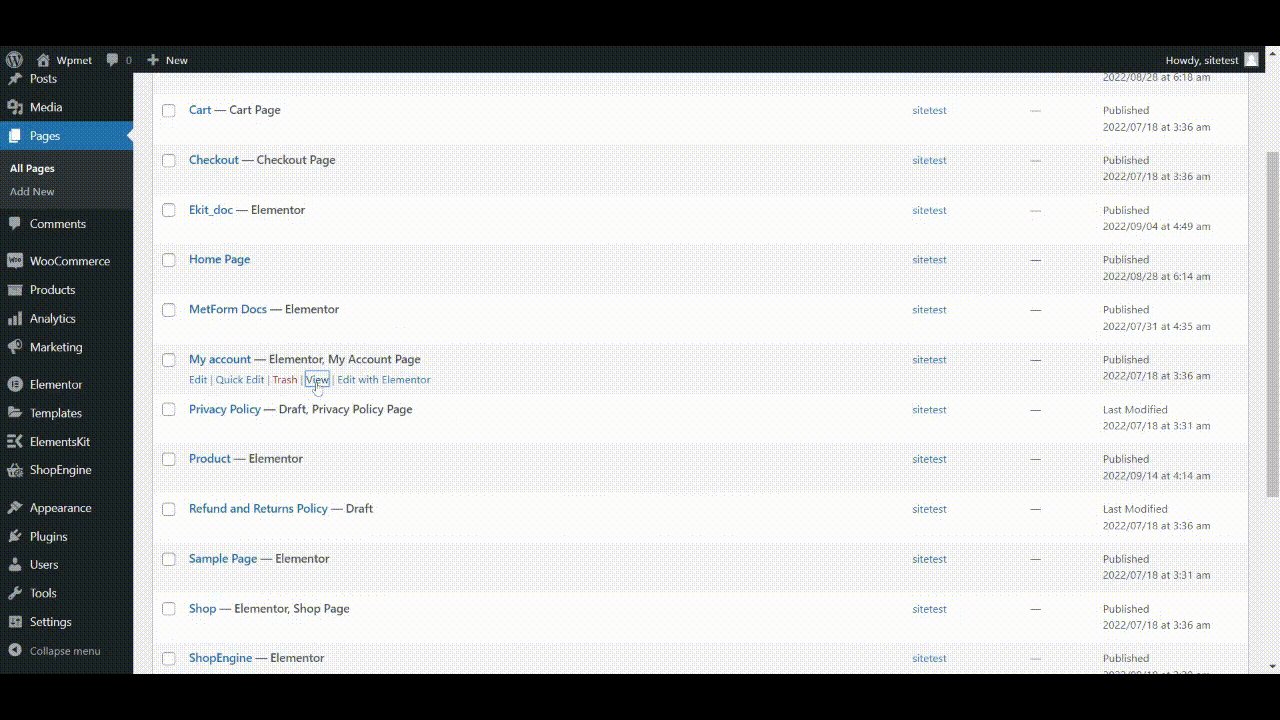
- 대시보드에서 WordPress 페이지 섹션으로 이동합니다.
- 열기 내 계정 뷰어 모드의 페이지입니다.
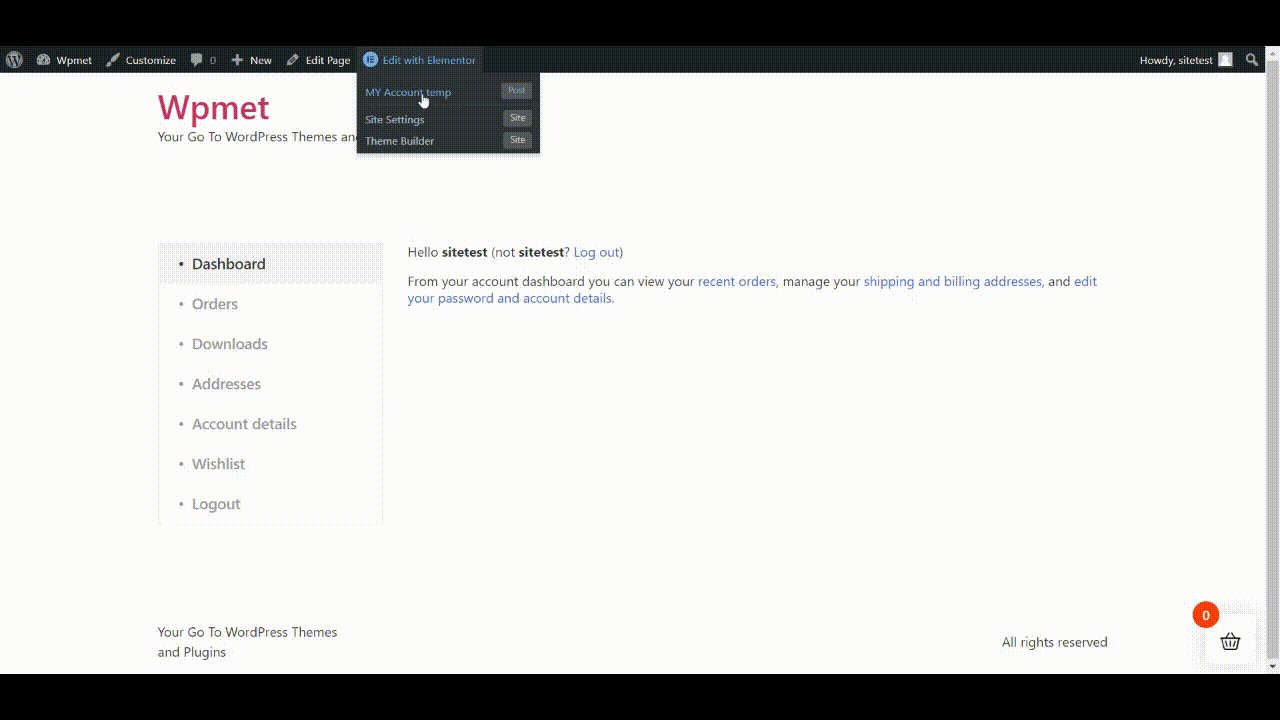
- Elementor로 편집 옵션에 마우스를 올려놓고 클릭하세요. 내 계정 임시.

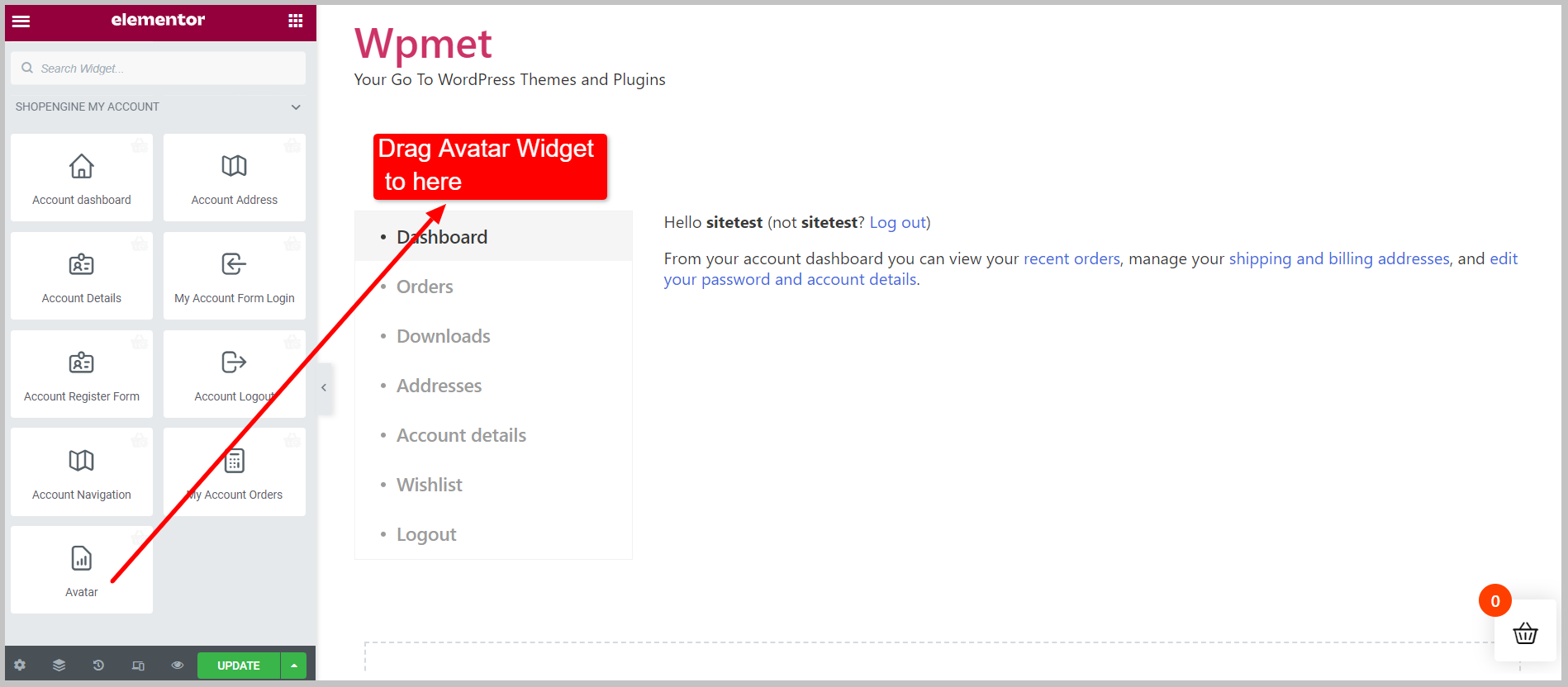
편집기 모드에서 내 계정 템플릿을 연 후,
아바타 위젯을 드래그 앤 드롭하세요 템플릿 디자인으로.

내 계정 페이지 생성 #
귀하의 계정에 계정 페이지가 없는 경우, 계정을 만들어야 합니다.
이동: 대시보드 > ShopEngine > 빌더 템플릿 > 새로 추가 > 템플릿 설정 > 이름 입력 > 템플릿 유형을 계정 대시보드로 설정 > 샘플 디자인 선택 > Elementor로 편집.
다음은 생성을 위한 설명서입니다. ShopEngine을 사용한 계정 대시보드.
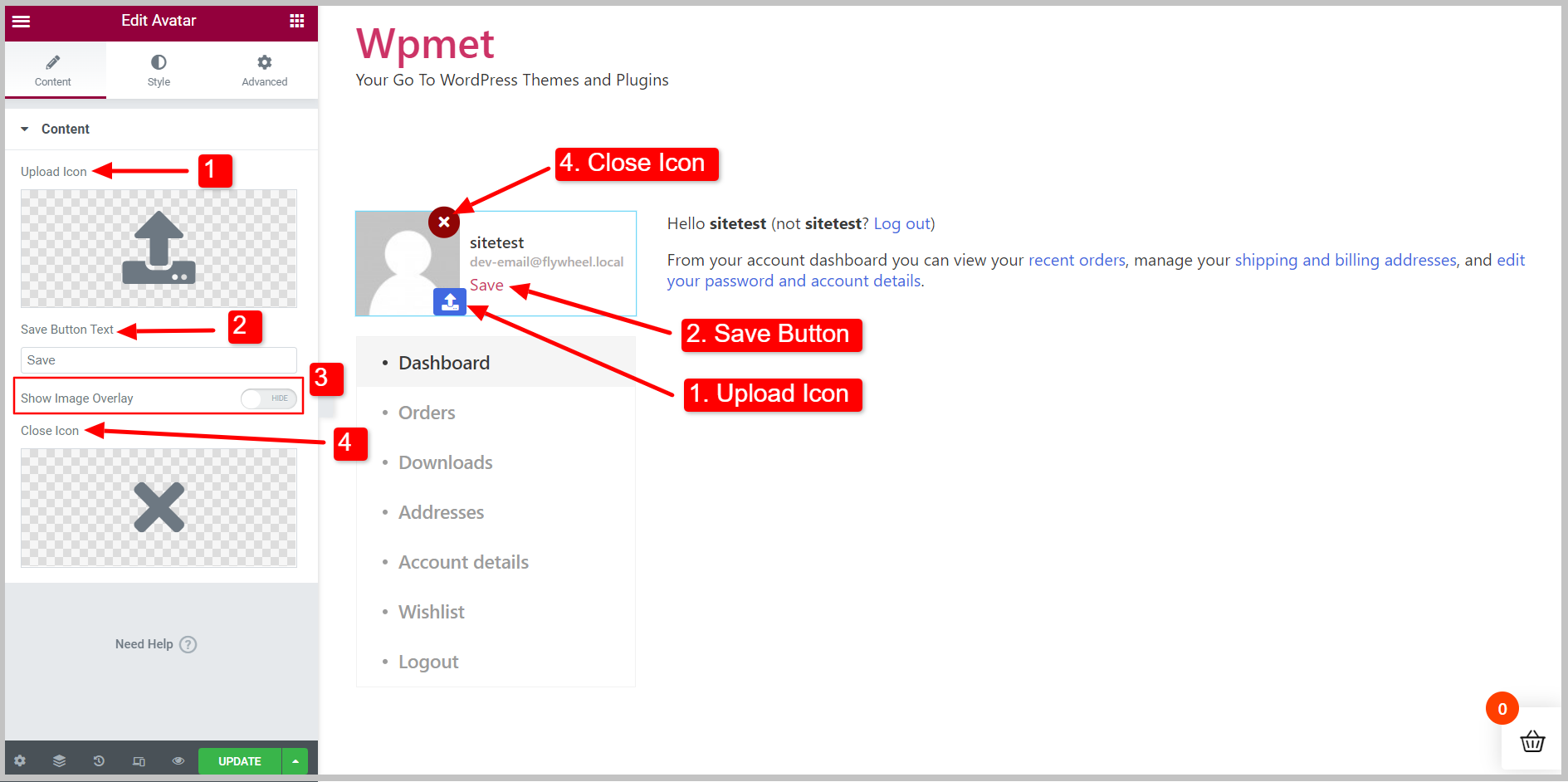
4단계: 아바타 위젯 구성 #
이제 콘텐츠 탭에서 위젯을 구성할 수 있습니다.
- 다음을 선택하세요. 업로드 아이콘 사용자가 자신의 아바타를 업로드할 수 있습니다.
- 세트 "버튼 텍스트 저장".
- 활성화 또는 비활성화 이미지 오버레이 표시 특징.
- 다음을 선택하세요. 닫기 아이콘.

그 기능을 어떻게 사용하나요? #
- 업로드 아이콘: 사용자는 아이콘을 클릭하여 아바타를 업로드할 수 있습니다. 아이콘 라이브러리에서 아이콘을 업로드하거나 자신의 아이콘 SVG를 업로드하세요.
- 저장 버튼: 사용자 측에서 변경 사항을 저장합니다.
- 이미지 오버레이: 이미지 오버레이를 추가하면, 마우스를 올리면 업로드 아이콘이 나타납니다.
- 닫기 아이콘: 섹션을 닫는 버튼입니다. 아이콘 라이브러리에서 닫기 아이콘을 선택하거나 자신의 SVG를 업로드하세요.
*모든 기능은 프런트 엔드에서만 작동합니다.“
5단계: 아바타 스타일 사용자 지정 #
다음으로, 스타일 탭에서 아바타 디자인을 사용자 정의할 수 있습니다. 스타일 섹션, 여기의 편집 옵션은 다음과 같습니다.
- 싸개- 세트 이미지와의 정렬 및 콘텐츠 간격.
- 영상- 디자인에 따라 이미지 너비를 설정하세요.
- 콘텐츠 스타일- 이름, 저장 버튼, 이메일의 색상, 타이포그래피, 패딩 등을 변경할 수 있습니다.
- 업로드 버튼- 여기 버튼에 필요한 변경 사항을 적용하세요.
- 닫기 버튼- 여기에서 닫기 버튼을 편집하세요.
페이지를 게시하거나 업데이트한 후에는 프런트 엔드의 세부 정보에 따라 다음과 같이 보이고 작동합니다.
위젯 설정은 꽤 간단한 작업입니다. 그리고 보셨듯이, 기능은 유용하고 오늘날의 계정 필드에서 찾을 수 있습니다. 그러니 이 새로운 위젯을 사용하여 보기 좋은 사용자 프로필을 만드세요.
ShopEngine에는 Avatar Widget 등의 놀라운 기능이 있습니다. ShopEngine 플러그인을 사용하여 완전히 사용자 정의 가능한 WooCommerce 웹사이트를 디자인하세요.





